自学记录鸿蒙 API 13:骨骼点检测应用Core Vision Skeleton Detection
2024/12/31 23:03:30
本文主要是介绍自学记录鸿蒙 API 13:骨骼点检测应用Core Vision Skeleton Detection,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
骨骼点检测技术是一项强大的AI能力,能够从图片中识别出人体的关键骨骼点位置,如头部、肩部、手肘等。这些信息在人体姿态分析、动作捕捉、健身指导等场景中有着广泛应用。我决定深入学习HarmonyOS Next最新版本API 13中的Skeleton Detection API,并开发一个简单的骨骼点检测应用。
那么,开整
应用场景的思考
骨骼点检测技术的实际应用场景非常丰富,包括但不限于:
- 运动健身指导:实时监测运动姿态并提供纠正建议。
- 游戏交互:捕捉玩家动作,实现体感互动。
- 医疗辅助:分析步态或姿态,辅助康复训练。
- 安全监控:通过动作识别检测危险行为。
- 动画制作:高效捕捉骨骼点,生成动作动画。
- 教育场景:帮助学生纠正动作姿态,例如舞蹈或体操训练。
- 工厂自动化:监控员工动作,优化流程,提升生产安全。
- 智能家居:通过动作识别优化家居设备的人机交互。
这些应用场景启发了我,驱动我开始学习和开发这一技术。通过深入思考,我认识到骨骼点检测不仅是一项单一的技术能力,它还能与其他AI能力结合,为不同领域提供创新的解决方案。尤其在多场景下,骨骼点的检测与其他数据结合,能进一步提升用户体验。
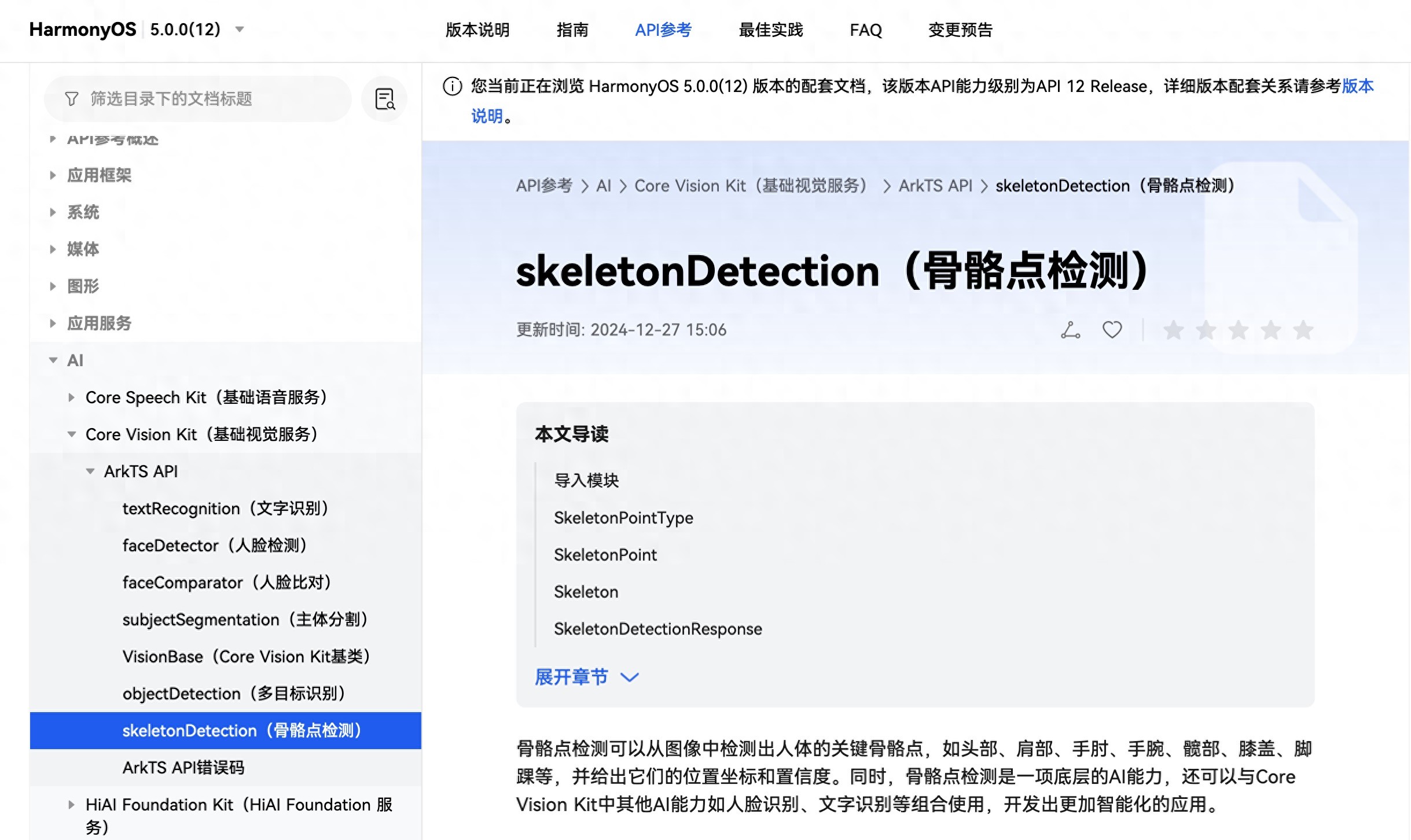
第一步:理解Skeleton Detection API的核心功能
核心功能
Skeleton Detection API提供以下核心能力:
- 骨骼点检测:识别人体关键点(如头、肩、肘、髋、膝、脚踝等)的坐标和置信度。
- 边界框输出:返回骨骼点所在区域的边界框。
- 多人体检测:支持同一图片中多人的骨骼点检测。
- 高性能端侧计算:骨骼点检测算法在设备端执行,无需上传到云端,保障用户隐私。
- 实时处理:支持高帧率下的快速骨骼点检测,适用于实时场景。
应用场景
通过Skeleton Detection API,可以实现:
- 运动识别:用于健身、瑜伽等运动场景的姿态分析。
- 教育场景:帮助学生纠正动作姿态,例如舞蹈或体操训练。
- 工业安全:实时检测工人动作是否符合安全规范。
- 健康监控:分析用户的步态和姿态,提供健康建议。
- 沉浸式娱乐:结合VR/AR设备,实现虚拟世界中的真实动作交互。
- 远程互动:在远程会议中,通过识别肢体语言提升交流质量。
- 无人零售:分析消费者的动作,优化店铺布局和商品陈列。
第二步:项目初始化与配置
权限配置
在项目的config.json中,需要添加以下权限:
{
"module": {
"abilities": [
{
"name": "SkeletonDetectionAbility",
"permissions": [
"ohos.permission.INTERNET",
"ohos.permission.READ_MEDIA",
"ohos.permission.WRITE_MEDIA"
]
}
]
}
}
这些权限确保应用能够访问图库资源并与设备核心能力交互。此外,在实际应用中,我还需要检查设备是否支持相关功能,并在必要时添加兼容性提示。对于一些低性能设备,可以考虑降级处理以适应其运行能力。
第三步:实现骨骼点检测功能
初始化与销毁骨骼点检测服务
骨骼点检测需要先初始化检测器,以下是初始化和销毁服务的代码:
import { skeletonDetection } from '@kit.CoreVisionKit';
let detector: skeletonDetection.SkeletonDetector | undefined = undefined;
async function initializeSkeletonDetector() {
detector = await skeletonDetection.SkeletonDetector.create();
console.info('骨骼点检测服务初始化成功');
}
async function releaseSkeletonDetector() {
if (detector) {
await detector.destroy();
console.info('骨骼点检测服务已释放');
}
}
在实际开发中,我会通过日志跟踪初始化过程,以确保服务能够正常启动。如果初始化失败,可以记录错误日志并引导用户重试。
加载图片并检测骨骼点
以下代码展示了如何加载图片并调用骨骼点检测服务:
async function detectSkeleton(imageUri: string) {
if (!detector) {
console.error('检测器未初始化');
return;
}
const pixelMap = await loadPixelMap(imageUri);
const request = {
inputData: { pixelMap },
scene: visionBase.SceneMode.FOREGROUND,
};
const response = await detector.process(request);
if (response.skeletons.length === 0) {
console.info('未检测到骨骼点');
} else {
response.skeletons.forEach((skeleton, index) => {
console.info(`检测到第 ${index + 1} 个骨骼:`);
console.info(`置信度:${skeleton.score}`);
skeleton.points.forEach(point => {
console.info(` ${skeletonDetection.SkeletonPointType[point.type]}: (${point.point.x}, ${point.point.y}), 置信度:${point.score}`);
});
});
}
pixelMap.release();
}
通过以上实现,我可以轻松检测图片中的骨骼点,并输出详细的关键点信息。对于多人体场景,可以进一步分析每个人的动作模式。
第四步:构建用户界面
以下代码展示了如何通过ArkUI实现一个简单的用户界面,支持选择图片并检测骨骼点:
import { View, Text, Button, Image } from '@ohos.arkui';
export default View.create({
build() {
return (
{
type: "flex",
flexDirection: "column",
children: [
{
type: Text,
content: "骨骼点检测应用",
style: { height: "50vp", fontSize: "20vp", textAlign: "center" },
},
{
type: Button,
content: "选择图片",
style: { height: "50vp", marginTop: "20vp" },
onClick: this.onSelectImage,
},
{
type: Button,
content: "检测骨骼点",
style: { height: "50vp", marginTop: "10vp" },
onClick: this.onDetectSkeleton,
},
],
}
);
},
onSelectImage() {
// 模拟图片选择
this.imageUri = '/data/media/sample_image.jpg';
console.info('图片已选择:', this.imageUri);
},
async onDetectSkeleton() {
await detectSkeleton(this.imageUri);
},
});
async function detectSkeleton(imageUri: string) {
if (!detector) {
console.error('检测器未初始化');
return;
}
const pixelMap = await loadPixelMap(imageUri);
const request = {
inputData: { pixelMap },
scene: visionBase.SceneMode.FOREGROUND,
};
const response = await detector.process(request);
if (response.skeletons.length === 0) {
console.info('未检测到骨骼点');
} else {
response.skeletons.forEach((skeleton, index) => {
console.info(`检测到第 ${index + 1} 个骨骼:`);
console.info(`置信度:${skeleton.score}`);
skeleton.points.forEach(point => {
console.info(` ${skeletonDetection.SkeletonPointType[point.type]}: (${point.point.x}, ${point.point.y}), 置信度:${point.score}`);
});
});
}
pixelMap.release();
}
async function loadPixelMap(imageUri: string) {
// 模拟从图库加载图片,并转换为PixelMap格式
console.info(`加载图片: ${imageUri}`);
// 这里需要调用实际的加载库,此处为伪代码
const pixelMap = { /* PixelMap对象的模拟结构 */ };
return pixelMap;
}
通过这段代码,我可以快速构建一个简单的用户界面,方便用户选择图片并检测骨骼点。在后续版本中,可以通过动态加载模块和实时显示检测结果提升用户体验。
第五步:性能优化与功能扩展
性能优化
- 减少分辨率:降低图片分辨率以减少检测时间。
- 限制关键点:针对特定应用场景,仅检测需要的关键点。
- 批量处理:利用多线程能力同时检测多张图片。
- 分步处理:在实时场景中分块加载和检测图片,以减少延迟。
此外,我还计划使用缓存机制,避免重复处理相同的图片,从而提升整体性能。
功能扩展
- 实时检测:结合相机模块,实时检测视频流中的骨骼点。
- 姿态分析:通过计算骨骼点间的角度和距离进行动作分析。
- 可视化:在图片或视频上绘制骨骼点和连接线,增强交互体验。
- 动作识别:基于骨骼点数据,识别用户是否完成特定动作。
- 数据存储:将检测结果存储到数据库中,方便后续分析。
- 多模态分析:结合其他传感器数据(如加速度计)提升分析精度。
最后的小总结
整完了这个API,我确实觉得很震撼。这个技术的扩展性让我感到兴奋,比如结合AI算法进一步分析用户行为或健康状况。
未来,我计划将骨骼点检测技术应用到健身指导和智能监控领域,同时探索与其他AI能力的结合,开发更智能的解决方案。如果你也对骨骼点检测感兴趣,不妨从这些基础功能开始,逐步实现自己的创意!
当然如果你也在这一领域研究,不妨关注我,我们一起进步~!
这篇关于自学记录鸿蒙 API 13:骨骼点检测应用Core Vision Skeleton Detection的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-03用LangChain构建会检索和搜索的智能聊天机器人指南
- 2025-01-03图像文字理解,OCR、大模型还是多模态模型?PalliGema2在QLoRA技术上的微调与应用
- 2025-01-03混合搜索:用LanceDB实现语义和关键词结合的搜索技术(应用于实际项目)
- 2025-01-03停止思考数据管道,开始构建数据平台:介绍Analytics Engineering Framework
- 2025-01-03如果 Azure-Samples/aks-store-demo 使用了 Score 会怎样?
- 2025-01-03Apache Flink概述:实时数据处理的利器
- 2025-01-01使用 SVN合并操作时,怎么解决冲突的情况?-icode9专业技术文章分享
- 2025-01-01告别Anaconda?试试这些替代品吧
- 2024-12-31自学记录鸿蒙API 13:实现人脸比对Core Vision Face Comparator
- 2024-12-31自学记录鸿蒙 API 13:实现人脸检测 Core Vision Face Detector