全面指南:在 Node 和 TypeScript 中设置 ESLint、Jest 和 Prettier
2024/10/13 0:03:18
本文主要是介绍全面指南:在 Node 和 TypeScript 中设置 ESLint、Jest 和 Prettier,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
为了在整个项目中保持代码的一致性和高质量,需要建立一个全面的开发环境。本指南将教你如何为你的 Node 和 React 项目配置 ESLint、Jest 和 Prettier。
简介
介绍啦我们知道,在编写代码时,我们需要遵守编码标准,保持代码的一致性,并通过自动化测试确保代码的正确性。本指南提供了开发人员指南、实用代码片段和最佳实践。它们将帮助您简化开发流程。不论是新项目还是旧项目的改进,这里都能找到您所需的指南。
如果你正在寻找一个Node.js项目的示例,而不是一个指南,请参阅下面的Github仓库,该仓库包含TypeScript、Eslint、Jest和Prettier的模板。
GitHub - santoshshinde2012/node-boilerplate: Node.js 和 TypeScript 微服务模板...Node.js 和 TypeScript 微服务模板。用 TypeScript 编写的 Node.js 应用程序骨架(附安装说明...github.com使用 Node Typescript Sequelize PostgreSQL 项目框架
NodeSeQ - Node Typescript Sequelize PostgreSQL 样板 - santoshshinde2012/node-ts-sequelize-pg-boilerplate 第一步:设置 ESLintESLint(一个代码检查工具)帮助你快速发现代码中的问题。它预装在大多数文本编辑器里,并且你可以在持续集成管道中运行 ESLint。
在我看来,以下的入门指南提供了在项目中设置eslint的清晰步骤。如果你已经有了一套遗留的设置,首先务必先卸载任何不再使用的node模块。
开始使用 ESLint:一个灵活的 JavaScript 代码检查工具 - ESLint - 一个可插拔且可配置的代码检查工具,用于识别和报告 JavaScript 代码中的模式。帮助您保持代码整洁……eslint.org- 我们采用了以下配置来设置eslint,我们使用了
eslint.config.mjs文件。 - 为了了解配置文件和语法,请参考Eslint的官方文档,该文档详细解释了Eslint的配置方法。
eslint 说明
npm run lint
第 2 步:配置 PrettierPrettier 是一个有自己风格的代码美化工具,支持多种语言,并能与大多数编辑器无缝集成。
为什么选择 Prettier? · Prettier构建和强制执行代码风格指南 prettier.io另外,我们需要更新eslint配置,因为我们的一些eslint规则可能是多余的,或者可能与Prettier冲突,通过使用eslint-prettier-config。
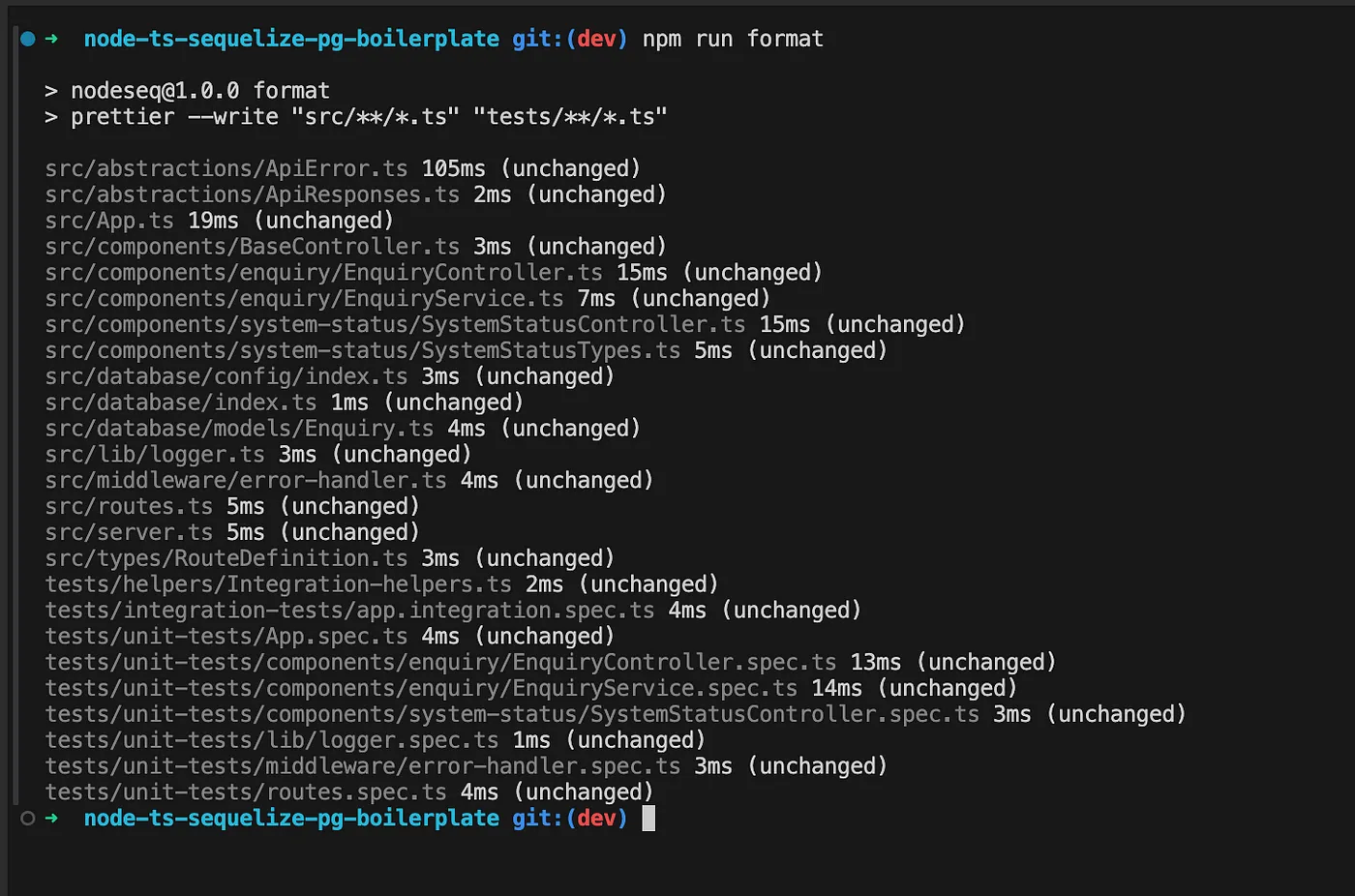
更漂亮的指示
npm run format (运行格式化命令)
第三步:搞定 JestJest 是一个简洁且有趣的 JavaScript 测试工具,专注于简单性。
开始使用 · 用您喜欢的包管理器安装Jest:另外,我们需要更新 Jest 用的 eslint 插件的 eslint 配置。https://github.com/jest-community/eslint-plugin-jest
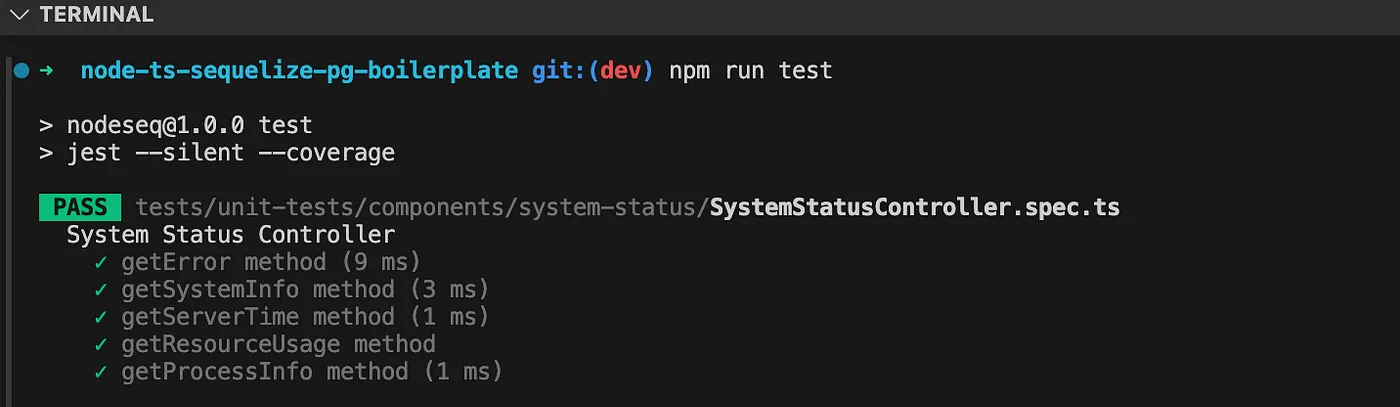
npm run test (运行测试命令)
我们如何判断一个项目是否没有用到npm包?
如果你在一个现有的项目中尝试设置 tslint,可以使用depcheck工具检查未用到的包。
Depcheck 是一个分析项目依赖关系的工具,可以看看:每个依赖是如何被使用的,哪些依赖没用,以及哪些依赖没在 package.json 里。
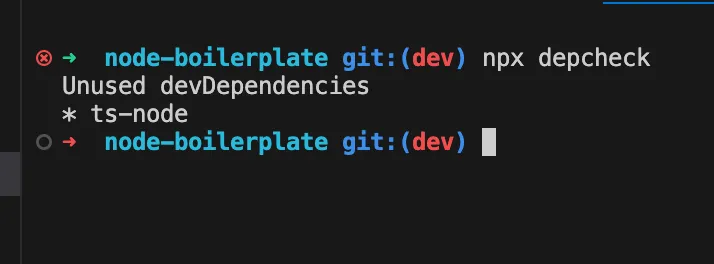
例如,请查看下面提供的项目之一的快照的 运行 `npx depcheck` 命令来检查项目依赖项 结果。
npx depcheck
怎样判断一个项目是否依赖过时的NPM包?
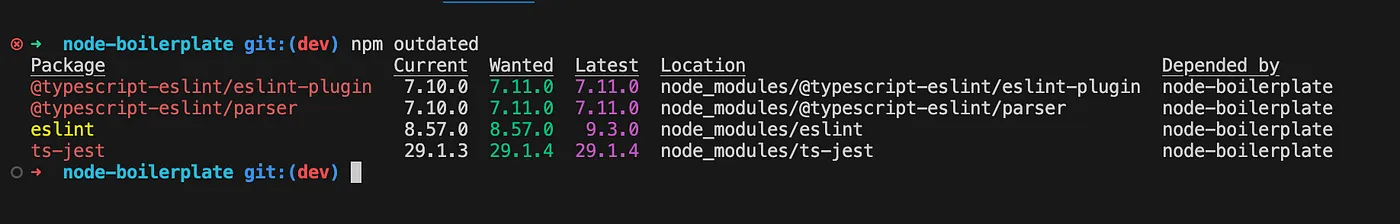
默认情况下,npm 检查更新命令是可用的,但它只会显示过时的包信息。如果你想更新包,可以使用npm-check-updates工具。
npm outdated
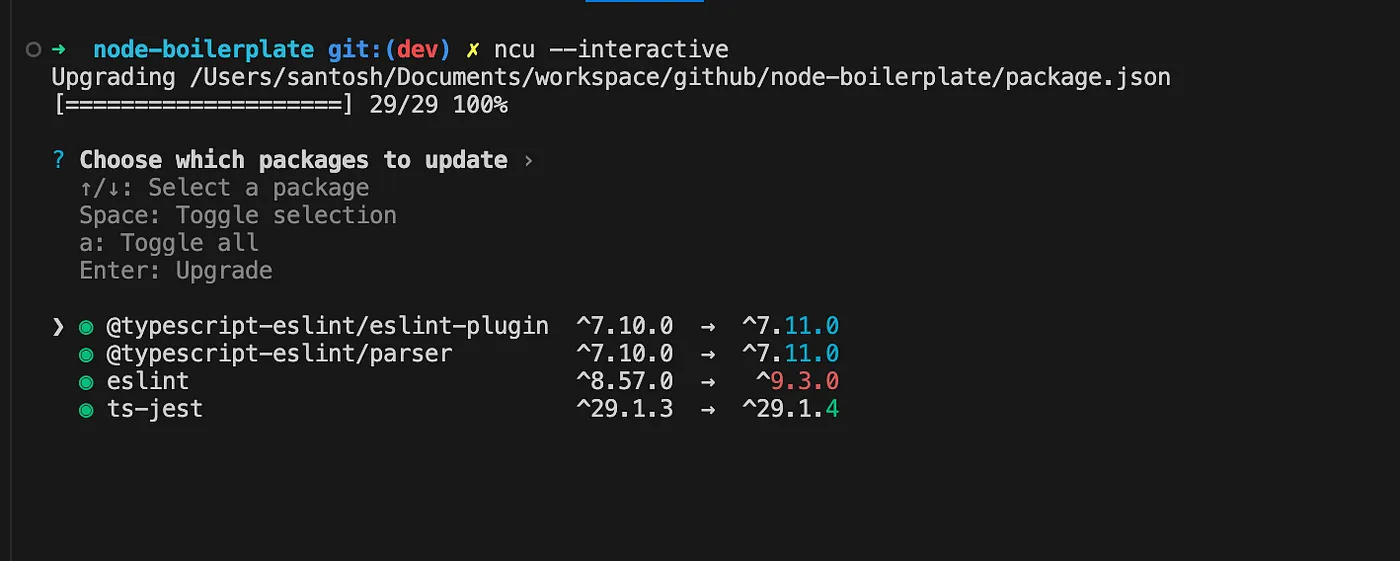
关于npm-check-updates的结果
ncu,互动
希望大家能分享一下你们的看法,如果这篇博客对你的学习有帮助,就点个赞吧,谢谢大家。
_关注我Twitter和LinkedIn,来支持我的工作,请买我一杯咖啡。
这篇关于全面指南:在 Node 和 TypeScript 中设置 ESLint、Jest 和 Prettier的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21Svg Sprite Icon教程:轻松入门与应用指南
- 2024-12-20Excel数据导出实战:新手必学的简单教程
- 2024-12-20RBAC的权限实战:新手入门教程
- 2024-12-20Svg Sprite Icon实战:从入门到上手的全面指南
- 2024-12-20LCD1602显示模块详解
- 2024-12-20利用Gemini构建处理各种PDF文档的Document AI管道
- 2024-12-20在 uni-app 中怎么实现 WebSocket 的连接、消息发送和接收?-icode9专业技术文章分享
- 2024-12-20indices.breaker.request.limit 默认是多少?-icode9专业技术文章分享
- 2024-12-20怎么查看 Elasticsearch 的内存占用情况?-icode9专业技术文章分享
- 2024-12-20查看es 占用内存的进程有哪些方法?-icode9专业技术文章分享