【0基础学爬虫】爬虫基础之网页基本结构
2023/3/10 21:21:59
本文主要是介绍【0基础学爬虫】爬虫基础之网页基本结构,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
大数据时代,各行各业对数据采集的需求日益增多,网络爬虫的运用也更为广泛,越来越多的人开始学习网络爬虫这项技术,K哥爬虫此前已经推出不少爬虫进阶、逆向相关文章,为实现从易到难全方位覆盖,特设【0基础学爬虫】专栏,帮助小白快速入门爬虫,本期为网页基本结构介绍。
网页概述
网页是互联网应用的一种形态,是组成网站的基本元素。它是一个包含HTML标签的纯文本文件,可以存放在世界上任意一台计算机中。网页可以被看作为承载各种网站应用和信息的容器,网站的可视化信息都通过网页来进行展示,为网站用户提供一个友好的界面。
表面上,网页的组成可以分为文字、图片、音频、视频、超链接等元素构成,这些元素是用户能够直接看到的。但在本质上,网页的组成分为三部分:
-
HTML
HTML的全称为超文本标记语言,是一种标记语言,它是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图片、音频、视频、超链接等,用户在网页上看到的各种元素都是通过HTML文本来实现的。
-
CSS
网页的基本元素是通过HTML来实现的,但是HTML只能实现最基本的网页样式。随着HTML的发展,为了满足网页开发者的需求,CSS便孕育而生。
CSS全称为层叠样式表。它为HTML语言提供了一种样式描述,定义了元素的显示方式。提供了丰富的样式定义以及设置文本和背景属性的能力。CSS可以将所有的样式声明统一存放,进行统一管理。在CSS中,一个文件的样式可以从其他的样式表中继承。读者在有些地方可以使用他自己更喜欢的样式,在其他地方则继承或“层叠”作者的样式。这种层叠的方式使作者和读者都可以灵活地加入自己的设计,混合每个人的爱好。
-
JavaScript
JavaScript(JS)是一种面向对象的解释型脚本语言,它具有简单、动态、跨平台的特点。它被广泛应用与Web开发中,帮助开发者构建可拓展的交互式Web应用。JavaScript由三部分组成:
- ECMAScript,描述了JS语言的基本语法与基本对象。
- 文档对象模型(DOM),提供了处理网页结构内容的方法与接口。
- 浏览器对象模型(BOM),提供了独立于内容而与浏览器窗口进行交互的方法与接口。
基本结构
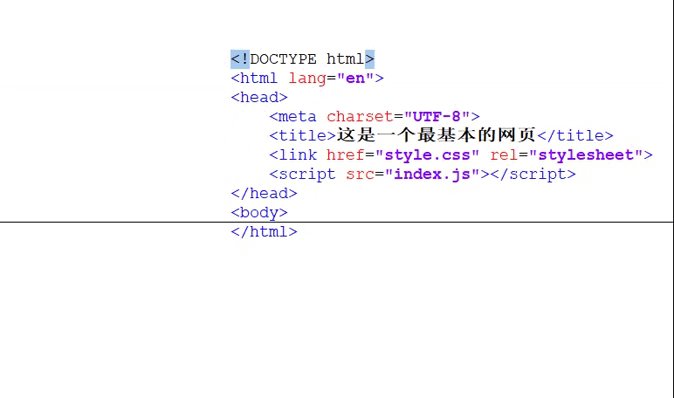
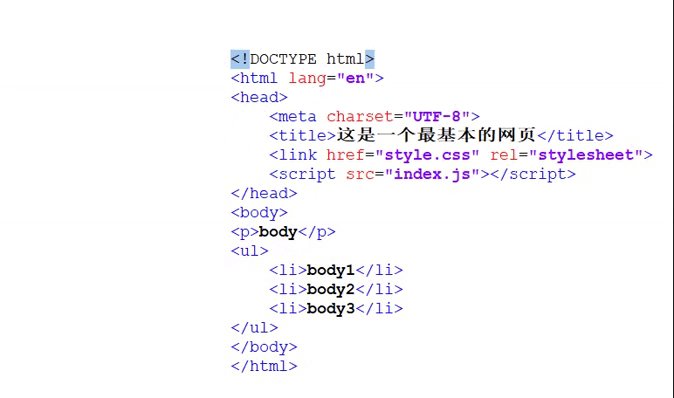
网页的基本结构大致可以分为四部分:Doctype声明、html元素、head元素和body元素。
- Doctype: 用来声明文档类型。它在HTML中的作用就是告诉浏览器以何种方式渲染页面。
- html: html元素是网页的根元素,网页中的内容都会包含在html标签中。
- head: head是所有头部元素的容器。被用来引用脚本文件、指示样式表存于何处。
- body: body是网页的主体元素,用户在网页上浏览到的信息主要都存在于body之中,它包含网页文档的所有内容,如段落,列表,链接,图像,表格等。
元素、标签与属性
元素(Element)是网页的一部分,是构成网页的基本单位,实际上一个网页就是由多个元素构成的的文本文件。
标签(Tag)的作用就是用来定义元素。大多数的标签都是成对使用的,它存在一个开始标签与一个结尾标签,开始与结尾标签中间包含该元素的文本信息。
<div>这是一个div标签</div> <p>这是一个p标签</p>
也有少部分的标签不成对。
<input> <img> <hr> ...
属性(attribute)主要是用来为标签添加额外的信息,属性的定义一般在开始标签中,以键值对的形式出现(name=“value”
),属性的值应始终包括在引号内,属性和属性值对大小写不敏感,但是推荐使用小写的属性与属性值。一个标签可以拥有多个属性,也可以没有属性,开发者没有为标签定义属性的话则会使用默认属性。
<a href="https://www.kuaidaili.com/">这是一个a标签,href是我的属性。</a>
属性在HTML中被分为两种:通用属性和专用属性。 通用属性适用于大部分或所有标签之中,如:
- class:规定元素的类名
- id:规定元素的唯一id
- style:规定元素的行内样式
- title:规定元素的额外信息
专用属性适用于小部分标签或特定标签,如:
- href:主要用于a标签与link标签中,规定元素的超链接地址
- alt:主要用于img标签与area标签中,规定在图像无法显示时的替代文本
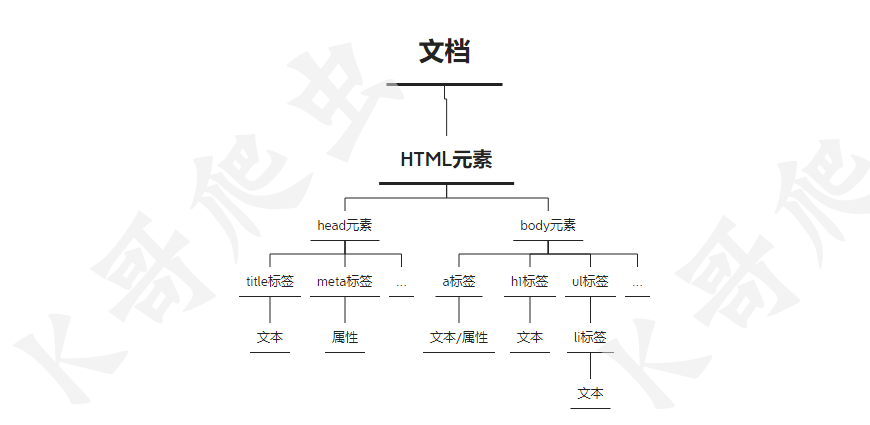
文档对象模型DOM
DOM全称即文档对象模型,是W3C制定的标准接口规范,是一种处理HTML和XML文件的标准API。DOM将HTML文本作为一个树形结构,DOM树的每个结点都表示了一个HTML标签或HTML标签内的文本项,它将网页与脚本或编程语言连接起来。
通过这个DOM树,开发者可以通过JavaScript来创建动态HTML,开发者借助JavaScript可以实现:
- 动态改变页面中的所有HTML元素
- 改变页面中的所有HTML属性
- 改变页面中的所有CSS样式
- 删除已有的HTML元素和属性
- 添加新的HTML元素和属性
- 对页面中所有已有的HTML事件作出反应
- 在页面中创建新的HTML事件
DOM提供了一系列API来实现这些操作。
- 增
document.createElement:创建元素节点。
document.write:向文档写入内容。
element.innerHTML:向标签元素中添加内容。
- 删
element.removeChild:从DOM中删除一个子节点并返回删除的节点。
element.remove:把元素从它所属的DOM树中删除。
element.removeAttribute:从指定的元素中删除一个属性。
- 改
element.appendChild:将一个节点插入到指定父节点列表的末尾处。
parentNode.replaceChild:用一个节点替换当前节点中的一个子节点并返回被替换的节点。
parentNode.insertBefore:将一个节点插入到当前节点中一个子节点之前。
- 查
document.getElementById:返回一个元素Id与指定Id相匹配的元素。
document.getElementsByClassName:返回一个包含所有指定类名的元素的类数组对象。
document.querySelector:返回文档中与指定选择器或选择器组匹配的第一个Element对象。
- 事件处理
EventTarget.addEventListener:将指定的监听器注册到EventTarget上,当事件被触发时,指定的回调函数就会被执行。
document.createEvent:创建一个指定类型的事件。
EventTarget.removeEventListener:移除事件监听器。
CSS选择器
css选择器是用来对HTML页面中的元素进行控制,通过对CSS选择器的了解,可以加深对网页结构与节点的理解。常用的CSS选择器主要分为:
1、元素选择器: 通过标签名{}的格式来选中对应标签,如:p{}。
2、类选择器: 通过.类名{}的格式来选中对应类名的标签,如:.page{},page为元素的类名。
3、id选择器: 通过#id值{}的格式来选中对应id值的标签,如:#key{},key为元素的id值。
4、群组选择器: 通过选择器1,选择器2,选择器3...{}的格式来选中对应选择器的标签,如:div,.page{},即选择div标签下类名为pagae的标签。
5、子元素选择器: 通过父元素 > 子元素{}的格式来选中对应父元素中对应子元素的标签,如:div > p{},即选择div标签下的p标签,子元素选择器只能选择直接后代,不能跨节点选取。
6、后代选择器: 通过父元素 子元素{}的格式来选中对应父元素中对应子元素的标签,如:div p{},即选择div标签下的p标签,后代选择器可以跨节点选取。
这篇关于【0基础学爬虫】爬虫基础之网页基本结构的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-23Fluss 写入数据湖实战
- 2024-12-22揭秘 Fluss:下一代流存储,带你走在实时分析的前沿(一)
- 2024-12-20DevOps与平台工程的区别和联系
- 2024-12-20从信息孤岛到数字孪生:一本面向企业的数字化转型实用指南
- 2024-12-20手把手教你轻松部署网站
- 2024-12-20服务器购买课程:新手入门全攻略
- 2024-12-20动态路由表学习:新手必读指南
- 2024-12-20服务器购买学习:新手指南与实操教程
- 2024-12-20动态路由表教程:新手入门指南
- 2024-12-20服务器购买教程:新手必读指南