【备战春招】第9天 nest js
2023/2/17 4:24:07
本文主要是介绍【备战春招】第9天 nest js,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:Node.js工程师养成计划
课程章节: 第九章
课程讲师:北瑶
课程内容
$ npm i -g @nestjs/cli
$ nest new project-name
这里得node 版本需要再14以上 我尝试用14 不行
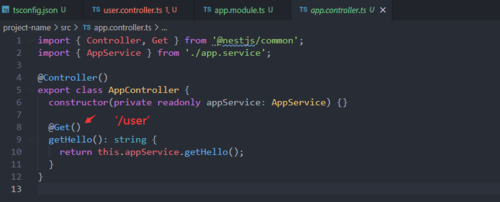
他会生成一个 ts项目
文件通过module 调用 controller 和 service
再get里面设置 '/user'
就可以再 浏览器端 访问 如果没有 默认智能 controllers: [AppController,UserController], 得第一个
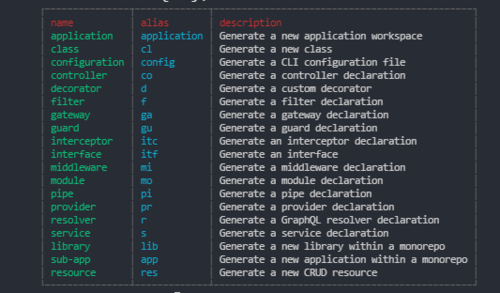
再终端输入 nest 可以查看 nest-cli提供的快捷方法
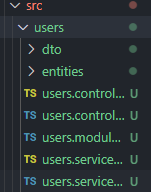
nest g res users
创建一个 users 文件夹 包含所有需要得文件
npm install --save @nestjs/swagger
安装swagger 并且 再main ts 里面 写入
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
async function bootstrap() {
// 创建 nest 应用 (引入跟模块)
const app = await NestFactory.create(AppModule);
// 创建swagger 接口文档及接口测试应用
const options = new DocumentBuilder()
.setTitle('接口文档标题')
.setDescription('描述')
.setVersion('1.0')
.build();
const document = SwaggerModule.createDocument(app, options);
SwaggerModule.setup('docs', app, document);
await app.listen(3000, () => {
console.log('http://127.0.0.1:3000');
});
}
bootstrap();此时在浏览器 输入 http://127.0.0.1:3000/docs#/ 就会出现swagger
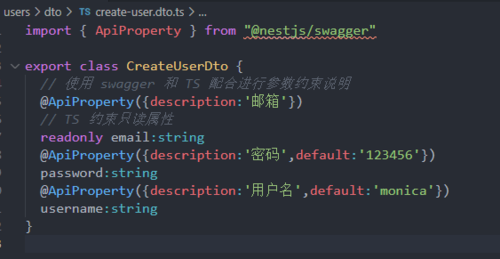
ts 约束类型
services 里面 会进行校验 readonly表示只读
这篇关于【备战春招】第9天 nest js的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用
- 2024-12-21VueRouter4教程:从入门到实践
- 2024-12-20Vue3项目实战:从入门到上手
- 2024-12-20Vue3项目实战:新手入门教程
- 2024-12-20VueRouter4项目实战:新手入门教程
- 2024-12-20如何实现JDBC和jsp的关系?-icode9专业技术文章分享
- 2024-12-20Vue项目中实现TagsView标签栏导航的简单教程
- 2024-12-20Vue3入门教程:从零开始搭建你的第一个Vue3项目
- 2024-12-20从零开始学习vueRouter4:基础教程