使用Pinata为AI模型训练标注图像
2024/10/15 21:03:49
本文主要是介绍使用Pinata为AI模型训练标注图像,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
这是对P派挑战的提交
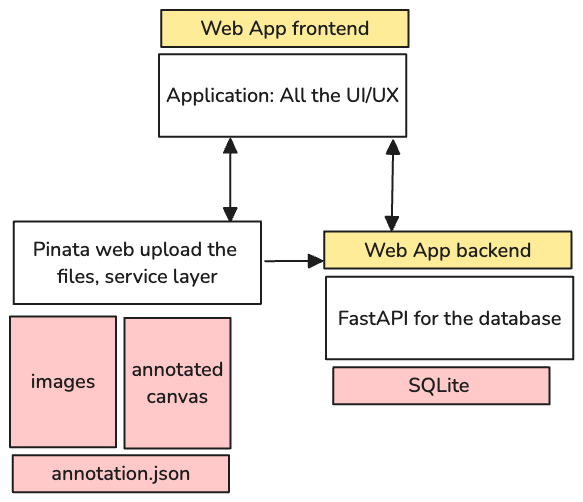
我建立的我开发了一个图像标注应用,使用了:
- FastAPI : 后端
- Angular: 前端
- Pinata : 文件存储(Blob)
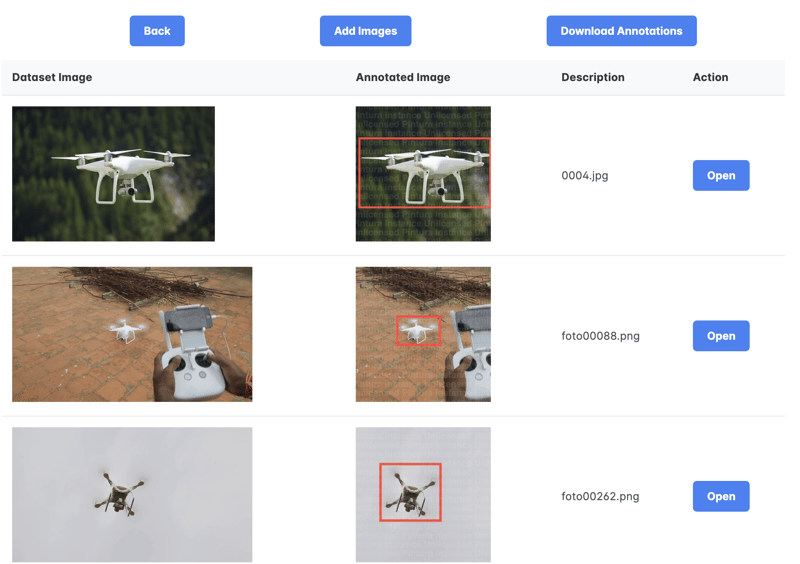
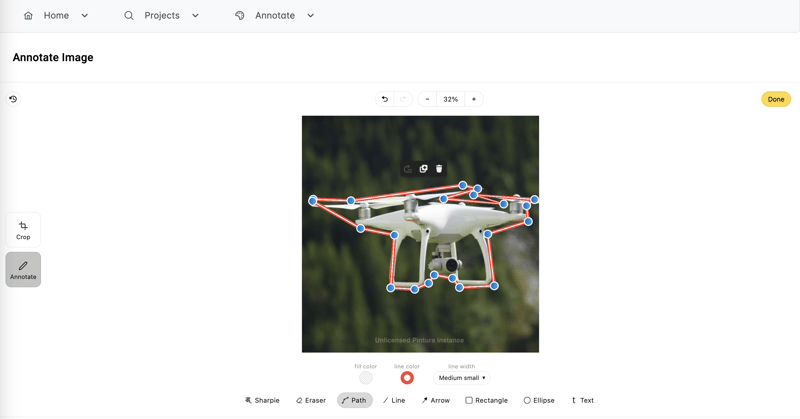
这个应用程序可以帮助标注图像数据集。然后可以将这些标注导出,用于训练人工智能模型。
演示
- 步骤1:在Pinata上创建一个账户并获取密钥信息。
- 步骤2:安装并配置.env文件
npm i pinata
全屏,退出
PINATA_API_KEY="" # PINATA API密钥 PINATA_API_SECRET="" # PINATA API密钥密码 PINATA_GATEWAY="*.mypinata.cloud" # PINATA网关地址 PINATA_JWT="" # PINATA JSON Web Token
切换到全屏 退出全屏
import { PinataSDK } from "pinata"; // 引入PinataSDK模块
const pinata = new PinataSDK({
pinataJwt: "PINATA_JWT", // pinataJwt: 用于身份验证的JWT令牌
pinataGateway: "example-gateway.mypinata.cloud", // pinataGateway: Pinata网关地址
});
点全屏,再点退出
- 创建上传和下载文件的方法。
上传
(注:此处根据上下文省略了“文件”,以保持简洁并符合口语化表达。若需要明确表示上传文件,可使用“上传文件”。)
但由于输出要求仅提供翻译内容,最终翻译为:
上传
const file = new File(["hello"], "Testing.txt", { type: "text/plain" }); // 创建一个包含 "hello" 的文件,类型为 "text/plain"
const upload = await pinata.upload.file(file); // 使用 pinata 上传文件
console.log(upload); // 输出上传结果
进入全屏,退出全屏
取文件
const url = await pinata.gateways.createSignedURL({
cid: "bafkreib4pqtikzdjlj4zigobmd63lig7u6oxlug24snlr6atjlmlza45dq",
expires: 1800, // 过期时间
})
console.log(url)
切换到全屏 退出全屏
后端和前端代码仓库- 后端(Fastapi):https://github.com/suyash-srivastava-dev/annotation-editor-backend
- 前端(Angular):https://github.com/suyash-srivastava-dev/annotation-editor
更多相关信息
为每个项目创建了Pinata组。
Pinata用于保存带有注释的和没有注释的图像数据集。注释文件也作为JSON保存在Pinata上。通过签名的SDK来访问图像和JSON文件。
这篇关于使用Pinata为AI模型训练标注图像的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-20自建AI入门:生成模型介绍——GAN和VAE浅析
- 2024-12-20游戏引擎的进化史——从手工编码到超真实画面和人工智能
- 2024-12-20利用大型语言模型构建文本中的知识图谱:从文本到结构化数据的转换指南
- 2024-12-20揭秘百年人工智能:从深度学习到可解释AI
- 2024-12-20复杂RAG(检索增强生成)的入门介绍
- 2024-12-20基于大型语言模型的积木堆叠任务研究
- 2024-12-20从原型到生产:提升大型语言模型准确性的实战经验
- 2024-12-20啥是大模型1
- 2024-12-20英特尔的 Lunar Lake 计划:一场未竟的承诺
- 2024-12-20如何在本地使用Phi-4 GGUF模型:快速入门指南