什么是CSS3?什么是盒子模型?
2023/4/9 23:22:13
本文主要是介绍什么是CSS3?什么是盒子模型?,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
CSS3 介绍
什么是 CSS3?
CSS3 是 CSS 一个新的标准,直接理解为是 CSS 的升级版,里面新增了很多样式(特性)。
CSS3 盒子模型
注意:CSS3 盒子模型必须要掌握,否则你在实际开发中遇到样式错乱很难排查问题。
旧版的 IE 浏览器与其它浏览器解析盒子模型会出现差异,例如 IE 会把 border 边框 和 padding 内边距计算在盒子的 width / height 宽度里面,而其它浏览器则是相反,不包含 border 边框和 padding 内边距的。但是在实际开发中,前者是相对更加灵活的,但是 W3C 规范中规定了它们不能被包含在其中,为了解决这个问题,在新的 css3 标准中新增了 box-sizing 属性,用于切换两种盒子模型。
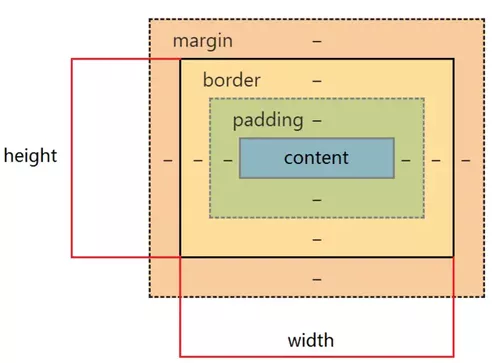
可以把所有 HTML 标签都理解成一个盒子,例如 div 标签。
盒子模型主要由 4 个部分组成:content padding border margin
标准盒模型(W3C 盒模型) content-box
当我们设置 box-sizing: content-box; 时,浏览器会按照 W3C 标准进行解析,将 border 和 padding 不计算在 width 或 height 其中。
width = content
height = content
怪异盒模型(IE 盒模型) border-box
当我们设置 box-sizing: content-box; 时,浏览器会按照旧版的 IE 标准进行解析,将 border 和 padding 计算在 width 或 height 其中。
width = content + padding + border
height = content + padding + border
<body> <div class="content-box">content</div> <div class="border-box">border</div> </body>
CSS3 新特性
注意:目前只大致列举 CSS3 新特性,后续的文章会详细介绍
盒子模型
盒子圆角
盒阴影
边框图片
背景
渐变
文本效果
字体
2D 转换
3D 转换
动画 & 过度
弹性盒子
选择器
这篇关于什么是CSS3?什么是盒子模型?的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-26CSS入门指南:从零开始学CSS
- 2024-12-26CSS基础入门教程
- 2024-12-25CSS基础知识入门教程
- 2024-12-25CSS考点入门教程:掌握基础知识点
- 2024-12-25CSS考点解析:初学者必会的基础教程
- 2024-12-07uniapp动态设置不同的css有哪些方法?-icode9专业技术文章分享
- 2024-12-07UniApp 中,怎么通过 CSS 设置 view 组件的水平居中效果?-icode9专业技术文章分享
- 2024-12-06TailwindCSS开发入门教程
- 2024-12-06TailwindCSS项目实战:从入门到上手
- 2024-12-06TailwindCss项目实战:初学者指南