多图预警,前端应该掌握的浏览器调试技巧大揭秘!
2023/9/24 23:08:40
本文主要是介绍多图预警,前端应该掌握的浏览器调试技巧大揭秘!,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
全文约 5800 字,预计阅读需要 20 分钟
作为一名前端开发,Chrome Devtools 是最常用的工具之一,它提供了很多实用的调试功能。Chrome 团队也在一直积极地更新新版本,本文就来盘点自 Chrome 110 以来,Devtools 中新增的实用调试功能,总有一个你用的上!
Chrome 118
Elements > Styles 中自定义属性查看
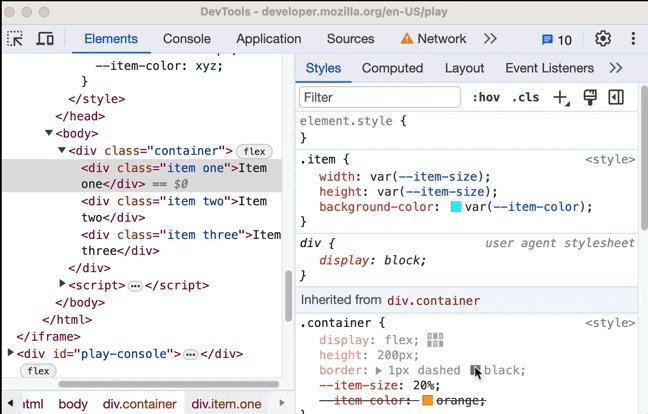
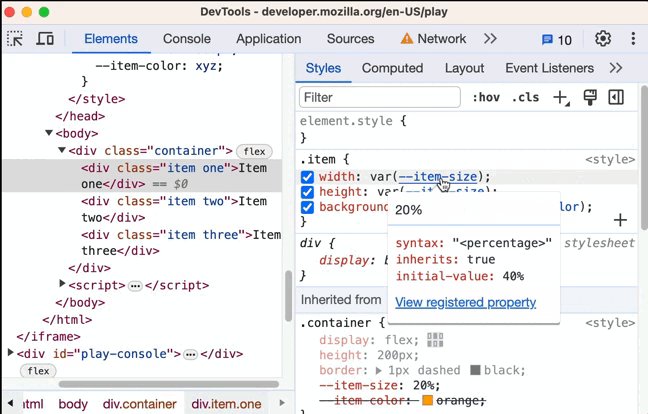
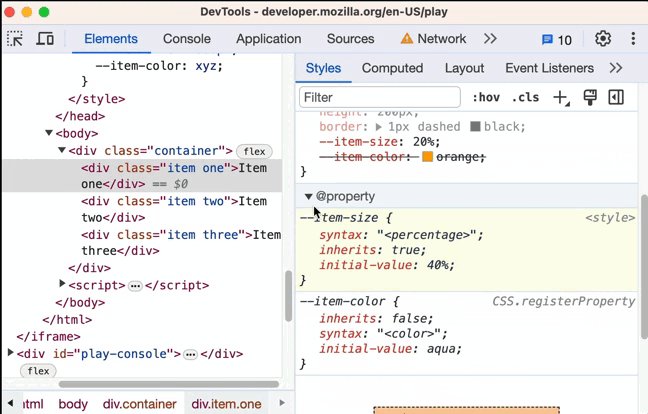
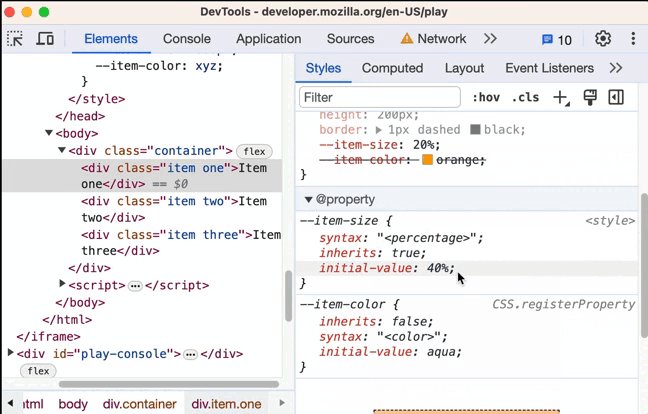
该版本中,在Elements面板的Styles选项中新增了一个自定义属性部分。通过使用@property CSS 规则,可以明确地定义CSS自定义属性,并在样式表中进行注册,而无需编写任何JavaScript代码。
通过在Elements > Styles中悬停在属性名称上,可以查看其描述符并通过工具提示来查看已注册属性的详细信息。点击工具提示中的链接可以展开显示已注册属性的部分。
搜索增强
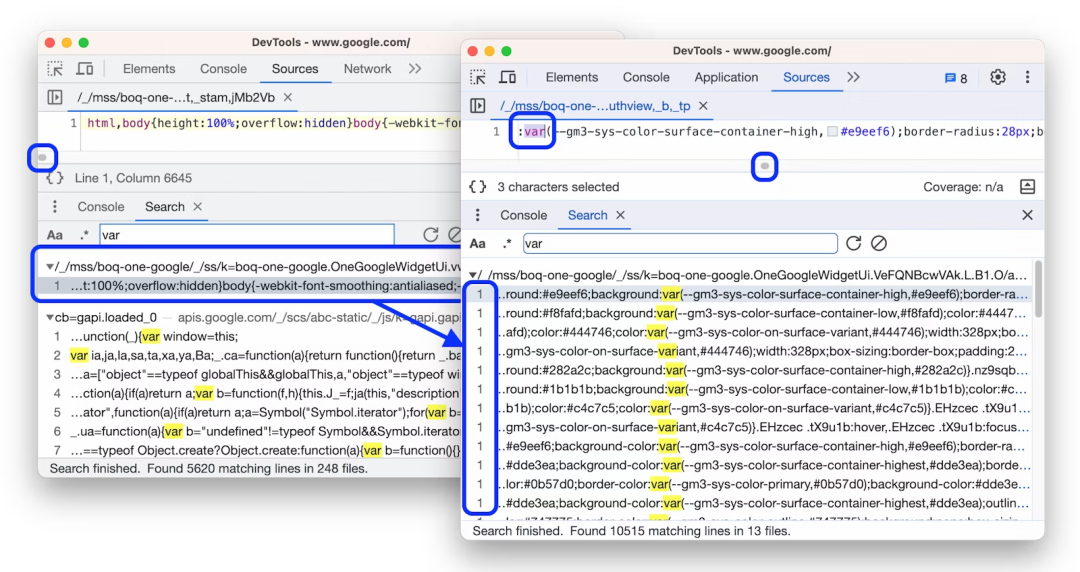
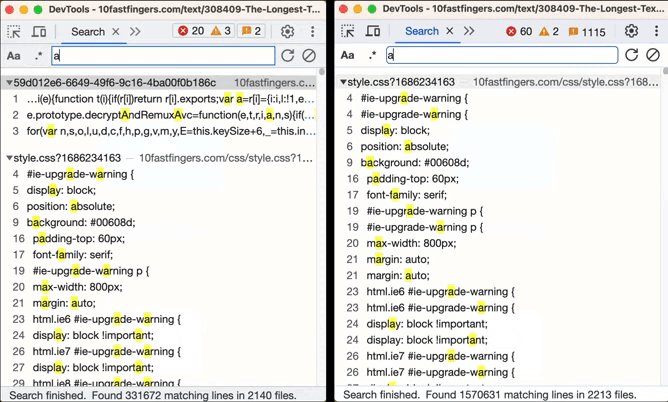
现在搜索结果会显示每行代码中找到的所有匹配项。之前,每行代码只显示第一个匹配项。这种新的行为在搜索压缩文件时特别有用。当点击搜索结果时,它会在编辑器中打开文件,并且不仅在垂直方向上滚动到匹配位置,还会在水平方向上进行滚动。
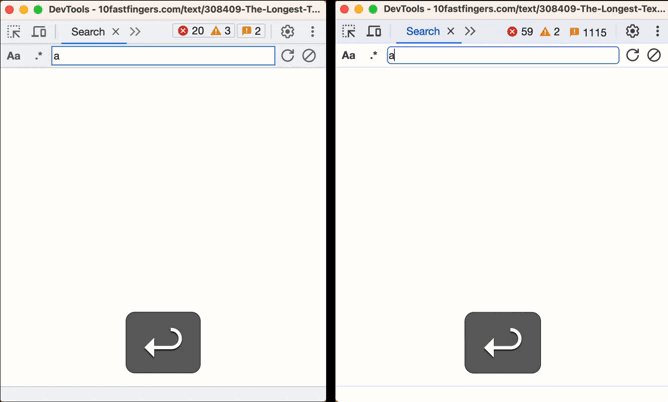
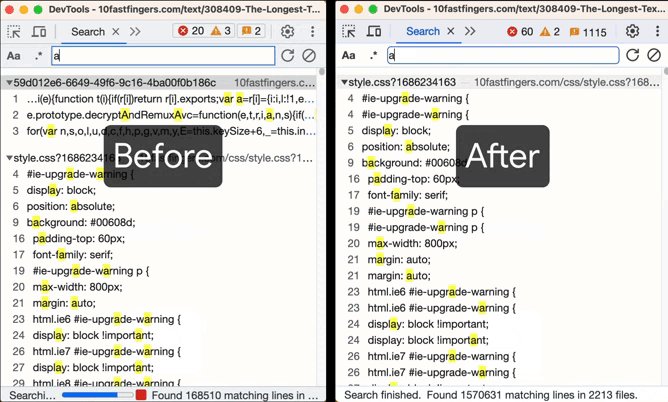
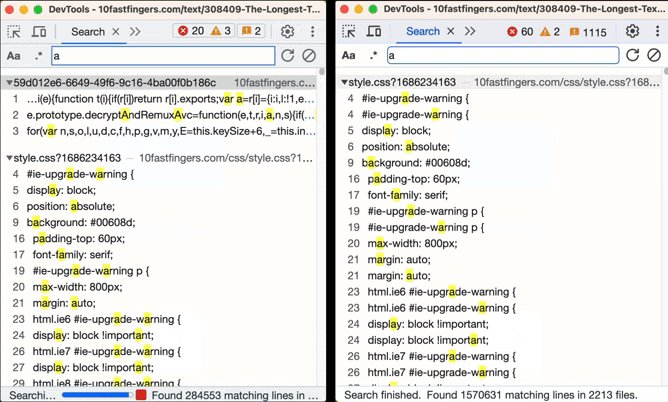
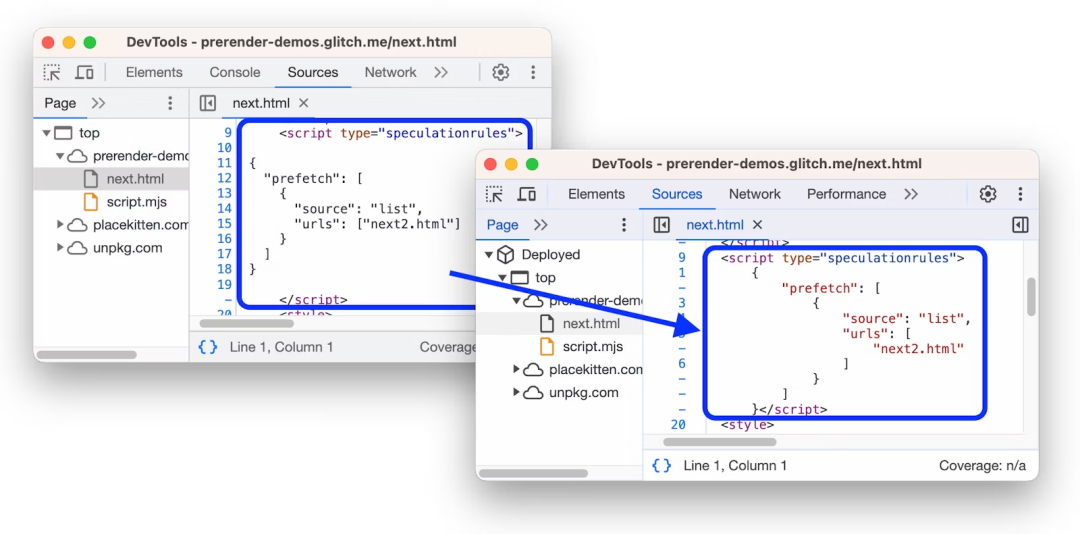
此外,搜索功能得到了速度提升。下面是改变前(左侧)和改变后(右侧)的对比。
另外,搜索功能现在支持忽略列表,并且不会显示已忽略文件的搜索结果。
Sources 面板改进
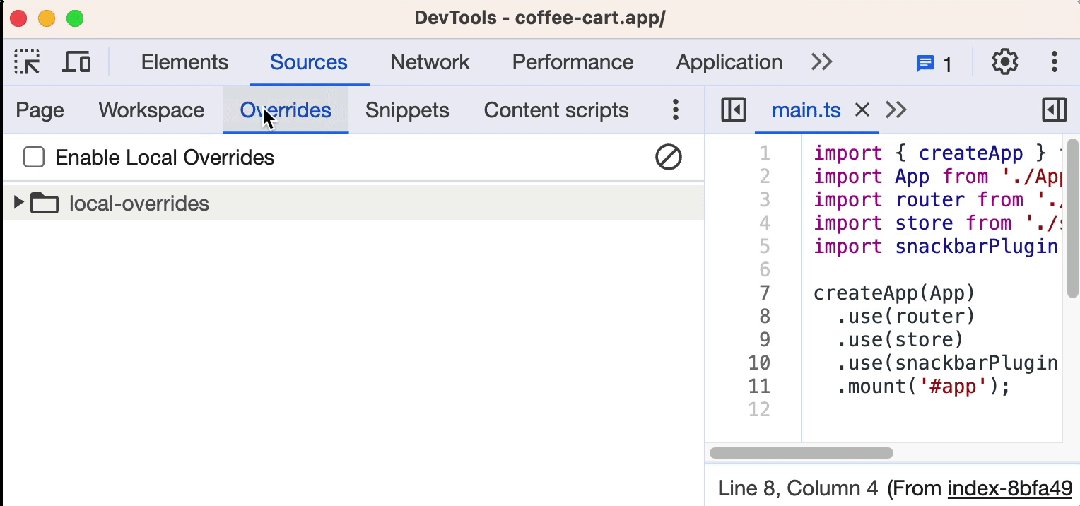
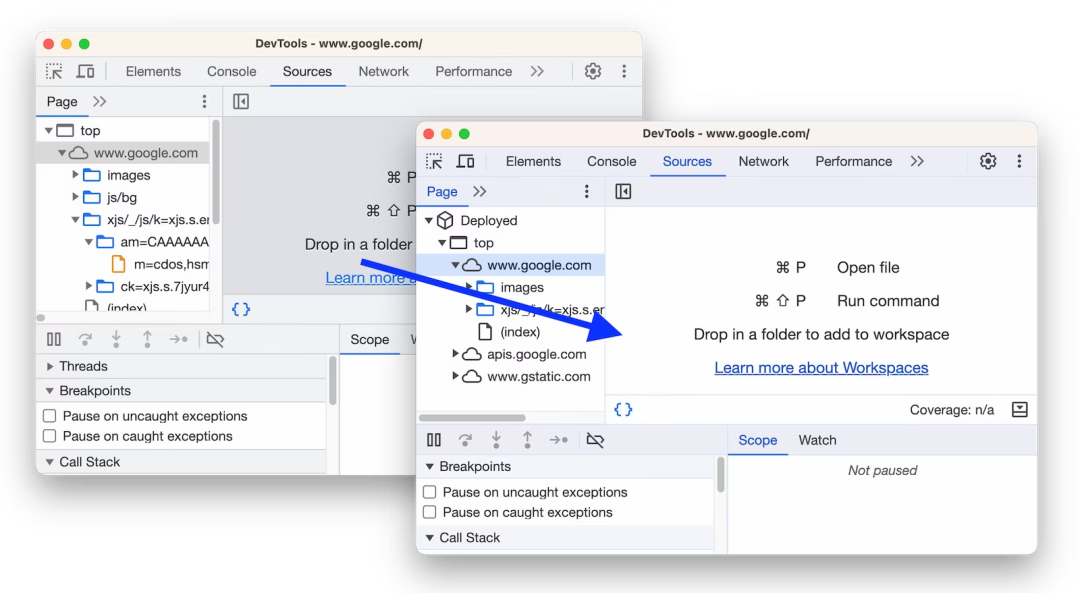
现在可以通过拖放的方式重新排列 Sources 面板左侧的边栏。
现在,Sources面板具备以下功能:
-
对于以下脚本类型,可以对其中的内联JavaScript进行打印美化:
module、importmap、speculationrules。 -
对于包含JSON的
importmap和speculationrules脚本类型,可以突出显示其语法。
辅助功能改进
DevTools 现在支持更多的导航按键操作:
-
CSS Overview:使用上下箭头在左侧边栏中导航到各个部分。 -
Memory:在左侧边栏中,使用Tab键聚焦到快照旁边的保存按钮,然后按Enter键选择文件夹。
Chrome 117
更快地本地覆盖网页内容
优化了本地覆盖功能,因此可以在没有访问权限的情况下,通过 Network 面板轻松模拟远程资源的响应头和网页内容。
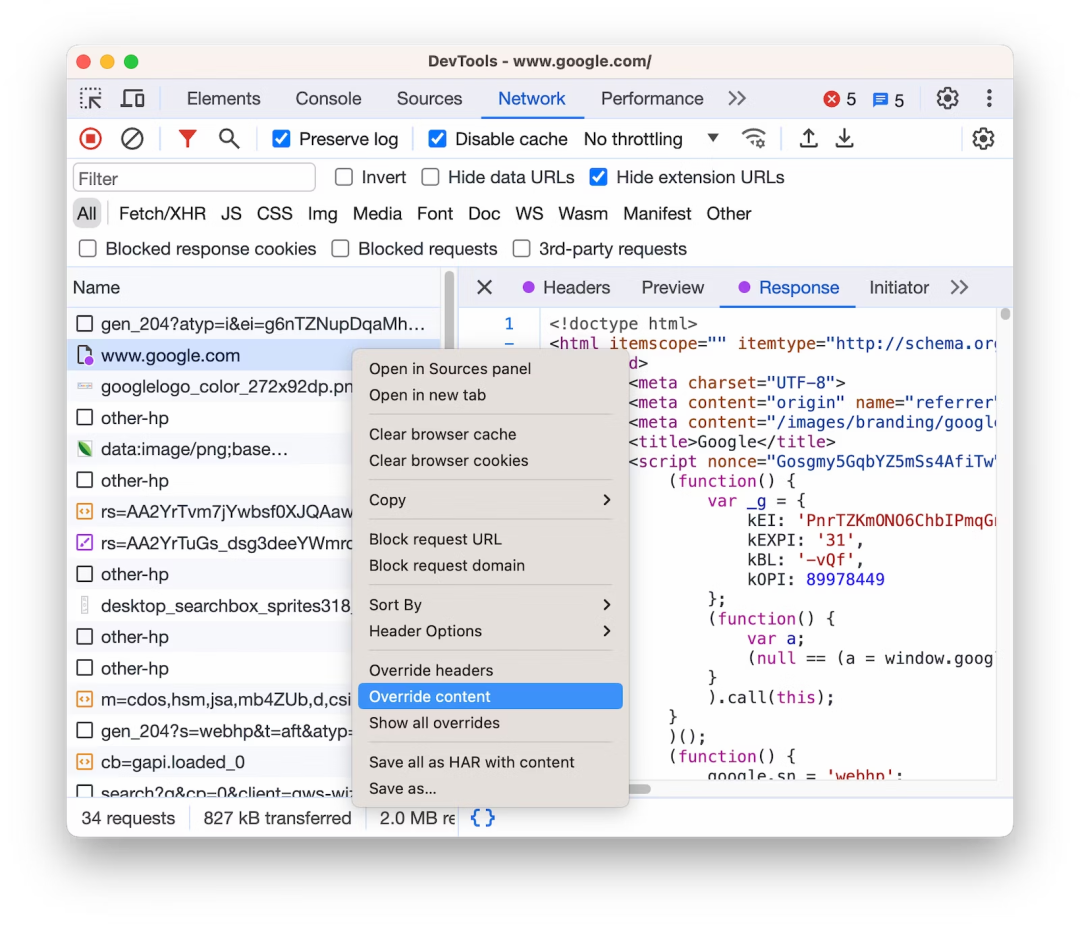
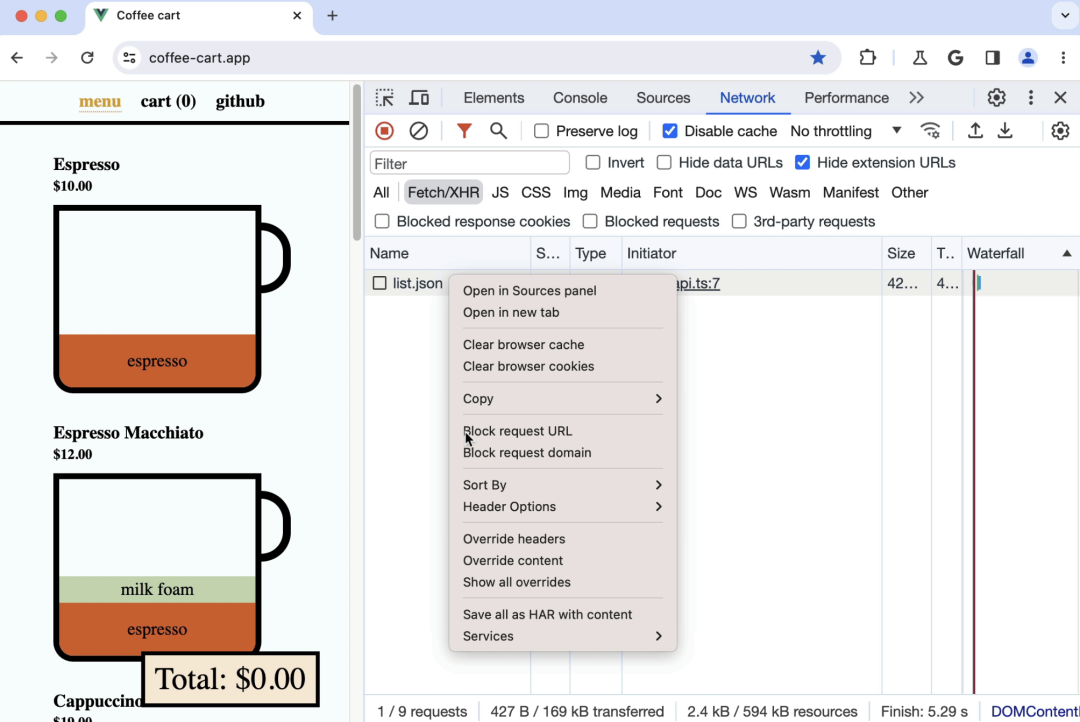
要覆盖网页内容,需要打开 Network 面板,右键点击一个请求,然后选择“Override content”。
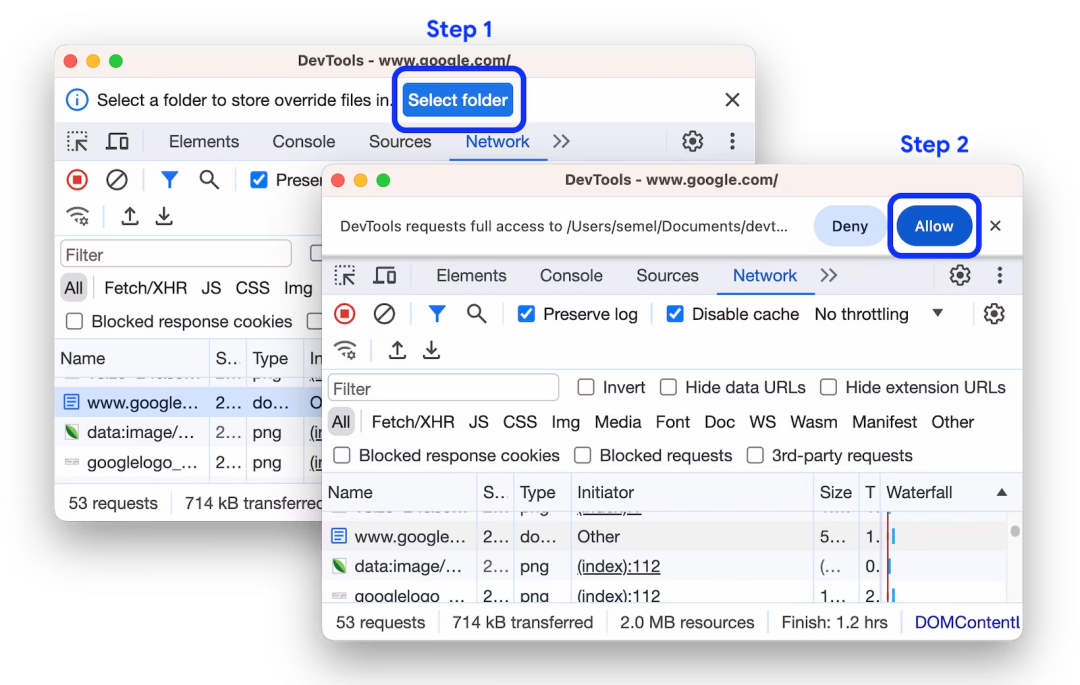
如果已经在DevTools中设置了本地覆盖但将其禁用了,现在 DevTools 会自动启用本地覆盖功能。如果尚未设置本地覆盖,DevTool s会在操作栏中提醒你选择一个文件夹来存储覆盖内容,并授权 DevTools 访问该文件夹。
设置完本地覆盖后,DevTools 会进入 Sources > Overrides > Editor 页面,可以进行网页内容的覆盖操作。
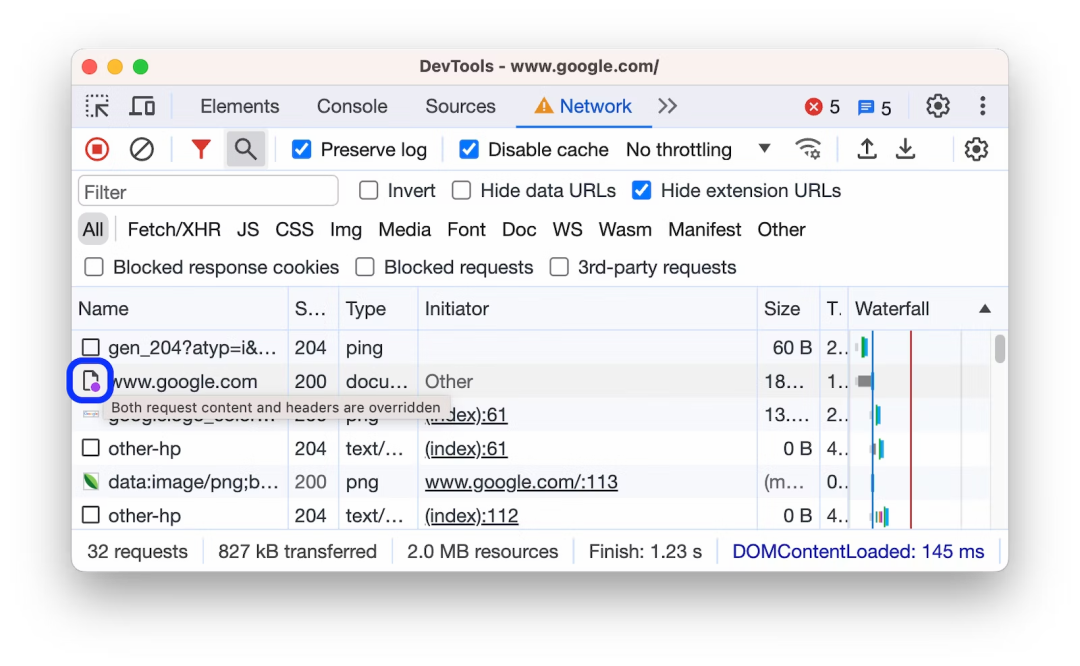
请注意,在 Network 面板中,被覆盖的资源会以“Saved.”的标识显示。将鼠标悬停在图标上可以查看哪些内容被覆盖了。
覆盖XHR和fetch请求内容
现在还可以覆盖XHR和fetch请求的内容。通过这样的覆盖,即使后端和API尚未准备好,也可以模拟API的响应来调试网页。
DevTools 目前支持以下请求类型的内容覆盖:图像(例如avif、png)、字体、fetch和XHR、脚本(css和js)以及文档(html)。对于不支持的类型,DevTools 现在会将“Override content”选项置灰。
隐藏Chrome扩展请求
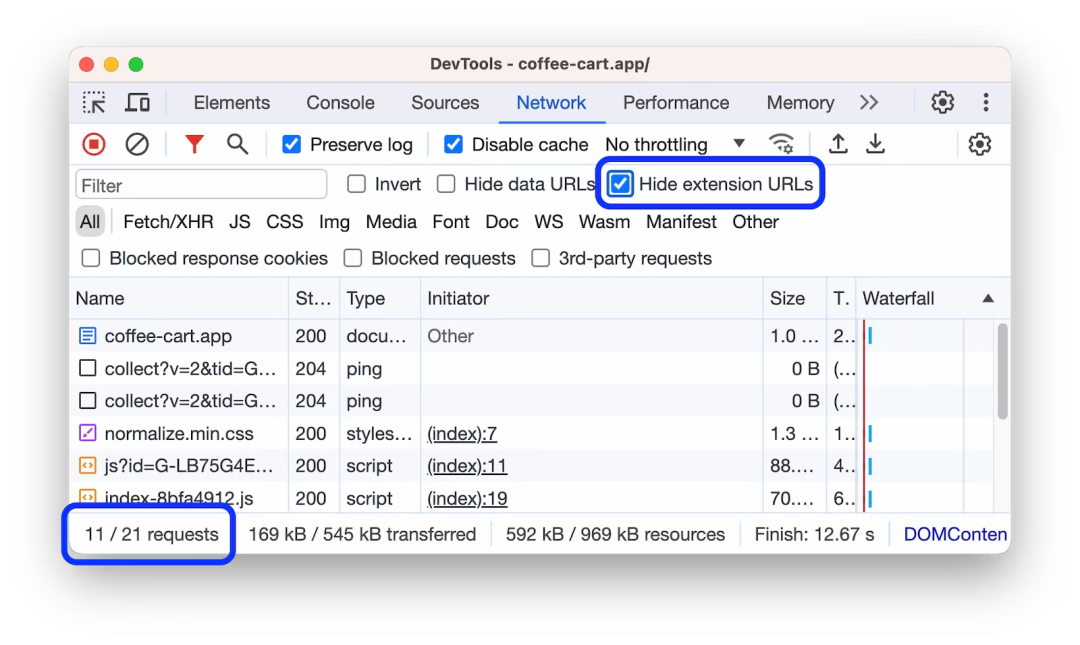
为了帮助开发者专注于编写代码,因此,Network 面板新增了一个过滤器,过滤掉了可能在Chrome中安装的扩展程序发送的无关请求。要过滤掉所有发送到chrome-extension:// URL的请求,可以勾选“Hide extension URLs”选项。
此外,DevTools 现在不会尝试加载扩展程序的源映射文件,因此将不会看到与代码无关的“无法加载源映射”警告。另外,由代码导致的类似警告现在会显示在Sources面板底部的信息栏中,而不是控制台中显示。
HTTP状态码可读性更强
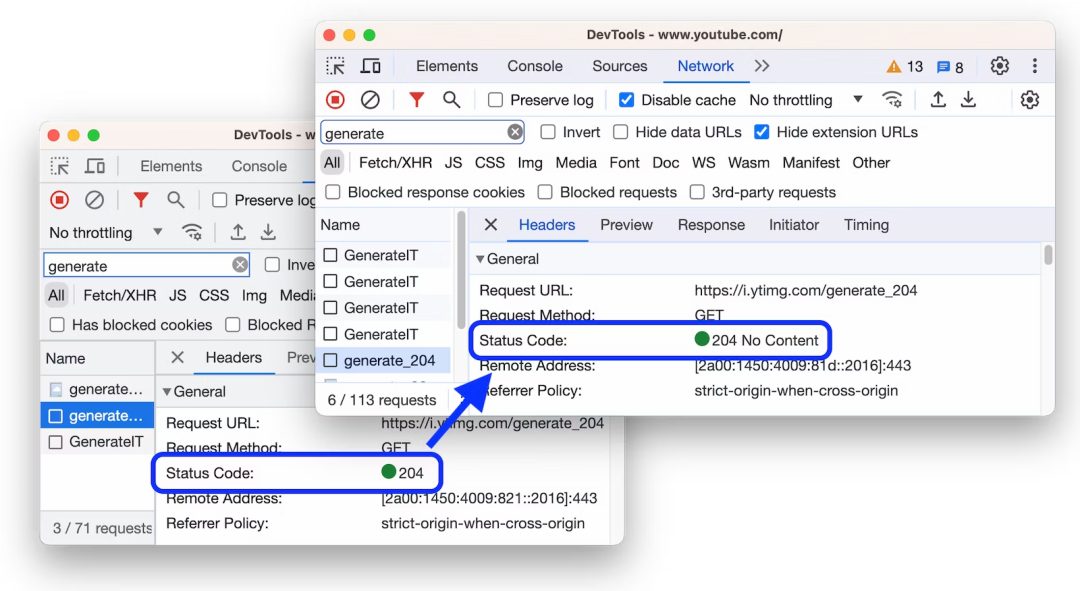
现在在请求的头部中,HTTP状态码旁边会显示易于理解的文本,以便更快地了解请求的处理情况。以往只能看到数字状态码,现在还提供了相应的可读性更强的描述性文本,使得解读和理解请求的处理结果更加方便。
还可以将鼠标悬停在请求表中的状态码上,以查看相同的文本信息。
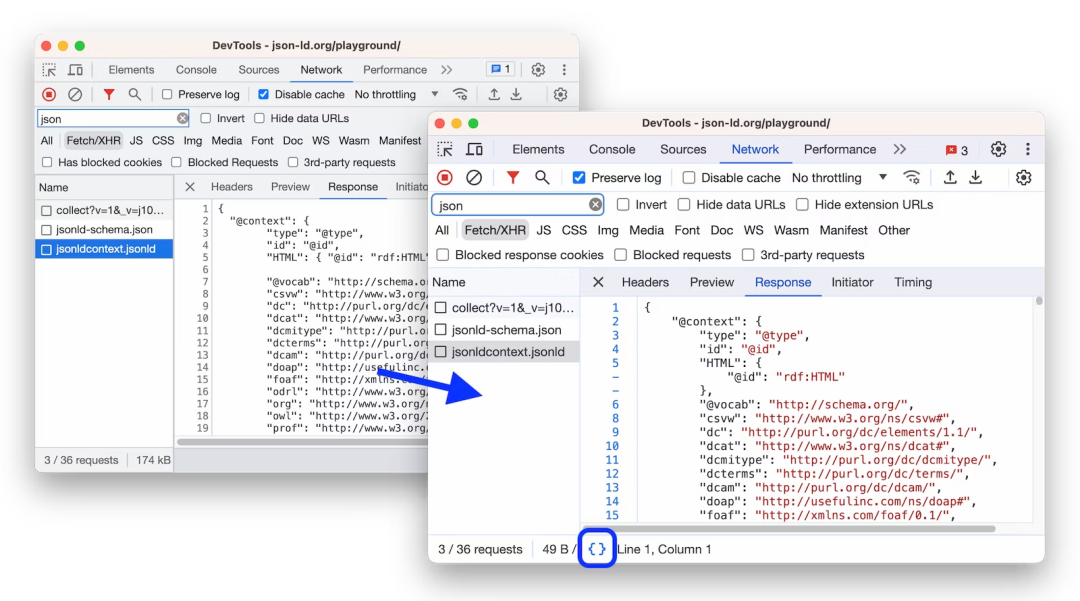
JSON 子类型响应格式美化
现在在请求的响应选项卡中,对于具有应用程序/[子类型]+json MIME子类型(如ld+json、hal+json等)的请求,会正确解析响应并提供更美观的显示效果。可以对响应数据进行格式化,使其更易读和易于理解。以前可能只能以原始的、紧凑的形式展示 JSON 数据,而现在提供了更好的可视化格式化效果。
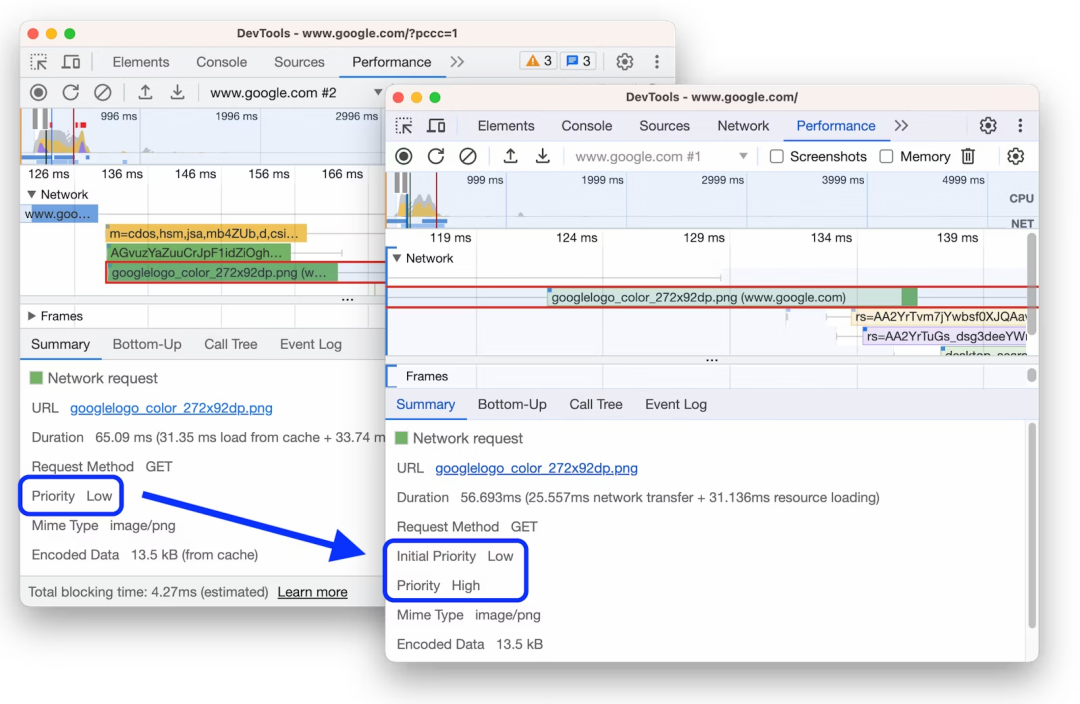
性能改进:查看网络事件的获取优先级变化
Performance 面板现在在网络轨迹中的事件摘要中显示两个优先级字段:初始优先级和(最终)优先级,而不仅仅是单一的优先级。通过这个额外的字段,可以看到事件的获取优先级是否发生了变化,并调整下载顺序。
此外,还可以在 Network 面板的优先级列中找到相同的信息,并通过启用“Big request rows”设置来查看。
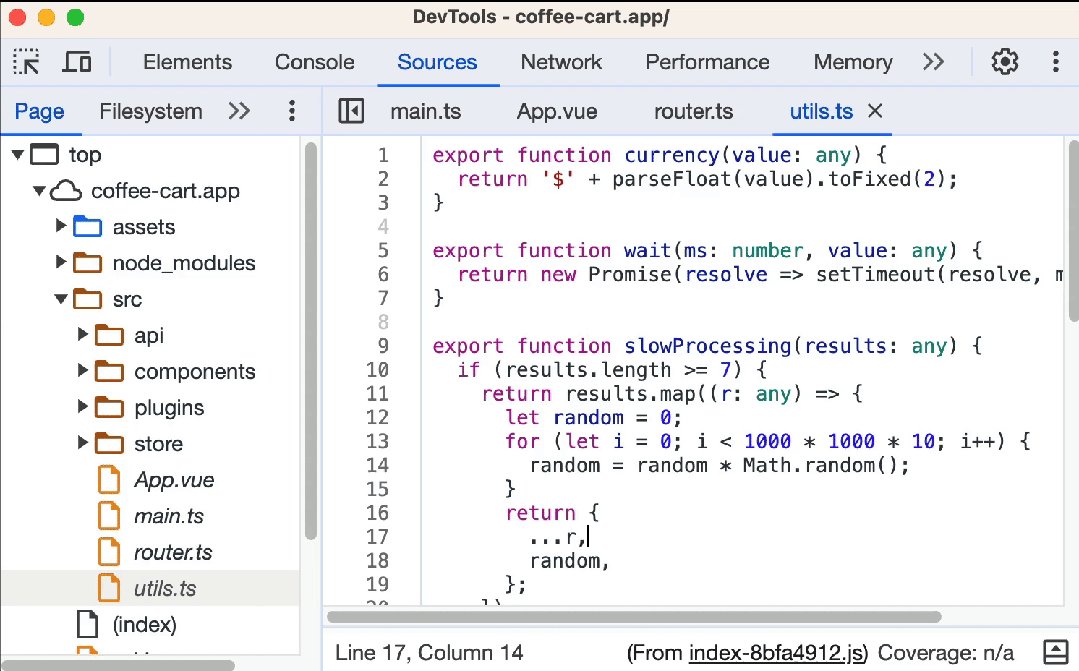
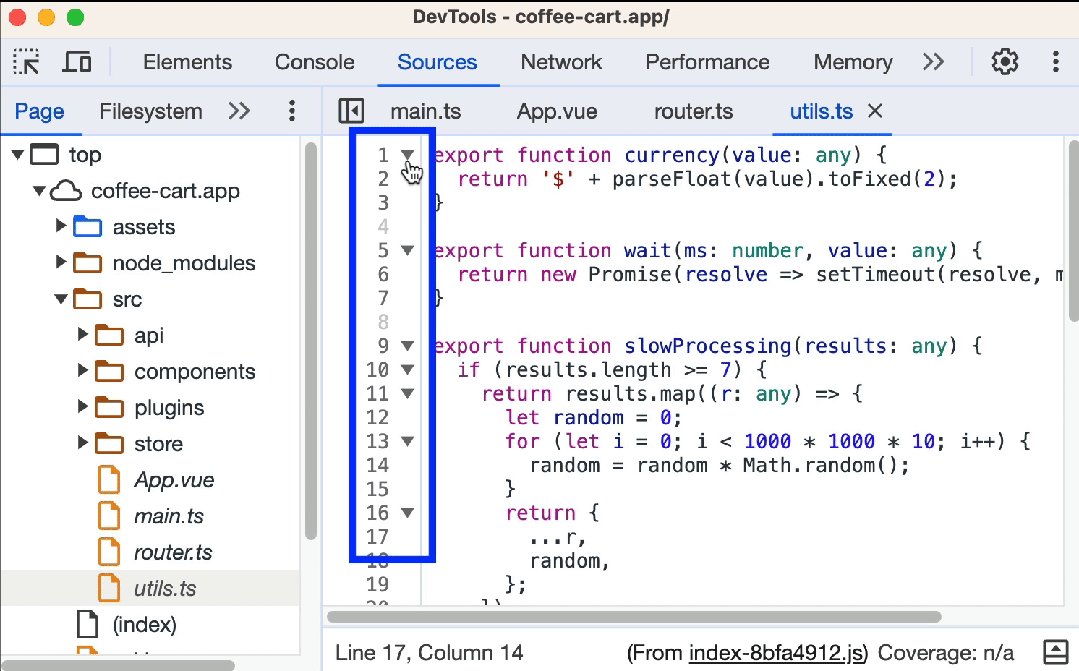
默认启用的源代码设置:代码折叠和自动文件显示
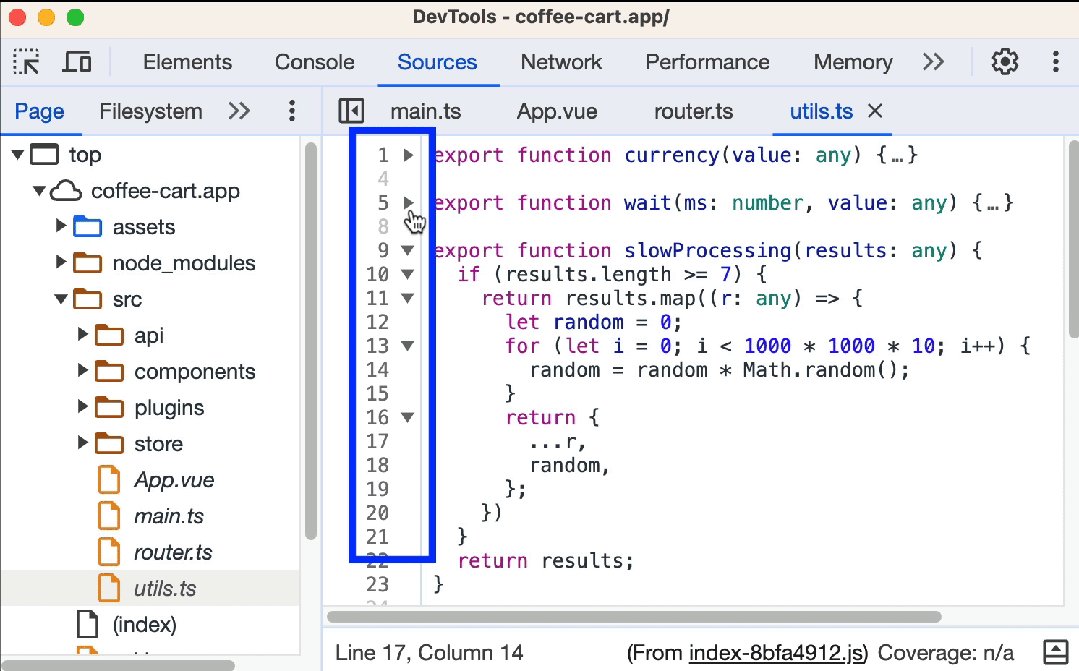
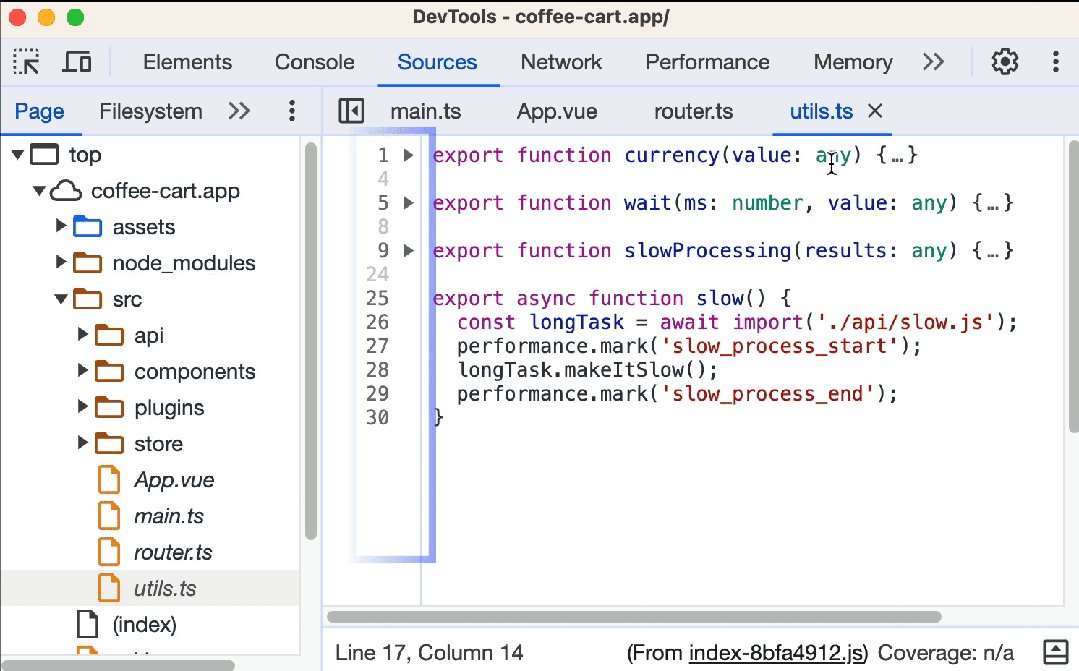
现在,默认情况下启用了 Settings > Preferences > Code folding 选项。该选项允许折叠代码块。
如果需要折叠代码块,将鼠标悬停在代码块开始旁边的行号上,然后单击折叠图标即可。再次单击{...}以展开该代码块。
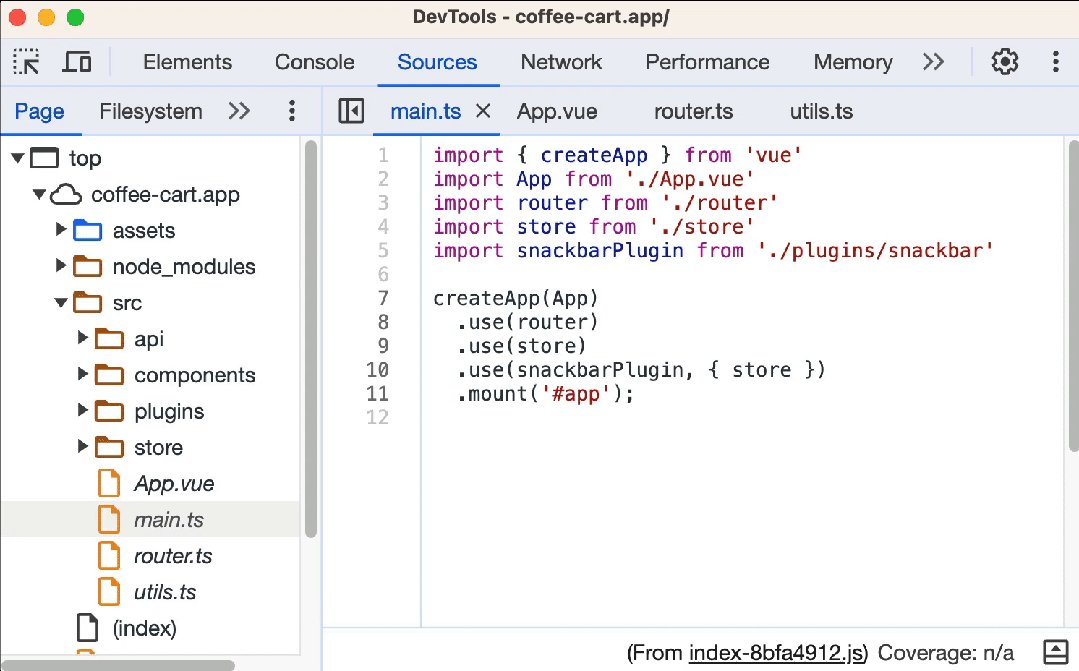
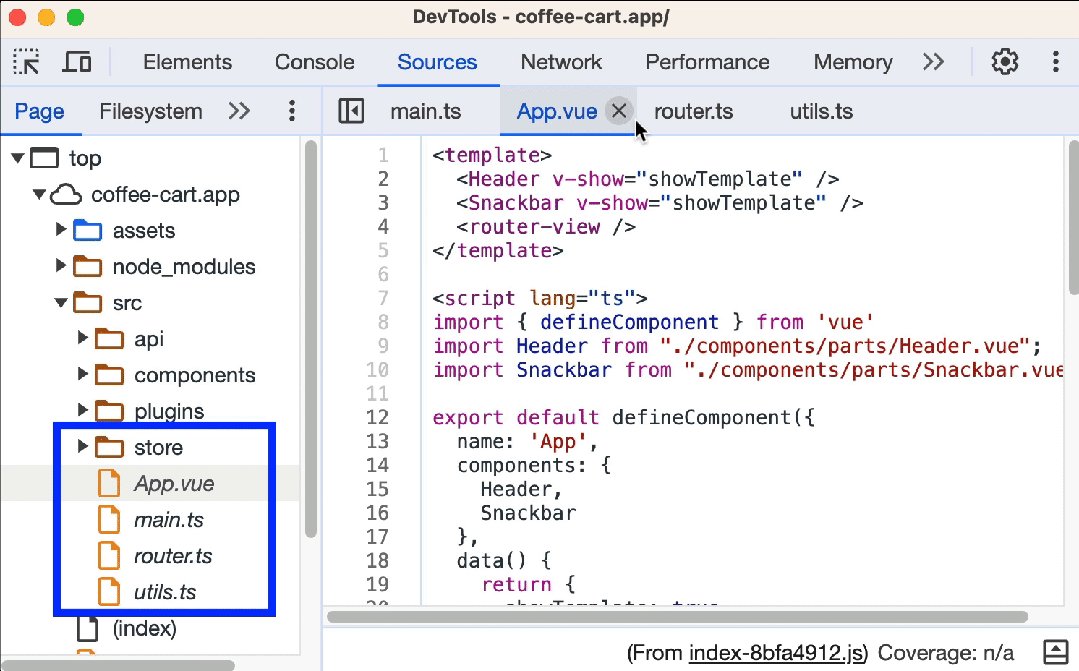
此外,Settings > Preferences > Automatically reveal files in the sidebar选项现在也默认启用。该设置使得在切换标签页时,Sources -> Page 中的文件树会选择当前在编辑器中打开的文件。
在 Application 面板中调试预加载
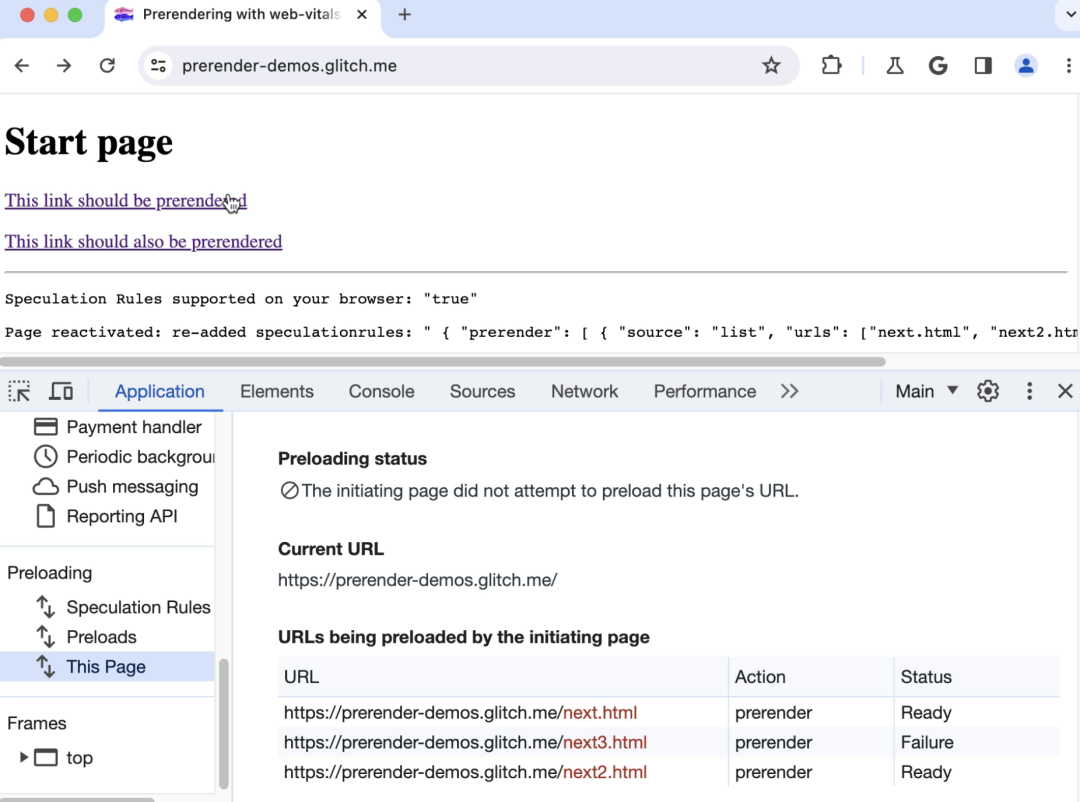
Chrome 团队正在重新引入用户可能导航到的未来页面的完全预渲染。为了进行调试,开发者工具将在 Application 面板中添加Preloading 部分。新的预取和预渲染(统称为“导航预加载”)使用了 Speculation Rules API,而不是基于链接的资源提示。
在下面的演示中,在 Application > Preloading 部分,可以检查以下内容:
-
Speculation Rules(规则推测):列出当前页面上找到的所有规则集。
-
Preloads(预加载):列出来自规则集的所有预取和预渲染的URL。
-
This Page(此页面):列出当前页面的预渲染状态。
新颜色
DevTools 现在有一个与Chrome更好对齐的全新外观,并使用了全新的配色方案。使用新颜色前后的对比如下图所示。
Chrome 116
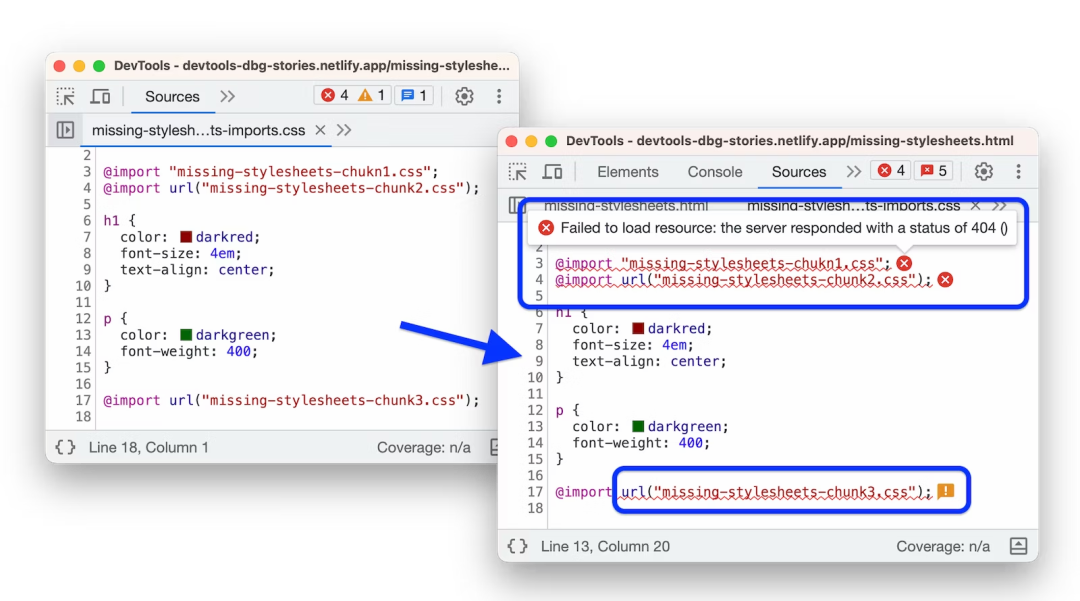
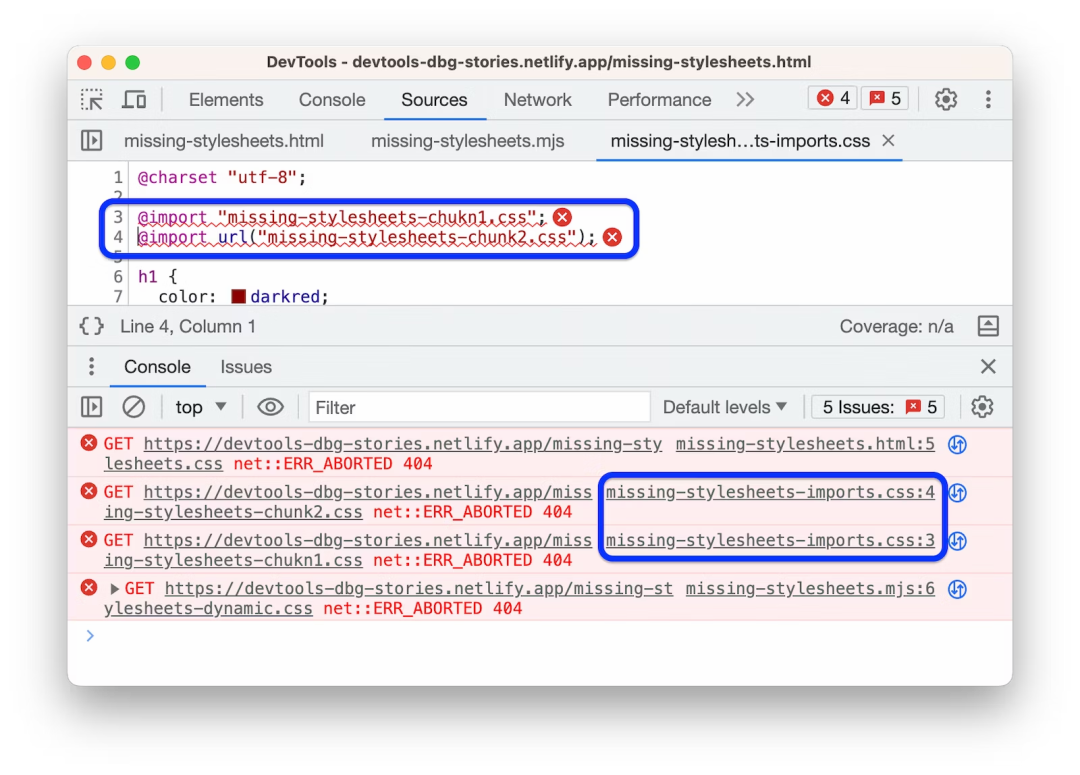
改进缺失样式表的调试
DevTools 进行了多项改进,可帮助您更快地识别和调试缺少样式表的问题:
-
Sources>Page tree现在只显示成功部署和加载的样式表,以减少混淆。 -
Sources>Editor现在会对失败的@import、url()和href语句进行下划线和内联错误提示框的显示。
- 控制台现在除了提供指向失败请求的链接外,还提供指向未能加载的样式表引用的精确行号的链接。
-
Network面板始终在"Initiator"列中提供了指向引用未能加载的样式表的精确行号的链接。 -
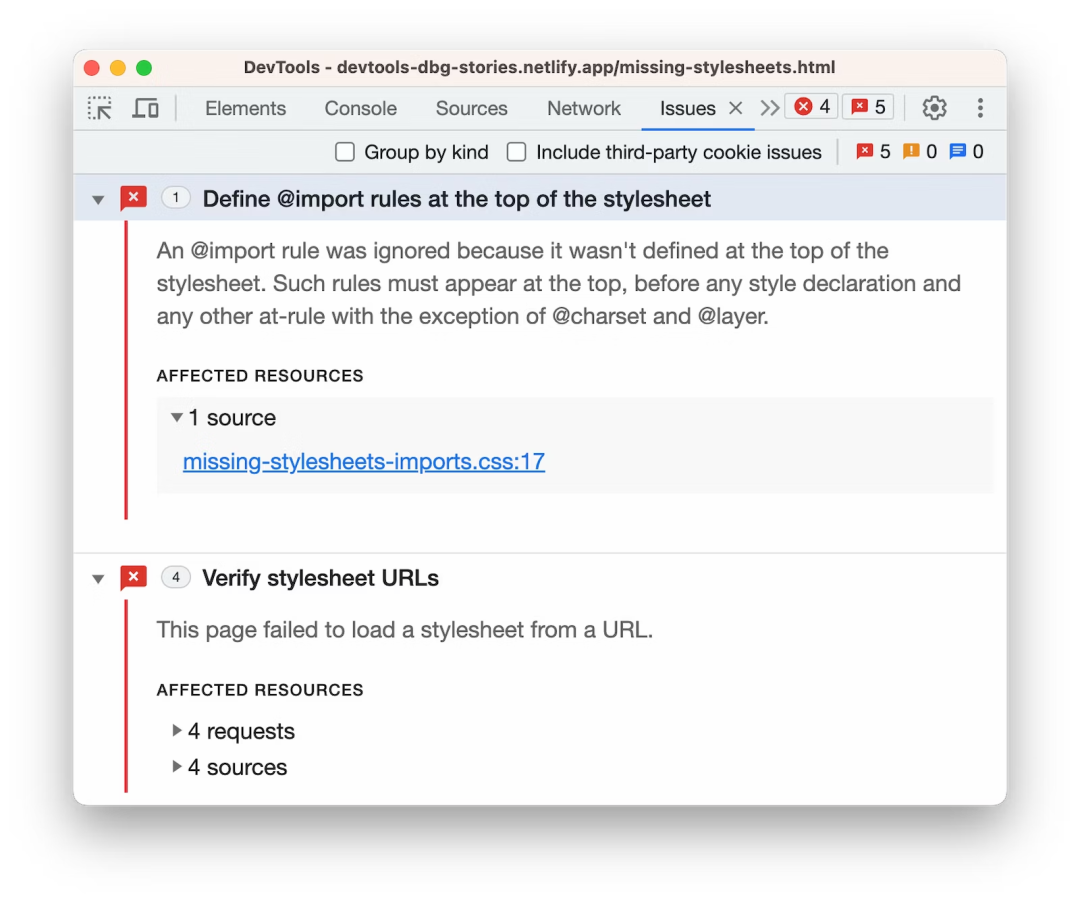
Issues面板列出了所有加载样式表的问题,包括损坏的URL、请求失败以及错位的@import语句。
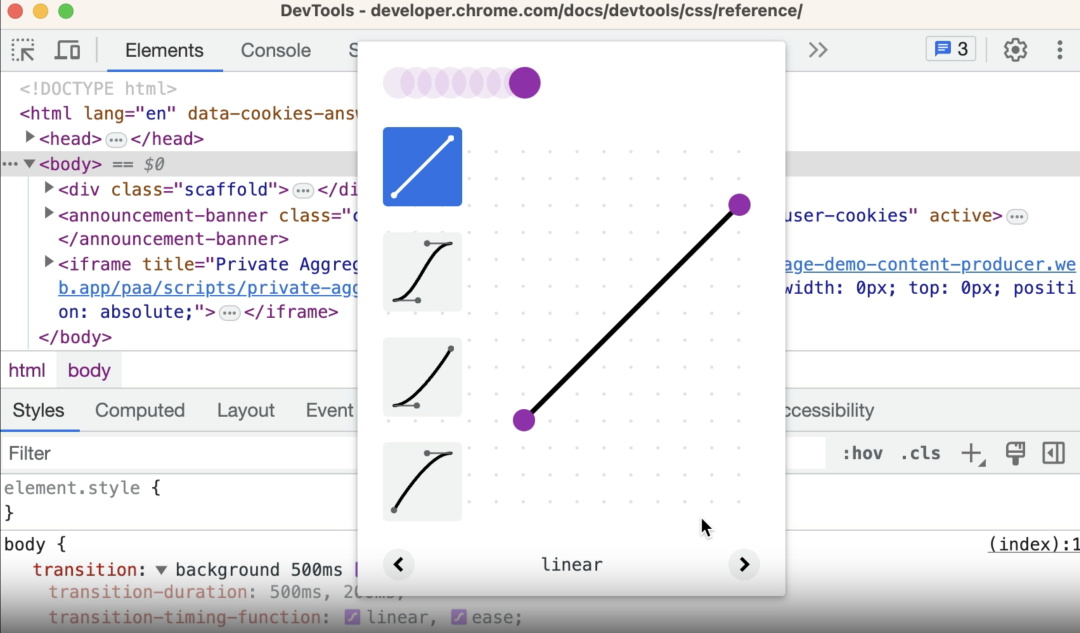
在Elements > Styles中的 Easing Editor(缓动编辑器)中,现在支持线性时间函数。
使用 Easing Editor,可以轻松地通过点击调整过渡时间函数和动画时间函数的值。在这个版本中,Easing Editor 得到了线性时间函数的支持。
要配置线性时间函数,点击线性选择器按钮。要添加控制点,请在线上任意位置单击。要删除控制点,可以双击它。还可以选择预设之一:linear, elastic, bounce, emphasized。
存储桶支持和元数据视图
Application > Storage部分现在支持存储桶。存储桶是彼此独立的,因此可以为数据片段指定驱逐优先级,并确保最有价值的数据不会被删除。每个存储桶可以存储与已建立的存储API(如IndexedDB和CacheStorage)相关的数据。
打开DevTools,导航到Application > Storage > Indexed DB,并运行代码。DevTools 现在会显示存储桶及其内容。选择一个存储桶以查看其元数据。
现在,统一的元数据视图也适用于本地存储(local storage)、会话存储(session storage)和缓存存储(cache storage)部分。
Chrome 115
新的 CSS 子网格标志
Elements 面板中为子网格(subgrid)添加了一个新的标志。这个功能目前在Chrome Canary中处于实验阶段。要检查和调试嵌套的子网格,它从父网格继承轨道的数量和大小,点击标志即可。它会切换一个覆盖层,在元素视口的顶部显示列、行及其编号。
查看选择器特异性
在Elements > Styles中,将鼠标悬停在选择器名称上,可在工具提示中查看它的特异性权重(优先级)。
查看自定义 CSS 属性值
在Elements > Styles中,将鼠标悬停在自定义CSS属性名称上,可以查看其取值。
Sources 面板改进
Sources 面板对于预处理的CSS文件,例如SASS、SCSS和LESS,增加了以下功能:
-
语法高亮:可以对CSS代码进行语法突出显示,提高可读性。
-
内联编辑器支持:这些编辑器类似于
Elements>Styles中的编辑器,例如颜色选择器和缓动编辑器。可以直接在Sources面板中进行编辑,方便修改CSS样式。
设置条件断点的快捷方式
现在可以使用快捷方式更快地设置条件断点。要打开断点对话框,请按住 Command (MacOS) 或 Control (Windows / Linux),然后单击 Sources > Editor 左侧的行号。
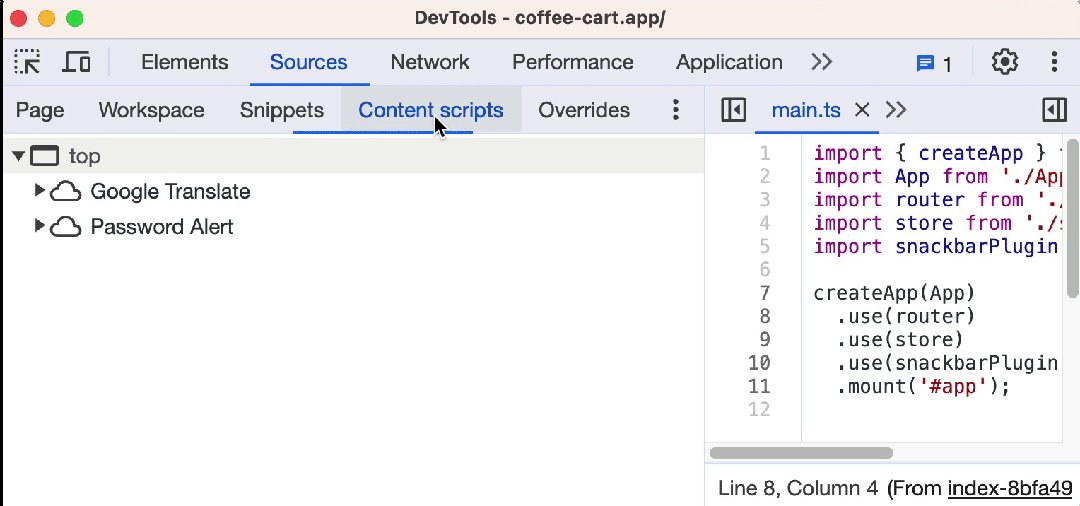
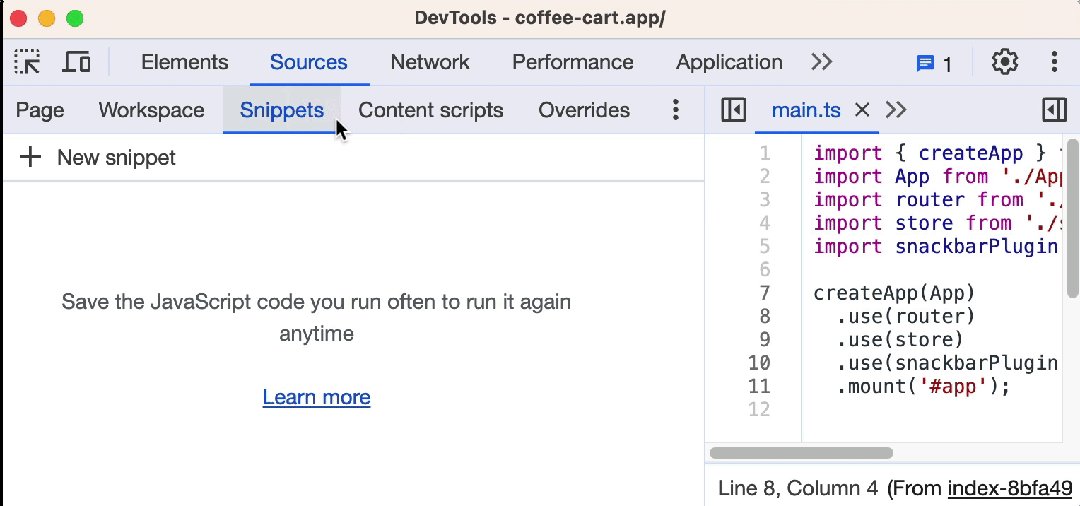
默认情况下忽略内容脚本
现在 Settings > Ignore List > Content scripts injected by extensions默认情况下是启用的。启用此设置后:
-
调试器会忽略这些脚本,并不会在其抛出的异常处中断。
-
在"
Sources>Call Stack“面板中,会跳过被忽略的帧。要在此处关闭跳过,勾选"Show ignore-listed frames”。 -
在 Console 中,在堆栈跟踪中折叠被忽略的帧。点击"Show N more frames"进行展开,点击"Show less"进行折叠。
此外,忽略列表的选项有了更清晰的文本。
Network > Response 格式美化
默认情况下,Network > Response 现在会对压缩过的响应体进行格式美化,与 Sources 面板类似。
此外,SVG 文件还具有语法突出显示功能。
Chrome 114
支持调试 WebAssembly
Devtools 默认开启 Settings > Experiments > WebAssembly Debugging: Enable DWARF support 。
这个实验特性可以让开发者在 Wasm 应用中暂停执行和调试 C 和 C++ 代码,同时提供了所有的调试信息:
-
使用DWARF调试信息映射的原始源代码。
-
可理解的函数名称在调用堆栈中。
-
支持断点等功能。
使用Elements面板和Issues标签调试自动填充
Chrome的自动填充功能可以根据保存的信息(如地址或支付信息)自动填写表单。为了帮助开发者轻松调试与自动填充相关的问题,Elements面板现在可以用红色波浪线突出显示这些问题。
要查看此功能,需要启用设置:Settings > Experiments > Highlights a violating node or attribute in the Elements panel DOM tree 。
在DOM树中将鼠标悬停在突出显示的问题上,然后点击"View issue",就会打开Issues标签页,其中列出了所有检测到的问题并提供关于出错原因的线索。
Recorder 支持断言
现在,Recorder 面板允许在录制过程中添加断言,并提供所有运行时数据。
要添加断言,需要开始新的录制,与页面进行交互,然后点击"Add assertion"。Recorder 会插入一个waitForElement类型的步骤,可以进行自定义。
还可以配置用来断言的步骤,例如JavaScript中的条件语句、节点的子元素数、元素可见性等。
Chrome 113
覆盖网络请求响应头
现在可以在 Network 面板中覆盖响应头。之前,需要访问Web服务器才能尝试更改HTTP响应头。
通过响应头覆盖,可以在本地原型化修复各种头部,其中包括但不限于:
-
跨域资源共享头
-
权限策略头
-
跨域隔离头
要覆盖一个头,可以导航至 Network > Headers > Response Headers,将鼠标悬停在头部的值上,点击编辑,并进行修改。
也可以添加自定义头:
要在一个地方编辑所有的覆盖设置,请编辑Sources > Overrides中的".headers"文件。在这个文件中,还可以点击 Add override rule,使用通配符(*)来覆盖多个请求。
Nuxt、Vite、Rollup 调试改进
为了帮助开发者在调试过程中更快地找出问题,增强的堆栈跟踪现在隐藏了来自 Nuxt 3.3 或更高版本生成的源代码中的帧。DevTools会跳过这些帧:
-
在控制台跟踪中,在
Show N more frames链接下方。 -
在"
Sources>Call Stack"中,在Show ignore-listed frames下方。
为了实现这些改进,DevTools、Nuxt、Vite 和 Rollup 团队合作采用了"X-Google-IgnoreList"源映射扩展:
-
Nuxt 3.3 Release
-
Vite Server Options
-
Rollup Configuration Options
Elements > Styles 中 CSS 改进
为了帮助开发者更快地诊断CSS问题,Styles 面板现在会在以下情况下划掉CSS属性和值:
-
当CSS属性无效时,会划掉整个CSS声明(属性和值)。
-
当CSS属性有效的,但值无效时,只会划掉值部分。
现在,[animation](https://developer.mozilla.org/docs/Web/CSS/animation)简写 CSS 属性中包含了指向对应 @keyframes 规则的链接,这样可以更快地在 Styles 面板中导航。
新增控制台设置:回车时自动完成
从之前的版本(112)开始,可以配置开发者工具控制台在按下回车键时应用自动完成建议。
默认情况下,要接受自动完成建议,可以按Tab键或右箭头。为了也能够使用回车键进行自动完成,需要启用设置**Settings > Console > Accept autocomplete suggestion on Enter.**
此外,另一个设置的文本现在更加用户友好:Treat code evaluation as user action.
命令菜单强调编写的文件
命令菜单中的快速打开对话框现在会将列入忽略列表的第三方文件变灰,以更加强调编写的文件。
Chrome 112
使用 Lighthouse 分析导出为 Puppeteer 脚本
Recorder引入了一个新的导出选项:Puppeteer(包括 Lighthouse 分析)。使用Puppeteer,您可以自动化和控制 Chrome。借助 Lighthouse 可以捕获并提高网站的性能。
打开录制,在点击下载按钮。选择 Export 选项,然后保存为 .js 文件。
运行Puppeteer脚本,以获得一个Lighthouse报告,并保存在flow.report.html文件中。
CSS 文档
现在,Elements > Styles 面板在鼠标悬停在属性上时会显示一个简短的描述。
工具提示中还有一个“ Learn more”链接,该链接会转到该属性的MDN CSS参考文档。
如果对CSS非常了解,可能会觉得这个提示很烦人。可以勾选 Don’t show 来关闭所有工具提示。
要重新打开它们,就需要进行如下设置:Settings > Preferences > Elements > Show CSS documentation tooltip。
CSS 嵌套支持
Elements > Styles 面板现在支持CSS嵌套语法,并将嵌套样式应用于相应的元素。
在控制台中标记日志点和条件断点
进一步改进增强的断点用户体验,控制台现在标记由断点触发的消息:
-
console.*调用带橙色问号的条件断点? -
带粉红色两个点的日志点消息
..
现在,控制台会给出适当的源文件中断点的锚链接,而不再是Chrome创建的用于在V8上运行任何JavaScript片段的VM<number>脚本。
单击断点消息旁边的链接可直接跳转到断点编辑器。
调试时忽略不相关的脚本
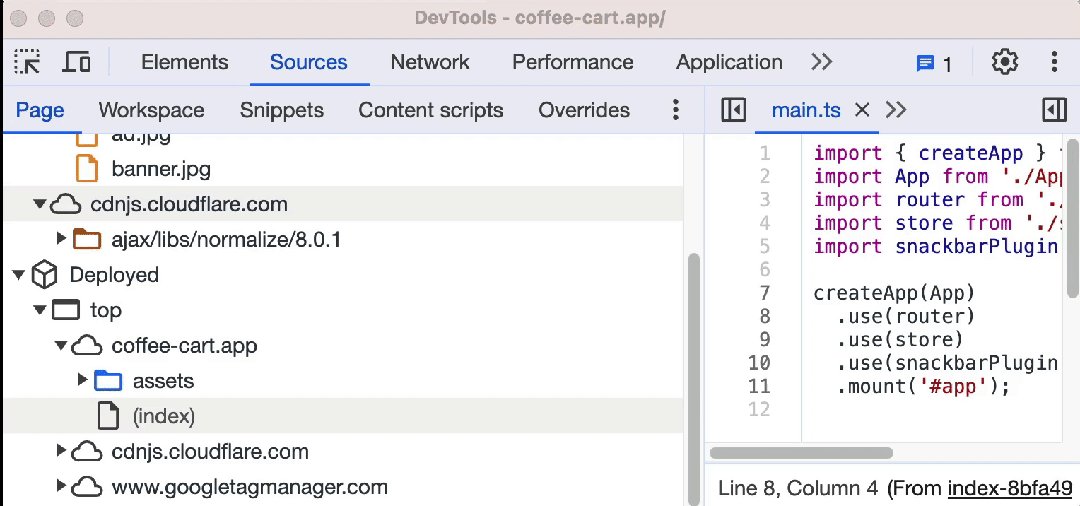
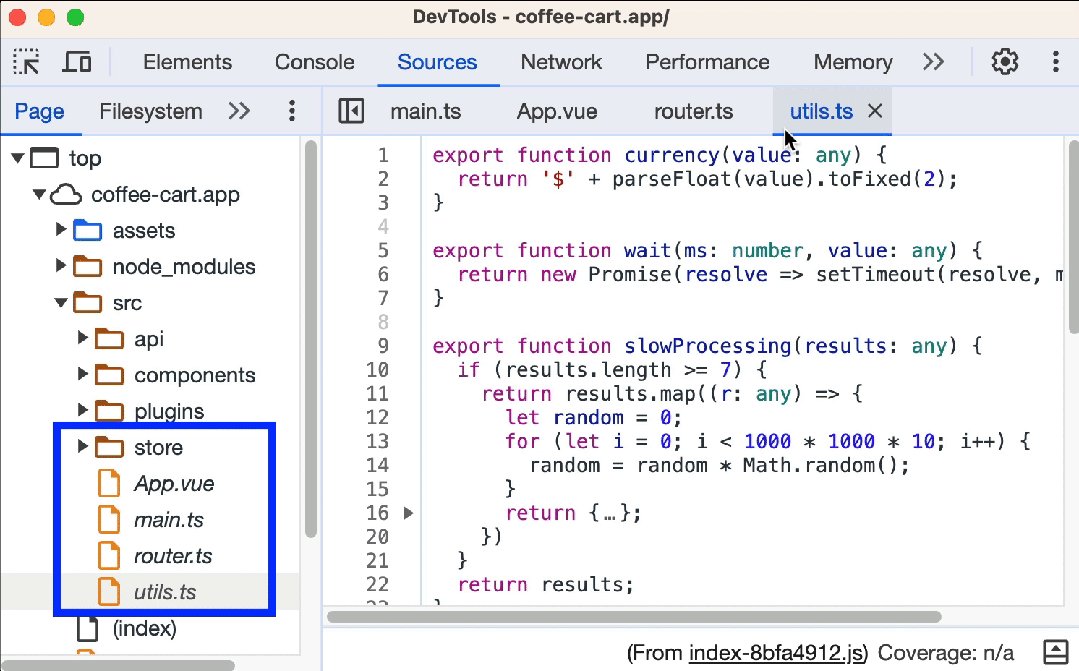
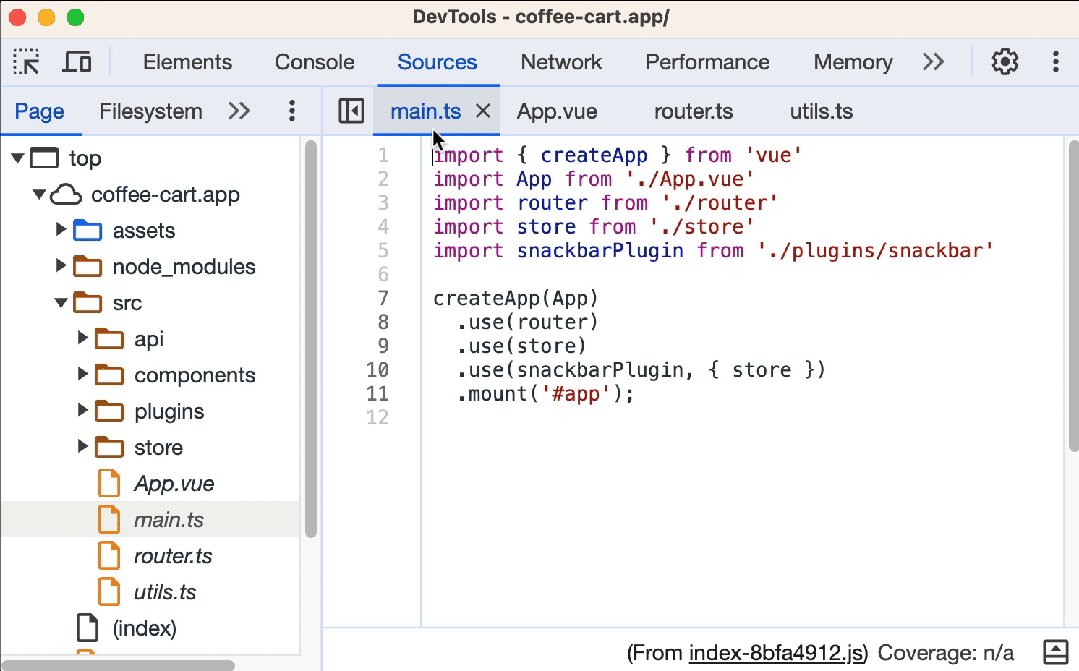
为了帮助开发者专注于代码的关键部分,现在可以直接从Sources > Page面板上的文件树中将不相关的脚本添加到"忽略列表"中。
右键单击任何脚本或文件夹,然后选择与忽略相关的选项之一。可能会看到将脚本或文件夹添加到列表中或从列表中移除的选项。调试器会忽略添加到列表中的脚本,并在调用堆栈中省略它们。
所有添加到忽略列表的脚本和文件夹在文件树中都会显示为灰色。
如果选择了一个被忽略的脚本,点击Configure按钮会转到 Settings > Ignore List。
Chrome 111
使用“Styles”调试高清颜色
在Web上,将引入新的CSS颜色类型和色彩空间,DevTools 也引入了新工具来帮助开发人员创建、转换和调试高清色彩。Styles面板现在支持CSS颜色级别4规范中提到的12种新色彩空间和7种新色域。
以下是使用color()、lch()、oklab()和color-mix()的CSS颜色定义例子。
使用 color-mix() 函数时,可以在Computed边栏中查看最终颜色输出。
颜色选择器支持所有新的颜色空间,并有更多的功能。例如,点击 color(display-p3 1 0 1) 的颜色色块。还增加了一条色域边界线,区分了 sRGB 和 display-p3 色域,以便更清楚地了解你所选颜色的色域。
DevTools 支持在不同的颜色格式之间进行转换。可以使用"更改颜色格式"图标来访问转换弹窗,或者在Styles面板中按住Shift键并点击颜色进行转换。
在进行转换时,了解是否对颜色进行了裁剪以适应空间尺寸非常重要。DevTools会在转换后的颜色旁边放置一个警告图标,提醒该颜色是否被裁剪。
此外,还可以使用新的快捷键从屏幕上拾取颜色。按下"c"键激活吸管工具,按下Escape键取消激活。吸管工具仅在sRGB色彩空间中采样颜色。例如,如果尝试采样超出sRGB色彩空间的color(display-p3 1 0 1)颜色,吸管工具将会将该颜色裁剪为sRGB空间中最接近的颜色,即洋红色(color(display-p3 0.92 0.2 0.97))。
最后,颜色格式设置现已被弃用,为新的高清色彩格式腾出空间。
增强的断点用户体验
重新设计的断点边栏允许快速访问常用功能,特别是停用、编辑和删除断点。
以下是一些亮点:
- 两个暂停异常选项都移到了 断点 窗格中,并标上了文字,使其更易于解释。
- 断点按文件分组,按行号或列号排序,并且是可折叠的。
- 将鼠标悬停在断点或文件上时,可以使用新选项来停用、删除和编辑断点。
- 单击编辑断点按钮打开断点编辑器。从这里,可以输入断点条件或切换到日志点。
自定义 Recorder 快捷键
使用快捷键可以更快地记录和重放用户流程。Recorder 引入了几个方便的快捷键,可加快用户流程的录制和重放速度。忘记快捷键了?没问题,随时点击"?"按钮查看所有快捷键。
也可以通过Settings菜单自定义这些快捷方式。
如果正在使用其他面板中,并且想要开始录制用户流程,可以使用DevTools中的命令菜单中的"Create a new recording"命令来开始录制。
在 Application 面板中重新组织缓存
现在可以在 Application 面板的 Cache 部分找到 Cache Store ,而 Back/forward cache已移至Background Services部分。
这篇关于多图预警,前端应该掌握的浏览器调试技巧大揭秘!的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15AntDesign项目实战:新手入门与初级应用教程
- 2024-11-15AntDesign-Form-rules项目实战:新手指南
- 2024-11-14ESLint课程:初学者指南
- 2024-11-14Form.List 动态表单课程:新手入门教程
- 2024-11-14Redux课程:新手入门完全指南
- 2024-11-13MobX 使用入门教程:轻松掌握前端状态管理
- 2024-11-12前端编程资料:新手入门指南与初级教程
- 2024-11-12前端开发资料入门指南
- 2024-11-12前端培训资料:适合新手与初级用户的简单教程
- 2024-11-12前端入门资料:新手必读指南