【备战春招】第15天 ES转换器babel的使用(二)
2023/2/23 0:27:16
本文主要是介绍【备战春招】第15天 ES转换器babel的使用(二),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:4小时快速体验ES6-10的强大
课程章节: ES转换器babel的使用
课程讲师:大谷
课程内容:
上章文章中我们安装完成相关配置后,对应的文件夹下面会生成下面几个文件,node_modules是生成的一些依赖库,package是我们需要修改的配置文件,package-lock想当于一个备份文件。
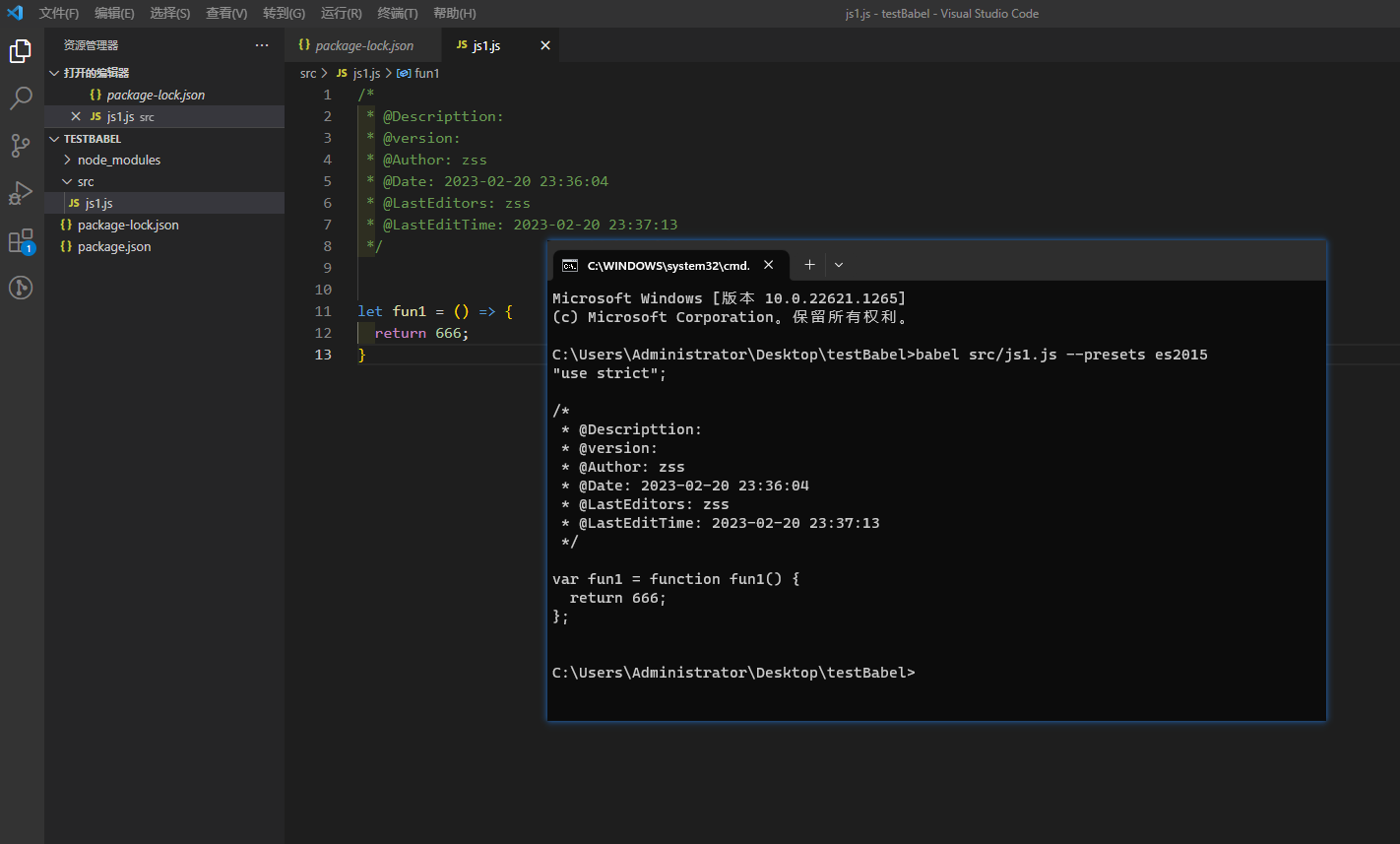
相关命令执行后,我们现在开始转换单个js文件,我们先在目录下建立一个src文件夹,用来保存一些源文件。我们在src文件夹下面创建一个js1.js,我们在js里面写一个箭头函数,返回结果666,将这个文件转换为es5老版本的写法。在当前文件的cmd下执行babel src/js1.js --presets es2015命令。执行完成后就能看到我们转换后的代码时什么样的。如果我们将转换后的代码保存到另一个文件中,我们执行babel src/js1.js -o src/js2.js --presets es2015命令,执行完成后就会发现src目录下会生成一个js2.js文件,里面存放的就是我们转换后的代码。
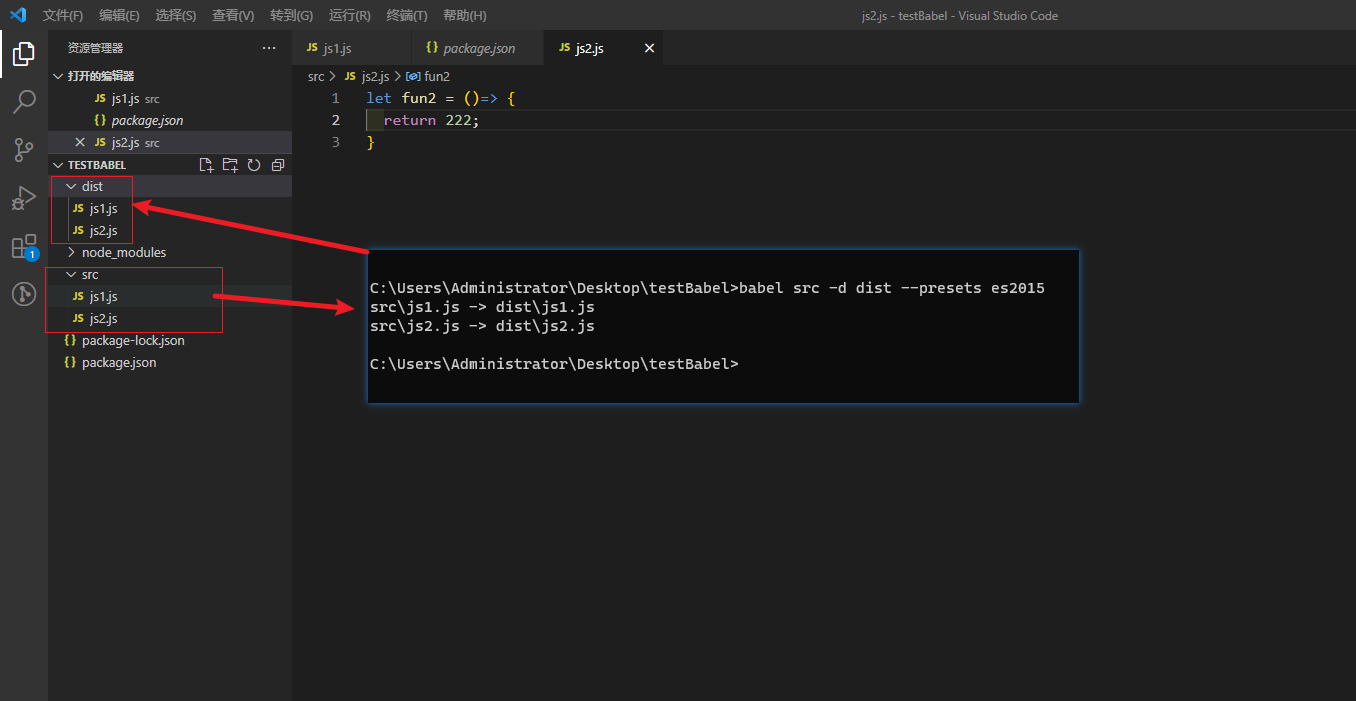
如果我们想要实现src文件夹里面的js文件都进行转换。我们就重新创建一个dist文件,用来存放所有转换过来的文件。执行babel src -d dist --presets es2015命令,意思是将src目录的内容降到低版本后都保存到dist文件夹里面。-d表示按目录进行转换。
我们想要实现自动化打包转换,而不是每次转换都通过一个命令,这样我们就可以通过新建一个.babelrc文件来实现,里面写上{"parents": ["es2015"],"plugins": []}这行代码,除此之外,我们还要在package.json文件夹中的scripts标签下配置"build": "babel src -d dist",这样我们就可以在vscode终端执行npm run build,这样我们每次转换的时候,只需要执行这个命令即可。
课程收获:
这一章主要学习了ES转换器的相关命令,首先我们知道每个文件夹的含义是什么,然后我们通过在cmd执行的命令将高版本语法转化为低版本的语法,其中不仅可以转换单个文件,还可以对整个目录进行转换,单个文件转换字母是-o,目前的转换字母是-d。最后我们还通过配置package.json和新建.babelrc文件的配置,实现了通过npm run build打包命令来转化对应的文件或者目录,这种方法更像我们在框架中使用的命令。
这篇关于【备战春招】第15天 ES转换器babel的使用(二)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15AntDesign项目实战:新手入门与初级应用教程
- 2024-11-15AntDesign-Form-rules项目实战:新手指南
- 2024-11-14ESLint课程:初学者指南
- 2024-11-14Form.List 动态表单课程:新手入门教程
- 2024-11-14Redux课程:新手入门完全指南
- 2024-11-13MobX 使用入门教程:轻松掌握前端状态管理
- 2024-11-12前端编程资料:新手入门指南与初级教程
- 2024-11-12前端开发资料入门指南
- 2024-11-12前端培训资料:适合新手与初级用户的简单教程
- 2024-11-12前端入门资料:新手必读指南