Angular中打造动态多彩标签组件的方法
2025/1/3 23:05:30
本文主要是介绍Angular中打造动态多彩标签组件的方法,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
创建一个在 Angular 中既美观又动态的标签组件包括多个步骤。以下将详细介绍如何构建一个显示带有随机背景渐变的标签组件。
动态的和彩色的随机彩色的标签组件在Angular中
在现代网页应用中,吸引人的用户界面元素对于提供良好的用户体验至关重要。其中一个组件是动态标签显示,它不仅展示了热门话题,还通过丰富多彩的背景吸引用户的注意力。在本文中,我们将逐步介绍如何在Angular中创建一个标签组件,该组件将以随机生成的渐变背景显示标签。
在开始之前,请确保你有以下这些东西:
- 您的机器上已安装 Node.js。
- 已安装 Angular CLI。如果没有,请运行:
npm install -g @angular/cli
这行命令用于全局安装 Angular CLI 工具。
第一步:设置 Angular 项目
首先,咱们需要创建一个新的Angular项目。打开你的终端或命令提示符并运行以下命令。
ng new hashtag组件应用
cd 进入hashtag组件应用目录
ng serve
-
ng new hashtag-component-app: 此命令会创建一个新的 Angular 项目,项目名称为hashtag-component-app。 -
cd hashtag-component-app: 此命令会进入你的新项目文件夹。 ng serve: 此命令会编译应用程序,并在本地启动服务。你可以在浏览器中通过http://localhost:4200访问它。
接下来,我们将生成一个新的组件来处理我们的主题标签。运行以下命令:
ng 生成组件 hashtags --standalone (独立组件)
- ng generate component : 此命令用于在 Angular 中生成一个新的组件文件。
- hashtags : 这是新组件的名字,我们称之为 hashtags。
- — standalone : 此标志表示组件是独立的,意味着无需在 NgModule 中声明即可使用。
运行此命令后,Angular 会创建一个名为 hashtags 的新文件夹,包含以下文件:
hashtags.component.ts: 该 TypeScript 文件用于处理组件的逻辑。hashtags.component.html: 该 HTML 文件是组件的模板。hashtags.component.css: 该 CSS 文件定义了组件的样式。hashtags.component.spec.ts: 该 TypeScript 文件用于单元测试(可选步骤)。
打开 hashtags.component.ts 文件,实现处理标签#和生成随机渐变的逻辑。下面是带有解释的完整代码示例。
import { NgStyle } from '@angular/common';
import { Component, Input, OnInit, SimpleChanges } from '@angular/core';
@Component({
selector: 'app-hashtags',
standalone: true,
imports: [NgStyle],
templateUrl: './hashtags.component.html',
styleUrl: './hashtags.component.css'
})
export class HashtagsComponent implements OnInit {
@Input() hashtags: string[] = [];
hashtagGradients: string[] = [];
ngOnInit(): void {
this.hashtagGradients = this.hashtags.map(() => this.getRandomGradient());
}
/**
* 生成随机渐变
* 返回线性渐变
*/
getRandomGradient(): string {
const colors = [
this.getRandomColor(),
this.getRandomColor()
];
return `linear-gradient(135deg, ${colors[0]}, ${colors[1]})`;
}
/**
* 生成随机颜色
* 返回随机颜色
*/
getRandomColor(): string {
return `#${Math.floor(Math.random() * 16777215).toString(16)}`;
}
}
- @Input() hashtags : 此属性允许父组件将话题标签数组传递给
HashtagsComponent。 - ngOnInit() : 此生命周期钩子在组件初始化时运行。当组件第一次加载时,为每个话题标签生成渐变。
- ngOnChanges() : 此钩子在输入属性变化时触发。如果话题标签发生变化,它会重新生成相应的渐变。
- getRandomGradient() : 此方法使用两个随机颜色生成线性渐变效果。
- getRandomColor() : 此工具方法生成一个随机的十六进制颜色值。
打开 hashtags.component.html 文件。设置显示带有动态样式的标签(#) 的结构。下面是你需要的 HTML 代码:
<div class="d-flex justify-content-center pt-4 flex-wrap">
@for (hashtag of hashtags; track hashtag; let i = $index) {
<p class="mx-1 hashtag-item" [ngStyle]="{'background': hashtagGradients[i]}">#{{ hashtag }}</p>
} @empty {
<li>这里没有#标签。</li>
}
</div>
步骤 5:为 hashtag 组件设计样式
打开 hashtags.component.css 来添加使标签(#s)外观更漂亮的样式。以下是 CSS 代码:
.hashtag-item {
padding: 10px 20px;
border-radius: 30px;
color: white;
transition: transform 0.3s;
}
.hashtag-item:hover {
transform: scale(1.05);
}
要使用HashtagsComponent,我们需要为主应用程序组件提供一些数据。打开app.component.ts,并添加一些示例的Hash标签。
import { Component } from '@angular/core';
import { HashtagsComponent } from '../components/hashtags/hashtags.component';
@Component({
selector: 'app-home',
standalone: true,
imports: [HashtagsComponent],
templateUrl: './home.component.html',
styleUrl: './home.component.css'
})
export class HomeComponent {
hashtags: string[] = ["angular", "typescript", "solid-principles", "可伸缩性", "author"]
}
接下来,在 app.component.html 中更新代码以包含 HashtagsComponent,并将 hashtags 数组传递给它。
<app-hashtags [hashtags]="hashtags" />
**< app-hashtags>**:这一句将HashtagsComponent插入主应用程序组件中,并将hashtag数组作为输入。
要查看你的新组件的效果,请确保你的 Angular 应用程序正在运行中。如果还没有运行开发服务器,请启动开发服务器。
ng serve
启动 Angular 应用程序开发服务器
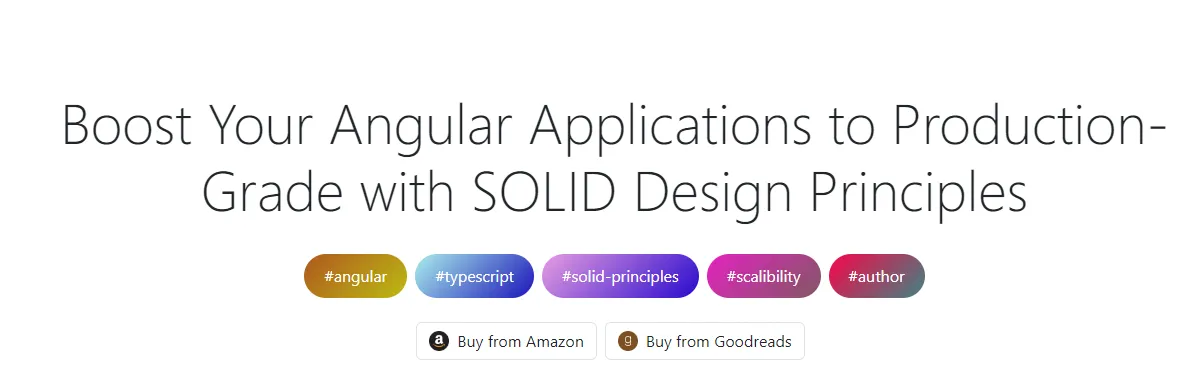
打开你的浏览器,访问 http://localhost:4200。你应该能看到一个带有随机背景色渐变的彩色的标签列表。
动态且色彩丰富的话题标签组件
恭喜!你已经成功创建了一个动态且视觉吸引人的标签组件,这是在Angular中的。你应该能看到标签以彩色渐层显示,并在悬停时会变化,增强了用户的交互体验。
感谢你成为我们的一员!在你离开前:
- 记得点赞并关注作者👏️
- 关注我们: X(原Twitter) | LinkedIn | YouTube | Discord | Newsletter | Podcast
- 在Differ上免费创建一个由AI驱动的博客。
- 更多精彩内容请访问 PlainEnglish.io
这篇关于Angular中打造动态多彩标签组件的方法的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-04敏捷管理与看板工具:提升研发、设计、电商团队工作效率的利器
- 2025-01-04智慧养老管理工具如何重塑养老生态?
- 2025-01-04如何打造高绩效销售团队:工具与管理方法的结合
- 2025-01-04解决电商团队协作难题,在线文档工具助力高效沟通
- 2025-01-04春节超市管理工具:解锁高效运营与顾客满意度的双重密码
- 2025-01-046种主流销售预测模型:如何根据场景选用最佳方案
- 2025-01-04外贸服务透明化:增强客户信任与合作的最佳实践
- 2025-01-04重新定义电商团队协作:在线文档工具的战略作用
- 2025-01-04Easysearch Java SDK 2.0.x 使用指南(三)
- 2025-01-04百万架构师第八课:设计模式:设计模式容易混淆的几个对比|JavaGuide