Laf v1.0 发布:函数计算只有两种,30s 放弃的和 30s 上线的
2023/3/29 21:51:58
本文主要是介绍Laf v1.0 发布:函数计算只有两种,30s 放弃的和 30s 上线的,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
一般情况下,开发一个系统都需要前端和后端,仅靠一个人几乎无法胜任,需要考虑的特性和功能非常多,比如:
- 需要一个数据库来存放数据;
- 需要一个文件存储来存放各种文件,比如图片文件;
- 后端需要提供接口供前端调用;
- 重要组件需要考虑高可用、灾备、监控、弹性伸缩等等。
这对于没有后端基础的同学来说,简直是个噩梦!
那么是否存在一种新模式,可以让开发者只专注于业务呢?
目前解决这个问题最主流的方案就是 Serverless 架构,也就是所谓的无服务器计算。开发者只需要专注于代码质量和代码逻辑,不需要关心基础设施,也不需要关心后端服务,一切都由平台给你自动分配资源。
但这个平台从哪来?
毕竟 Serverless 只是一个架构和抽象理念,要想落地,还得实现一个真正的产品。
这样的产品其实国内有很多,也就是所谓的云开发服务。这一类服务将开发一个完整的应用需要用到的数据库、存储、CDN、后端函数、静态托管、用户登录等等功能全部集成到了一起,研发人员仅需要调用这些服务即可。
目前,云计算和整个互联网市场正逐渐从增量市场转向存量市场,营收和净利润才是 KPI ,在这个背景下,降低成本和提高利润至关重要。基于开源的云计算生态逐渐崛起,为市场提供了更具竞争力的选择,每家企业都可以摆脱供应商锁定自由到处运行,无需担心供应商的倒闭、产品下线或价格上涨等问题。最糟糕的情况下,企业甚至可以自行部署一套系统,并针对自身需求定制一些高级功能。
Laf 就是这样一个完全开源的云开发平台。
它提供了开箱即用的云函数,云数据库,对象存储等能力,是一个一站式开发平台,让你可以像写博客一样写代码。
与各大云厂商的云开发平台相比,Laf 也不遑多让,而且还有很多云厂商不具备的核心优势:
- 开源更开放:完全遵循 Apache License 2.0 开源协议,如果你看好 Laf 的开发模式,也可以自己部署一套,并对外提供商业化服务。
- 部署更简单:永久支持私有化部署,即使不使用云服务,也可以无缝迁移到自己的服务器上。
- 请求更迅速:Laf 的 runtime 机制让应用启动更快,且「无冷启动时间」,相对于传统的 Serverless 架构来说,响应更迅速。
- 开发更简单:依托于更好的一站式开发体验,开发者无需再关心应用部署、服务器运维等事情,登录即可开发,1 分钟上线应用。
除此之外,Laf 还提供了很多额外的优秀能力:
- WebIDE:在线写代码,完善的类型提示、代码自动完成,像写博客一样写函数,随手发布上线。
- WebSocket:应用支持长连接,业务无死角。
- CLI 工具:能够进行本地开发,并同步至 Web 端,让你使用熟悉的工具进行开发,无需适应新的工具。
- 前端“直连”数据库:通过 laf-client-sdk + “访问策略” 可以在保证安全的情况下前端直接操作数据库,即使只开放最小的 Read 权限也可节省 30%~ 50% 的接口,让你在还原 UI 的同时顺手搞定逻辑。
- 社区生态:大量“野生”的开源贡献者,他们依托于开源的优势,为 Laf 贡献了许多优秀作品,例如 VS Code 本地开发插件和基于 ChatGPT 的自动生成代码插件。
还有个非常重要的一点就是 Laf 是运行在 Sealos 云操作系统之上的,所有的扩展工作都可以在 Sealos 云操作系统中进行,例如在 Sealos 上运行 AI 引擎并通过 Laf 进行调用,实现完美融合。
GitHub 链接:https://github.com/labring/laf
Laf 自去年 11 月份发布 0.8 版本以来,用户数量一直都在不断上涨,预览版本短短几天就吸引 2000+ 注册用户,支撑 3000+ 线上应用。到如今 Star 数量已经突破了 3.5k。
期间有很多优秀的开发者基于 Laf 开发出了很多有趣的产品,比如:
- ChatMind:与 AI 对话生成思维导图。这是两个大学生的作品,核心功能仅用一天就开发完成,上线当天用户过万。
- ICP Query Extension:一款方便 icp 备案查询的 Chrome 插件。
- 一起听播客:跟你的好友一起实时操作播放器、在线听播客。
- 中大猫谱:这是一个微信小程序,用来拍照记录中山大学校园内猫猫的成长轨迹。
- 小报童导航:这也是一个微信小程序,用来发现优秀的专栏。
除此之外,还可以用 Laf 来开发各种管理系统和电商应用,甚至区块链应用。我们的企业级客户聚道云就选择了将 Laf 托管在专有集群中,利用 Laf 为其提供函数计算解决方案。总的来说,Laf 的适用场景非常广泛,大到企业官网和信息化建设,小到个人博客、微信小程序,理论上可以开发任何应用!
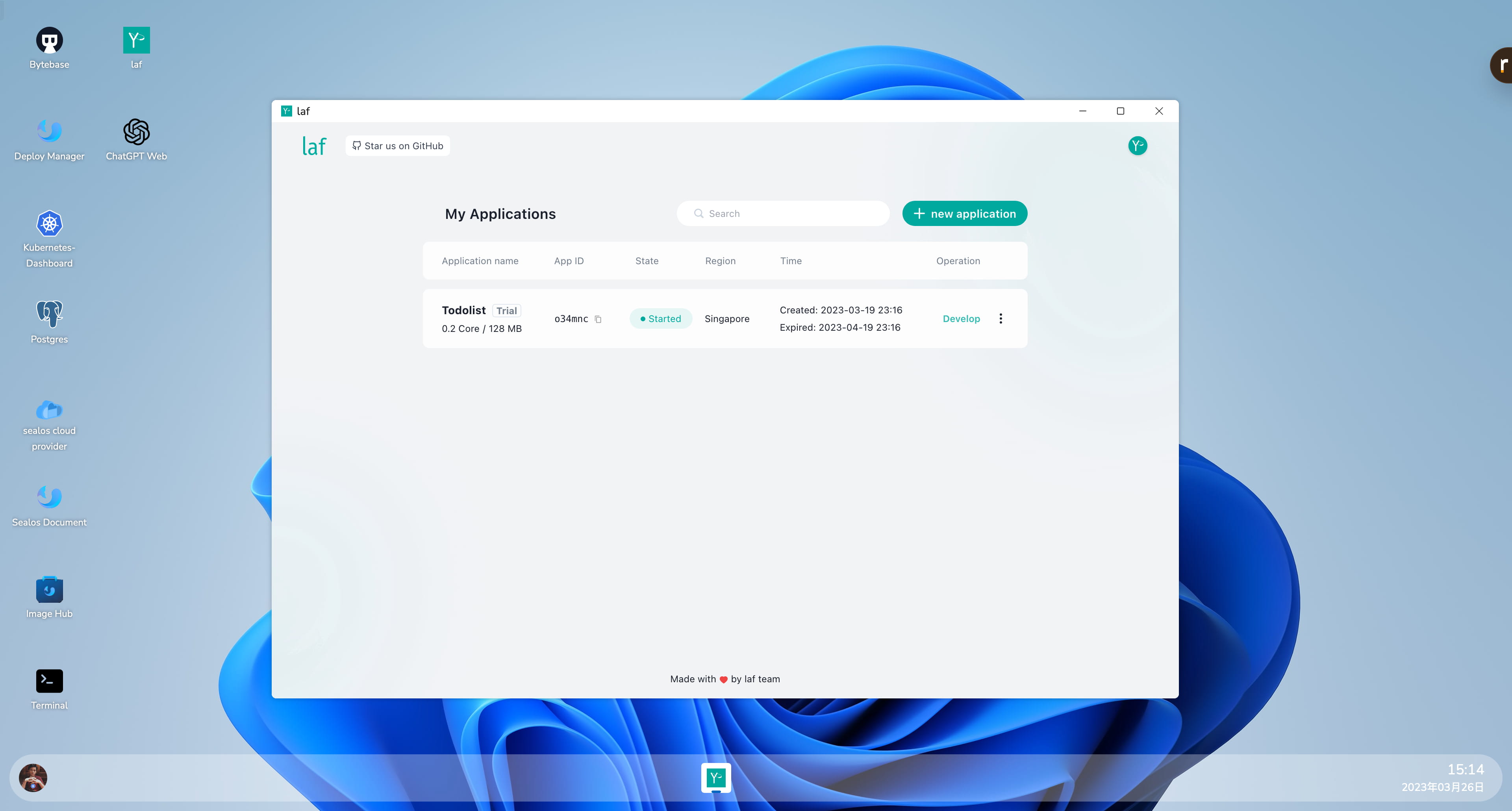
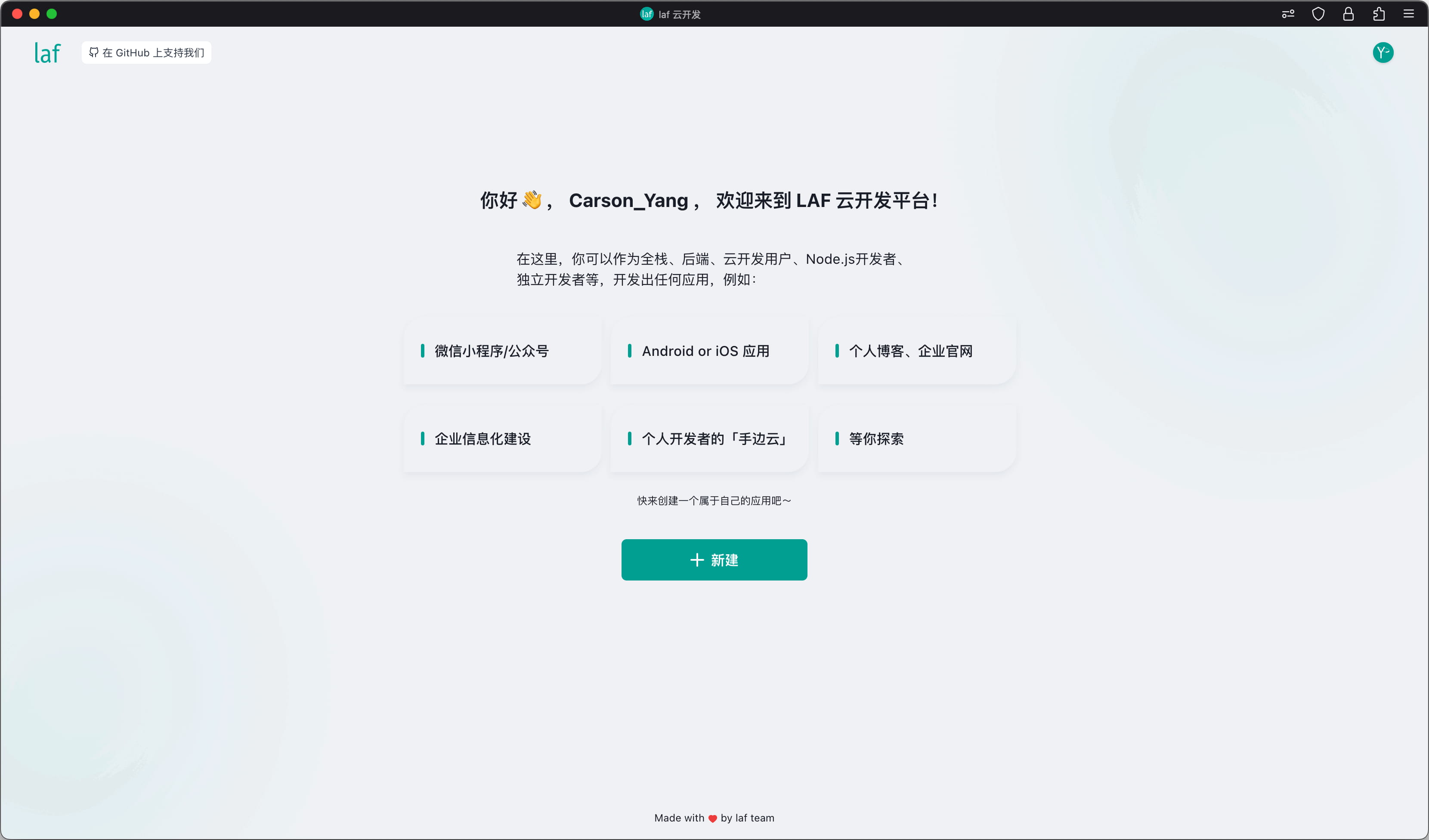
今天我们正式发布了 1.0 版本,这是 Laf 的一个里程碑版本,带来了很多重量级的更新。可视化界面焕然一新,优化了用户操作流程和交互设计,进一步提升了用户体验,从创建应用到上线第一个函数仅需 1 分钟。
Laf v1.0 的发布,离不开各位社区小伙伴的悉心贡献与鼎力支持,无论是功能研发、功能测试、需求建议、企业最佳实践,抑或是提供 Bug 修复、国际化翻译以及文档贡献,这些来自开源社区的贡献都为 v1.0 的发布和推广提供了极大的帮助,我们将在文末向这些小伙伴予以特别致谢!
开发友好的函数界面
为了提高开发者的开发效率,Laf 提供了一种可视化的函数界面,让开发者可以在不离开平台的情况下进行代码编写、调试和部署,从而快速实现业务需求。这样开发者可以更加专注于代码逻辑和质量,在同一平台上完成所有工作,而无需切换到其他工具和平台,从而大大提高了开发效率。
随着 Vue3 的发布,许多前端项目需要进行从 Vue2 到 Vue3 的升级。然而,在 UI 组件库方面,Vue的可选项较少。相比之下,React 的 UI 组件库更加丰富和成熟。
因此,Laf v1.0 选择了 React 作为主要技术栈,包括 Chakra-UI、Tailwind 和 React-Query,这些技术栈可以帮助开发者更加高效地构建用户界面。例如,Chakra-UI 提供了丰富的 UI 组件库,Tailwind 提供了可定制化的 CSS 样式,React-Query 则提供了数据管理和缓存等实用功能。
Laf v1.0 仍然使用 TypeScript 作为开发语言,以及 Vite 作为构建工具,大大提高了开发效率和 UI 定制化的便利性。而且函数界面增加了动态布局,可以随意拖动或隐藏相关面板。
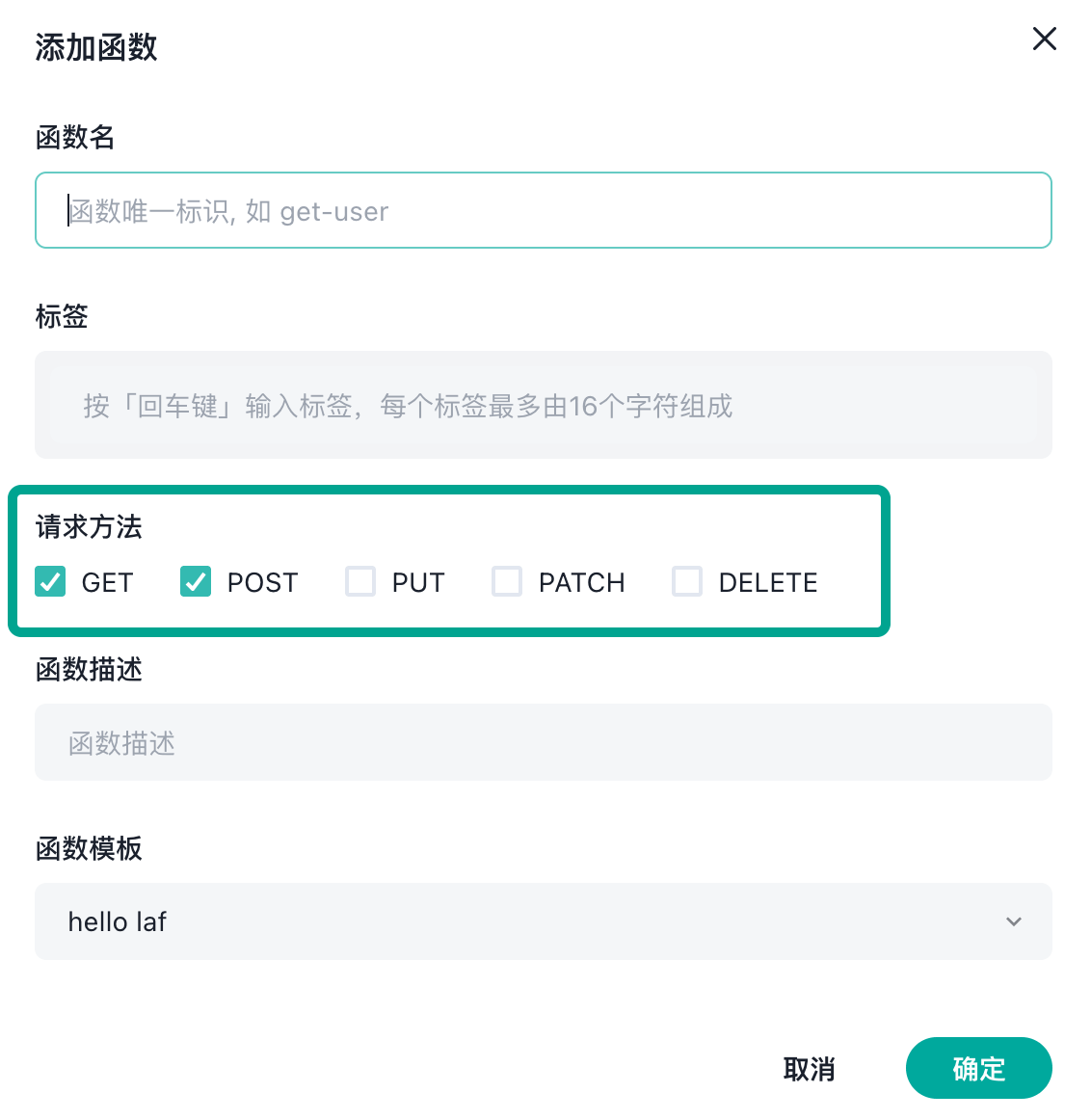
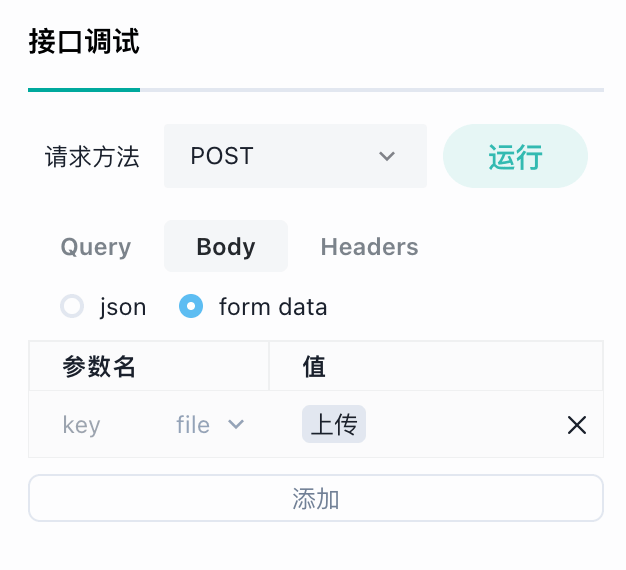
与 v0.8 相比,v1.0 还新增了请求方法设置,可以设置函数的请求类型,例如 GET/POST 等等,同时还支持 Params、Body 以及 Headers 的调试参数。
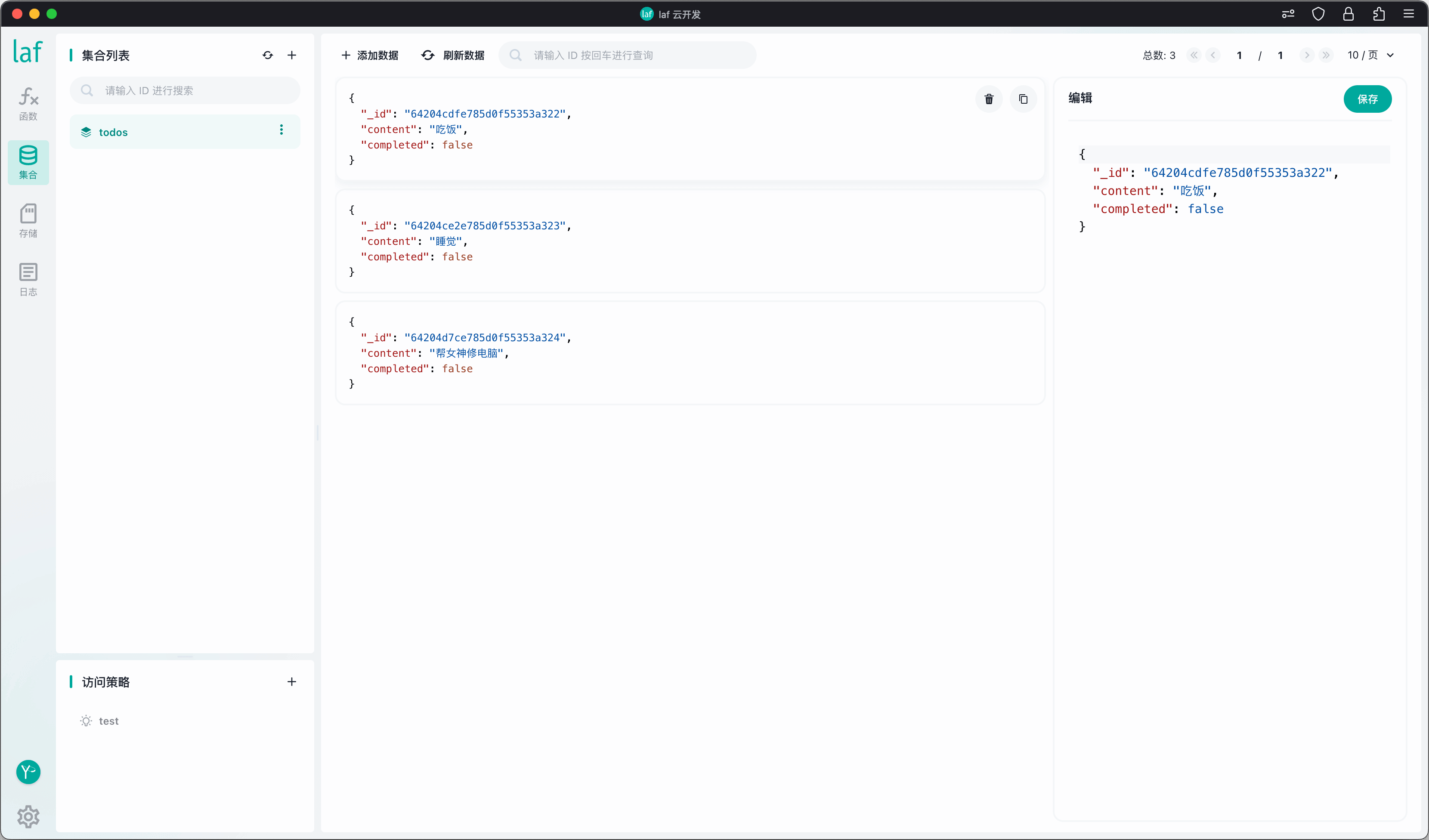
除此之外,还优化了集合页面的展示,可以一站式完成数据管理、访问策略等功能,大大提高了开发效率。
随着开发效率的提高,很多应用的开发周期甚至可以压缩为分钟级,且具有高度复用性,如各种三分钟系列:
- 3 分钟将 ChatGPT 接入 Siri
- 3 分钟搭建一个 ChatGPT Web 演示网页
- 3 分钟写一个待办事项 App
- 3 分钟将 ChatGPT 接入飞书机器人
- 1 分钟使用云函数生成图形验证码
这里并非编写一个仅供娱乐的示例,而是真正具备线上服务能力。最重要的是,这三分钟并非仅编写代码,还包括将代码在线上运行!写完即发布,点击保存,关机走人。
后端框架升级
在 Laf 0.8 版本中,我们使用 Express 进行开发。然而,在项目规模逐渐增大的情况下,维护和协作方面会面临一些挑战。因此,Laf v1.0 便迁移到了 NestJS。由于 NestJS 支持 TypeScript,因此具有更好的类型安全性和编译时错误检查等优点。此外,NestJS 的模块化开发风格使得项目结构更加清晰,易于维护。
NestJS 还提供了许多实用功能,如内置的 Swagger 文档生成器。这个生成器可以根据代码自动生成 API 文档,使得前后端协作更加顺畅和高效。
在 Laf v1.0 中,ORM 框架选择了 Prisma。Prisma 是一种现代的 ORM 框架,提供了强大的数据建模和查询功能,同时也具有更好的可维护性。通过使用 Prisma,Laf 可以更加高效地操作数据库,简化数据管理和维护过程。
重构核心功能
除了上述更新之外,Laf v1.0 还对核心功能进行了重构,主要包括以下两个方面:
1️⃣ 对 Node Runtime 进行了升级,剥离了原先内置的 WebSocket 模块,改成统一的 Cron 模式。这种模式使得 Runtime 更加轻量,同时也提高了程序运行的稳定性和可靠性。
2️⃣ 对数据库的用户界面和交互进行了优化,通过简化界面设计和增强用户交互性,我们省去了繁琐的二级乃至三级页面,不管是新手还是老手都能够更加高效地完成数据的查询、修改和管理等操作。
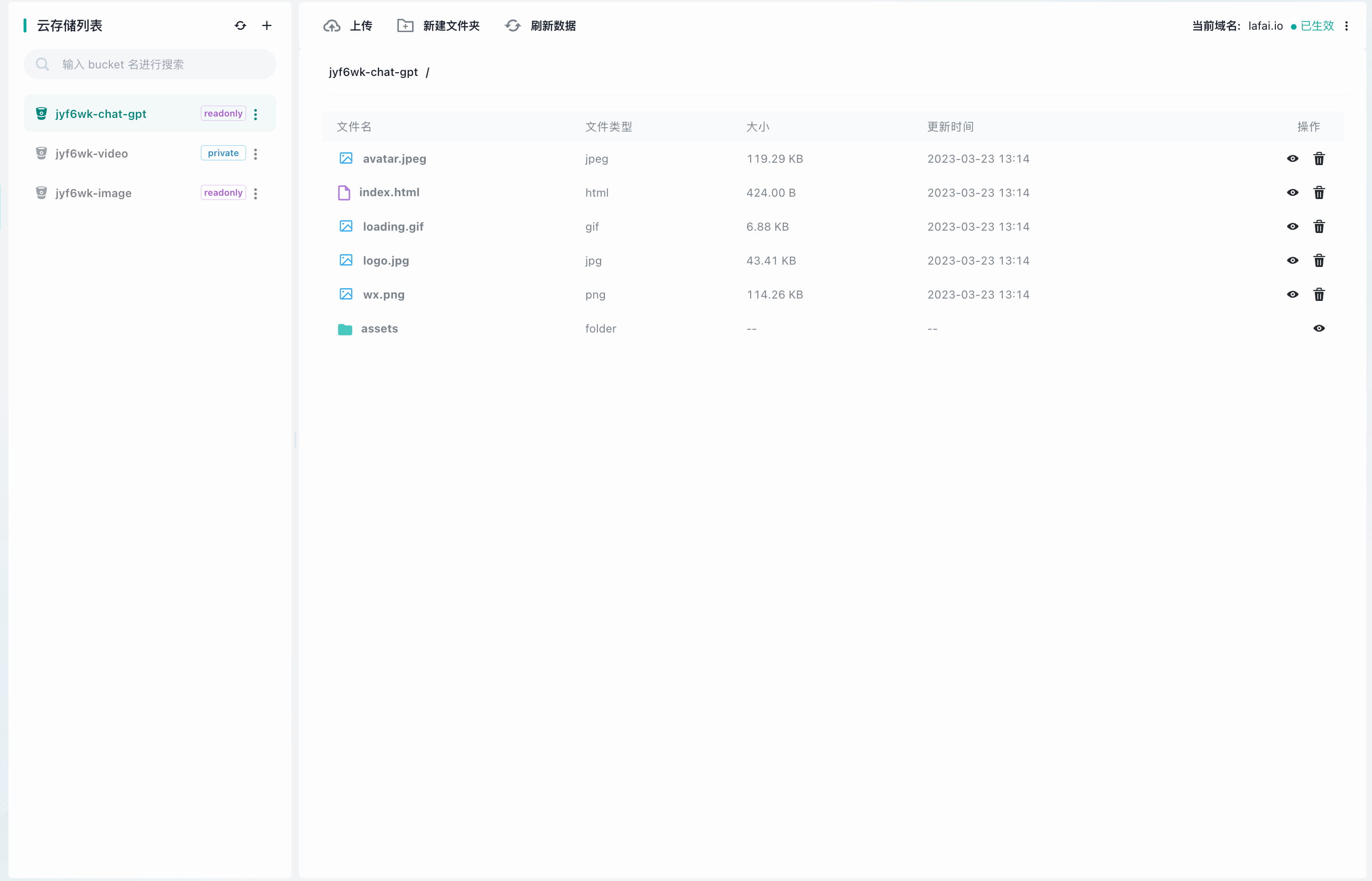
3️⃣ 云存储方面,在存储文件的基础上,我们还增加了静态网站托管,发布之后直接分配一个二级域名上线(同时支持自定义域名),无需关心复杂的 CI/CD、Docker 或 K8s 等技术,有了 Laf 老夫只需要一把梭,真正的涵盖从开发到上线的所有步骤,正如我们口号所说 life is short you need laf ,开发者应该把时间节省下来关注更重要的事情。
4️⃣ 支持 ESM 模块的引入。开发者可以引入一些只支持 ESM 的 NPM 包,例如 ChatGPT 等。这大大增加了应用程序的可扩展性和功能性。同时,ESM 还支持模块级别的作用域,这使得代码更加清晰、易于维护。
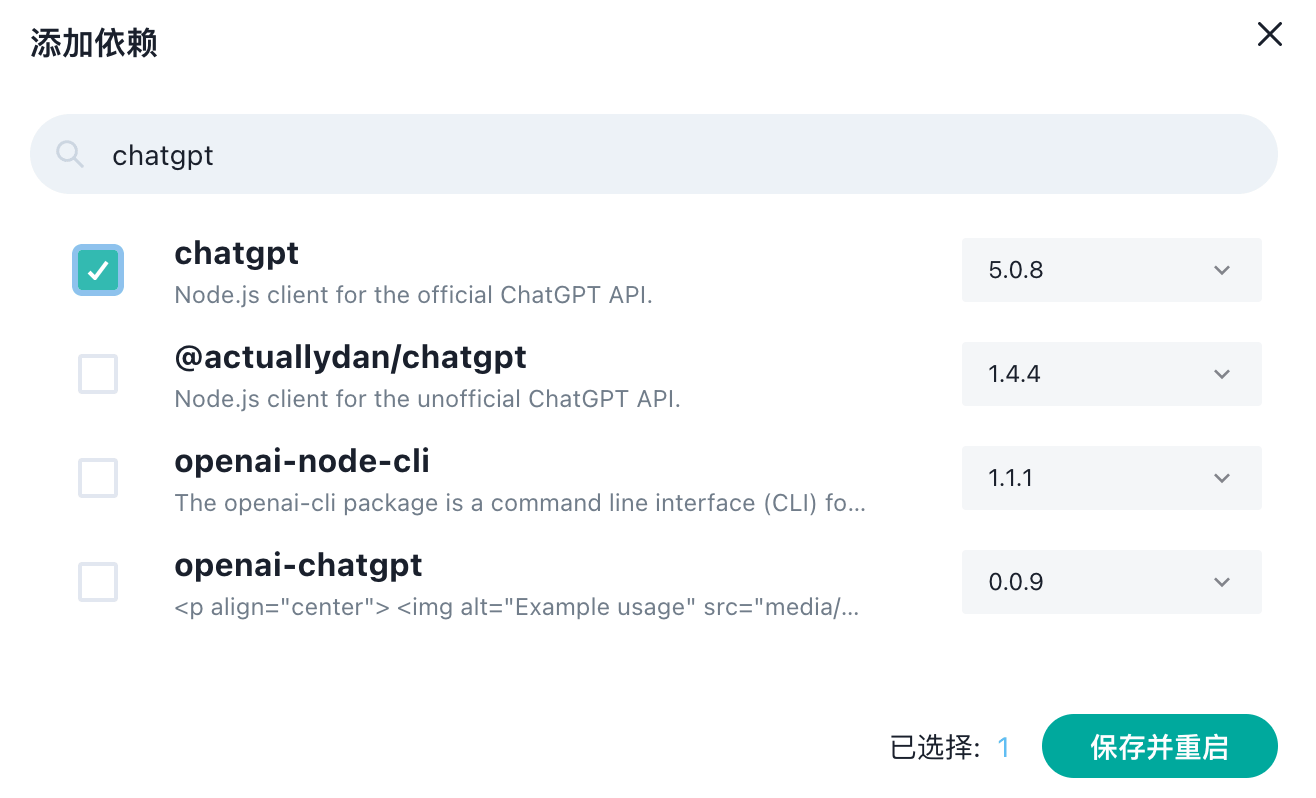
例如,可以在函数界面引入著名的 chatgpt-api NPM 包。首先在 NPM 依赖面板中点击右上角的 +:
然后输入 chatgpt 并回车进行搜索,选择第一个搜索结果,保存并重启:
重启之后,自定义依赖项中便出现了 chatgpt。
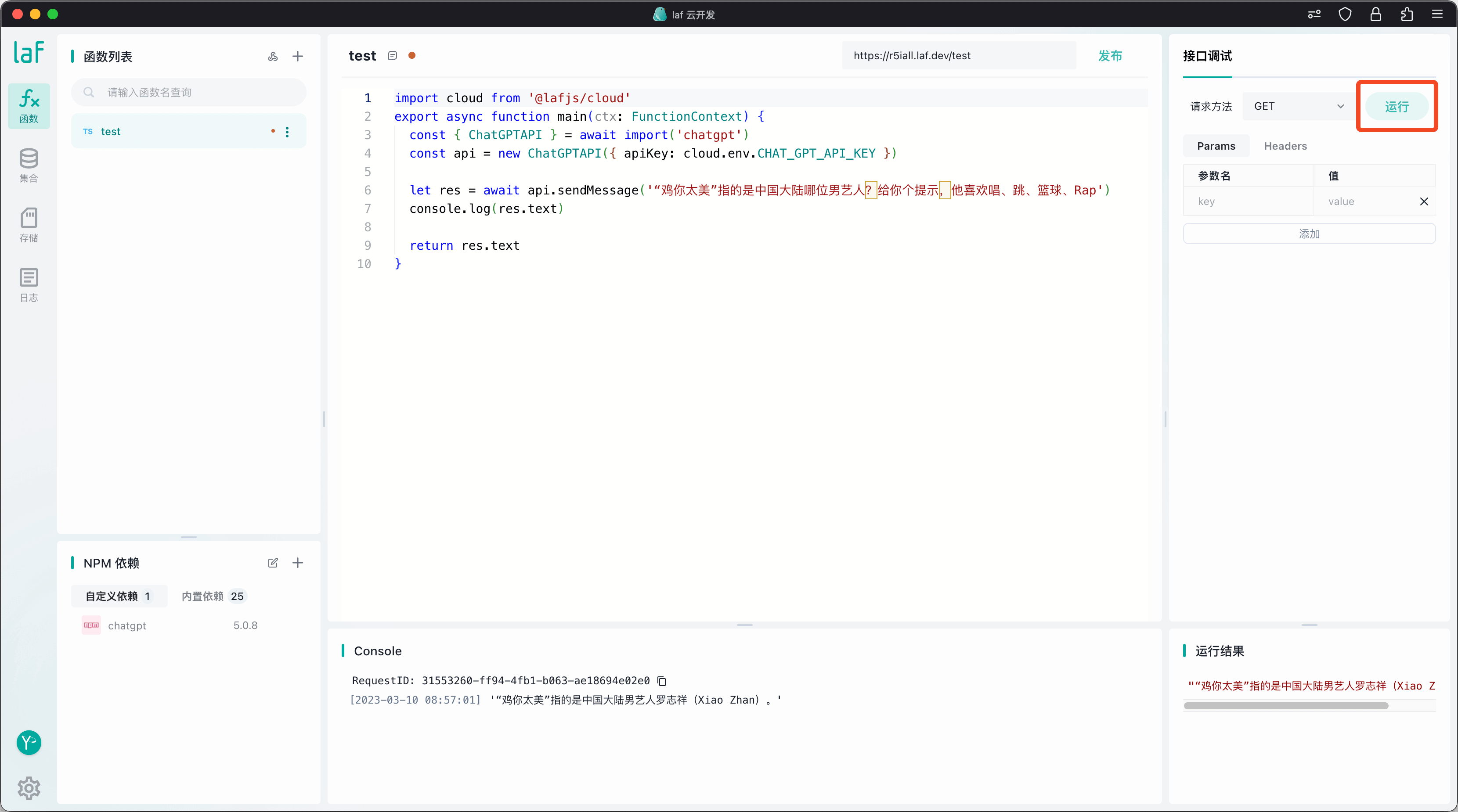
现在我们来试试调用 ChatGPT 的 API 来与 ChatGPT 进行对话,先写个函数:
import cloud from '@lafjs/cloud'
export async function main(ctx: FunctionContext) {
const { ChatGPTAPI } = await import('chatgpt')
const api = new ChatGPTAPI({ apiKey: cloud.env.CHAT_GPT_API_KEY })
let res = await api.sendMessage('“鸡你太美”指的是中国大陆哪位男艺人?给你个提示,他喜欢唱、跳、篮球、Rap')
console.log(res.text)
return res.text
}
将上述函数代码添加到 WebIDE 中,点击右上角的「运行」,即可调试运行。
未来规划
Laf 的应用开发上线周期极短,基本上都是以分钟/小时/天来计算的。恰逢 AI 崛起,每天关于 AI 的信息目不暇接,今天的信息还没消化完,明天又有新的来袭。可以预见,未来 AI 应用一定会爆炸式增长,很多传统的方式都将会被彻底颠覆。在这个浪潮中,必然会有很多新的 AI 应用需要被开发出来,而选择使用函数计算来开发 AI 应用的公司必然在竞争中胜出,因为在这个浪潮中兵贵神速。使用函数计算可以按照分钟或小时来计算开发进度,而传统的公司可能仍在缓慢地进行迭代和上线,必然会在竞争中落后。
所以接下来 Laf 将会重点聚焦于如何让 AI 能力快速落地,快速开发各种 AI 小应用,打造 AI 能力生态,帮助 AI 浪潮下的企业在竞争中快速胜出。
致谢
以下是参与 Laf 1.0 代码和文档贡献的贡献者 GitHub ID。如果名单中有遗漏,请您与我们联系。名单中的排名并无先后之分。
这篇关于Laf v1.0 发布:函数计算只有两种,30s 放弃的和 30s 上线的的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-23Fluss 写入数据湖实战
- 2024-12-22揭秘 Fluss:下一代流存储,带你走在实时分析的前沿(一)
- 2024-12-20DevOps与平台工程的区别和联系
- 2024-12-20从信息孤岛到数字孪生:一本面向企业的数字化转型实用指南
- 2024-12-20手把手教你轻松部署网站
- 2024-12-20服务器购买课程:新手入门全攻略
- 2024-12-20动态路由表学习:新手必读指南
- 2024-12-20服务器购买学习:新手指南与实操教程
- 2024-12-20动态路由表教程:新手入门指南
- 2024-12-20服务器购买教程:新手必读指南