Flutter中如何取消任务
2023/4/2 23:22:06
本文主要是介绍Flutter中如何取消任务,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
前言
在开发过程中,取消需求是很常见的,但很容易被忽略。然而,取消需求的好处也很大。例如,在页面中会发送很多请求。如果页面被切走并处于不可见状态,就需要取消未完成的请求任务。如果未及时取消,则可能会导致以下负面影响:
- 消耗用户额外数据流量。
- 任务回调持有全局上下文变量,未及时释放存在内存泄漏风险
- 异步请求过多消耗大量系统资源,拖慢 UI 线程,造成卡顿。
在 Flutter 中,如何取消已经在进行的任务呢?首先需要掌握一些基础知识。
前置知识
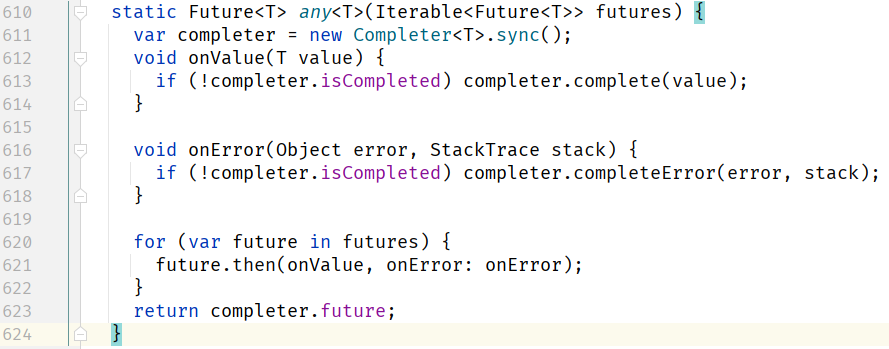
Future#any 方法
传入一个 Future 任务列表,返回第一个完成的异步任务,无论成功或失败。
定义
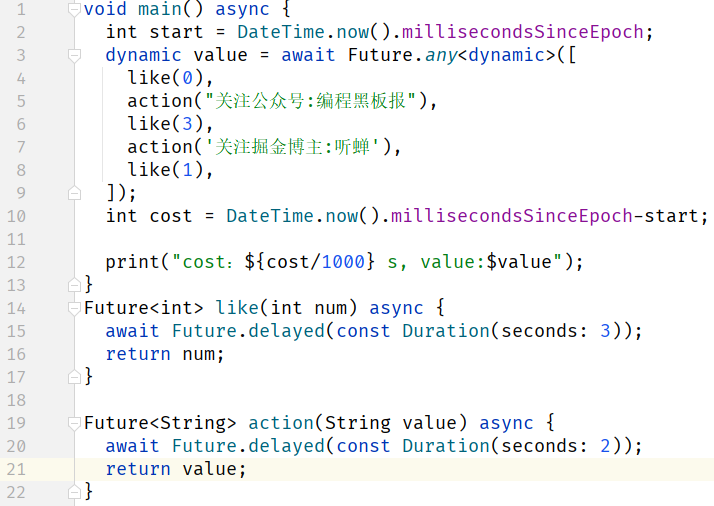
用法
如下 5 个异步任务,代码第五行虽然第二执行,但是最先执行完毕,所以第一个返回,至此整个 Future.any 函数执行完毕。
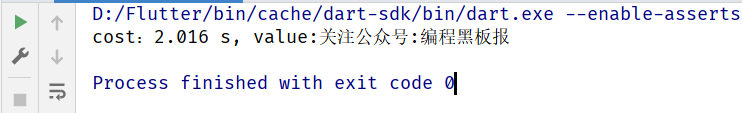
结果输入如下:
总结
- Future.any 实际就是一个 Completer,N 个 Future 叠加在一起,谁先完成算谁的。
- Future.any 可以理解成百米赛跑,其中每个选手就是一个 Future,谁跑最快到终点谁就赢了。
Dio 取消实现解析
dio 版本
dio: dev v5.0.3
git: 67f07b86a0976c14a6e19061563832d92ed6772b
branch: main
如何取消
请求中传入 CancelToken 对象,然后调用 token.cancel 方法即可
final cancelToken = CancelToken();
dio.get(url, cancelToken: cancelToken).catchError((DioError err) {
if (CancelToken.isCancel(err)) {
print('Request canceled: ${err.message}');
} else{
// handle error.
}
});
// Cancel the requests with "cancelled" message.
token.cancel('cancelled');
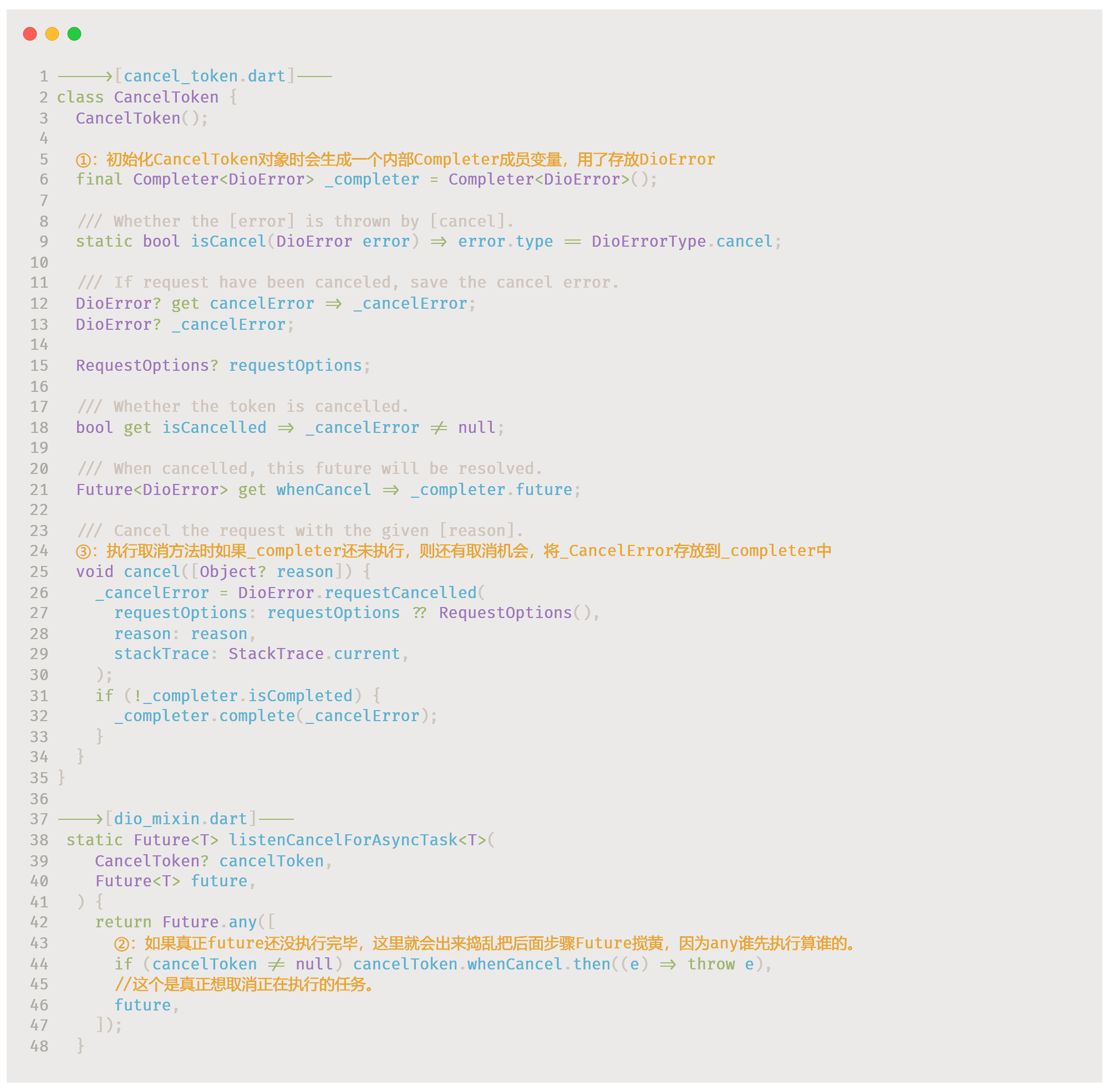
流程解析
思路:在实际任务执行前使用 Future.any 函数插入取消任务。如果实际任务没有执行完,就有机会取消它。
如下代码,黄色标注按照步骤来读就行。
总结:CancelToken 就像一个渣男,而 Future.any 则提供了公平竞争的机会。只要妹子还没有交男朋友,渣男就有机会中途得手。
说明
取消任务不仅限于网络请求。任何实际业务中包含不必要的耗时操作都可以通过 Future.any 配合 CancelToken 来实现取消。
如果觉得文章对你有帮助,点赞、收藏、关注、评论,一键四连支持,你的支持就是我创作最大的动力。
这篇关于Flutter中如何取消任务的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15JavaMailSender是什么,怎么使用?-icode9专业技术文章分享
- 2024-11-15JWT 用户校验学习:从入门到实践
- 2024-11-15Nest学习:新手入门全面指南
- 2024-11-15RestfulAPI学习:新手入门指南
- 2024-11-15Server Component学习:入门教程与实践指南
- 2024-11-15动态路由入门:新手必读指南
- 2024-11-15JWT 用户校验入门:轻松掌握JWT认证基础
- 2024-11-15Nest后端开发入门指南
- 2024-11-15Nest后端开发入门教程
- 2024-11-15RestfulAPI入门:新手快速上手指南