Qwik vs. React:选择适合的框架为您的下个项目
2024/10/25 0:03:06
本文主要是介绍Qwik vs. React:选择适合的框架为您的下个项目,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
Qwik vs. React: Choosing the Right Framework for Your Next Project
JavaScript框架领域充满创新活力,赋能开发者打造动态和互动的网络体验。React凭借其牢固的地位和充满活力的社区,多年来一直占据主导地位。然而,一个新的竞争者出现了:Qwik。本文将深入比较Qwik和React,帮助你为下一个项目做出明智的决策。
React的几大优点:
React 的主导地位不容否认。它拥有庞大的开发者社区,提供了丰富的资源、库和工具。其组件化的架构不仅促进了代码的复用性,还提高了可维护性。虚拟 DOM 确保了高效的 UI 更新,带来了流畅的用户体验。React 的生态体系丰富多样,能满足各种项目需求,使其成为构建复杂和大规模 web 应用程序的绝佳选择。
Qwik的诱人优势:
Qwik 并不是为了追赶而存在,而是优先考虑性能优化。它优先采用服务器端渲染(SSR)和代码分割等策略。SSR 确保初始页面加载时提供一个完全渲染的 HTML 页面,从而提升 SEO 和初始用户体验。代码分割使 Qwik 可以按需加载每个视图所需的代码,进一步优化了性能。Qwik 通过如可恢复状态等特性来提升开发者体验,使开发者可以无缝地从上次中断的地方继续开发。此外,Qwik 应用程序可以在初始加载时实现零包 JavaScript,从而减少初始页面的加载重量。这使得 Qwik 成为数据密集型应用和 SEO 项目中的潜在领跑者。
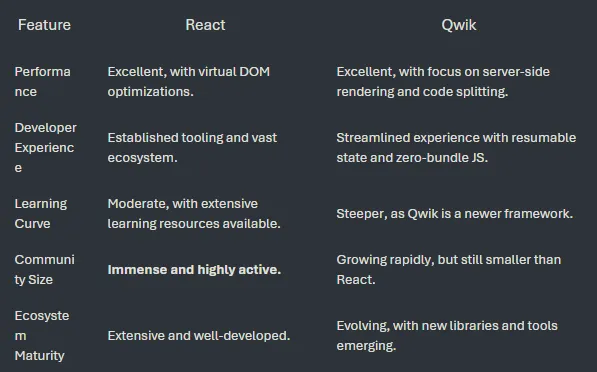
直接对决
直接对比 React 和 Qwik 在关键方面,让我们更清晰地描绘出对比。
Table of head to head
做出正确的决定
最合适的框架取决于你的项目具体需求。这里有一些建议来帮助你做出决定。
- 优先考虑性能和SEO: 如果闪电般的加载速度和强大的SEO至关重要,Qwik的服务器端渲染和代码分割使其成为一个极具吸引力的选择。
- 需要复杂项目和丰富生态系统的项目来说: 对于需要大量库和工具的复杂项目来说,React成熟的生态系统可能仍然是首选。
- 考虑团队专业知识和项目的长期维护: 考虑团队的专业知识和项目的长期维护性,以及评估团队对每个框架的熟悉程度。
Qwik的未来是:
尽管 React 目前独占鳌头,Qwik 却正在迅速崛起,是一个积极开发中的新星。它在性能和开发人员体验方面表现出色,有可能在未来几年内彻底改变 JavaScript 框架市场的格局。
结论:
React 和 Qwik 都提供了出色的工具和能力来打造现代 web 应用程序。通过理解它们的优势、劣势和理想使用场景,您可以自信地选择最适合您项目需求的框架。不妨尝试这两个框架来获得第一手经验并做出明智的决定。请记住,最适合的框架是能够帮助您创造出出色 web 体验的那个!
这篇关于Qwik vs. React:选择适合的框架为您的下个项目的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-15useCallback教程:React Hook入门与实践
- 2024-11-15React中使用useContext开发:初学者指南
- 2024-11-15拖拽排序js案例详解:新手入门教程
- 2024-11-15React中的自定义Hooks案例详解
- 2024-11-14受控组件项目实战:从零开始打造你的第一个React项目
- 2024-11-14React中useEffect开发入门教程
- 2024-11-14React中的useMemo教程:从入门到实践
- 2024-11-14useReducer开发入门教程:轻松掌握React中的useReducer
- 2024-11-14useRef开发入门教程:轻松掌握React中的useRef用法
- 2024-11-14useState开发:React中的状态管理入门教程