【金秋打卡】第22天 vue基础入门(下)| (22)3-7 VueX 的语法详解(1)
2022/11/16 4:24:11
本文主要是介绍【金秋打卡】第22天 vue基础入门(下)| (22)3-7 VueX 的语法详解(1),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(22)3-7 VueX 的语法详解(1) X(23)3-8 VueX 的语法详解(2) X(24)3-9 VueX 的语法详解(3) X(25)3-10 CompositionAPI 中如何使用 VueX X(26)3-11 使用 axios 发送ajax 请求 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: VueX 的语法。全局使用变量,页面,createStore,provide inject (2)怎么玩: 写法参考demo示例。 |
|
主要内容:----------------------good start----------------------
回顾:
在 Vue 里面我们应该如何的去使用路由去做多个页面之间的切换。
学习内容:
1)学习 Vue 的数据存储方案。
这个方案我们把它叫做 Vue 叉。
我们要创建一个 Vue 的工程,怎么来创建?
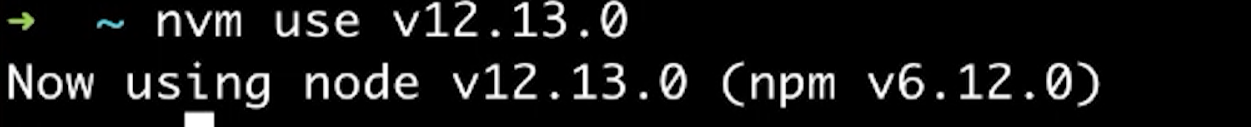
首先我进入到我的控制台,在这里我先要去使用:
因为我的电脑装了很多个node的版本,我现在要用12.13.0这个版本。
然后我们调用 vue create demo这样的一个命令去创建一个 vue 的项目。
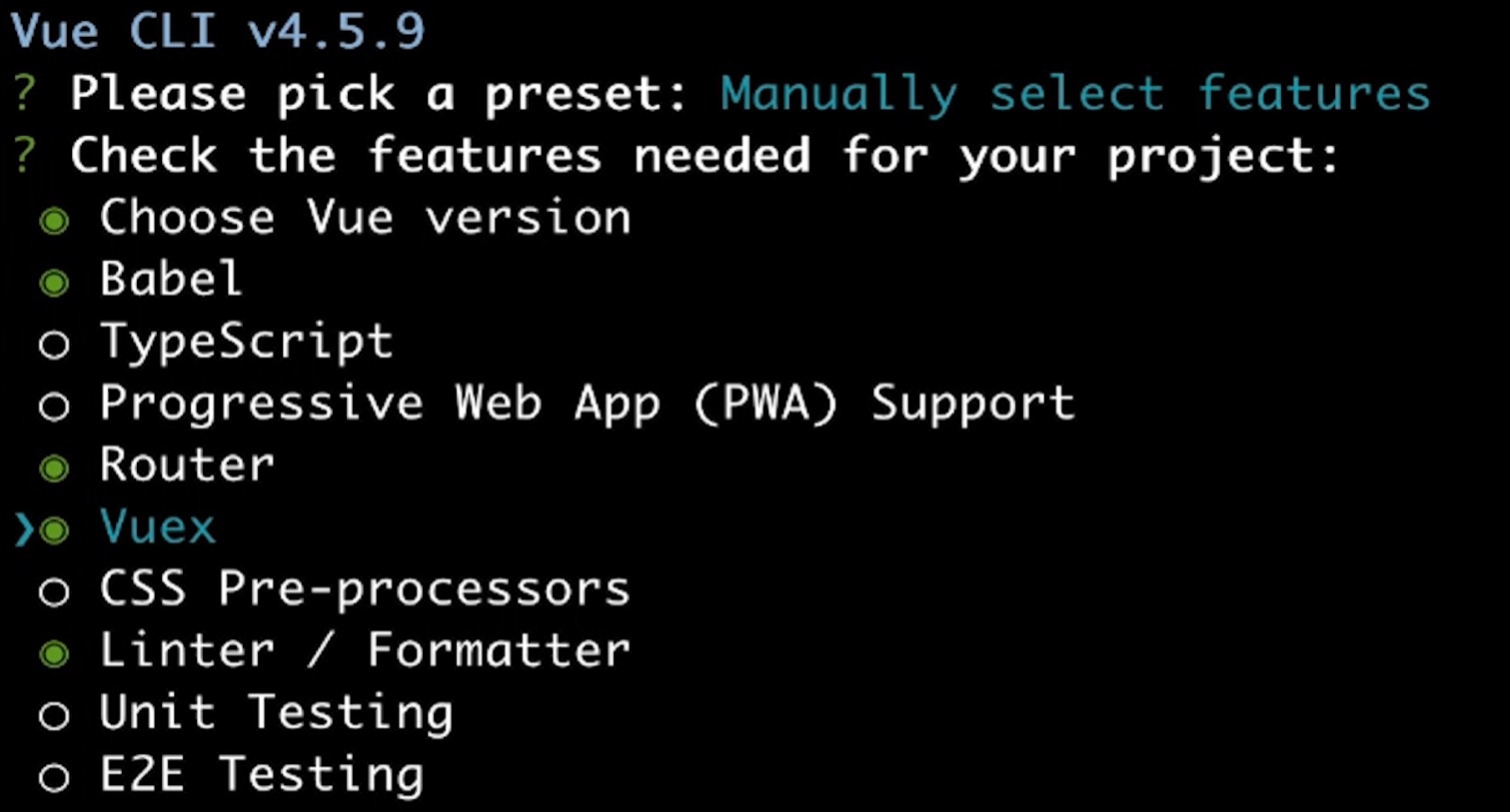
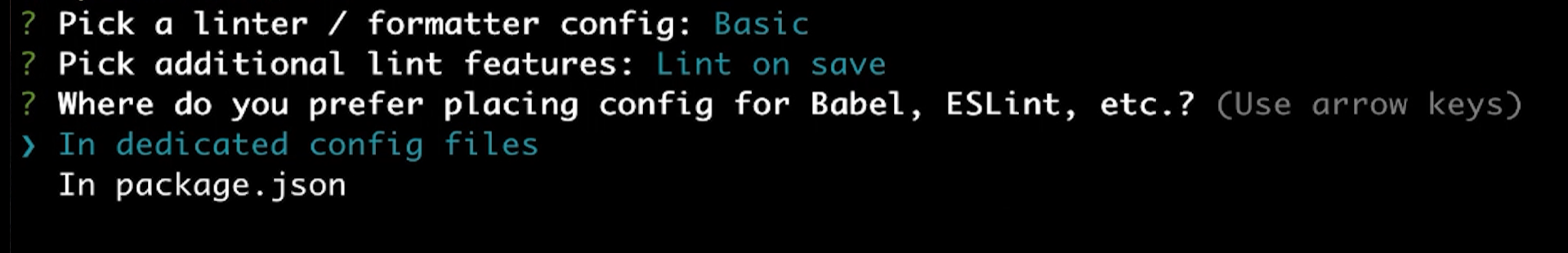
这块选择:
这里选择:
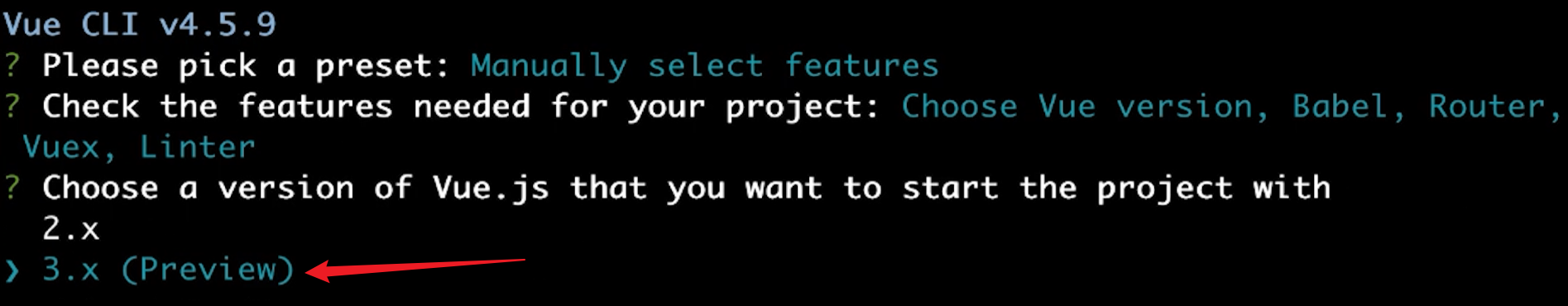
选完 Vue 叉之后我们点回车,然后选 Vue 的版本:
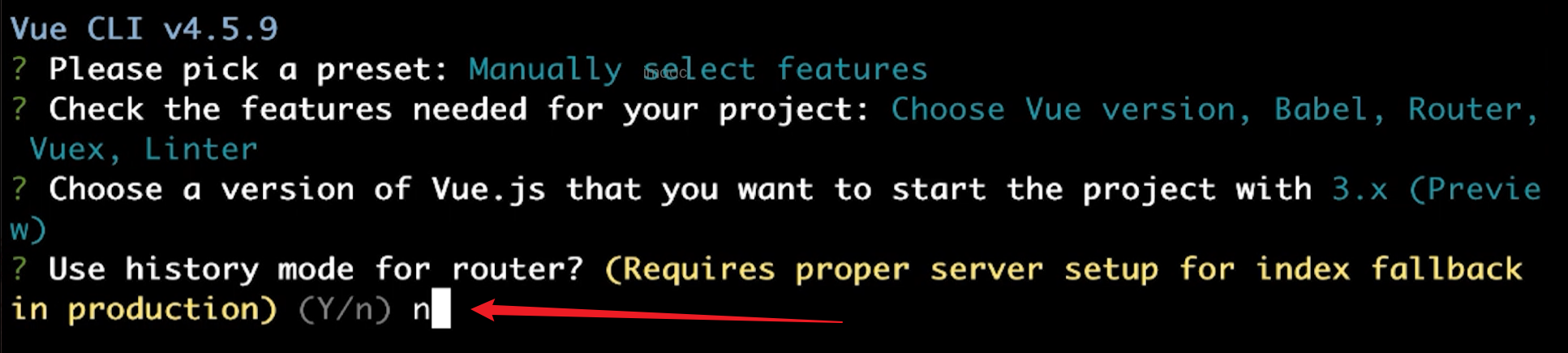
选路由模式,我们还是选no,默认采用哈希路由就是带井号的形式:
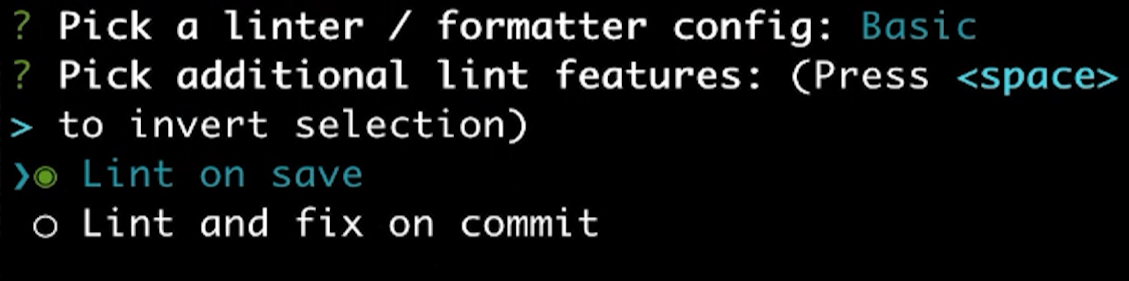
ESLint 默认回车就可以了:
不保存 future 再点击回车:
这时候ta会帮我们创建一个新的叫做demo的项目,
在我们的编辑器里面打开它,然后我们打开编辑器的命令行工具,
运行 npm run serve启动我们的服务器:
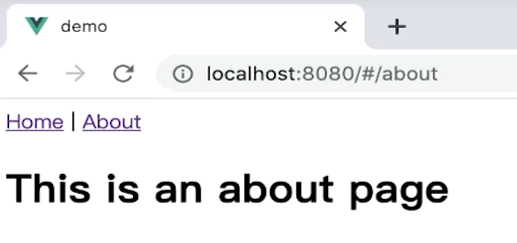
这块它会启动,我们打开8080端口就好。
回到我们的代码里面,我们来看,现在当我们在创建项目的时候,添加了 VueX(叉)这样的数据管理工具之后,它的代码长成什么样子?
首先我们可以打开 package.json里面来看一下:
这个时候我们创建项目的时候用了 vue 里面的路由叫做 vue-router。它是4.0的版本,
也用了VueX(叉)是4.0的版本,
所以这两个相应的工具都已经帮助我们安装好了。
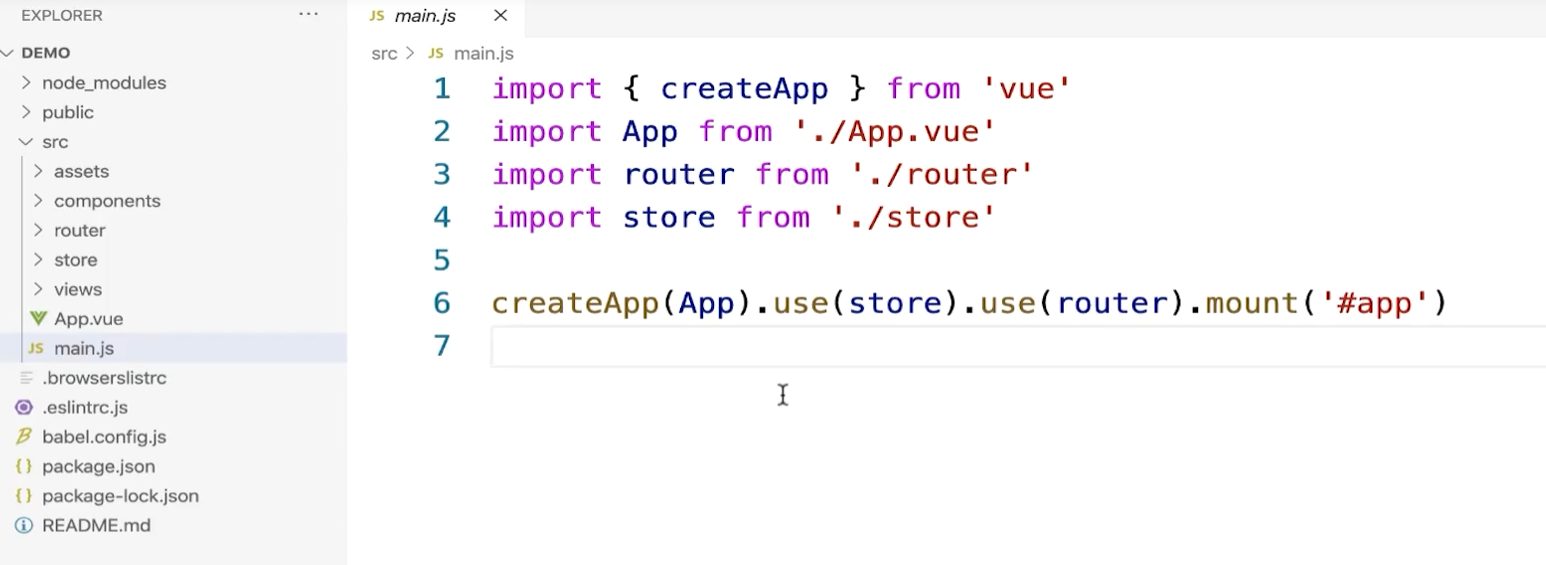
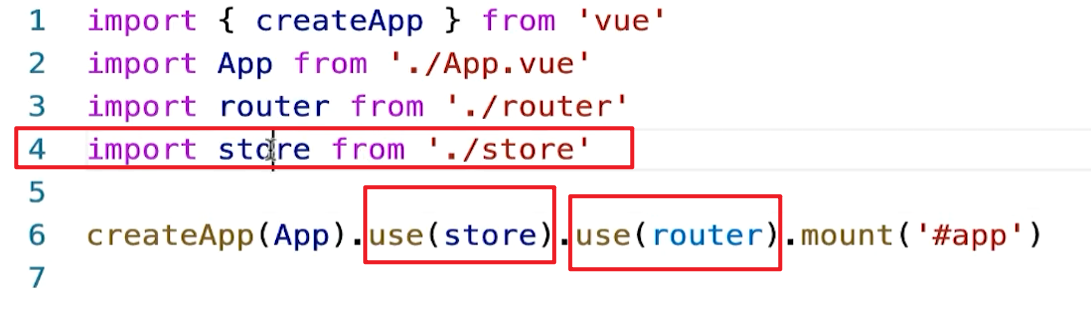
然后我们点开src这个目录,在这里面我们打开main点js这个入口文件:
你可以看到ta除了用到了一个router路由之外,ta还用了一个store,也就是一个全局的仓库,叫做store,也就是VueX(叉)提供给我们的一个仓库:
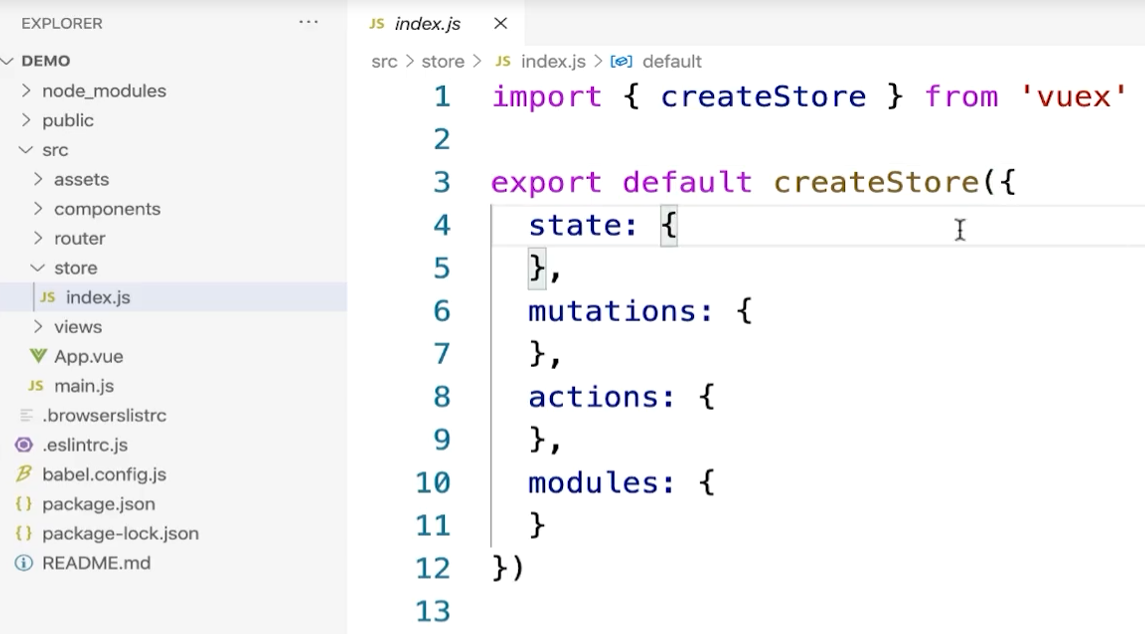
然后我们再点击store进去,看它里面有一个 index点js:
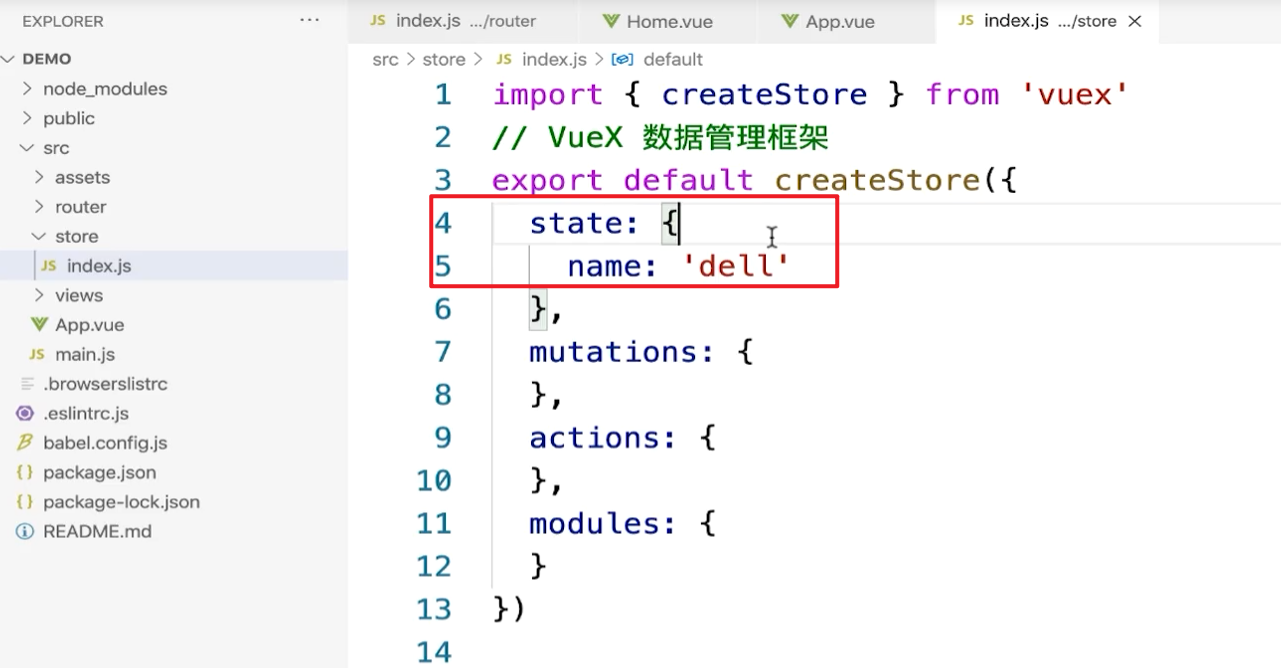
这里面就是创建store,调用createStore这个方法创建了一个仓库,
然后里面有actions,有mutations,有state,还有modules。
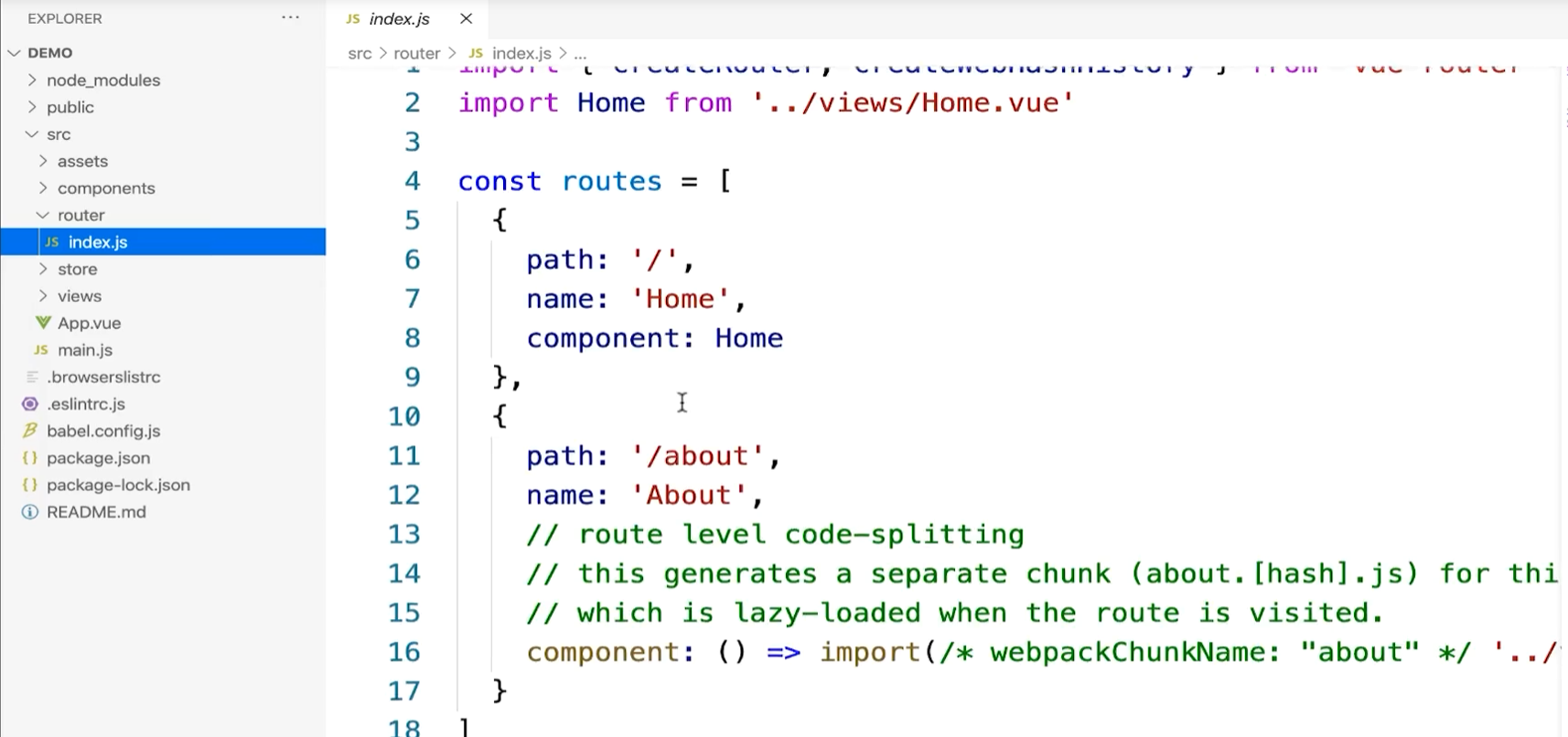
我们再来看看路由这块:
路由这块它里面就是一个 About和一个Home页面。
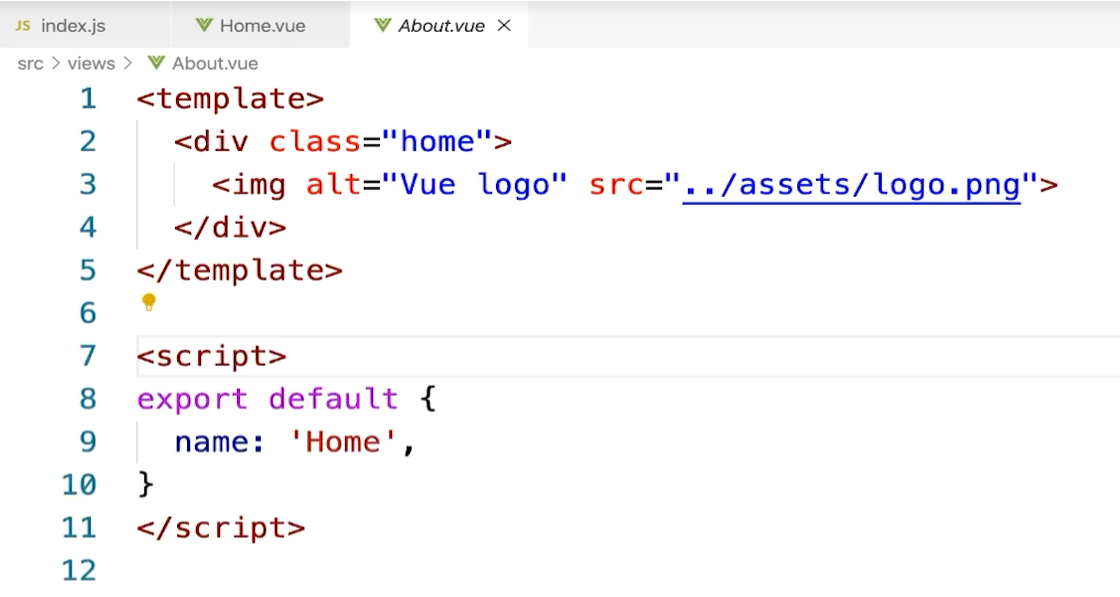
我们再来看一下 views 下面的Home点vue里面,我就不用HelloWorld子主件了,代码清理后如下:
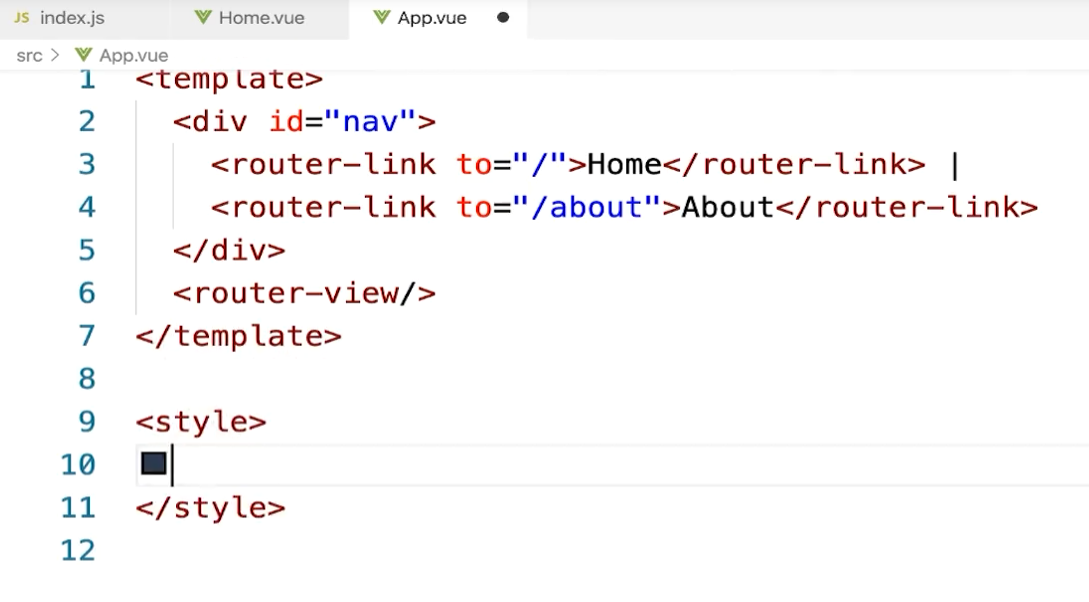
APP点vue里面有一些样式,也干掉:
现在在main点js里面,我用了一个叫做store这样的东西,也就是VueX(叉)帮我们创建的store,怎么能看出它是VueX(叉)创建的?
我们打开store下面的index点js你可以看到:
这个创建store的方法是VueX(叉)提供给我们的。
为什么在一个项目中我们要使用VueX(叉)?
首先 VueX(叉)我们可以把它理解成一个数据管理框架,
我们之前提到过在 vue 里面管理数据可以怎么管理?
我们可以使用父子组件传值的方式去传递一些数据,
当然我们也可以通过provide inject这样的方式,跨越组件的一些层级去传递一些数据,
但是,当我们的项目变得越来越复杂的时候,有可能就不是组件级别的数据传递了,有可能就是页面级别的数据传递。
比如说我首页有一些数据变更了之后:
在 About页面也能拿到变更过后的数据,About 页面改了这个数据之后,首页也能跟着动,或者说你有这几十个页面都要共用一些数据,都要共同去改变这些数据。
这个时候不管用这种组件之间的传值也好,还是用provide inject这种语法也好,用它们编写出来的这种代码的可维护性实际上都不会特别的高,
这个时候我们用VueX(叉)这种数据框架就比较合适。
VueX(叉)这种数据框架我们怎么用它?
我可以给大家举一个例子,
首先我们到我们的代码里面,在state里面我们去定一个数据,这个数据叫做比如说叫name,它叫dell:
实际上VueX(叉)创建了一个store,这是全局唯一的store,
VueX(叉)创建了一个全局唯一的仓库,用来存放全局的数据。
那么我们在这儿通过createStore创建了一个全局的唯一的仓库,
我存一些全局的数据,现在全局的数据存在哪儿?
state 里面放的就是全局的数据,这里面我们存了一个名字叫做name 这样的全局的数据。
假设说我现在 在我的首页里面要用这个数据,在我的列表页面,或者说在我的刚才看到的 About 关于我们的页面也要用这个数据,
我们怎么去用这个数据?
我们到views下面来找到Home点vue:
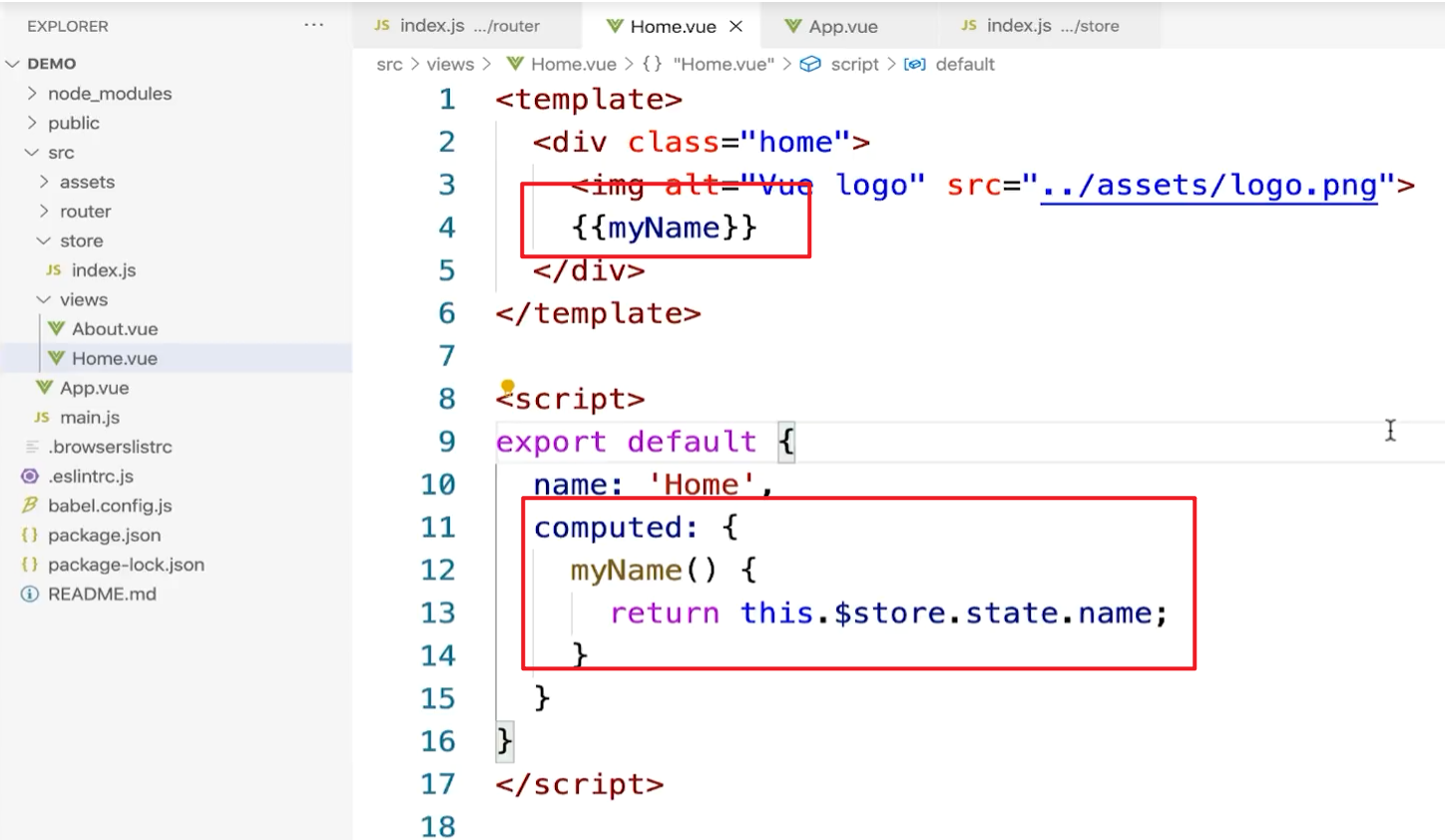
在这里面我们就可以去Home组件里面写一个计算属性,怎么写?
我们写computed它是一个对象,这个对象我们可以写一个叫做myName这样的计算属性,ta返回什么?
它 return this点$store点state点name,
logo下面我展示myName这个内容:
保存,然后到页面上刷:
所以我在store里面创建了一个数据叫做dell,这是一个全局的store,任何地方都可以用它,Home组件如果想用怎么用?
我们在这里写一个计算属性,名字叫做myName,它可以通过this点$store点state点name获取到VueX(叉)创建的全局仓库里面的数据,
定义的全局的这样的一个数据怎么在组件里面获取?
就这么获取。
同理在About 页面里也可以去用这个数据,怎么用?
这样 在首页,在 About 页面都能拿到全局数据。
这篇关于【金秋打卡】第22天 vue基础入门(下)| (22)3-7 VueX 的语法详解(1)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-27Vue2面试真题详解与实战教程
- 2024-12-27Vue3面试真题详解与实战攻略
- 2024-12-27JS大厂面试真题解析与实战指南
- 2024-12-27JS 大厂面试真题详解与实战指南
- 2024-12-27React 大厂面试真题详解及应对策略
- 2024-12-27Vue2 大厂面试真题详解及实战演练
- 2024-12-27Vue3 大厂面试真题详解及实战指南
- 2024-12-27Vue3大厂面试真题详解与实战攻略
- 2024-12-26React入门教程:从零开始搭建你的第一个React应用
- 2024-12-25Vue2入门教程:轻松掌握前端开发基础