远程办公、企业内网服务器的Code-Server上如何配置使用CodeGeeX插件
2024/7/16 3:02:47
本文主要是介绍远程办公、企业内网服务器的Code-Server上如何配置使用CodeGeeX插件,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
很多小伙伴都会在工作中使用code-server,比如说远程办公,当你需要在家访问你的工作环境,亦或者是你们公司的Docker是放入服务器中。code-server 无疑是最好的选择,它可以让你通过互联网安全地连接到远程服务器上的开发环境并且使用VS Code。
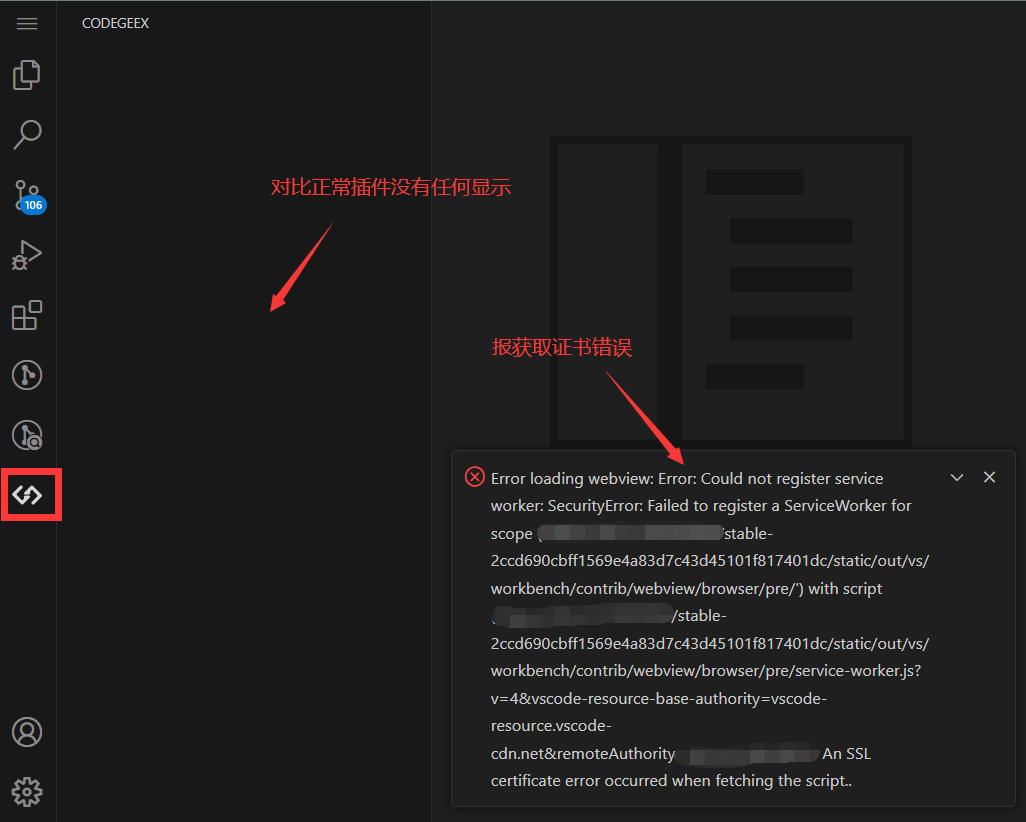
这也符合code-server的初衷——能够在任何机器上的任何地方运行VS Code,并在浏览器中访问它。(Run VS Code on any machine anywhere and access it in the browser.)但是code-server上很多插件都无法使用,就比如能够提升我们coding效率的CodeGeeX!显示一片空白并且报获取证书错误!
有问题那咱们就解决问题!这里以linux服务器为例:
一、生成并设置ssl证书
cp /etc/ssl/openssl.cnf ~/test_openssl.cnf vim ~/test_openssl.cnf
修改的内容有两个地方:
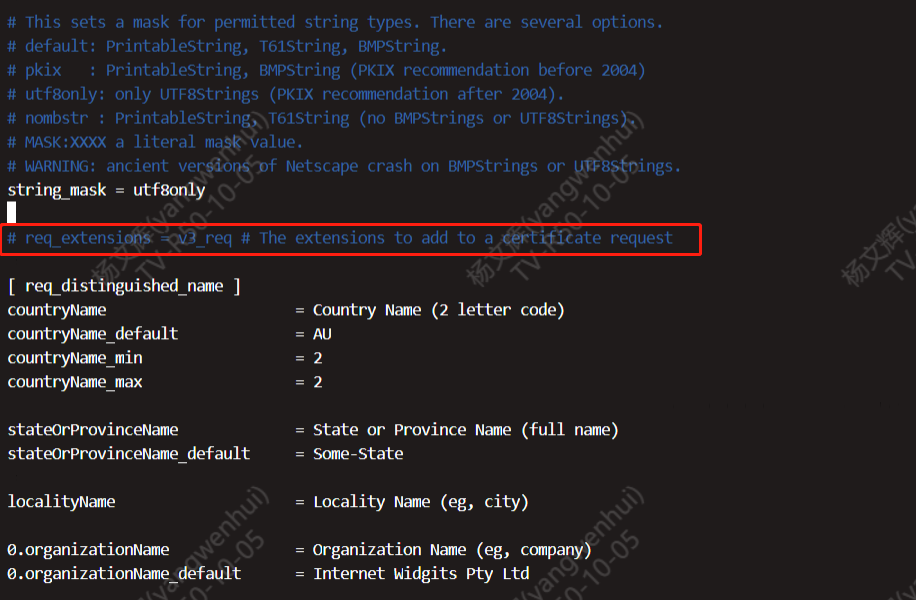
- 去掉
req_extensions = v3_req一行的注释
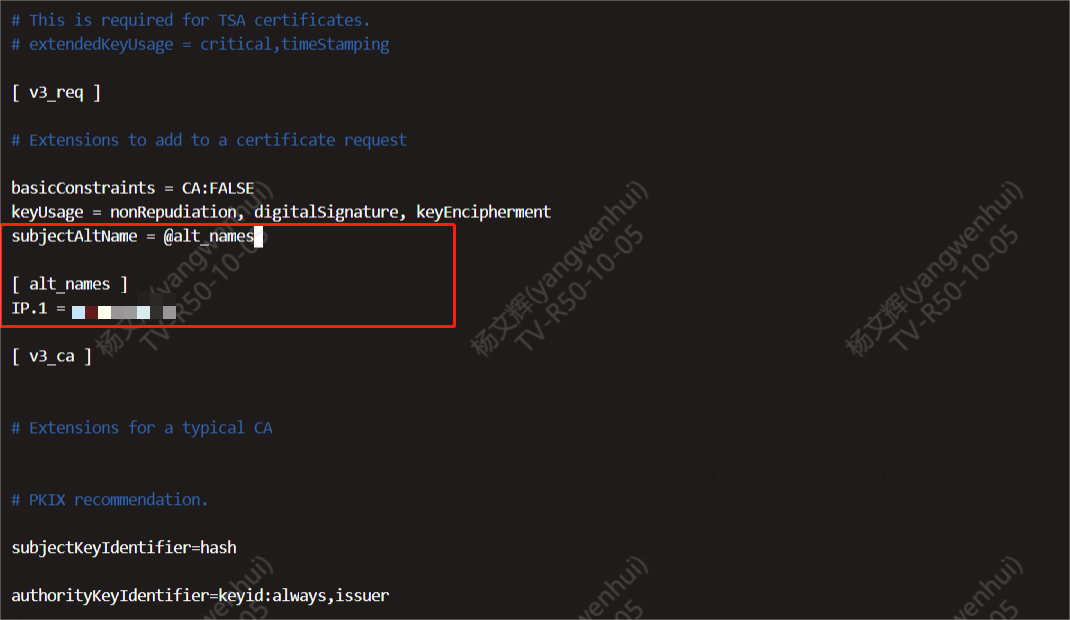
- 添加如下信息
subjectAltName = @alt_names [ alt_names ] IP.1 = XX.XX.XX.XX
注意:IP是服务器IP
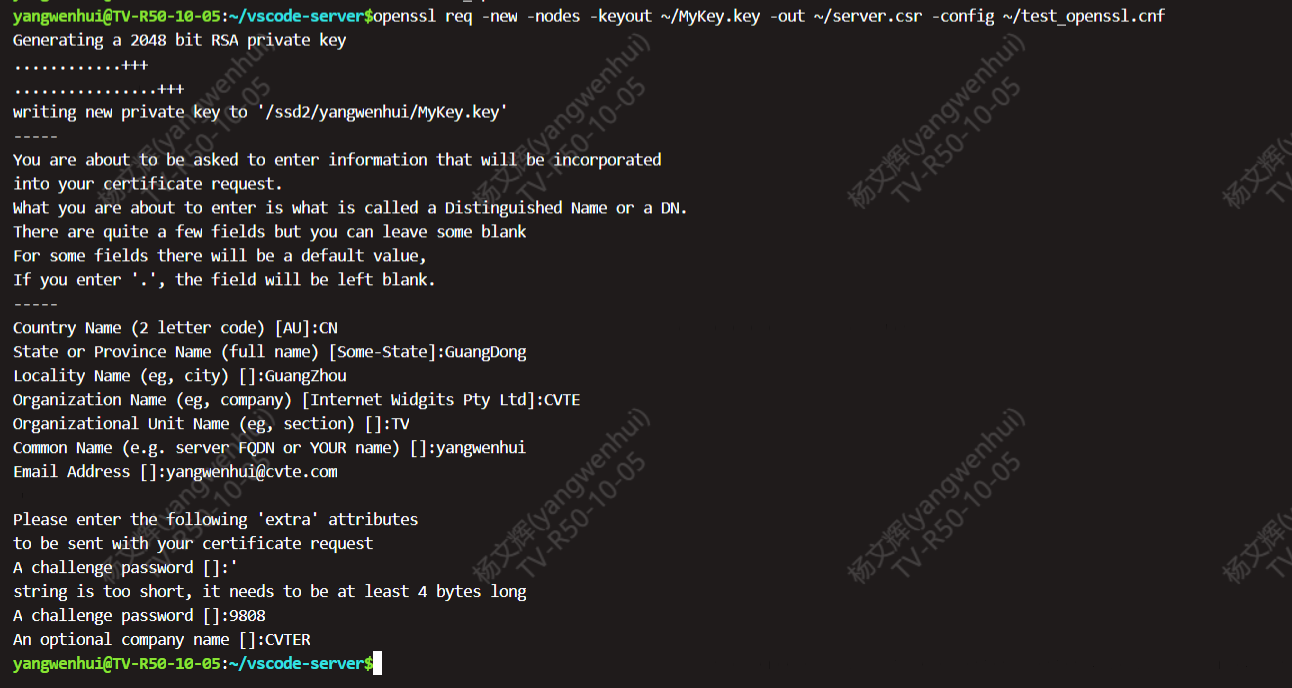
使用 OpenSSL 工具生成一个新的证书签名请求(CSR)和私钥
openssl req -**new** -nodes -keyout ~/MyKey.key -out ~/server.csr -config ~/test_openssl.cnf
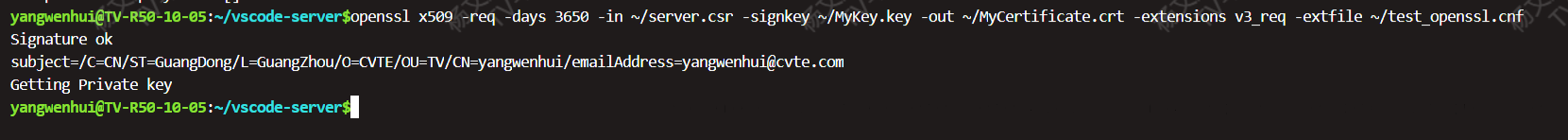
openssl x509 -req -days 3650 -in ~/server.csr -signkey ~/MyKey.key -out ~/MyCertificate.crt -extensions v3_req -extfile ~/test_openssl.cnf
最终~/MyCertificate.crt就是我们要的证书
二、导入证书
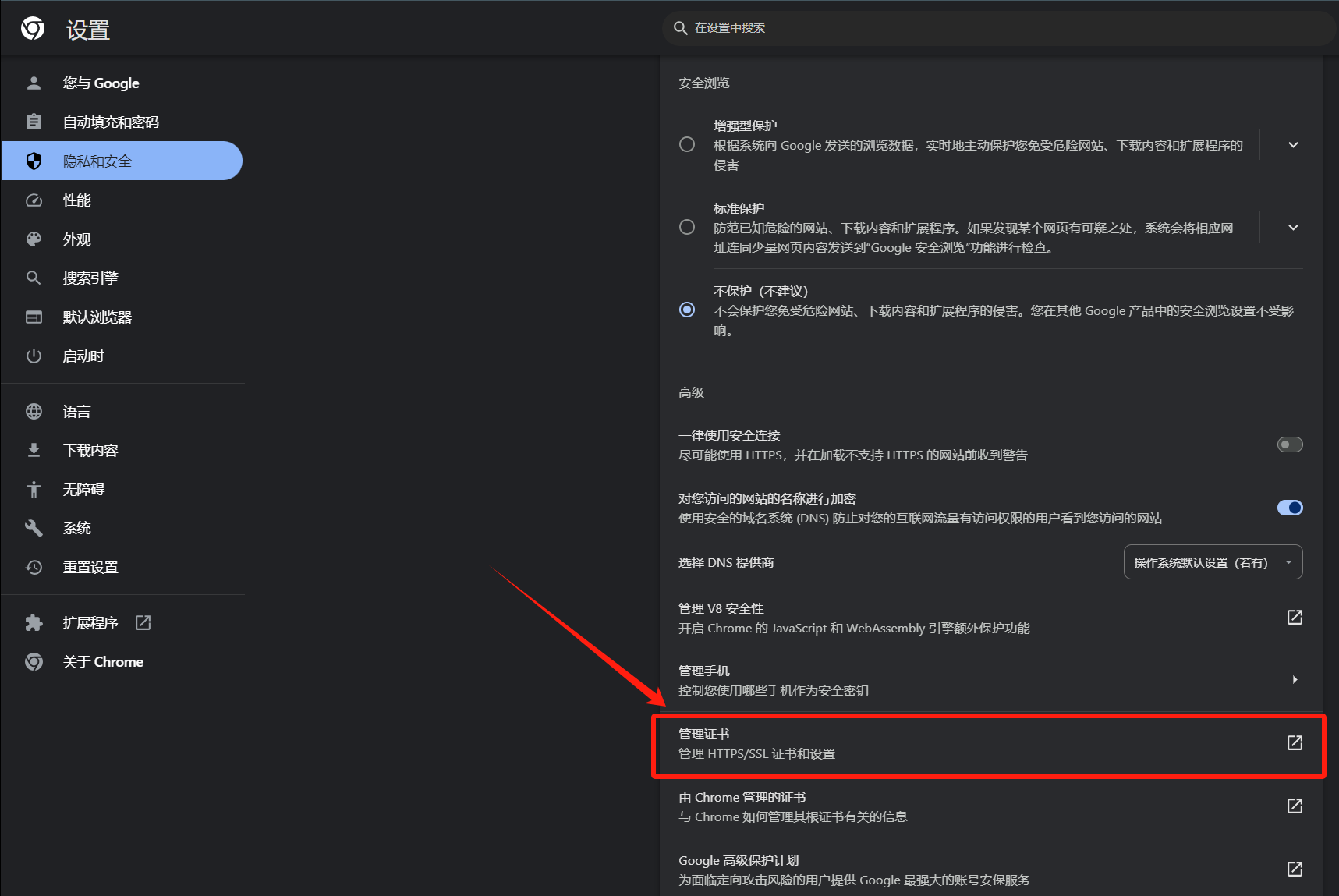
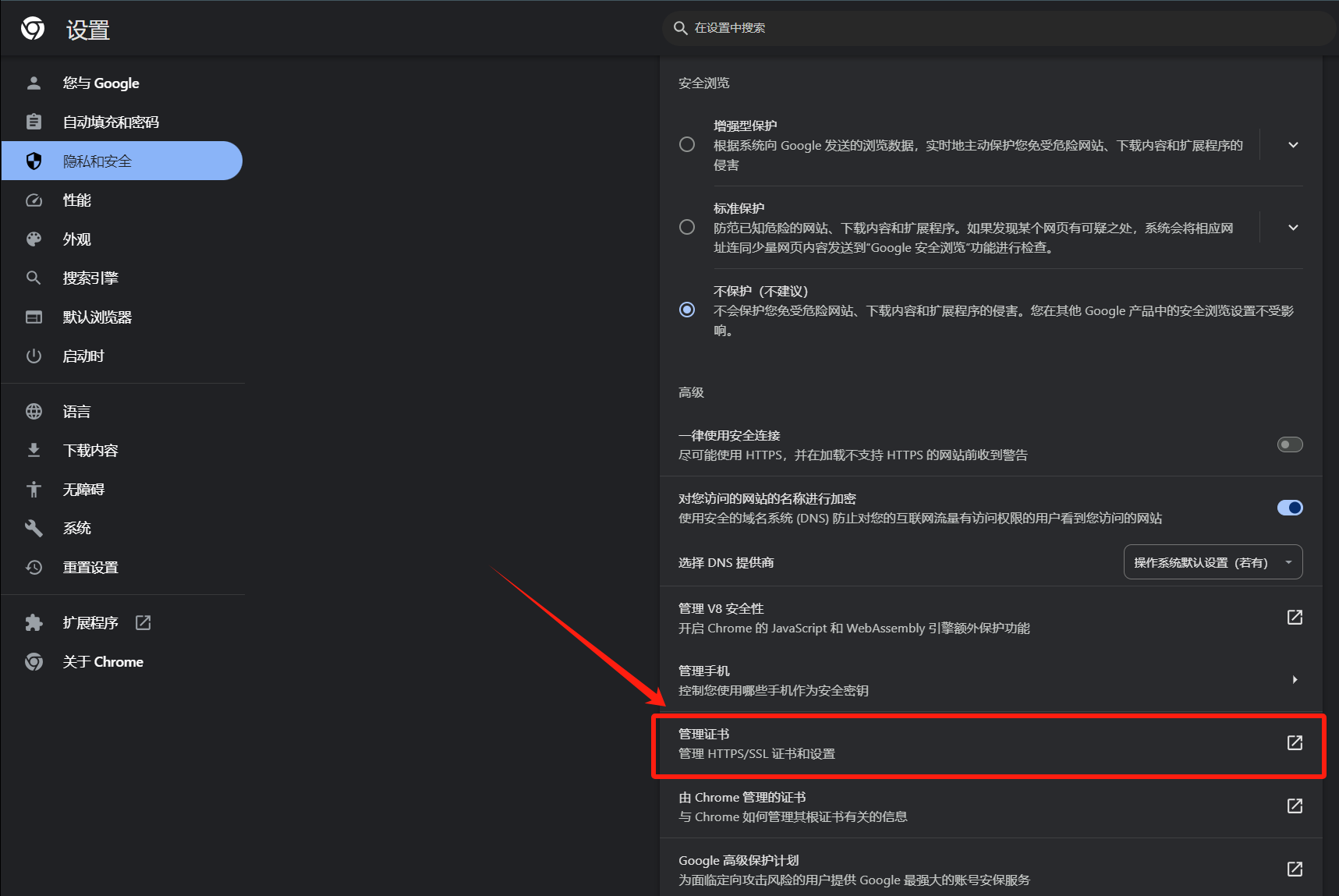
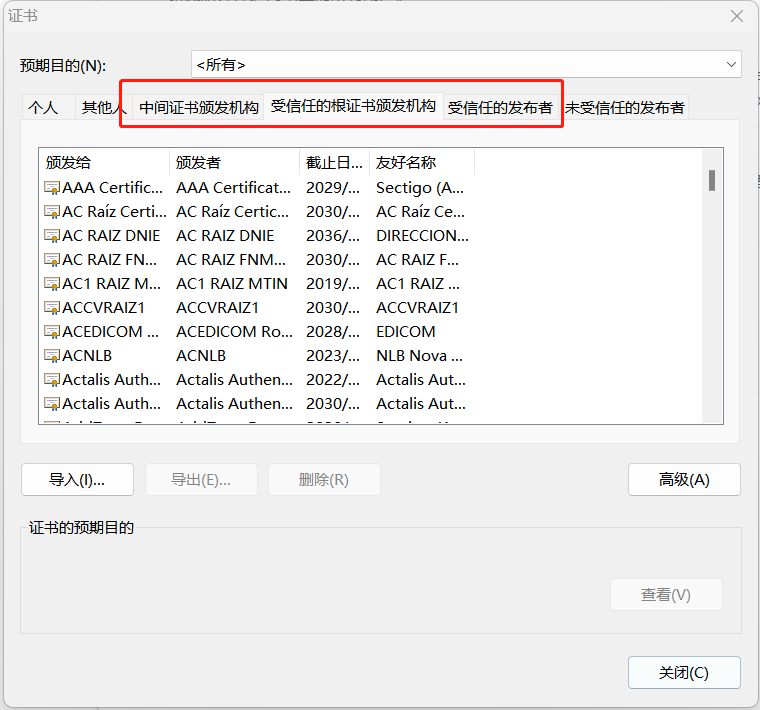
在chrome里面导入这个证书
这三个都需要导入
随后重启浏览器和code-server即可正常使用插件。
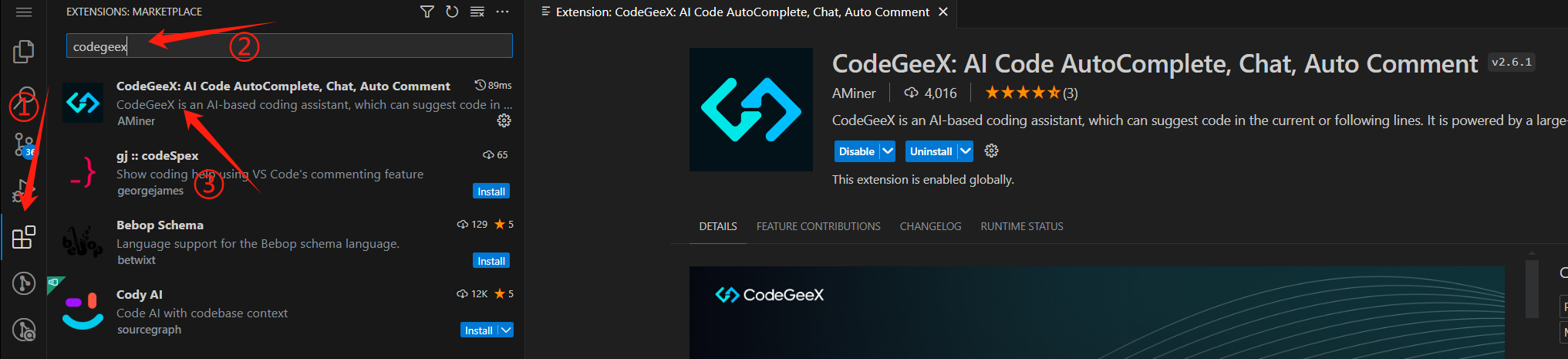
code-server的插件下载和VSCode体验一致,都可以在插件市场直接搜索CodeGeeX,下载安装就可以了。
这篇关于远程办公、企业内网服务器的Code-Server上如何配置使用CodeGeeX插件的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15快速提升职场效率:从整理任务清单开始
- 2024-11-15低代码开发学习:新手入门指南
- 2024-11-15数字能量的职场释放:实物量法诠释效率的多维度
- 2024-11-15Postman学习:新手入门全面指南
- 2024-11-15低代码开发入门:初学者必看指南
- 2024-11-15低代码入门:新手必读指南
- 2024-11-15低代码应用入门:新手必读教程
- 2024-11-15Postman入门:新手必备教程
- 2024-11-15Postman教程:新手快速上手指南
- 2024-11-14企业协同软件:现代化管理的新选择