Fabric.js 设置容器类名要注意这几点
2022/12/24 4:24:06
本文主要是介绍Fabric.js 设置容器类名要注意这几点,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
用 fabric.js 创建画布时,fabric.js 会在 canvas 元素外包一层 div 容器。
如果想方便设置容器样式或者想通过 js 控制该容器,可以先给容器一个类名。
本文主要讲如何给包装容器设置类名和相关注意事项。
设置容器类名
在使用 fabric.js 创建画布时就可以 通过 containerClass 设置包装容器的类名。
<canvas id="canvasBox"></canvas>
<script>
// 创建画布
let canvas = new fabric.Canvas('c', {
containerClass: 'ccc'
})
</script>
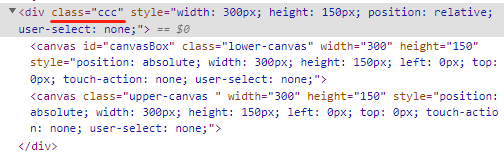
我这里随便命名,使用了 ccc 。
此时打开控制台就可以看到外层包装容器的类名是 ccc 。
可以再配合 css 设置一些样式。
<style>
.ccc {
border: 1px solid pink;
}
</style>
<canvas id="canvasBox"></canvas>
<script>
// 创建画布
let canvas = new fabric.Canvas('c', {
containerClass: 'ccc'
})
</script>
使用 fabric.js 的话,建议使用该方法设置包装容器的类名。
注意事项
虽然设置包装容器类名很方便,但也存在一些注意事项。
容器有默认类名
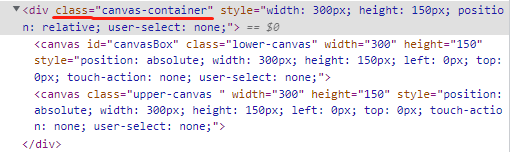
如果没使用 containerClass 设置包装容器类名,fabric.js 会将容器的类名设置为 canvas-container 。
不建议用css设置宽高
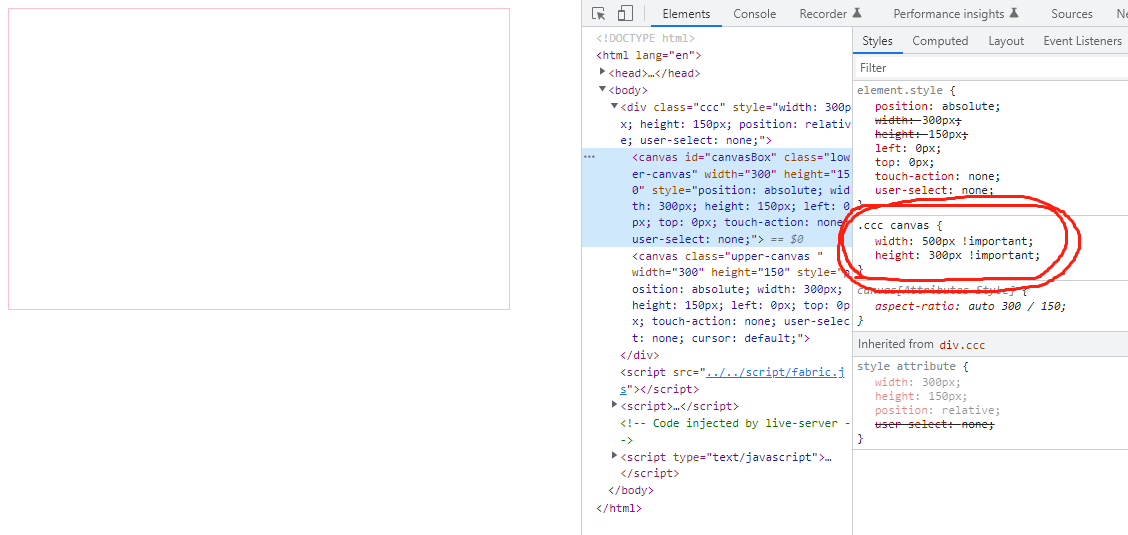
如果用 css 设置容器的宽高,还需要使用 !important 才会生效。因为 fabric.js 会将默认宽高绑定在元素的 style 上,变成内联样式。
但即使是使用 !important 提高样式权重,只会改变容器宽高,并不会改变画布宽高。所以还需要设置画布宽高。
<style>
.ccc {
border: 1px solid pink;
width: 500px !important;
height: 300px !important;
}
.ccc canvas {
width: 500px !important;
height: 300px !important;
}
</style>
<canvas id="canvasBox"></canvas>
<script>
let canvas = new fabric.Canvas('canvasBox', {
containerClass: 'ccc'
})
</script>
在 canvas 中不推荐使用 css 的方式设置画布宽高,因为这样做会导致画布内容变形。
比如我在画布中添加一个正方形,这么一操作就不是正方形了。
<style>
.ccc {
border: 1px solid pink;
width: 500px !important;
height: 300px !important;
}
.ccc canvas {
width: 500px !important;
height: 300px !important;
}
</style>
<canvas id="canvasBox"></canvas>
<script>
let canvas = new fabric.Canvas('canvasBox', {
containerClass: 'ccc'
})
let rect = new fabric.Rect({
width: 100,
height: 100,
top: 10,
left: 10
})
canvas.add(rect)
</script>
不建议设置容器定位模式
fabric.js 在初始化画布时,会将容器的 position 设置成 relative;
将里面的2个 canvas 元素的 position 设置成 absolute 。
没特殊需求的话,应该尊重 fabric.js 的这个设定。
不建议设置容器的padding
如果只是设置了容器的 padding 其实没多大意义。
因为内部的两个 canvas 元素都使用了绝对定位 ( relative ) 的定位模式,所以这样操作没啥意义。
点赞 + 关注 + 收藏 = 学会了
代码仓库
这篇关于Fabric.js 设置容器类名要注意这几点的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-27Vue2面试真题详解与实战教程
- 2024-12-27Vue3面试真题详解与实战攻略
- 2024-12-27JS大厂面试真题解析与实战指南
- 2024-12-27JS 大厂面试真题详解与实战指南
- 2024-12-27React 大厂面试真题详解及应对策略
- 2024-12-27Vue2 大厂面试真题详解及实战演练
- 2024-12-27Vue3 大厂面试真题详解及实战指南
- 2024-12-27Vue3大厂面试真题详解与实战攻略
- 2024-12-26React入门教程:从零开始搭建你的第一个React应用
- 2024-12-25Vue2入门教程:轻松掌握前端开发基础