【学习打卡】第4天 使用vue3实现todolist
2022/8/7 4:22:44
本文主要是介绍【学习打卡】第4天 使用vue3实现todolist,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:毕业一课通,从开题到答辩高效完成
课程章节:第3章 3-5 使用vue3实现todo list
主讲老师:然冬
课程内容:
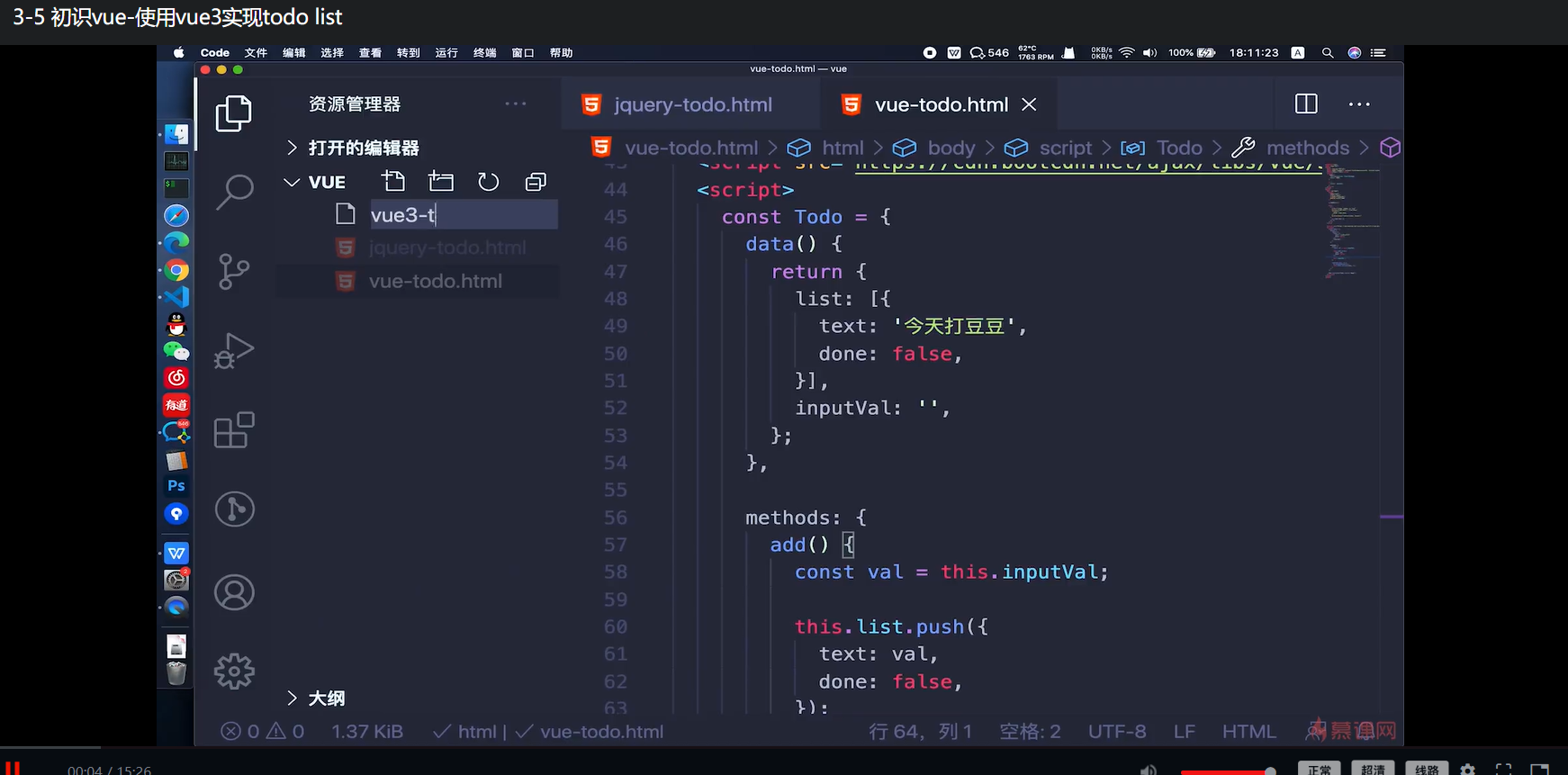
vue3实现todolist
vue3的基本写法
vue3和vue2的区别
课程收货:
初步了解到怎么通过vue3实现一个小功能
1.vue2.0中是直接创建了一个vue实例
2.vue3.0中按需导出了一个createApp (ceateApp做了什么)
3.vue3中的app单文件不再强制要求必须有根元素 也就是说 在vue2.0中必须要有一个根元素,在vue3中没这个要求
<div id="app">
<input
type="text"
class="input"
v-model="inputValue"
@keyup.enter="add"
>
<p>列表:</p>
<ul>
<li v-for="(item,index) in list"
@click="item.done =!item.done"
:class="{
done:item.done,
}"
@contextmenu="remove(index,$event)"
>
{{ item.text }}
</li>
</ul>
</div>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.bootcdn.net/ajax/libs/vue/3.2.37/vue.global.js"></script>
<script>
const ref = Vue.ref;
const Todo = {
setup(){
const list = ref([]);
const inputValue = ref('');
const add = () =>{
list.value.push({
text:inputValue.value,
done:false,
})
inputValue.value = ""
}
const remove = (index,e) =>{
e.preventDefault()
list.value.splice(index,1)
};
return {
add,
remove,
list,
inputValue,
}
},
};
Vue.createApp(Todo).mount('#app')
</script>
<style>
li{
cursor: pointer;
}
.done{
text-decoration: line-through;
color: #eee;
}
</style>
这篇关于【学习打卡】第4天 使用vue3实现todolist的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-25Vue3学习:从入门到初步掌握
- 2024-12-25Vue3入门:新手必读的简单教程
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用
- 2024-12-21VueRouter4教程:从入门到实践
- 2024-12-20Vue3项目实战:从入门到上手
- 2024-12-20Vue3项目实战:新手入门教程
- 2024-12-20VueRouter4项目实战:新手入门教程
- 2024-12-20如何实现JDBC和jsp的关系?-icode9专业技术文章分享
- 2024-12-20Vue项目中实现TagsView标签栏导航的简单教程