哈哈,我好像知道 Cursor 为什么叫 Cursor 了,真相竟然是。。。
2024/12/4 21:03:14
本文主要是介绍哈哈,我好像知道 Cursor 为什么叫 Cursor 了,真相竟然是。。。,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
最近 Cursor 太火了,到处都是 Cursor 的文章和视频。
它就像一个能实时查看你代码的编程高手,可以提供建议,捕捉错误,还可以帮你重构代码。
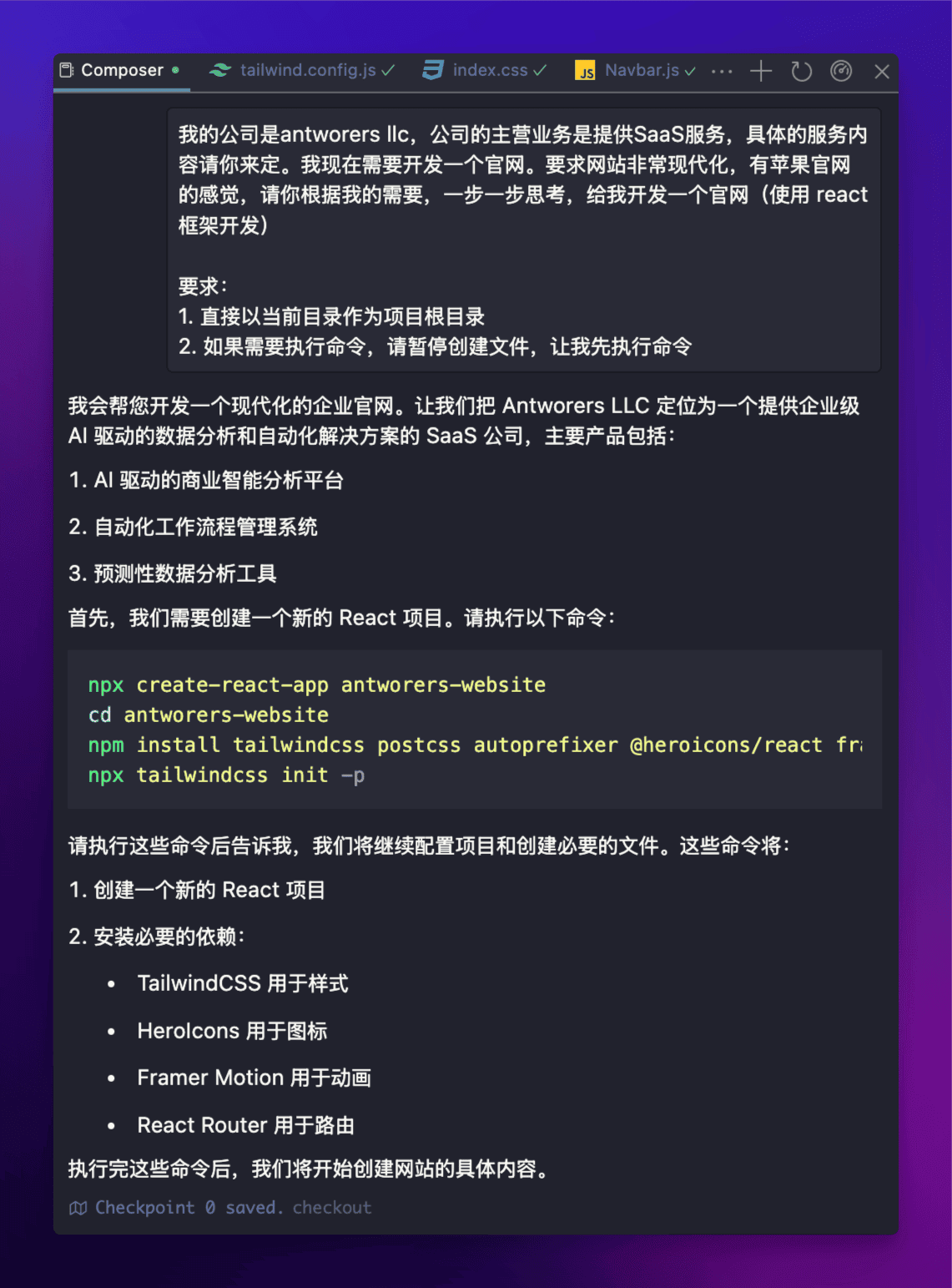
你不用写一行代码,只需要动动嘴,它就能一顿操作猛如虎给你写一个官网、一个 Chrome 插件、一个卡密系统、一个。。。
按这速度发展下去,Cursor 最终就不是 Copilot 了,而是 Pilot,人类才是 Copilot!
而 GitHub Coplilot 就比较惨了,它的代码修改能力和上下文引用能力远远不如 Cursor,所以它就只能叫 Copilot 了。
GitHub Coplilot 只能追加代码,不能修改代码。
Cursor 既能追加代码,又能修改代码。
GitHub Copilot 使用两种符号 (@ 和 #) 来引用不同的上下文,太难记了。。。
Cursor 只使用一种符号 (@) 来引用上下文,简单易记。而且上下文选择范围更广。
怪不得 GitHub Copilot 只能叫 Copilot。
等等,你们好像忽略了一件事情:Cursor 为什么叫 Cursor?
今天我就来揭晓这个谜底。
Cursor 之所以叫 Cursor,来自于它对光标的极致利用。
前面我们提到,Cursor 最牛逼的是可以直接修改你的代码。它会根据光标所在的位置,自动生成代码补全建议,用户直接通过 Tab 键就可以完成代码补全 (当然 GitHub Copilot 也能补全,我们来说点不一样的)。
对于已经写好的代码,在进行修改或重构时,Cursor 会根据上下文,给出修改建议。修改建议会通过提示框的形式展现,而不是代码补全的灰色提示。
还有一个更牛叉的功能叫光标预测 (Cursor Prediction),它会根据上下文,直接预测你下一步可能要编辑的代码位置。
现在知道它为啥叫 Cursor 了吧?😄
下面我通过一个实际的例子,来演示 Cursor 的强大功能。
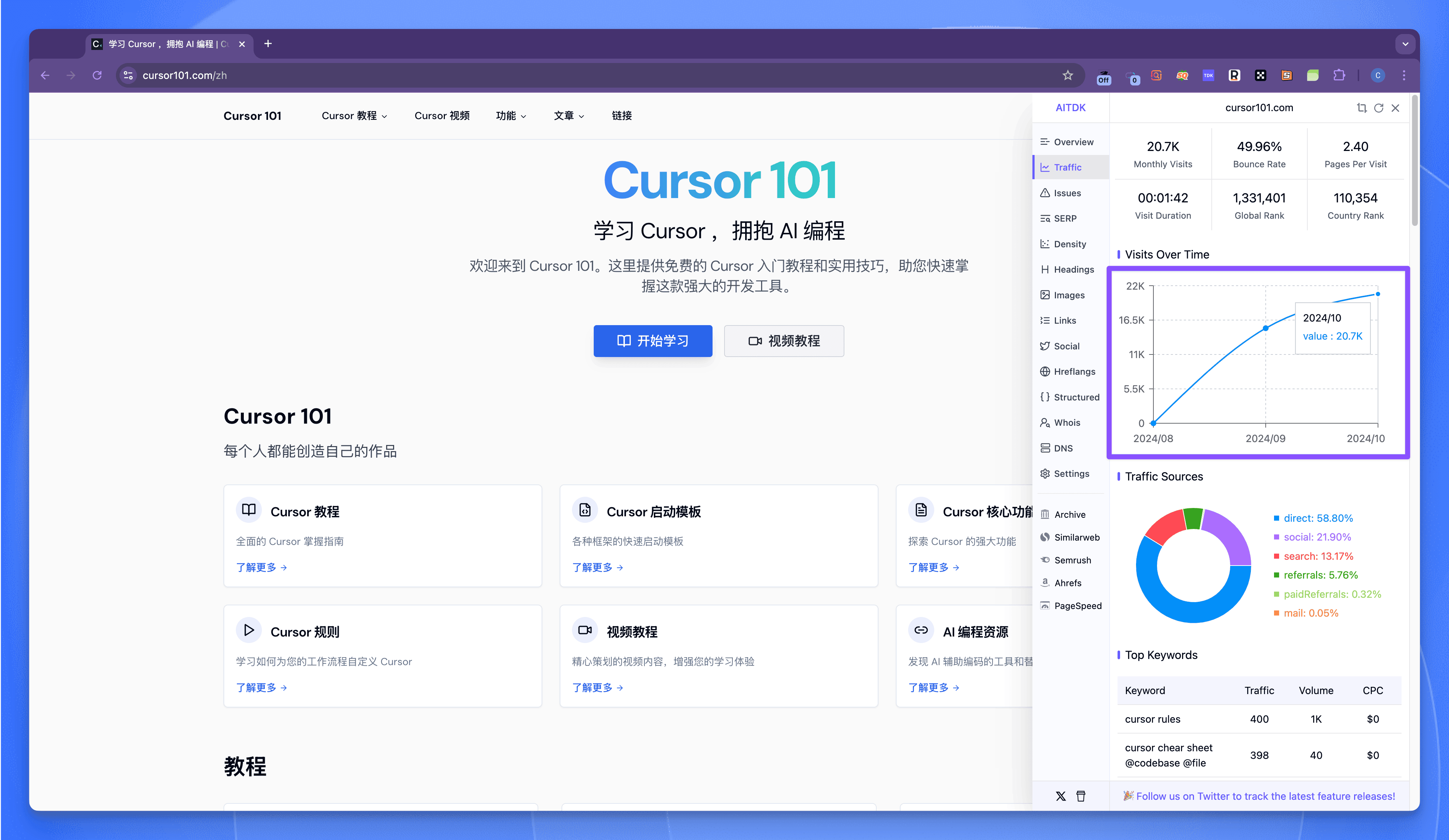
咱不整那些虚头巴脑的,直接来个实用的例子,看到这个网站的流量了没有?
这个网站是 Cursor 的入门教程合集,走的还是导航站的路线,刚上线不久,流量就蹭蹭蹭的往上涨。
你以为这种网站有多高的技术含量?
还真没有。我只需要动动嘴就可以复刻一个类似的网站。
声明一下:我可不会 Next.js,也不会 Tailwind CSS,更不会 Node.js,我只会指挥 AI 干活。
创建开发环境
为了快速配置开发环境,我们可以选择使用 Sealos DevBox,它可以一键配置开发环境,并且自动配置了公网域名和 HTTPS 证书,非常强大。
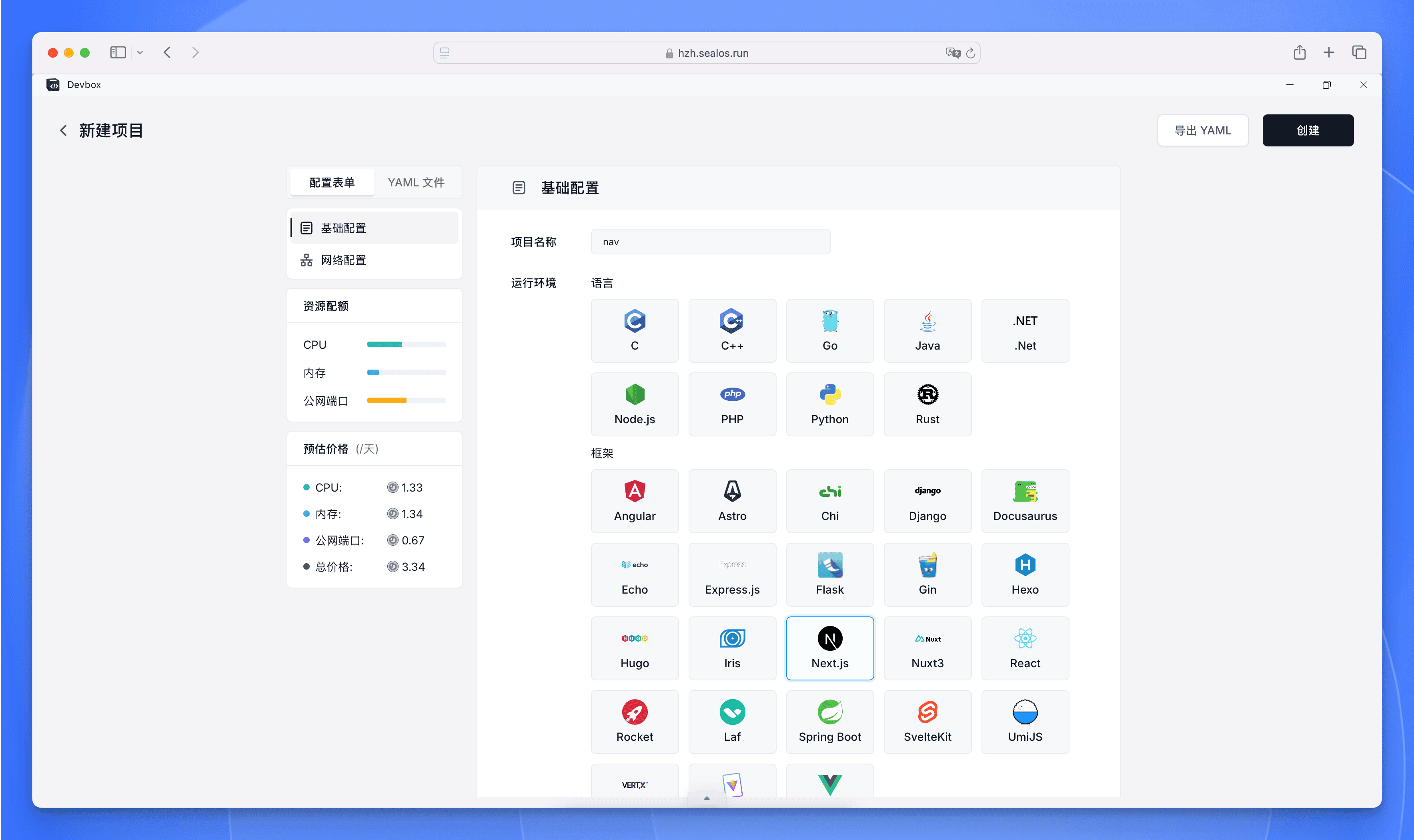
首先进入 Sealos 桌面,然后打开 Debox 应用,创建一个新项目,选择 Next.js 作为运行环境。
Devbox 为开发者提供了几个非常实用的功能:
- 灵活的资源配置:可以根据项目需求自由调整 CPU 和内存,选择合适配置既保证性能又能控制成本。
- 一键启用 HTTPS:系统自动分配安全域名,再也不用为配置 SSL 证书发愁。
- 全自动域名管理:从开发到测试环境,域名配置全程由系统处理,开发者可以专注于代码本身。
创建完成后,几秒钟即可启动开发环境。
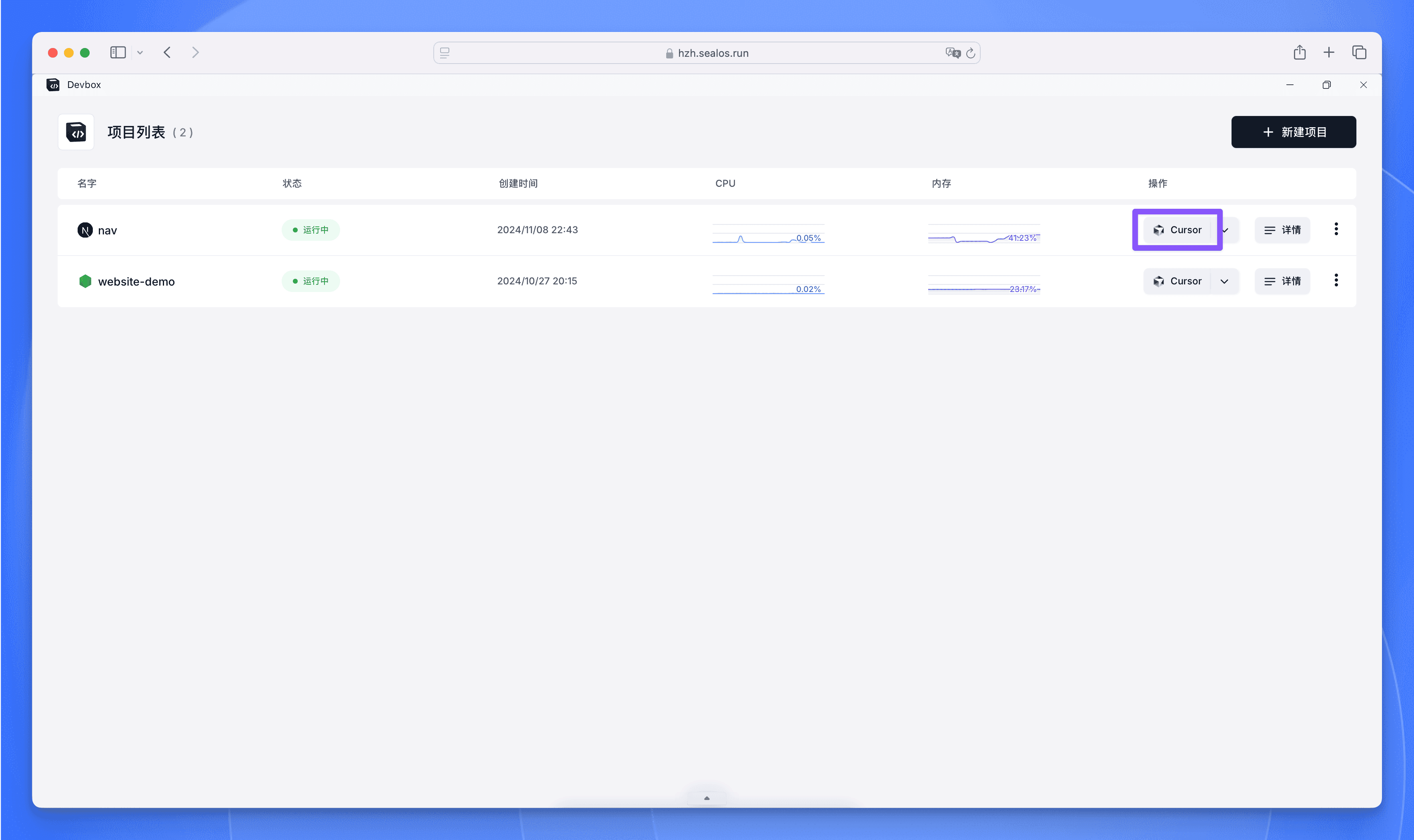
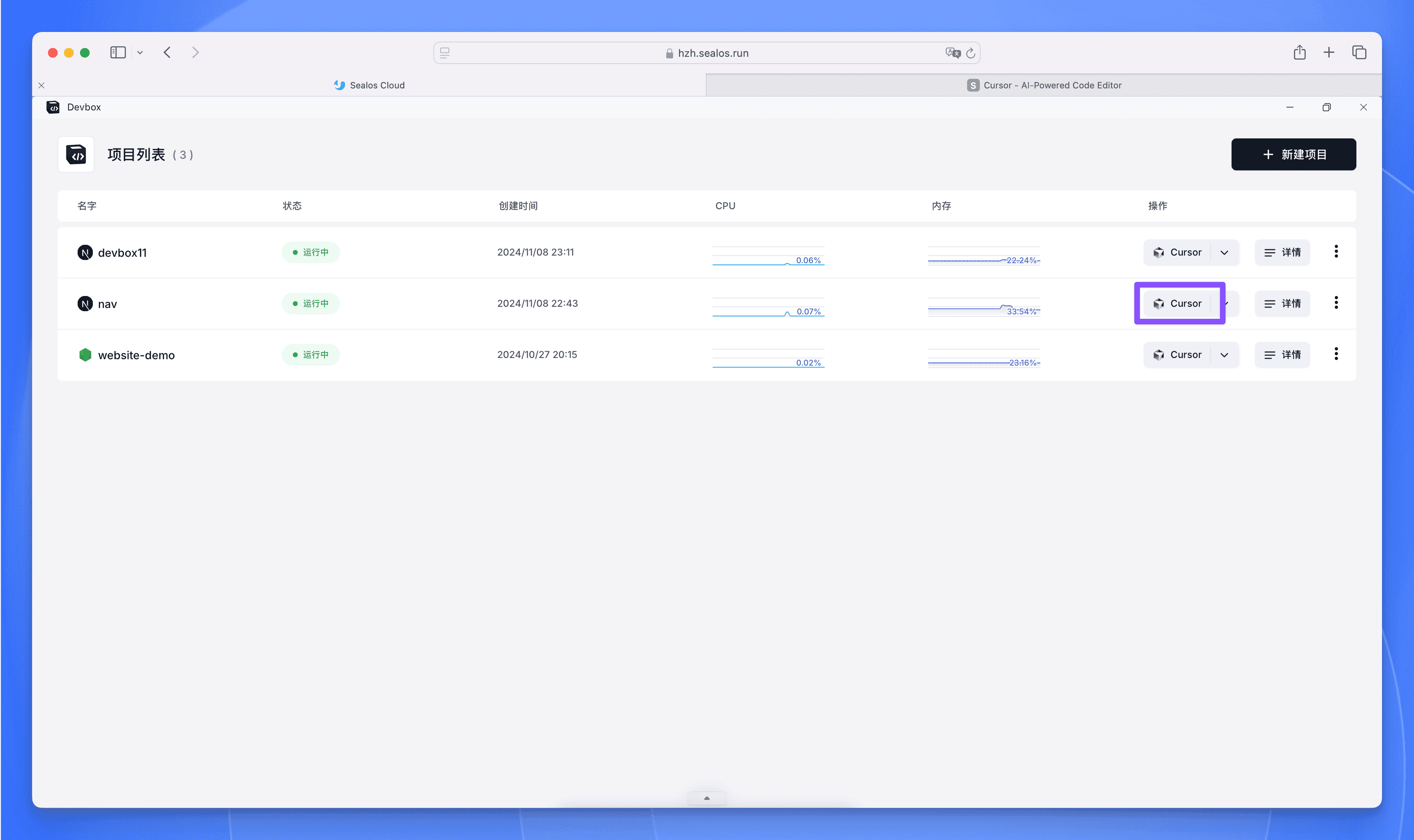
环境准备好后,我们直接用 Cursor 连接开发环境。在操作选项中选择使用 Cursor 连接:
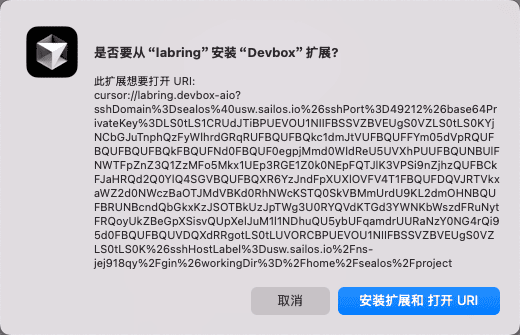
首次打开会提示安装 Devbox 插件,安装后即可自动连接开发环境。
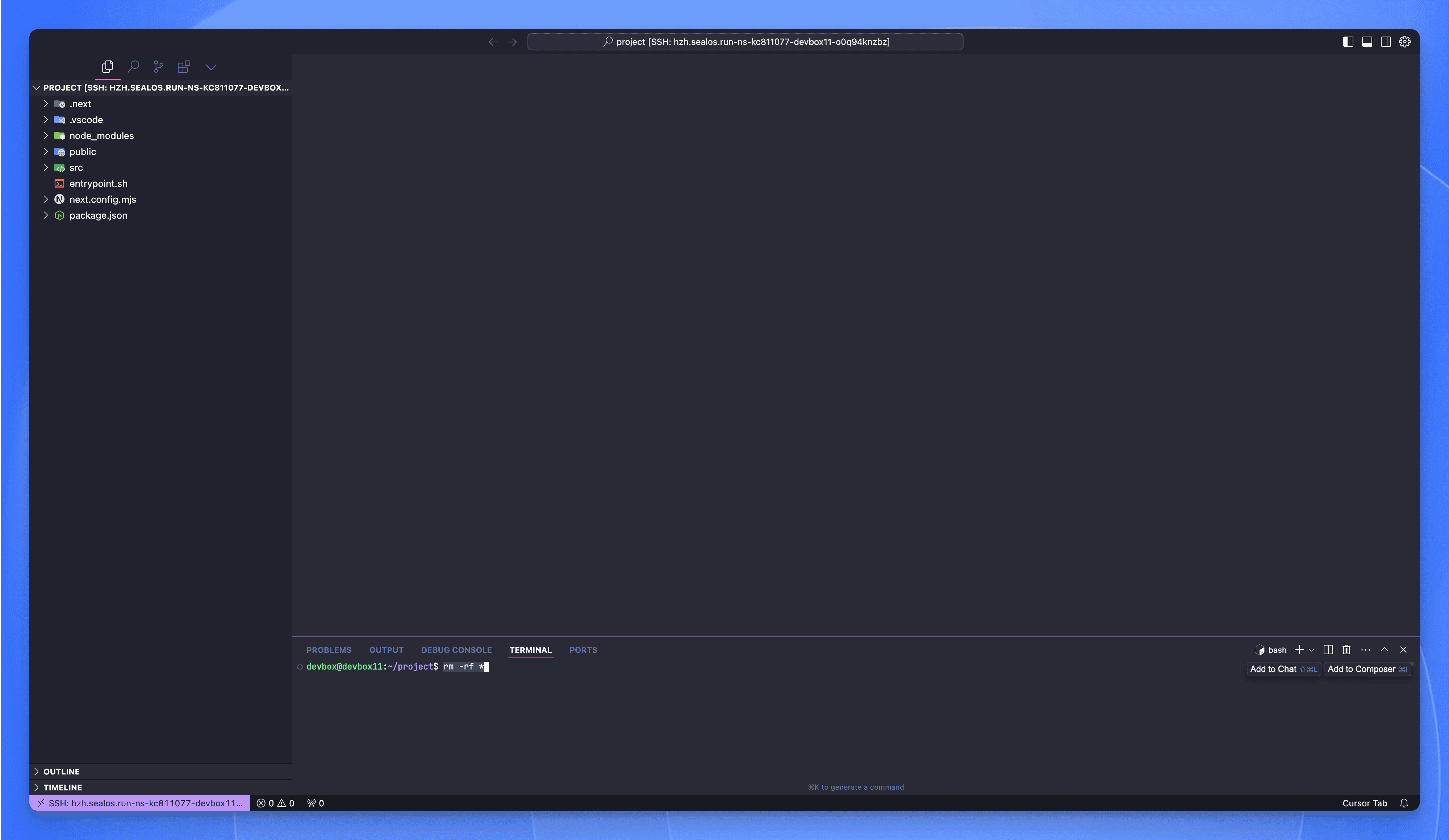
打开 Cursor 的终端,先删掉项目根目录下的所有文件:
下面我要告诉你们一个骚操作了。
初始化项目
最近新出了一个 AI 驱动全栈开发平台叫 Bolt.new,集成了终端和编辑器,算是 Cursor 的竞争对手吧。
不过 Bolt.new 是基于 Web 的,和本地 IDE 开发体验有点割裂,不过用来初始化项目是极好的。
虽然使用 Cursor 来从头构建一个项目也很强,但相对而言 Bolt.new 初始化的前端 UI 更漂亮,比 Cursor 好看多了。
所以我们可以先用 Bolt.new 初始化项目,然后再导入到 Cursor 中进行开发,天才!
来看实战步骤。
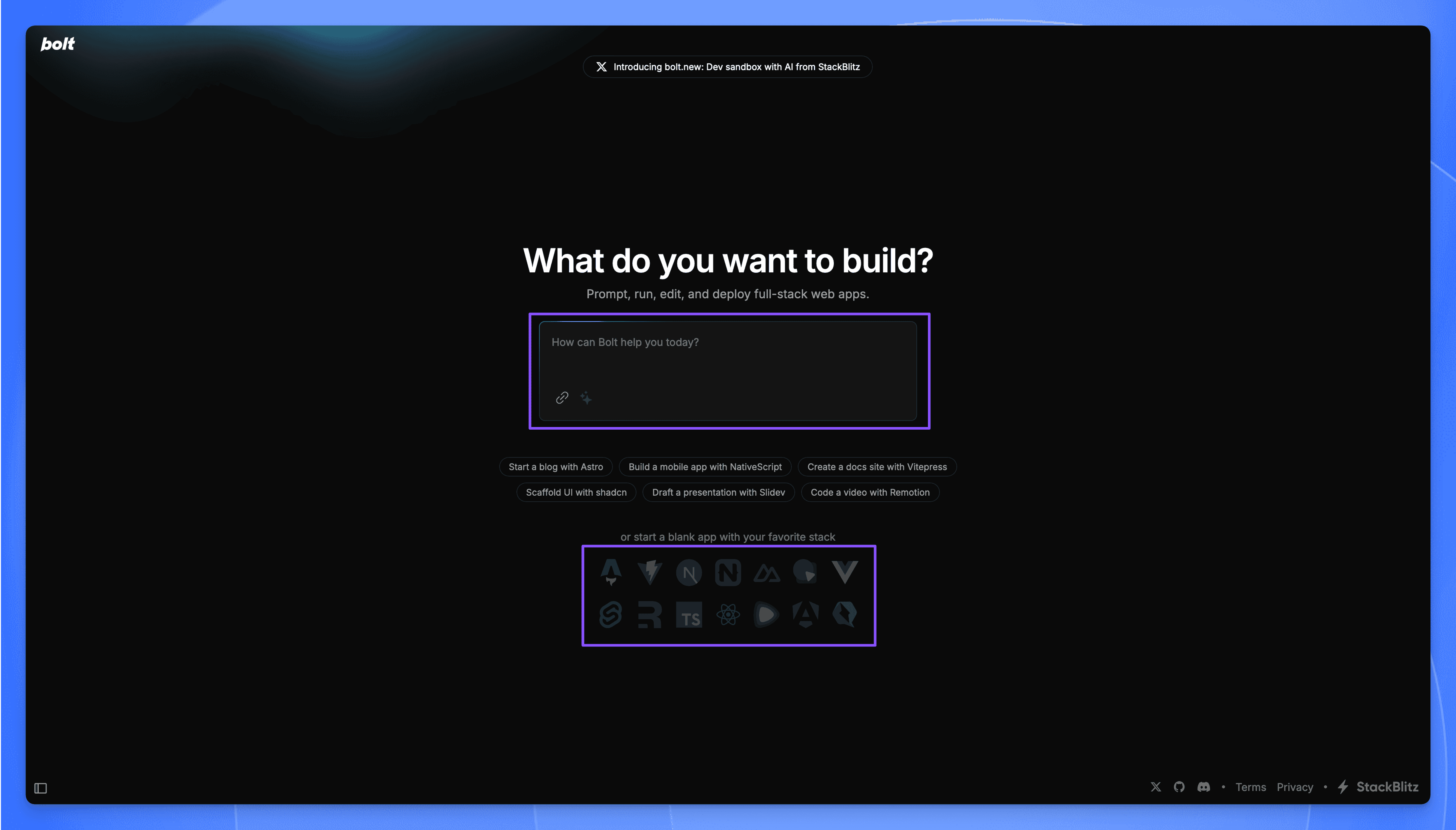
首先进入 Bolt.new 官网:
在这里,你既可以输入提示词来初始化你的项目,也可以在 “or start a blank app with your favorite stack” 下方选择你喜欢的技术栈,然后点击它。
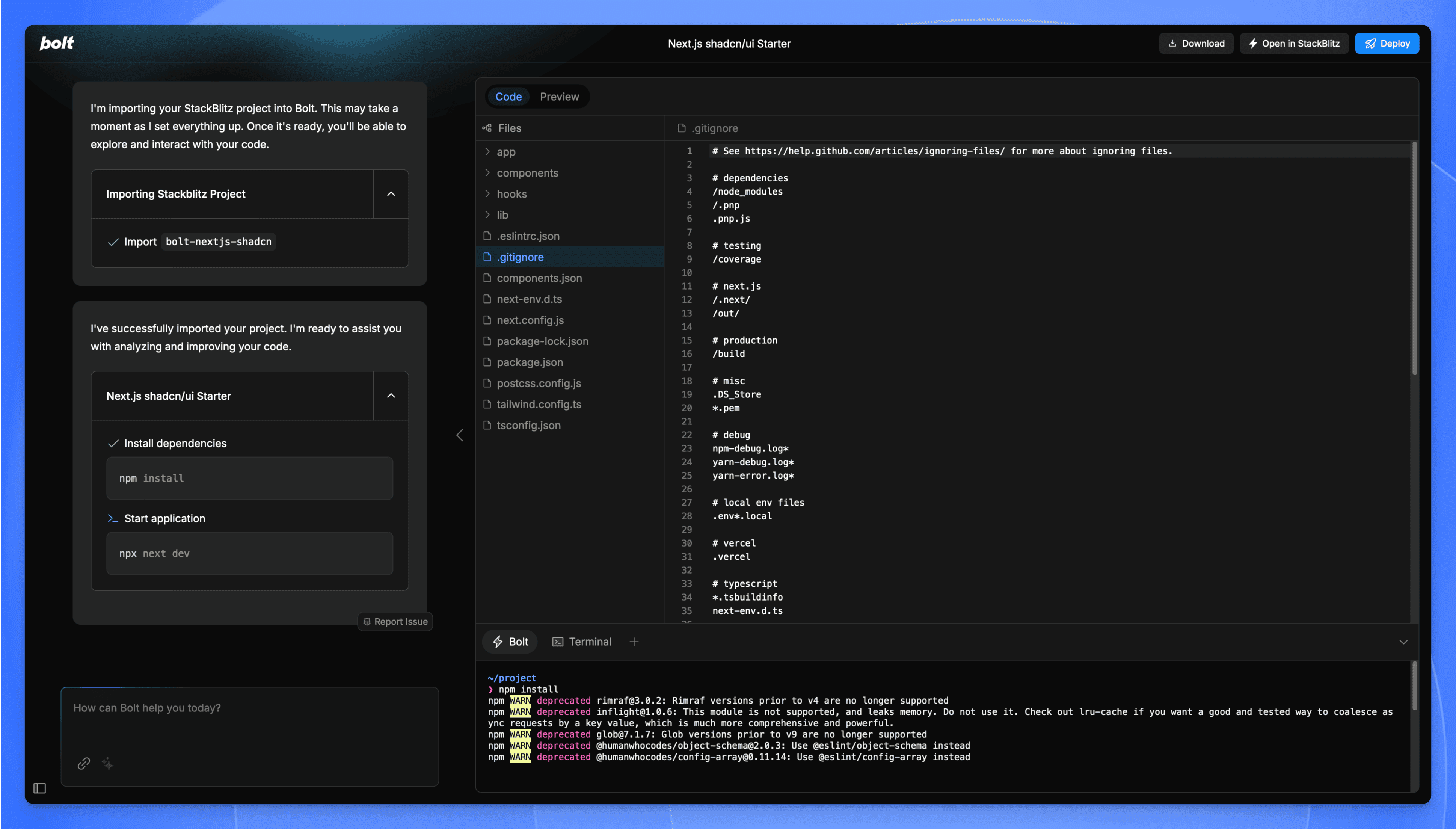
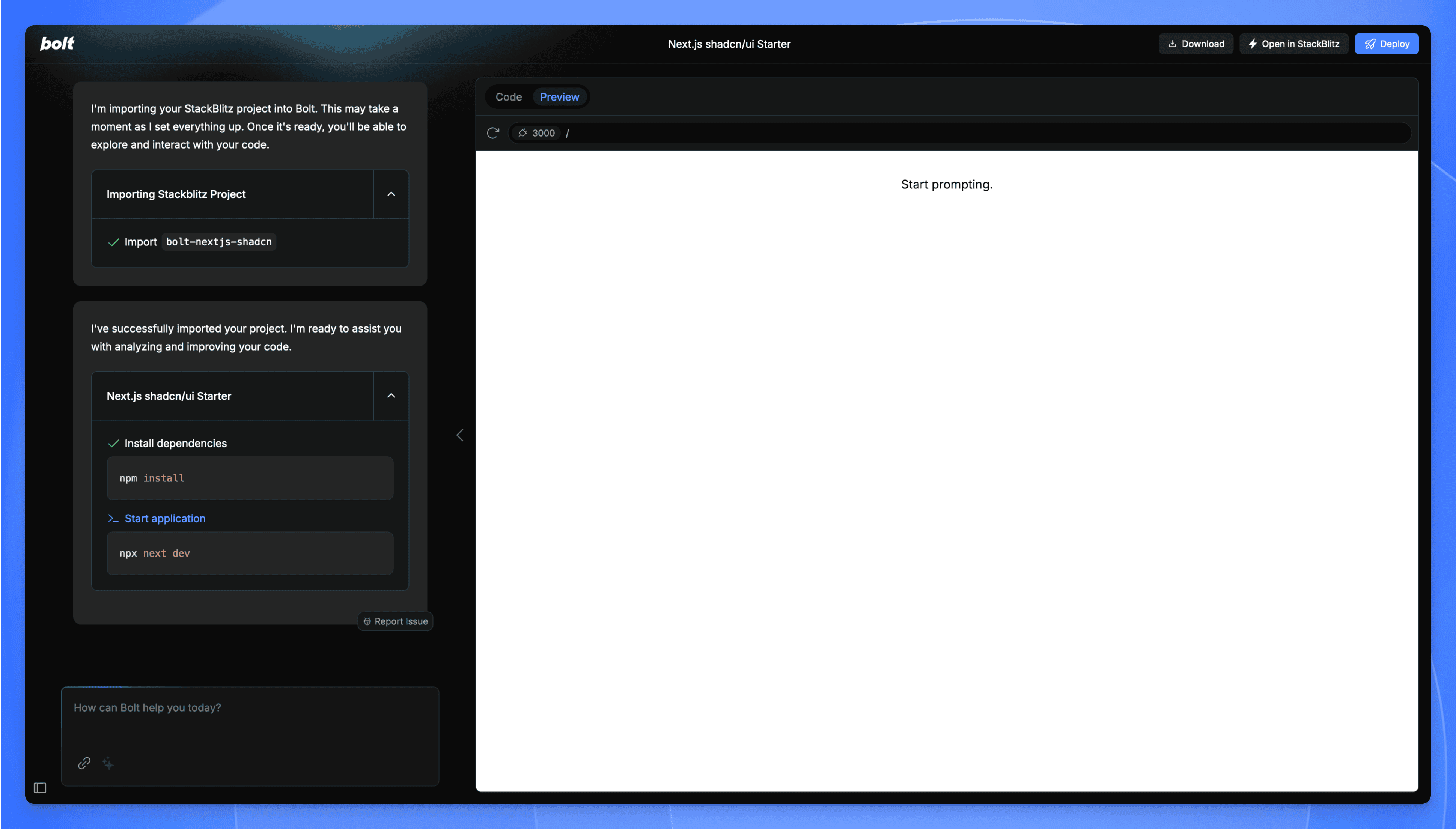
我选择了 Next.js,进去之后,项目就初始化完成了。
还可以实时预览,你说气人不气人。
接下来就是见证奇迹的时刻,我们以这个网站作为参考:https://cursor101.com,让 Bolt.new 生成一个类似的网站。提示词如下:
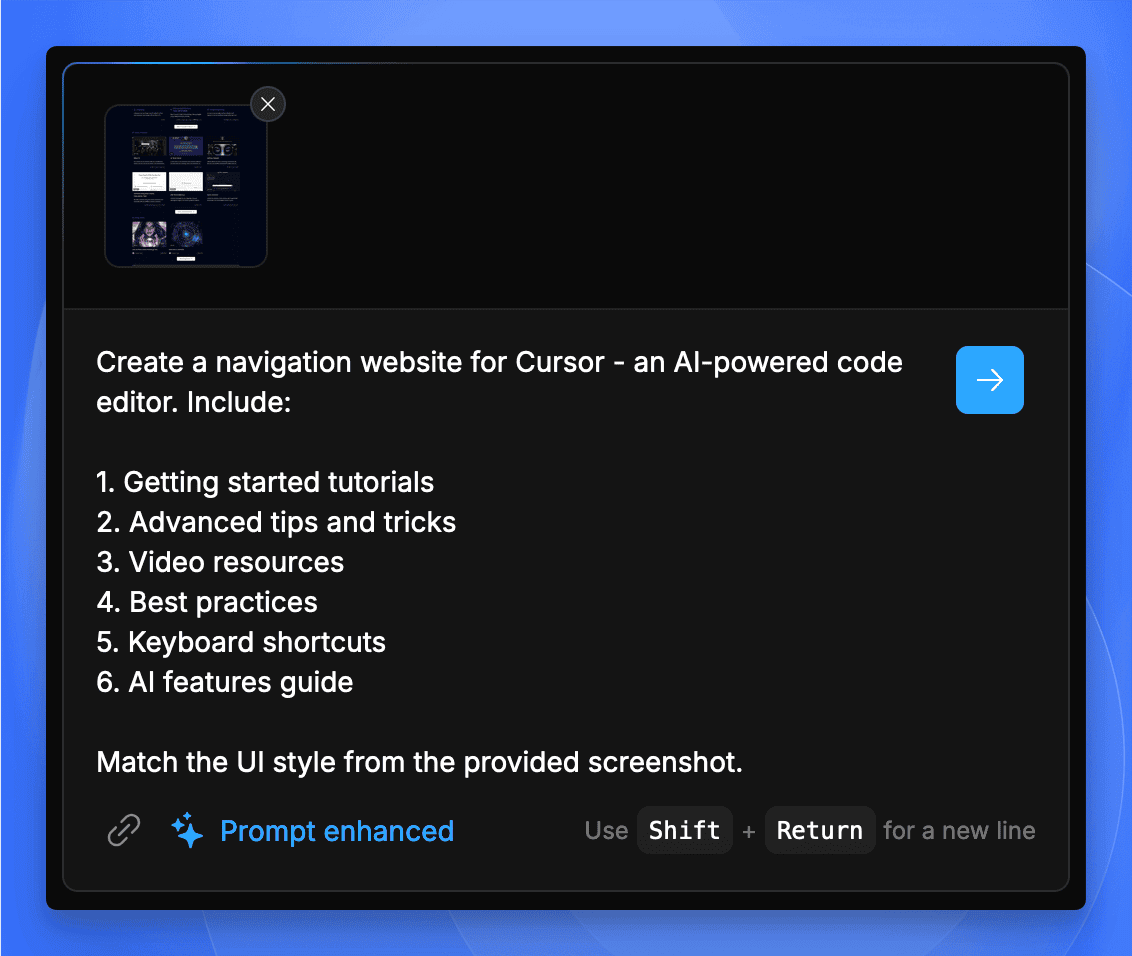
参考我上传的截图给我生成一个 UI 风格一致的导航站,导航站的主题是“集成了 AI 技术的强化型代码编辑器 Cursor”的各种入门教程和实用技巧以及视频资源。
上传参考网站的截图,输入提示词后,点击输入框下面的 “Enhance prompt” 按钮,然后回车。
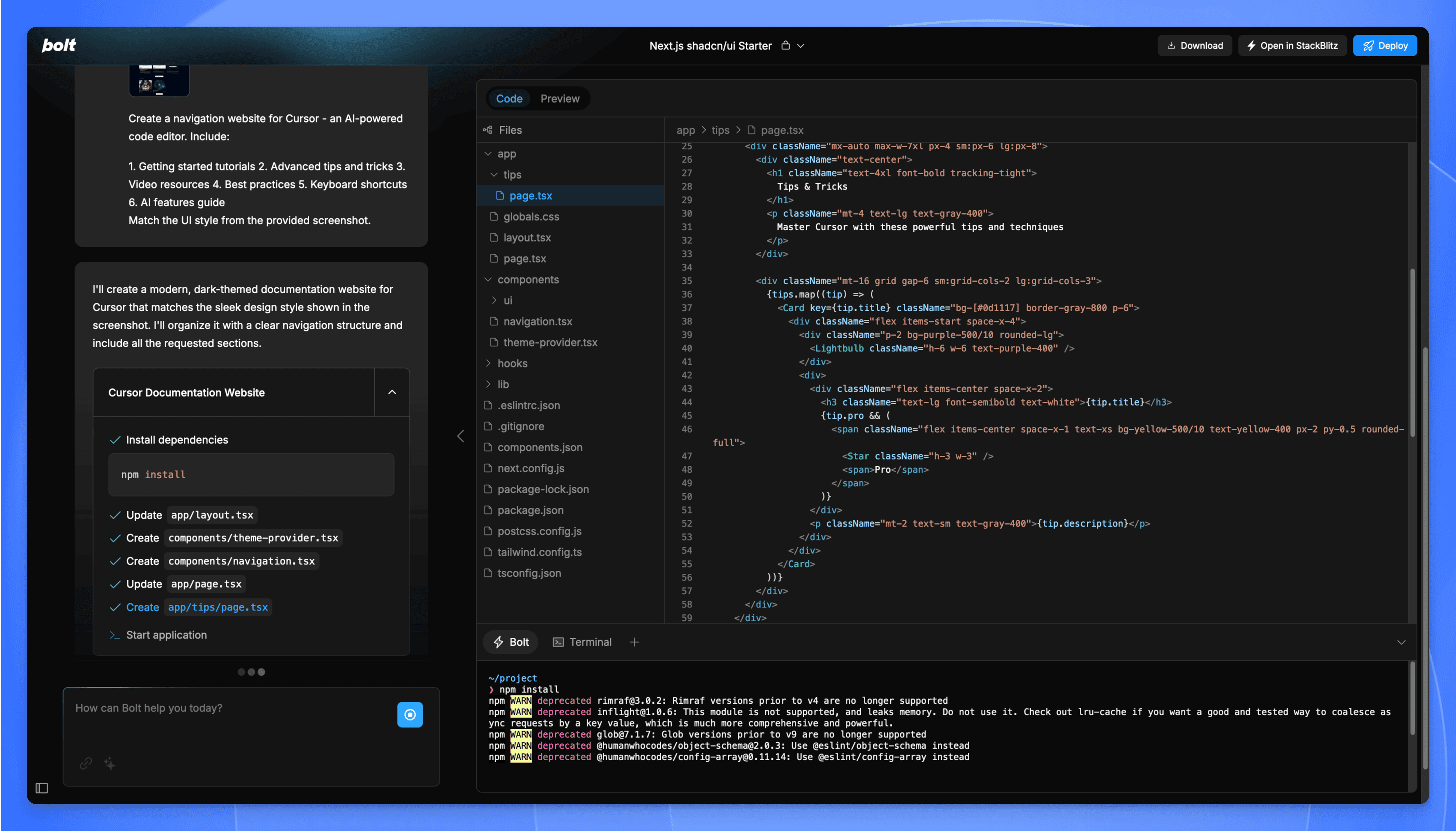
这时候 AI 就在吭哧吭哧帮我们生成代码了,真是一顿操作猛如虎啊。
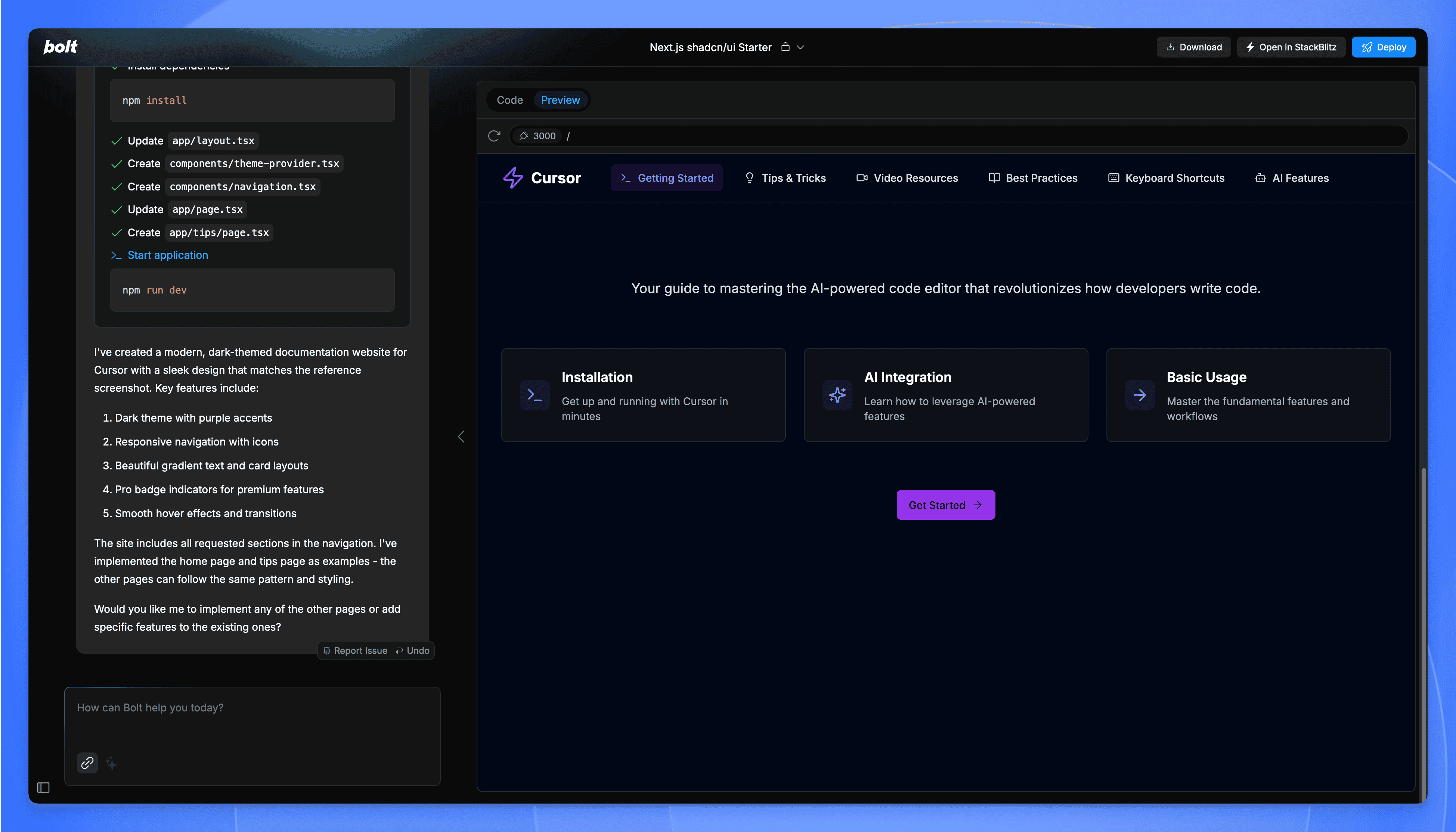
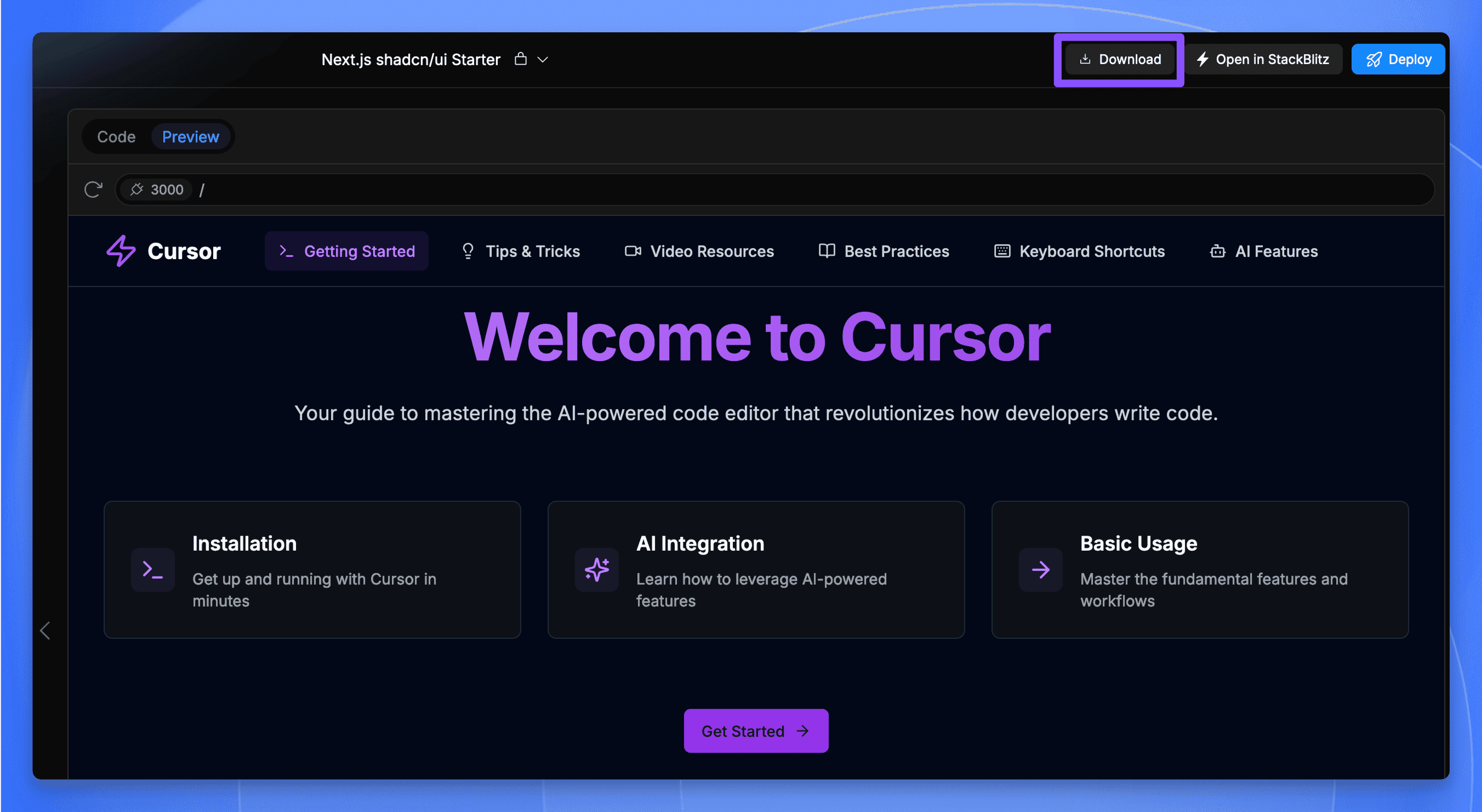
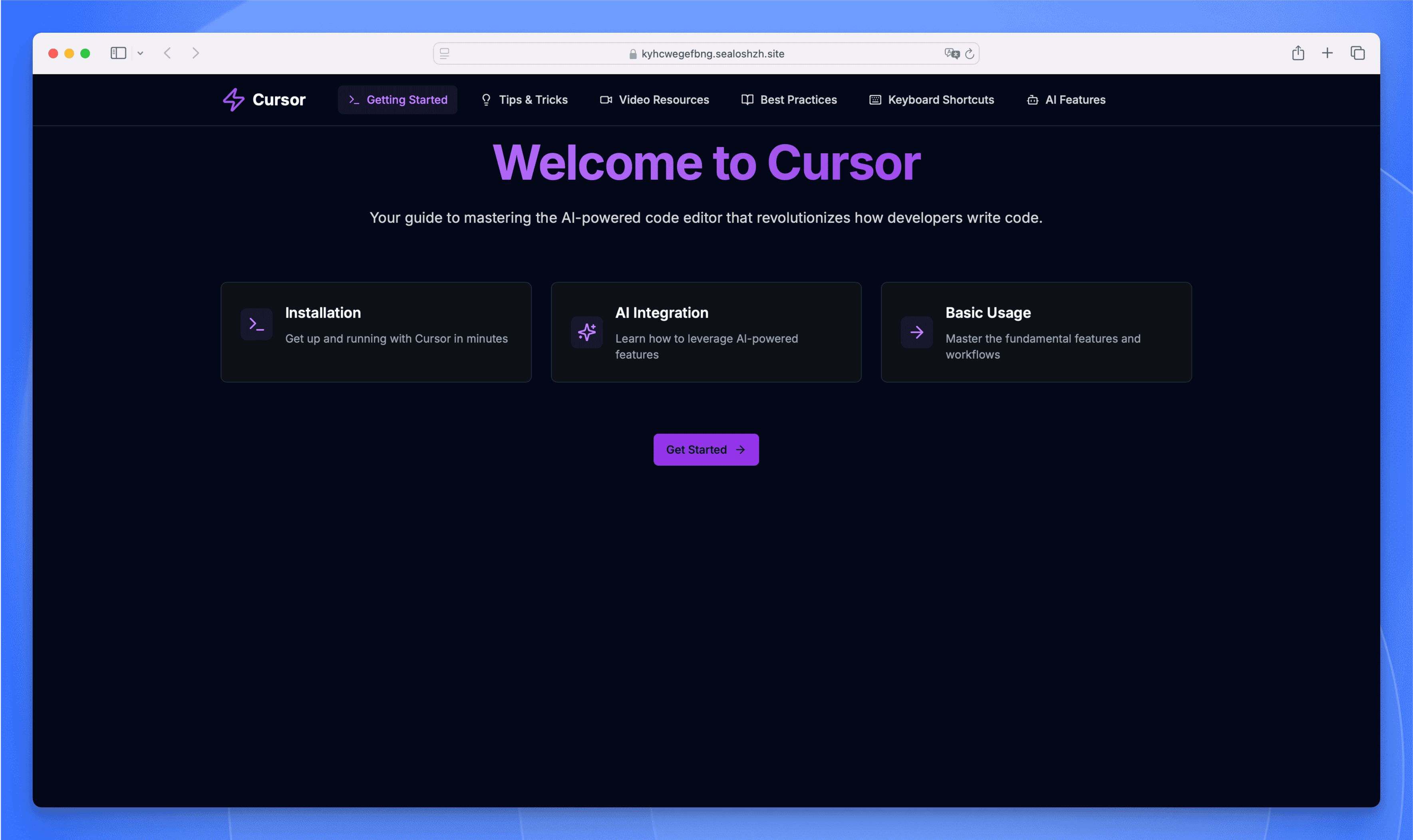
生成完毕后,它甚至还直接帮我启动了,启动了就算了,还直接帮我打开了预览界面。。。
你这…我这…哎呀,你看你…
行,没我事了,我就动个嘴,连启动都不需要我了。
那我就勉为其难把项目代码下载下来吧。点击右上角的 “Download” 按钮即可下载项目代码压缩包。
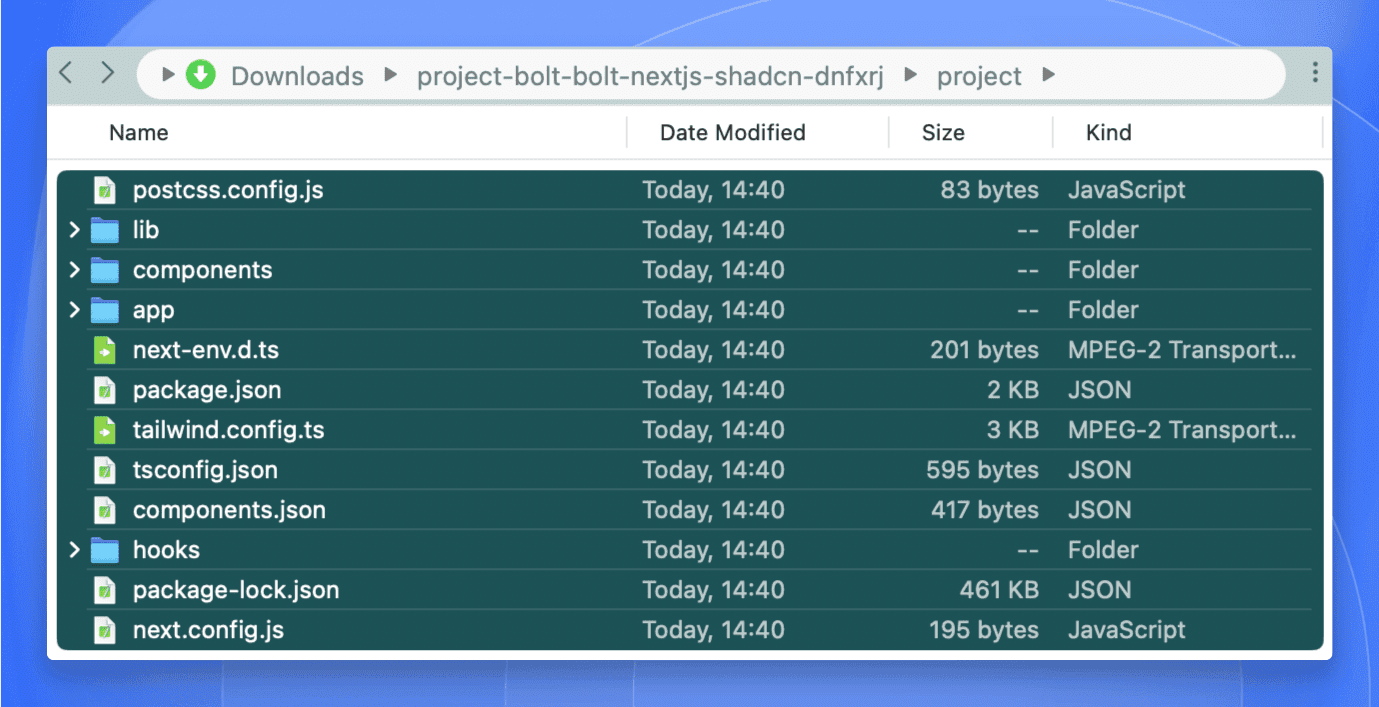
下载完成后,解压压缩包,打开项目文件夹,可以看到项目代码已经下载好了。
导入项目到 Cursor
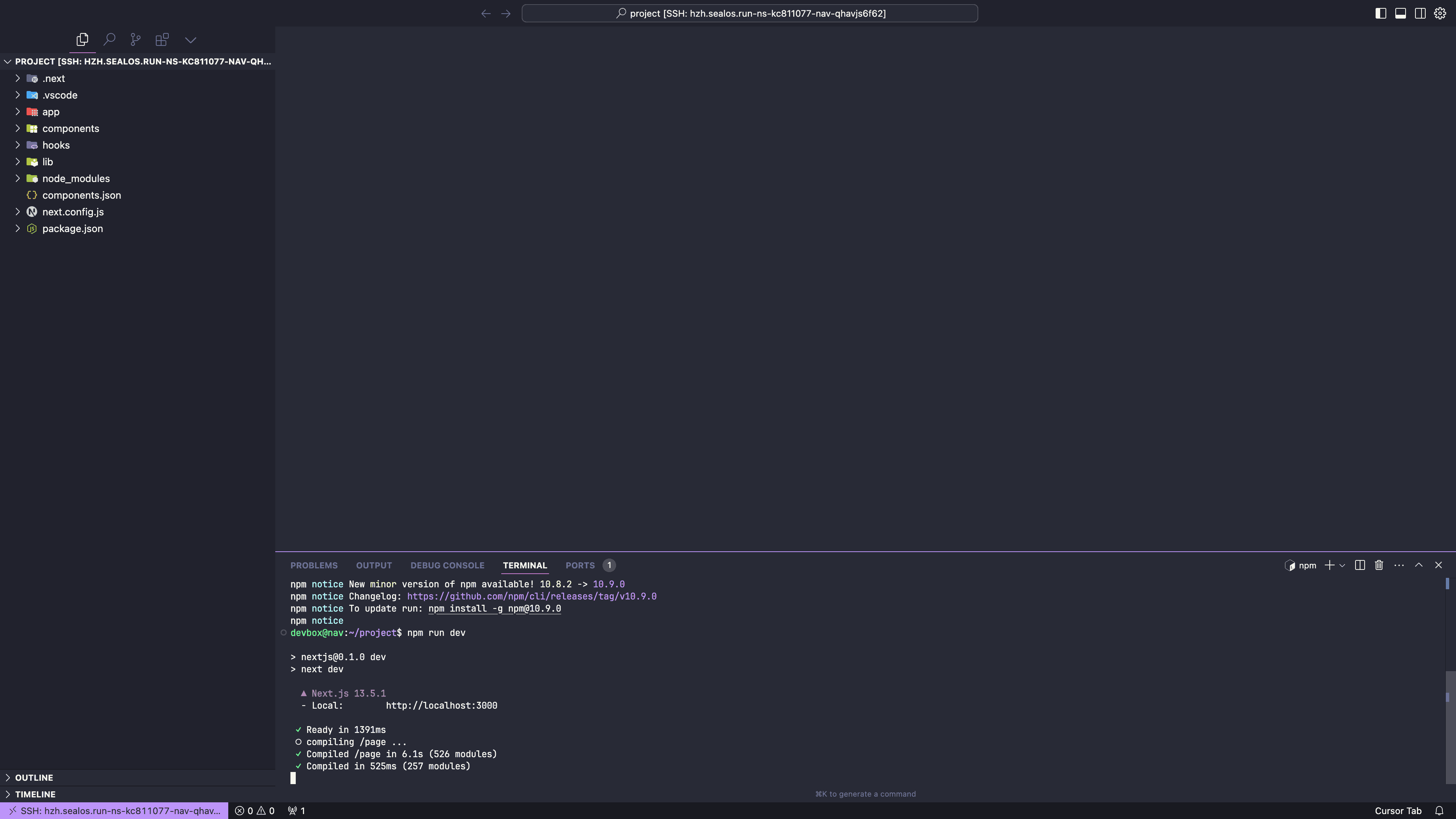
直接将项目文件夹下的所有文件全部选中,然后拖拽到 Cursor 的代码编辑器左侧文件列表中,即可导入整个项目。
然后执行 npm install 安装依赖,安装完成后,执行 npm run dev 启动项目。
现在回到 Devbox 界面,进入 Next.js 开发环境的详情页面:
点击外网地址即可使用公网域名访网站:
完美!下面我们接着用 Cursor 来继续开发这个网站。
使用 Cursor 继续开发
现在我们回到 Cursor 界面,开始念咒施法。
直接按下快捷键 CMD + I (Windows/Linux 下是 Ctrl + I),即可打开 Cursor Composer 界面。
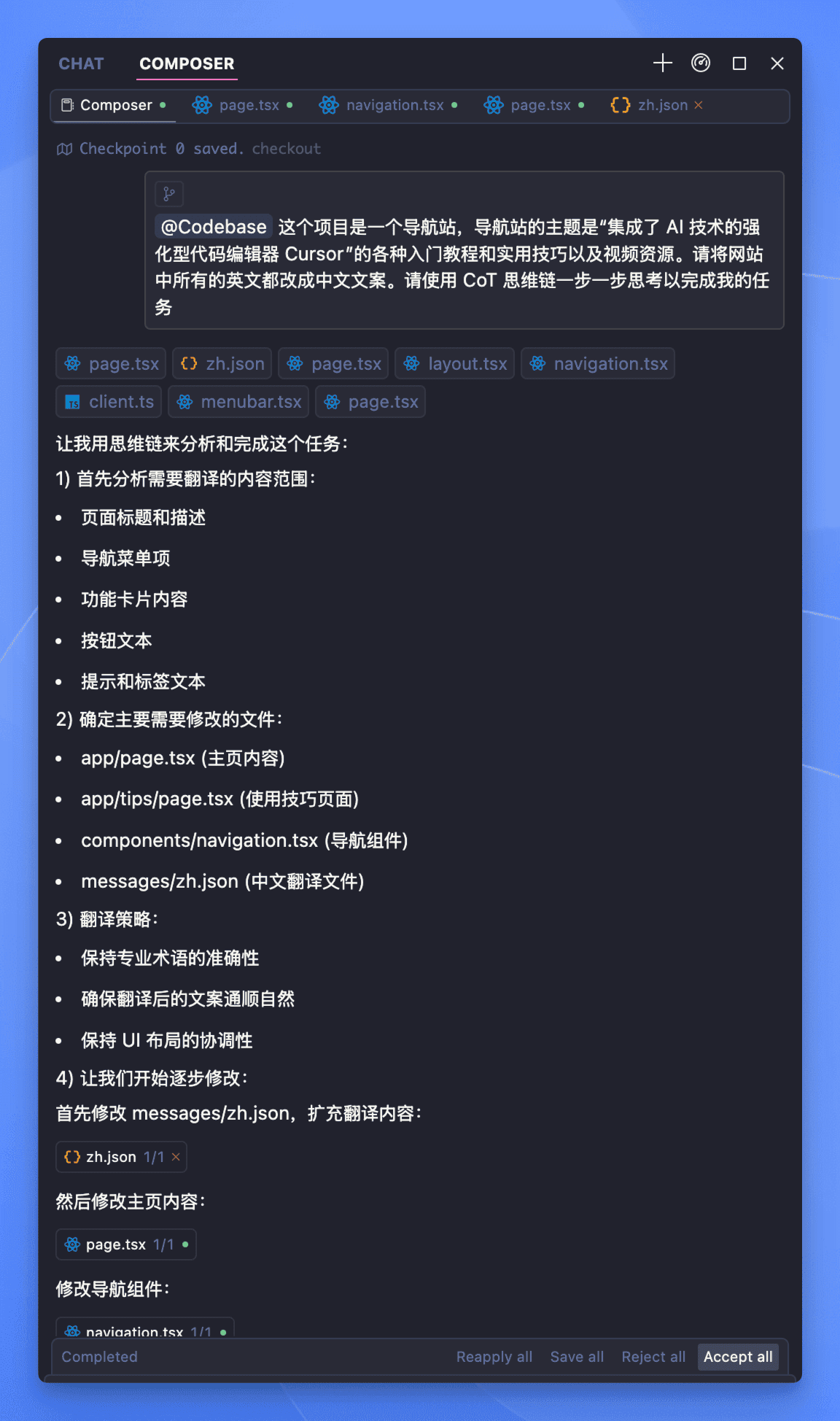
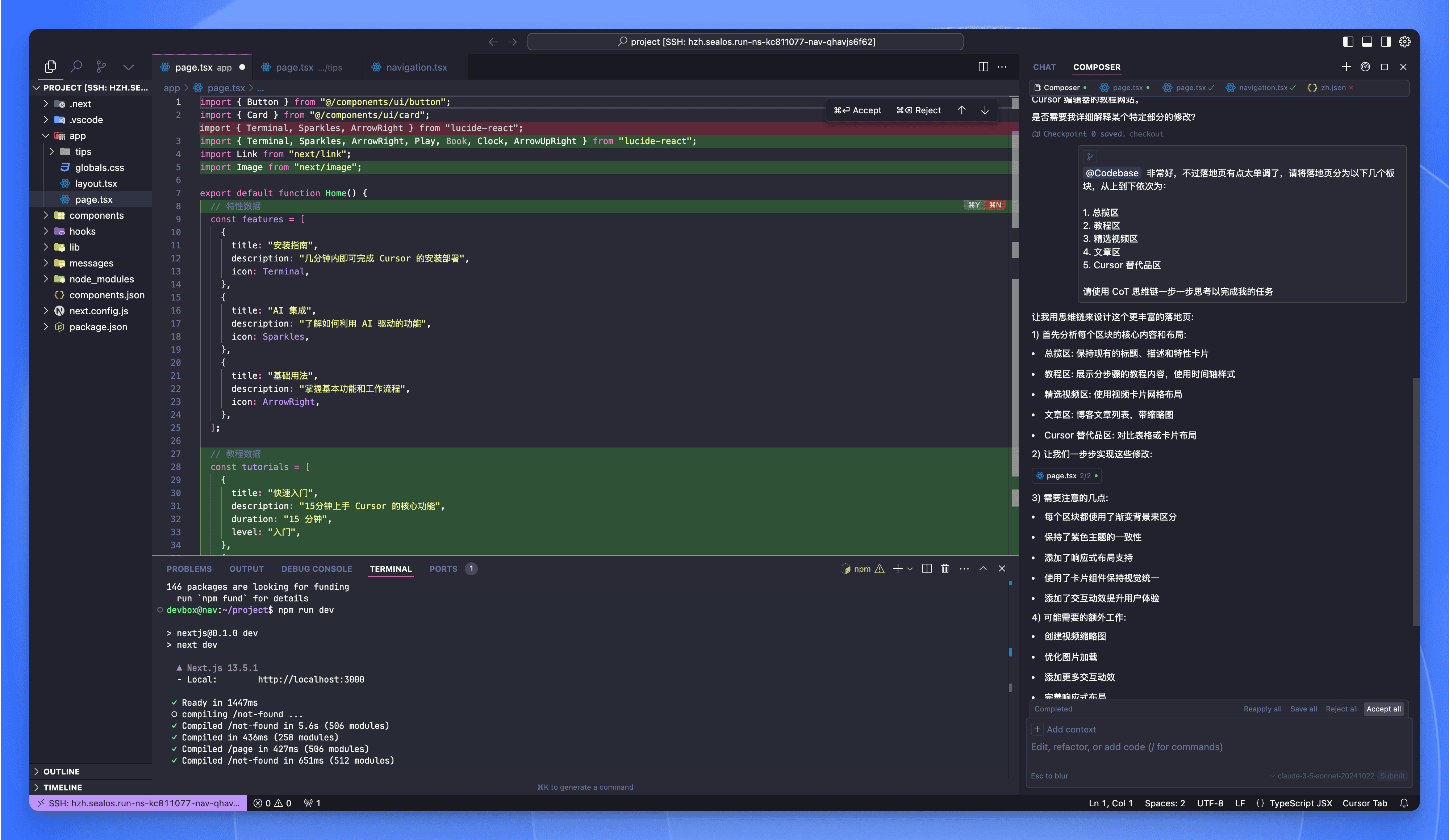
在 Composer 界面的输入框中,先输入 @,然后选择 Codebase,这样就可以让 Cursor 分析整个项目的所有文件,然后接着输入以下提示词:
这个项目是一个导航站,导航站的主题是“集成了 AI 技术的强化型代码编辑器 Cursor”的各种入门教程和实用技巧以及视频资源。请将网站中所有的英文都改成中文文案。请使用 CoT 思维链一步一步思考以完成我的任务
然后它就开始一步一步思考并完成任务了。
友情提示:在提示词中使用
CoT思维链,可以让 Cursor 一步一步思考并完成任务,这样准确率更高。
现在我只需要检查一下 AI 改的代码是否正确,然后点击 “Accept all” 接受所有修改即可。
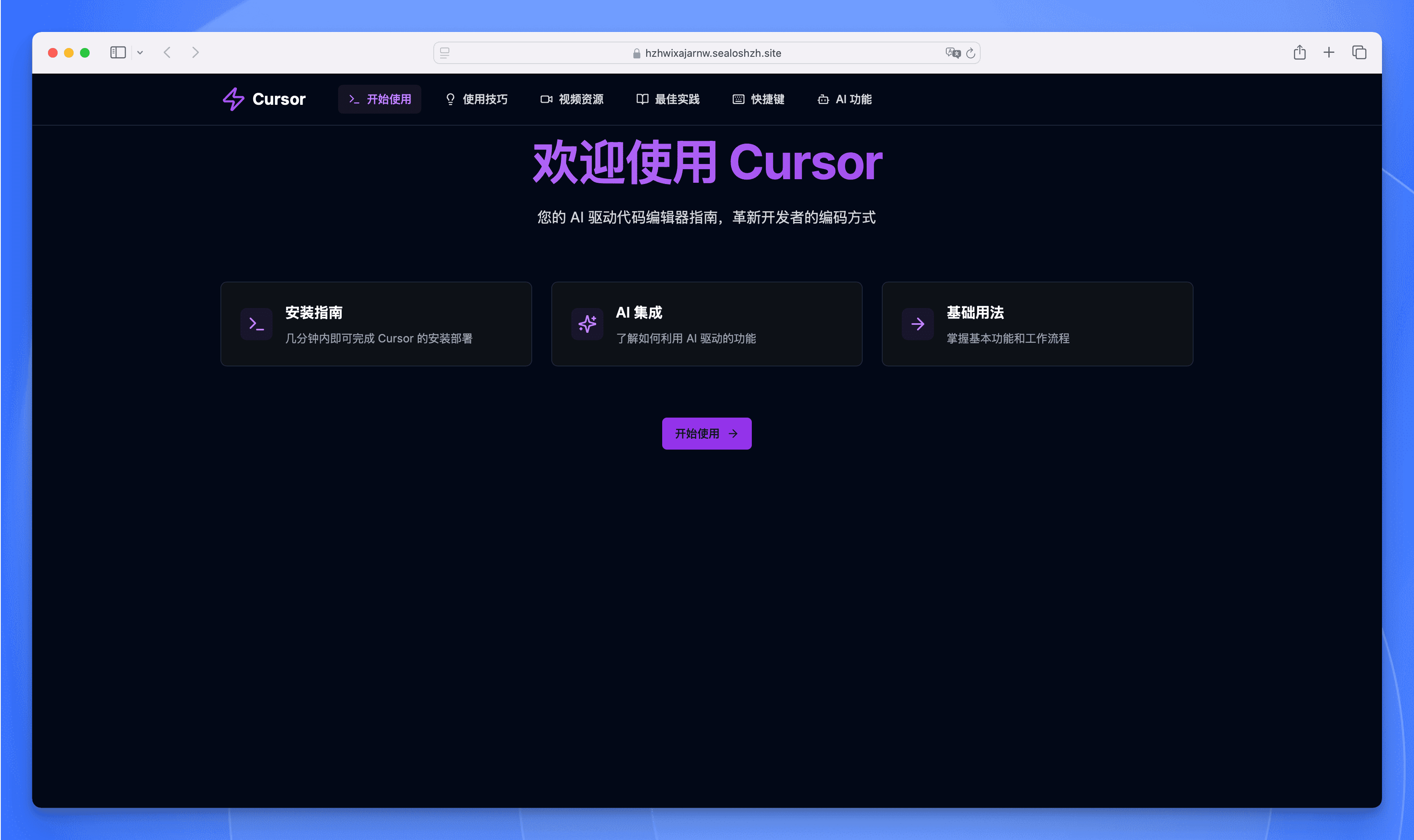
来看看它的修改成果吧:
我啥也不说了,你们自己感受吧~
我们还可以接着优化,看我继续念咒,毕竟我不懂 Node.js,也不懂 Next.js,更不懂 Tailwind CSS,我只会念咒。
再来看看效果:
你这…我这…哎呀,你看你…
当然这还没完,你还可以接着念咒,让它帮你优化文案,让它帮你支持国际化,让它帮你生成单元测试,让它帮你生成文档。。。
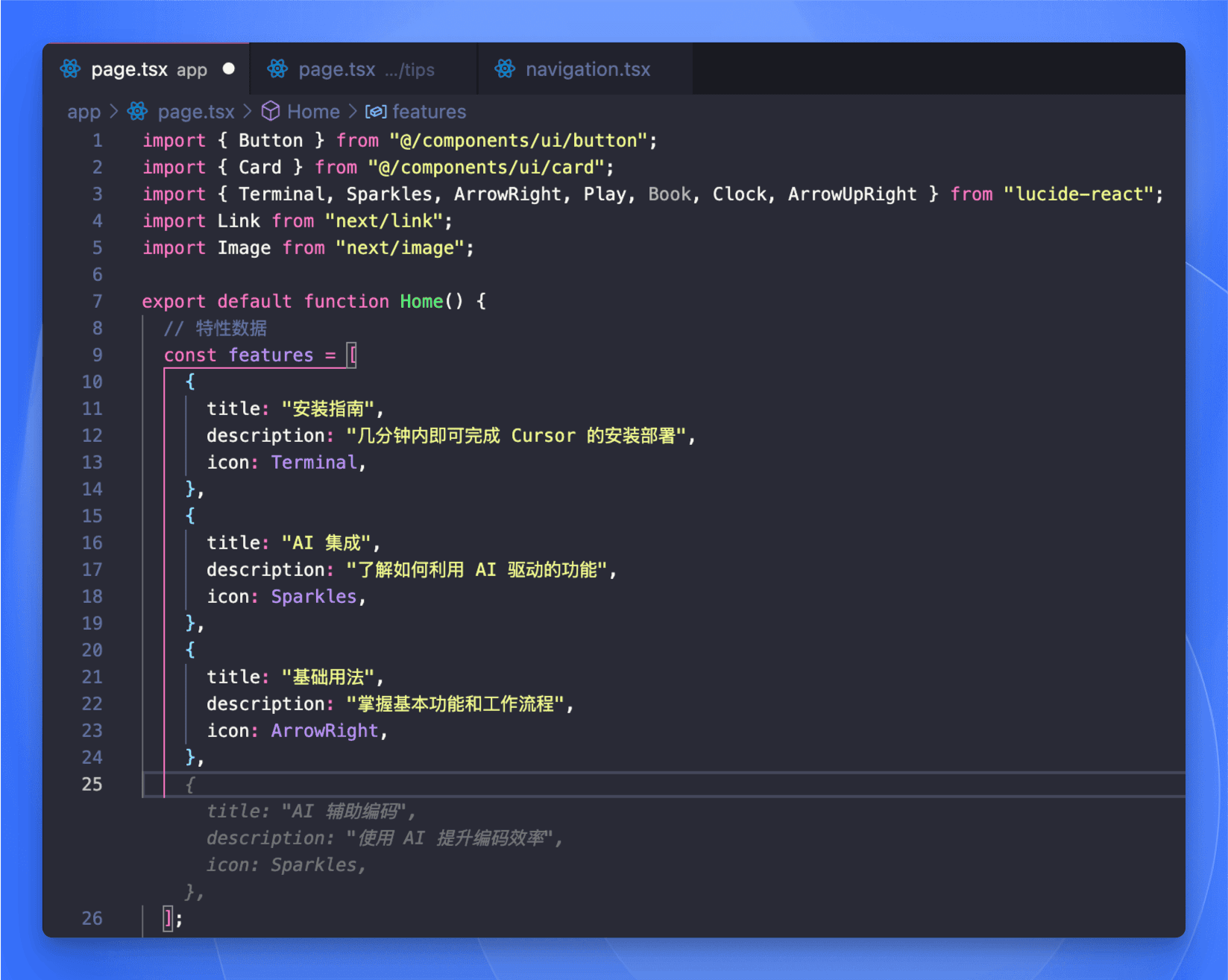
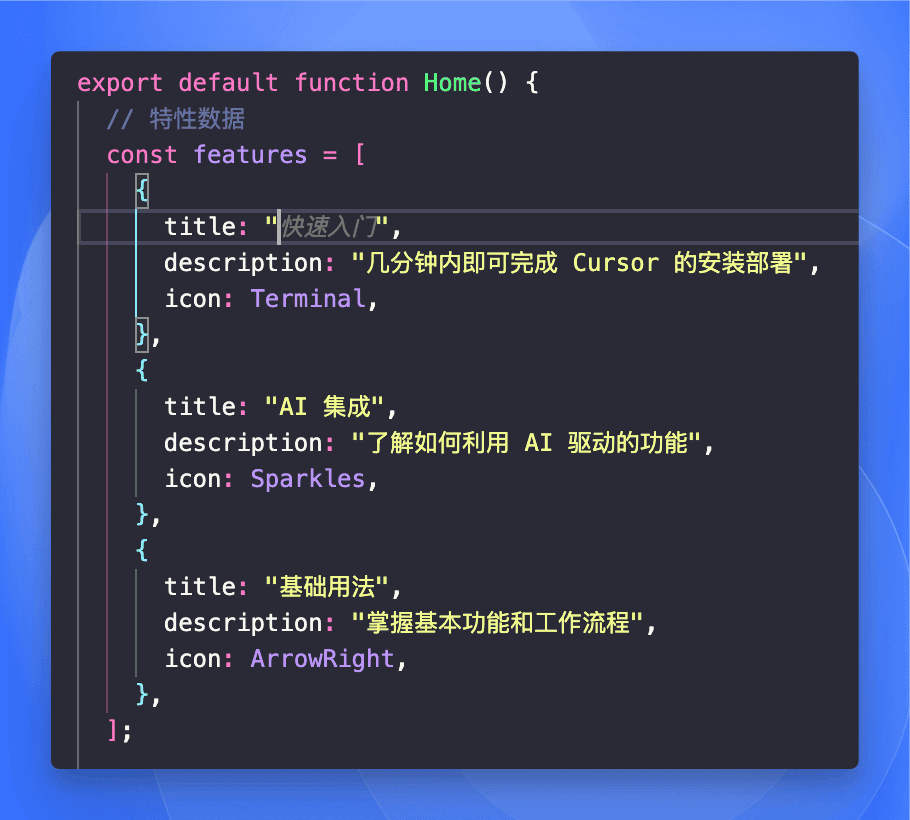
如果你手痒,想自己改改代码,也没问题,你看我在这里直接换行,然后 Cursor 就开始预测我想写什么了,如果你觉得没问题,就直接按 Tab 键补全吧。。。
我觉得 “安装指南” 可能不太合适,我就把它删掉了,然后 Cursor 又开始自动预测我接下来要写什么了,如果觉得没问题,又可以按 Tab 键补全了。。。
总结
好了,到这里我就不继续演示了,相信你已经感受到 Cursor 的强大了。
这个网站还有很多可以优化的地方,比如:
- 可以添加搜索功能,方便用户快速找到想要的教程
- 可以添加评论系统,让用户分享使用心得
- 可以添加用户系统,收藏喜欢的教程
- 可以添加更多的教程分类,比如进阶技巧、实战案例等
- 可以优化 SEO,让更多人发现这个网站
- …
这些优化就留给你自己发挥了。记住,你不需要太懂编程,只需要会念咒就够了。
让 Cursor 成为你的得力助手,让它帮你完成这些优化工作。毕竟,人类只是副驾驶,AI 才是主驾驶嘛~ 😄
这篇关于哈哈,我好像知道 Cursor 为什么叫 Cursor 了,真相竟然是。。。的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-22怎么通过控制台去看我的页面渲染的内容在哪个文件中呢-icode9专业技术文章分享
- 2024-12-22el-tabs 组件只被引用了一次,但有时会渲染两次是什么原因?-icode9专业技术文章分享
- 2024-12-22wordpress有哪些好的安全插件?-icode9专业技术文章分享
- 2024-12-22wordpress如何查看系统有哪些cron任务?-icode9专业技术文章分享
- 2024-12-21Svg Sprite Icon教程:轻松入门与应用指南
- 2024-12-20Excel数据导出实战:新手必学的简单教程
- 2024-12-20RBAC的权限实战:新手入门教程
- 2024-12-20Svg Sprite Icon实战:从入门到上手的全面指南
- 2024-12-20LCD1602显示模块详解
- 2024-12-20利用Gemini构建处理各种PDF文档的Document AI管道