作为一名前端开发者,我如何利用ChatGPT的五个技巧
2024/10/11 0:02:58
本文主要是介绍作为一名前端开发者,我如何利用ChatGPT的五个技巧,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
包含与ChatGPT聊天的链接、 截图 和 最终结果
你也可以在这里阅读这篇文章。
作为一名前端开发者,我使用Next.js和各种UI库工作,自己做基本的事情非常费时。但如果我有ChatGPT能用,为什么不利用它呢。
所以,这篇文章分享了用ChatGPT做前端任务的5种方法。
作为一名前端开发者,我经常需要处理来自多个API的大量数据,这些数据通常以JSON格式返回。
在使用 React Native 处理 API 时,如果你没有使用 JS 远程调试器,那么所有通过 console.log 输出的数据都会显示在 VS Code 的控制台中。这些数据会是未格式化且看起来很丑,并且读起来非常费劲。
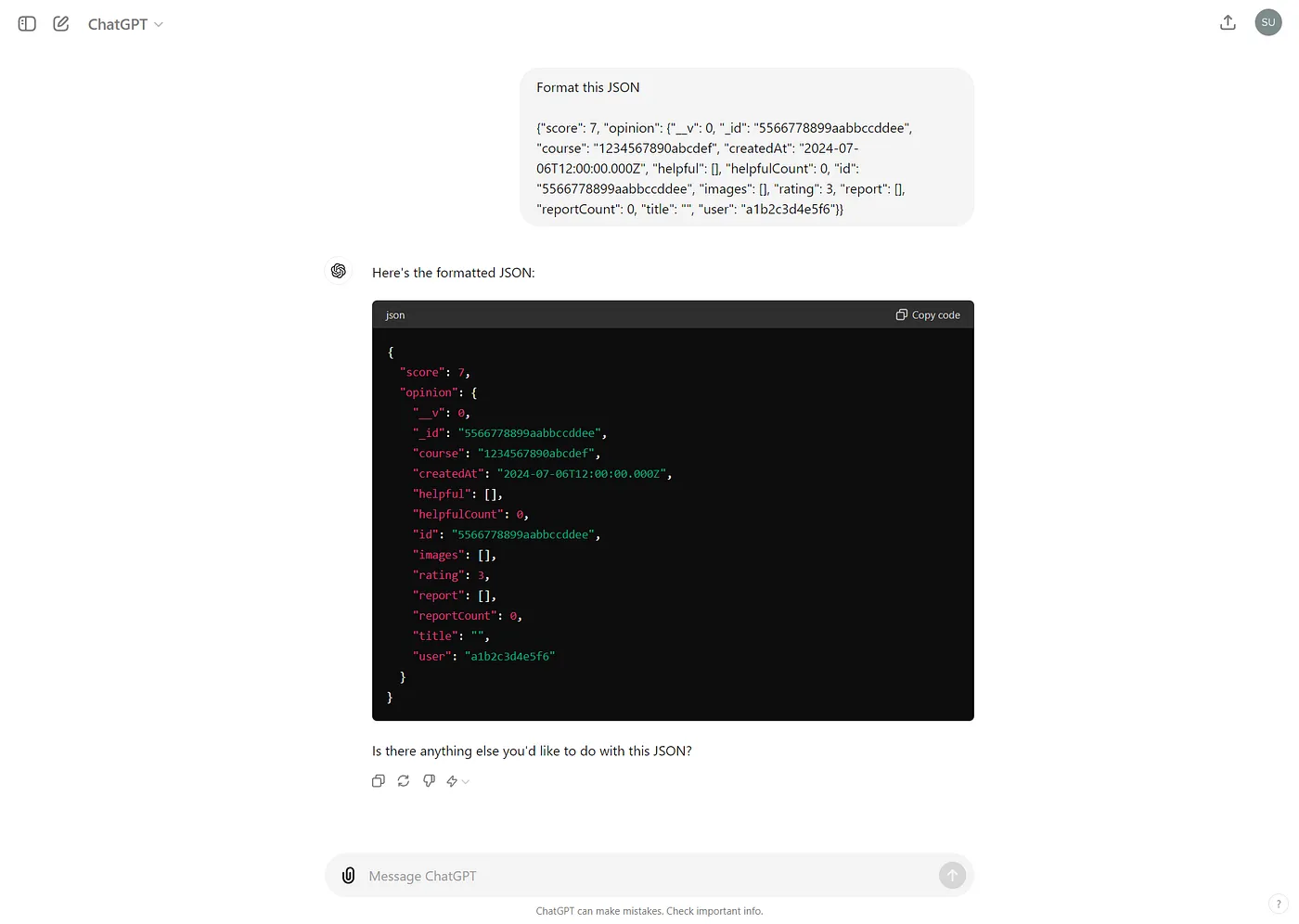
所以,我从控制台复制数据,打开ChatGPT,然后输入这个提示。
“把这个JSON格式化一下”
然后我把复制的内容粘贴在下面的提示下面。
接着,ChatGPT生成了一个格式规范的JSON。
挺酷的,对吧?
这使它非常易读,我能够区分多个属性并在前端代码中使用。
聊天:
2. 创建UI框架
使用骨架屏代替简单的加载图标是增强 UI/UX 的好方法,因为它给人一种网站快速加载的错觉。此外,它还明确告诉用户数据将在哪里显示。
我尽可能地用骨骼,并用ChatGPT来创建。
当我使用 Material UI 库和 Next.js 时,我会这样做:
- 点击你想要为其创建骨架的组件的截图
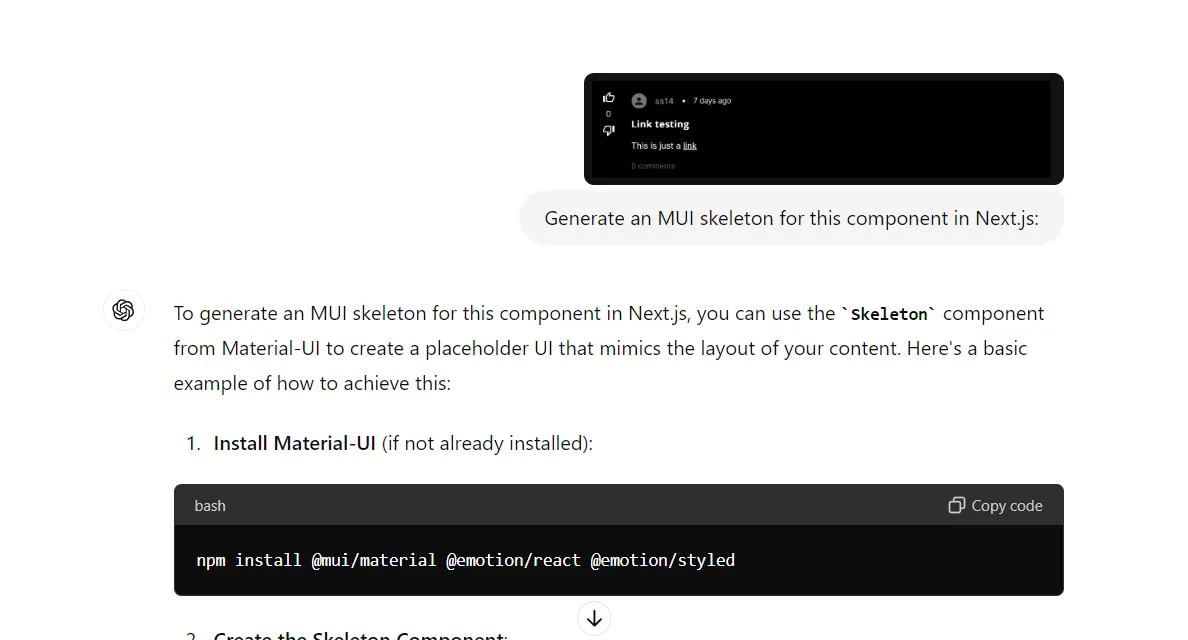
- 打开ChatGPT,然后输入以下提示:
为这个组件在Next.js中生成一个MUI骨架组件
- 我粘贴截图和提示到输入框。ChatGPT 生成骨架代码。
它为此生成了这样的代码:
import React from 'react';
import Skeleton from '@mui/material/Skeleton';
import Stack from '@mui/material/Stack';
import Box from '@mui/material/Box';
import Avatar from '@mui/material/Avatar';
import ThumbUpIcon from '@mui/icons-material/ThumbUp';
import ThumbDownIcon from '@mui/icons-material/ThumbDown';
import Link from '@mui/material/Link';
const PostSkeleton = () => {
return (
<Box sx={{ p: 2, border: '1px solid #333', borderRadius: 2, backgroundColor: '#000', color: '#fff' }}>
<Stack direction="row" alignItems="center" spacing={2}>
<Avatar sx={{ bgcolor: '#555' }}>
<Skeleton variant="circular" width={40} height={40} />
</Avatar>
<Stack>
<Skeleton width={100} height={20} />
<Skeleton width={80} height={15} />
</Stack>
</Stack>
<Box mt={2}>
<Skeleton width="60%" height={25} />
<Skeleton width="90%" height={20} />
<Skeleton width="40%" height={20} />
</Box>
<Stack direction="row" alignItems="center" spacing={1} mt={2}>
<ThumbUpIcon sx={{ color: '#888' }} />
<Skeleton width={20} height={20} />
<ThumbDownIcon sx={{ color: '#888' }} />
<Skeleton width={20} height={20} />
</Stack>
<Link href="#" sx={{ mt: 2, display: 'block', color: '#888' }}>
<Skeleton width="30%" height={20} />
</Link>
</Box>
);
};
export default PostSkeleton;
通常它不太精确,所以我会对代码做一些微调,主要是调整宽度和高度以及行或列的排列。
但ChatGPT完成了80%的工作,还算可以。
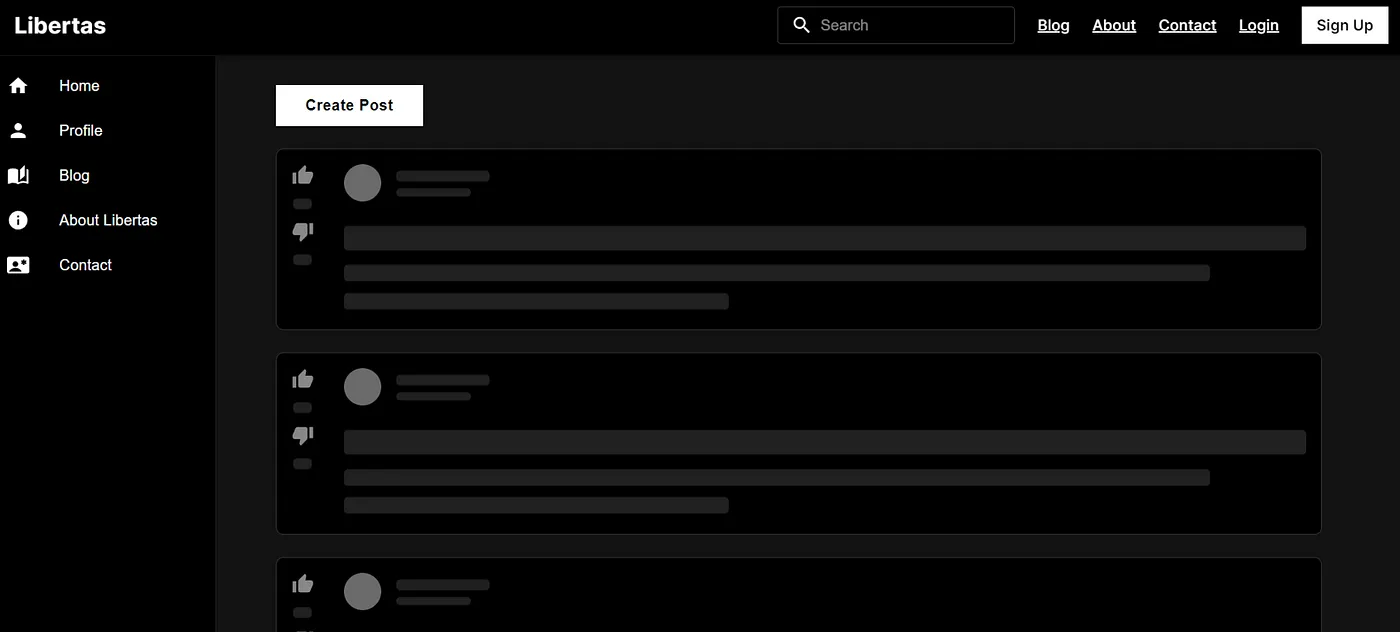
这是我在用户界面上展示的 Libertas(我创建的一个在线讨论平台)的最终结果。
每次我需要测试一些UI或基本的JavaScript时,我会用一些随机生成的数据,形式为数组或对象。比如,我用ChatGPT来获取这些数据。
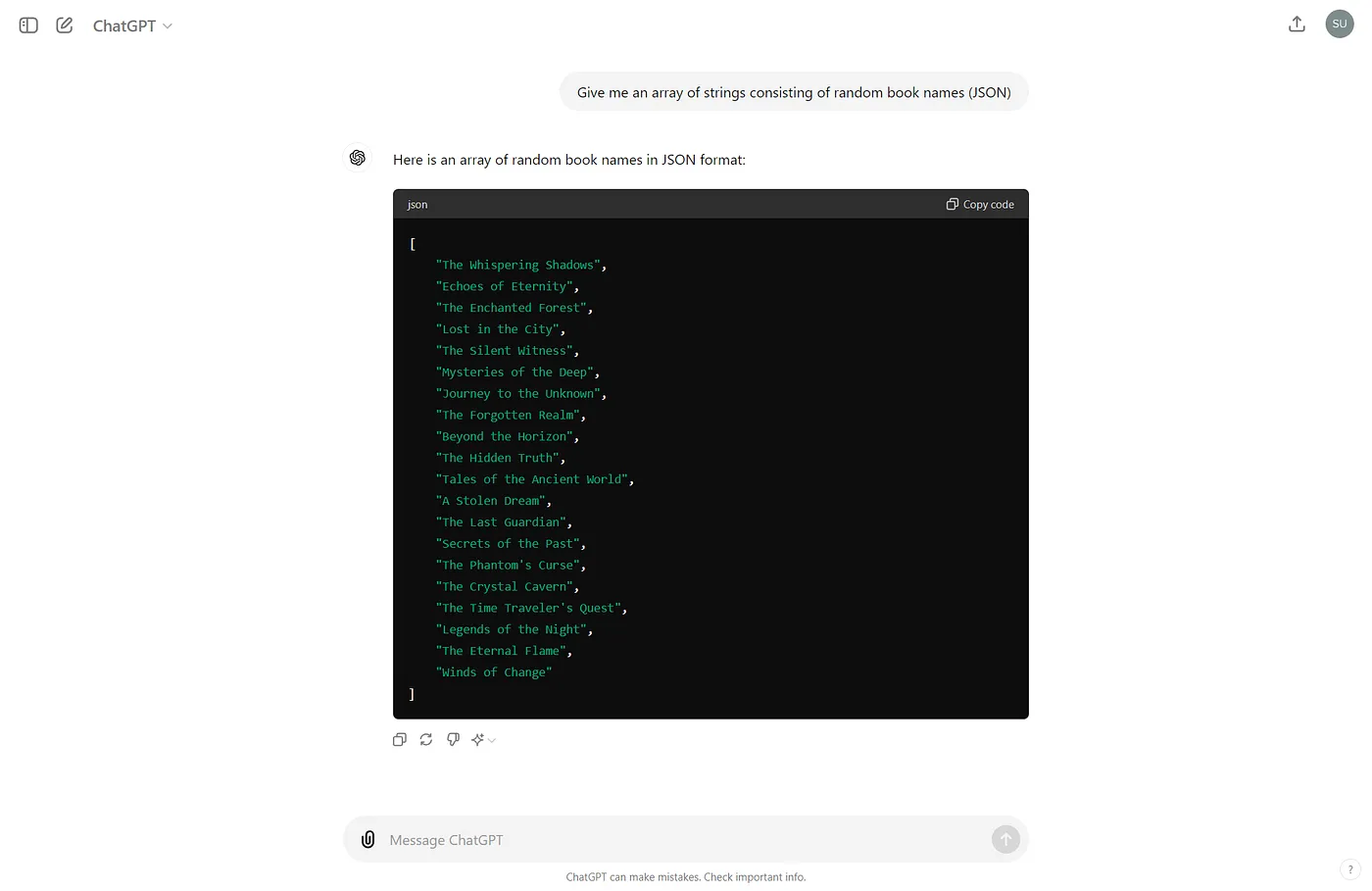
假设我需要一个包含书名的列表,我只需输入下面的提示,让ChatGPT来完成这个任务。
请生成一个由随机生成的书名组成的字符串列表(JSON格式)。
下面是由ChatGPT生成的一些书名。
[
"低语的阴影",
"永恒的回声",
"魔法森林",
"迷失的城市",
"沉默的见证",
"深海的奥秘",
"未知的旅程",
"遗忘之地",
"地平线之外",
"隐藏的真相",
"古老世界的传说",
"被偷的梦想",
"最后的守护者",
"过去的秘密",
"幻影的诅咒",
"水晶洞穴",
"时间旅行者的旅程",
"夜的传说",
"永恒之火",
"变化的风"
]
聊天链接。
这其实是一个很好的方法,让我们关注实际工作,而不是自己编造虚构数据。
注:正则表达式常用于文本模式匹配。
不管你信不信,这可能是ChatGPT的一个巨大应用场景。正则表达式好像来自另一个星球,因为需要记住的东西很多。
在代码里摆弄字符串,你迟早会碰到正则表达式。
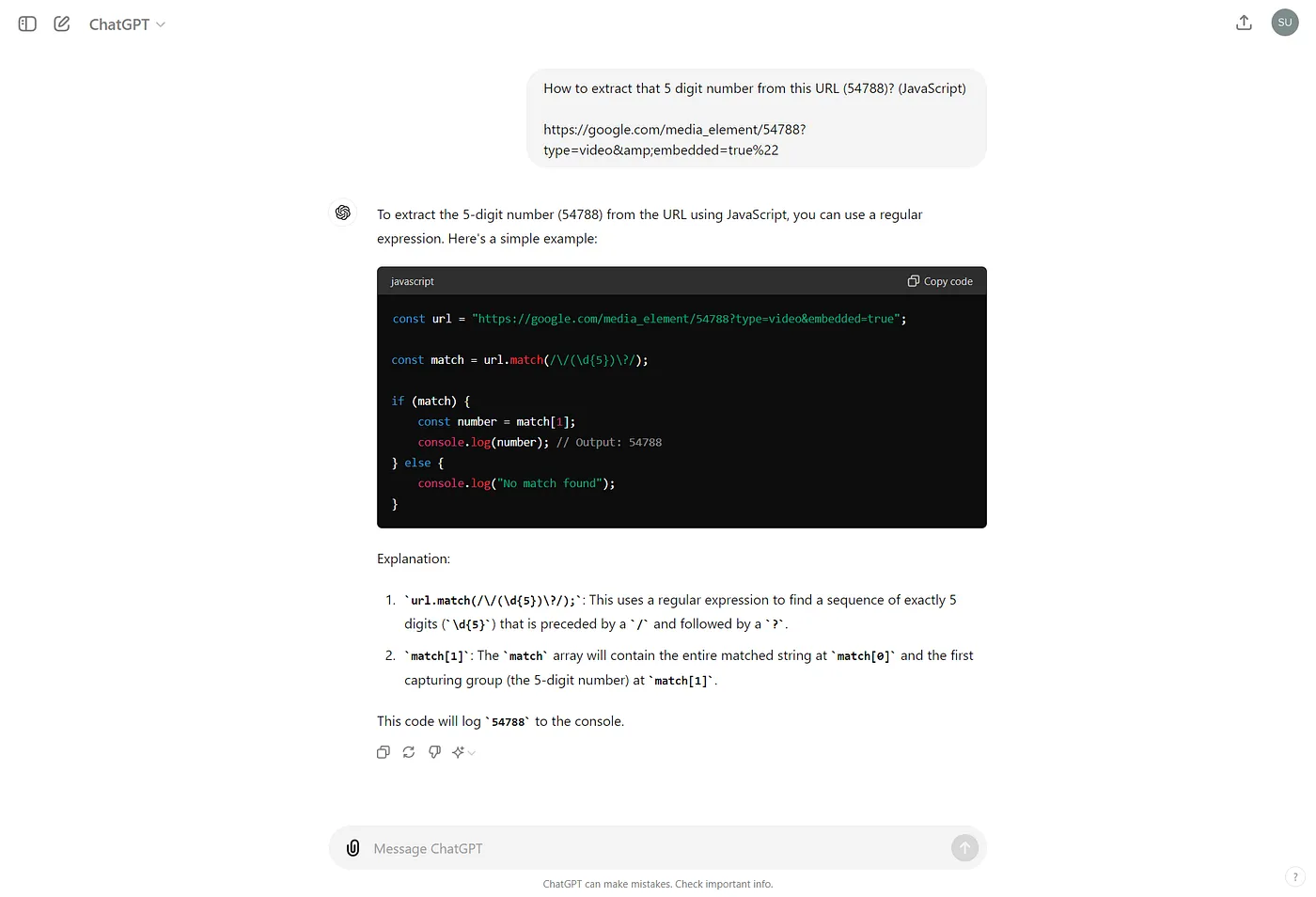
这里有一个链接: https://google.com/media_element/54788?type=video&embedded=true
我想把这个五位数取出来:54788
在这里,我没有动脑子,而是问了ChatGPT。
“如何从这个网址中提取这个五位数(54788)?”
点击这里聊天:
现在,我可以把这个打包成一个函数。或者干脆让ChatGPT来做 :)
啊…… 向AI求助的老套路。
是的,这很多次挺有帮助的。
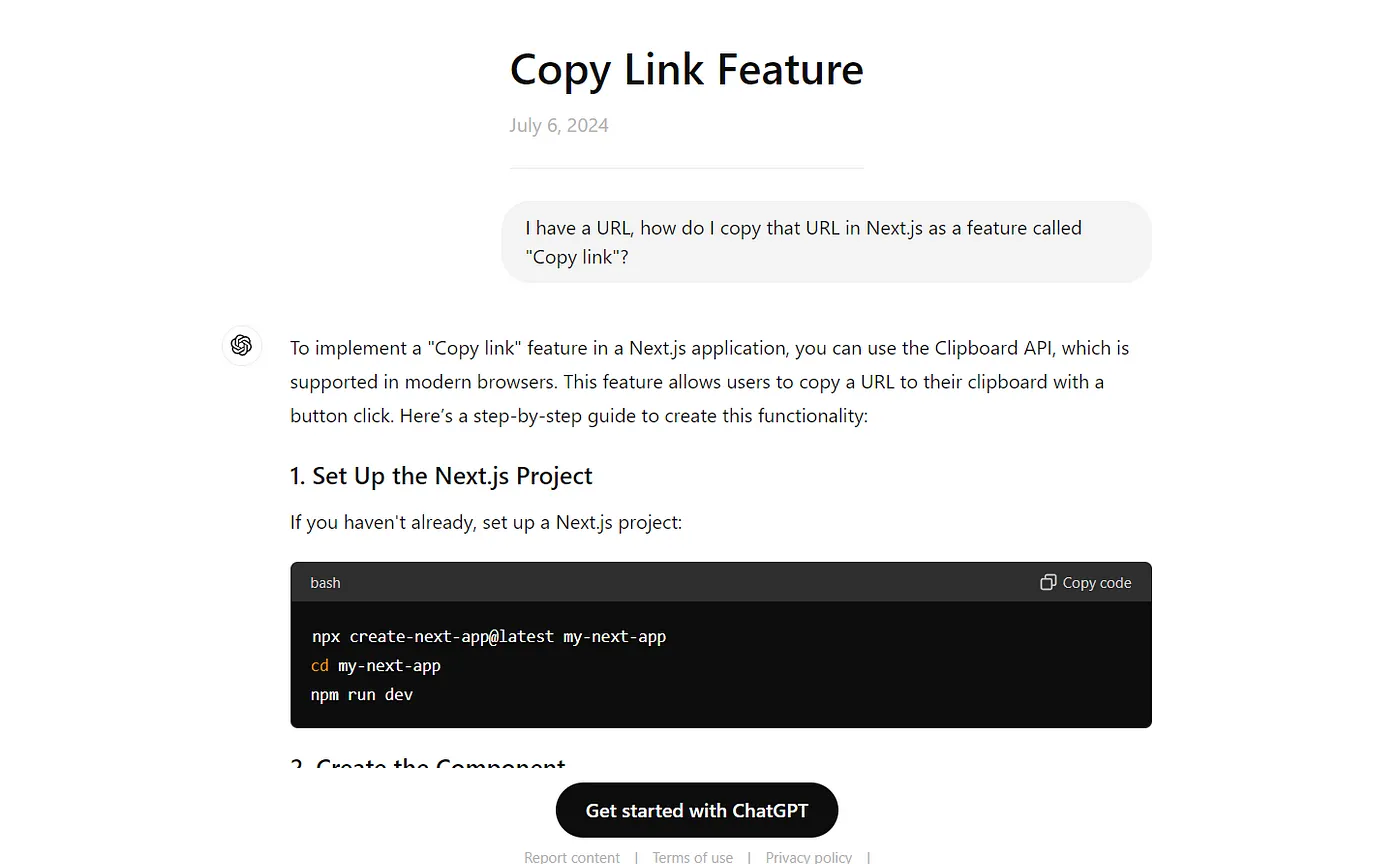
在我的情况下,我想实现一个“复制链接”功能,会复制当前网址(在浏览器地址栏中)。我使用了ChatGPT来实现这个功能。
提示:“我有一个网址,如何在Next.js里将该网址复制为一个名为“复制链接功能”的功能?”
ChatGPT回复了我,包括创建一个Next.js项目以及使用剪贴板API来复制链接地址。
聊天室链接(点击进入)
向 AI 询问任何类型的解决方案相当基本,但确实很有帮助。
不是很帮手吗?我敢说它真的很帮手。
希望你从这篇文章中学到新东西,并能用这个AI工具来完成前端任务。
告诉我你在哪些任务中使用ChatGPT。
这篇关于作为一名前端开发者,我如何利用ChatGPT的五个技巧的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程