第3季 第26天 vue基础入门(下)| (26)3-11 使用 axios 发送ajax 请求
2022/11/22 4:25:02
本文主要是介绍第3季 第26天 vue基础入门(下)| (26)3-11 使用 axios 发送ajax 请求,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
行就行,不行我再想想办法。
✔(22)3-7 VueX 的语法详解(1) ✔(23)3-8 VueX 的语法详解(2) ✔(24)3-9 VueX 的语法详解(3) ✔(25)3-10 CompositionAPI 中如何使用 VueX ✔(26)3-11 使用 axios 发送ajax 请求 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: 通过 axios 这个工具去便捷的向某些接口发送接口请求,然后获取完数据后进行页面的展示。我能复述吗?何时复述?在哪儿复述? (2)怎么玩: 写法参考demo示例。 |
|
在 Vue 里面我们如何去发送一些 Ajax(阿贾克斯)请求 从远程的网站上获取一些数据。
假如我们有这样的接口的地址:https://www.xxxx.site
假设它是一个能跨域访问的接口。
如果我们想去在我们的代码里面发这种请求,我该怎么做?
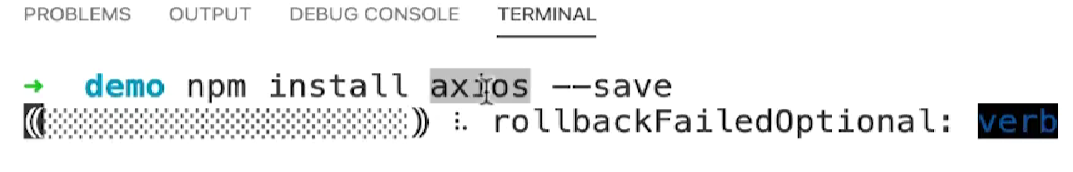
首先我们要安装一个能够发请求的工具,在控制台里面运行一下npm install:
当你安装完了之后,我们就可以来写我们的代码了,
我先启动服务器:
我们可以先来写一下我们的代码,想发一个请求。
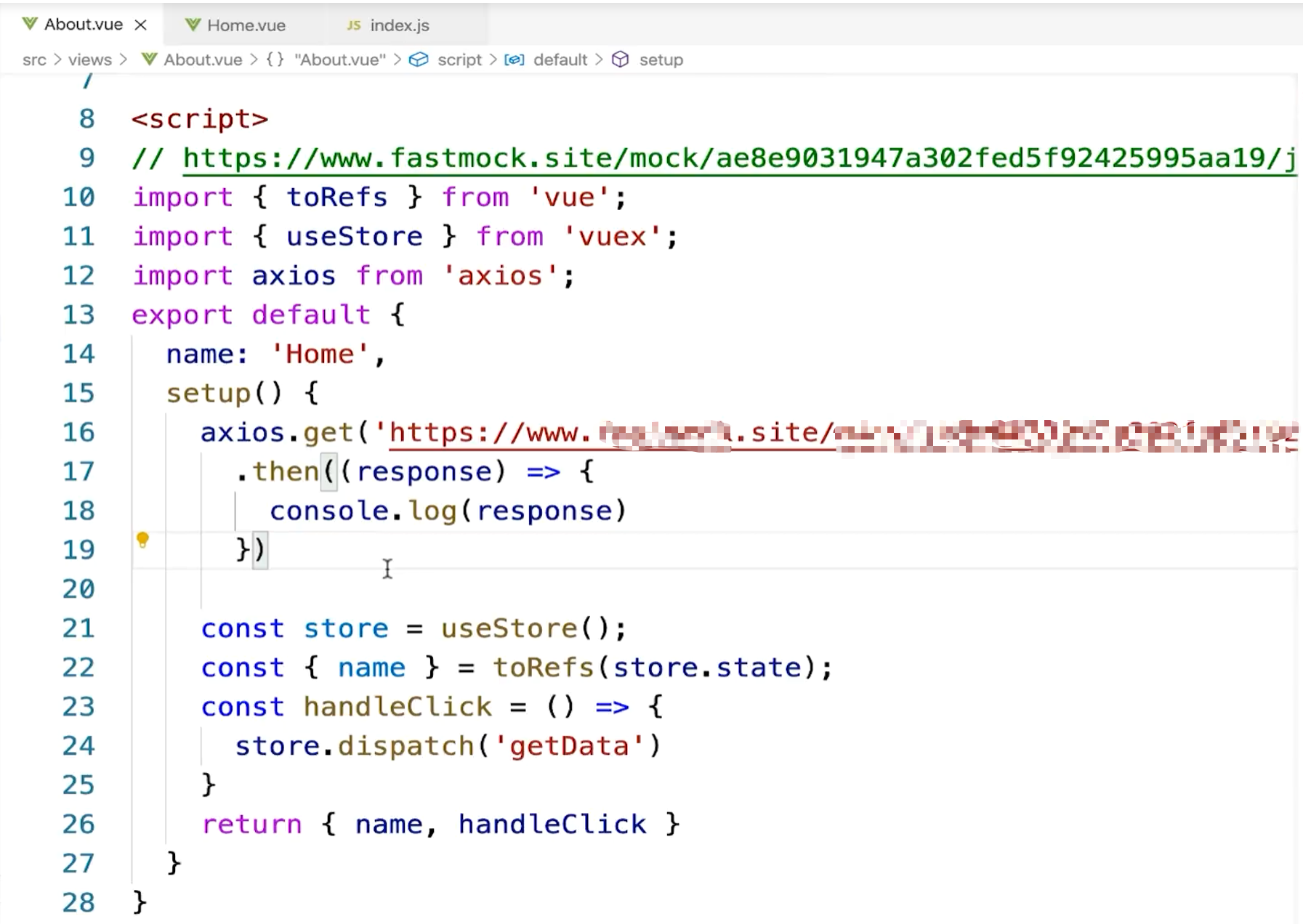
首先在About页面我们去引入 axios,
如果我想发一个请求,我怎么发?
在setup函数里面,我们可以在顶部去写一下axios点get,【类比Python中的requests.get】
然后我们写一下发送到哪个接口,发送到这个接口:https://www.xxxx.site
然后我们写一个点then,
然后我们会获取到接口发送回来的结果,
比如说response,我console点log一下,
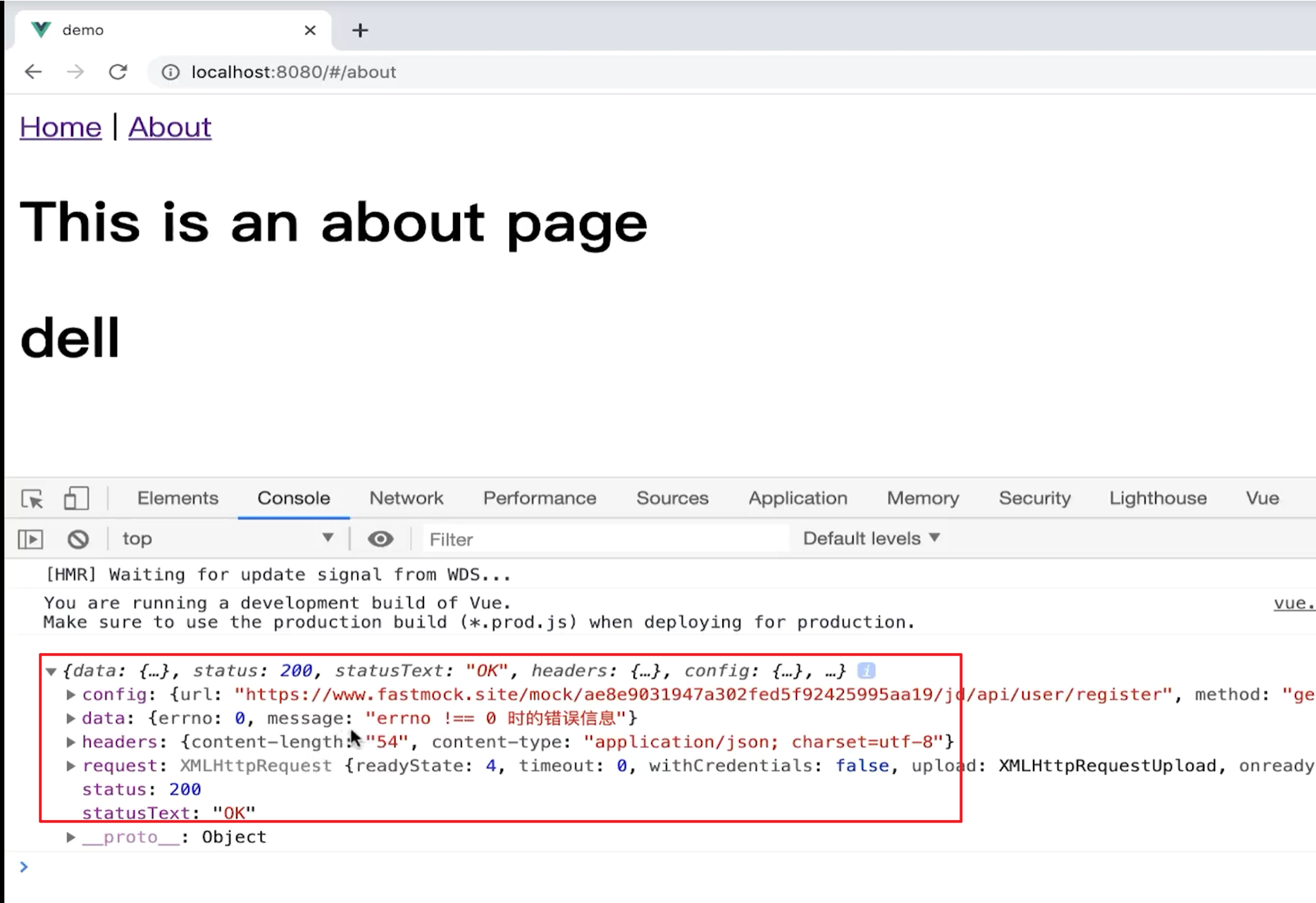
保存,回到我的页面上,打开控制台,在About这个页面我们刷一下,大家可以看到它会把请求返回的内容打印出来:
它返回的结果是什么?
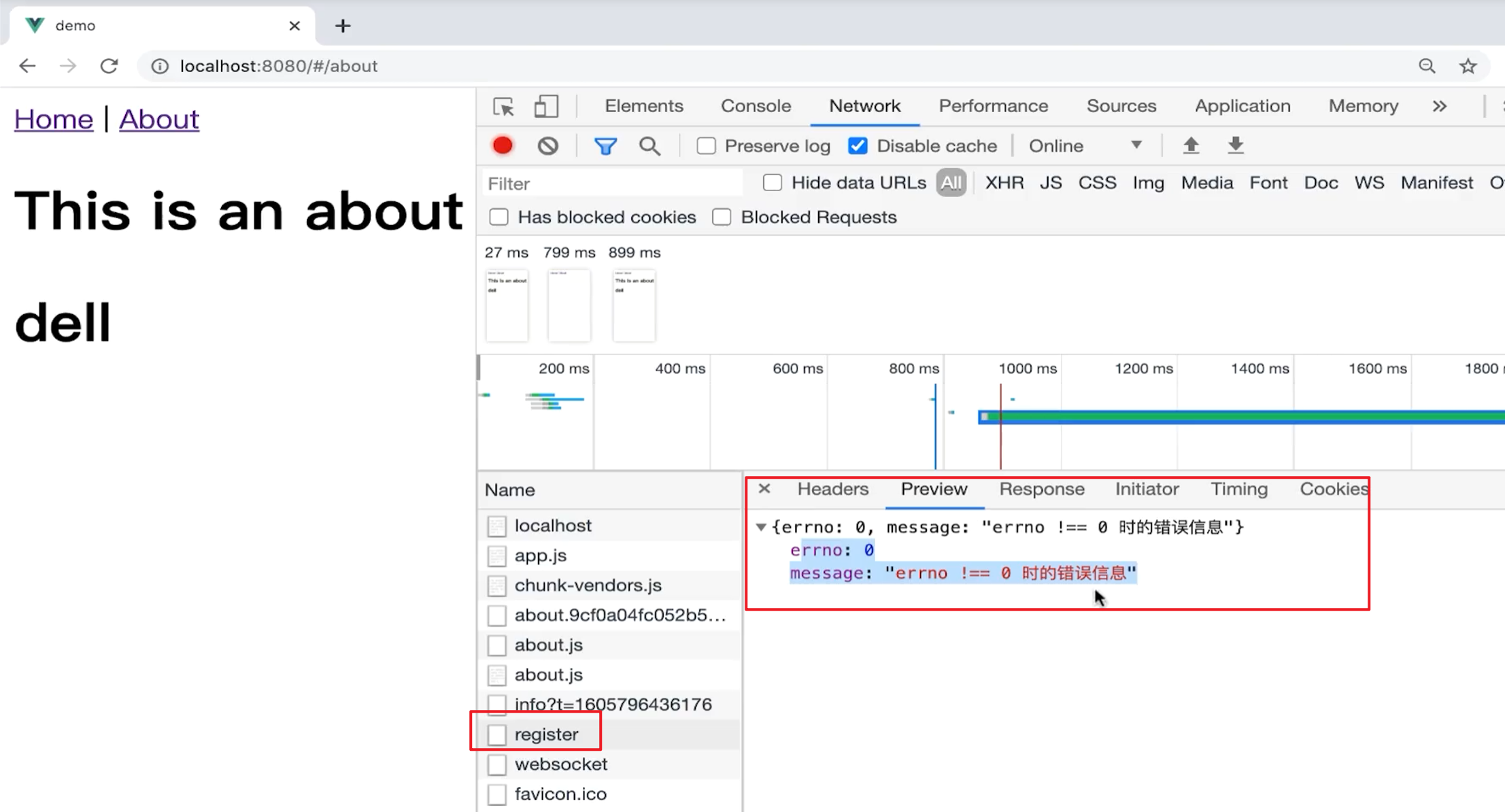
说有error,它返回的内容是一个error,我们看一下我的请求是不是这样的?
它会发一个 register这样的请求,请求的返回结果就是这样的一个内容,
我们可以用一下里面的message,怎么用?
我们这样用:
它会把 message 打印出来:
在 Vue 里面如何发一个请求?直接使用 axios 来发送就行了。
我可以通过 axios 这个工具去便捷的向某些接口发送接口请求,然后获取完数据后进行页面的展示。
这篇关于第3季 第26天 vue基础入门(下)| (26)3-11 使用 axios 发送ajax 请求的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用
- 2024-12-21VueRouter4教程:从入门到实践
- 2024-12-20Vue3项目实战:从入门到上手
- 2024-12-20Vue3项目实战:新手入门教程
- 2024-12-20VueRouter4项目实战:新手入门教程
- 2024-12-20如何实现JDBC和jsp的关系?-icode9专业技术文章分享
- 2024-12-20Vue项目中实现TagsView标签栏导航的简单教程
- 2024-12-20Vue3入门教程:从零开始搭建你的第一个Vue3项目
- 2024-12-20从零开始学习vueRouter4:基础教程