【金秋打卡】第23天 vue基础入门(下)| (23)3-8 VueX 的语法详解(2)
2022/11/17 4:25:00
本文主要是介绍【金秋打卡】第23天 vue基础入门(下)| (23)3-8 VueX 的语法详解(2),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(22)3-7 VueX 的语法详解(1) ✔(23)3-8 VueX 的语法详解(2) X(24)3-9 VueX 的语法详解(3) X(25)3-10 CompositionAPI 中如何使用 VueX X(26)3-11 使用 axios 发送ajax 请求 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: 改变数据的流程。 (2)怎么玩: 写法参考demo示例。 |
|
主要内容:----------------------good start----------------------
接下来我们就要涉及到怎么去修改全局的数据了,
我们说全局有一个数据,如果我想修改这个数据该怎么改呢?
这个时候我要给大家举一个实际生活中的例子,帮助大家理解VueX(叉)修改数据这块的设计思路。
想象一下,如果我们的一本书是我们自己的书,那么是不是我们想怎么看,想怎么在上面做标记,想怎么去放都可以,
那一个数据如果是一个组件里的数据,我们放在组件里想怎么放,想怎么改都没有任何的问题直接改就可以了。
但假设一本书它是图书馆的一本书,那么如果我想看这本书是不是我就要去走一个流程,比如说我先去申请,
申请完了之后记录,记录完了之后再把书拿回来,
然后固定时间再把书还给图书馆的管理员,图书馆的管理员再把这本书放到书架上,它会有一个流程对不对?
所以当一个书籍变成一个公共资源来去做这种存储借阅的时候,它就要有一套流程来支持它的存取。
那么同样一个数据,如果它不是一个组件的数据,它是一个全局的数据的时候,我们也要有一套机制去约束我们对数据的修改,不能我们随便就对一个全局的数据做了一定的修改,这样的话到底是谁借的这本书,谁对这个数据做的修改,我们后面是没法追溯的。
所以当你去对 VueX(叉)创建的全局的仓库里的数据做修改的时候,VueX(叉)也像图书馆一样给你提供了一套这种机制,
你必须按照它的机制才能去改它的数据,它不允许你直接去修改state里面的数据。
比如说有一个方法, methods里面我定一个方法,叫changeData,随便写一段代码,比如说这里面我直接写this点$store点state点name等于456,我直接就想改全局的数据, VueX(叉)是不允许你这么去写的,如果你想改变VueX(叉)的数据,你必须遵循它的一套机制流程才能去改它的数据,它的流程是什么?
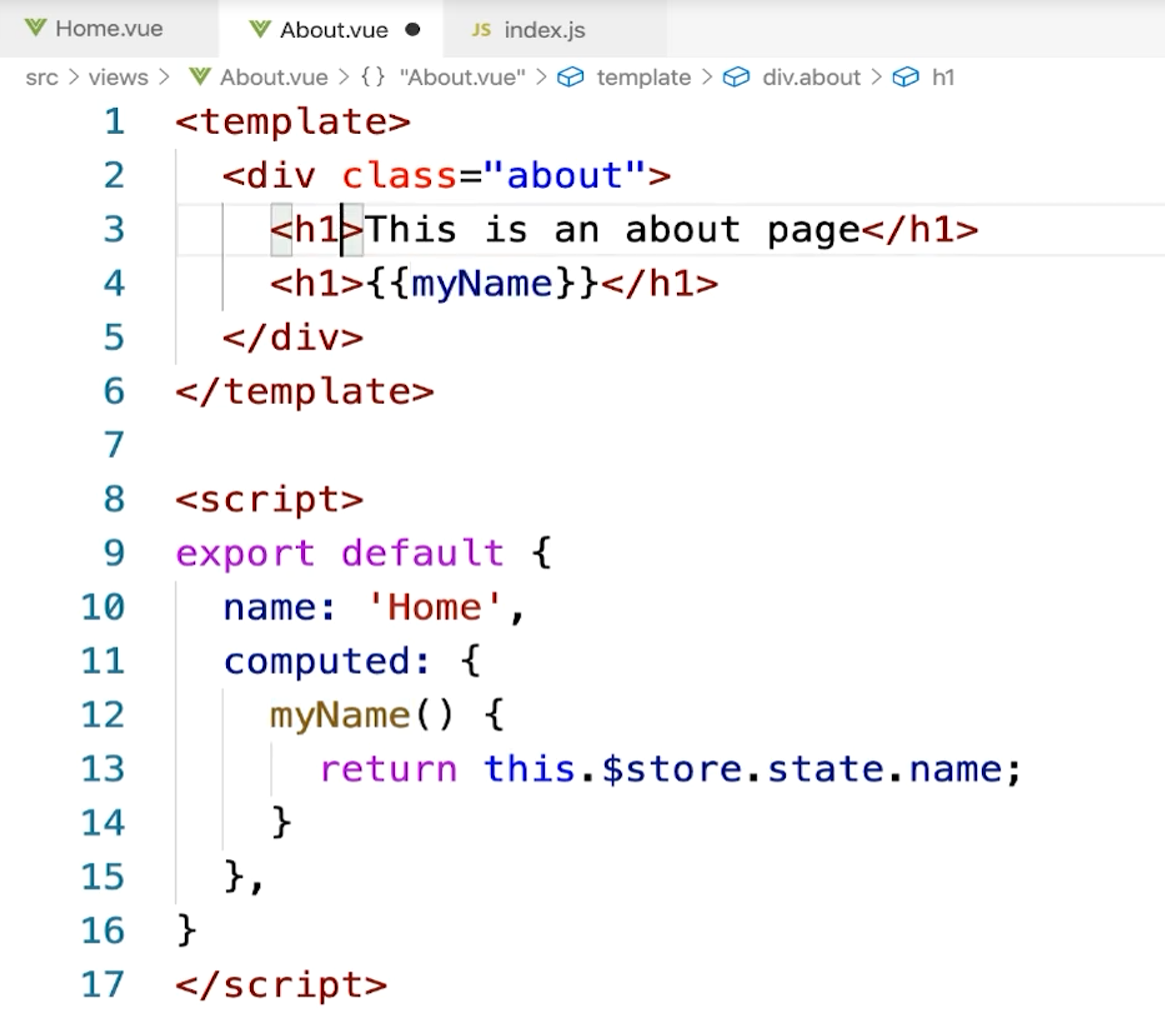
首先比如说当我点击这个About页面 myName 的时候,或者点击上面 this is about配置的时候,我希望能够对 myName 全局的数据做一个修改
我怎么办?
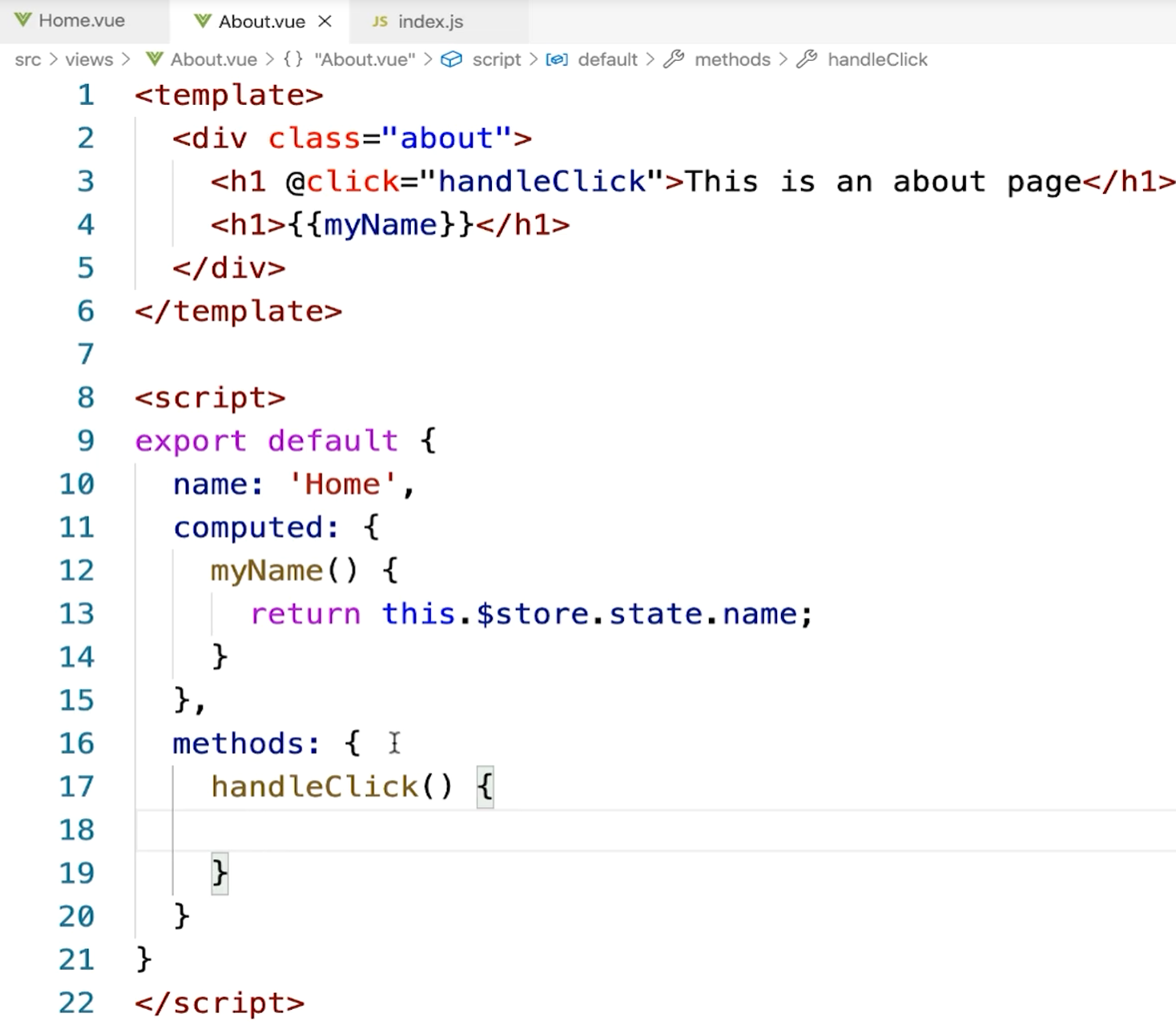
首先我绑 click事件 等于 handleClick。
在这块我定一个methods,我们先用这种传统的语法来写:
后面再把它变成composition API的语法。
@handleClick的时候,那么我想去改变 store里面name这样的数据,我该怎么办呢?
首先我要派发一个action,叫this点$store点dispatch,叫做change,
那么我们调用store里面一个叫做 dispatch的方法,它去派发一个action,这个action的名字就叫做change。
如果你想改数据, VueX(叉)要求第一步必须派发一个 action,action 就是一个动作。
所以你就相当于 VueX(叉)告诉你必须先告诉我你要干什么,你要干什么?
你通过 dispatch 告诉它我要去修改,所以这个change就是一个action。
一定要记住,第一步你要派发一个action,你这个action对应的名字叫 change,
change 就是 action,怎么派发呢?
dispatch 就是派发,所以你调用dispatch方法的时候,意思就是我要派发一个叫做change的action,告诉store我要做一些修改,这是第一步派发一个action,一定要记住它的流程,这个流程也没办法去简便的记忆,背诵喽。
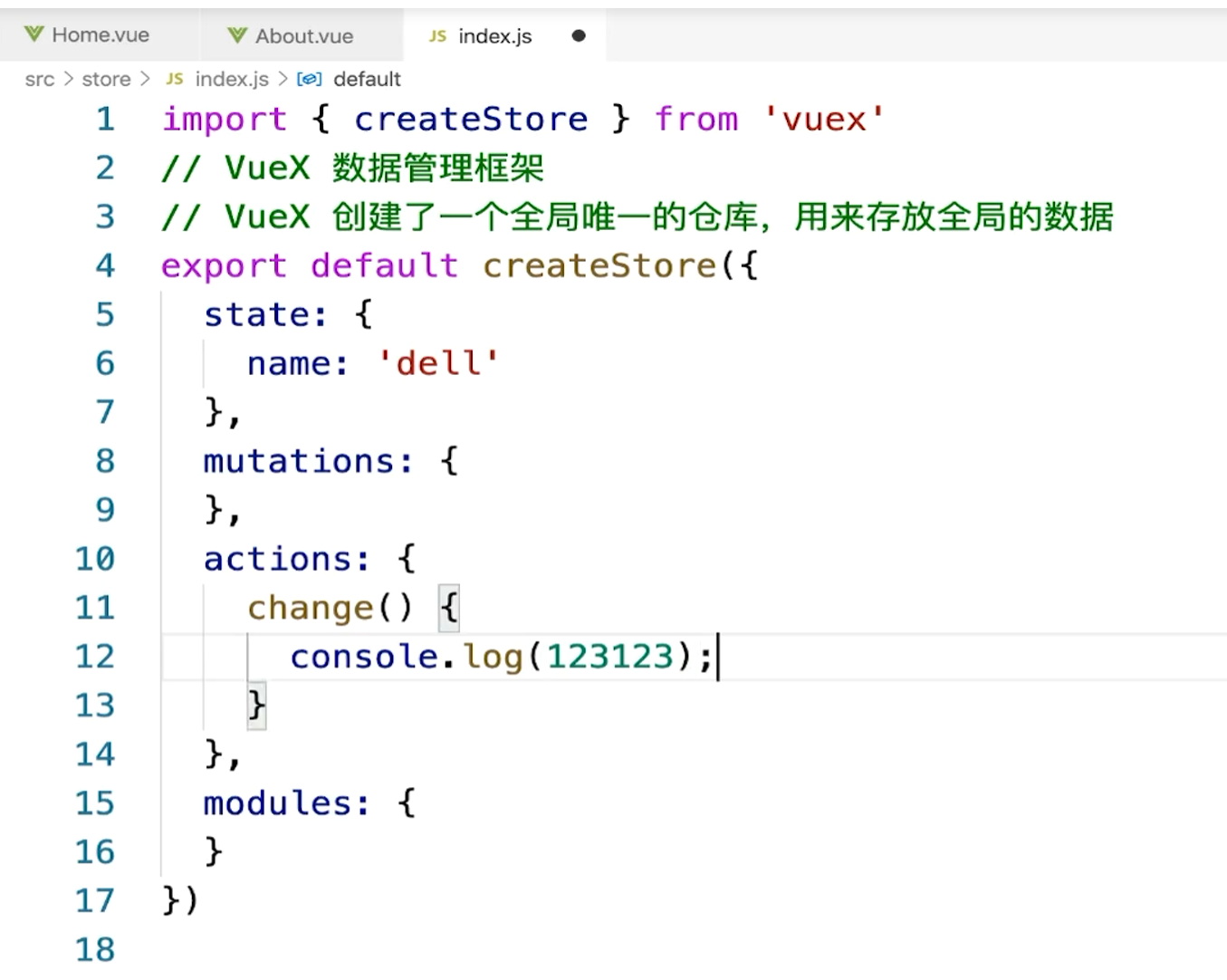
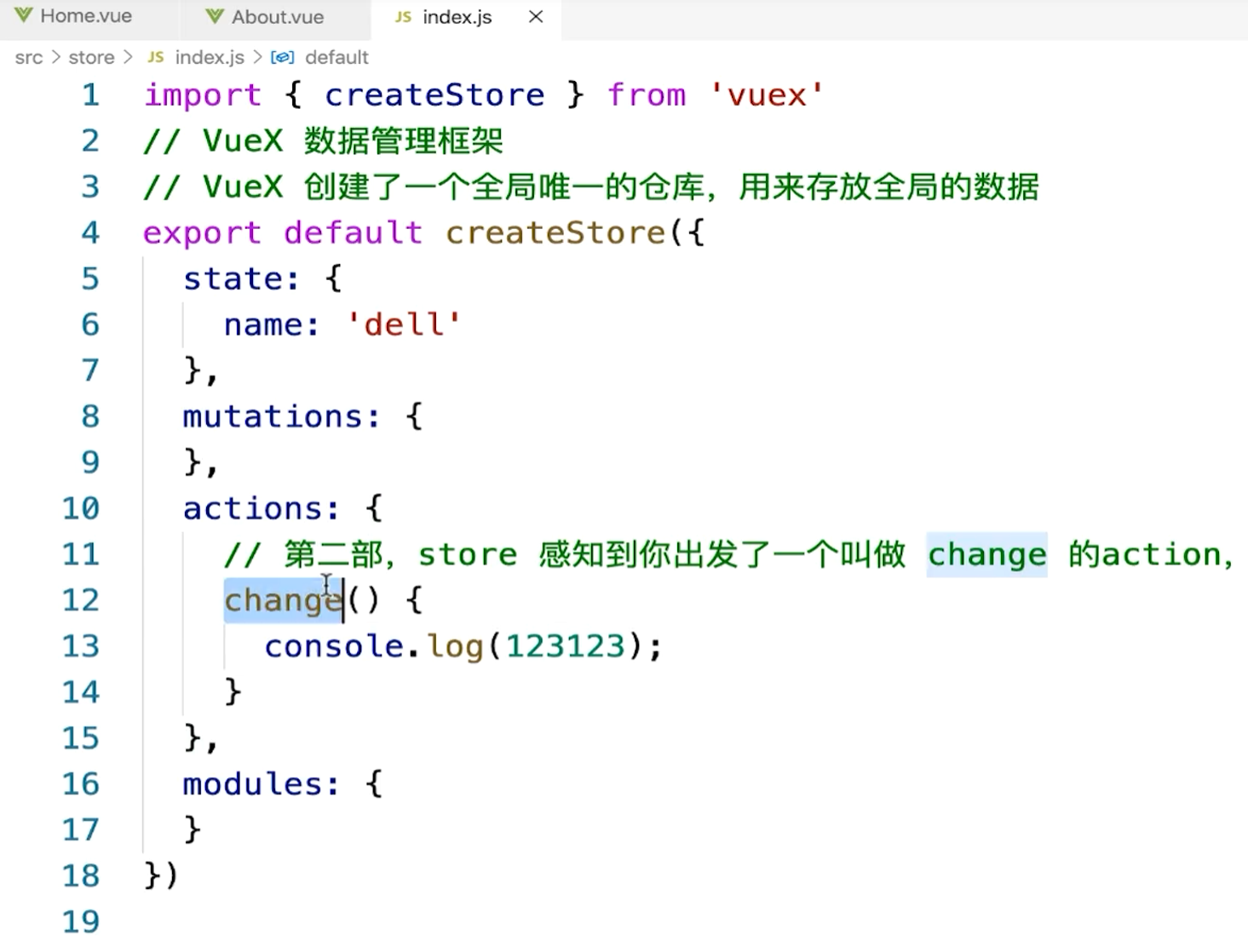
你派发了一个action之后,我们回到 createStore 创建仓库的这段代码里面,这块就有一个actions,
在这里我们就可以写一个叫做change这样的东西。
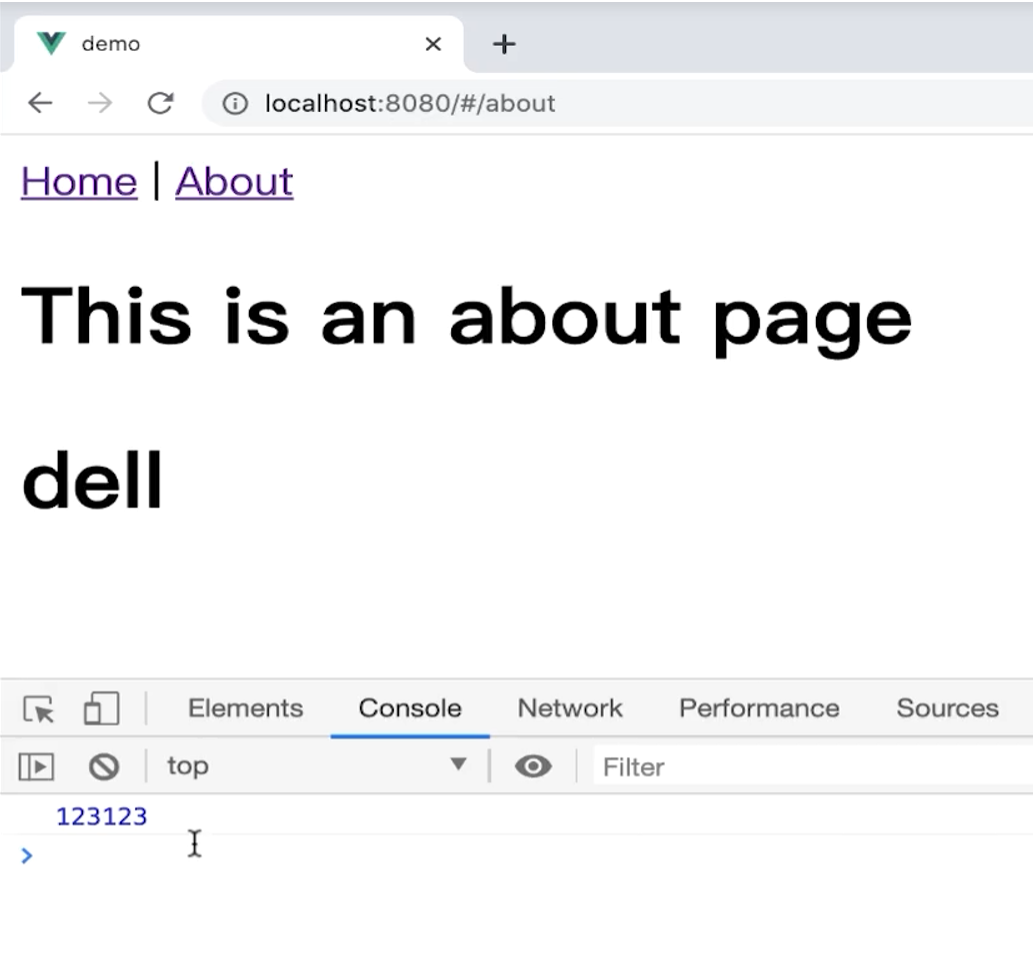
然后我们看一下效果,刷新页面:
当我点击this is an about page的时候,能打印出123123。
它是怎么打印的,首先你去触发了一个点击事件执行这个方法,
你告诉store我派发了一个action叫做change,
那么store里面它对应的 actions 就能接收到你派发过来的 change的动作,
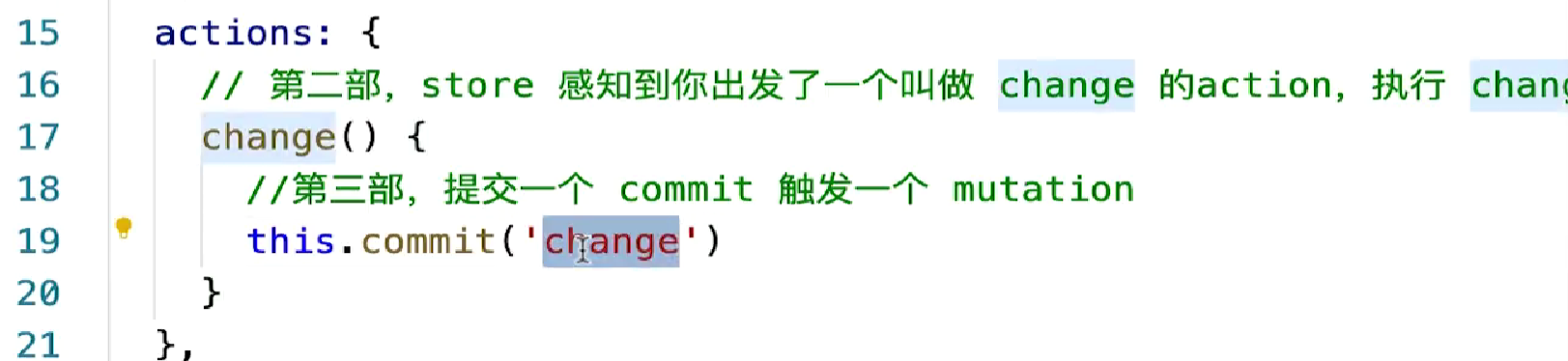
第二步 store 感知到你触发了一个叫做change的action,执行change方法。
刚才你触发了一个叫做 change的这样的action,
你的store里面actions里面恰好也写了一个change方法:
所以当你那边触发了一个change的action,我这个change的方法就会立即的执行。
那change方法立即执行之后,第三步我要干什么?
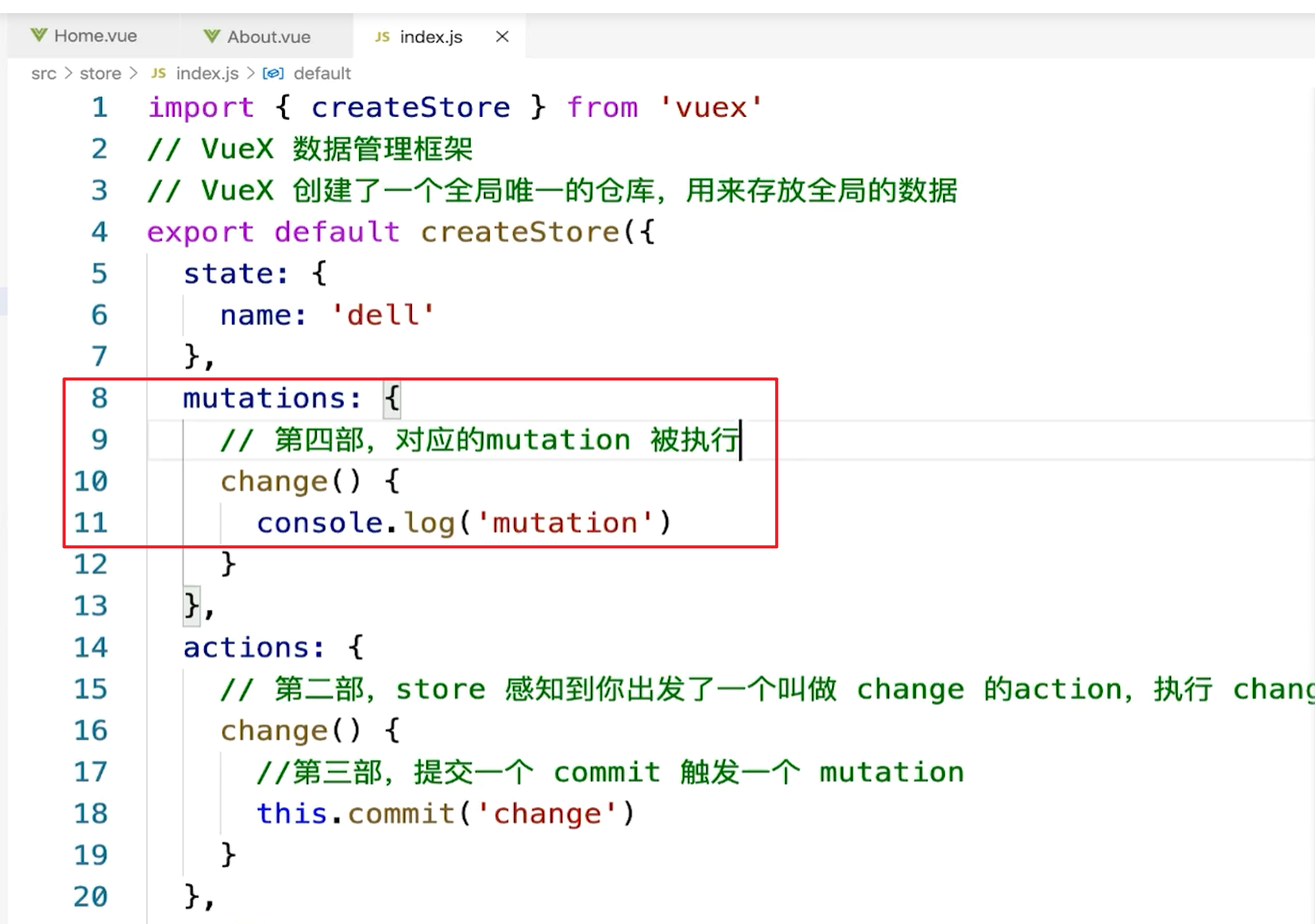
第三步触发一个mutation,提交一个commit,触发 mutation,什么叫提交一个commit触发一个mutation?
这个时候我们可以调用 this.commit方法,
触发一个mutation,这个mutation比如说也叫change,
这块我们叫change。
然后在上面我们再写一个change方法:
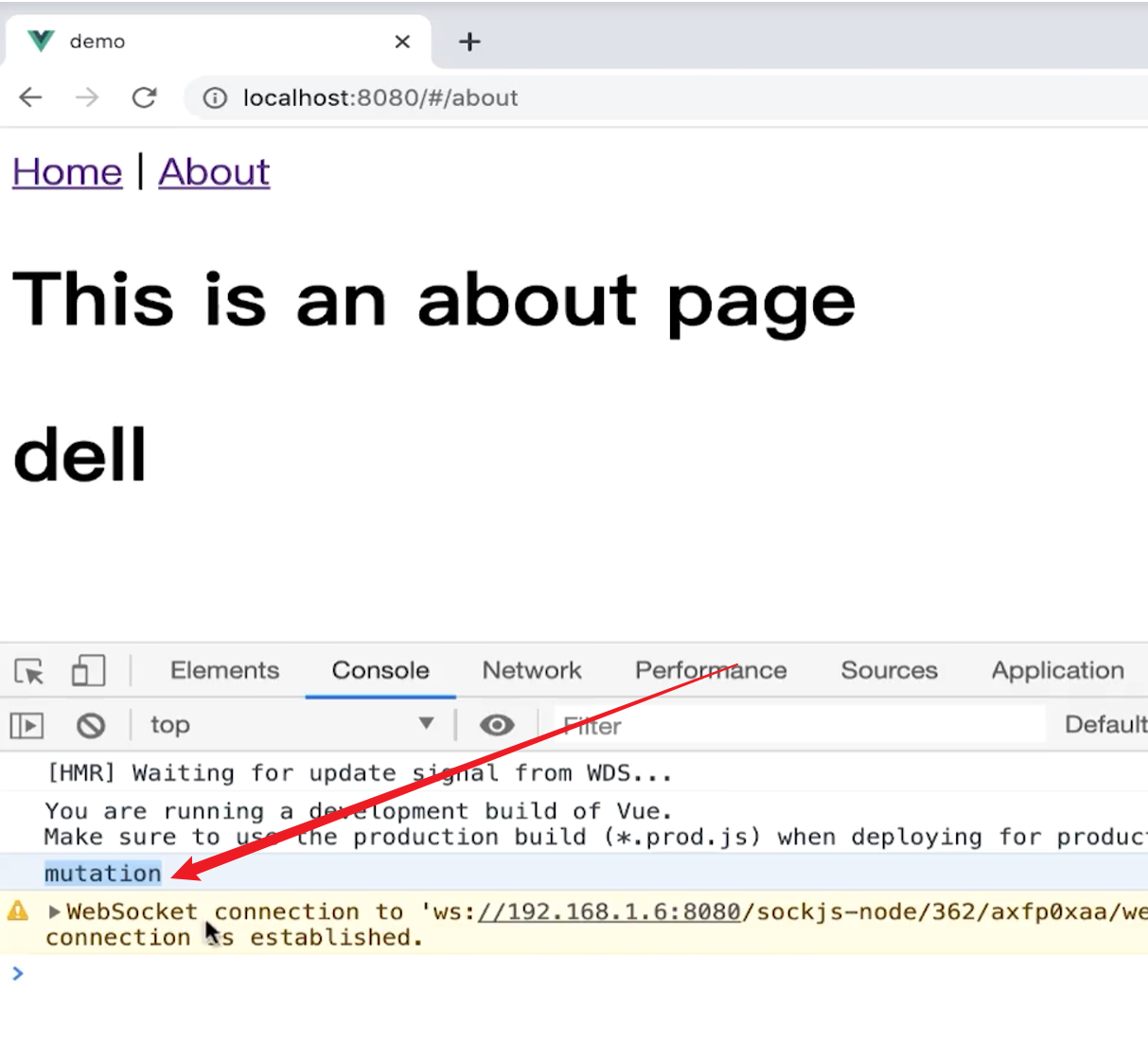
我们先看一下它是怎么一回事,能不能执行这段代码,我们回到这里刷新。点击 about :
大家看mutation执行了,能打印出来,这是怎么一回事?
是因为 首先在组件里面你派发了一个action,你派发action之后谁接到这个action?
是不是store里面 actions里面 change方法被执行了:
因为你触发的名字叫action,名字叫做change的一个action,正好你这有个change方法和它对应上了,所以这个change就会执行。
change又会调用commit的方法触发一个mutation,这个mutation的名字叫什么?叫change:
恰好你上面的mutations里面又有一个change的方法,
第五步要干什么?
在mutation里面修改数据,怎么修改?
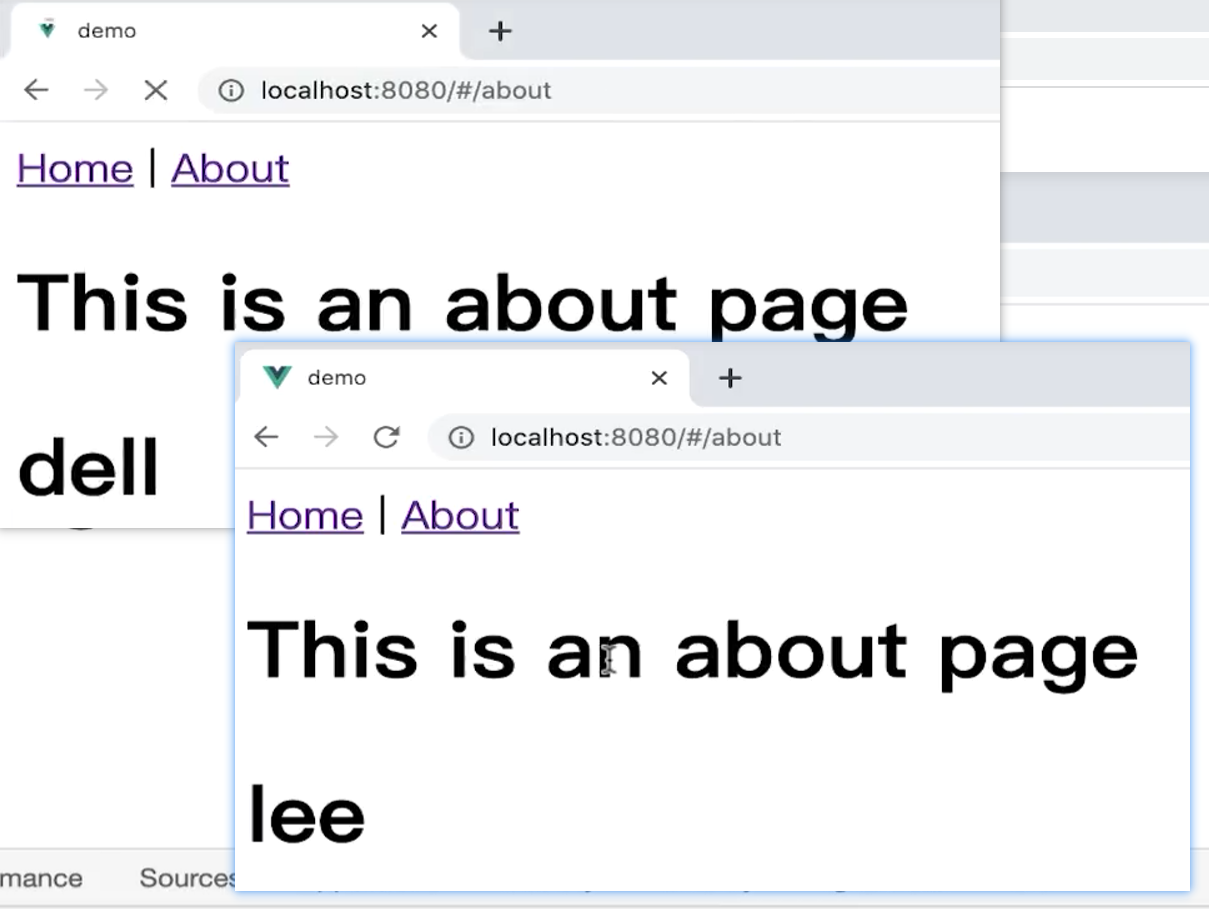
this点state点name等于lee,保存一下。
我们回到页面上刷新点击:
大家可以看到这个时候下面的dell就变成lee了,比如我再回到首页,这块展示的依然是lee:
你会发现改变数据的流程会非常的长,我们再回忆一下这个流程是什么样的?
首先第一步要调用dispatch方法,派发一个action,这个 action 名字叫做change。
二,感知到change这个action,执行store中的actions 下面的change方法。
所以当你派发完了之后,执行的是哪个方法?是不是action下面的 change方法?
第三步要干什么?
第三步提交commit,一个叫做change的数据改变。
在actions里面 change方法是不是又提交了一个叫做change的改变?
第四步,mutation感知到提交的change的改变执行 change 方法改变数据。
当你触发 change之后,那mutations里面感知到了你提交的 change,然后执行和ta同名的change方法,
change方法里面去改变state里面的数据,所以最终改变的数据的一定是mutations里面的方法。
这篇关于【金秋打卡】第23天 vue基础入门(下)| (23)3-8 VueX 的语法详解(2)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04React 19 来了!新的编译器简直太棒了!
- 2025-01-032025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发
- 2025-01-03?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??
- 2024-12-31Vue CLI多环境配置学习入门
- 2024-12-31Vue CLI学习入门:一步一步搭建你的第一个Vue项目
- 2024-12-31Vue3公共组件学习入门:从零开始搭建实用组件库
- 2024-12-31Vue3公共组件学习入门教程
- 2024-12-31Vue3学习入门:新手必读教程
- 2024-12-31Vue3学习入门:初学者必备指南
- 2024-12-30Vue CLI多环境配置教程:轻松入门指南