数据科学五大Python前端库:第二部分
2024/9/29 21:02:40
本文主要是介绍数据科学五大Python前端库:第二部分,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
对于第一部分,查看这个链接。
在本文的第二部分,我们继续探索不同的Python前端库,重点关注它们在数据科学和机器学习中的应用。
至少掌握一个前端库总是有利的。展示机器学习模型、创建最小可行产品(MVP)或演示、成为全栈数据科学家、进行个人项目——这些都是您可能希望学习如何编写前端代码的原因。
而且当您可以使用已经熟悉的语言编写前端时,学习新库和使用已知概念会变得非常容易。
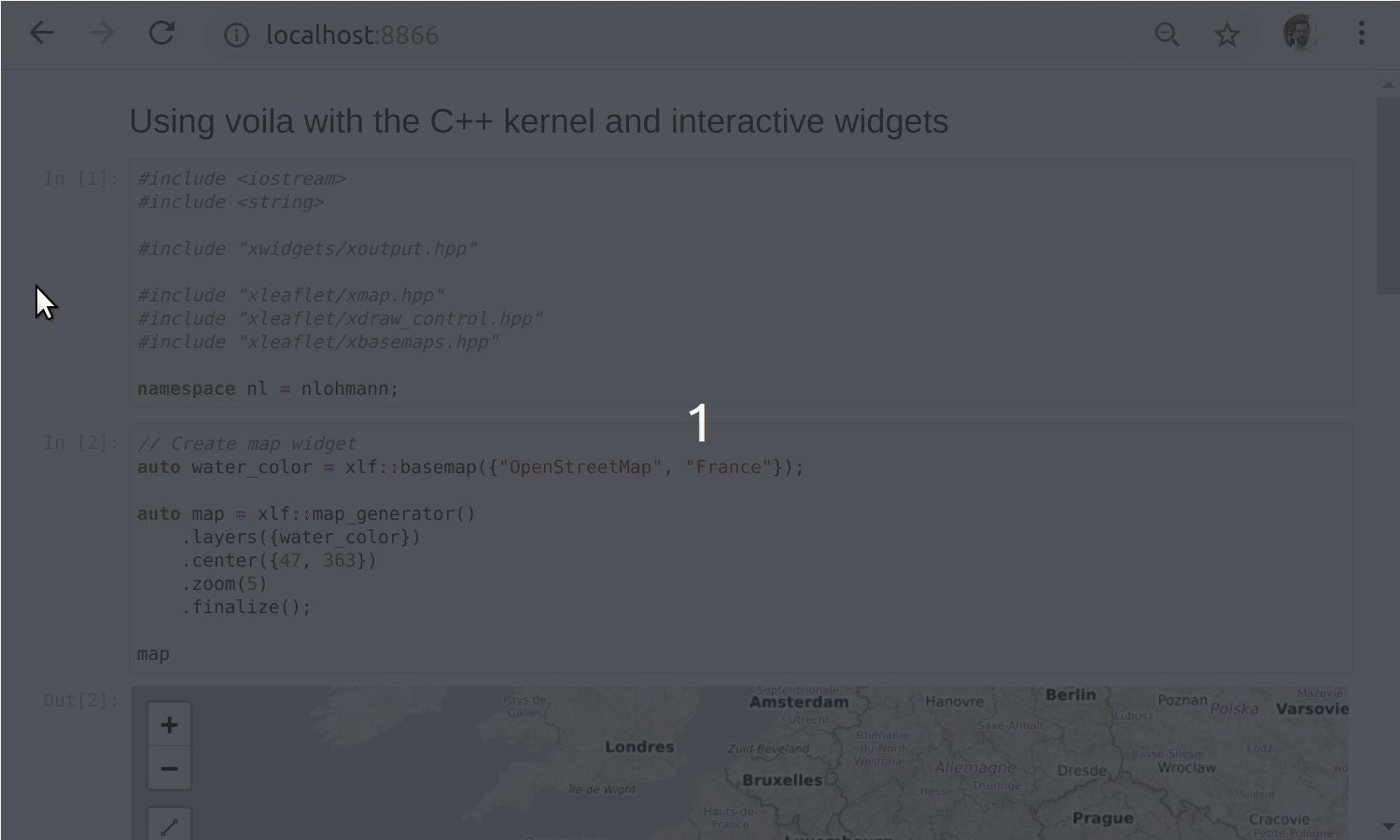
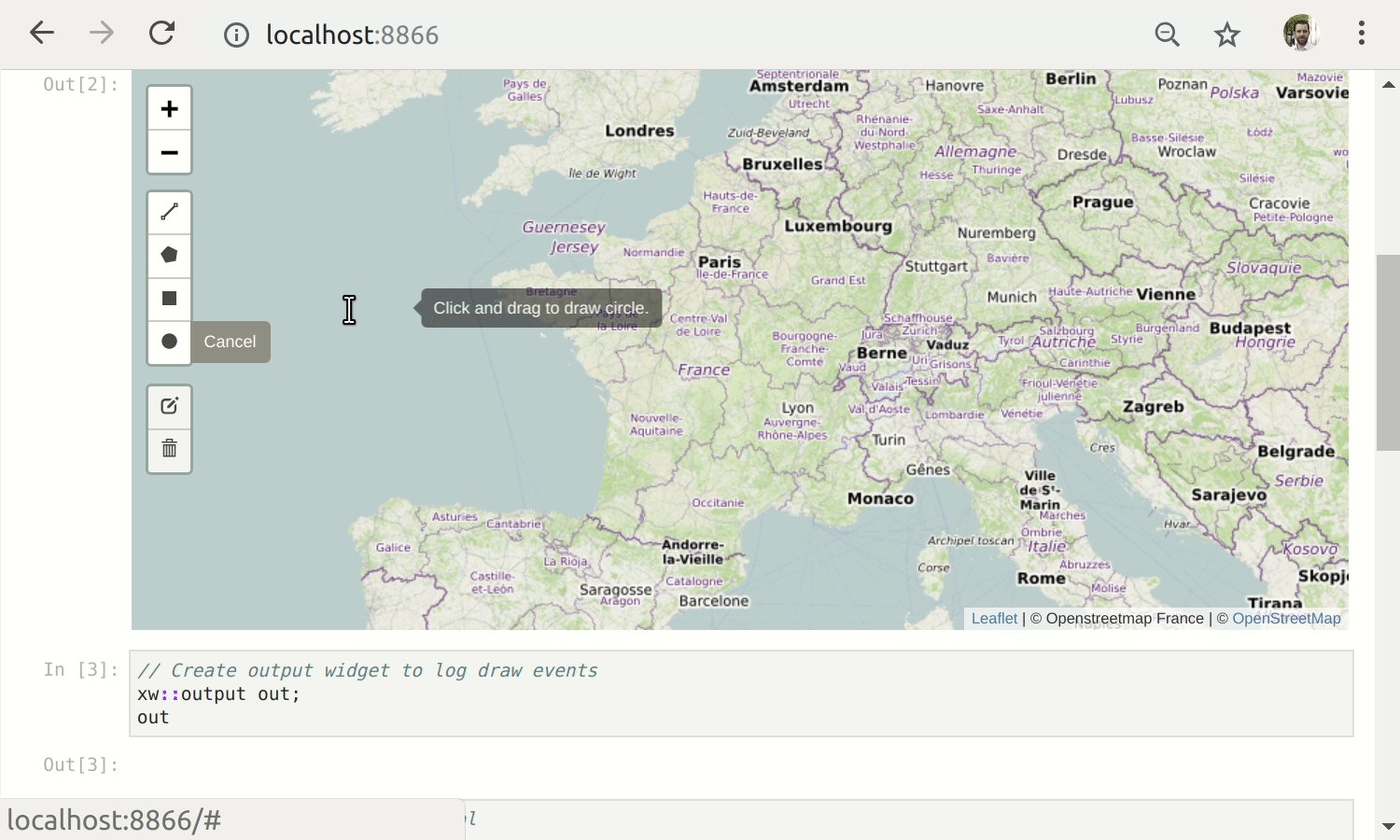
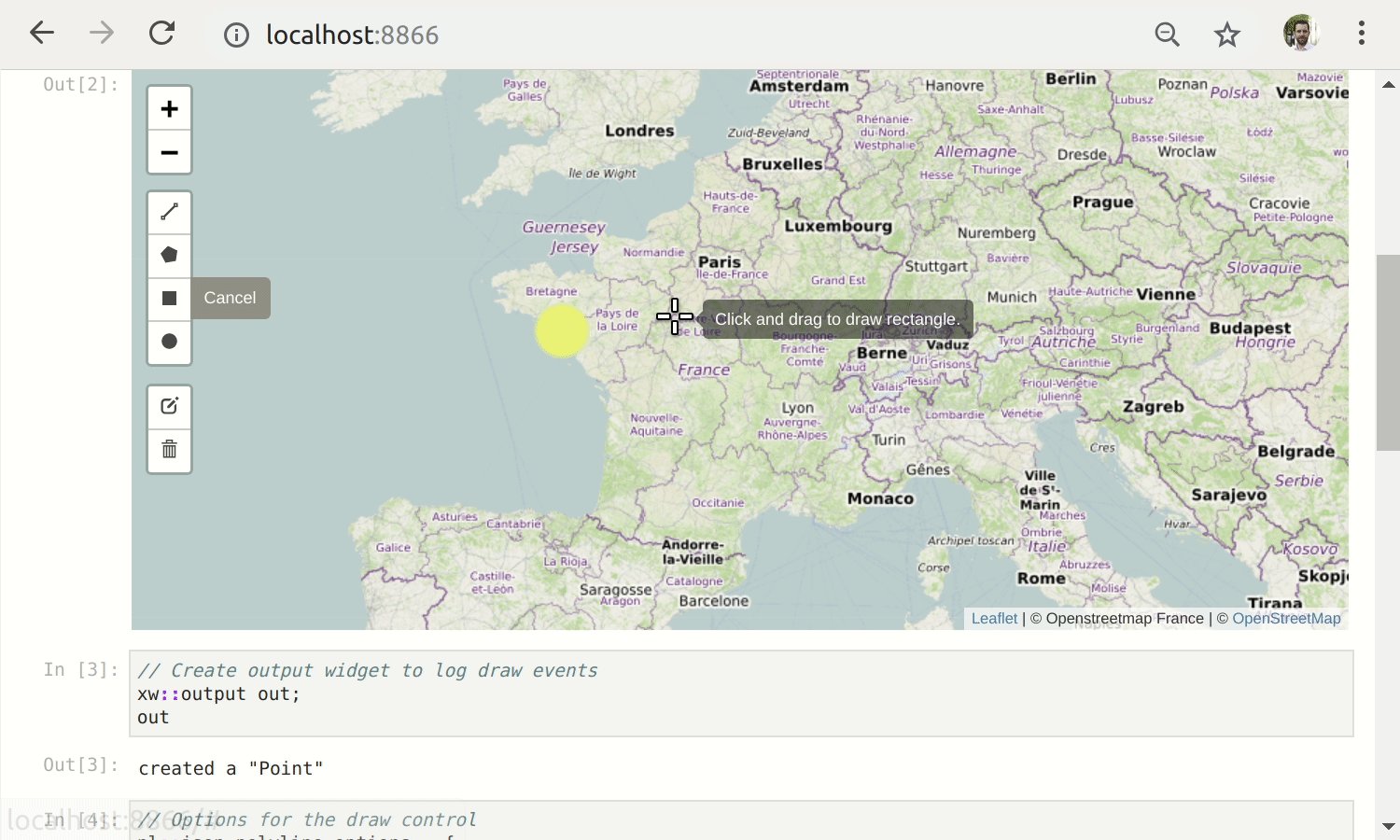
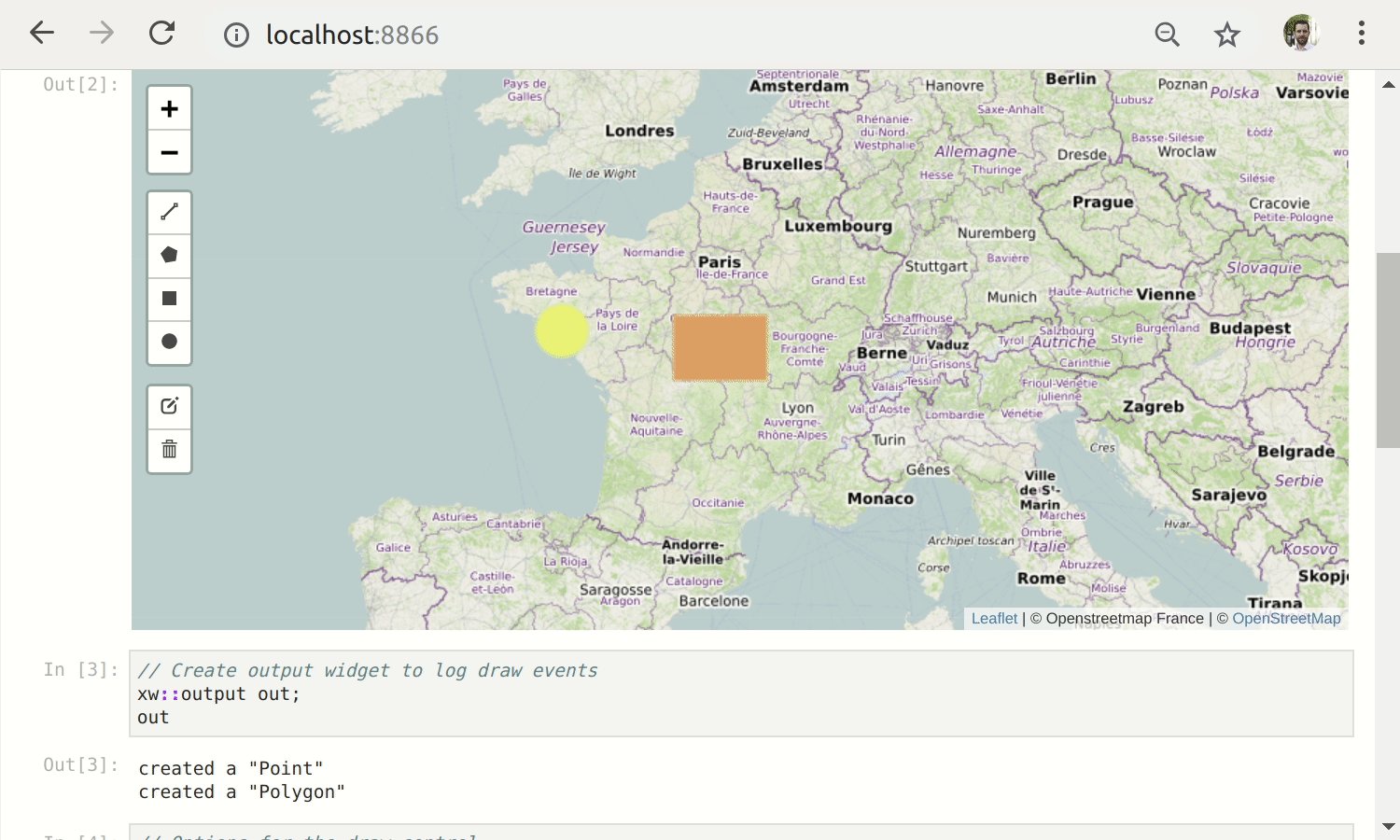
图片由作者提供
示例来自 voila gallery
Voila 是一个开源库,用于将您的 Jupyter 笔记本转换为独立的网络应用程序或仪表板。
基本上,如果你有一个带有交互式小部件的Jupyter笔记本,你通常会将其转换为HTML来分享。这样做有一个缺点——小部件将不再具有交互性。
Voila 解决了这个问题。它允许您从 Jupyter 笔记本创建一个 web 应用程序,并且每个连接到它的用户都会获得一个独立的内核来运行笔记本中的单元。这意味着所有的图形和小部件都是交互式的,看起来与您在本地环境中运行时一样。
这意味着在进行分析或机器学习时,您可以按照常规的工作流程使用Jupyter笔记本,然后只需几行代码即可分享您的结果!
使用Voila的示例来自他们的github
要分享您的笔记本,首先需要安装Voila:
pip install voila # 或 conda install voila
之后,你可以将你的笔记本转换成一个类似这样的web应用程序:
voila path-to-notebook.ipynb --port=9688 --no-browser
因此,Voila 是一个用于分享 Jupyter 笔记本的实用库。它很安全(所以无法运行任意代码),安装和使用都很简单,还有一个适用于 JupyterLab 的预览扩展,而且可以轻松部署到不同的提供商。它还支持自定义主题,可以自动运行您的脚本,并且与所有流行的 Python 小部件(如 ipywidgets、ipyflex、ipyvuetify 等)兼容。
然而,它仅专注于笔记本,因此您无法创建自定义的web应用程序,也无法使用Jupyter不支持的小部件。它不太适合构建仪表板,运行包含大量小部件的笔记本可能会导致延迟和其他问题。
PyWebIO 是另一个用于构建简单 web 应用程序或基于浏览器的 GUI 应用程序的开源库。它提供了处理用户输入和输出的不同函数。它支持集成到现有的 web 服务中,如 Flask、Django、Tornado、aiohttp 和 FastAPI(Starlette) 框架。它还支持 asyncio 和协程。
PyWebIO 是一个专注于基本数据收集工具(如表单)和计算器的最简单的框架之一。
要安装它:
pip install pywebio
一个用于计算身体质量指数的最小应用将会是这样的:
from pywebio.input import input, FLOAT
from pywebio.output import put_text
def bmi():
height = input("输入您的身高(厘米):", type=FLOAT)
weight = input("输入您的体重(千克):", type=FLOAT)
BMI = weight / (height / 100) ** 2
top_status = [(16, '严重偏低'), (18.5, '偏低'),
(25, '正常'), (30, '超重'),
(35, '中度肥胖'), (float('inf'), '严重肥胖')]
for top, status in top_status:
if BMI <= top:
put_text('您的BMI:%.1f。分类:%s' % (BMI, status))
break
if __name__ == '__main__':
bmi()
结果:
示例来自快速入门
总之,PyWebIO 是一个非常简单的Python库,用于创建web应用程序,它具有简单的安装和基本的输入/输出功能。当您需要快速创建一个无装饰的网页界面时,它非常理想。
然而,它并不适合复杂的应用程序。如果你的目标是一个简单的单页或表单式应用程序,那么PyWebIO是一个不错的选择,但对于多页面网站,特别是那些包含响应式组件和许多功能的网站,最好选择其他库。此外,PyWebIO的社区较小,因此可参考的示例和资源也较少。
Gradio 是一个开源的Python库,专注于展示机器学习模型或简单的Python函数的网络应用程序。Gradio内置了许多组件,包括不同的输入/输出组件、图形等。部署和分享也非常简单。
与PyWebIO相比,Gradio拥有更大的社区、更多的定制和灵活性,以及更多的可视化组件。
所以,如果你已经开发了一个机器学习模型,并希望向客户/同事展示,Gradio是最佳选择:它很容易添加你通常需要的所有设置(下拉列表、文本或数字字段、滑块、图像输入),并且你可以轻松地展示模型的输入和输出(计算机视觉、生成式AI、NLP、表格数据等)。
如何安装Gradio:
pip install gradio
最小代码示例:
import gradio as gr
def greet(name, intensity):
return "Hello, " + name + "!" * int(intensity)
demo = gr.Interface(
fn=greet,
inputs=["text", "slider"],
outputs=["text"],
)
demo.launch()
这将生成一个这样的web应用:
图片来自快速入门
而且要分享它,你只需要添加一个参数:demo.launch(share=True)
运行时,这将给你一个公共网址,如https://a23dsf231adb.gradio.live。你可以将这个网址分享给任何你想分享的人。
因此,如果您想创建一个快速共享的演示或一个简单的仪表板,Gradio非常适合您。它提供了多种输入/输出组件(包括响应式组件)、图形以及其他您需要展示机器学习模型的功能。它也非常直观,代码量少且易于使用。最后,它拥有庞大的社区、众多教程和详尽的文档。
尽管如此,Gradio还有一些缺点。主要缺点是它不适合创建大型复杂的仪表板,如果你尝试用它来创建一个,代码会变得非常混乱。有时组件也很难自定义。最后,据我所知,Gradio没有简单的方法来私有部署你的机器学习模型,所以如果你有一些敏感数据(或者你只是不想让模型对所有人开放),你可能需要寻找其他部署方式。
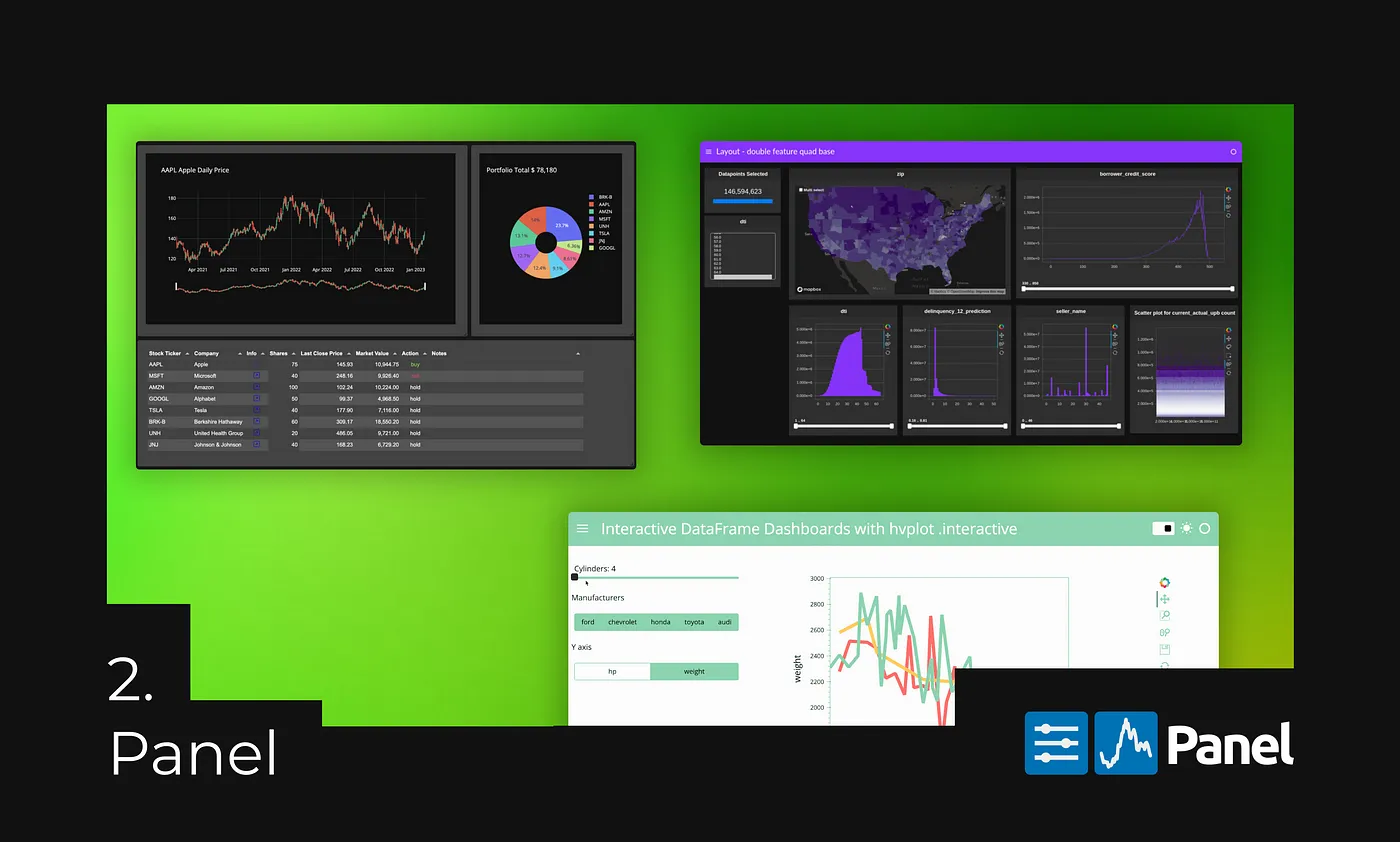
Panel 是一个用于开发健壮的仪表板、工具和网站的开源库。它专注于数据为中心的应用程序。与 Streamlit 和 Dash 等其他库相比,Panel 更加灵活和可扩展,并且与许多不同的 Python 数据生态系统、小部件和其他工具集成良好。在 Panel 中,从不同库集成图表、交互式小部件、数据表和 Markdown 文本都变得非常流畅。
Panel支持动态应用程序,其中组件可以相互交互。这意味着您可以轻松创建响应式应用程序,即使有多个相互作用并发生变化的组件也是如此。
这里是安装方法:
pip install panel watchfiles
并且一个基本的仪表板应用程序会看起来像这样:
import hvplot.pandas
import pandas as pd
import panel as pn
pn.extension("tabulator")
ACCENT = "teal"
styles = {
"box-shadow": "rgba(50, 50, 93, 0.25) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px",
"border-radius": "4px",
"padding": "10px",
}
# 提取数据
@pn.cache() # 只下载一次数据
def get_data():
return pd.read_csv("https://assets.holoviz.org/panel/tutorials/turbines.csv.gz")
source_data = get_data()
# 转换数据
min_year = int(source_data["p_year"].min())
max_year = int(source_data["p_year"].max())
top_manufacturers = (
source_data.groupby("t_manu").p_cap.sum().sort_values().iloc[-10:].index.to_list()
)
def filter_data(t_manu, year):
data = source_data[(source_data.t_manu == t_manu) & (source_data.p_year <= year)]
return data
# 过滤器
t_manu = pn.widgets.Select(
name="制造商",
value="Vestas",
options=sorted(top_manufacturers),
description="制造商名称",
)
p_year = pn.widgets.IntSlider(name="年份", value=max_year, start=min_year, end=max_year)
# 转换数据2
df = pn.rx(filter_data)(t_manu=t_manu, year=p_year)
count = df.rx.len()
total_capacity = df.t_cap.sum()
avg_capacity = df.t_cap.mean()
avg_rotor_diameter = df.t_rd.mean()
# 绘制数据
fig = (
df[["p_year", "t_cap"]].groupby("p_year").sum() / 10**6
).hvplot.bar(
title="容量变化",
rot=90,
ylabel="容量 (MW)",
xlabel="年份",
xlim=(min_year, max_year),
color=ACCENT,
)
# 显示数据
image = pn.pane.JPG("https://assets.holoviz.org/panel/tutorials/wind_turbines_sunset.png")
indicators = pn.FlexBox(
pn.indicators.Number(
value=count, name="数量", format="{value:,.0f}", styles=styles
),
pn.indicators.Number(
value=total_capacity / 1e6,
name="总容量 (TW)",
format="{value:,.1f}",
styles=styles,
),
pn.indicators.Number(
value=avg_capacity/1e3,
name="平均容量 (MW)",
format="{value:,.1f}",
styles=styles,
),
pn.indicators.Number(
value=avg_rotor_diameter,
name="平均叶片直径 (m)",
format="{value:,.1f}",
styles=styles,
),
)
plot = pn.pane.HoloViews(fig, sizing_mode="stretch_both", name="绘图")
table = pn.widgets.Tabulator(df, sizing_mode="stretch_both", name="表格")
# 布局数据
tabs = pn.Tabs(
plot, table, styles=styles, sizing_mode="stretch_width", height=500, margin=10
)
pn.template.FastListTemplate(
title="风力涡轮机仪表板",
sidebar=[image, t_manu, p_year],
main=[pn.Column(indicators, tabs, sizing_mode="stretch_both")],
main_layout=None,
accent=ACCENT,
).servable()
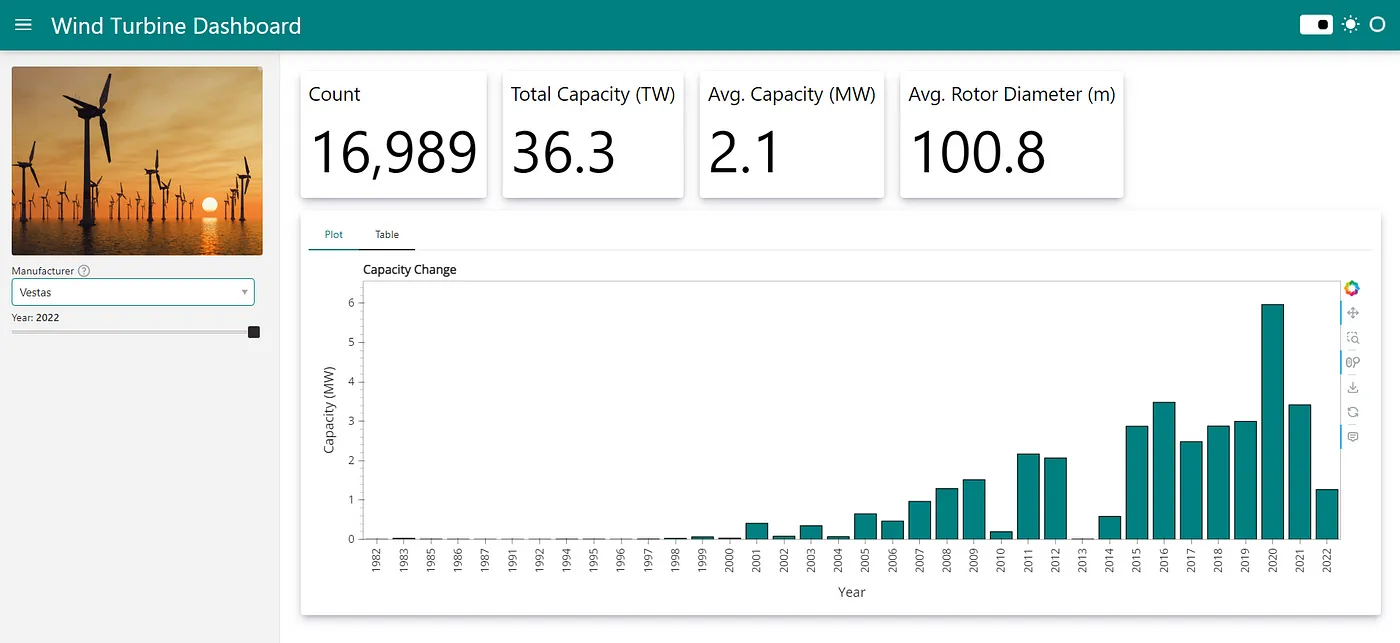
结果为:
示例来自 教程
因此,Panel允许您构建复杂的仪表板,这些仪表板可以突破简单的网格结构。它与各种绘图库和其他专业工具集成,非常灵活且可扩展,并且专注于交互式应用程序。与其它库相比,Panel最适合构建包含多个组件的复杂和高级应用程序。
然而,它有一个更陡峭的学习曲线,掌握其核心概念需要更多的时间。此外,与其它选择相比,某些任务可能需要编写更多的代码,并且习惯于将库集成到Panel仪表板中也需要时间。
- 示例来自 Dash 画廊
我们最后介绍Plotly Dash——一个强大的开源Python框架,用于构建功能齐全、视觉效果出色的基于web的分析应用程序和仪表板。Dash建立在Flask(用于web功能)、Plotly.js(用于交互式可视化)和React.js(用于基于组件的结构)之上。这意味着Plotly Dash拥有一个坚实的技术基础,支持非常完善。
当您需要高度定制的可视化、在应用程序中具有深度交互性以及能够处理潜在复杂布局时,Dash 就会大放异彩。
要安装它,请运行:
pip install dash # 你也可以安装 pandas 以运行以下示例
一个“hello world”应用看起来像:
from dash import Dash, html, dcc, callback, Output, Input
import plotly.express as px
import pandas as pd
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder_unfiltered.csv')
app = Dash(__name__)
app.layout = html.Div([
html.H1(children='Dash App 的标题', style={'textAlign':'center'}),
dcc.Dropdown(df.country.unique(), 'Canada', id='dropdown-selection'),
dcc.Graph(id='graph-content')
])
@callback(
Output('graph-content', 'figure'),
Input('dropdown-selection', 'value')
)
def update_graph(value):
dff = df[df.country==value]
return px.line(dff, x='year', y='pop')
if __name__ == '__main__':
app.run(debug=True)
这导致了:
来自最小应用指南的例子
Plotly 的主要优势(与 Panel 等库相比)在于其极高的流行度;它拥有庞大且活跃的社区以及优秀的文档,确保您在学习和解决问题时有丰富的资源可用。Plotly 是交互式的,可以用于生产环境,具有高度的可定制性,并且能够创建各种图表、图形、地图、3D 图表等。如果您熟悉 Plotly 和 ReactJS,那么这个库非常适合您。最后,它们的画廊中有数百个非常漂亮的生产就绪示例。
其中一个缺点是企业项目需要商业许可——你需要为Dash购买许可证。此外,如果没有React.js的经验,可能需要更长的时间来掌握它。
并没有单一的“最佳”库;正确的选择取决于您的项目的需要、复杂性和您期望的定制程度。
- 如果您需要分享一个以网站形式呈现的Jupyter笔记本,请使用Voila。
- 如果您需要快速创建一个类似表单的网站,PyWebIO是一个不错的选择。
- 如果您想要展示一个机器学习模型(或某些Python函数/接口),请使用Gradio。
- 要创建复杂的大数据仪表板,请使用Panel或Plotly Dash。
希望这篇指南能帮助你找到完美的Python前端匹配。祝你编码愉快!
- https://voila.readthedocs.io/en/stable/
- https://github.com/voila-dashboards/voila
- https://www.gradio.app/guides
- https://www.gradio.app/guides/quickstart
- https://www.pyweb.io
- https://pywebio.readthedocs.io/en/latest/
- https://pypi.org/project/panel/
- https://panel.holoviz.org/tutorials/basic/build_dashboard.html
- https://dash.gallery/Portal/
- https://dash.plotly.com/minimal-app
这篇关于数据科学五大Python前端库:第二部分的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-20Python编程入门指南
- 2024-12-20Python编程基础与进阶
- 2024-12-19Python基础编程教程
- 2024-12-19python 文件的后缀名是什么 怎么运行一个python文件?-icode9专业技术文章分享
- 2024-12-19使用python 把docx转为pdf文件有哪些方法?-icode9专业技术文章分享
- 2024-12-19python怎么更换换pip的源镜像?-icode9专业技术文章分享
- 2024-12-19Python资料:新手入门的全面指南
- 2024-12-19Python股票自动化交易实战入门教程
- 2024-12-19Python股票自动化交易入门教程
- 2024-12-18Python量化入门教程:轻松掌握量化交易基础知识