electron31+vue3桌面聊天exe系统
2024/7/16 0:02:38
本文主要是介绍electron31+vue3桌面聊天exe系统,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
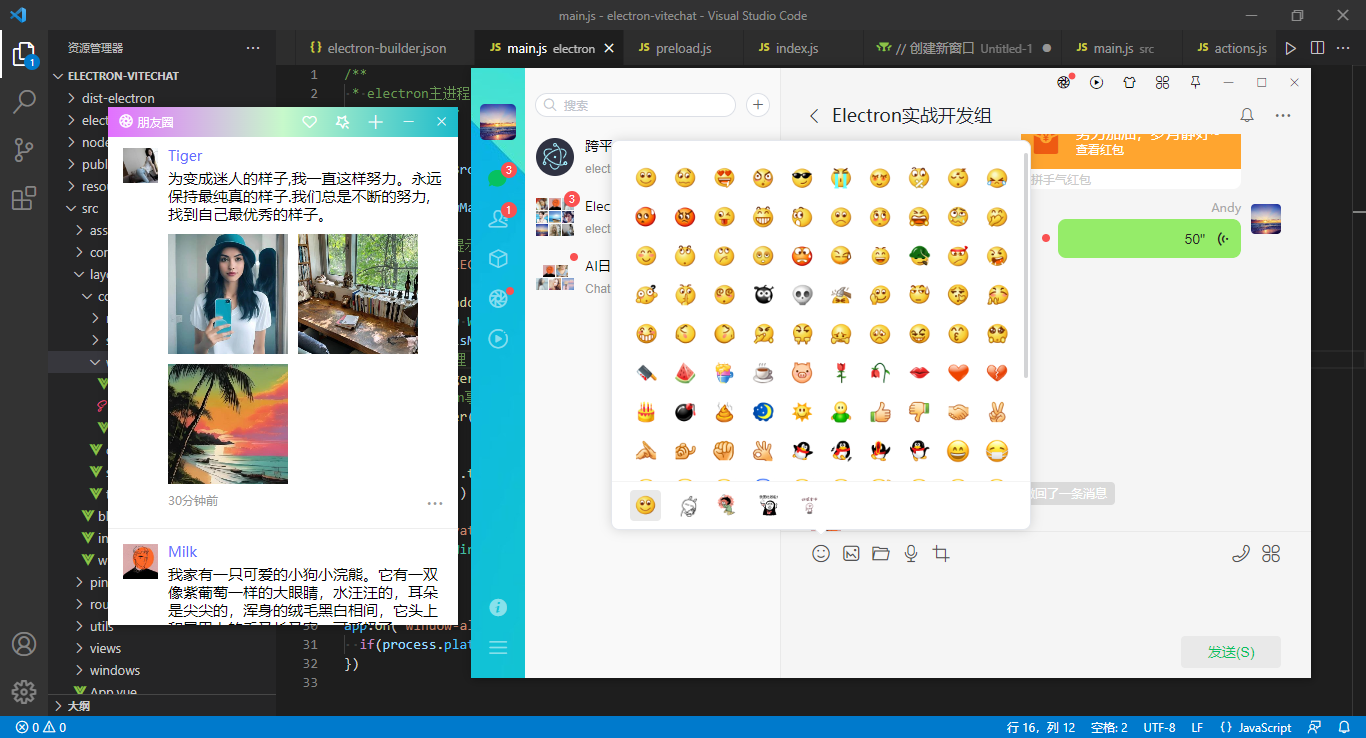
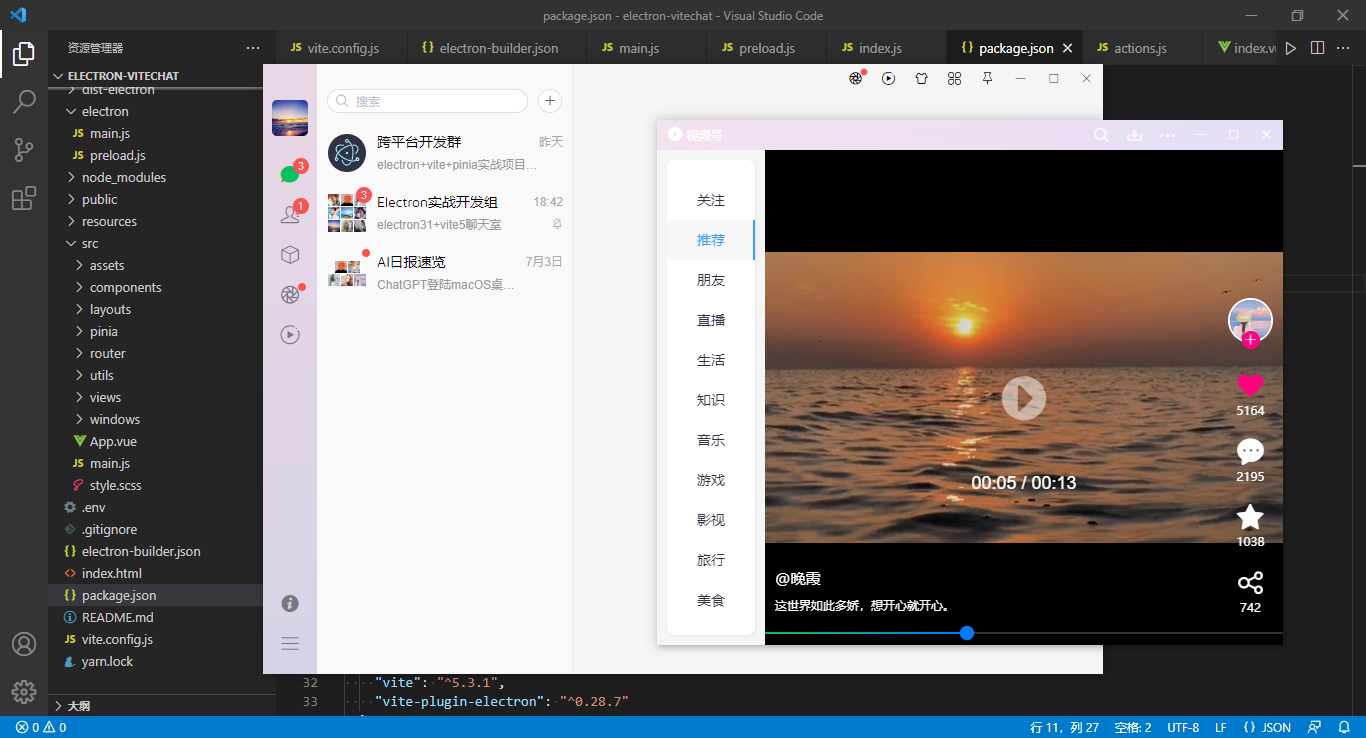
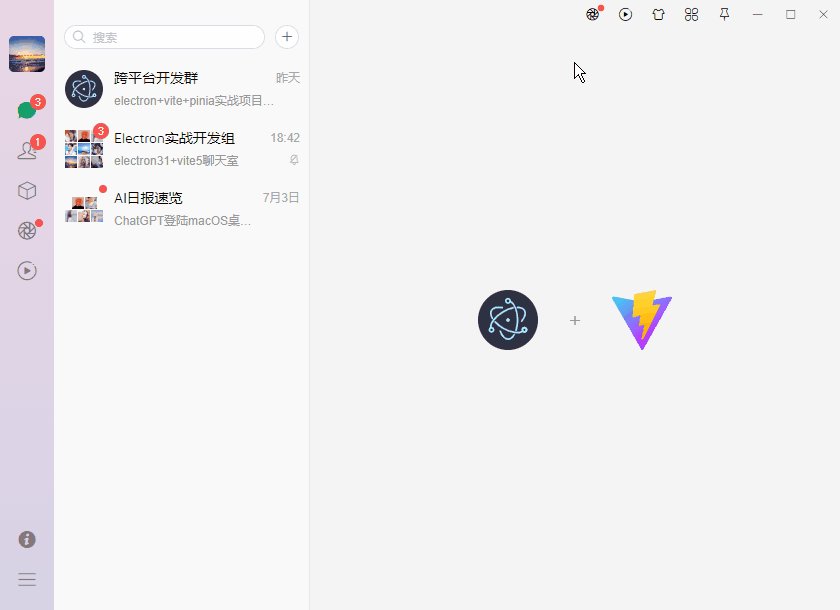
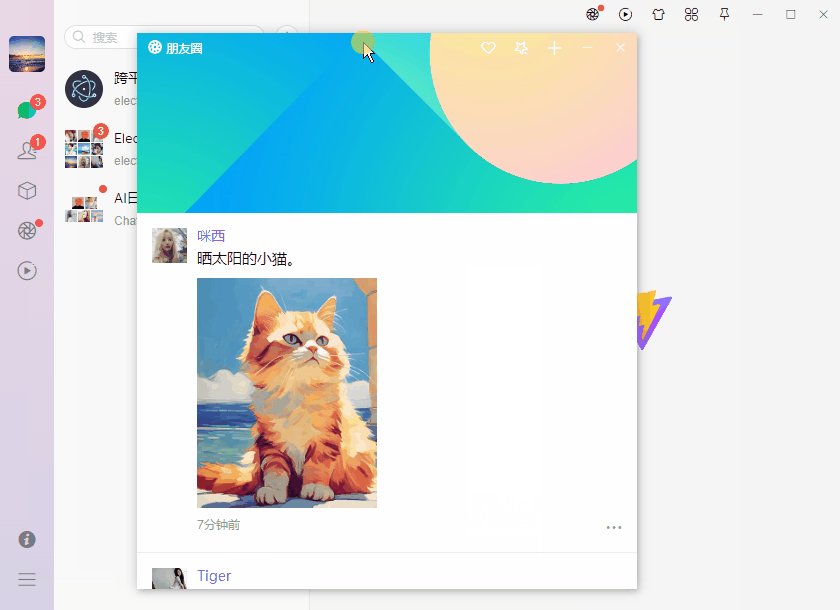
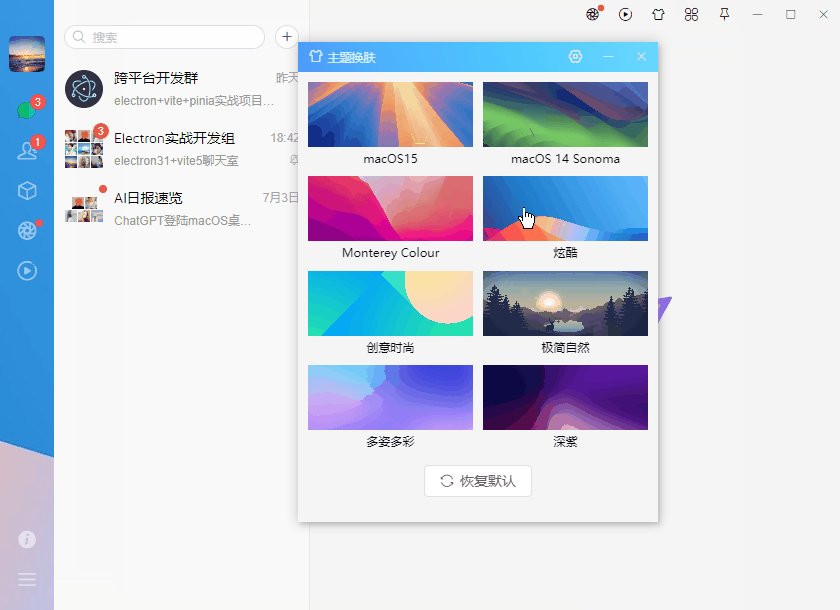
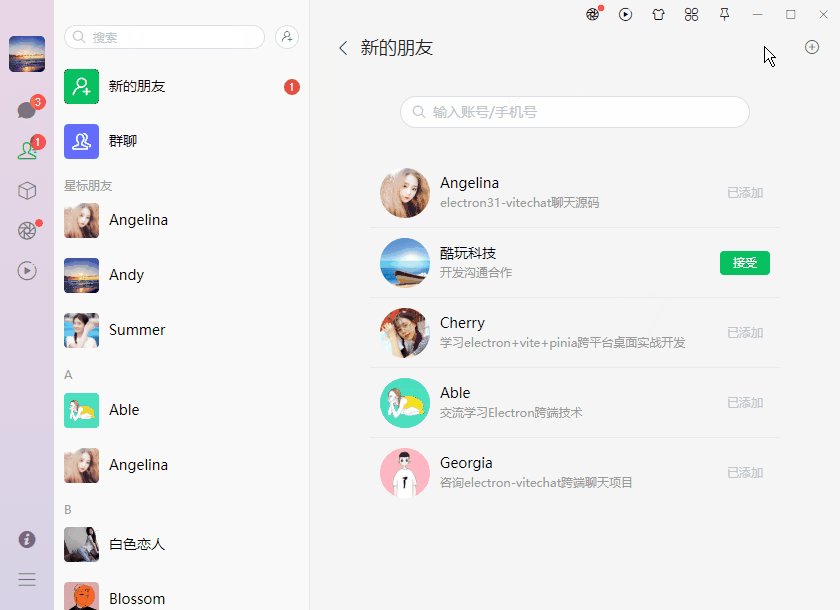
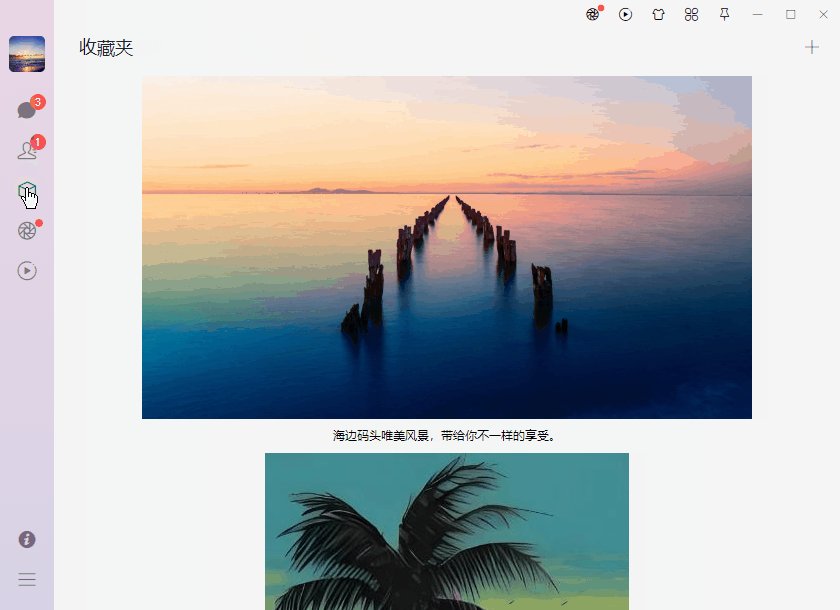
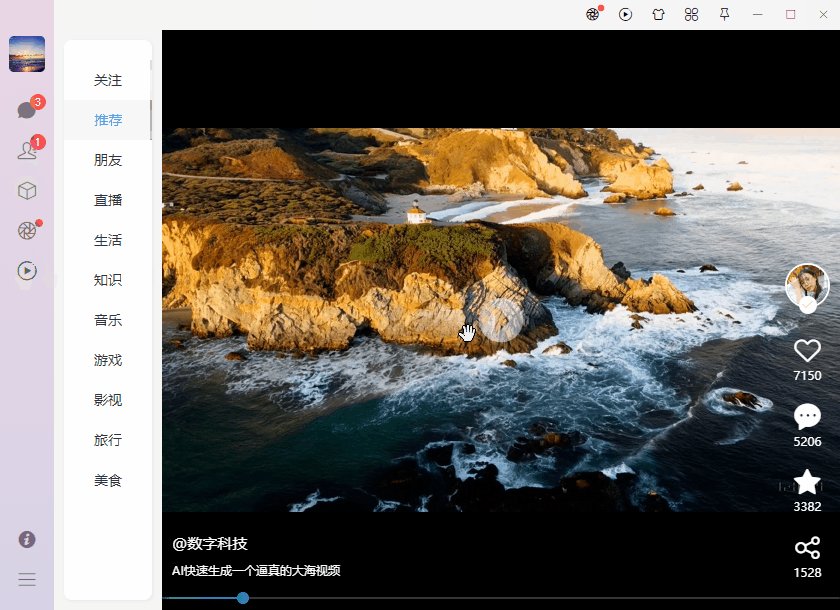
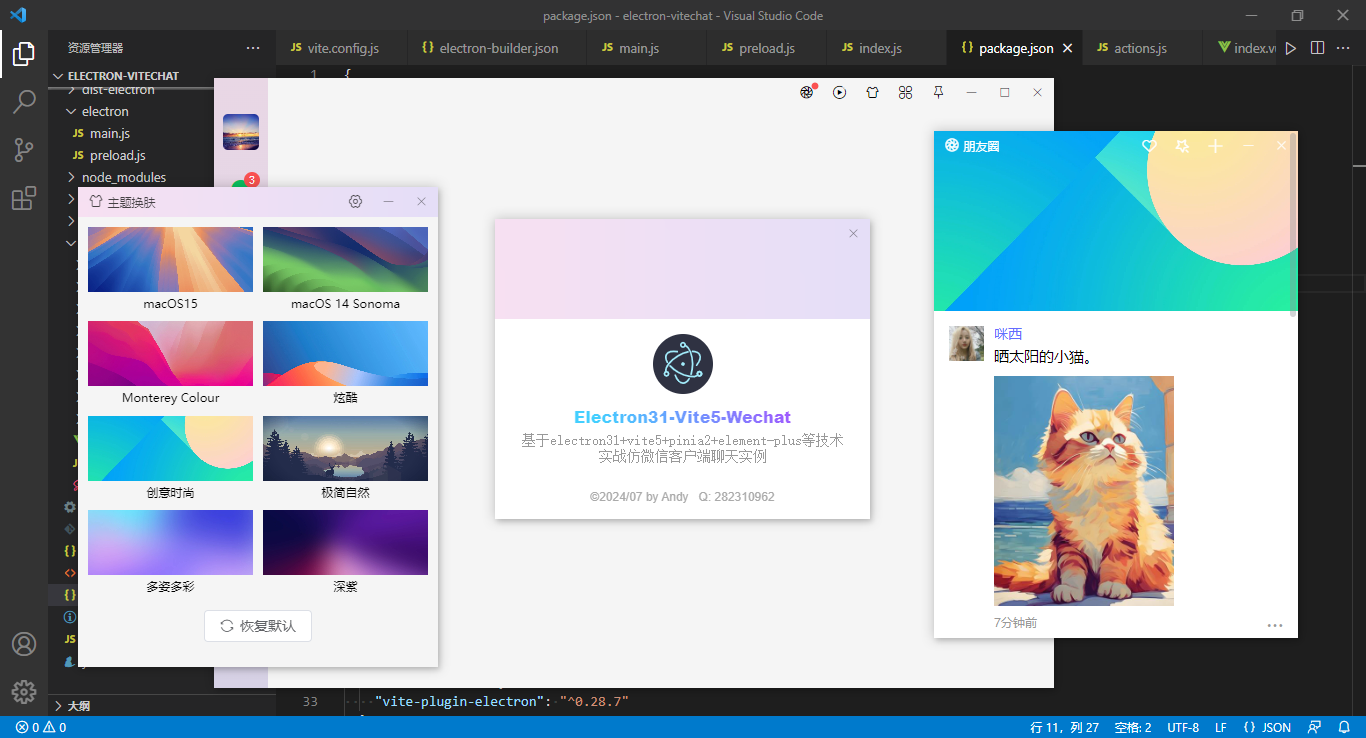
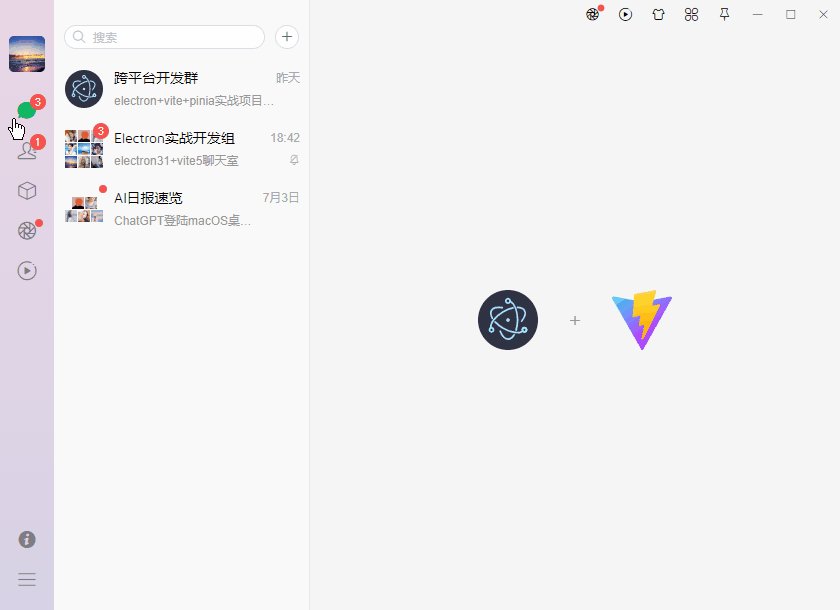
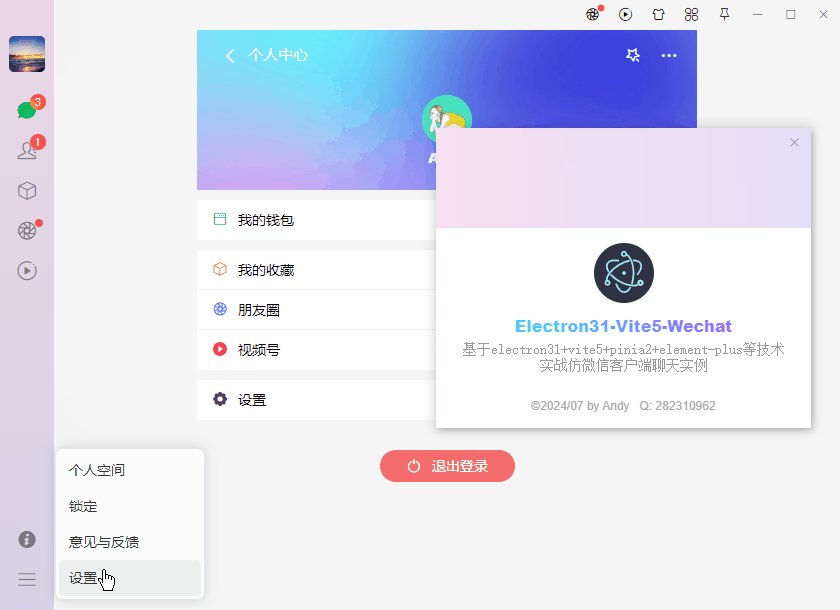
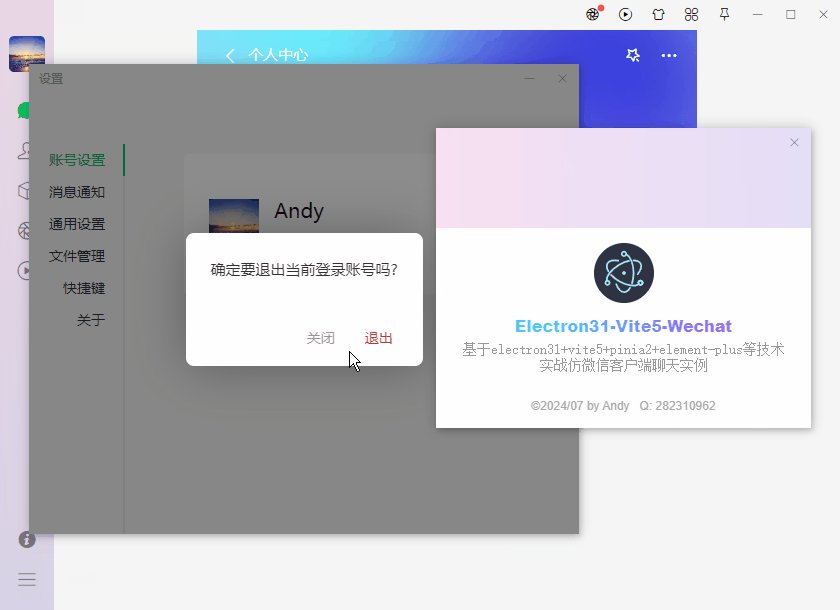
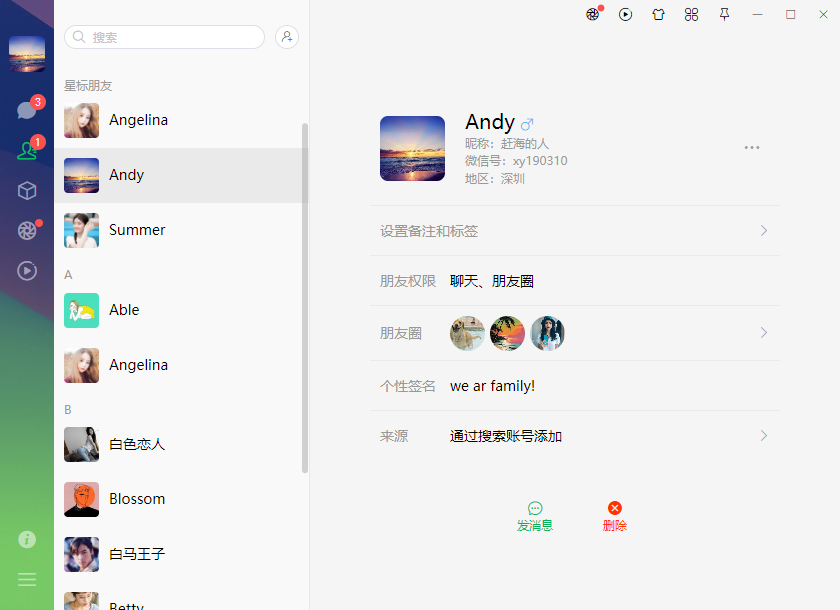
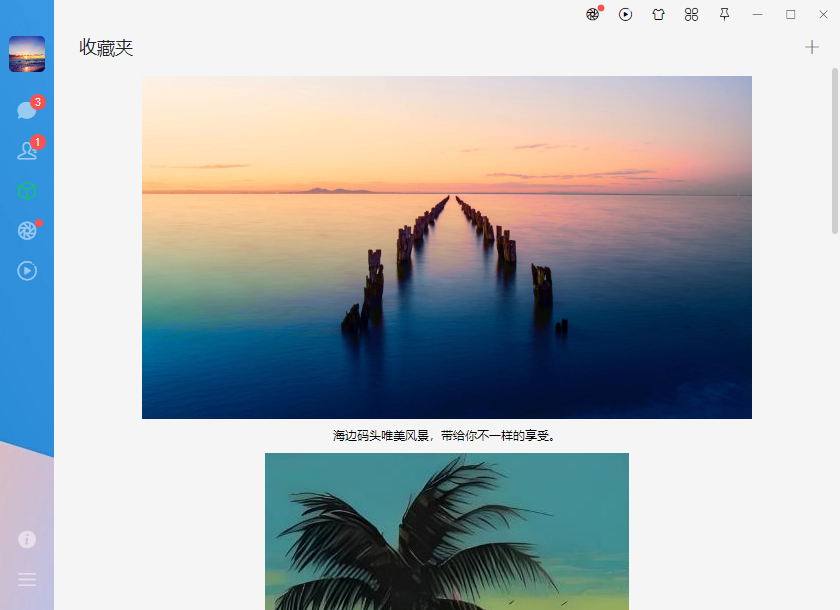
历经三周爆肝式倾力打造,我的又一款原创新作electron-vitechat客户端聊天项目完结了。
技术栈
- 编辑器:vscode
- 技术框架:electron31.1.0+vite5.3.1+vue3.4.29+vue-router4.4.0
- 组件库:element-plus^2.7.6 (饿了么桌面端vue3组件库)
- 状态管理:pinia^2.1.7
- 存储服务:pinia-plugin-persistedstate^3.2.1
- 打包构建:electron-builder^24.13.3
- electron整合vite插件:vite-plugin-electron^0.28.7
整个项目采用vite5.x搭建聊天模板,整合了electron31.x跨平台技术。
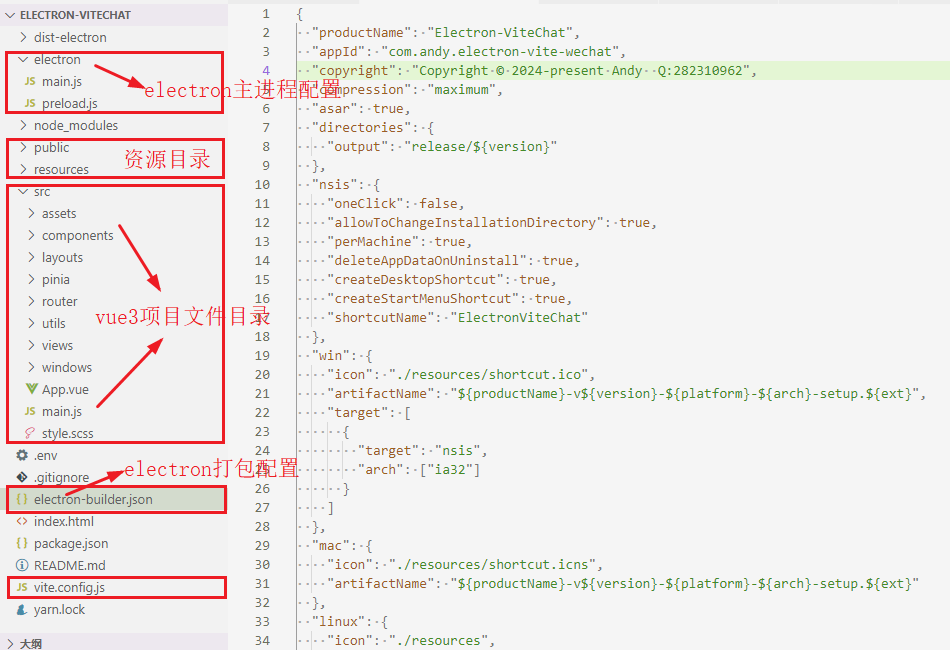
项目结构目录
electron配置主进程
/**
* electron主进程入口配置
* @author andy
*/
import { app, BrowserWindow } from 'electron'
import { WindowManager } from '../src/windows/index.js'
// 忽略安全警告提示 Electron Security Warning (Insecure Content-Security-Policy)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = true
const createWindow = () => {
let win = new WindowManager()
win.create({isMajor: true})
// 系统托盘管理
win.trayManager()
// 监听ipcMain事件
win.ipcManager()
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if(BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if(process.platform !== 'darwin') app.quit()
})
在 vite.config.js 配置文件中设置electron主入口。
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'node:path'
import electron from 'vite-plugin-electron'
// import electron from 'vite-plugin-electron/simple'
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {
const env = loadEnv(mode, process.cwd())
return {
define: {
'process.env': env, // 将.env环境变量注入到process.env
},
plugins: [
vue(),
electron({
entry: 'electron/main.js',
})
/* electron({
main: {
entry: 'electron/main.js'
},
preload: {
input: 'electron/preload.js'
},
// renderer: {}
}) */
],
// 构建配置
build: {
// ...
},
esbuild: {
// 打包去除 console.log 和 debugger
drop: ['console', 'debugger']
},
// 服务器配置
server: {
// port: 3000,
// open: true,
// https: false,
// proxy: {}
},
resolve: {
// 设置别名
alias: {
'@': resolve(__dirname, 'src'),
'@assets': resolve(__dirname, 'src/assets'),
'@components': resolve(__dirname, 'src/components'),
'@views': resolve(__dirname, 'src/views'),
}
}
}
})
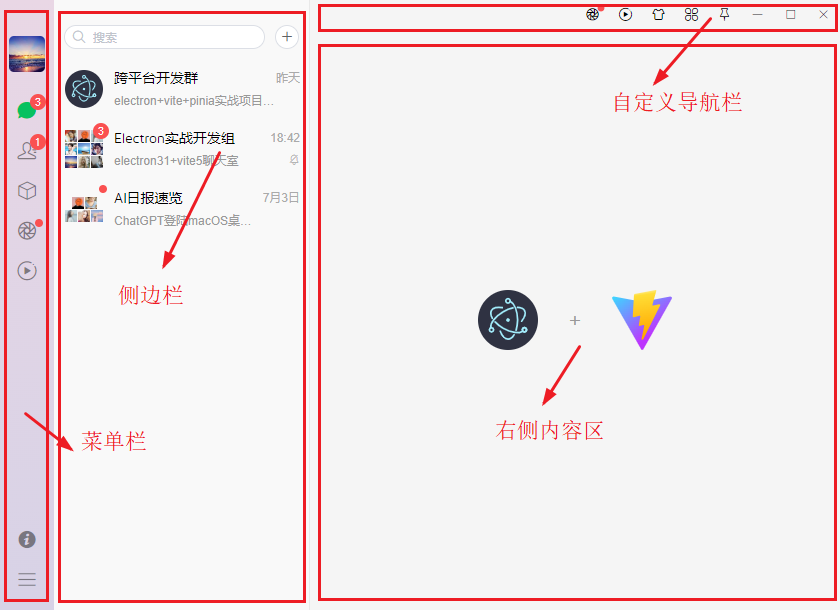
项目布局模板
<template>
<template v-if="!route?.meta?.isNewWin">
<div
class="vu__container flexbox flex-alignc flex-justifyc"
:style="{'--themeSkin': appstate.config.skin}"
>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-body flex1 flexbox" @contextmenu.prevent>
<!-- 菜单栏 -->
<slot v-if="!route?.meta?.hideMenuBar" name="menubar">
<MenuBar />
</slot>
<!-- 侧边栏 -->
<div v-if="route?.meta?.showSideBar" class="vu__layout-sidebar flexbox">
<aside class="vu__layout-sidebar__body flexbox flex-col">
<slot name="sidebar">
<SideBar />
</slot>
</aside>
</div>
<!-- 主内容区 -->
<div class="vu__layout-main flex1 flexbox flex-col">
<ToolBar v-if="!route?.meta?.hideToolBar" />
<router-view v-slot="{ Component, route }">
<keep-alive>
<component :is="Component" :key="route.path" />
</keep-alive>
</router-view>
</div>
</div>
</div>
</div>
</template>
<template v-else>
<WinLayout />
</template>
</template>
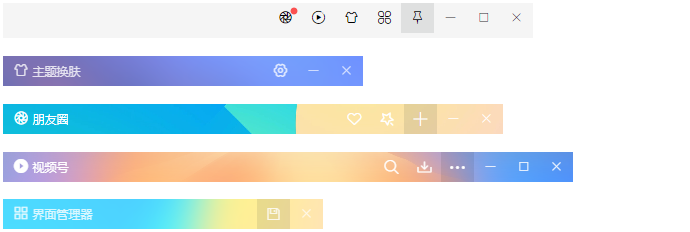
electron31+vue3自定义导航栏
<script setup>
import { ref } from 'vue'
import { isTrue } from '@/utils'
import { winSet } from '@/windows/actions'
import Winbtns from './btns.vue'
const props = defineProps({
// 标题
title: {type: String, default: ''},
// 标题颜色
color: String,
// 背景色
background: String,
// 标题是否居中
center: {type: [Boolean, String], default: false},
// 是否固定
fixed: {type: [Boolean, String], default: false},
// 背景是否镂空
transparent: {type: [Boolean, String], default: false},
// 层级
zIndex: {type: [Number, String], default: 2024},
/* 控制Winbtn参数 */
// 窗口是否可最小化
minimizable: {type: [Boolean, String], default: true},
// 窗口是否可最大化
maximizable: {type: [Boolean, String], default: true},
// 窗口是否可关闭
closable: {type: [Boolean, String], default: true},
})
</script>
<template>
<div class="ev__winbar" :class="{'fixed': fixed || transparent, 'transparent': transparent}">
<div class="ev__winbar-wrap flexbox flex-alignc vu__drag">
<div class="ev__winbar-body flex1 flexbox flex-alignc">
<!-- 左侧区域 -->
<div class="ev__winbar-left"><slot name="left" /></div>
<!-- 标题 -->
<div class="ev__winbar-title" :class="{'center': center}">
<slot name="title">{{title}}</slot>
</div>
<!-- 右侧附加区域 -->
<div class="ev__winbar-extra vu__undrag"><slot name="extra" /></div>
</div>
<Winbtns :color="color" :minimizable="minimizable" :maximizable="maximizable" :closable="closable" :zIndex="zIndex" />
</div>
</div>
</template>
通过开发这个项目,旨在探索electron31+vue3开发桌面端聊天项目。当然如果有一些其它有创意的想法,也可以在这个框架上面来开发实现,比如实现类似chatgpt或智能AI的一些功能。
这篇关于electron31+vue3桌面聊天exe系统的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-16Vue3资料:新手入门必读教程
- 2024-11-16Vue3资料:新手入门全面指南
- 2024-11-16Vue资料:新手入门完全指南
- 2024-11-16Vue项目实战:新手入门指南
- 2024-11-16React Hooks之useEffect案例详解
- 2024-11-16useRef案例详解:React中的useRef使用教程
- 2024-11-16React Hooks之useState案例详解
- 2024-11-16Vue入门指南:从零开始搭建第一个Vue项目
- 2024-11-16Vue3学习:新手入门教程与实践指南
- 2024-11-16Vue3学习:从入门到初级实战教程