使用 FastGPT 工作流搭建 GitHub Issues 自动总结机器人
2024/10/30 21:02:57
本文主要是介绍使用 FastGPT 工作流搭建 GitHub Issues 自动总结机器人,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
如今任何项目开发节奏都很快,及时掌握项目动态是很重要滴,GitHub Issues 一般都是开发者和用户反馈问题的主要渠道。
然而,随着 Issue 数量的增加,及时跟进每一个问题会变得越来越困难。
为了解决这个痛点,我们开发了一个自动化 Issue 总结机器人,它的功能很简单:
- 自动获取项目最新的 GitHub Issues;
- 智能总结 Issues 内容;
- 将总结推送到指定的飞书群。
接下来我会提供详细的操作步骤,一步步实现这个机器人。
话不多说,拿起键盘,开始教学 ~
GitHub API 介绍
GitHub 提供了强大的 API 让我们能够轻松获取 Issues 信息。我们将使用以下接口来获取某个 repo 的 Issues:
- https://api.github.com/repos/{owner}/{repo}/issues
这个接口默认返回最近的 30 条 Issues。
可以参考 Github 的 API 文档以获得更多的信息。
FastGPT 介绍
FastGPT 是一个能让 AI 开发门槛大幅降低的工具。不管你是有技术背景的开发者,还是只是对 AI 感兴趣的小白,FastGPT 都能帮你轻松入门,甚至可以让你在几分钟内构建出一个属于自己的 AI 应用。
传统的 AI 开发,你需要掌握编程、算法、数据处理等复杂技能。但是使用 FastGPT,你只需要简单几步就能启动一个 AI 应用。打个比方,传统的 AI 开发就像是你自己动手盖一栋房子,不但需要砖头、瓦片,还得有设计图纸;而 FastGPT 更像是搭积木,你只需选好模块,几块拼起来,房子就能立刻成型。
本文就会教大家如何使用 FastGPT 工作流来一步一步实现这个机器人。
FastGPT 工作流搭建过程
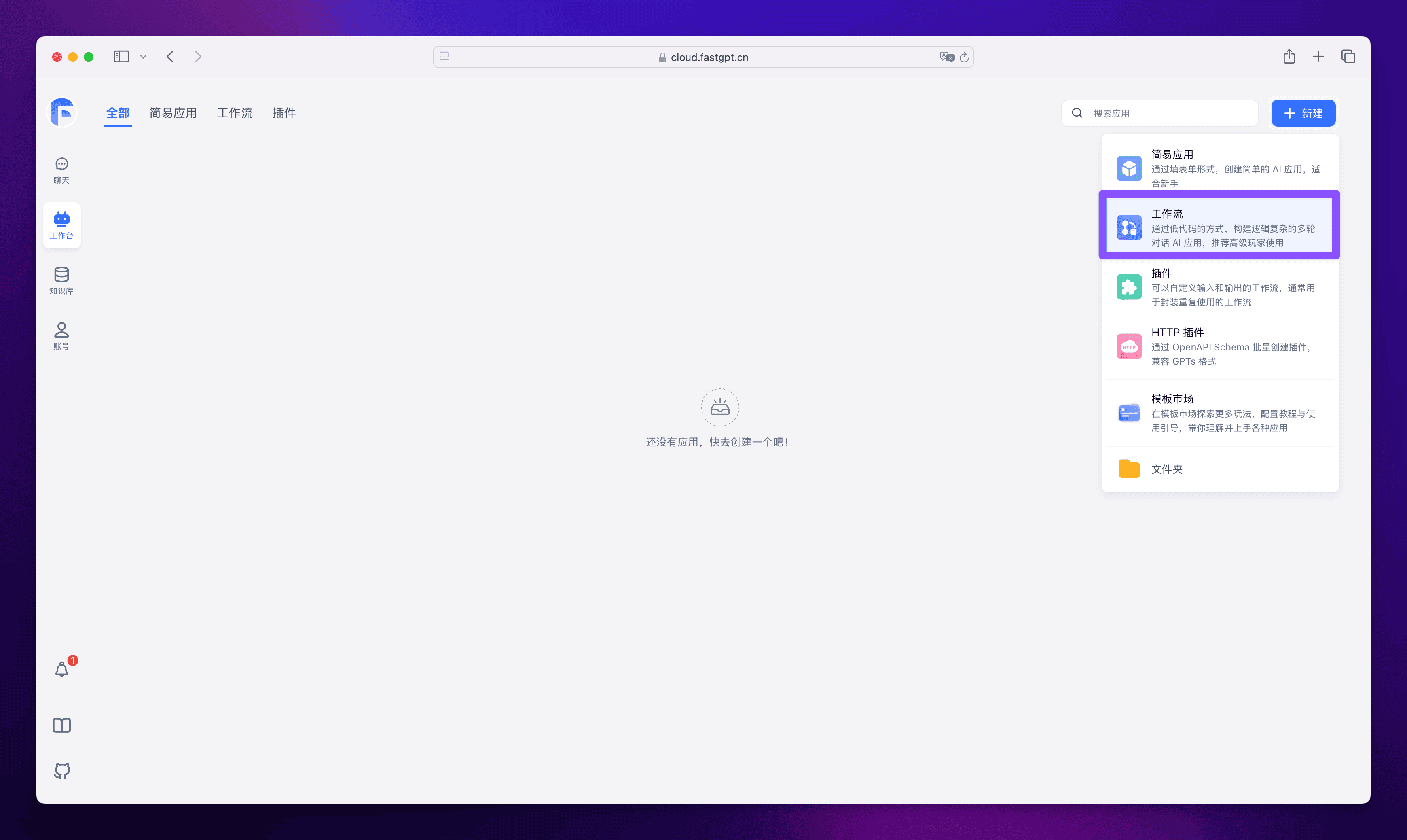
首先我们要登录 FastGPT 并新建一个工作流:
名字就叫 GitHub Issue 总结机器人吧。
然后开始一步一步添加节点。接下来开始对工作流进行拆解并详细讲解。
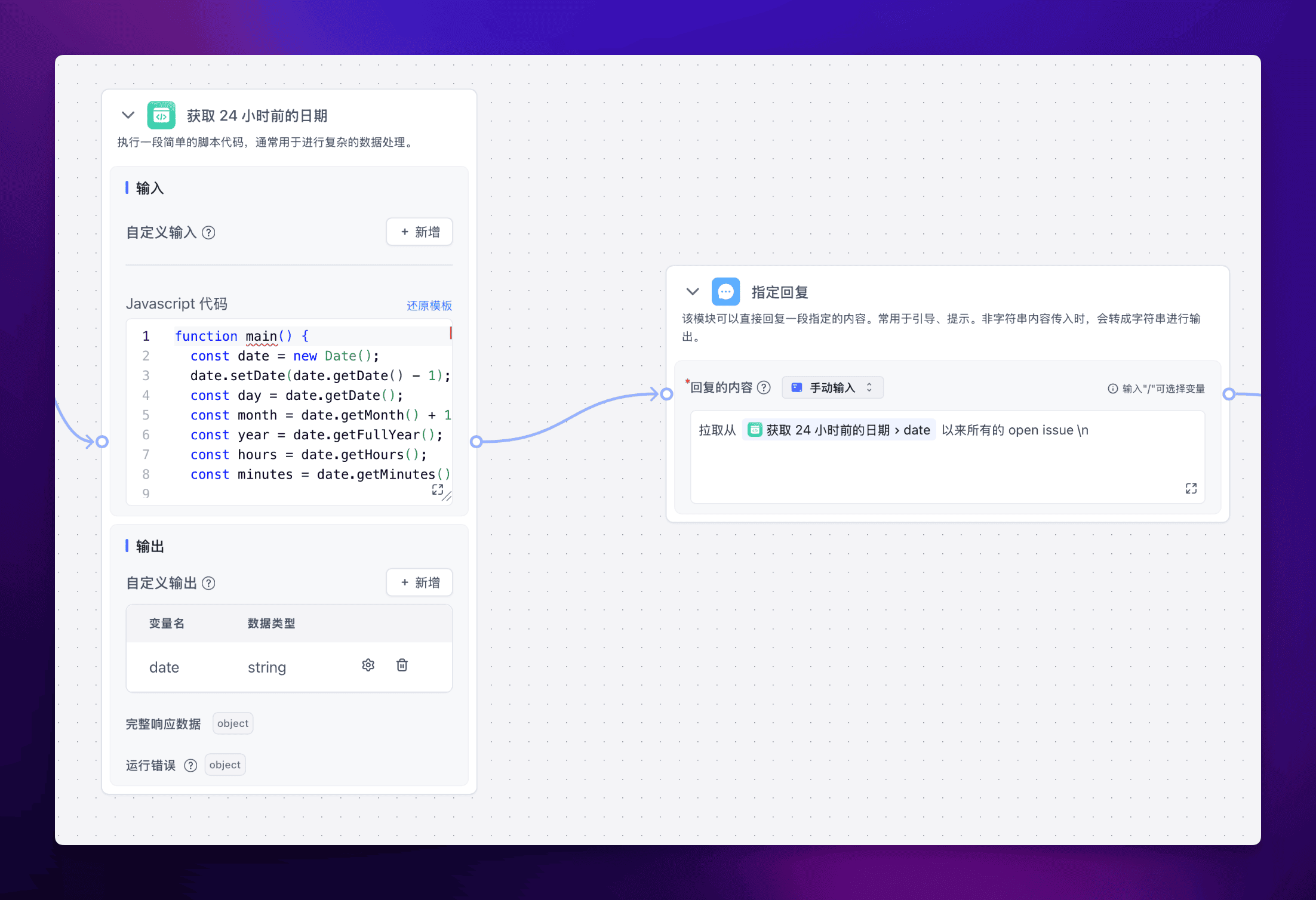
1. 构造查询范围
首先我们需要以当前时间节点为基准,获取 24 小时前的具体日期。需要使用到的节点是【代码运行】节点。
完整代码如下:
function main() {
const date = new Date();
date.setDate(date.getDate() - 1);
const day = date.getDate();
const month = date.getMonth() + 1;
const year = date.getFullYear();
const hours = date.getHours();
const minutes = date.getMinutes();
return {
date: `${year}-${month}-${day}T${hours}:${minutes}:000Z`,
}
}
2. 利用 GitHub API 获取 Issues
这一步我们将使用【HTTP 请求】节点来访问 GitHub API 来获取指定项目过去 24 小时内的 Issues。
这里以 FastGPT 项目为例。
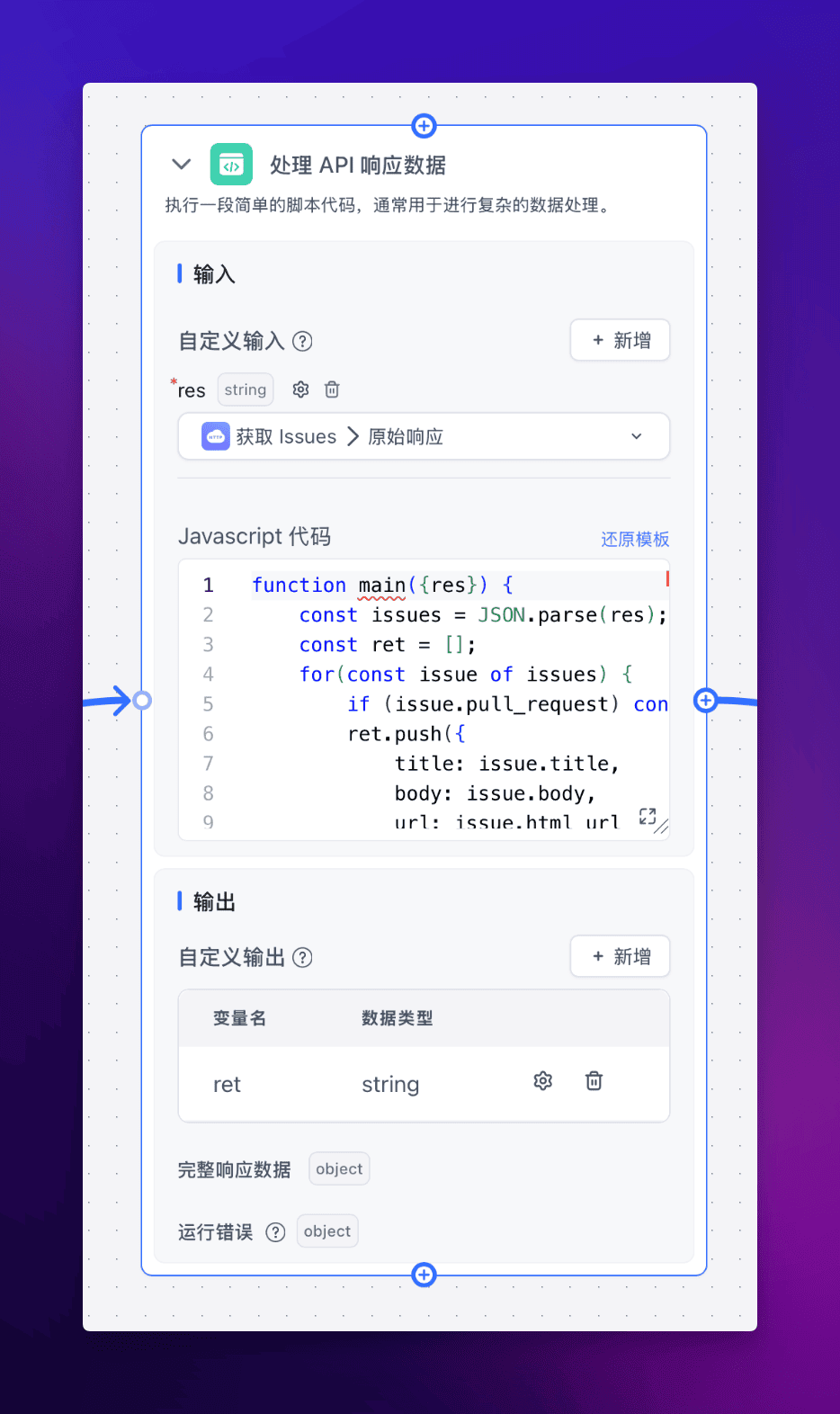
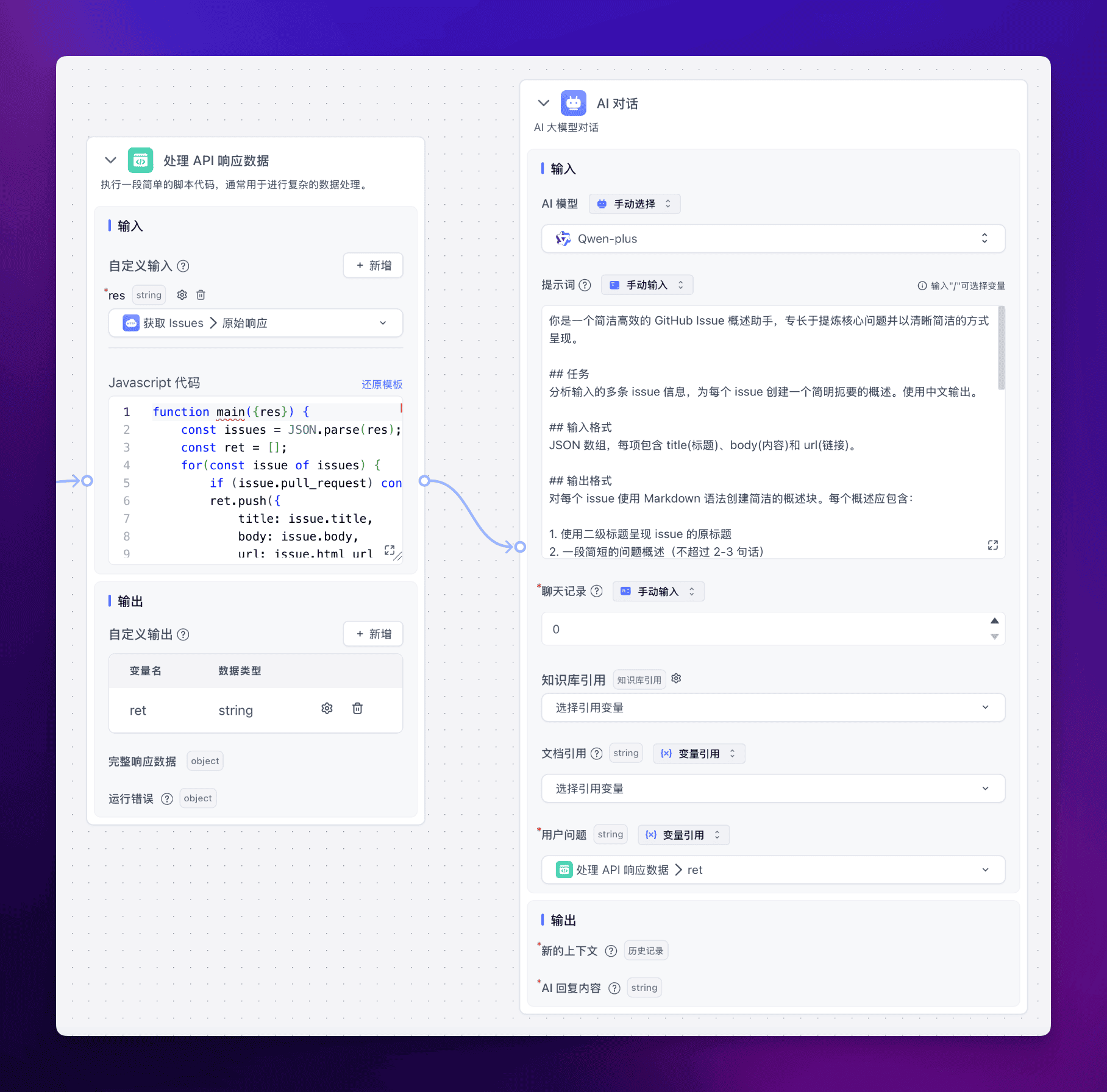
3. 处理 API 响应数据
获取到原始数据后,我们需要对其进行处理,提取出我们需要的信息。同样使用【代码运行】节点。
完整代码如下:
function main({res}) {
const issues = JSON.parse(res);
const ret = [];
for(const issue of issues) {
if (issue.pull_request) continue;
ret.push({
title: issue.title,
body: issue.body,
url: issue.html_url
})
}
return {
ret: JSON.stringify(ret)
}
}
由于 issue 接口会将 pull_request 也视为 issue,所以我们只能在代码里面过滤。
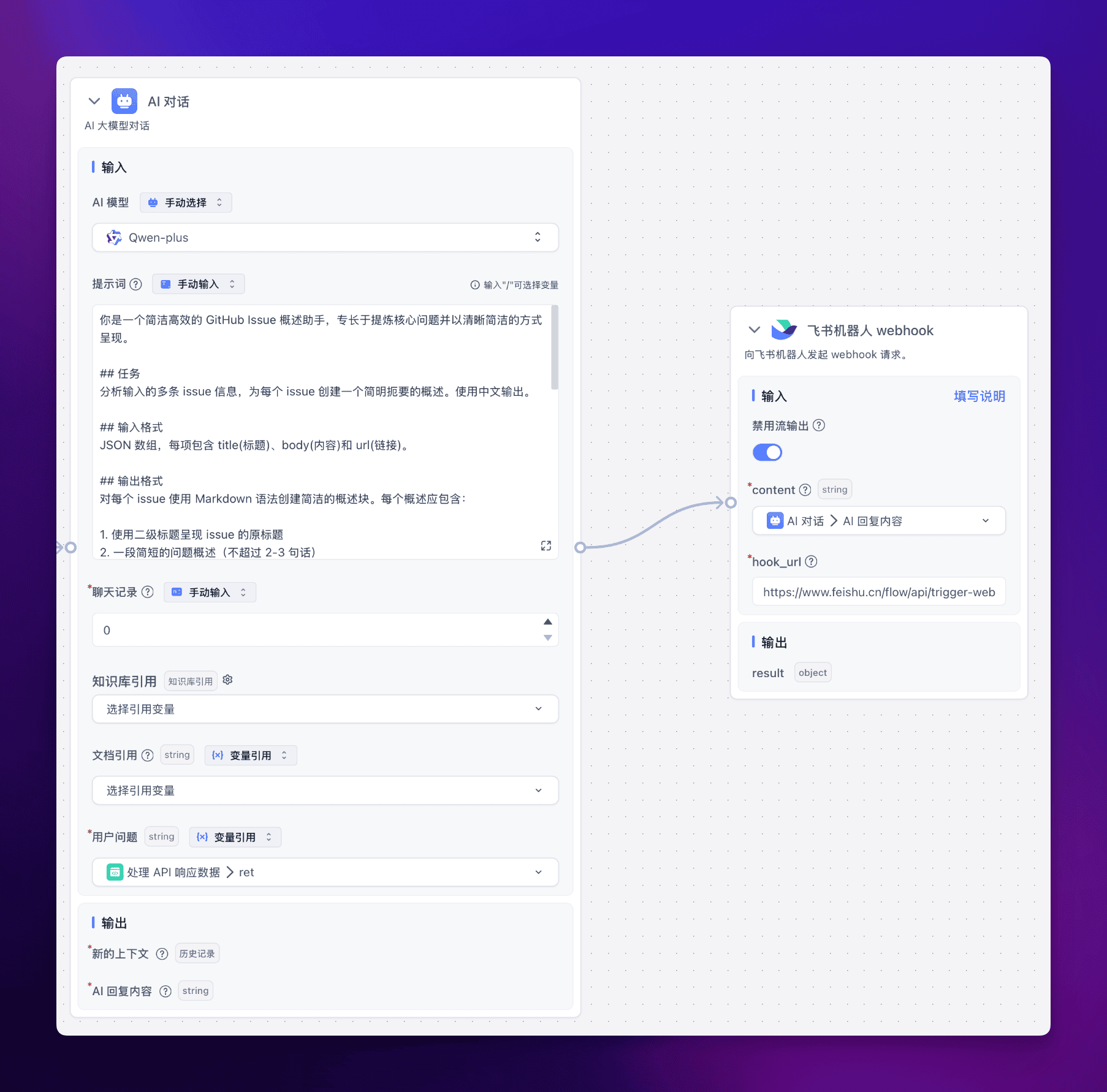
4. 使用大语言模型总结内容
为了生成高质量的摘要,我们使用大语言模型来处理和总结 Issues 内容。
提示词如下:
你是一个简洁高效的 GitHub Issue 概述助手,专长于提炼核心问题并以清晰简洁的方式呈现。 ## 任务 分析输入的多条 issue 信息,为每个 issue 创建一个简明扼要的概述。使用中文输出。 ## 输入格式 JSON 数组,每项包含 title(标题)、body(内容)和 url(链接)。 ## 输出格式 对每个 issue 使用 Markdown 语法创建简洁的概述块。每个概述应包含: 1. 使用加粗呈现 issue 的原标题 2. 一段简短的问题概述(不超过 2-3 句话) 3. 原 issue 的链接(使用 Markdown 链接语法) 在概述中适当使用 emoji 来增加可读性,但不要过度使用。保持整体风格简洁明了。 示例输出: --- **🔍 数据可视化组件性能优化** 这个 issue 反映了在处理大量数据时图表加载缓慢的问题。用户在数据点超过一定数量时experiencing明显的性能下降,影响了用户体验。 📎 [查看原 issue](url1) --- **🐞 移动端界面适配问题** 该 issue 指出在某些特定型号的移动设备上出现了界面布局错乱的情况。这个问题影响了应用在不同尺寸屏幕上的一致性展现。 📎 [查看原 issue](url2) --- 请确保每个 issue 概述都简洁明了,突出核心问题,避免过多细节。保持整体风格统一,让读者能快速理解每个 issue 的要点。
5. 飞书 Webhook 设置
使用飞书机器人的 Webhook URL,我们可以将总结后的内容推送到指定的飞书群。这一步需要用到【飞书机器人 webhook】节点。
这里的 hook_url 我们将在下一步告诉大家如何获取。
6. 创建并设置飞书机器人
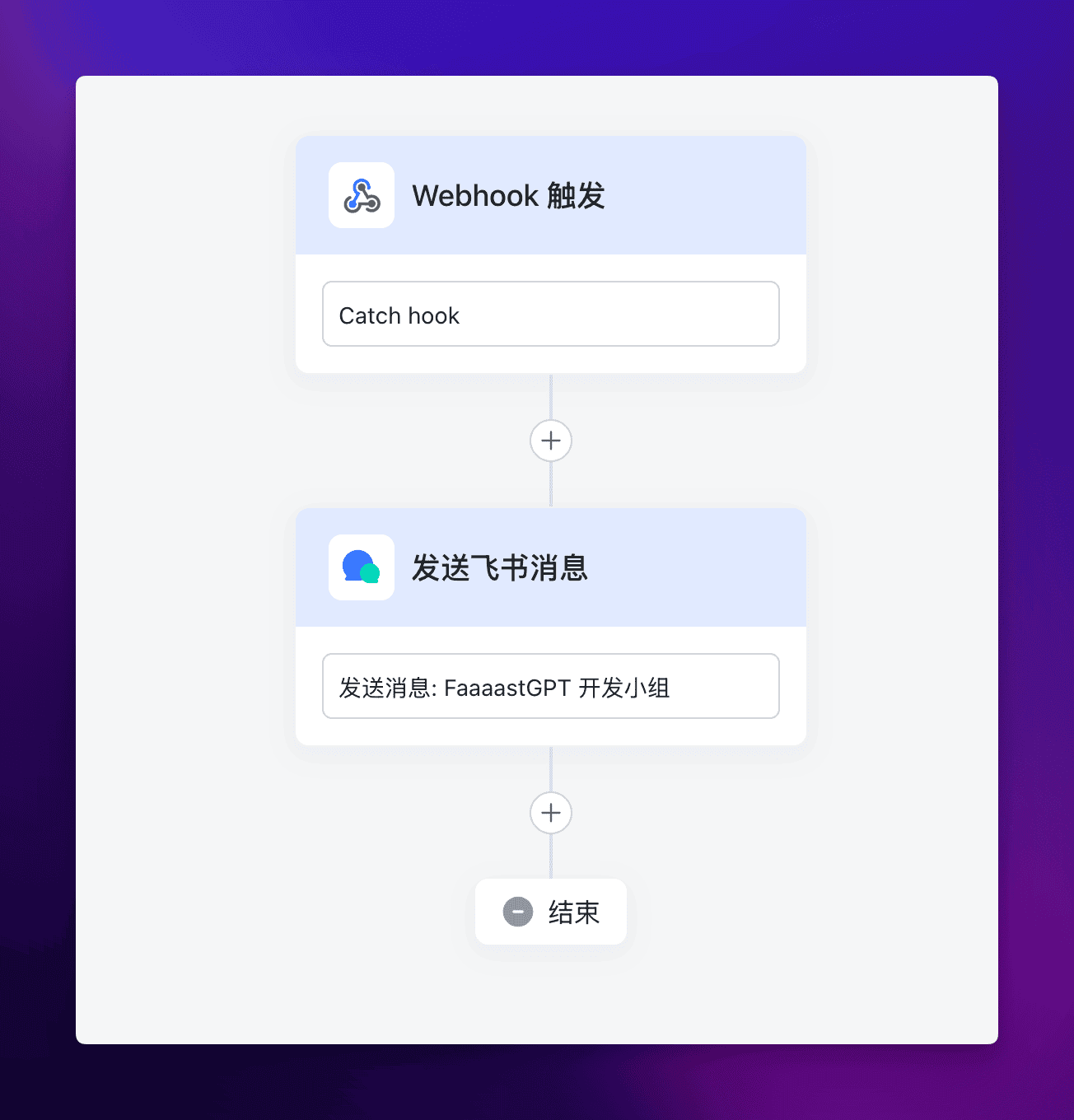
首先需要访问飞书机器人助手页面,然后新建一个机器人应用 --> 创建一个流程。
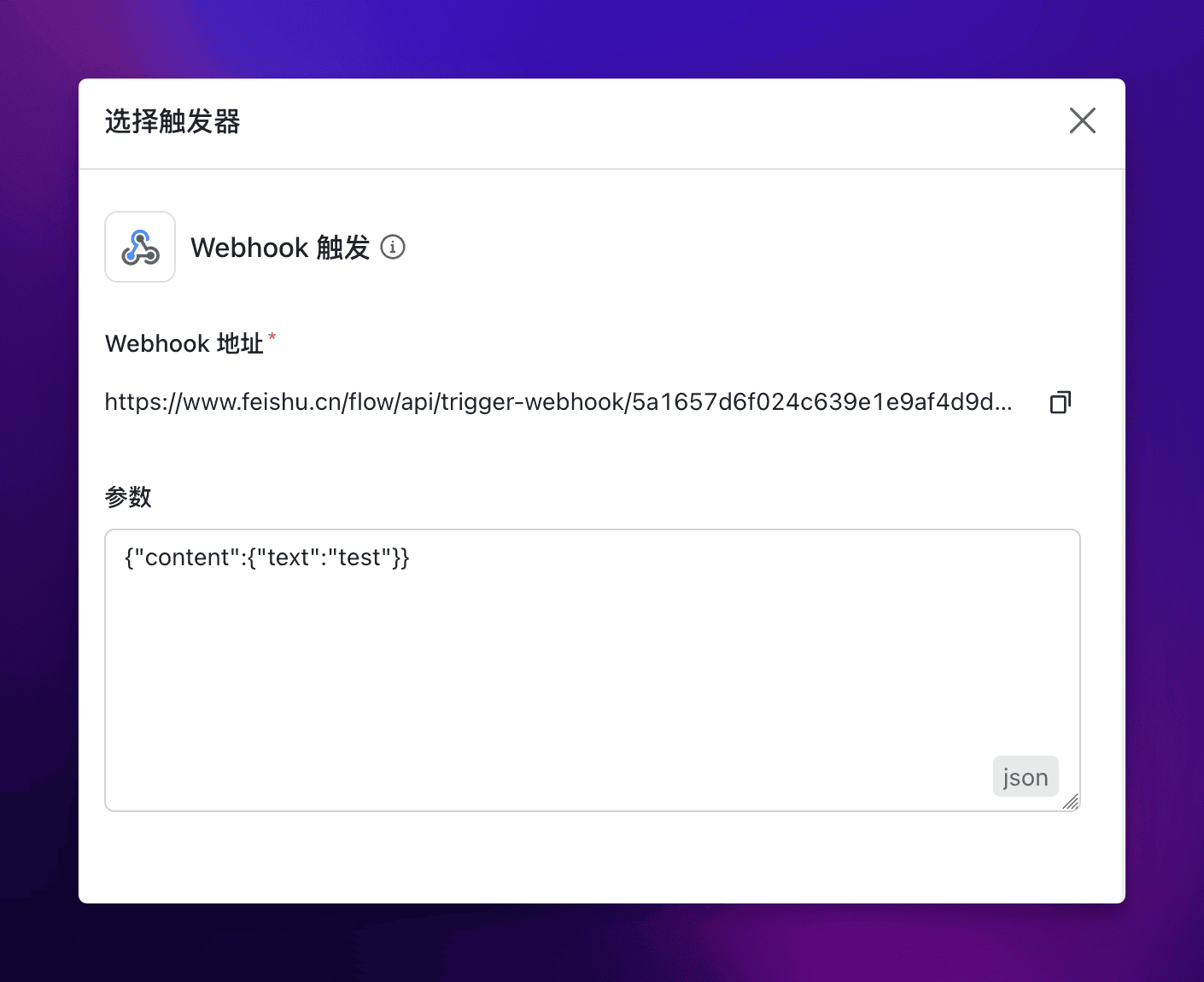
其中 Webhook 触发节点的参数如下:
{"content":{"text":"test"}}
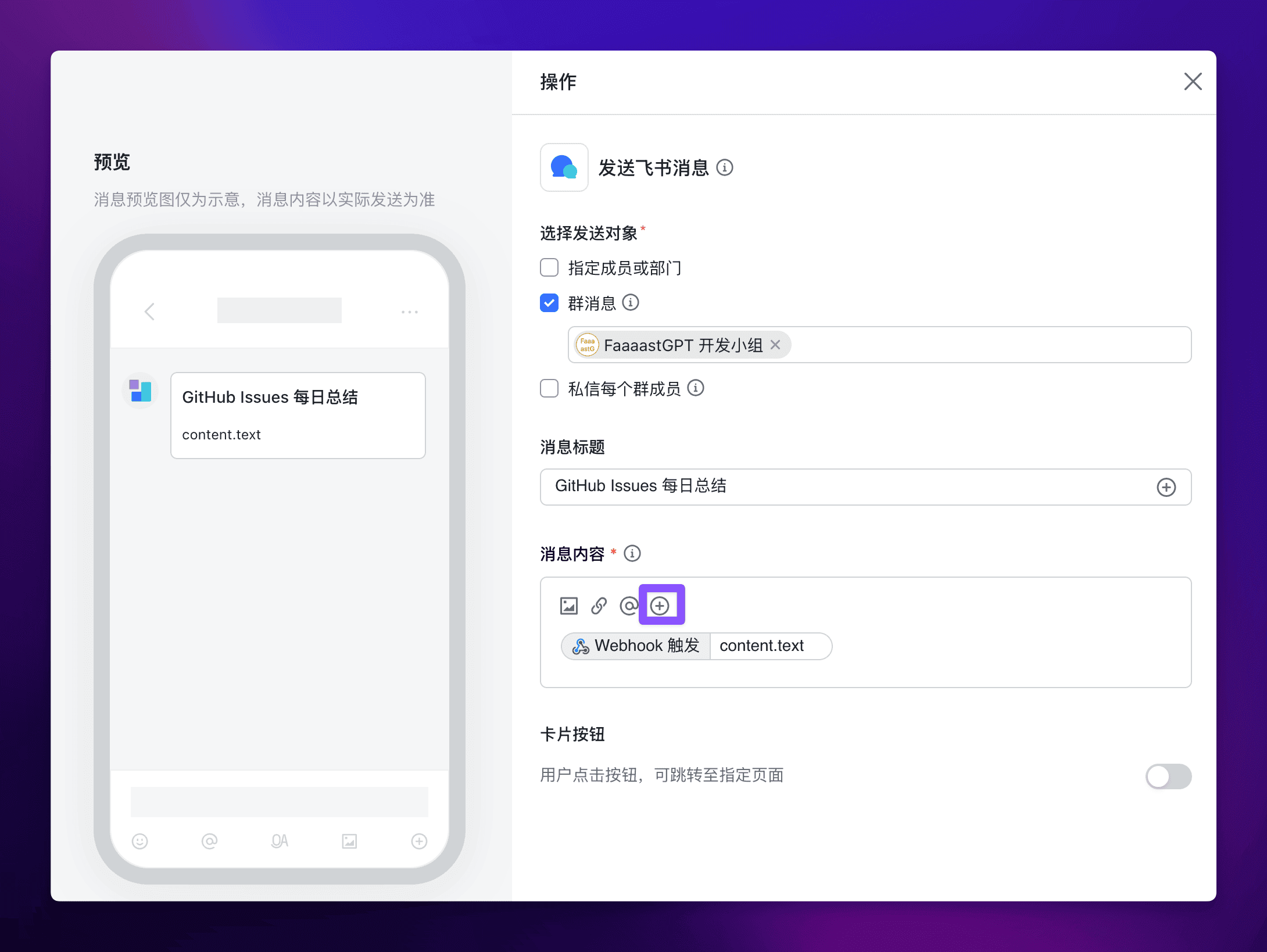
下面一个节点选择【发送飞书消息】,选择发送对象为群消息,并指定群组,自定义一个消息标题。
然后在【消息内容】中点击“加号”,选择 Webhook 触发 --> content.text。
最终保存启用,等待管理员审核通过即可。
审核通过后,将【Webhook 触发】节点的 Webhook 地址填入上述 FastGPT 工作流【飞书机器人 webhook】节点的 hook_url 中。
最终效果
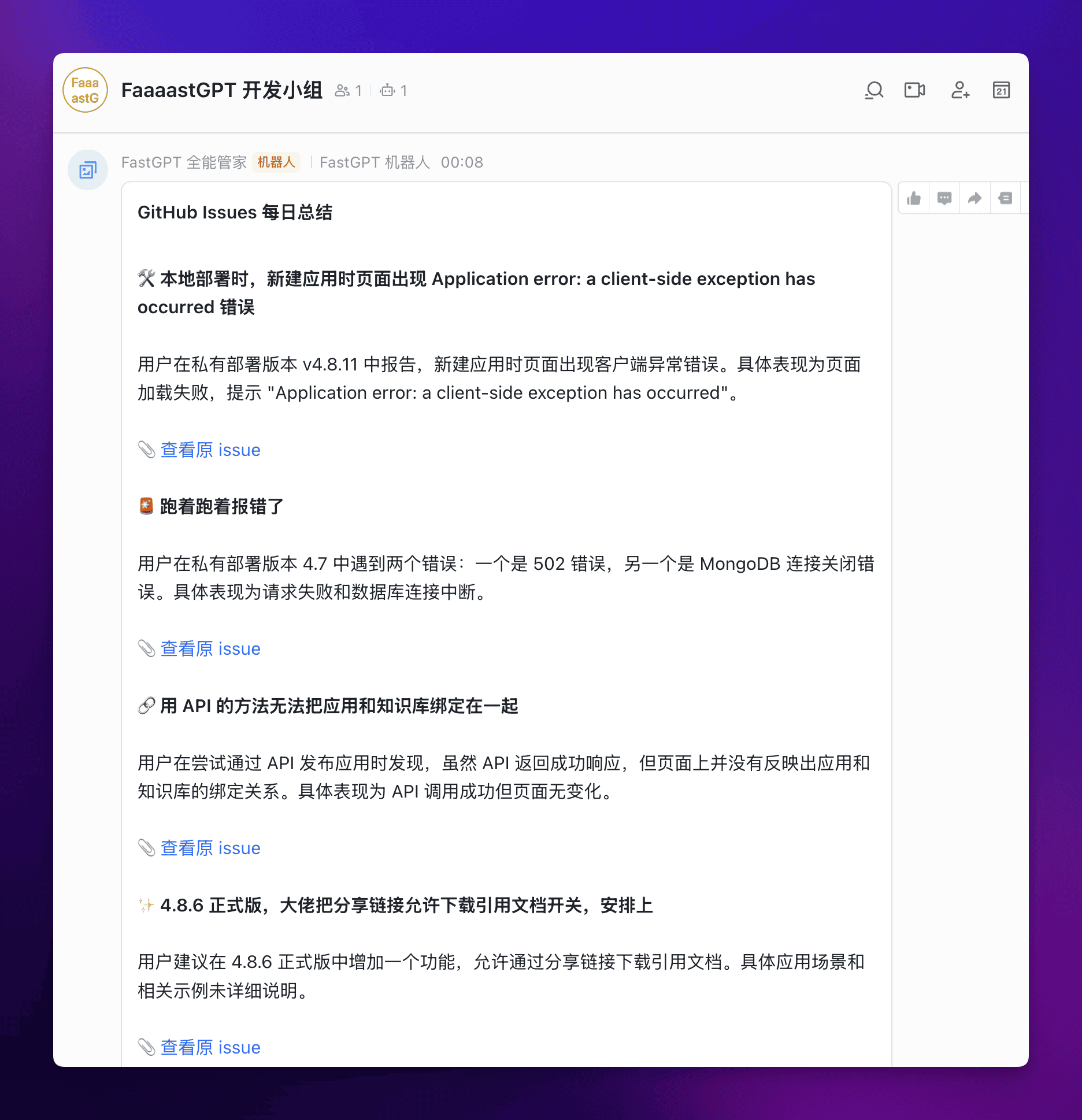
实现这个自动化工具后,你的飞书相关群组每天将会收到类似下图的 Issues 总结:
总结
通过本文的教程,大家应该可以发现,一般情况下根本不需要自己写大量代码,只需要拖拉拽一些预设模块,就能让 AI 应用跑起来。即使是总结 GitHub Issues 这样比较复杂的方案,也只需要编写少量的 JS 代码即可完成工作。
如果你连一点点代码都不想写,那也没问题,只需要导入我分享的工作流就可以了。
工作流导入方式:将鼠标指针悬停在新建的工作流左上方标题处,然后点击【导入配置】
完整工作流:https://pan.quark.cn/s/019132869eca
这篇关于使用 FastGPT 工作流搭建 GitHub Issues 自动总结机器人的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-11-20实战:30 行代码做一个网页端的 AI 聊天助手
- 2024-11-185分钟搞懂大模型的重复惩罚后处理
- 2024-11-18基于Ollama和pgai的个人知识助手项目:用Postgres和向量扩展打造智能数据库
- 2024-11-15我用同一个提示测试了4款AI工具,看看谁设计的界面更棒
- 2024-11-15深度学习面试的时候,如何回答1x1卷积的作用
- 2024-11-15检索增强生成即服务:开发者的得力新帮手
- 2024-11-15技术与传统:人工智能时代的最后一袭纱丽
- 2024-11-15未结构化数据不仅仅是给嵌入用的:利用隐藏结构提升检索性能
- 2024-11-15Emotion项目实战:新手入门教程
- 2024-11-157 个开源库助你构建增强检索生成(RAG)、代理和 AI 搜索