【金秋打卡】第24天 拖拽进度和音量条控制
2022/11/17 4:25:03
本文主要是介绍【金秋打卡】第24天 拖拽进度和音量条控制,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:TypeScript封装播放器组件
课程章节:第5章 弹出层中的Video播放器组件开发 5.8
课程讲师:西门老舅
课程内容:
今天学习的内容是实现进度条的拖拽播放,以及音量调节。
拖拽播放
核心是使用原生 JS 模拟拖拽事件。
进度条有一个小球,当鼠标点击它时,记录下此刻的位置,然后监听鼠标的移动,当鼠标松开时,记录下此刻小球的位置。通过这两个位置,得出滑块移动的距离,再根据占完整进度条的比例,计算出视频的实时时间,通过前面学过的 vide0.currentTime 进行设置。
handle() {
// 进度条容器
let videoProcess = this.tempContainer.querySelector('.video-progress') as HTMLElement
// 进度条位置
let currentProcess = this.tempContainer.querySelector('.video-progress-now') as HTMLElement
let sucProcess = this.tempContainer.querySelector('.video-progress-suc') as HTMLElement
let barProcess = this.tempContainer.querySelector('.video-progress-bar') as HTMLElement
// 拖拽播放
barProcess.addEventListener('mousedown', function(event: MouseEvent) {
let downX = event.pageX
let downL = barProcess.offsetLeft
// 监听鼠标移动事件,模拟拖拽
// 方便移除事件监听,使用 DOM 0级事件绑定。但是最好使用 DOM2 级事件绑定
document.onmousemove = function (event: MouseEvent) {
let scale = (event.pageX - downX + downL + 8) / videoProcess.offsetWidth
if(scale < 0) {
scale = 0
} else if(scale > 1) {
scale = 1
}
// 设置实时进度
currentProcess.style.width = scale * 100 + '%'
sucProcess.style.width = scale * 100 + '%'
barProcess.style.left = scale * 100 + "%"
videoElm.currentTime = scale * videoElm.duration
}
// 松开鼠标时移除事件绑定
document.onmouseup = function () {
document.onmousemove = null
document.onmouseup = null
}
event.preventDefault()
})
}
}
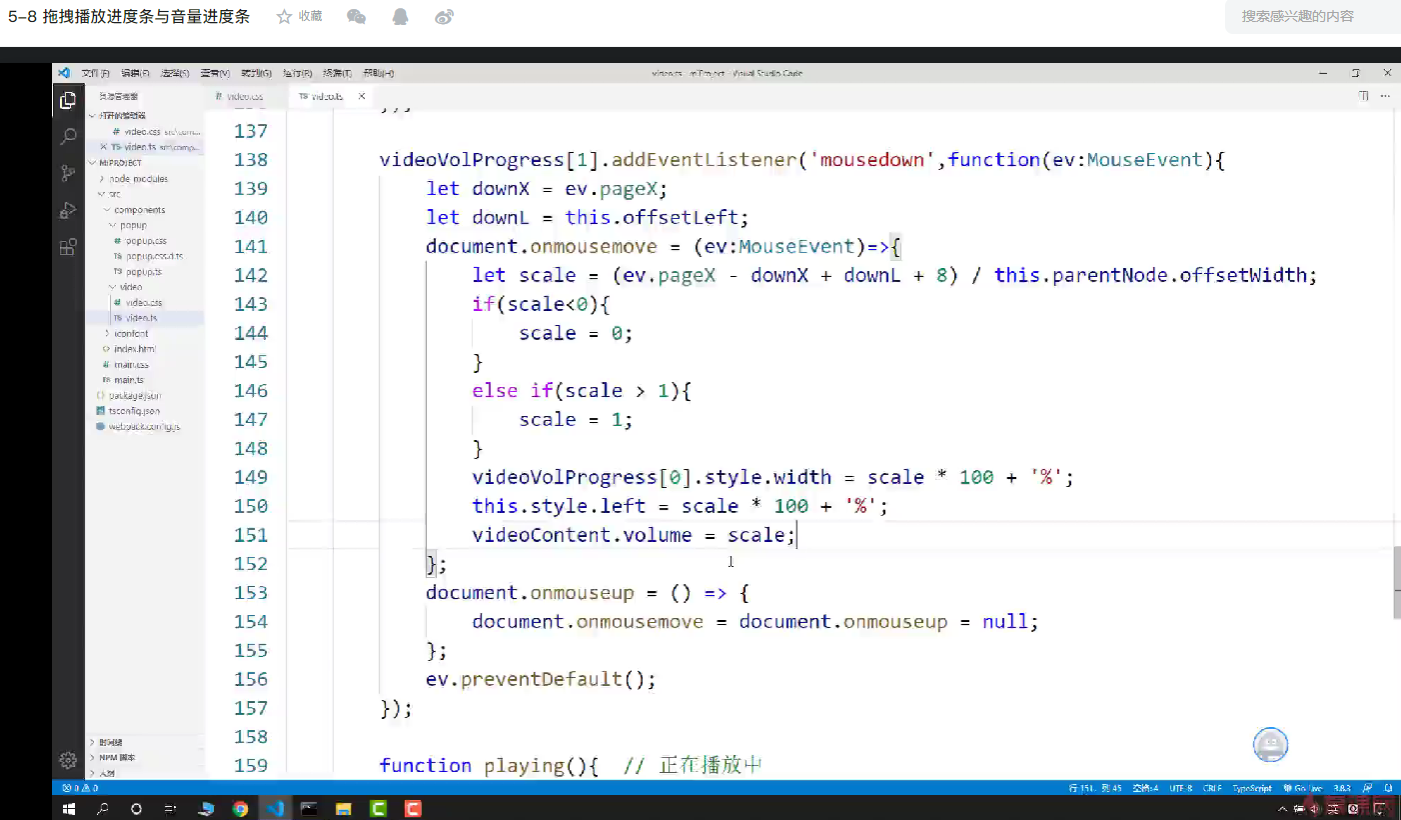
音量调节
video 元素提供了音量有关的 API, video.volume ,取值范围是 0~1,0表示静音,1 表示声音最大。
在拖拽音量滑块时,通过监听鼠标的移动事件,获得滑块实时位置,计算出此时所占音量调节器整体的比例,计算出值设置给 video.volume 即可。
handle() {
// 音量调节容器
let volumeProcess = this.tempContainer.querySelector('.video-volume-progress') as HTMLElement
let curVolumeProcess = this.tempContainer.querySelector('.video-volume-progress-now') as HTMLElement
let barVolumeProcess = this.tempContainer.querySelector('.video-volume-progress-bar') as HTMLElement
// 音量调节
barVolumeProcess.addEventListener('mousedown', function(event: MouseEvent) {
let downX = event.pageX
let downL = barVolumeProcess.offsetLeft
document.onmousemove = function (event: MouseEvent) {
let scale = (event.pageX - downX + downL + 8) / volumeProcess.offsetWidth
if(scale < 0) {
scale = 0
} else if(scale > 1) {
scale = 1
}
curVolumeProcess.style.width = scale * 100 + '%'
barProcess.style.left = scale * 100 + "%"
videoElm.volume = scale
}
document.onmouseup = function () {
document.onmousemove = null
document.onmouseup = null
}
event.preventDefault()
})
}
课程收获
这节课实现了拖拽进度条播放功能,和音量调节功能,核心都是一致的,就是模拟拖拽操作,通过监听鼠标移动,计算元素位置的变化的比例,以此来设置实时的播放进度和音量。
这篇关于【金秋打卡】第24天 拖拽进度和音量条控制的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-05-01为什么公共事业机构会偏爱 TiDB :TiDB 数据库在某省妇幼健康管理系统的应用
- 2024-04-26敏捷开发:想要快速交付就必须舍弃产品质量?
- 2024-04-26静态代码分析的这些好处,我竟然都不知道?
- 2024-04-26你在测试金字塔的哪一层?(下)
- 2024-04-26快刀斩乱麻,DevOps让代码评审也自动起来
- 2024-04-262024年最好用的10款ER图神器!
- 2024-04-2203-为啥大模型LLM还没能完全替代你?
- 2024-04-2101-大语言模型发展
- 2024-04-17基于SpringWeb MultipartFile文件上传、下载功能
- 2024-04-14个人开发者,Spring Boot 项目如何部署