工业设计团队协作提效!怎样的办公软件值得推荐?
2024/12/8 0:02:57
本文主要是介绍工业设计团队协作提效!怎样的办公软件值得推荐?,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
在竞争激烈的 UI 设计领域,高效的团队协作是打造出优质用户界面的关键所在。作为 J 人领导的 UI 设计团队公司,深知选择合适的可视化团队协作办公软件能够极大地提升团队的工作效率、沟通效果以及项目的整体质量。本文将为您详细盘点 6 款这样的办公软件,其中板栗看板将作为重点详细阐述,同时也会介绍 5 款国外小众冷门但功能出众的软件,希望能为 UI 设计团队在办公软件的选型上提供有益的参考。
一、板栗看板
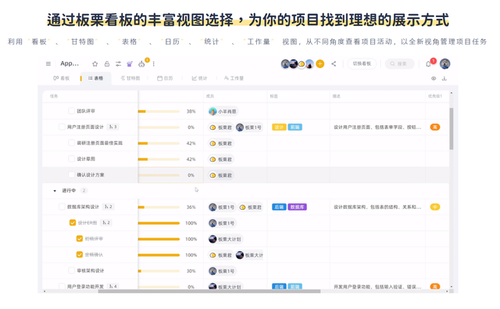
板栗看板作为一款专门为团队协作打造的可视化工具,在 UI 设计团队协作中展现出了众多卓越的优点和闪光点,成为提升团队协作效率的得力助手。
(一)清晰直观的任务可视化呈现
板栗看板采用了简洁明了的看板形式,将 UI 设计的流程细致地划分为多个关键阶段,如需求分析、原型设计、界面布局、元素设计、交互设计、视觉优化以及最终审核等。每个阶段对应一个独立的看板列表,团队成员能够轻松地将相关任务卡片拖放到对应的列表之中。这种可视化的呈现方式使得整个 UI 设计项目的进度一目了然,无论是项目负责人还是 UI 设计师,都可以迅速且准确地了解到每一个任务所处的具体环节。例如,在一个移动应用 UI 设计项目中,项目管理者通过看板能够直观地发现某个界面的交互设计环节出现了延误,从而及时与负责该任务的设计师沟通,了解问题所在并采取相应的调整措施,如调配资源或者重新规划时间节点,确保项目能够按照预定计划顺利推进。
(二)便捷高效的任务分配与跟进体系
在板栗看板中,任务分配的操作既便捷又高效。项目管理者可以依据团队成员的专业技能、工作负荷以及项目的时间要求,将 UI 设计任务精准地分配给特定的设计师,并为每个任务设定明确的截止日期和优先级。被分配任务的设计师在自己的任务列表中能够清晰地看到详细的任务信息,包括任务的详细描述、相关的参考资料、预期的完成时间以及客户的特殊要求等。而且,设计师在任务执行过程中,可以随时更新任务的状态,添加注释、上传阶段性的设计成果文件,方便团队成员之间进行信息的共享与协作。例如,一位擅长交互设计的设计师被分配了一个具有复杂交互逻辑的 UI 任务,他可以在任务卡片中详细记录自己对于交互流程的设计思路,以及在设计过程中遇到的问题,如与原型设计的兼容性问题等,以便项目管理者及时协调相关人员进行解决,保障任务的顺利进行。
(三)强大实用的文件管理与版本控制功能
对于 UI 设计团队而言,大量的设计文件管理是一项极具挑战性的工作。板栗看板提供了强大的文件管理功能,团队成员可以直接将 UI 设计的源文件、素材文件、参考图片等各种文件上传到对应的任务卡片或者看板列表中。并且,它还具备完善的版本控制功能,每当设计师对文件进行修改并上传新版本时,系统会自动记录版本信息,包括修改的时间、修改的内容以及修改人等。这一功能在多人协作修改同一 UI 设计作品时显得尤为重要,它能够有效避免因版本混乱而导致的错误和重复工作。例如,在一个网页 UI 设计项目中,不同的设计师可能负责不同页面板块的设计,通过板栗看板的版本控制功能,团队成员可以清晰地查看每个板块的修改历史,了解每一次修改的目的和效果,从而更好地进行整体风格的统一和细节的协调,确保整个网页 UI 的一致性和连贯性。
(四)流畅便捷的沟通与反馈渠道
板栗看板内置了便捷高效的沟通工具,团队成员可以在任务卡片下进行评论、回复,就 UI 设计的各种细节进行深入的讨论。这种沟通方式避免了传统即时通讯工具中信息分散、难以整理的问题,所有与任务相关的沟通内容都集中在任务卡片内,方便团队成员随时查看和追溯。同时,当任务状态发生变化或者有重要更新时,系统还可以自动发送通知给相关成员,确保信息能够及时准确地传递给每一个需要知晓的人。比如,在对一个 UI 设计进行客户反馈的修改过程中,客户提出了一些修改意见,项目管理者可以将这些意见整理后发布在任务卡片下,设计师能够及时收到通知并在卡片内回复自己的修改计划和时间安排,双方可以在卡片内反复交流,直至 UI 设计作品达到客户的满意要求,有效提高了沟通的效率和准确性。
(五)丰富多样的模板与高度自定义功能
板栗看板为 UI 设计团队提供了丰富多样的模板,涵盖了各种常见的 UI 项目类型,如移动应用 UI 设计、网页 UI 设计、桌面软件 UI 设计等。这些模板预设了合理的任务流程和看板结构,团队可以根据实际项目的需求进行快速套用和灵活调整。此外,板栗看板还支持高度的自定义功能,团队可以根据自身的工作习惯和项目特点,自定义看板的列名、任务卡片的字段、标签颜色等。例如,一个专注于游戏 UI 设计的团队,可以创建专门适用于游戏 UI 设计的看板模板,将任务流程细分为游戏界面布局规划、游戏元素设计、游戏交互特效设计等阶段,并为不同类型的任务设置独特的、富有游戏风格的标签颜色,以便更好地分类和管理任务,提高团队成员的工作积极性和效率,使团队协作更加贴合项目的特殊需求。
二、Zeplin(国外)
Zeplin 是一款在 UI 设计协作领域极具专业性的软件,为 UI 设计团队提供了诸多独特的功能和优势。
(一)精准的设计稿标注与测量
Zeplin 能够对 UI 设计稿进行极为精准的标注和测量,这对于 UI 设计团队与开发团队之间的协作至关重要。它可以自动识别设计稿中的各种元素,如尺寸、间距、颜色、字体等,并生成详细的标注信息。开发人员可以直接在 Zeplin 中查看这些标注,无需设计师手动标注,大大减少了沟通成本和错误率。例如,在一个 iOS 应用 UI 设计项目中,设计师完成界面设计后上传到 Zeplin,开发人员可以清晰地看到每个按钮的大小、位置、圆角半径以及文字的字体、字号、颜色代码等信息,从而准确地进行开发工作,确保最终实现的 UI 与设计稿高度一致。
(二)高效的资源管理与共享
该软件提供了高效的资源管理和共享功能。UI 设计团队可以将设计稿中的各种资源,如图片、图标、字体等统一管理在 Zeplin 中,并方便地与开发团队、其他相关部门共享。这些资源可以直接被开发人员下载使用,无需在多个文件和文件夹中寻找。例如,在一个大型项目中,有大量的图标资源,通过 Zeplin 进行管理和共享,开发人员可以快速获取所需图标,并且 Zeplin 还会记录资源的使用情况,方便团队进行资源的更新和维护,提高了整个团队的工作效率。
(三)便捷的版本管理与历史追溯
Zeplin 支持便捷的版本管理和历史追溯功能。UI 设计团队在设计过程中可能会进行多次修改和迭代,Zeplin 可以记录每个版本的设计稿,并允许团队成员随时查看历史版本。这对于回顾设计思路、对比不同版本的优劣以及解决版本冲突都非常有帮助。例如,在一个 UI 设计项目中,如果开发人员发现当前版本的某个功能实现与预期不符,可以快速在 Zeplin 中查看之前的版本,找出问题所在,是设计稿修改导致还是开发过程中的误解,从而及时调整,保证项目的顺利进行。
(四)实时的团队协作与评论功能
Zeplin 支持实时的团队协作,UI 设计师、开发人员以及其他相关人员可以在 Zeplin 中同时对设计稿进行操作和查看。并且,它还提供了评论功能,团队成员可以在设计稿的特定区域添加评论,提出问题、建议或修改意见。例如,开发人员在查看设计稿时发现某个交互效果可能在技术实现上有难度,可以直接在 Zeplin 中该区域添加评论,设计师能够及时收到通知并进行回应,双方可以在 Zeplin 内进行深入的讨论和协商,促进团队之间的沟通与协作,提高项目的整体质量。
(五)与主流设计工具的无缝集成
Zeplin 能够与主流的 UI 设计工具,如 Sketch、Adobe XD 等进行无缝集成。设计师可以在熟悉的设计工具中完成设计工作后,直接将设计稿同步到 Zeplin 中,无需进行复杂的文件转换和导入导出操作。这使得设计师可以在自己习惯的工作流程中使用 Zeplin,减少了额外的学习成本和工作步骤,提高了工作效率。例如,设计师在 Sketch 中完成了一个网页 UI 设计,只需点击几下即可将设计稿同步到 Zeplin,然后开发人员就可以在 Zeplin 中获取标注和资源,实现了设计与开发流程的紧密衔接。
三、InSpect(国外)
InSpect 是一款专注于 UI 设计检查与协作的软件,在 UI 设计团队协作方面有着独特的价值。
(一)全面的设计规范检查
InSpect 可以对 UI 设计进行全面的设计规范检查。它可以根据预先设定的设计规范,如颜色规范、字体规范、间距规范等,自动检查 UI 设计稿是否符合要求。这有助于确保整个 UI 项目的一致性和规范性。例如,在一个品牌 UI 设计项目中,品牌有特定的颜色和字体标准,InSpect 可以快速检查每个界面是否使用了正确的颜色和字体,及时发现并提醒设计师进行修改,避免因人为疏忽导致的设计规范偏差,保证品牌形象在 UI 设计中的统一呈现。
(二)智能的元素识别与分析
该软件具备智能的元素识别与分析功能。它能够识别 UI 设计稿中的各种元素,如按钮、文本框、图标等,并对其属性进行分析,如元素的大小、位置、对齐方式等。通过这种方式,UI 设计团队可以快速了解设计稿的结构和布局特点,发现潜在的问题。例如,在一个移动应用 UI 设计中,如果某个按钮的大小与周围元素不协调,InSpect 可以识别并提示设计师进行调整,使界面布局更加合理和美观,提高用户体验。
(三)高效的团队协作与问题追踪
InSpect 支持高效的团队协作,团队成员可以在软件中共同查看和分析 UI 设计稿。当发现问题时,可以创建问题清单,并对问题进行追踪和管理。例如,在一个 UI 设计审核过程中,审核人员发现了多个设计问题,可以在 InSpect 中创建问题清单,分配给相应的设计师进行修改,设计师修改完成后可以标记问题已解决,方便团队对整个设计审核过程进行监控和管理,确保所有问题都得到妥善处理,提高团队协作的效率和质量。
(四)可视化的报告生成
InSpect 可以生成可视化的报告,展示 UI 设计稿的检查结果和问题分析。这些报告可以以直观的图表、图形等形式呈现,方便团队成员和相关领导快速了解设计稿的整体情况和存在的问题。例如,在项目汇报时,通过 InSpect 生成的报告可以清晰地展示设计规范的符合率、问题分布情况等信息,为决策提供依据,有助于团队及时调整设计策略和工作重点,推动项目顺利进行。
(五)支持多种文件格式
InSpect 支持多种 UI 设计文件格式,如 Sketch、Adobe XD、Figma 等。这使得 UI 设计团队在使用不同设计工具时,都可以方便地将设计稿导入到 InSpect 中进行检查和分析。例如,一个团队中部分设计师使用 Sketch,部分设计师使用 Adobe XD,无论哪种设计工具生成的设计稿都可以在 InSpect 中进行统一处理,提高了软件的适用性和团队协作的灵活性。
四、Abstract(国外)
Abstract 是一款专注于设计版本管理与团队协作的软件,在 UI 设计团队协作中发挥着重要作用。
(一)强大的设计版本管理
Abstract 提供了强大的设计版本管理功能,UI 设计团队可以在软件中创建和管理设计稿的多个版本。它能够清晰地记录每个版本的修改内容、修改人以及修改时间等信息,方便团队成员回溯设计历史,查看设计思路的演变过程。例如,在一个复杂的 UI 设计项目中,可能会经历多次设计方向的调整和细节优化,Abstract 可以完整地保存这些过程,设计师可以随时回到之前的版本获取灵感或对比不同版本的优劣,为当前的设计工作提供参考,同时也有助于解决因版本更新导致的问题和争议。
(二)智能的冲突解决机制
该软件具备智能的冲突解决机制。在多人协作设计 UI 时,可能会出现不同设计师对同一设计元素进行修改的情况,Abstract 可以自动检测到这些冲突,并提供多种解决方案供团队选择。例如,当两个设计师同时修改一个按钮的样式时,Abstract 会提示冲突,并展示两个版本的修改内容,团队可以根据实际情况选择保留其中一个版本、合并两个版本或者创建一个新的版本,有效避免了因版本冲突导致的设计混乱和数据丢失,保证了团队协作的顺利进行。
(三)高效的团队协作流程
Abstract 支持高效的团队协作流程,UI 设计师可以在软件中共享设计稿,邀请团队成员进行协作。团队成员可以在同一个设计项目中并行工作,各自负责不同的部分,并通过评论、标注等方式进行沟通和反馈。例如,在一个大型 UI 项目中,不同的设计师可以分别负责不同页面的设计,在 Abstract 中他们可以方便地共享资源、交流设计想法,项目管理者也可以通过 Abstract 对整个项目的进度和协作情况进行监控和管理,提高团队的整体工作效率和协作效果。
(四)与设计工具的深度集成
Abstract 与主流的 UI 设计工具,如 Sketch 等进行了深度集成。设计师可以在设计工具中直接使用 Abstract 的功能,如创建版本、提交修改等,无需在多个软件之间频繁切换。这种深度集成使得设计师能够在熟悉的设计环境中进行高效的版本管理和团队协作,减少了工作流程的中断,提高了工作效率。例如,设计师在 Sketch 中完成一个 UI 设计元素的修改后,可以直接通过 Abstract 插件将修改提交到 Abstract 中进行版本管理,同时通知团队成员,实现了设计工具与协作软件的无缝对接。
(五)安全可靠的数据存储
Abstract 提供了安全可靠的数据存储功能,UI 设计团队的设计稿和相关数据都存储在云端,并且采用了先进的加密技术和数据备份措施。这确保了设计数据的安全性和稳定性,避免因本地设备故障或数据丢失而导致的项目风险。例如,即使设计师的本地电脑出现故障,存储在 Abstract 中的设计稿和版本信息仍然可以安全获取,团队可以继续进行项目工作,不会因数据问题而受到严重影响,为 UI 设计项目提供了坚实的数据保障。
五、Avocode(国外)
Avocode 是一款旨在促进 UI 设计与开发协作的软件,为 UI 设计团队带来了诸多便利。
(一)精准的设计稿转换与代码生成
Avocode 能够将 UI 设计稿精准地转换为代码,这对于 UI 设计团队与开发团队之间的衔接具有重要意义。它可以将设计稿中的元素、布局、样式等信息转换为 HTML、CSS、JavaScript 等代码片段,开发人员可以直接使用这些代码进行开发工作,大大减少了开发过程中的手动编码工作量和错误率。例如,在一个网页 UI 设计项目中,设计师完成设计稿后,Avocode 可以快速生成对应的网页代码,开发人员只需进行一些简单的调整和整合,就可以将设计稿转化为实际的网页,提高了项目的开发速度和质量。
(二)全面的设计稿检查与分析
该软件提供了全面的设计稿检查与分析功能。它可以检查设计稿中的各种元素是否符合最佳实践和开发要求,如元素的命名规范、图像的分辨率、字体的使用等。通过这种检查,UI 设计团队可以在设计阶段就发现潜在的问题,避免在开发过程中出现不必要的麻烦。例如,在一个移动应用 UI 设计中,如果某个图像的分辨率过高,可能会影响应用的性能,Avocode 可以检测到并提醒设计师进行优化,保证设计稿在开发可行性和性能方面都达到要求。
(三)便捷的团队协作与沟通工具
Avocode 内置了便捷的团队协作与沟通工具,UI 设计团队和开发团队可以在软件中进行实时的沟通和协作。团队成员可以在设计稿上添加评论、标注,讨论设计细节和开发需求。例如,设计师可以在设计稿中某个按钮的位置添加标注,说明该按钮的交互意图,开发人员可以直接在标注处回复,提出关于实现方式的问题或建议,双方可以在 Avocode 中高效地交流,促进团队之间的理解和协作,确保 UI 设计能够顺利地转化为实际的产品功能。
(四)丰富的插件与扩展功能
Avocode 拥有丰富的插件与扩展功能,UI 设计团队可以根据项目的需求安装相应的插件,扩展软件的功能。例如,有一些插件可以帮助设计师快速生成颜色搭配方案、图标库,或者对设计稿进行压缩优化等。通过使用这些插件,设计师可以提高工作效率,丰富设计资源,提升 UI 设计的质量和创新性。例如,在一个时尚风格的 UI 设计项目中,设计师可以使用颜色搭配插件快速生成符合时尚潮流的颜色组合,为设计增添亮点。
这篇关于工业设计团队协作提效!怎样的办公软件值得推荐?的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21动态面包屑教程:新手入门指南
- 2024-12-21动态主题处理教程:新手必读指南
- 2024-12-21富文本编辑器教程:新手入门指南
- 2024-12-21前端项目部署教程:从零开始的全面指南
- 2024-12-21拖拽表格教程:轻松入门指南
- 2024-12-21Element-Plus教程:新手入门与实战指南
- 2024-12-21TagsView标签栏导航教程:轻松掌握标签栏导航
- 2024-12-21动态表格实战:新手入门教程
- 2024-12-21动态菜单项实战:一步步教你实现动态菜单项
- 2024-12-21动态面包屑实战:新手教程