Fabric.js 保存自定义属性
2022/12/31 4:24:05
本文主要是介绍Fabric.js 保存自定义属性,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
之前有些工友留言:在 fabric.js 中怎么保存元素的自定义属性?
比如,创建一个矩形,这个矩形有自己的
ID属性,在执行序列化操作出来的结果却看不到ID属性了。
如何在序列化时输出自定义属性?其实答案都写在文档里。
本文会用真实代码演示一下如何在序列化时输出自定义属性。
动手试试看
序列化的方法有好几个,我用 toJSON 为例。
toJSON 方法可以将画布导出为 JSON 数据。
<canvas id="c" width="500" height="400" style="border: 1px solid #ccc;"></canvas>
<button onclick="handleToJSON()">toJSON</button>
<script>
let canvas = new fabric.Canvas('c')
let rect = new fabric.Rect({
width: 30,
height: 30,
top: 10,
left: 10,
my_id: 'rect01'
})
canvas.add(rect)
function handleToJSON() {
console.log(canvas.toJSON()) // 序列化,输出JSON
}
</script>
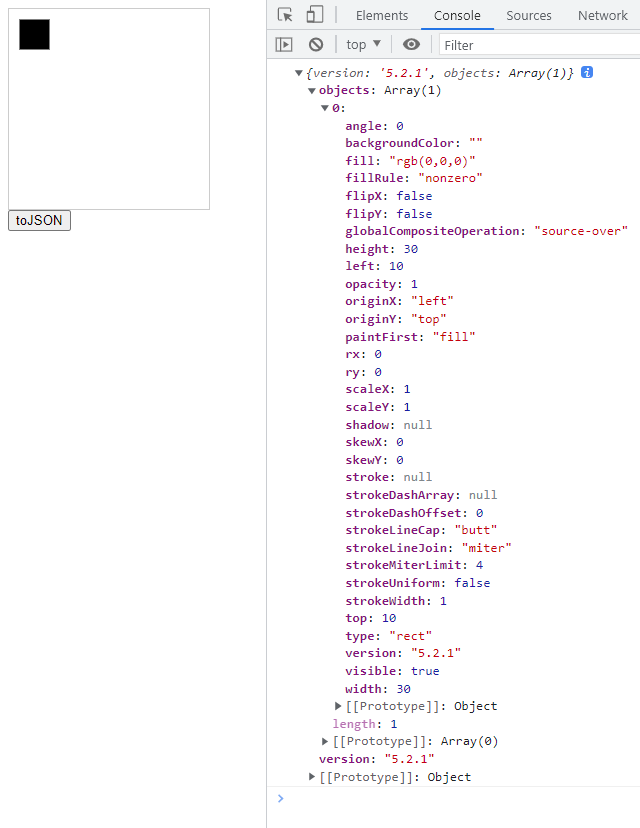
点击按钮之后就会在控制台输出一个 JSON 数据,是画布自身的。
但从上图可以看出,创建 矩形rect 时自定义了一个 my_id 的属性,但输出时却看不到 my_id。
如果希望在序列化时能输出自定义属性,可以在 toJSON() 方法里传入一个数组,这个数组里标明要输出的自定义属性的 key 即可。
需要注意的是,这里说的 key 是字符串类型。
// 省略部分代码
let canvas = new fabric.Canvas('c')
let rect = new fabric.Rect({
width: 30,
height: 30,
top: 10,
left: 10,
my_id: 'rect01'
})
canvas.add(rect)
function handleToJSON() {
console.log(canvas.toJSON(['my_id'])) // 序列化,输出JSON
}
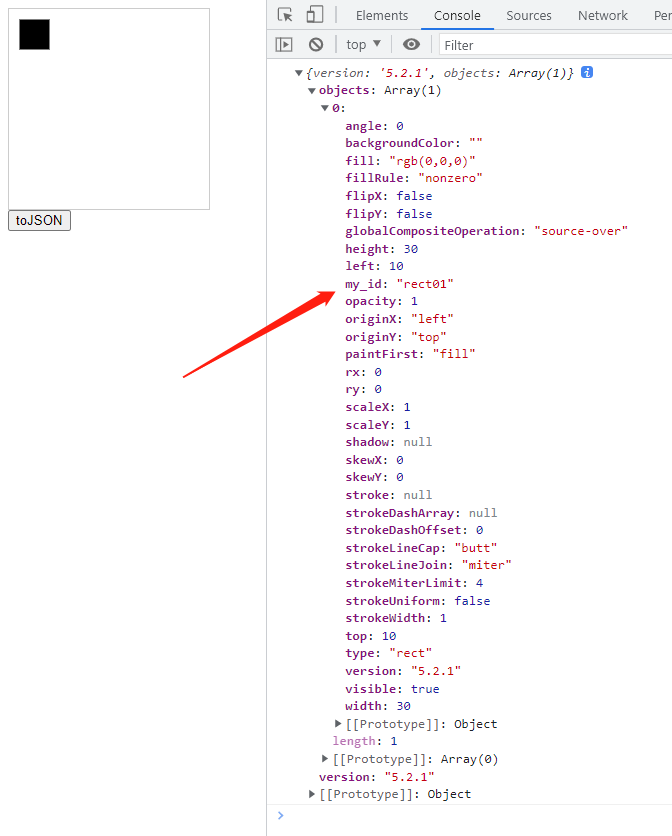
点击按钮后,在控制台输出的内容就包含了矩形自定义属性 my_id 。
除了 toJSON() 外,toObject()、toDatalessJSON()、toDatalessObject() 都支持输出自定义参数,而且用法都是一样的。
代码仓库
⭐ toJSON输出自定义属性
这篇关于Fabric.js 保存自定义属性的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-27Vue2面试真题详解与实战教程
- 2024-12-27Vue3面试真题详解与实战攻略
- 2024-12-27JS大厂面试真题解析与实战指南
- 2024-12-27JS 大厂面试真题详解与实战指南
- 2024-12-27React 大厂面试真题详解及应对策略
- 2024-12-27Vue2 大厂面试真题详解及实战演练
- 2024-12-27Vue3 大厂面试真题详解及实战指南
- 2024-12-27Vue3大厂面试真题详解与实战攻略
- 2024-12-26React入门教程:从零开始搭建你的第一个React应用
- 2024-12-25Vue2入门教程:轻松掌握前端开发基础