什么是语义化?
2023/5/14 0:22:09
本文主要是介绍什么是语义化?,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
语义化
什么是语义化?
简单了来说就是,当网页去掉 CSS 样式时,页面能呈现出来清晰的结构。
语义化的核心作用:提升代码可读性,便于团队开发和维护。
以下是语义化的 HTML 标签结构(部分语义化标签):
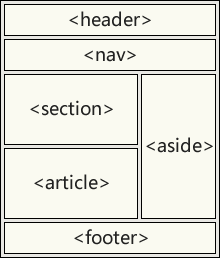
假设我要编写一个这样的布局
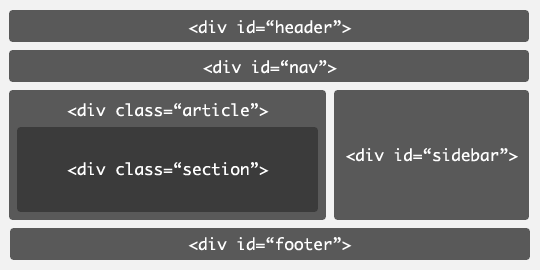
不使用语义化是这样的
<div></div>
<div></div>
<div>
<div>
<div></div>
<div></div>
</div>
<div></div>
</div>
<div></div>
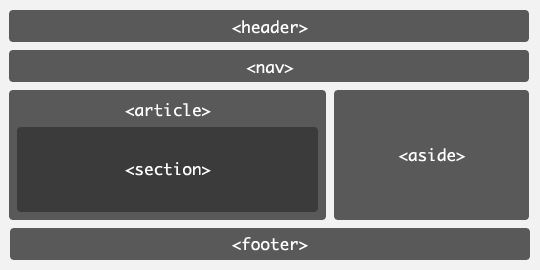
使用语义化是这样的
<header></header>
<nav></nav>
<main>
<section>
<section></section>
<article></article>
</section>
<aside></aside>
</main>
<footer></footer>
从上面的例子可以看出来,去除页面样式后,不使用语义化一堆 div 很难看出来是什么模块。而使用语义化标签后,就能够清晰看出包含了头部模块、导航模块、主要内容展示模块、侧边栏模块、底部模块等。
这篇关于什么是语义化?的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程