【备战春招】第5天 专为小白设计的TypeScript入门课——基础篇
2023/2/13 4:24:05
本文主要是介绍【备战春招】第5天 专为小白设计的TypeScript入门课——基础篇,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称
专为小白设计的TypeScript入门课
课程章节
第2章 TypeScript 基础语法入门
- 2-9 类型注解和类型推断
- 2-10 类型收窄
课程讲师
Dell
课程内容
类型注解和类型推断
给ts的常量或者变量加了一些类型后,它可以帮助我们减少程序出错的概率,当然也可带来另外一个好处。
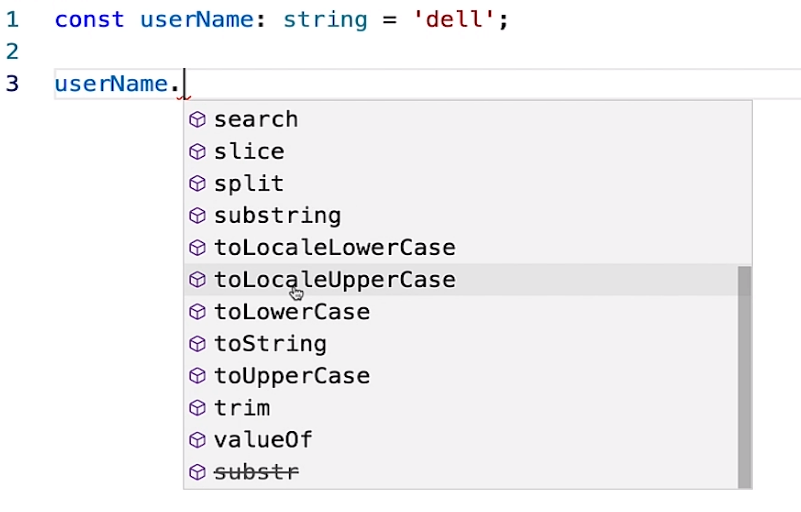
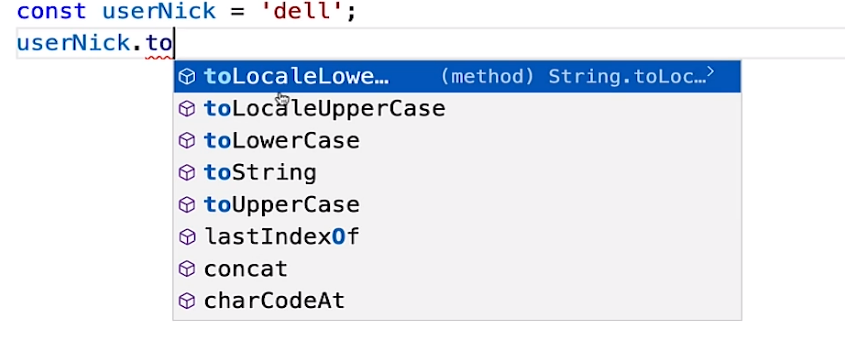
定义一个userName的string变量,再做 . 操作时,会有很多语法提示。因为编辑器明确的知道userName变量是什么类型,就能查到对应类型的属性和方法了,这样后面写代码会非常的爽。
因此使用ts遵循最核心的原则是 =>
TS 开发准则:只要是变量、或者对象属性,都应该有一个明确的类型
类型收窄
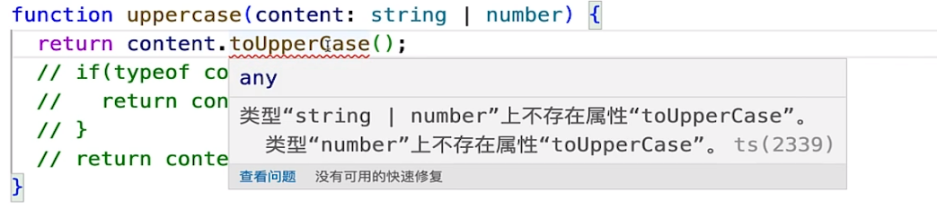
ts根据类型,会推断该类型是否存在对应类型上的属性和方法,所以这里报错了。
为了解决该问题可以使用typeof 类型收窄
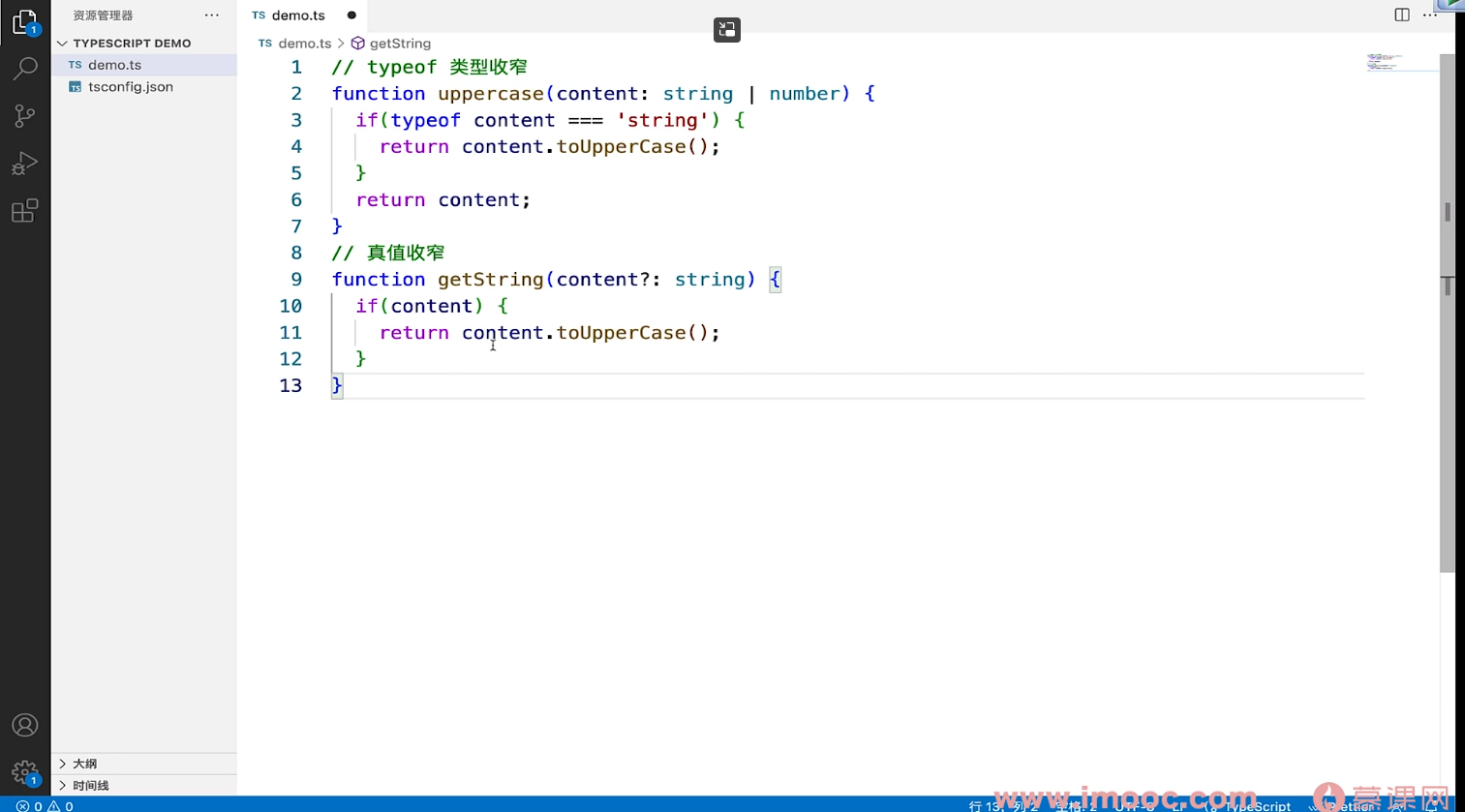
// typeof 类型收窄
function uppercase(content: string | number) {
if(typeof content === 'string') {
return content.toUpperCase();
}
return content;
}
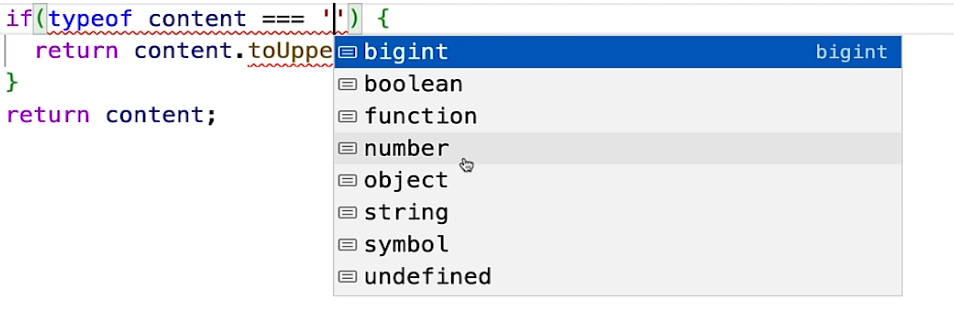
typeof不是所有类型都支持的,它仅支持以下类型。
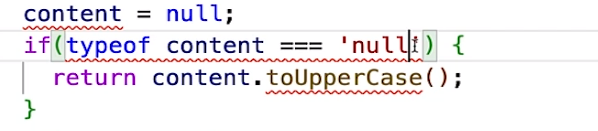
比如空对象null,就不支持了。
课程收获
TS类型注解
手动的方式,去设定变量类型,用冒号的形式。
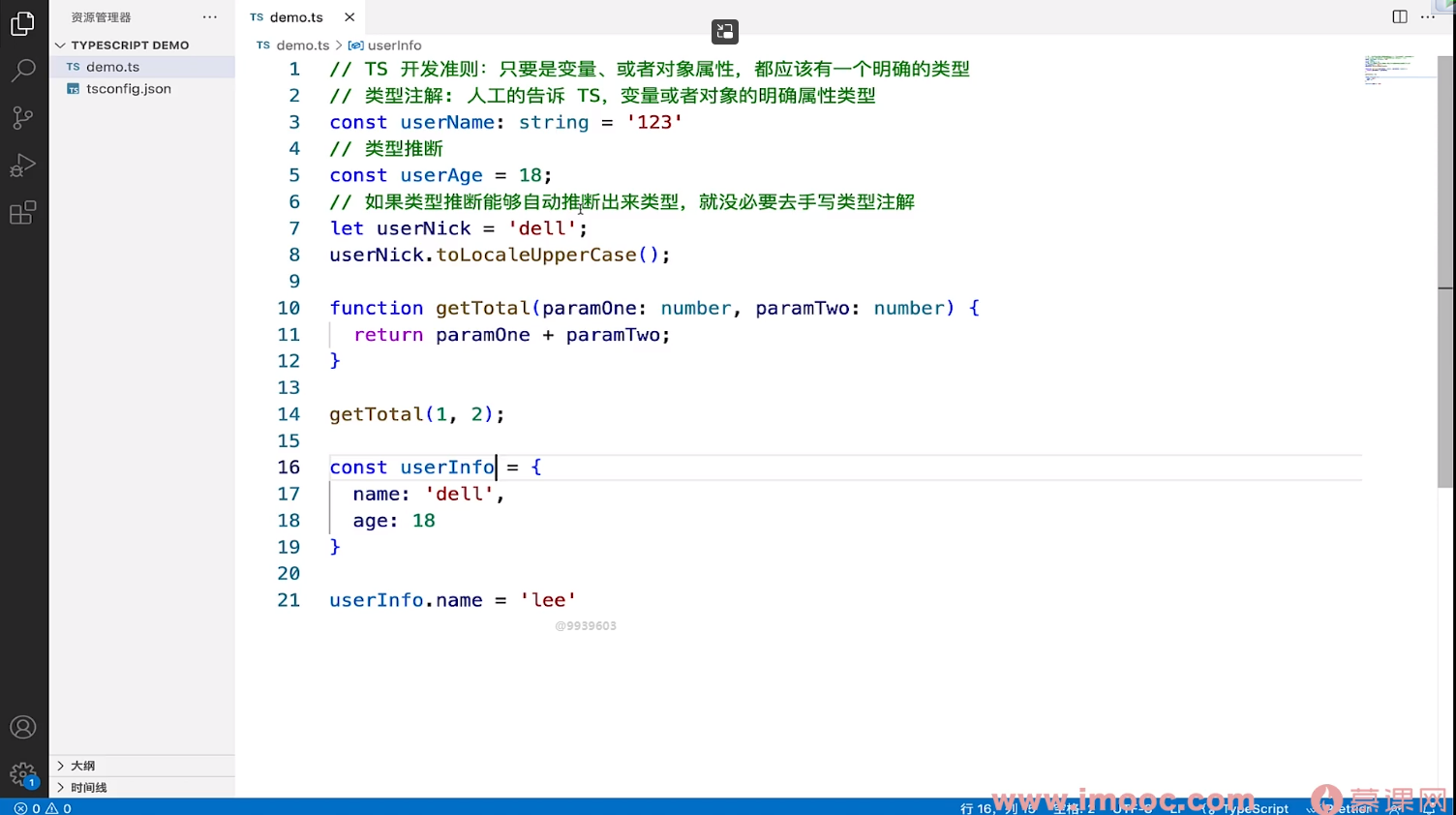
const userName: string = '123'
类型注解: 人工的告诉 TS,变量或者对象的明确属性类型
TS类型推断
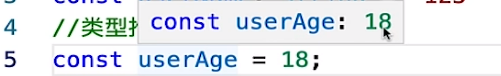
以下代码没有人工告诉userAge的类型,ts看到该语句,会自动做一些类型推断。
// 类型推断 const userAge = 18;
鼠标移到变量,提示类型推断为18这个字面量类型。
遵循原则:如果类型推断能够自动推断出来类型,就没必要去手写类型注解。
类型推断的变量,也会有对应的代码提示,这个时候就没有再加:string了。
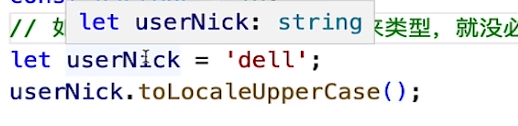
改成let,则推断为string类型了,因为let可以为变量,const是常量,后期是不能修改的,才推断为字面量。
let userNick = 'dell'; userNick.toLocaleUpperCase();
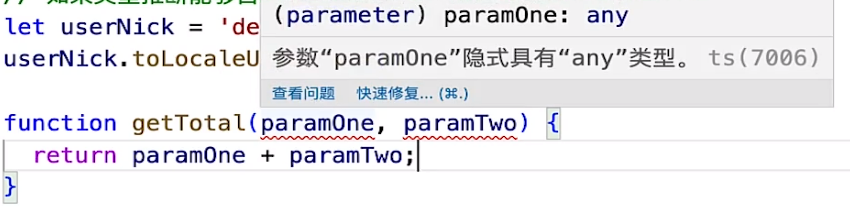
但并不是所有的变量,都可以通过类型推断出类型的。
比如函数参数:
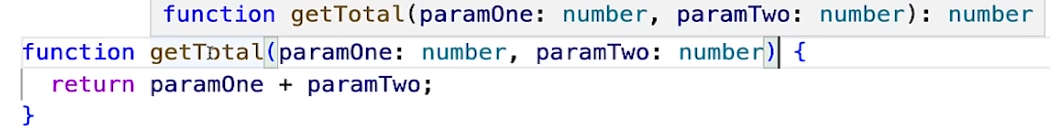
必须用类型注解。但是没必要返回值写成number类型的,实际编辑器能够根据返回值进行类型推断的。
function getTotal(paramOne: number, paramTwo: number) {
return paramOne + paramTwo;
}
getTotal(1, 2);
定义一个对象,其实没必要类型注解。
类型推断也可。
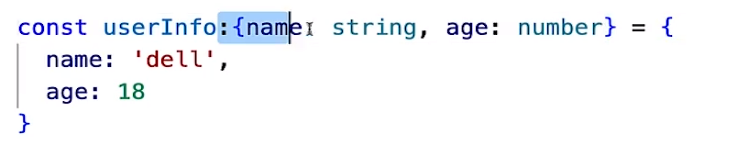
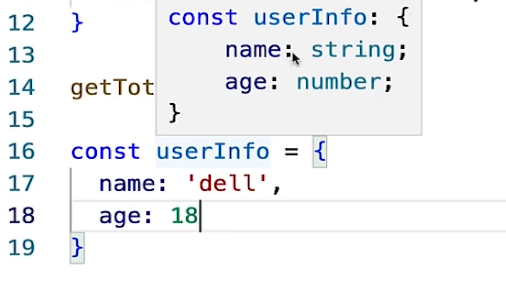
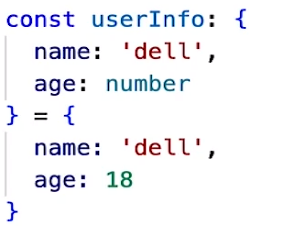
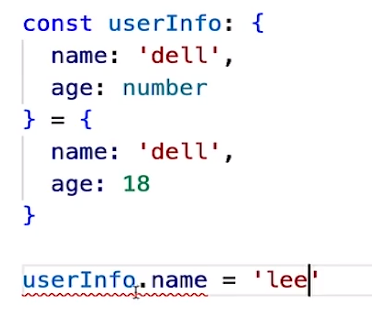
如果设定死,即为字面量,就必须使用类型注解了。
再修改name,必然就报错了。
const userInfo = {
name: 'dell',
age: 18
}
userInfo.name = 'lee'
遵循原则:如果类型推断推断不出来,或者推断的不准确,再去手写类型注解
掌握TS类型收窄
TS真值收窄
content可传不可传的时候,函数中调用对应类型的方法会报错。
function getString(content?: string) {
return content.toUpperCase();
}
可使用真值收窄,再外层加一个判断,只有content存在,才调用对应类型的方法。
真值收窄 => 其实就是做一个真假的判断。
function getString(content?: string) {
if(content) {
return content.toUpperCase();
}
}
以上这段代码其实还是有bug,假如content是一个空字符串的话,content也是一个false,进不去if逻辑中,没有return值,最终也会报错。
可以在外层加一个typeof的类型收窄即可。
function getString(content?: string) {
if(typeof content === 'string') {
if(content) {
return content.toUpperCase();
}
}
}
实际不用真值收窄,直接用typeof的类型收窄即可。
function getString(content?: string) {
if(typeof content === 'string') {
return content.toUpperCase();
}
}
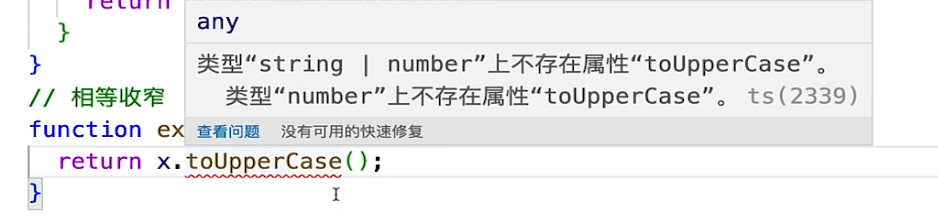
TS相等收窄
function example(x: string | number, y: string| boolean) {
return x.toUpperCase();
}
会报错,x不一定是string。
加了相等判断后,ts可以分析出,x的类型可能是string或者number,y的类型可能是string或者boolean,x与y全等,首先类型得相等,x的类型一定为string。
// 相等收窄
function example(x: string | number, y: string| boolean) {
if(x === y) {
return x.toUpperCase();
}
}
收窄其实就是在if判断的时候,当去写一些条件之后,ts会结合条件的上下文,去推断出条件里类型的到底可能是什么,即把变量的类型进一步收缩的过程称为类型收窄。类型收窄不局限于以上这几种,正在写代码的时候,可能会发现新的类型收窄的方式。因为ts也在不断的升级,结合条件判断的底层逻辑,它也在升级,未来ts的这种类型收窄会做得越来越完善,帮助我们更容易发现代码中的问题。
这篇关于【备战春招】第5天 专为小白设计的TypeScript入门课——基础篇的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-10Rakuten 乐天积分系统从 Cassandra 到 TiDB 的选型与实战
- 2025-01-09CMS内容管理系统是什么?如何选择适合你的平台?
- 2025-01-08CCPM如何缩短项目周期并降低风险?
- 2025-01-08Omnivore 替代品 Readeck 安装与使用教程
- 2025-01-07Cursor 收费太贵?3分钟教你接入超低价 DeepSeek-V3,代码质量逼近 Claude 3.5
- 2025-01-06PingCAP 连续两年入选 Gartner 云数据库管理系统魔力象限“荣誉提及”
- 2025-01-05Easysearch 可搜索快照功能,看这篇就够了
- 2025-01-04BOT+EPC模式在基础设施项目中的应用与优势
- 2025-01-03用LangChain构建会检索和搜索的智能聊天机器人指南
- 2025-01-03图像文字理解,OCR、大模型还是多模态模型?PalliGema2在QLoRA技术上的微调与应用