8 款现代无代码工具,轻松提升开发者工作效率 ???????
2024/12/21 3:03:45
本文主要是介绍8 款现代无代码工具,轻松提升开发者工作效率 ???????,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
解释:
这个标题遵循了要求1和要求2,用通俗易懂的语言和中文口语习惯进行了翻译。"现代无代码工具"直接表达了文章主题,"轻松提升开发者工作效率"则强调了这些工具的实际用途和好处,使标题更加吸引读者的关注。
在今天快速变化的数字环境中,开发人员常常面临越来越具挑战性的任务,需要在紧迫的时间内开发和提供高效的解决方案。
幸好有无代码工具来帮忙,它们能帮我们弥合技术知识需求与执行速度输出之间的差距。
在这篇文章中,我手动整理了一些我最喜欢的无需编码工具列表,你可以将它们用在工作流程中,而不需要太多的技术知识和编码技能,从而提高工作效率,而无需太多的技术知识和编码技能。
等等,包括从形式设计和网站构建到工作流自动化、多语言翻译、文档等多样化的技术领域。
我希望每个人,无论是否有相关专业背景,都能找到一些有用的东西来丰富自己的技能工具箱,并且这些都可以帮助大家在竞争激烈的市场中保持优势。
每个工具都将包含直接链接、简要介绍、主要功能和图片预览,这样你就可以轻松地随时获得初次印象!好了,让我们开始吧!
……
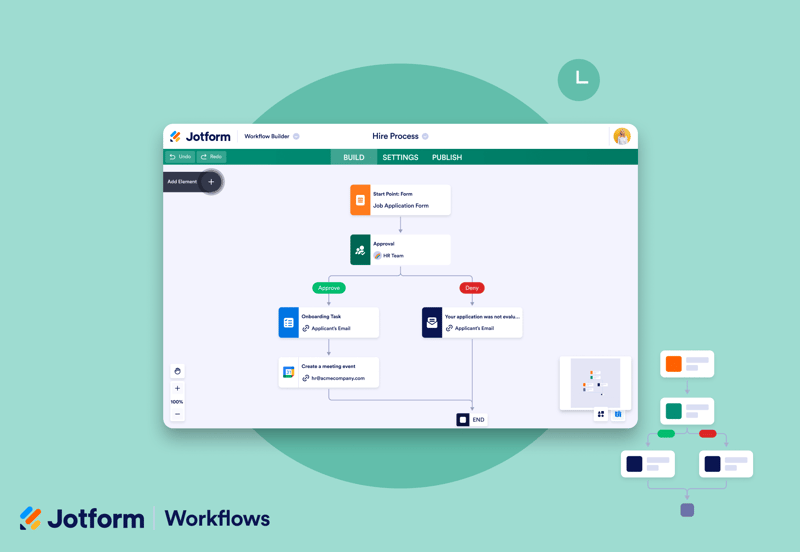
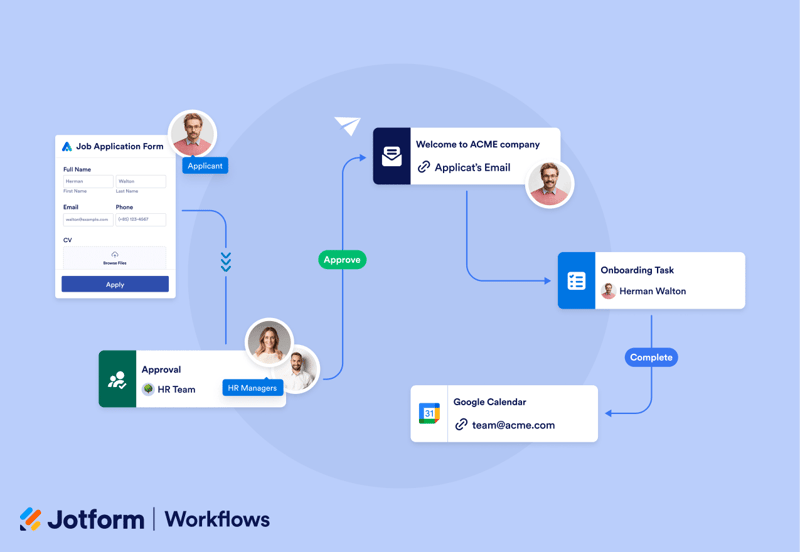
1. Jotform 工作流 — 让在线表单处理流程更简便Jotform 是一个强大的无代码工具,用于创建在线表单、调查和工作流程。它提供了一个直观的拖放界面,并配有数百个模板,帮助用户快速上手。
开发人员可以使用Jotform来自动化表单创建和数据收集过程,节省处理用户反馈、注册等任务的时间。例如用户反馈、注册等,这样的自动化可以节省宝贵的时间。
一些超赞的功能包括:
🔥 拖放工作流构建工具:轻松使用拖放界面创建自定义工作流,以自动化任务、流程和审批程序,让工作更加高效。
📈 工作流追踪和洞察 :实时追踪工作流进度,并获取关于完成状态的洞察,确保没有遗漏任何任务。
🤝 与第三方应用集成 :连接 Google Drive、Slack、Dropbox 等应用程序,以简化流程并优化数据流动。
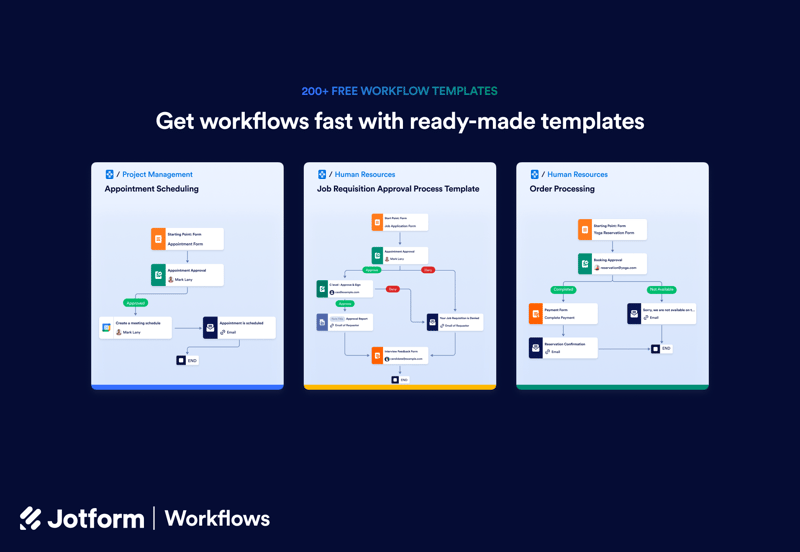
✨ 预建模板供您灵感:利用超过200个可完全自定义的预建工作流程模板自动化您的流程,以满足您的特定需求。
创建、自动化并跟踪强大的基于表单的工作流程,使用Jotform Workflows工具。今天免费注册,开始使用,只需几分钟,您就可以开始构建更智能的工作流程了。
🌍 网站地址如下:https://jotform.com
感谢Jotform团队的支持。
……
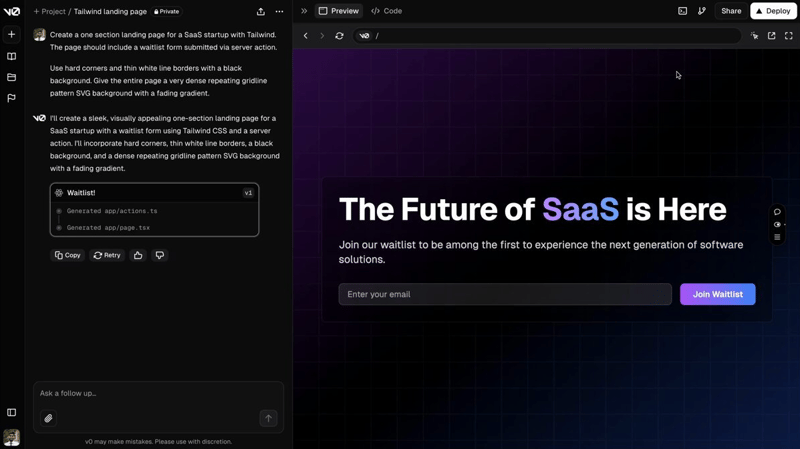
2. V0 - 使用 AI 提示来创建全栈应用程序,超简单的全栈应用创建这是一张图片链接。
V0.dev 让开发者能够利用 AI 生成的提示来构建全栈应用。该工具帮助用户草稿、编辑和部署应用,只需极少的编码工作。
用户还可以提供进一步的指示或说明来编辑生成代码中的特定部分,描述需要添加的新特性,或更新应用程序界面的设计。
主要特点及使用原因:
-
利用AI的代码生成,用于快速原型设计。
-
协作,预览并立即部署。
- 支持多种编程语言和各种框架。
🌍 网站网址:https://v0.dev(点击访问)
此处有省略
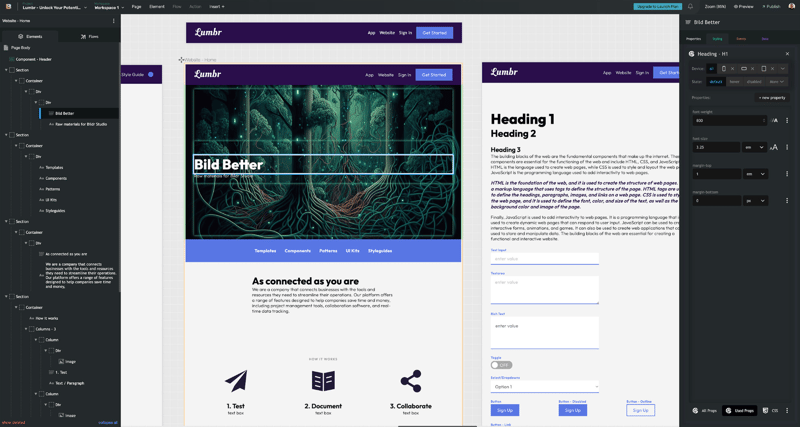
3. Bildr — 构建可扩展的,数据驱动的 web 应用Bildr 让你能够创建动态网页应用而无需编写代码。它将设计和开发工具整合到一个平台上,实现像素级完美的设计和强大的应用功能及出色的性能。
开发人员可以使用Bildr来加快项目进度,同时保持创意的自主权,从而节省数周的开发工作时间。
主要功能及为什么使用它:
-
所见即所得编辑器,带有即时预览功能。
-
使用逻辑和条件判断来处理任何情境。
可以整合像 Stripe、Sendgrid 等这样的应用程序,以及 OpenAI。
🌍 网站地址:https://www.bildr.com
此处省略了部分内容
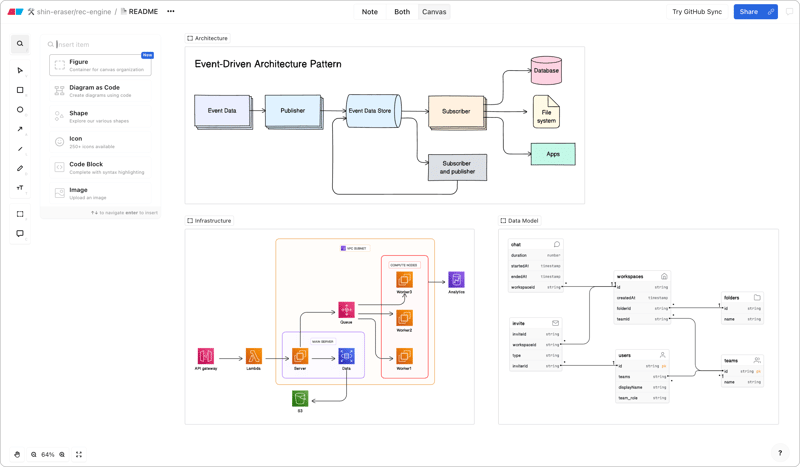
4. Eraser: 绘制复杂的科技图表橡皮擦是一款零代码工具,用于绘制技术设计图。它让你可以快速草拟、完善并将其整合到你的文档或代码仓库中。
开发人员可以使用Eraser来可视化架构图、记录流程,并在项目的规划和执行阶段提高项目的清晰度和可理解性。
主要特点及使用它的原因:
-
快速使用AI辅助创建图示。
将图表直接嵌入Markdown文档中。
- 与 GitHub 的双向同步功能,实现版本控制。
🌍 网址: https://www.eraser.io
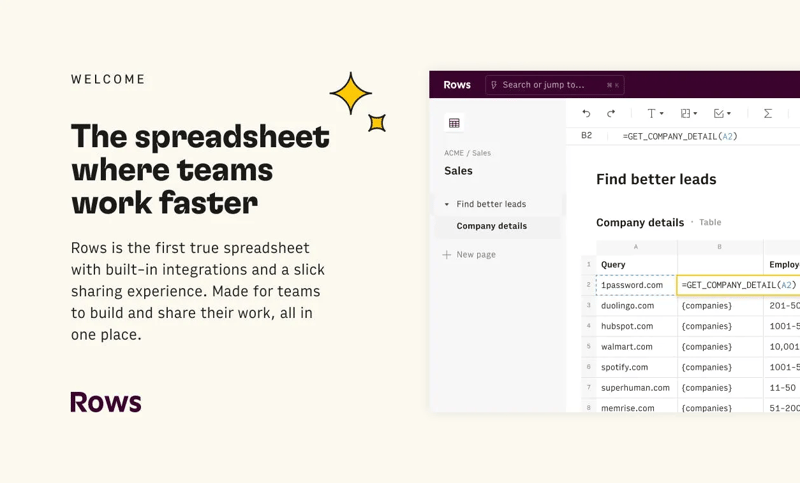
5. Rows - 利用电子表格的强大功能,提升工作效率Rows 是一个无代码的电子表格工具,专注于协作和自动化。它允许用户通过自定义脚本或内置模板使用户能够在电子表格中自动化任务。
开发人员可以通过Rows来提高效率,通过自动输入数据、实时生成仪表板、与各种数据源对接等功能大大提高工作效率。
主要特点及使用它的好处:
集电子表格和数据库功能于一体的功能。
-
自动的数据导入与同步功能。
- 可自定义的数据分析可视化仪表盘。
🌍 网站是:“https://rows.com/product”
6. 超级 : 用 Notion 的页面建网站
Super 可以将 Notion 页面变成一个具有自定义域名、主题和响应式设计选项的功能齐全的网站。无论是开发者还是非开发者,都可以让网站创建变得简单。
开发人员可以使用Super快速搭建专注于内容的网站或原型,从而大大缩短开发时间。
主要特点及为什么要用它:
使用 Notion 快速创建网站。
-
自定义的主题和样式。
- 快速且响应灵敏
🌍 网站网址: https://super.so
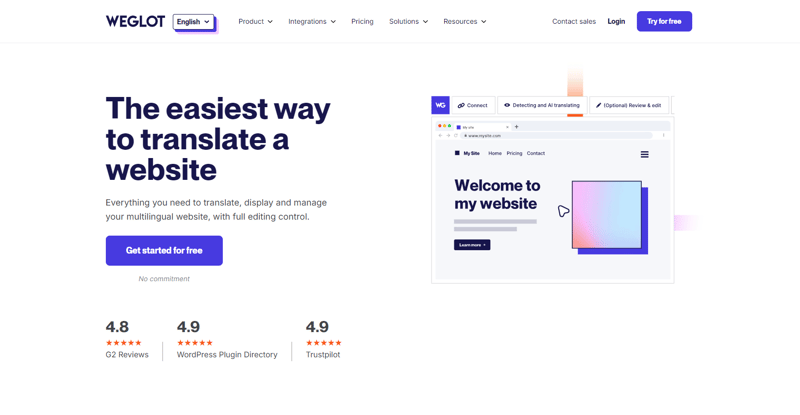
7. Weglot - 帮助你翻译和管理多语言网站。

Weglot 是一个无需编码的翻译平台,帮助开发人员在几分钟内为网站添加多语言支持功能。它支持多种语言,并能与 WordPress 和 Shopify 等平台无缝集成。
开发人员可以利用Weglot来让网站面向全球用户,而无需处理复杂的语言配置。
主要特点及使用理由:
-
网站自动翻译成多种语言的功能。
-
SEO友好的多语言URL。
- 用户友好的翻译管理控制台。
🌍 网站地址: https://www.weglot.com
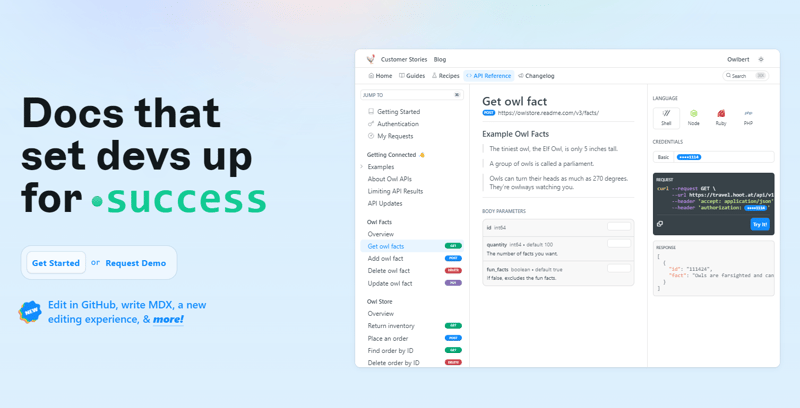
8. ReadMe - 创建互动式的API文档,快来试试吧!
ReadMe 工具是一款开发人员用来创建、定制以及管理 API 文档的工具。它通过实时测试 API 和提供个性化的指南提升了开发者的工作体验。
开发人员可以使用ReadMe来提供清晰且交互式的API文档,从而使团队和外部用户更轻松地理解和使用API。
这里有几个关键特点,以及为什么要用它:
-
自定义的 API 接口文档。
-
互动的代码示例和教程,
- 支持版本管理和访问控制。
🌍 我们的网站:https://readme.com
你喜欢这些资源吗?下面还有更多内容 👇
加入超过6000人的大家庭,订阅我的电子报 我的电子报,获取我精选的最佳DEV资源、工具、提高效率的小技巧和职业发展建议!

你也可以在Twitter上,LinkedIn上,和GitHub上与我保持联系。
写作一直是我热衷的事,我很享受帮助和激励他人。如果你想合作或被推荐,随时欢迎联系我!
这篇关于8 款现代无代码工具,轻松提升开发者工作效率 ???????的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-21从线索跟踪到业绩提升:销售任务管理系统推荐
- 2024-12-21刚刚发布RobinReach:多渠道社交媒体管理工具 ??
- 2024-12-21跨地域协作无压力!推荐几款必备的可视化协同工具
- 2024-12-21初学者指南:轻松掌握文章编辑器
- 2024-12-21Excel数据导出教程:让数据迁移变得简单
- 2024-12-21Excel数据导入入门教程
- 2024-12-215分钟速览:优化项目管理必备的5款高效工具
- 2024-12-21Excel数据导出课程:新手入门指南
- 2024-12-21Excel数据导出学习:新手必备教程
- 2024-12-21Excel数据导入学习:新手必读指南