【金秋打卡】第3天 前端工程师学习笔记
2022/11/6 4:24:00
本文主要是介绍【金秋打卡】第3天 前端工程师学习笔记,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程信息
课程名称:前端工程师
课程章节:第三周 2D与3D转换
课程讲师:
课程内容:
旋转变形
将transform属性的值设置为rotate(),即可实现旋转变形
transform:rotate(45deg); 以自己的中心点进行旋转 变形 旋转 旋转角度
若角度为正,则顺时针方向旋转,否则逆时针方向旋转
transform-origin属性:用来设置自己的自定义变换原点
transform-origin: 0 0; 以左上角为中心进行旋转 transform:rotate(30deg);
缩放变形
transform属性的值设置为scale(),即可实现缩放变形
transform:scale(3); 缩放倍数
当数值大于1时,表示缩小元素;大于1时表示放大元素
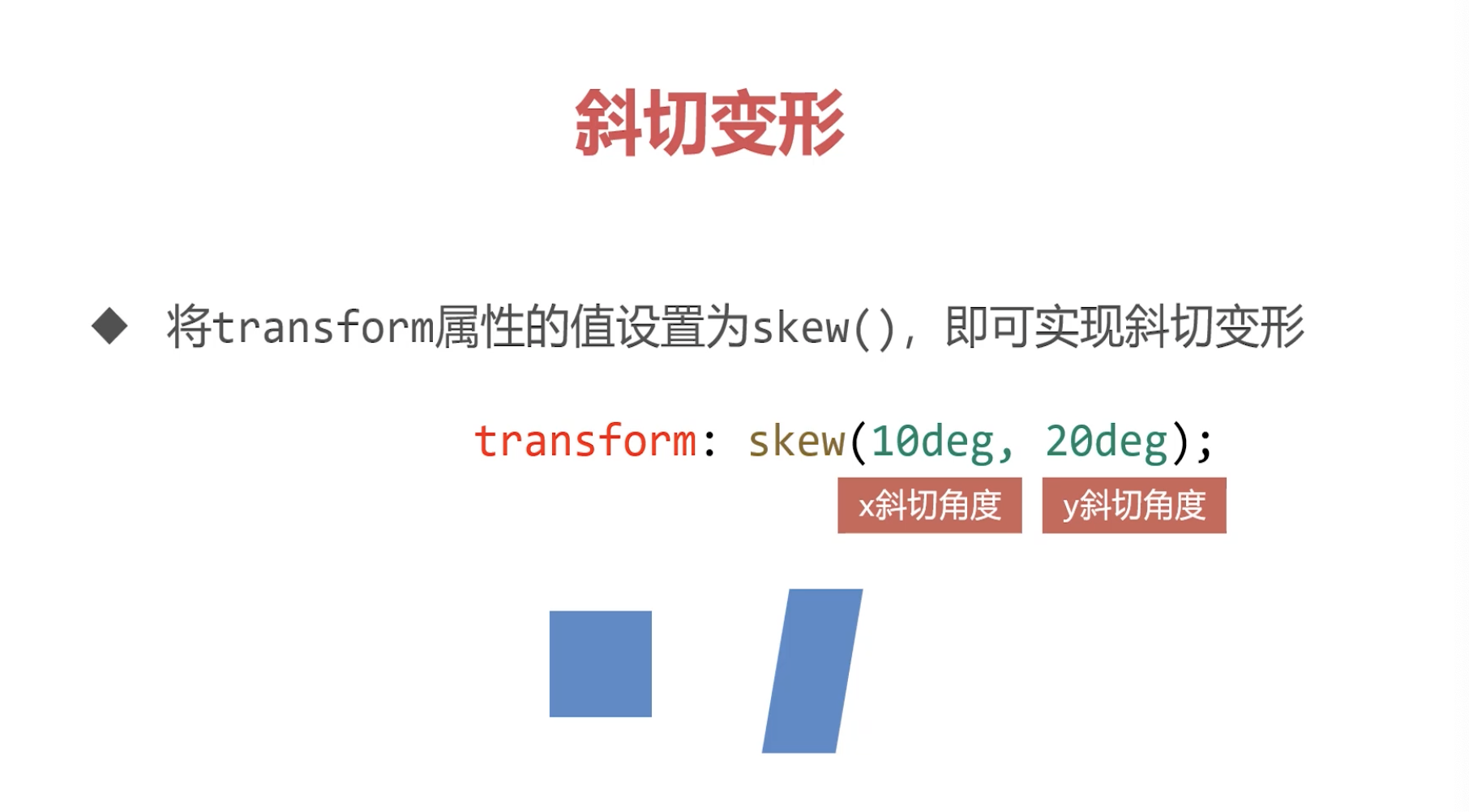
斜切变形
将transform属性的值设置为skew(),即可实现斜切变形
transform:skew(10deg, 20deg); x斜切角度 y斜切角度
当只有一个参数时,第二个参数默认为0
角度方向跟随极坐标方向,逆时针为正方向,顺时针为负方向
位移变形
将transform属性的值设置为translate(),即可实现位移变形
transform:translate(100px, 200px); 向右移动 向下移动
和相对定位非常像,位移变形也会“老家留坑”,“形影分离”
3D变形
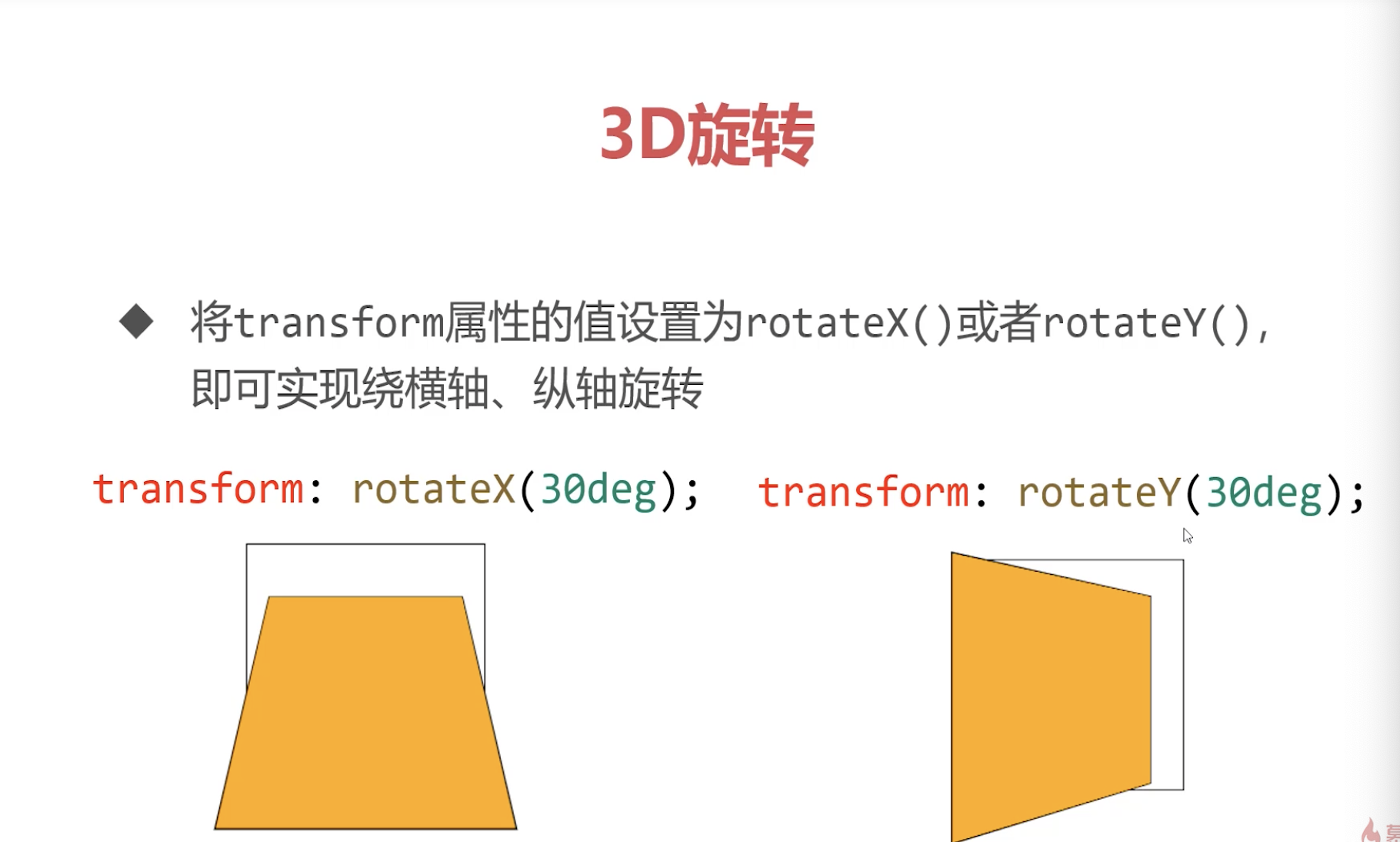
3D旋转
将transform属性设置为rotateX()或者rotateY(),即可实现绕横轴、纵轴旋转
transform:rotateX(30deg); transform:rotateY(30deg);
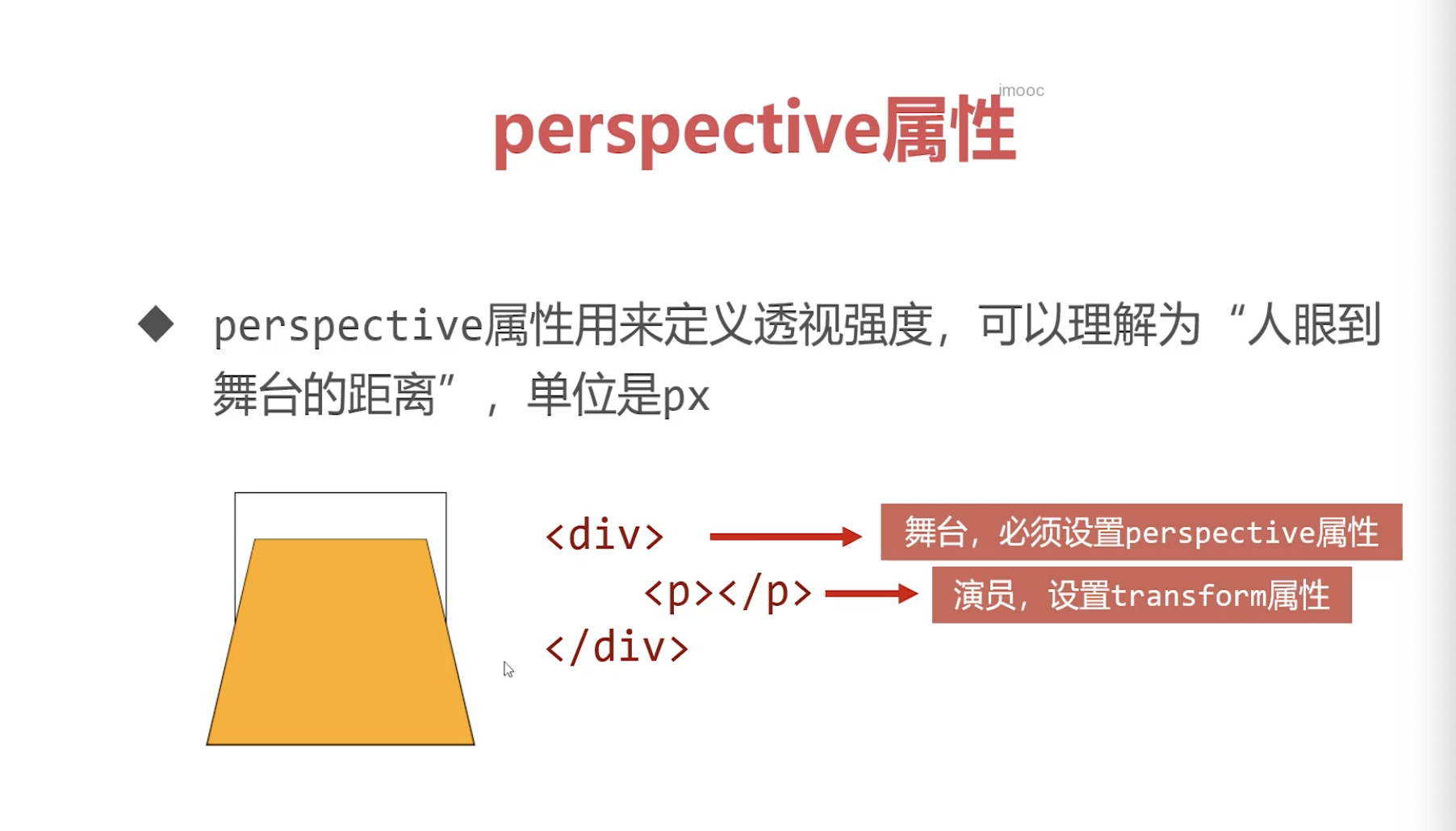
perspective属性:用来定义透视强度,可以理解为“人眼到舞台的距离”,单位是px
学习收获与心得:
成功没有捷径,只有靠自己的努力和付出才能取得胜利
学习完毕截图:
这篇关于【金秋打卡】第3天 前端工程师学习笔记的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程