Laf Assistant:云开发从未如此爽快!
2023/5/10 21:22:04
本文主要是介绍Laf Assistant:云开发从未如此爽快!,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
工欲善其事,必先利其器。在编写代码时,IDE 也是我们不可或缺的。它可以让我们更高效地完成代码编写,提高开发效率。因此,IDE 是我们编写代码中最亲密的伙伴之一。
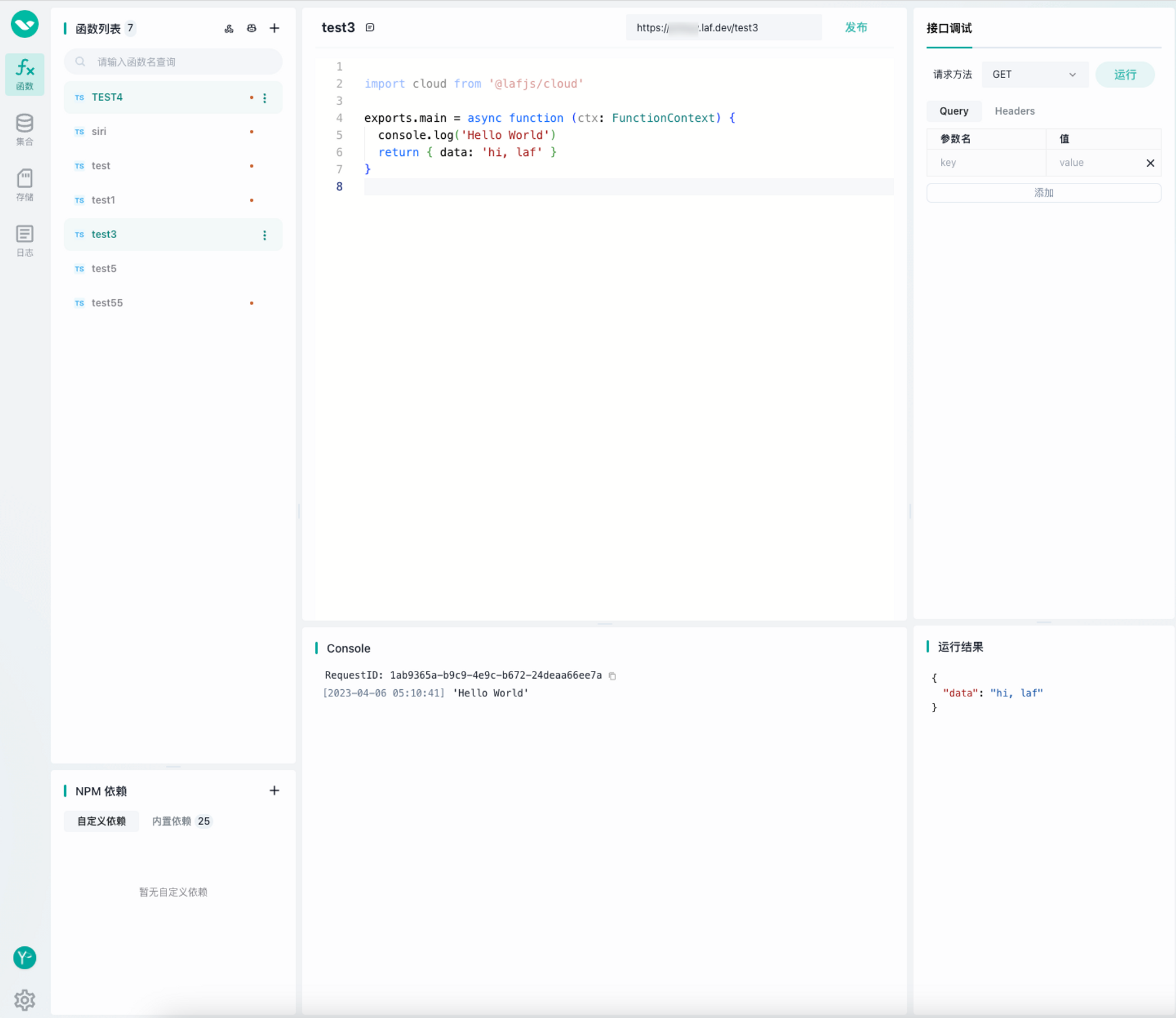
虽然 Laf 云开发有简洁的 Web IDE,只要能打开浏览器就可以随处编辑云函数。
但很多人还是希望能在 IDE 中编写云函数代码。
得益于 laf-cli 的开发和 API 的开放,Laf 也对本地代码编辑器没有任何强制性的要求,也就意味着 Laf 可以直接使用 VS Code 或者任何编辑器去完成云函数的编写和调试,以及发布和更新。
laf-cli 是一个 npm 模块,可以通过命令行去完成 Laf 云开发的云函数管理、云存储管理等等。借助命令行,我编写了一个 VS Code 插件:laf assistant
Laf 直接使用 VS Code 的体验并不那么完美
VS Code 是一款免费、开源、跨平台的代码编辑器,由 Microsoft 开发和维护,插件丰富,功能强大。并且很重要的一个原因是,我自己习惯用 VS Code。也有相当多的开发者也跟我一样习惯使用 VS Code。
在 laf assistant 出来之前,我尝试用了一段时间的 Laf-cli 模块。每修改一段代码,需要调试的时候,需要输入比较复杂的命令。
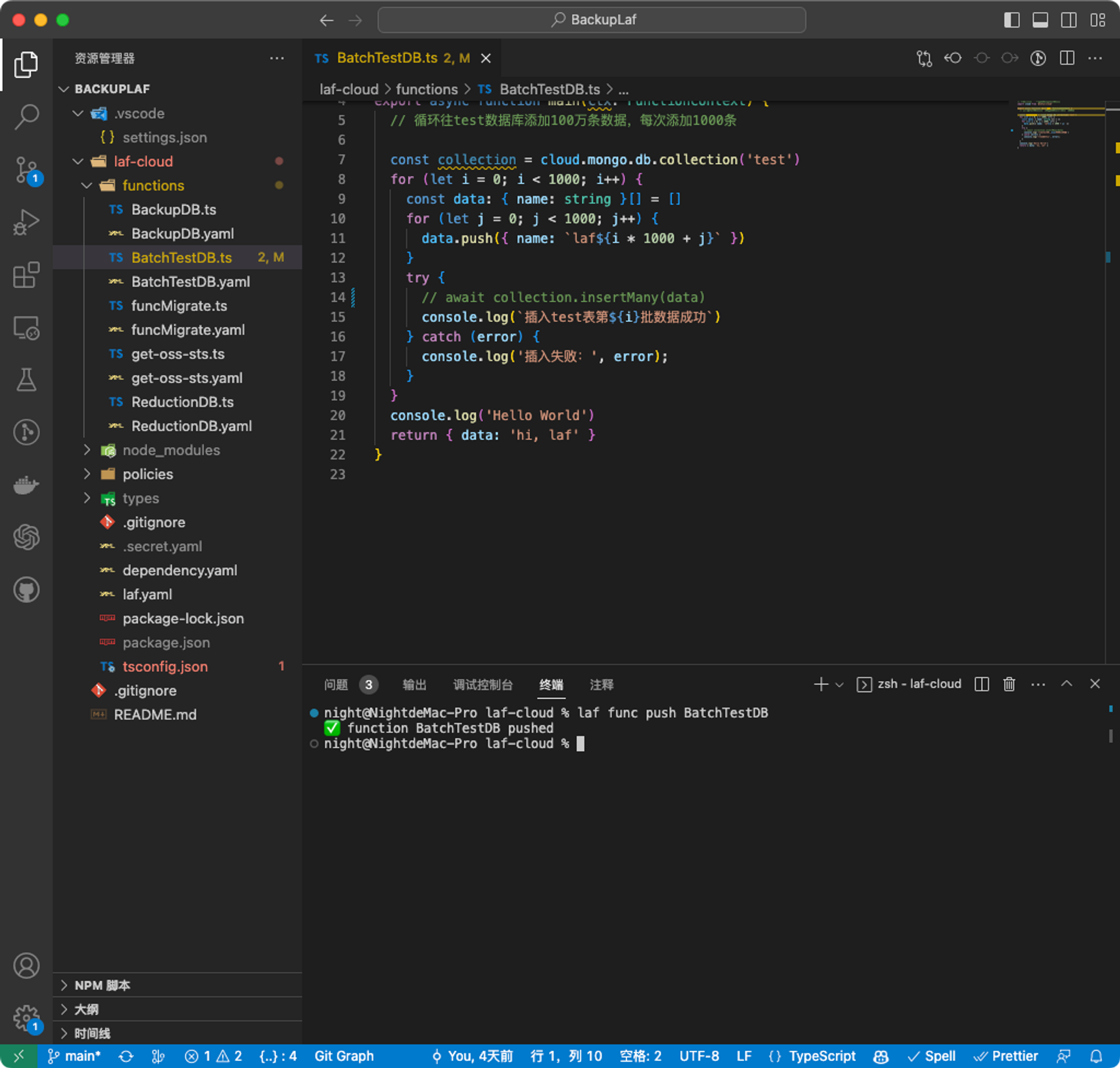
比如的云函数名为 :BatchTestDB ,那么我需要在命令行输入:laf func exec BatchTestDB -l 9
切换云函数,需要手动改命令。当如果出现大量的 log,体验是这样的。
另外一个比较麻烦的问题是,在终端里面输出的内容是不能编辑、也不能折叠代码的。对于输出比较大的 JSON 数据时,查看日志也是非常痛苦的一件事。同时经过一段时间的调试,终端的内容也会越来越多,看得眼花缭乱。
到了发布云函数的时候,也是手动修改命令行才可以完成。
而 Laf 云开发的 Web IDE 在云函数的调试、发布和管理上明显会比这种方式更加的方便和简单。为了让优秀的 Web IDE 的优势完美的和本地开发相结合。我动了开发 VS Code 插件的想法。
Laf assistant 的代码编写体验
在云函数的编辑框内,点击右键,即可发布、下载或者运行云函数,结合 VS Code 自带的改键功能,比如我自己把运行云函数改键成了 ⌘+F1,每次修改完云函数,保存云函数后,按快捷键 ⌘+F1 即可运行云函数。
我把日志输出到了一个全新的文本中,可以随意的编辑和折叠,用起来更加方便了。如果需要保存也可以直接保存到一个文件中,当然也可以关闭这个编辑器丢掉这个日志内容。
代码版本管理和协同
Laf 云开发的 Web IDE 没有代码系统和版本管理。Web IDE 并不会保存所有的修改版本,只是存在了浏览器的本地缓存中,也就意味着如果不小心清理了缓存或者切换浏览器,Web IDE 编辑器内的草稿可能就消失了。同时如果开发的项目有多人协同的需求也会相当麻烦。
在我看来,Web IDE 适合简单的云函数的快速开发和上线发布,以及临时的代码修改。如果遇到复杂的代码情况,就很难跟 VS Code 的本地开发体验相提并论来了。
同时 laf assistant 还可以让前端代码和 Laf 云函数代码在一个项目中管理,实现一个项目管理前后端的全部代码。而且 Web IDE 也无法搜索代码,而如果前后端的代码都在一个项目中,就可以很方便的全局搜索前后端中的代码。
结合 Git 的使用,很方便的就可以实现代码的版本管理。
另外如果需要协同开发,laf assistant 也支持针对不同电脑的同一项目去单独配置 Laf API 地址和 Laf 应用 Appid,每个开发人员就可以在自己的 Laf 应用里面去调试开发,代码上线发布的时候,可以发布到正式应用。避免了测试数据的污染。
laf assistant 的后续升级计划
1、AI 加持
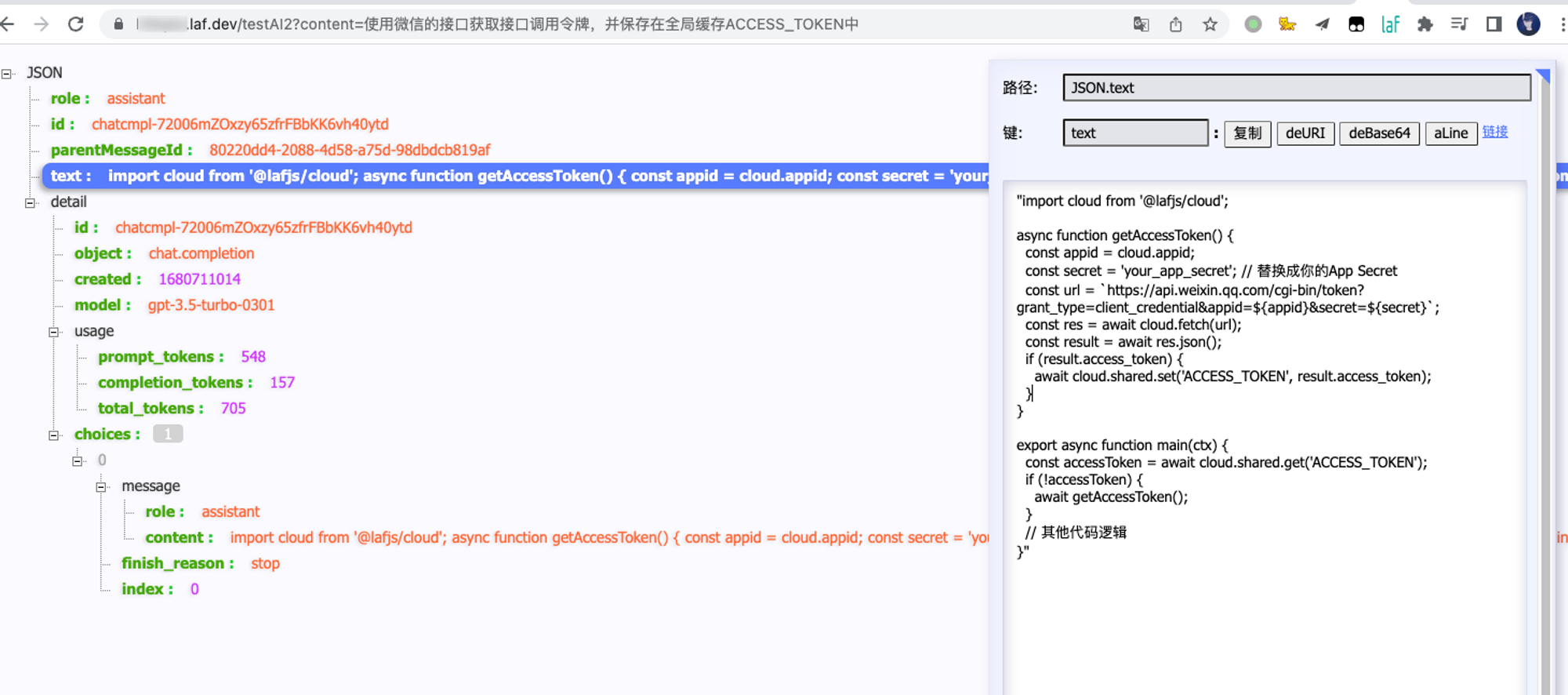
目前接口已经基本实现,通过一段文字描述即可写出直接可用或简单修改即可用的云函数代码,并且如果遇到某个 JS 不会写,某个数据库语法不会写,都可以通过一句话去完成
后续在 VS Code 中,仅需要点点鼠标或者快捷键即可通过 AI 去自动完成云函数代码。
2、增加云存储的管理
本地编译的前端代码,可以一键托管到 Laf 的云存储。
3、云函数会增加更多的调试模式
自定义调试的参数。后续还会加上实时日志监听,方便在前端调试时,去查看日志。
4、独立管理面板
点击侧边栏 Laf 的图标,Laf 云开发相关的内容都会集中显示在这里。
5、更多细节优化
所有的开发者也可以给我提优化意见,让 laf-assistant 更加好用,让云开发更加爽快!
这篇关于Laf Assistant:云开发从未如此爽快!的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-23Fluss 写入数据湖实战
- 2024-12-22揭秘 Fluss:下一代流存储,带你走在实时分析的前沿(一)
- 2024-12-20DevOps与平台工程的区别和联系
- 2024-12-20从信息孤岛到数字孪生:一本面向企业的数字化转型实用指南
- 2024-12-20手把手教你轻松部署网站
- 2024-12-20服务器购买课程:新手入门全攻略
- 2024-12-20动态路由表学习:新手必读指南
- 2024-12-20服务器购买学习:新手指南与实操教程
- 2024-12-20动态路由表教程:新手入门指南
- 2024-12-20服务器购买教程:新手必读指南