Fabric.js 清空画布
2022/12/22 4:23:58
本文主要是介绍Fabric.js 清空画布,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
我们可以在 Canvas 上绘制图形,同样也可以将画布上的所有内容都清空掉。
本文主要聊聊:
- 在
fabric.js中如何清空画布; - 和原生
canvas对比,fabric.js到底有多方便; - 销毁
fabrci.js创建的画布; - 把
canvas元素也销毁掉;
原生 Canvas 清空画布
某些项目中(比如绘图工具)清空画布是一个基础功能。
在原生 Canvas 中要清空画布,需要使用获取画布的宽高。
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc;"></canvas>
<script>
const cnv = document.getElementById('c')
const ctx = cnv.getContext('2d')
ctx.fillStyle = 'pink' // 设置填充颜色
ctx.fillRect(50, 50, 200, 200) // 填充矩形
ctx.clearRect(0, 0, cnv.width, cnv.height) // 清空矩形
</script>
上面的代码可以把清空画布,但如果没有了解过 canvas ,或者不熟悉的工友,看到上面的代码可能会有点懵。
fabric.js清空画布:clear
fabric.js 提供了 clear 方法,可以直接清空画布。
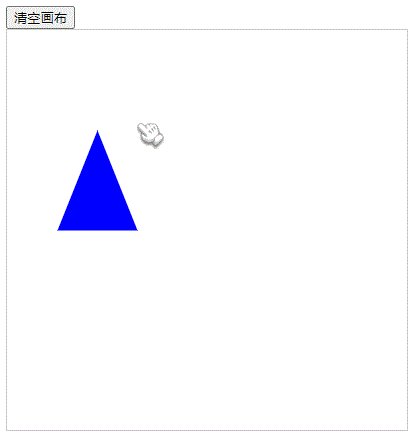
为了演示这个方法,我在画布上创建了一个三角形。
<button onclick="handleClear()">清空画布</button>
<canvas id="canvasBox" width="400" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
// 初始化画布
let canvas = new fabric.Canvas('canvasBox')
// 三角形
const triangle = new fabric.Triangle({
top: 100,
left: 50,
width: 80, // 底边宽度
height: 100, // 底边到定点的距离
fill: 'blue',
})
// 将三角形添加到画布中
canvas.add(triangle)
// 清空画布
function handleClear() {
canvas.clear()
}
</script>
fabric.js 的代码就非常语义化了。就算你没了解过 fabric.js 也应该能猜出个大概。
上面的例子中,当点击按钮时就调用 canvas.clear() 直接清空了画布。在这个过程中你根本不需要了解画布的宽高。
使用 clear 方法只会清空画布上的内容,并不会销毁画布。
可以看到清空画布后,fabric.js 的默认操作还是在的(可以框选),这证明画布只是被清空了,并没有被销毁。
销毁 fabric 实例:dispose
除了使用 clear 方法清空画布外,fabric.js 还提供了另一个更强的方法:dispose
dispose 方法可以把 fabric.js 创建出来的实例销毁掉。
通常在页面销毁前会用到 dispose 方法。
尤其是在单页面应用中,离开页面前要调用该方法,不然重新进入这个页面,有可能会重新实例化画布。
如果离开页面前没销毁画布,在某些特殊情况下可能会出现意外效果。
<button onclick="handleDispose()">dispose</button>
<canvas id="canvasBox" width="400" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
// 初始化画布
let canvas = new fabric.Canvas('canvasBox')
// 三角形
const triangle = new fabric.Triangle({
top: 100,
left: 50,
width: 80, // 底边宽度
height: 100, // 底边到定点的距离
fill: 'blue',
})
// 将三角形添加到画布中
canvas.add(triangle)
// 清空画布
function handleDispose() {
canvas.dispose() // 清除一个画布元素并删除所有事件侦听器
}
</script>
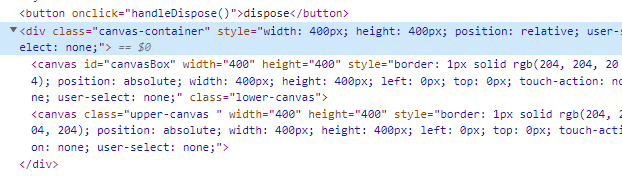
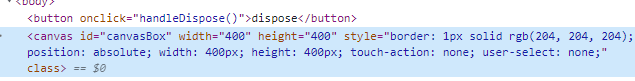
从上面的例子中可以看到,在销毁画布的时候,canvas 元素也获得了自由(没被 fabric.js 劫持了)。
可以对比一下
上图是 dispose 前。
上图是使用 dispose 销毁画布之后。
将 Canvas 元素也干掉:借助 getElement
如果想在销毁画布后,将 canvas 元素也移除掉,可以借助 getElement 获取当前画布元素,然后使用 dispose 销毁 fabric 创建出来的实例,再用 remove 方法把画布干掉就行。
<button onclick="getElement()">删除画布</button>
<canvas id="canvasBox" width="400" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
// 初始化画布
let canvas = new fabric.Canvas('canvasBox')
// 三角形
const triangle = new fabric.Triangle({
top: 100,
left: 50,
width: 80, // 底边宽度
height: 100, // 底边到定点的距离
fill: 'blue',
})
// 将三角形添加到画布中
canvas.add(triangle)
// 返回与此实例对应的画布元素
function getElement() {
let el = canvas.getElement()
// getElement 可以配合 dispose 一起使用
canvas.dispose() // 销毁画布实例
el.remove() // 删除canvas元素
}
</script>
删除完,页面上也不会出现刚才的 canvas 元素了
代码仓库
⭐Fabric.js 清空画布
⭐Fabric.js 销毁画布实例
⭐Fabric.js 彻底清除画布
这篇关于Fabric.js 清空画布的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-27Vue2面试真题详解与实战教程
- 2024-12-27Vue3面试真题详解与实战攻略
- 2024-12-27JS大厂面试真题解析与实战指南
- 2024-12-27JS 大厂面试真题详解与实战指南
- 2024-12-27React 大厂面试真题详解及应对策略
- 2024-12-27Vue2 大厂面试真题详解及实战演练
- 2024-12-27Vue3 大厂面试真题详解及实战指南
- 2024-12-27Vue3大厂面试真题详解与实战攻略
- 2024-12-26React入门教程:从零开始搭建你的第一个React应用
- 2024-12-25Vue2入门教程:轻松掌握前端开发基础