模块化开发是前端的一个方向吗
2023/9/21 23:08:20
本文主要是介绍模块化开发是前端的一个方向吗,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
说起模块化开发大家想必都不陌生,特别是随着前端应用复杂化,代码呈倍数增长,我们不得不耗费大量的时间去进行管理,模块化也就逐渐的被大家所接受。
所以具体来讲的话,模块化开发就是指将复杂的应用功能分为多个模块进行开发,这样一来一个模块就是实现特定功能的文件,有了模块,最直接的价值就是我们可以更方便地管理代码,甚至是直接引入使用别人的代码,想要什么功能,就加载什么模块。
模块化开发的发展
其实早期 JavaScript 的模块化是基于文件划分的方式去实现的,这是我们 web 当中最原始化的模块系统,当然这个方式下有几个突出的问题,例如命名冲突、全局污染等。
后面我们采用命名空间方式,约定每一个模块只暴露一个全局的对象,所有的模块成员都挂载到这个对象下面,具体做法就是在 JavaScript 的模块化的基础上,将每一个模块包裹成为全局对象的方式去实现,类似于在模块内去为我们的模块一些成员去添加命名空间,但这种方式有一个明显的问题就是没有解决模块之间的依赖性问题。
再到后面也出现了立即执行函数的方式(IIFE),他的原理就是将每一个模块都放到函数私有作用域当中,对于需要暴露的成员,再通过挂载到全局对象的方式去实现,这里也有一个实际的例子:
;(function () {
var name = 'module1'
function moduleFn() {
console.log(name + '---> moduleFn');
}
window.module1 = {
moduleFn: moduleFn
}
})()
而发展至今,模块化开发又有了新的发展和技术实现方式,特别是在混合应用快速发展的今天,应用功能更加多样,代码更加复杂,模块化开发的重要性似乎成为一项共识。
模块化开发的优点
如果要说模块化开发和传统开发模式最大的区别,个人认为除了实现的方式不一致外,其实模块化开发还能在开发效率、便捷度上面有不小的提升。更为具体来讲,我认为主要体现在以下四个方面:
1、架构灵活,焦点分离
在模块化开发中模块化本身能够根据实际需求和变化进行灵活的调整和扩展,可以将系统划分为不同的层次,如数据访问层、业务逻辑层、表示层等。这种分层设计方式可以降低系统的耦合性,在一定程度上提升系统的扩展能力。
焦点分离上面则表现为可以将关注点分为功能需求和性能需求,然后分别进行开发和测试,从而实现系统复杂性的降低。
2、方便模块间组合、分解
在模块化开发中,组合和分解都很好理解,组合顾名思义就是指将不同的模块按照一定的方式组装起来,这样可以实现更为复杂的功能或场景,而分解反过来就是将一个复杂模块分解为若干个简单的子模块,以便更好地功能实现和维护。
3、方便单个模块功能调试、升级
当我们采用模块化开发后,很多的复杂功能成为单独的一个模块,如果对于某个模块需要进行功能的debug或者升级,那可以很快的针对这个功能模块开展,而不用牵一发而动全身。
4、多人协作互不干扰
这个非常好理解,由于模块化本身就是系统解耦方式实现的,分为多个模块化也就对应着多个代码包,这样一来相互协作不受影响也是提升效率的一种方式。
模块化开发的现状
模块化也是随着技术的发展不断的更新,例如目前受到众多开发者青睐的开发方式就包括依赖打包和依赖加载。
1、依赖加载
目前这种方式是应用较为广泛的,像 require js、sea.js等,除了编写规范不一样,实际都是通过相关require api把模块 chunk 文件拿回来,当加载完成之后再运行逻辑代码。
2、依赖打包
经典代表就 Webpack,其实就是写代码的时候分开模块,但打包的时候按依赖关系找到各个模块,最后打包到同一个文件上,并给每个chunk标识id,运行逻辑代码时将模块引用指向该id,从而实现模块化。
3、小程序化
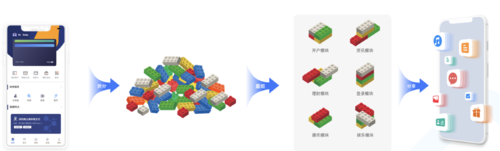
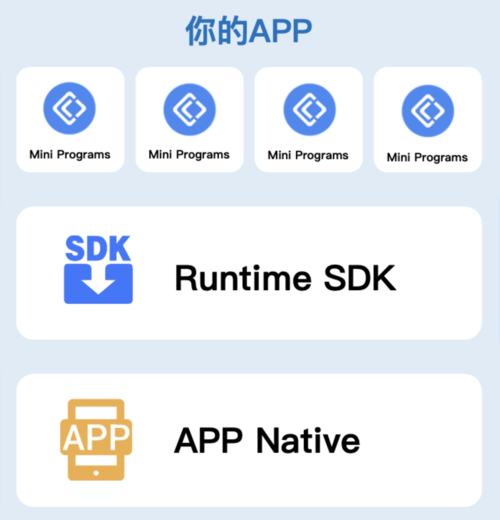
此外,随着微信、支付宝等App的实践,小程序容器技术也成为模块化的一种选择,他的原理其实就和前面模块化开发的模式一直,将复杂紧耦合的功能应用解耦为一个一个的小模块,但不同的是这些小模块的承载方式都换为了小程序,从开发和管理的角度来看更为简约一些。
如果以一个复杂的手机银行app为例,相当于应用小程序容器技术将臃肿的APP功能打散,功能模块互相解耦,每个业务功能都最小化、积木化、乐高化的小程序。
这篇关于模块化开发是前端的一个方向吗的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程