【备战春招】第12天首页首发新品组件开发一
2023/2/20 4:20:43
本文主要是介绍【备战春招】第12天首页首发新品组件开发一,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称: CRMEB uniapp电商项目二次开发实战
课程章节: 3-7 首页首发新品组件开发一
课程讲师: CRMEB
课程内容:
1、外部组件的引用,首先在gitee上下载vant,之后再src目录下新建wxcomponents/vant 把下载的vant 中的dist目录拷贝到当前目录下
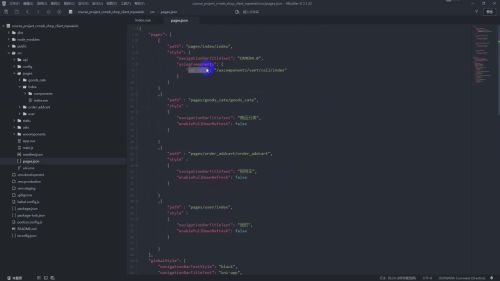
2、第一种:页面中使用vant组件在pages.json中当前文件下新建usingCompoenents,并配置所需要的组件
pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"usingComponents": {
"van-cell":"/wxcomponents/vant/cell/index"
}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
然后直接在页面中使用
<template>
<van-cell title="单元格" value="内容" label="描述信息" border="{{ false }}" />
</template>
第二种:直接通过import方式引入,然后再compents中注册使用,
3、页面中直接使用就可以啦
<template>
<view class="news-product">
<view class="news-product-container">
<van-cell title="单元格" value="内容" />
</view>
</view>
</template>
<script>
import VanCell from '@/wxcomponents/vant/cell/index'
export default{
components:{
VanCell
},
props:{
list:{
type:Object,
default:()=>{
}
}
}
}
</script>
课程收获:
这个章节主要学习了如何应用外部的UI框架,可以快速的开发所需要的页面,这节课主要学到了使用vant组件来开发文件,使用有两种方式,第一种是,在pages.json中配置usingComponents,然后再引入所需要的组件,然后再所需要的地方直接引入就可以,第二种是通过import按照组件的方式进行导入,这种方式也通用,都可以加快项目的开发
这篇关于【备战春招】第12天首页首发新品组件开发一的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-11有哪些好用的家政团队管理工具?
- 2025-01-11营销人必看的GTM五个指标
- 2025-01-11办公软件在直播电商前期筹划中的应用与推荐
- 2025-01-11提升组织效率:上级管理者如何优化跨部门任务分配
- 2025-01-11酒店精细化运营背后的协同工具支持
- 2025-01-11跨境电商选品全攻略:工具使用、市场数据与选品策略
- 2025-01-11数据驱动酒店管理:在线工具的核心价值解析
- 2025-01-11cursor试用出现:Too many free trial accounts used on this machine 的解决方法
- 2025-01-11百万架构师第十四课:源码分析:Spring 源码分析:深入分析IOC那些鲜为人知的细节|JavaGuide
- 2025-01-11不得不了解的高效AI办公工具API