原创flutter3+getx手机端os管理系统
2024/7/16 0:02:50
本文主要是介绍原创flutter3+getx手机端os管理系统,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
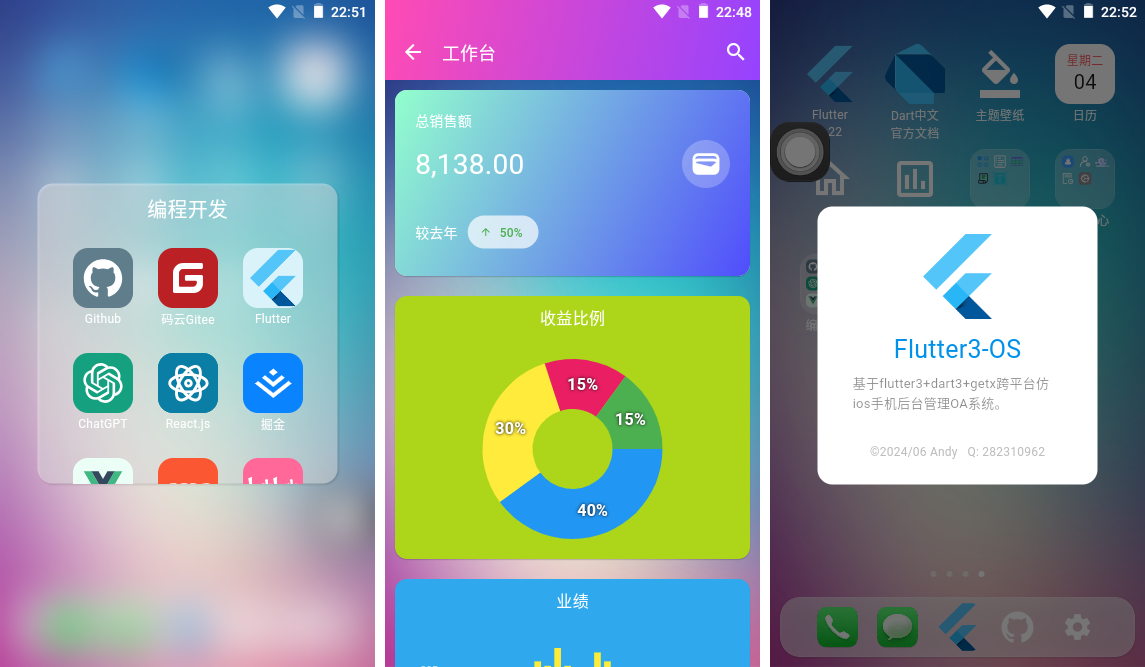
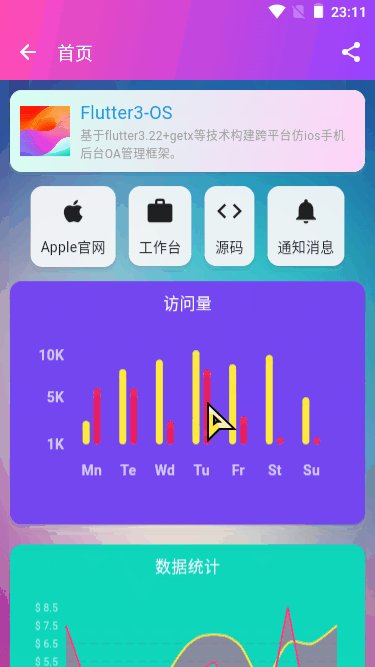
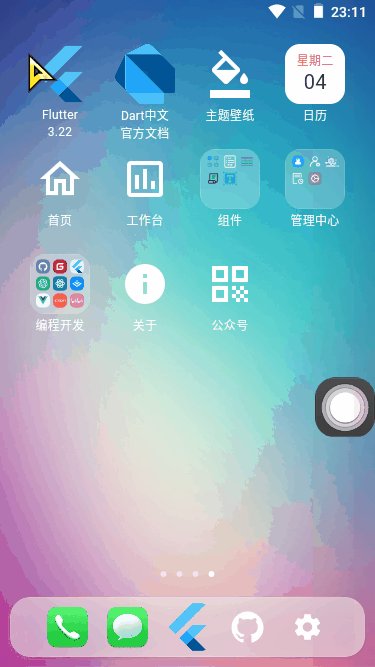
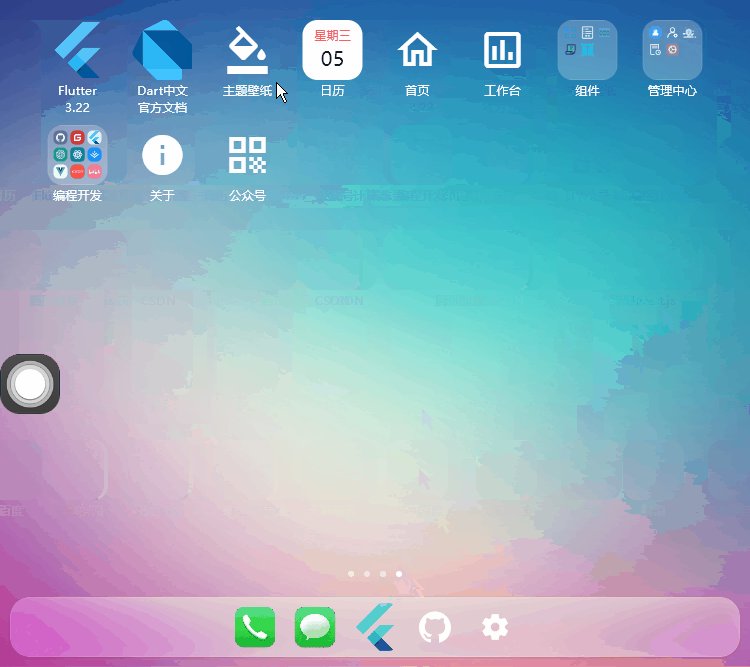
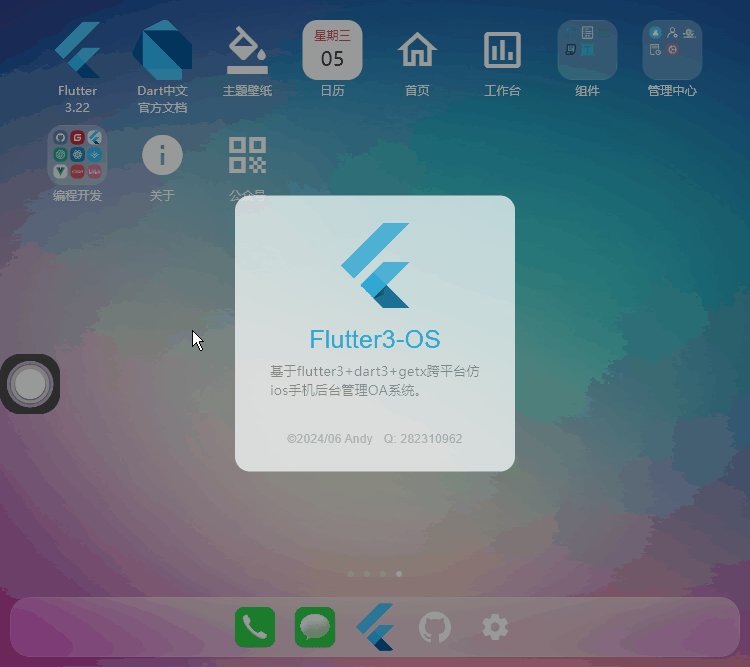
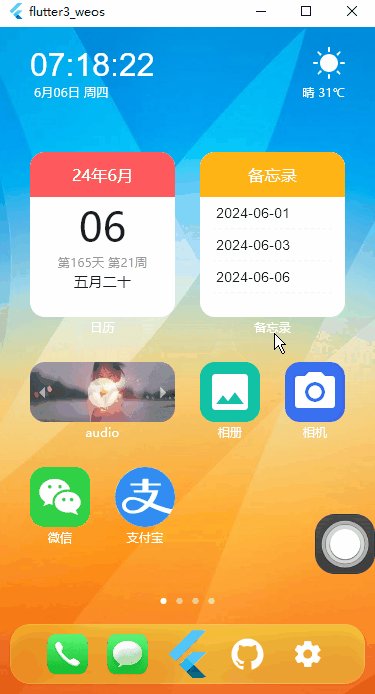
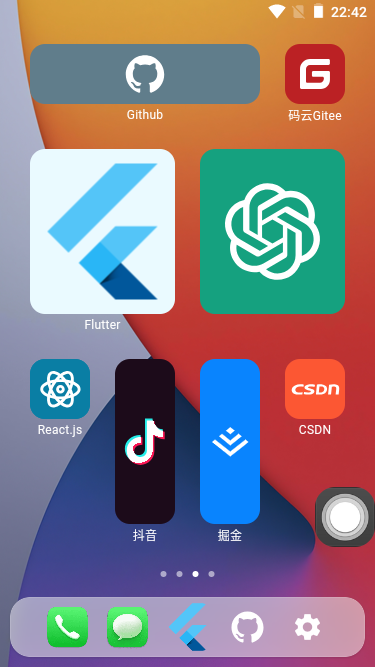
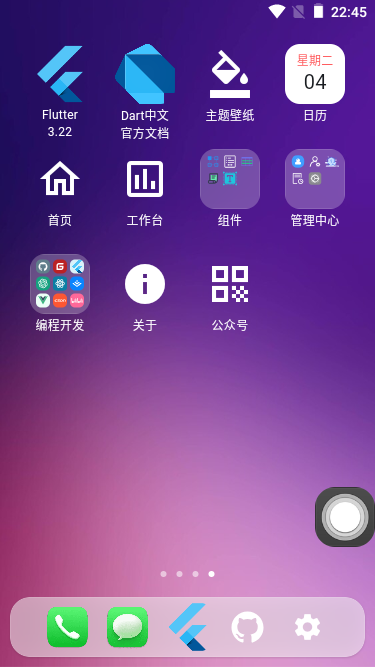
今天分享一款潜心研发的flutter3+dart3+getx+flchart手机桌面os管理系统模板FlutterOS。
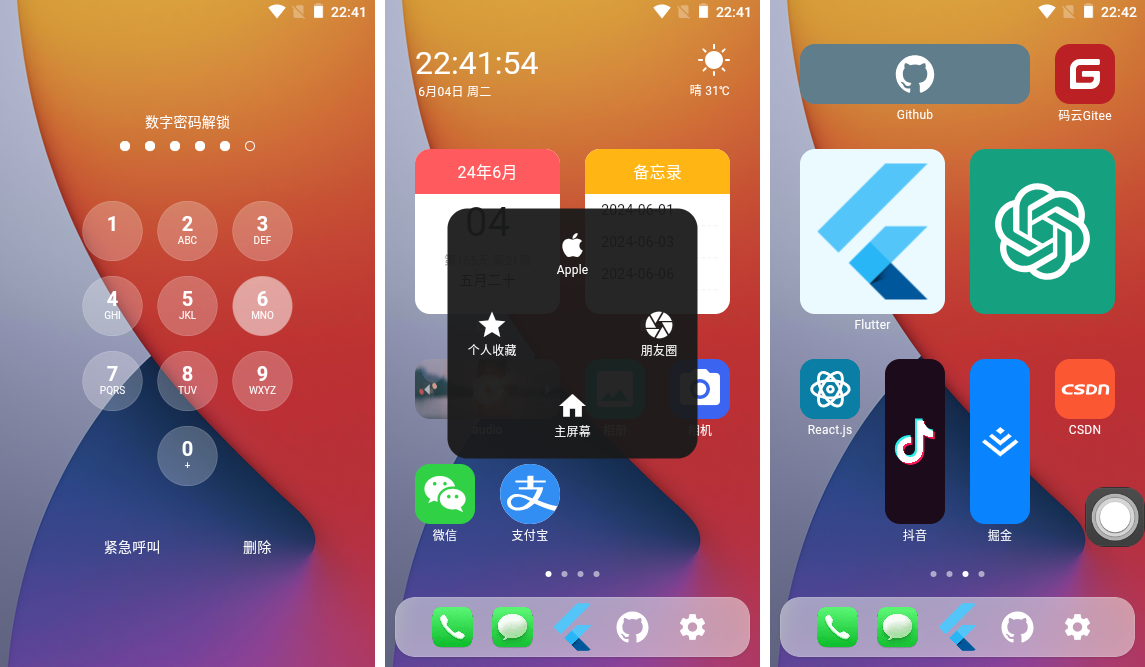
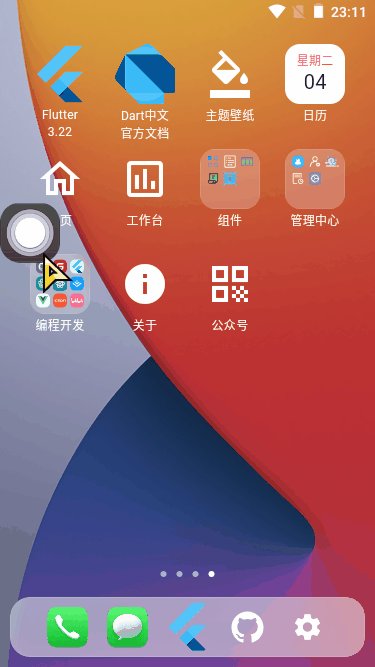
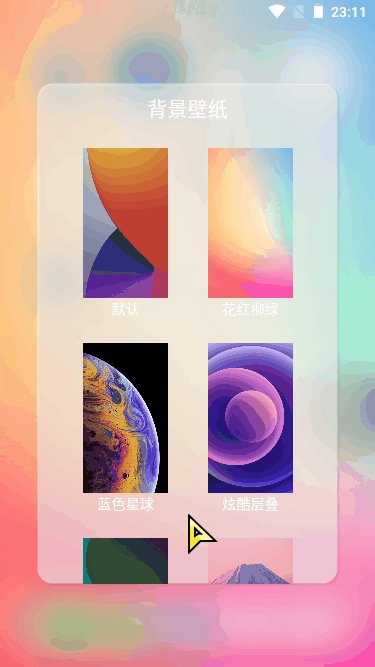
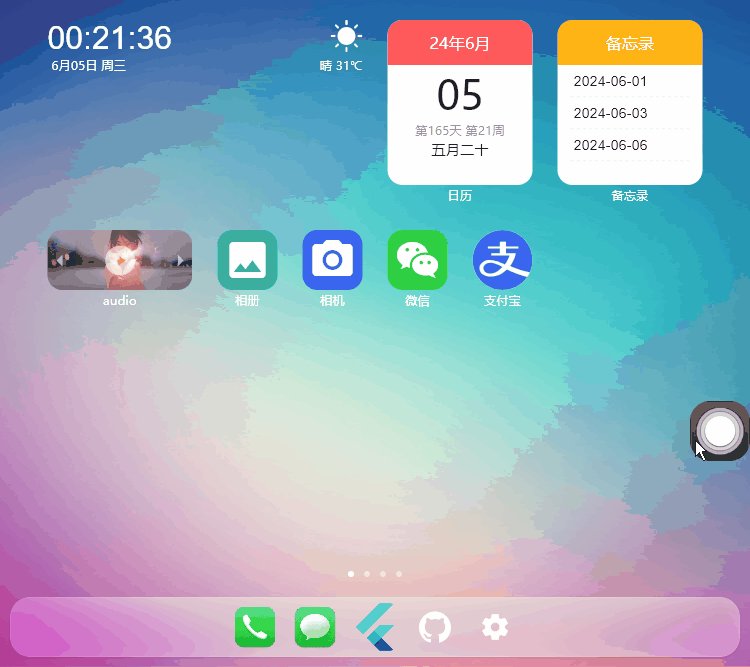
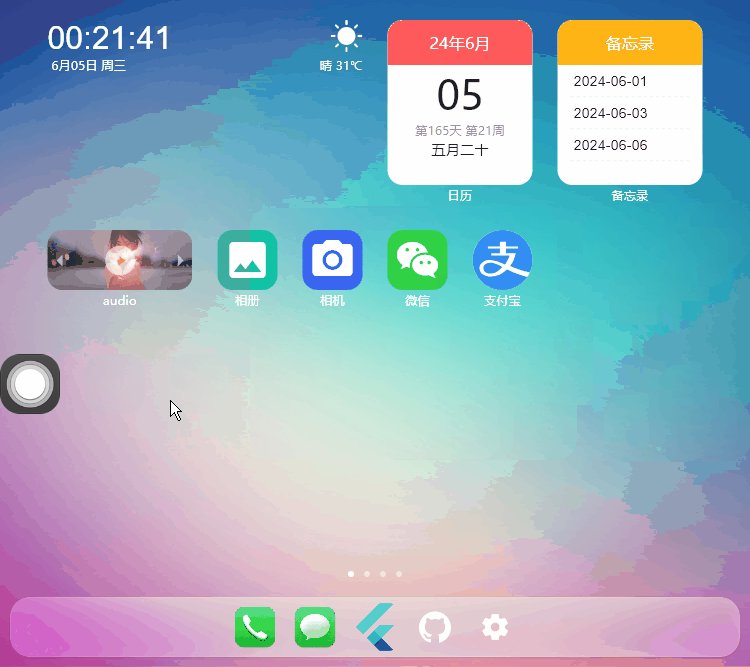
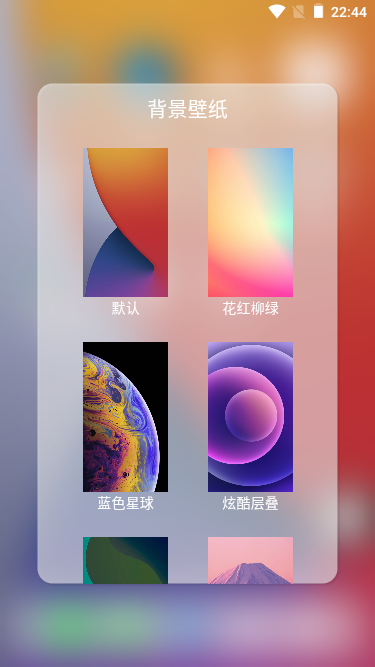
全新自研flutter栅格布局引擎、分屏式多页管理、自定义主题壁纸、桌面小部件、可拖拽式悬浮球菜单等功能。
使用技术
- 编辑器:vscode
- 技术框架:Flutter3.22.1+Dart3.4.1
- 路由/状态管理:get^4.6.6
- 本地存储:get_storage^2.1.1
- svg图片插件:flutter_svg^2.0.10+1
- 图表组件:fl_chart^0.68.0
- 国际化时间:intl^0.19.0
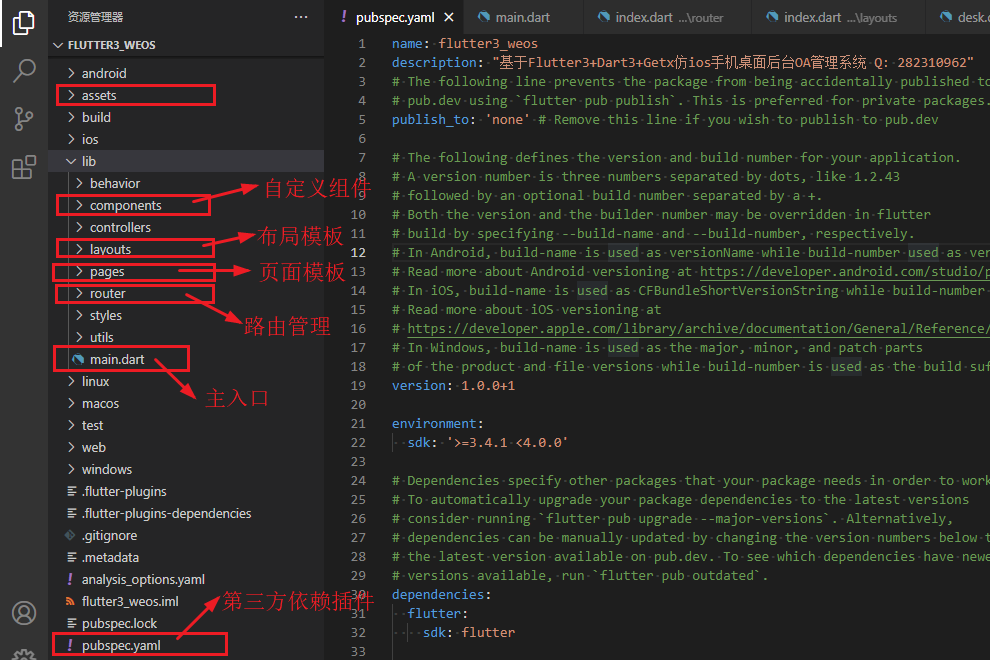
项目结构
使用最新版flutter3.22.1开发构建项目。
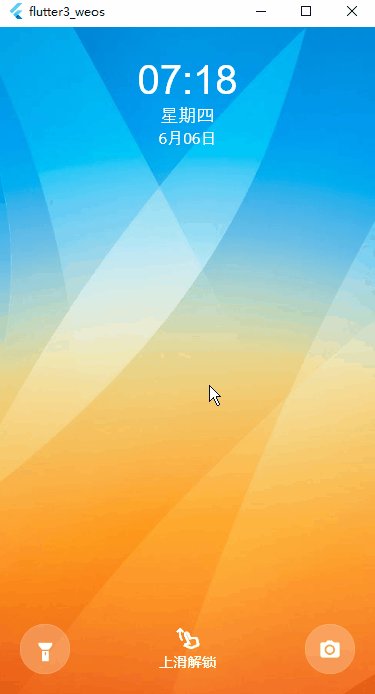
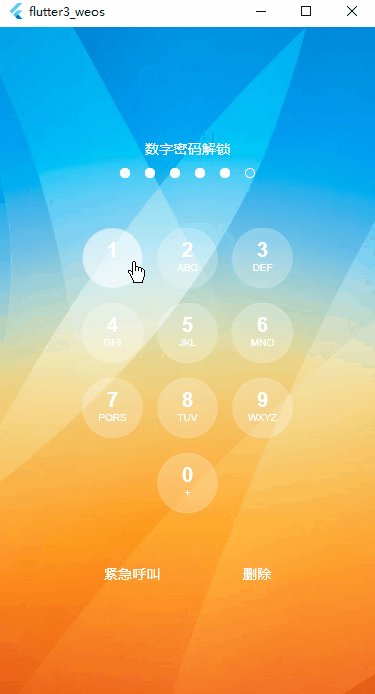
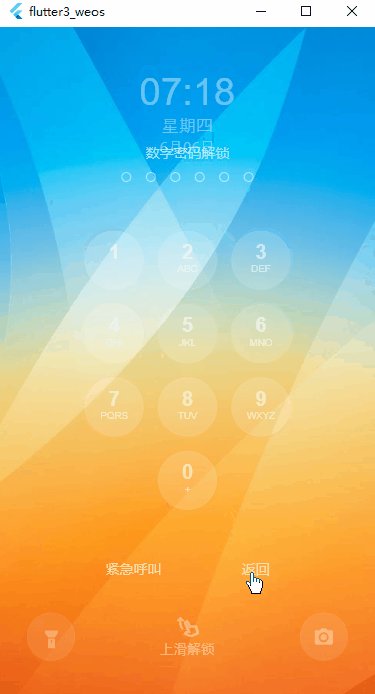
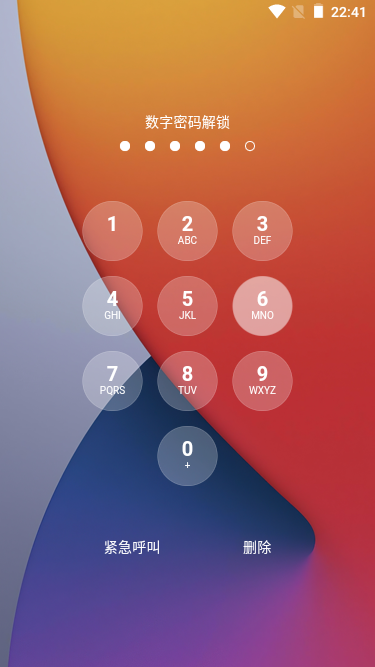
一改之前输入框式登录方式,采用全新自研数字密码解锁模式。
使用 AnimatedSwitcher 和 FadeTransition 实现上滑切换动画效果。
@override
Widget build(BuildContext context) {
return Layout(
extendBodyBehindAppBar: true,
body: Container(
padding: const EdgeInsets.all(20.0),
child: AnimatedSwitcher(
duration: const Duration(milliseconds: 250),
// 动画控制
transitionBuilder: (child, animation) {
return FadeTransition(
opacity: animation,
child: ScaleTransition(
// scale: animation,
scale: animation.drive(Tween(begin: 0.9, end: 1.0).chain(CurveTween(curve: Curves.easeOut))),
child: child,
),
);
},
// 当内容有变化的时候就会触发动画
child: splashScreen ? GestureDetector(
// 修复Column和Row组件,点击空白处无响应问题
behavior: HitTestBehavior.translucent,
child: Column(
children: [
...
],
),
onPanStart: (details) {
setState(() {
swipeY = details.globalPosition.dy;
});
},
onPanUpdate: (details) {
double posY = swipeY - details.globalPosition.dy;
if(posY > 100) {
setState(() {
splashScreen = false;
});
}
},
)
:
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
...
],
),
),
),
),
);
}
Container(
width: 250.0,
margin: const EdgeInsets.only(top: 50.0),
child: Wrap(
spacing: 15.0,
runSpacing: 15.0,
alignment: WrapAlignment.center,
children: List.generate(keyNumbers.length, (index) {
return Material(
type: MaterialType.transparency,
child: Ink(
height: 60.0,
width: 60.0,
decoration: BoxDecoration(
color: Colors.white24,
border: Border.all(color: Colors.white24, width: .5),
borderRadius: BorderRadius.circular(50.0),
),
child: InkWell(
borderRadius: BorderRadius.circular(50.0),
overlayColor: WidgetStateProperty.all(Colors.white38),
child: DefaultTextStyle(
style: const TextStyle(color: Colors.white, fontFamily: 'arial'),
child: Column(
children: [
const SizedBox(height: 10.0,),
Text(keyNumbers[index]['num'], style: const TextStyle(fontSize: 20.0, fontWeight: FontWeight.bold),),
Text(keyNumbers[index]['letter'], style: const TextStyle(fontSize: 10.0),),
],
),
),
onTap: () {
handleClickNum(keyNumbers[index]['num']);
},
),
),
);
})
),
),
通过实战开发这个flutter项目,探索一种全新os式后台管理系统。
当然,如果小伙伴们有其它更有创意的功能,欢迎一起交流讨论。
这篇关于原创flutter3+getx手机端os管理系统的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程