我发现了一个比 v0 还要好用的工具——你绝对不敢相信它能做什么!??
2024/9/26 3:03:15
本文主要是介绍我发现了一个比 v0 还要好用的工具——你绝对不敢相信它能做什么!??,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
作为一名前端开发者,你可能已经听说过Vercel v0——这个似乎改变了前端开发的工具。
但是,v0 真的像听起来那么好吗?我花时间将其与一个新工具 Webcrumbs Frontend AI 进行了比较,看看它是否真的能改变游戏规则。
这里是我调查的内容:
- 设计到代码的灵活性
- 自定义选项
- 速度和效率
- 与现代UI库的集成
查看我的详细对比,了解为什么 Webcrumbs 可能是你不知道却急需的下一个大事件。
Web开发中AI的崛起
AI 无处不在,包括在网页开发中。最近我们看到了许多由 AI 驱动的工具,旨在让编码更快、更智能、更高效。从自动补全代码行到生成整个项目设置,AI 已经不再是仅仅是一个想法,它正在改变开发者今天的工作方式。
当 Vercel v0 发布时,它改变了前端开发的格局。开发人员喜欢它能够处理那些枯燥重复的任务,使工作流程更快更顺畅。
使用 Shadcn UI 和 Tailwind CSS 构建 React 应用变得非常简单。它展示了 AI 如何能够平滑地融入前端工作流程。v0 设定了 AI 能够实现的高标准。
但尽管它非常出色,开发人员仍然希望拥有更高的准确性、更多的自定义选项和更大的灵活性。这时,像Webcrumbs Frontend AI这样的工具承诺可以做得更多。
Webcrumbs: 加速你的前端开发
如果 Vercel v0 让开发者对 AI 的可能性感到兴奋,Webcrumbs Frontend AI 则准备将事情提升到一个新的水平。
Webcrumbs 是前端编码的一大进步。
它的使命?
为了使开发过程更快、更智能、更简单,同时给予开发者更多的创作自由。
在核心上,Webcrumbs 使用人工智能从图片或文本描述直接生成代码组件。你可以描述任何UI元素,甚至上传一个视觉参考,Webcrumbs 立即将其转换为React、Vue、Svelte,甚至是HTML。
一些其突出的功能包括:
-
快速原型设计: 快速创建和更新UI组件,无需手动编码。
-
AI驱动的代码生成:将图片或描述转换为准确的代码。
-
效率提升 : 自动化重复的编码任务以提高您的生产力。
- 从一个想法开始: 提供了一个模板选项来选择预构建的UI。
简而言之,它帮助你更快、更有效地将想法转化为可运行的代码。它不仅在于加速开发,更在于重新定义可能。
作为一个 开源工具,使用 Webcrumbs Frontend AI 非常简单。只需访问他们的网站,就可以立即编写任何提示或上传你的 UI 图像。它会为你生成代码。除非你想保存你的工作,否则无需登录。
但在你亲自尝试之前,让我先给你展示一些例子,我们将对比 v0 和 Webcrumbs Frontend AI,看看它们在实际场景中是如何工作的。
试用 FrontendAI
v0 与 Webcrumbs 对比
无论是 Webcrumbs 还是 v0,都带来了许多功能,但在功能深度和灵活性方面,它们采取了不同的方法。让我们逐一比较这些工具的功能,看看它们的表现如何。
我们将通过示例来检验它们的结果的准确性。
UI/UX 生成能力
当谈到生成用户界面时,Vercel v0 凭借其与流行工具如 Next.js、Shadcn 和 Tailwind CSS 配套的代码而脱颖而出。它快速、整洁,非常适合使用这些框架的开发者。你可以获得现成的组件和布局,从而加快初始开发阶段。
示例:
让我们看看它是如何为我们生成界面的。我们将从头开始测试它,通过创建一个提示并生成一个界面。
前往 v0.dev 并使用您的 Vercel 账户登录。您将看到一个可以添加图片或编写提示以生成 UI 的界面。
首先,我们将使用一个提示来测试它。你也可以使用这个提示来进行测试。
提供一个交互式数据卡片的视觉参考或详细描述。
包括特定的样式细节:带有标题和图标的头部,包含关键指标和趋势指示器的主要内容区域,嵌入的图像以及底部的操作按钮。
进入全屏模式 退出全屏模式
而这正是 v0 生成的内容。它会给你提供 3 个样本,你可以输入更多提示来进一步优化它。
Webcrumbs 则更进一步。你不仅会得到预构建的 UI 组件,还可以根据视觉输入或文本描述生成自定义组件。
需要一个英雄板块吗?
只需描述它,剩下的交给Webcrumbs。这种从设计到代码的灵活性正是Webcrumbs脱颖而出的地方。
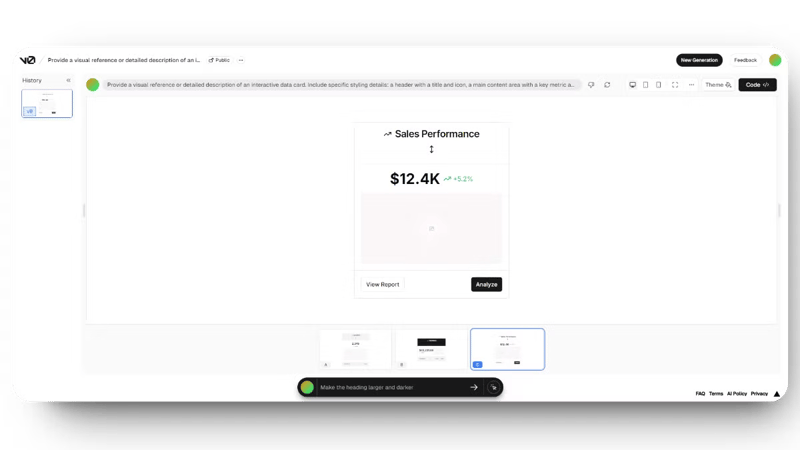
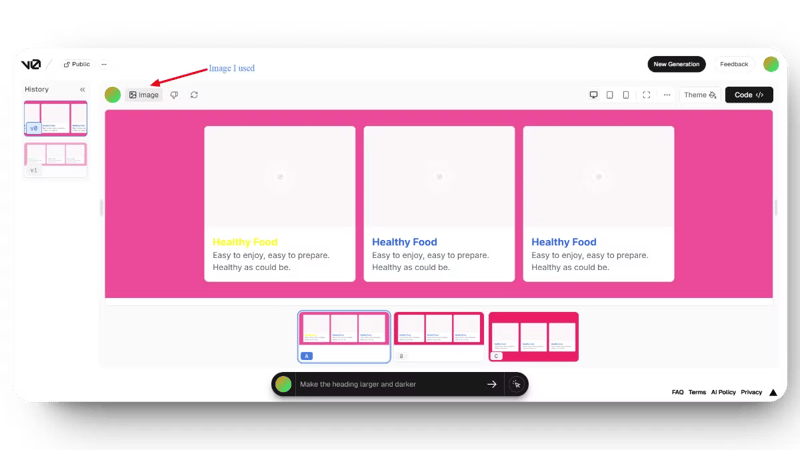
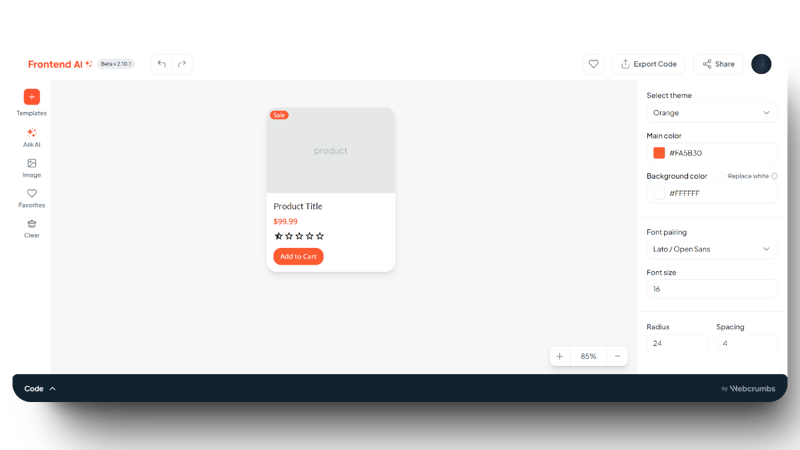
让我们用同样的提示来使用 Webcrumbs。
这是 Webcrumbs 生成的结果。你可以通过 Webcrumbs 分享直接查看上面的卡片 这里。我认为更好。为什么?
-
生成更好的设计。
-
允许编辑所有内容。我可以自定义字体、颜色、间距,甚至代码。我还可以与AI机器人聊天来定制当前组件。
-
它让我可以选择不同的框架。
- 一切都是那么灵活,我不受任何限制
你知道最好的部分是什么吗?你可以根据自己的需求进行修改。
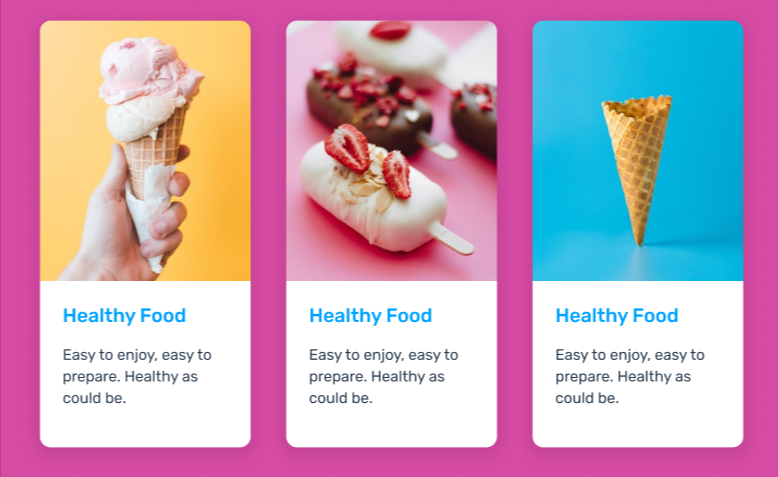
现在,在这个 UI/UX 生成的同一类别中,让我们使用一张图片来创建一些东西。作为前端开发者,我们经常收到新的、有趣的和复杂的 Figma UI,因此 设计转代码 将是一个有趣的选项来测试。
v0 的免费版本只提供一次使用图片的机会,而使用 Webcrumbs,则可以无限制地使用图片。我将使用从 Figma 获取的这张图片。让我们看看它们的表现如何。
这是 v0 的第一个版本生成的内容。
我觉得还不错,但卡片太宽了。虽然我可以编辑它们,我相信经过几次修改后,它们会变得更好看。不过,我们现在来看看 Webcrumbs 的结果。
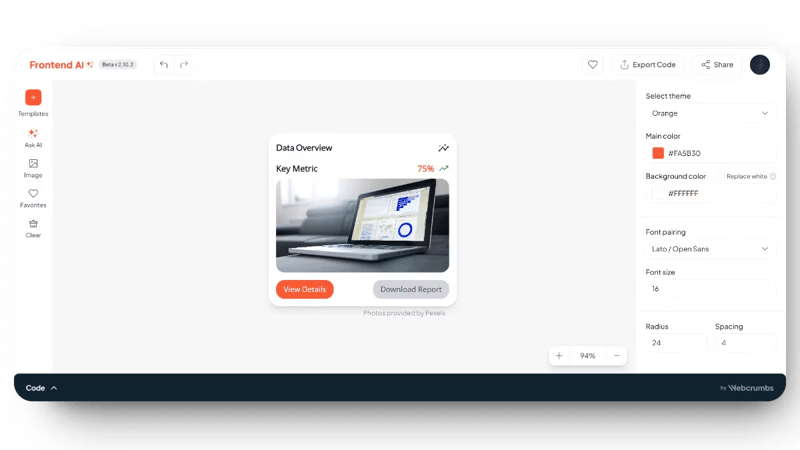
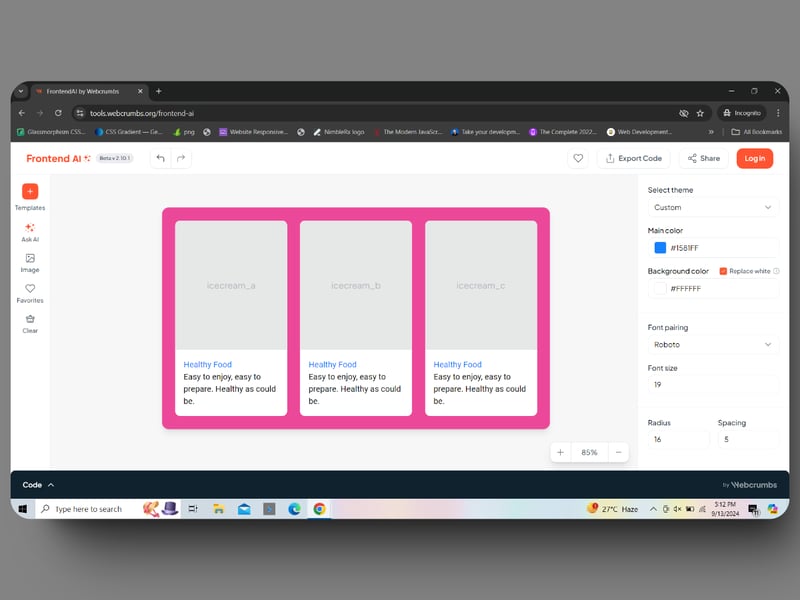
你可以直接通过 Webcrumbs 分享查看上述卡片 这里。
这个看起来更准确。卡片宽度适中,颜色和间距也更接近我们提供的参考图片。从右侧的选项中,你甚至可以添加间距并更改更多元素,而无需手动编写代码。
代码质量和自定义选项。
这两个工具都旨在提供高质量的代码,但它们的实现方式不同。Vercel v0 创建的 React 代码与 Shadcn 组件配合得很好,但你的自定义选项会受到它所使用的模板和 UI 库的限制。如果你需要一些独特的东西,你可能需要花费时间调整和重写代码。
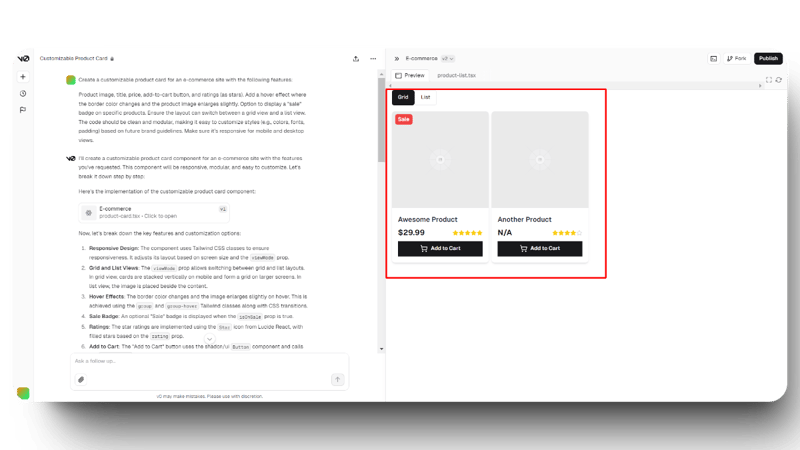
例如,我尝试使用 v0 生成一个 电子商务卡片 来检查代码质量。这是它生成的内容。很不错。界面也很好,v0 生成的代码相当不错,稍作修改后可以用于我们的代码库中。
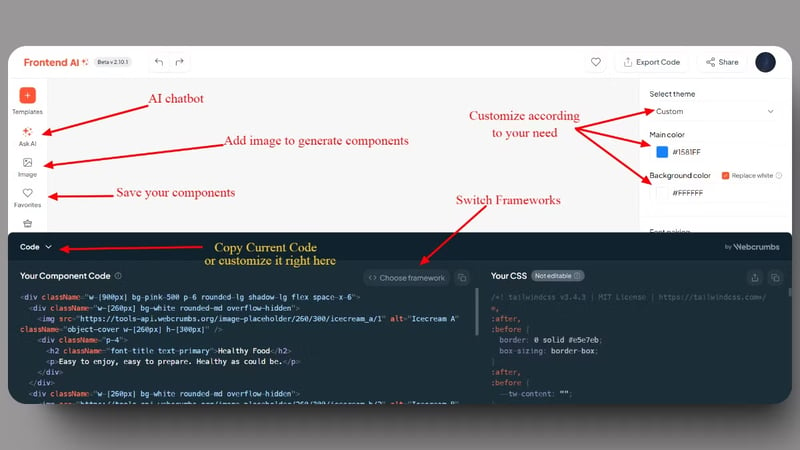
使用 Webcrumbs,自定义功能从一开始就内置了。它根据特定的视觉或文本输入生成代码,让你对最终产品有更多的控制权。此外,Webcrumbs 的 AI 确保代码清晰、模块化且易于调整。需要更改样式或添加新功能吗?你可以轻松修改输出,无需担心兼容性问题。
这是 Webcrumbs 为相同的提示生成的内容,这个也很好。从代码质量来看,两者都非常优秀。你可以使用 Webcrumbs 的 前端 AI 在不同框架之间切换。例如,这个卡片是用 React JS (JSX) 编写的,但我可以将其转换为 Vue、Svelte,甚至普通的 JavaScript。
Webcrumbs 导出功能👇🏼
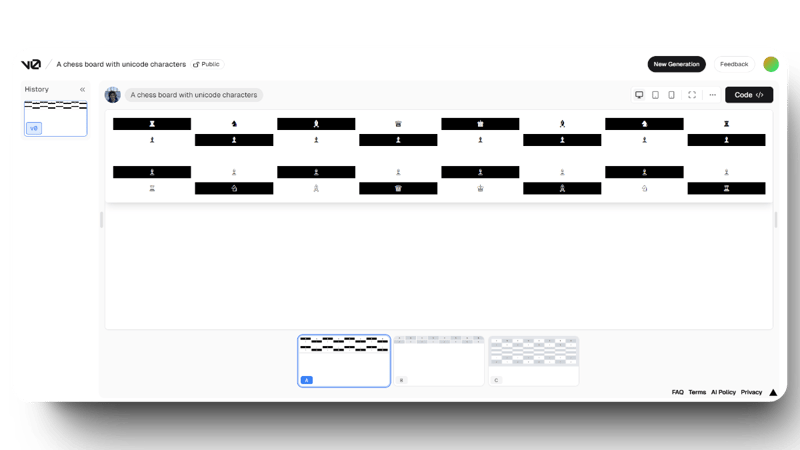
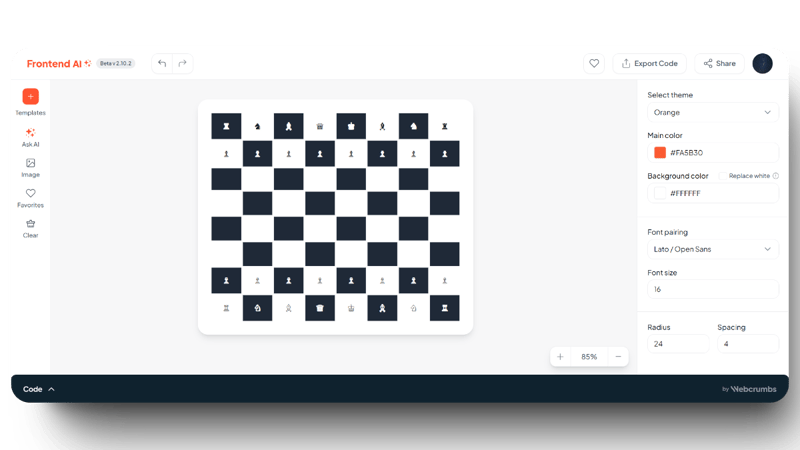
让我们来看一个最后一个复杂的例子。我使用的提示:
使用Unicode字符表示的棋盘
进入全屏模式 退出全屏模式
v0 结果:👇
Webcrumbs 前端 AI 结果: 👇
你可以直接通过 Webcrumbs 分享 这里 查看上述卡片。
总体而言,Webcrumbs 设计用于适应更广泛的工作流程。Webcrumbs 生成的代码可以与您正在使用的任何技术栈配合使用。
此外,它能够直接将设计转换为代码的能力使其成为希望减少设计师和开发者之间手动交接的团队的强大工具。无论你是初创公司还是企业级团队,Webcrumbs 都足够灵活,能够适应你的具体需求。
试用 FrontendAI
Vercel v0 常见痛点
虽然 Vercel v0 改变了部署和工作流程的效率,但它也带来了一些限制,特别是在对最终输出进行更改时。例如,使用 v0 时,你通常需要在预设的框架(如 Next.js)内工作。
Webcrumbs 可以突破技术壁垒,因为它可以与不同的技术如 React、Vue、Angular、Tailwind CSS 等配合使用。这给开发者提供了自由选择所需技术的灵活性。
另一个常见的问题是,虽然 Vercel v0 加快了 部署 过程,但它对 设计到代码 工作流的帮助不大。
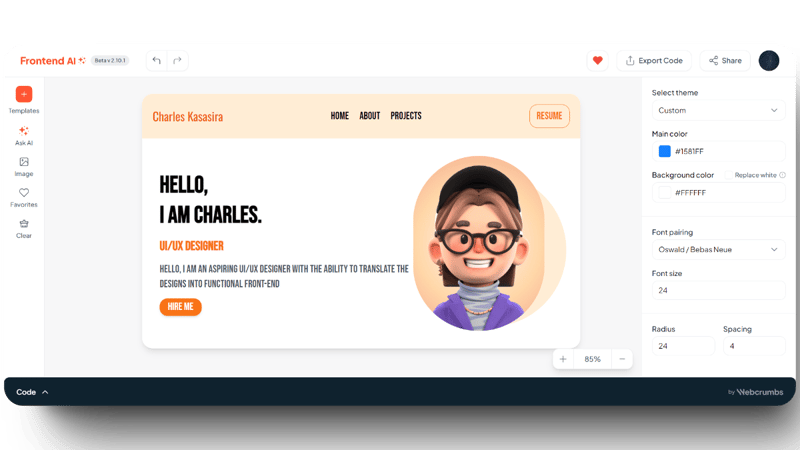
有了 Webcrumbs,这个问题就解决了。你可以上传一个 UI 组件的图片,比如卡片或导航栏,Webcrumbs 会生成一个完全响应式且无障碍的组件,与原图相比看起来完美无缺。再也不需要调整或手动调整每个元素了。它开箱即用,直接就能工作。
你可以直接通过 Webcrumbs 分享查看上述卡片 这里。
何时选择 Webcrumbs Frontend AI?
Webcrumbs前端AI 在你需要的不仅仅是AI工具的情况下非常合适。它非常适合需要大量定制和灵活性的项目。以下是一些Webcrumbs表现最佳的项目类型:
-
快速原型设计:对于需要快速行动的初创公司和团队,Webcrumbs 可以轻松实现快速原型设计,无需手动编码。您可以快速将一个概念转化为可工作的原型,从而更简单地测试和改进您的想法。
-
多框架项目:如果你的项目涉及多个框架或技术,Webcrumbs 足够灵活来应对。无论你使用 React、Vue 还是 Angular,它都能适应你的技术栈,无论你选择哪个框架,都能获得一致的结果。
-
精准组件创建:Webcrumbs 在执行特定任务时表现最佳。例如,如果你需要在组件中添加一个表单,不要让它创建整个页面,只需告诉 Webcrumbs Frontend AI 你在这个表单中具体需要什么。这样,它就知道要专注于哪个组件并进行构建。这种方法会得到更好的结果。
-
- *
最后,Webcrumbs Frontend AI 和 Vercel v0 都提供了很棒的功能,但它们服务于不同的目的。这一切都取决于你的项目需求。
如果你想要快速设置和快速部署,Vercel v0 是一个不错的选择。但如果你想要更多灵活性、自定义选项以及从设计到代码的无缝体验,Webcrumbs 是一个突出的工具。
为什么不亲自看看呢?
试试 Webcrumbs,告诉我你的想法!
感谢您读到最后,希望您喜欢。 :)
加入 Discord 社区
这篇关于我发现了一个比 v0 还要好用的工具——你绝对不敢相信它能做什么!??的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-25Easysearch Java SDK 2.0.x 使用指南(二)
- 2024-12-25车企销售精细化管理:项目管理软件的战略意义
- 2024-12-25优化资源与任务:物流行业如何借力项目管理软件
- 2024-12-25突破医疗行业瓶颈:项目管理在提高医疗效率中的应用
- 2024-12-25提高库存管理效率:管理软件如何优化库存流转
- 2024-12-25从采购到消耗:原材料管理工具在优化生产流程中的作用
- 2024-12-25看板管理在体育用品采购中的应用:提升供应链透明度与协作
- 2024-12-25选择适合研发团队的进度管理工具:市场主流工具盘点
- 2024-12-25新媒体运营小白指南:2024最佳工具篇
- 2024-12-25如何通过仪表盘功能进行项目进度跟踪与数据分析?Top6工具盘点