【备战春招】第5天 React零基础入门到实战,完成企业级项目简书网站开发——React基础篇
2023/2/13 4:24:06
本文主要是介绍【备战春招】第5天 React零基础入门到实战,完成企业级项目简书网站开发——React基础篇,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称
React零基础入门到实战,完成企业级项目简书网站开发
课程章节
第3章 React基础精讲
-3-4 JSX语法细节补充
课程讲师
Dell
课程内容
- jsx细节语法
- 注释
- 增加样式
- 使用“className”来定义css的类名。
- 对html字符串默认转译,不防止XSS攻击
- label中htmlFor替换for属性
课程收获
掌握JSX的注释
render函数中return部分实际是jsx的语法块。
首先大括号括起来,注释内容在里面“/…/”
render(){
return (
<Fragment>
<div>
{/* 下面是一个input框 */}
<input
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)}
></input>
<button onClick={this.handleBtnClick.bind(this)}>提交</button>
</div>
<ul>
{
this.state.list.map((item,index) => {
return <li key={index} onClick={this.handleDelItem.bind(this, index)}>{item}</li>
})
}
</ul>
</Fragment>
)
}
也可但行注释,注意换行,不换行,它会将最后闭合的花括号当作注释的。
{
// 下面是一个input框
}
TodoList增加样式
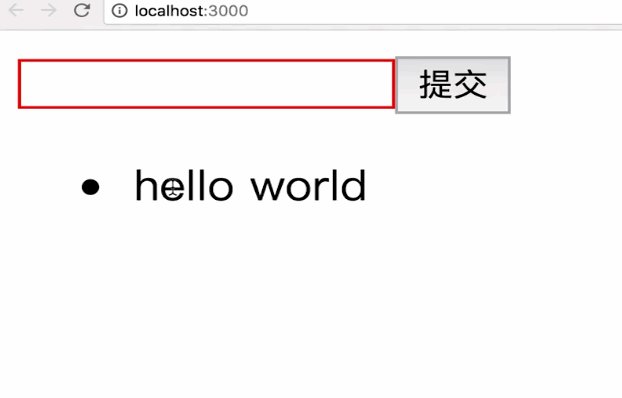
input框设置一个1像素的红色边框
在js中直接引入css文件,给linput标签增加一个class。
.input {
border: 1px solid red;
}
import React, { Component, Fragment } from "react";
import "./style.css"
class TodoList extends Component {
constructor(props){
super(props);
this.state = {
inputValue: "",
list: ["完成数学作业","完成语文作业"]
}
}
render(){
return (
<Fragment>
<div>
{/* 下面是一个input框 */}
{
// 下面是一个input框
}
<input
class="input"
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)}
></input>
<button onClick={this.handleBtnClick.bind(this)}>提交</button>
</div>
<ul>
{
this.state.list.map((item,index) => {
return <li key={index} onClick={this.handleDelItem.bind(this, index)}>{item}</li>
})
}
</ul>
</Fragment>
)
}
handleInputChange(e){
// console.log(this)
// this.state.inputValue = e.target.value;
this.setState({
inputValue: e.target.value
})
}
handleBtnClick(){
this.setState({
list:[...this.state.list, this.state.inputValue],
inputValue:""
})
}
handleDelItem(index){
const dest = [...this.state.list];
dest.splice(index, 1);
// this.state.list.splice(index, 1);
this.setState({
list: dest
// list: this.state.list
})
}
}
export default TodoList;
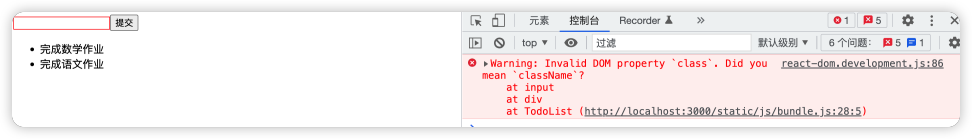
但是控制台报错了 =>
React中认为“class”是一个类,这个关键字会与定义组件的“class”同名,因此它不建议我们在元素或者组件标签上使用“class”,而是使用“className”来定义css的类名。
<input
className="input"
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)}
></input>
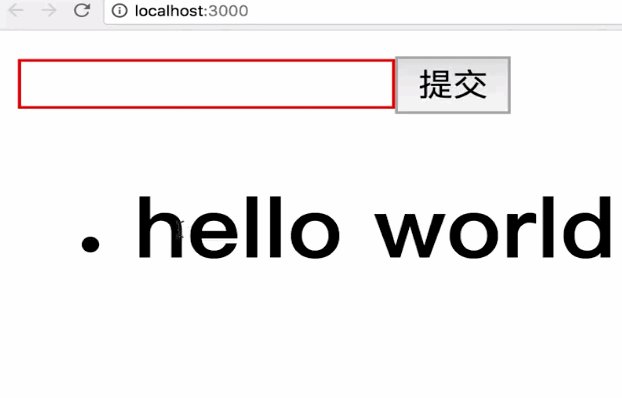
对html字符串默认转译
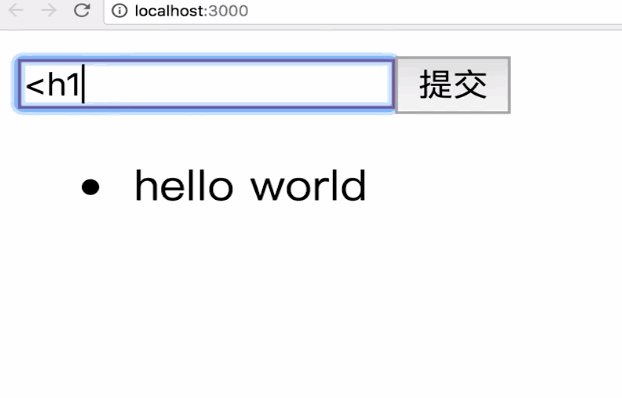
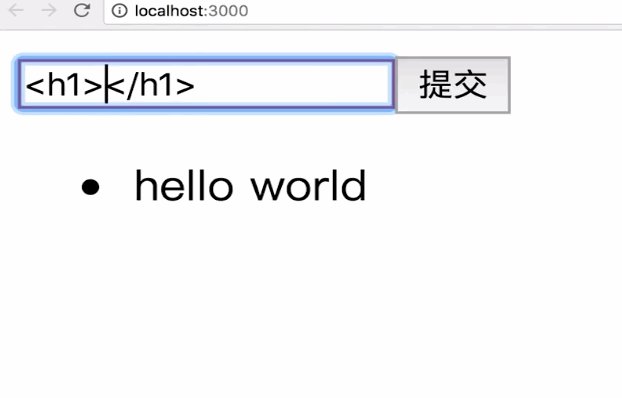
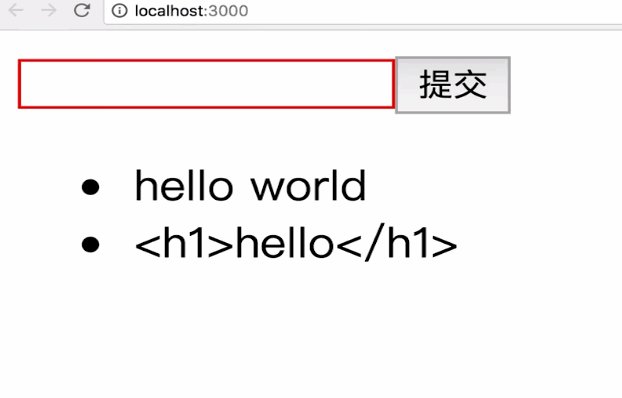
如果在input框中输入一个h1标签,会发现hello直接被h1包裹上了,有时候希望输入h1的时候,不要对h1标签进行转译。即把它变成一个大大的标题文字,即不防止XSS攻击。
两个花括号,外头的表示jsx语法,即里头是js表达式,里面花括号代表一个对象。配置__html属性为item,即代表item变量不座转译,并显示在li中,li标签中也没必要再写item了。
<ul>
{
this.state.list.map((item,index) => {
return <li
key={index}
onClick={this.handleDelItem.bind(this, index)}
dangerouslySetInnerHTML={{__html:item}}
></li>
})
}
</ul>
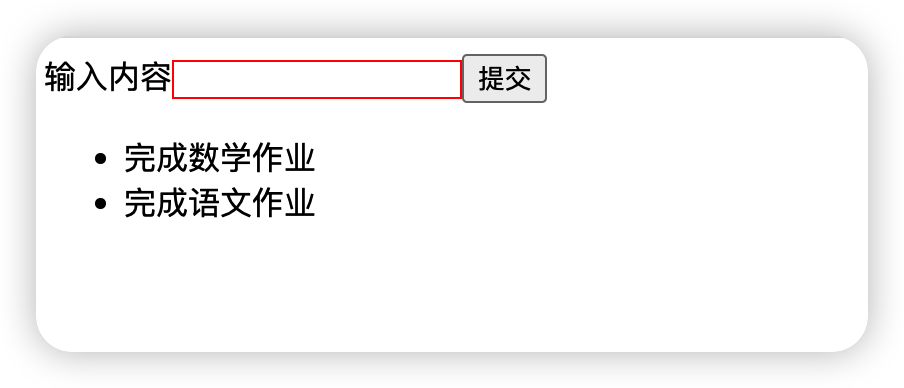
label中htmlFor替换for属性
在html标签中,有一个叫label的标签
<label>输入内容</label>
<input
className="input"
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)}
></input>
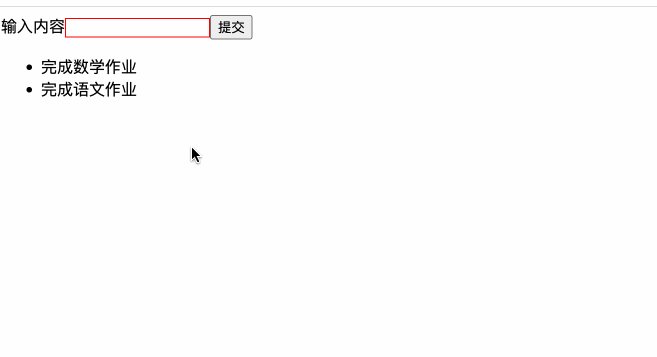
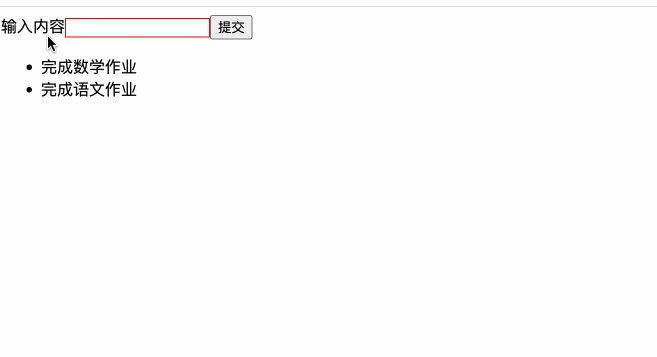
在html中,label的作用是扩大用户点击的区域,比如这里点击“输入内容”的时候,希望光标自动进入input框里。
给input框里加入一个id,label上有一个for属性,让其等于id即可。
<label for="InputArea">输入内容</label>
<input
id="InputArea"
className="input"
value={this.state.inputValue}
onChange={this.handleInputChange.bind(this)}
></input>
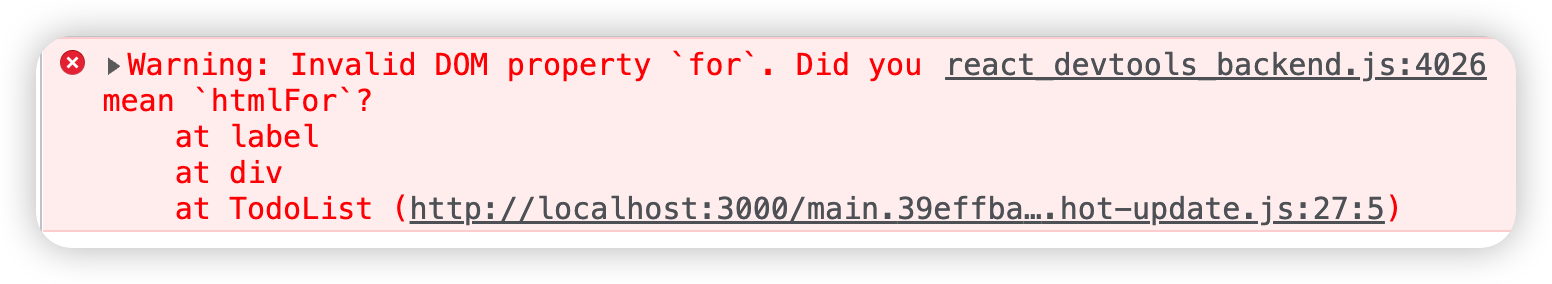
感觉功能上没问题,但是控制台报警告了。
在React中它会认为“for”是循环的那个“for”,这里的for属性会与循环的for产生歧义,因此在label上添加for属性,React有htmlFor属性,就能排除歧义了。
<label htmlFor="InputArea">输入内容</label>
这篇关于【备战春招】第5天 React零基础入门到实战,完成企业级项目简书网站开发——React基础篇的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-27Vue2面试真题详解与实战教程
- 2024-12-27Vue3面试真题详解与实战攻略
- 2024-12-27JS大厂面试真题解析与实战指南
- 2024-12-27JS 大厂面试真题详解与实战指南
- 2024-12-27React 大厂面试真题详解及应对策略
- 2024-12-27Vue2 大厂面试真题详解及实战演练
- 2024-12-27Vue3 大厂面试真题详解及实战指南
- 2024-12-27Vue3大厂面试真题详解与实战攻略
- 2024-12-26React入门教程:从零开始搭建你的第一个React应用
- 2024-12-25Vue2入门教程:轻松掌握前端开发基础