【金秋打卡】第17天 前端工程师2022版 JS函数
2022/11/12 3:24:01
本文主要是介绍【金秋打卡】第17天 前端工程师2022版 JS函数,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:前端工程师2022版
课程章节:函数
课程讲师: 慕课网
课程目标:掌握函数的概念和基本用法
课程内容:
什么是函数
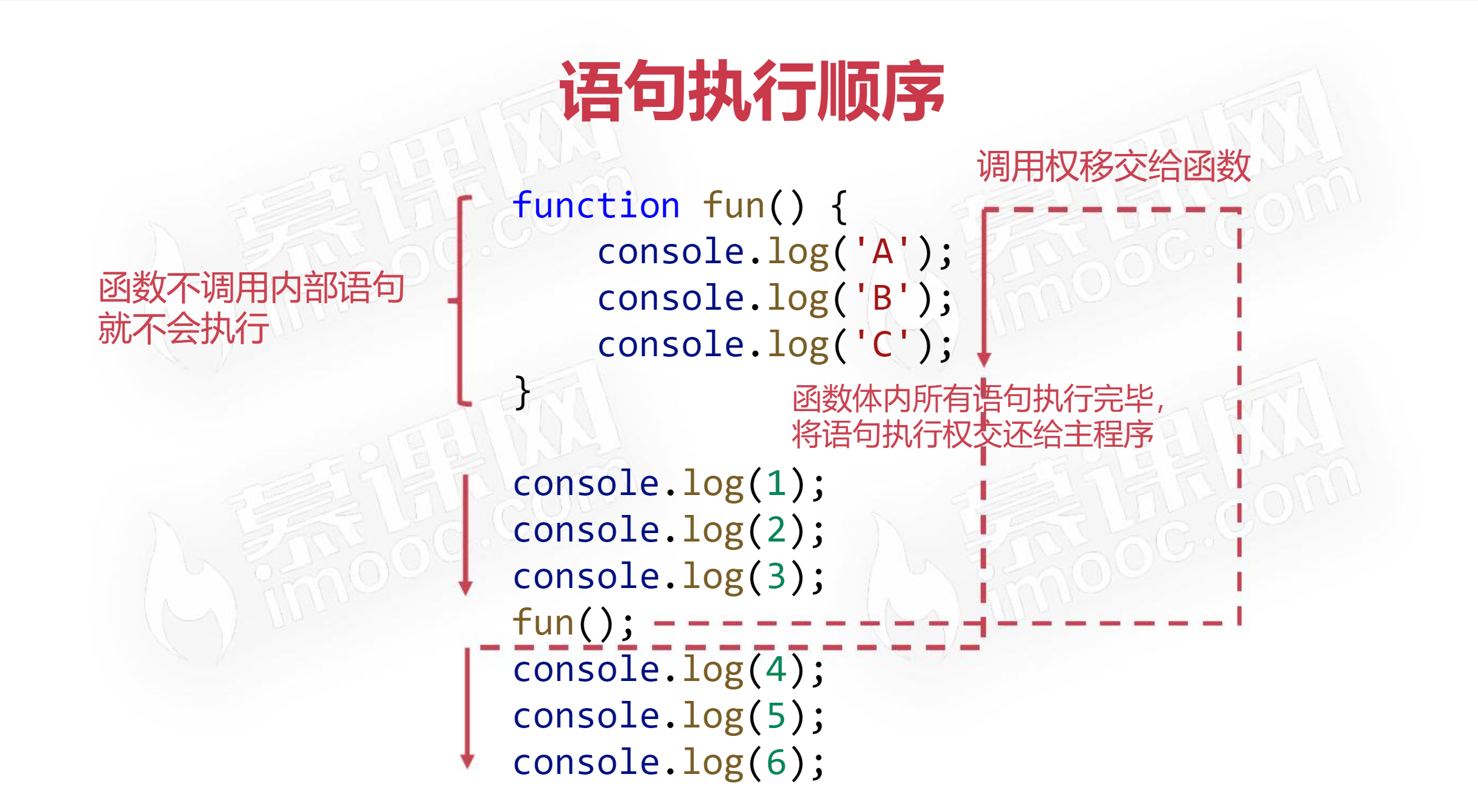
函数的定义和调用
js的解析机制—预解析
函数的参数和返回值
函数的定义和基本使用
函数拓展-算法面试题
什么是函数
学会使用JS函数是一个很重要的技能,许多功能的实现都需要函数。
注意:在不严谨的情况下,计算机语言中的「函数」的概念与数学上「函数」的概念一样,你可以把JS函数看成是一组为了实现某种功能的代码块。
创建JS函数
下面的例子中,我创建了一个简单的函数:
function myFunction(a, b) {
return a * b ;
}
二、JS函数作用域
变量按照作用域划分有局部变量和全局变量。
2.1 局部变量
在JavaScript函数内部声明的变量(使用var声明的)是局部变量,所以只能在函数内部访问它(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
注意:只要函数运行完毕,局部变量就会被销毁回收。
2.2 全局变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
在函数内部没使用var来声明的变量也属于全部变量。
注意: 在函数内部使用某一个变量, 会优先查看函数内部中是有这个变量, 如果函数内部有这个变量, 那么使用的这个变量就是函数内部声明的变量; 反之函数内部没有这个变量, 那么使用的变量就有可能是函数外部的变量(最后如果在全局变量中也没有,那么直接提示错误))。
2.3 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。 局部变量会在函数运行完毕后被销毁。 全局变量会在页面关闭后被销毁。
2.4 扩展
在JavaScript中没有块级作用域, 只有函数作用域。 在C, Java等语言中是有块级作用域的, 块级作用域内的变量为局部变量, 块级作用域意外不能够访问, 而在JavaScript中局部变量只可能存在于函数中。
if (true) {
var b = 20;
}
// 在别的一些语言中, 输出b的时候报错, 因为b在块级作用域声明的, 属于局部变量
console.log(b); // 输出: 20
三 、过程式和函数式编程的差异对比
函数式编程是一种好习惯,它能让代码管理更简单,不受隐藏 bug 影响。
在我们开始函数式编程之前,为了更好的突显可能遇到的问题,我们先看看过程式编程。
`
// tabs 是在窗口中打开的每个站点的标题的数组
var Window = function(tabs) {
this.tabs = tabs; // 我们记录对象内部的数组
};
// 将两个窗口合并为一个窗口
Window.prototype.join = function (otherWindow) {
this.tabs = this.tabs.concat(otherWindow.tabs);
return this;
};
// 打开一个新标签
Window.prototype.tabOpen = function (tab) {
this.tabs.push('new tab'); // let's open a new tab for now
return this;
};
// 关闭标签
Window.prototype.tabClose = function (index) {
var tabsBeforeIndex = this.tabs.slice(0, index);
var tabsAfterIndex = this.tabs.slice(index + 1);
this.tabs = tabsBeforeIndex.concat(tabsAfterIndex);
return this;
};
// 创建三个窗口
var workWindow = new Window(['GMail', 'Inbox', 'Work mail', 'Docs', 'w3cschool']);
var socialWindow = new Window(['FB', 'Gitter', 'Reddit', 'Twitter', 'Medium']);
var videoWindow = new Window(['Netflix', 'YouTube', 'Vimeo', 'Vine']);
var finalTabs = socialWindow
.tabOpen()
.join(videoWindow.tabClose(2))
.join(workWindow.tabClose(1).tabOpen());
函数式编程
var fixedValue = 4;
function incrementer () {
// 在这行下面添加代码
var a =fixedValue +1;
return a;
}
var newValue = incrementer();
console.log(newValue); // 应该打印 5
console.log(fixedValue); // 应该打印 4
四、总结
函数是任何编程语言中一个重要的概念,掌握函数能够极大的提高代码的复用性,提高编程效率。
这篇关于【金秋打卡】第17天 前端工程师2022版 JS函数的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-28Vue入门教程:从零开始搭建第一个Vue项目
- 2024-12-28Vue CLI入门指南:快速搭建Vue项目
- 2024-12-28Vue3基础知识入门教程
- 2024-12-28Vue3公共组件开发与使用入门教程
- 2024-12-28Vue CLI学习:新手入门教程
- 2024-12-28Vue CLI学习:轻松入门与实践指南
- 2024-12-28Vue3公共组件学习入门指南
- 2024-12-28Vue3公共组件学习:从入门到上手实战
- 2024-12-28Vue3学习:从入门到初级实战教程
- 2024-12-28Vue3学习:新手入门与初级教程