Fabric.js 铅笔笔刷
2022/12/24 4:24:07
本文主要是介绍Fabric.js 铅笔笔刷,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
fabric.js 的铅笔其实是继承基础画笔的一个工具,在基础画笔的基础上多了“拐角平滑度”等配置项。
本文讲解铅笔的基础用法以及常用事件。
常规配置
真实世界的铅笔有不同的型号,颜色的深浅、笔芯的硬度都是不同的。
在 fabric.js 中,铅笔同样有不同配置。
开启绘图模式
要使用铅笔的话,首先要开启“绘图模式”。
下面这段代码是本文的基础代码,之后配置到的铅笔属性和铅笔相关的方法都是基于这段代码的基础。
引入 fabric.js 的代码我就不写了,如果不知道如何引入可以查看 《Fabric.js 从入门到膨胀》。
<canvas id="canvas" width="500" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
var canvas = new fabric.Canvas('canvas', {
isDrawingMode: true // 绘图模式
})
</script>
将 isDrawingMode 设置为 true 就可以开启绘图模式了。此时在画布上按着鼠标左键就能绘画。
注册铅笔
要使用铅笔工具,需要将 canvas.freeDrawingBrush 设置成铅笔。
// 省略部分代码
var canvas = new fabric.Canvas('canvas', {
isDrawingMode: true // 绘图模式
})
// 实例化铅笔
let pencilBrush = new fabric.PencilBrush(canvas)
// 将画布的画笔设置成铅笔
canvas.freeDrawingBrush = pencilBrush
需要注意的是,在 new fabric.PencilBrush(canvas) 中需要传入 canvas 。
除了在实例化时期传入 canvas ,还可以调用 initialize 方法传入。
// 省略部分代码 // 创建铅笔 let pencilBrush = new fabric.PencilBrush() // 初始化铅笔 pencilBrush.initialize(canvas) // 将画笔设置成铅笔 canvas.freeDrawingBrush = pencilBrush
设置铅笔颜色
要设置的属性是 color
// 省略部分代码 pencilBrush.color = 'pink'
除了设置关键字,还可以通过十六进制的颜色值、rgba等方式进行设置。
比如 pencilBrush.color = 'rgba(0, 0, 0, 0.1)' 就能设置一个具有透明度的黑色的画笔。
设置铅笔粗细
使用 width 可以设置铅笔的粗细,赋的值是数值类型的。
// 省略部分代码 pencilBrush.width = 10
阴影
需要使用 fabric.Shadow 创建阴影,再赋值给 shadow 。
为了演示方便,我把铅笔的 width 设置成 10。
// 省略部分代码
// 加粗铅笔,方便演示
pencilBrush.width = 10
// 设置阴影
pencilBrush.shadow = new fabric.Shadow({
blur: 10, // 羽化程度
offsetX: 10, // x轴偏移量
offsetY: 10, // y轴偏移量
color: '#30e3ca' // 投影颜色
})
阴影 fabric.Shadow 配置项其实还有很多,这个例子主要配置了以下4个属性
blur: 羽化程度,接收数值类型的值。offsetX: 阴影在x轴的偏移量,正值往右,负值往左。offsetY: 阴影在y轴的偏移量,正值往下,负值往上。color: 阴影颜色,可以使用颜色关键字、十六进制、rgba等。
虚线
可以通过 strokeDashArray 将铅笔画出来的线条设置成虚线。
strokeDashArray 的值是一个数值类型的数组,数组可以接收1个或多个元素。
当只有1个元素时,虚线和实线的长度都相等。
// 省略部分代码 pencilBrush.strokeDashArray = [10]
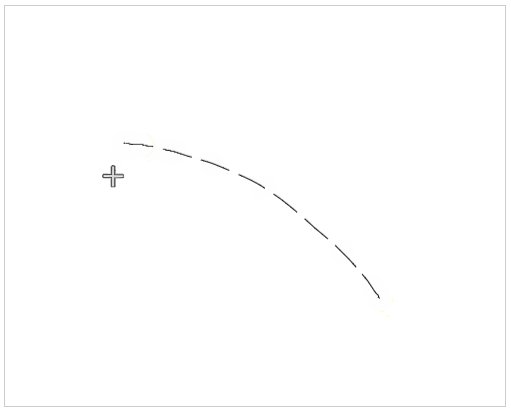
当存在2个元素时,第一个元素代表实线长度,第二个元素代表虚线的长度。
// 省略部分代码 pencilBrush.strokeDashArray = [30, 10]
从上图可以看出,每段实线的长度是30,每段虚线的长度是10。
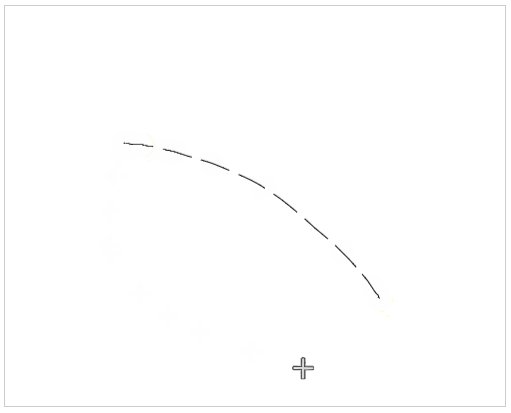
如果是3个参数以上的情况,就会一直“轮回”
// 省略部分代码 pencilBrush.strokeDashArray = [10, 20, 30]
上面代码的情况是这样的
实线10, 虚线20, 实线30, 虚线10, 实线20, 虚线30, 实线10, ......
如果是4个、5个以上的参数,也是这样一直循环下去。
线帽
线帽就是线条两端的样式,可以使用 strokeLineCap 设置线帽样式,可选值有 butt、round 和 square 。
默认是 round ,也就是圆形线帽。
// 省略部分代码 pencilBrush.width = 10 // 加粗 pencilBrush.strokeLineCap = 'round' // 修改线帽
如果 square 就是方形的头
// 省略部分代码 pencilBrush.width = 10 // 加粗 pencilBrush.strokeLineCap = 'square' // 修改线帽
最后一个是无线冒 butt
// 省略部分代码 pencilBrush.width = 10 // 加粗 pencilBrush.strokeLineCap = 'butt' // 修改线帽
看上去 butt 和 square 好像有点像,但其实是不一样的。
如果线段长度一样,square 和 round 都会在线的两端加上线帽,会增长线的长度。
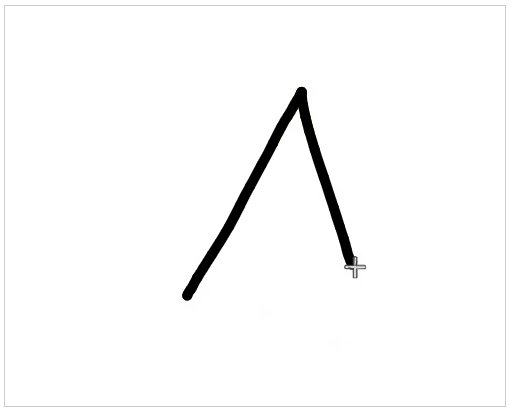
角落风格
比如字母 V 的尖尖就是“拐角”。
fabric.js 的铅笔可以通过 strokeLineJoin 属性设置拐角,支持 bevel 斜面、 round 圆形、 miter 斜面 三个属性。
// 省略部分代码 pencilBrush.strokeLineJoin = 'miter', // "bevel" 斜面, "round" 圆形, "miter" 斜面
最大斜接长度
strokeMiterLimit 属性的设置适用于 strokeLineJoin 为 miter 的情况。
pencilBrush.strokeMiterLimit = 20
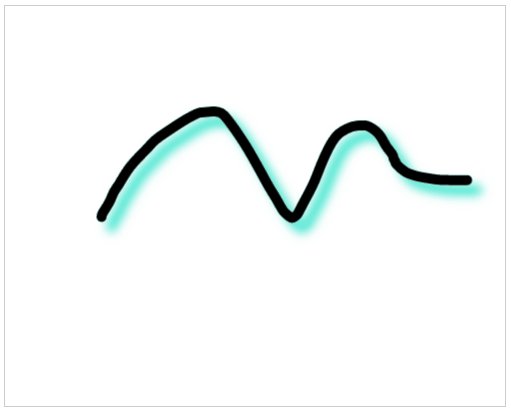
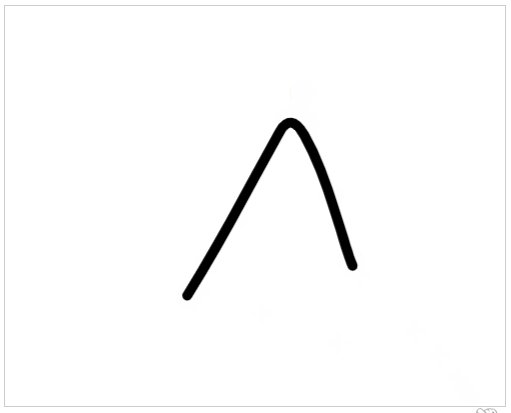
拐角平滑度
这是一个很有意思的属性: decimate 。
通过设置 decimate 可以修改拐角的平滑度,数值越大就越平滑。
pencilBrush.width = 5 // 加粗 pencilBrush.decimate = 40
禁止超出画布
如果将铅笔的 limitedToCanvasSize 属性设置为 true ,在绘制的过程中画笔就不能超出画布了。
// 省略部分代码 pencilBrush.width = 5 // 加粗 pencilBrush.limitedToCanvasSize = true // 禁止画笔超出画布
绘制直线
使用铅笔时,默认按住 shift 键可以绘制直线
如果你想修改画直线的组合键,可以设置 straightLineKey 属性。
// 省略部分代码 pencilBrush.straightLineKey = 'shiftKey'
straightLineKey 支持以下配置:
shiftKey: shift键,默认altKey: alt键ctrlKey: ctrl键'none'、‘undefined’、‘null’: 取消组合键
事件
fabric.js 的铅笔提供了一些基础事件,有的好用,有的不好用。。。
准备生成线路时:before:path:created
// 省略部分代码
canvas.on('before:path:created', opt => {
console.log(opt.path)
})
线路生成完毕时:path:created
// 省略部分代码
canvas.on('path:created', function(opt) {
console.log(opt.path)
})
鼠标点击时:onMouseDown
// 省略部分代码
pencilBrush.onMouseDown = function(t, e) {
console.log(t)
console.log(e)
this.canvas._isMainEvent(e.e) &&
(
this.drawStraightLine = e.e[this.straightLineKey],
this._prepareForDrawing(t),
this._captureDrawingPath(t),
this._render()
)
}
参数 t 是鼠标点击时的坐标 {x, y}。
参数 e 包含事件本身,还有坐标点。
可以将 t 和 e 输出到控制台看看。
onMouseDown 事件最好使用普通函数,而且要在最后写上这两句:
this._prepareForDrawing(t) this._render()
鼠标移动时:onMouseMove
pencilBrush.onMouseMove = function(t, e) {
console.log(t)
console.log(e)
if (
this.canvas._isMainEvent(e.e) && (this.drawStraightLine = e.e[this.straightLineKey],
(!0 !== this.limitedToCanvasSize || !this._isOutSideCanvas(t)) && this._captureDrawingPath(t) && 1 < this._points.length)
) {
if (this.needsFullRender()) {
this.canvas.clearContext(this.canvas.contextTop)
this._render()
}
else {
var i = this._points
, r = i.length
, n = this.canvas.contextTop
this._saveAndTransform(n)
this.oldEnd &&
(
n.beginPath(),
n.moveTo(this.oldEnd.x, this.oldEnd.y)
)
this.oldEnd = this._drawSegment(n, i[r - 2], i[r - 1], !0)
n.stroke()
n.restore()
}
}
}
鼠标松开时:onMouseUp
pencilBrush.onMouseUp = function(t) {
console.log(t)
return !this.canvas._isMainEvent(t.e) ||
(
this.drawStraightLine = !1,
this.oldEnd = void 0,
this._finalizeAndAddPath(),
!1
)
}
点赞 + 关注 + 收藏 = 学会了
代码仓库
这篇关于Fabric.js 铅笔笔刷的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-27Vue2面试真题详解与实战教程
- 2024-12-27Vue3面试真题详解与实战攻略
- 2024-12-27JS大厂面试真题解析与实战指南
- 2024-12-27JS 大厂面试真题详解与实战指南
- 2024-12-27React 大厂面试真题详解及应对策略
- 2024-12-27Vue2 大厂面试真题详解及实战演练
- 2024-12-27Vue3 大厂面试真题详解及实战指南
- 2024-12-27Vue3大厂面试真题详解与实战攻略
- 2024-12-26React入门教程:从零开始搭建你的第一个React应用
- 2024-12-25Vue2入门教程:轻松掌握前端开发基础