深入理解 ECMAScript 2024 新特性:Promise.withResolvers
2025/1/14 0:03:20
本文主要是介绍深入理解 ECMAScript 2024 新特性:Promise.withResolvers,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
ECMAScript 2024 带来了一些不错的新特性,其中 Promise.withResolvers 是一个备受关注的新增方法。这一方法极大地简化了开发者在手动创建 Promise 时管理 resolve 和 reject 的复杂性。
本文将详细介绍 Promise.withResolvers 的设计背景、使用方式,并通过多个技术案例展示其在实际开发中的潜力。
背景与问题
在日常开发中,我们经常需要手动创建 Promise,并通过外部逻辑控制其 resolve 和 reject。传统的方式是通过构造函数传入回调:
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Success!");
}, 1000);
});
虽然这种写法足够灵活,但它也存在以下问题:
- 代码冗余:每次都要声明
resolve和reject,容易造成重复代码。 - 潜在错误:如果
resolve或reject没有被正确调用,可能导致逻辑异常。 - 不直观:开发者在需要暴露
resolve和reject时,需要将其保存在外部变量中。
为了解决这些问题,Promise.withResolvers 应运而生。
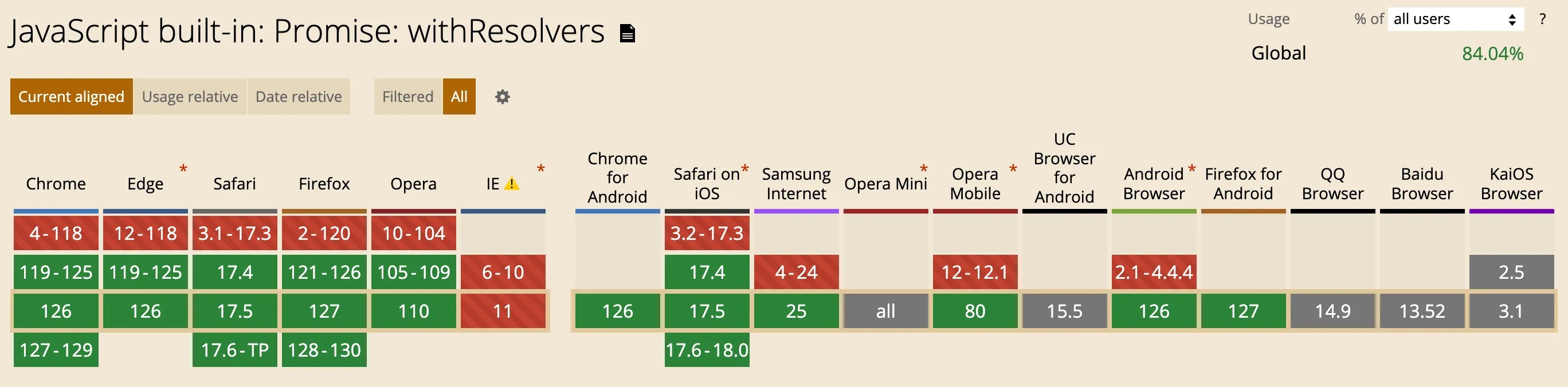
目前该新特性兼容性如下:
Promise.withResolvers 的定义
Promise.withResolvers 是 ECMAScript 2024 中新增的静态方法,允许开发者同时创建一个 Promise 和与其绑定的 resolve 与 reject 方法。其核心优势是减少了代码复杂性,使 Promise 的管理更加简洁。
语法
const { promise, resolve, reject } = Promise.withResolvers();
返回值
promise:一个新的Promise实例。resolve:对应的resolve函数。reject:对应的reject函数。
使用案例
案例 1:手动控制异步操作
在传统方式下,手动控制异步操作的 Promise 通常需要外部变量存储 resolve 和 reject:
let resolveRef;
let rejectRef;
const promise = new Promise((resolve, reject) => {
resolveRef = resolve;
rejectRef = reject;
});
// 后续逻辑
setTimeout(() => {
resolveRef("Success!");
}, 1000);
使用 Promise.withResolvers 后:
const { promise, resolve, reject } = Promise.withResolvers();
// 后续逻辑
setTimeout(() => {
resolve("Success!");
}, 1000);
promise.then(console.log); // 输出: "Success!"
这种写法不仅减少了变量声明,也避免了逻辑分散的问题。
案例 2:并行异步任务的管理
假设我们需要同时处理多个异步任务,并希望在外部随时控制它们的状态:
const task1 = Promise.withResolvers();
const task2 = Promise.withResolvers();
// 模拟异步任务
setTimeout(() => task1.resolve("Task 1 Complete"), 1000);
setTimeout(() => task2.reject("Task 2 Failed"), 2000);
Promise.allSettled([task1.promise, task2.promise])
.then(results => console.log(results));
/* 输出:
[
{ status: "fulfilled", value: "Task 1 Complete" },
{ status: "rejected", reason: "Task 2 Failed" }
]
*/
Promise.withResolvers 让我们可以更加灵活地管理每个任务的完成状态。
案例 3:事件驱动的异步逻辑
事件监听通常需要 Promise 与事件的触发逻辑绑定。以下是传统与新方式的对比:
传统写法
function waitForEvent(emitter, eventName) {
return new Promise((resolve, reject) => {
const listener = (data) => {
resolve(data);
emitter.off(eventName, listener); // 确保移除监听器
};
emitter.on(eventName, listener);
});
}
使用 Promise.withResolvers
function waitForEvent(emitter, eventName) {
const { promise, resolve } = Promise.withResolvers();
const listener = (data) => {
resolve(data);
emitter.off(eventName, listener);
};
emitter.on(eventName, listener);
return promise;
}
两种方式功能相同,但后者的 resolve 提取更加直观,且代码简洁性更高。
案例 4:重试机制
在某些场景中,我们需要实现异步操作的重试机制。借助 Promise.withResolvers,可以更加轻松地实现:
function retryOperation(operation, maxRetries) {
const attempt = (retriesLeft, { promise, resolve, reject }) => {
operation()
.then(resolve)
.catch((err) => {
if (retriesLeft > 0) {
console.warn(`Retrying... (${retriesLeft} retries left)`);
attempt(retriesLeft - 1, Promise.withResolvers());
} else {
reject(err);
}
});
return promise;
};
return attempt(maxRetries, Promise.withResolvers());
}
// 示例使用
retryOperation(() => fetch("https://api.example.com"), 3)
.then(() => console.log("Operation succeeded"))
.catch(() => console.error("Operation failed after retries"));
Promise.withResolvers 使得在递归逻辑中创建新 Promise 和管理其状态变得更加简单。
注意事项与最佳实践
- 避免滥用:虽然
Promise.withResolvers提供了强大的控制能力,但在大多数场景下,async/await或传统的Promise足以应对。 - 错误处理:确保正确捕获和处理
reject,避免未处理的Promise异常。 - 代码可读性:尽量在适合的场景中使用,不要因为简洁性牺牲代码的直观性。
结语
Promise.withResolvers 是 ECMAScript 2024 的一项重要更新,为开发者提供了更简洁、直观的异步控制方式。通过本文的多个案例,我们可以看到它在异步任务管理、事件监听和复杂逻辑实现中的巨大潜力。
未来,随着时间的推进肯定会对这一特性的广泛应用,还会有更多高级用法,为前端开发注入新的活力。如果你还没有尝试过这个新特性,那不如来试试。
当然你也在学习前端和鸿蒙等技术,不妨关注我,我们一起学习进步。(≧▽≦)/
这篇关于深入理解 ECMAScript 2024 新特性:Promise.withResolvers的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2025-01-13SRM vs SCM:企业管理中的差异战略与实践
- 2025-01-12深入理解 ECMAScript 2024 新特性:Map.groupBy() 分组操作
- 2025-01-11国产医疗级心电ECG采集处理模块
- 2025-01-10Rakuten 乐天积分系统从 Cassandra 到 TiDB 的选型与实战
- 2025-01-09CMS内容管理系统是什么?如何选择适合你的平台?
- 2025-01-08CCPM如何缩短项目周期并降低风险?
- 2025-01-08Omnivore 替代品 Readeck 安装与使用教程
- 2025-01-07Cursor 收费太贵?3分钟教你接入超低价 DeepSeek-V3,代码质量逼近 Claude 3.5
- 2025-01-06PingCAP 连续两年入选 Gartner 云数据库管理系统魔力象限“荣誉提及”
- 2025-01-05Easysearch 可搜索快照功能,看这篇就够了