Next.js 13.5 正式发布,速度大幅提升!
2023/9/24 23:08:46
本文主要是介绍Next.js 13.5 正式发布,速度大幅提升!,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
9 月 19 日,Next.js 13.5 正式发布,该版本通过以下方式提高了本地开发性能和可靠性:
-
本地服务器启动速度提高 22%:使用App和Pages Router可以更快地进行迭代
-
HMR(快速刷新)速度提高 29%:在保存更改时进行更快的迭代
-
内存使用量减少 40%:在运行
next start时测量 -
优化的包导入:使用流行的图标和组件库时进行更快的更新
-
next/image 改进:支持
<picture>标签、暗模式等 -
修复了超过 438 个错误!
改善启动和快速刷新时间
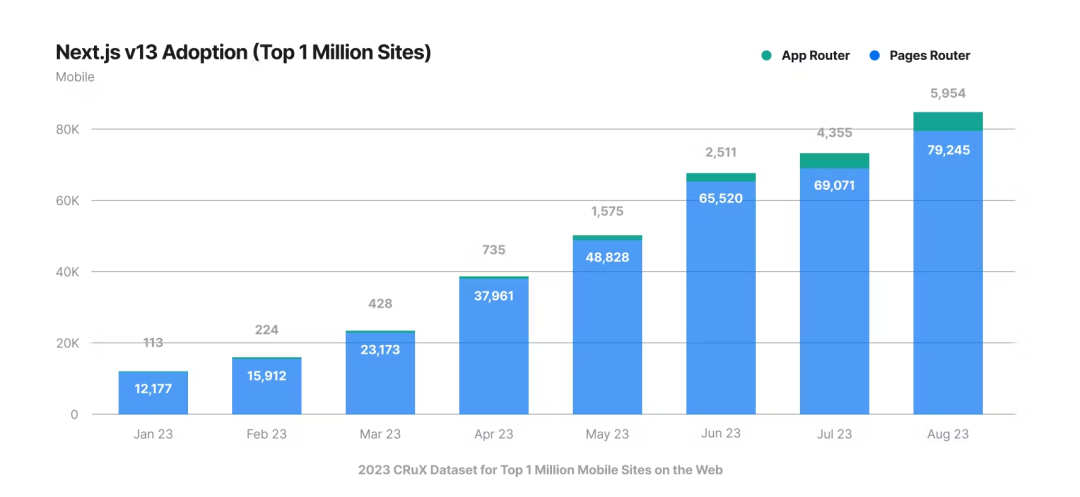
App Router 的采用在持续增加,根据 HTTP Archive 对前1000万个网站进行的统计数据来看,其增长速度达到了每月 80%。
image.png
自 Next.js 13.4 版本以来,Next.js 团队的重点一直是改进 App Router 应用的性能和可靠性。将13.4与13.5版本进行比较,在一个新的应用上,可以看到以下改进:
-
本地服务器启动速度提高 22%
-
HMR(快速刷新)速度提高 29%
-
内存使用量减少 40%
通过以下优化方法实现了这种性能提升:
-
通过缓存或减少慢速操作来减少工作量
-
优化昂贵的文件系统操作
-
在编译过程中实现更好的增量树遍历
-
将不必要的阻塞同步调用改为懒加载
-
自动配置大型图标库
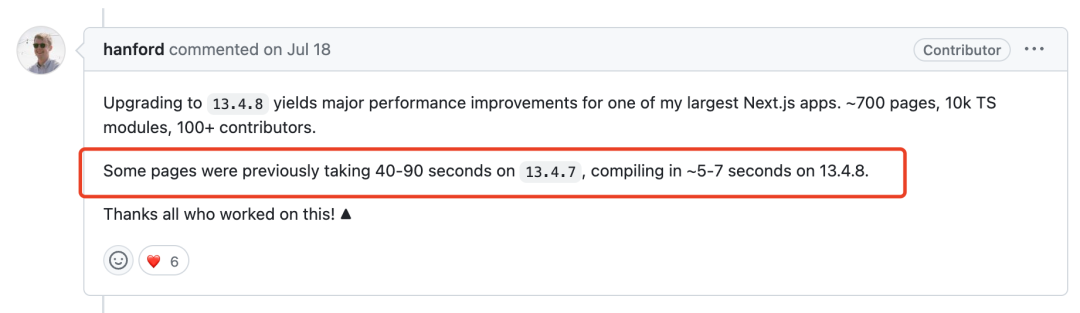
Next.js 用户 Hanford 在他们的测试中报告了其编译速度提升 87-92%!
image.png
在继续迭代和改进当前打包工具性能的同时,Next.js 团队还在开发 Turbopack(beta)以进一步提高性能。在13.5版本中,next dev --turbo现在支持更多功能。
优化的包导入
此版本对包导入进行了令人兴奋的突破,改善了在使用大型图标或组件库以及其他重新导出了数百或数千个模块的依赖项时的本地开发性能和生产冷启动速度。
之前,添加了modularizeImports的支持,使开发者能够配置在使用这些库时如何解析导入。在13.5版本中,用optimizePackageImports替代了这个选项,它不需要指定导入映射,而是会自动优化导入。
像@mui/icons-material、@mui/material、date-fns、lodash、lodash-es、ramda、react-bootstrap、@headlessui/react、@heroicons/react和lucide-react等库现在都可以自动优化,只加载实际使用的模块,同时方便编写带有很多命名导出的导入语句。
next/image 改进
基于社区的反馈,此版本添加了一个新的实验性函数unstable_getImgProps(),以支持不直接使用<Image>组件的高级用例,包括:
-
处理
background-image或image-set -
使用canvas的
context.drawImage()或new Image()时进行操作 -
使用
<picture>媒体查询来实现艺术方向或明/暗模式图片 -
利用
<picture>元素的媒体查询功能,实现明/暗模式图片的切换。
import { unstable_getImgProps as getImgProps } from 'next/image';
export default function Page() {
const common = { alt: 'Hero', width: 800, height: 400 };
const {
props: { srcSet: dark },
} = getImgProps({ ...common, src: '/dark.png' });
const {
props: { srcSet: light, ...rest },
} = getImgProps({ ...common, src: '/light.png' });
return (
<picture>
<source media="(prefers-color-scheme: dark)" srcSet={dark} />
<source media="(prefers-color-scheme: light)" srcSet={light} />
<img {...rest} />
</picture>
);
}
此外,现在placeholder属性支持提供任意的data:image/作为占位图像,这些图像不会被模糊处理。
其他改进
自从13.4.0版本以来,我修复了超过438个错误,并进行了各种改进,包括:
-
[文档] 关于表单和变异的新文档
-
[文档] 关于服务端和客户端组件的新文档
-
[文档] 关于内容安全策略和非ces的新文档
-
[文档] 关于缓存和重新验证的新文档
-
[功能] 在页面路由器中增加了对
next/navigation中的useParams和useSearchParams的支持,以便逐步采用 -
[功能] 在
router.push/router.replace上支持scroll: false -
[功能] 在
next/link上支持scroll={false} -
[功能] 开发环境支持HTTPS:
next dev --experimental-https -
[功能] 增加了对
cookies().has()的支持 -
[功能] 增加了对IPv6主机名的支持
-
[功能] App Router现在支持Yarn PnP
-
[功能] 服务器操作中添加了对
redirect()的支持 -
[功能] 通过创建项目使用Bun的支持:
bunx create-next-app -
[功能] 中间件和边缘运行时中的草稿模式支持
-
[功能] 现在中间件中支持
cookies()和headers() -
[功能] Metadata API现在在Twitter卡片中支持
summary_large_image -
[功能] RedirectType现在从
next/navigation导出 -
[功能] 添加了Playwright的实验性测试模式
-
[改进] 重构了
next start,能够处理比之前多达1062%的请求量 -
[改进] 优化了Next.js内部以提高冷启动性能(速度提升高达40%,在Vercel上测试)
-
[改进] 对App Router增强了Jest支持
-
[改进] 重新设计了
next dev的输出 -
[改进] 服务端操作现在与完全静态路由一起工作(包括使用ISR重新验证数据)
-
[改进] 服务端操作不再阻止路由之间的导航
-
[改进] 服务端操作不能再触发多个并发操作
-
[改进] 调用r
edirect()的服务端操作现在将其推入历史堆栈而不是替换当前条目,以确保返回按钮正常工作 -
[改进] 服务端操作为防止浏览器缓存添加了
no-cache,no-storecache-control头 -
[改进] 修复了导航后可能调用两次服务端操作的错误
-
[改进] 提高了对具有服务端组件的Emotion CSS的支持
-
[改进] 支持
scroll-behavior: smooth用于哈希URL更改 -
[改进] 在所有浏览器中添加了
Array.prototype.at的Polyfill -
[改进] 修复了
next dev缓存处理多个并行请求时可能发生的竞争条件 -
[改进] 控制台中的
fetch输出现在显示跳过缓存的请求(缓存:SKIP) -
[改进]
usePathname现在正确地去除了basePath -
[改进]
next/image现在在App Router中正确地预加载图像 -
[改进]
not-found不再两次渲染根布局 -
[改进] 现在可以克隆
NextRequest(即new NextRequest(request)) -
[改进]
app/children/page.tsx现在正确地处理文字/children路由 -
[改进] 内容安全策略现在支持预初始化脚本的
nonce -
[改进] 使用
next/navigation中的重定向时现在支持basePath -
[改进] 在Static Export中使用不受支持功能时改进了错误消息
-
[改进] 改进了递归
readdir实现(速度提高了约3倍) -
[改进] 修复了动态路由段中fallback:false之前引起的挂起请求问题
-
[改进] 修复了在请求已被取消时将信号传递给重新验证请求导致请求失败的错误
-
[改进] 删除了404页面上的fetch轮询,改为使用websocket事件,避免在运行
next dev时不必要的重新加载 -
[改进]
performance.measure不再会导致水合不匹配 -
[改进] 修复了在编辑
pages/_app时可能发生意外的完全重新加载的情况 -
[改进]
ImageResponse现在扩展自Response,以改善类型检查 -
[改进] 在
next build中没有页面输出时,不再显示pages -
[改进] 修复了在
<Link>中忽略skipTrailingSlashRedirect的问题 -
[改进] 修复了开发模式下动态元数据路由重复的问题
这篇关于Next.js 13.5 正式发布,速度大幅提升!的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15useCallback教程:React Hook入门与实践
- 2024-11-15React中使用useContext开发:初学者指南
- 2024-11-15拖拽排序js案例详解:新手入门教程
- 2024-11-15React中的自定义Hooks案例详解
- 2024-11-14受控组件项目实战:从零开始打造你的第一个React项目
- 2024-11-14React中useEffect开发入门教程
- 2024-11-14React中的useMemo教程:从入门到实践
- 2024-11-14useReducer开发入门教程:轻松掌握React中的useReducer
- 2024-11-14useRef开发入门教程:轻松掌握React中的useRef用法
- 2024-11-14useState开发:React中的状态管理入门教程