使用 AI 开发 Vue3 项目,ChatGPT 和 Copilot 能写出 90% 代码
2023/7/21 23:22:09
本文主要是介绍使用 AI 开发 Vue3 项目,ChatGPT 和 Copilot 能写出 90% 代码,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
前言
AI 仅仅是一个工具,它需要主人
让你失业的不是 AI ,而是你身边懂 AI 的同事
最近 AI 很火爆,各种文章、视频介绍 AI 以及它的使用场景。我也观察了很久。
对于我们开发人员来说,AI 能做的就是提效。即通过 AI 工具的加持,提高开发效率,让你一个人当 N 个人用。就像一辆汽车可以替代 N 辆马车。
于是,我就干脆开发了一个 Vue3 的小项目,从需求、设计、开发、优化,全程使用 AI 来操作,看看它到底怎样?
结果大大超出了我的预期,AI 能高效、高质量的生成代码,且项目 90% 的代码都是通过 AI 生成的。大概 1-2 天,我就把这个项目给做完了。
使用 ChatGPT 整理需求
需求一般是 PM 来写,但我很想看一下 ChatGPT 对于项目需求的理解能力和帮助程度,所以也尝试一下。
PS:即便我们是开发人员,不需要写需求,但你还需要评审需求呢!(不能 PM 说干啥你就干啥)使用 ChatGPT 分析需求,会让你提出更好的评审建议。
需求大纲
把你的需求背景和意向写清楚,向 ChatGPT 提问。
你是互联网行业一名资深的产品经理,现在主导设计一个博客产品的需求, 这个产品是面向编程技术人员的,例如简书、博客园、掘金这种网站。 要求产品以博客功能为主,不要有其他无关功能。你来写这个产品的需求文档,先列出需求大纲。
可以看到它写出的需求是非常全面的,有些是自己都想不到的点。
这些需求不一定完全适用,但具有很好的参考价值。
需求细化
有了大纲以后,还可以继续提问一些需求细节,例如
根据上文,请详细描述“博客管理” 部分的需求,按层级、条目列出
还可以让它根据需求设计出需要多少页面,以及每个页面的功能。这样提问
根据上文需求,你分析需要多少个页面?每个页面都有哪些功能?按条目列出
有了 ChatGPT 的加持,你会更快、更全面的完成项目需求。
使用 ChatGPT + Copilot 开发项目
以下功能,有的是 ChatGPT 开发的,有的是 Copilot 开发的,其实两者可以切换的,两者在生成代码时有些共性。我想同时体验两者的能力,所以混合使用了,仅供参考。
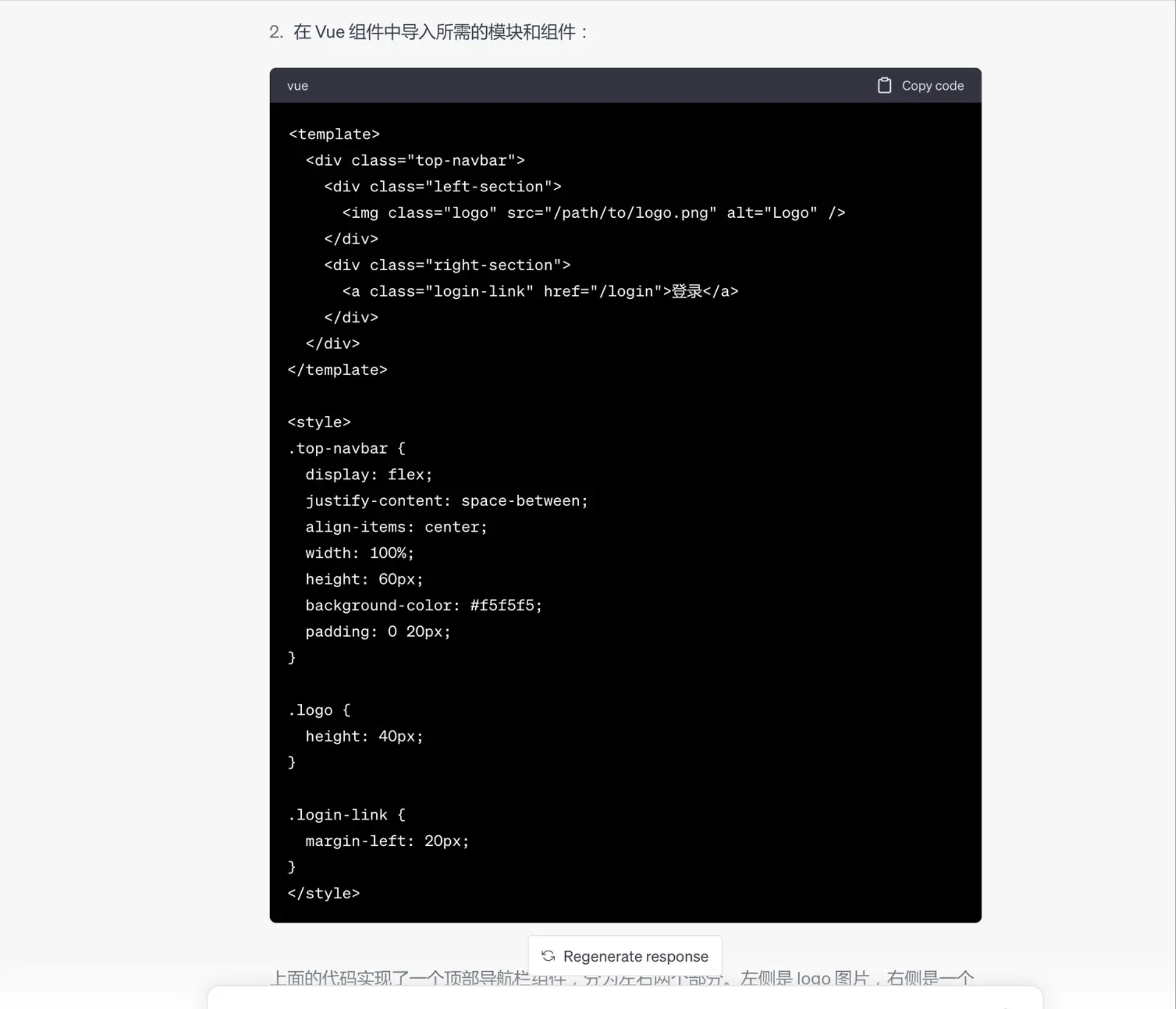
顶部栏(ChatGPT)
先写一个左右结构的框架
写一个顶部导航栏组件,宽度 100% 。左右结构,左侧是 logo ,右侧是“登录”链接
再开发导航菜单。注意:菜单要通过 url 参数 category 进行搜索,以及激活 activeMenu
使用 vue3 和 ElementPlus 写一个菜单组件,包含:前端、Java、Python、小程序 要求如下: 1. 每个菜单点击时,都跳转到首页,并加一个 query `?category=xxx` 2. activeMenu 要根据 url query `category` 参数实时变化,默认值是空 3. 使用 vue3 setup script 语法
最后再开发搜索组件。注意:通过 url 参数 keyword 进行搜索
使用 vue3 和 ElementPlus 写一个 input search 组件。要求: 1. 搜索时跳转到当前 path ,并加一个 query `?keyword=xxx` ,且保留现有的 url query 2. 实时监听 url query `keyword` 并讲内容显示到 input 中 3. 使用 vue3 setup script 语法
初试 ChatGPT 写代码感觉整体效率非常高,超出预期
- 只要能描述清楚需求,ChatGPT 会给你反馈不错的结果
- 个别代码(如 CSS 样式)需要自己调整一下
注册/登录页(ChatGPT)
给出详细需求,直接用 ChatGPT 生成表单代码
使用 vue3 和 ElementPlus 写一个注册页面,包含一个标题“注册新用户”和一个表单。要求: 1. 页面内容水平垂直居中 2. 注册表单包含:用户名(必填)、密码(必填)、确认密码、昵称、注册按钮 3. 注册表单要根据 item 数据类型设置校验规则 4. 使用 vue3 setup script 语法
【注意】这次 ChatGPT 生成代码有 bug !!!
经过排查,原因在于 model 和 ref 重复了。然后简单修改一下,即可正常运行。
还是要比自己从 0 手写快很多,它把模板、主要逻辑、表单校验,都给你写好了。
尤其是表单校验的规则,和正则表达式,自己写还得参考各种文档。
PS:AI 是你的助手,依然需要你有专业能力去解决问题。
博客列表(Copilot + ChatGPT)
先获取博客列表的数据。使用 Copilot,写出注释(如下图),回车换行,即可自动生成代码。非常便捷!
PS:生成效果可以参考 Copilot 官网 的动图
在 Vue 模板中写注释 <!-- 遍历显示 blogList 的内容,每个 item 使用 div --> 会自动代码
但是为了 UI 体验,我们会使用博客卡片来显示每条博客。
用 ChatGPT 帮助生成组件代码,写出详细的要求:
用 vue3 和 ElementPlus 写一个博客卡片组件(BlogCard.vue),用于在博客列表中显示单个博客信息 该组件接受一个属性 blog ,是一个 js 对象 该组件的 UI 分为上中下三层结构: - 上层显示:博客作者(blog.author)并在前面加 icon ,分类(blog.category),时间(blog.updatedAt) - 中层显示:博客标题(blog.title),博客简介(blog.summary),且点击标题跳转到 `/blog/:id` - 下层显示:点赞数量(blog.likes),收藏数量(blog.favorites)、评论数量(blog.comments)。每个使用合适的 icon 来表示 还要求: - 当鼠标 hover 卡片,设置浅灰色背景 - 点击卡片跳转到 `/blog/:id` - CSS 样式要美观,可参考当前博客网站的样式 - 使用 vue3 setup script 语法
它写的代码整体结构没问题,但还有一些细节不满足我的要求(我们不可能说清楚每一个细节)
然后我继续向它追问:
你的代码大部分写的很好。但有需要改动的地方:上层、下层的内容,都靠左显示,且内容之间要有间隔。
它又重新修改代码,这次效果就基本可以了。除了几个 CSS 样式需要自己调整一下。
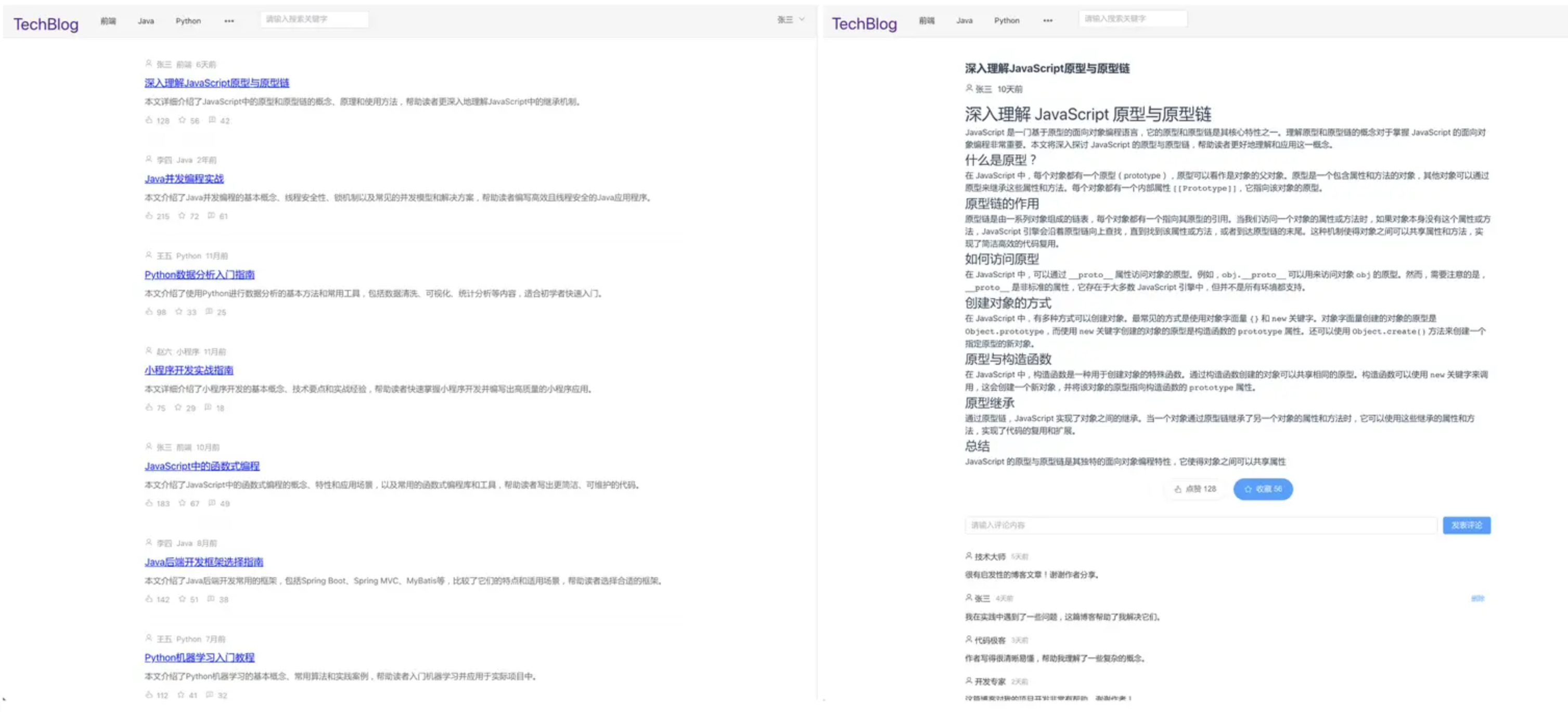
博客详情页(Copilot)
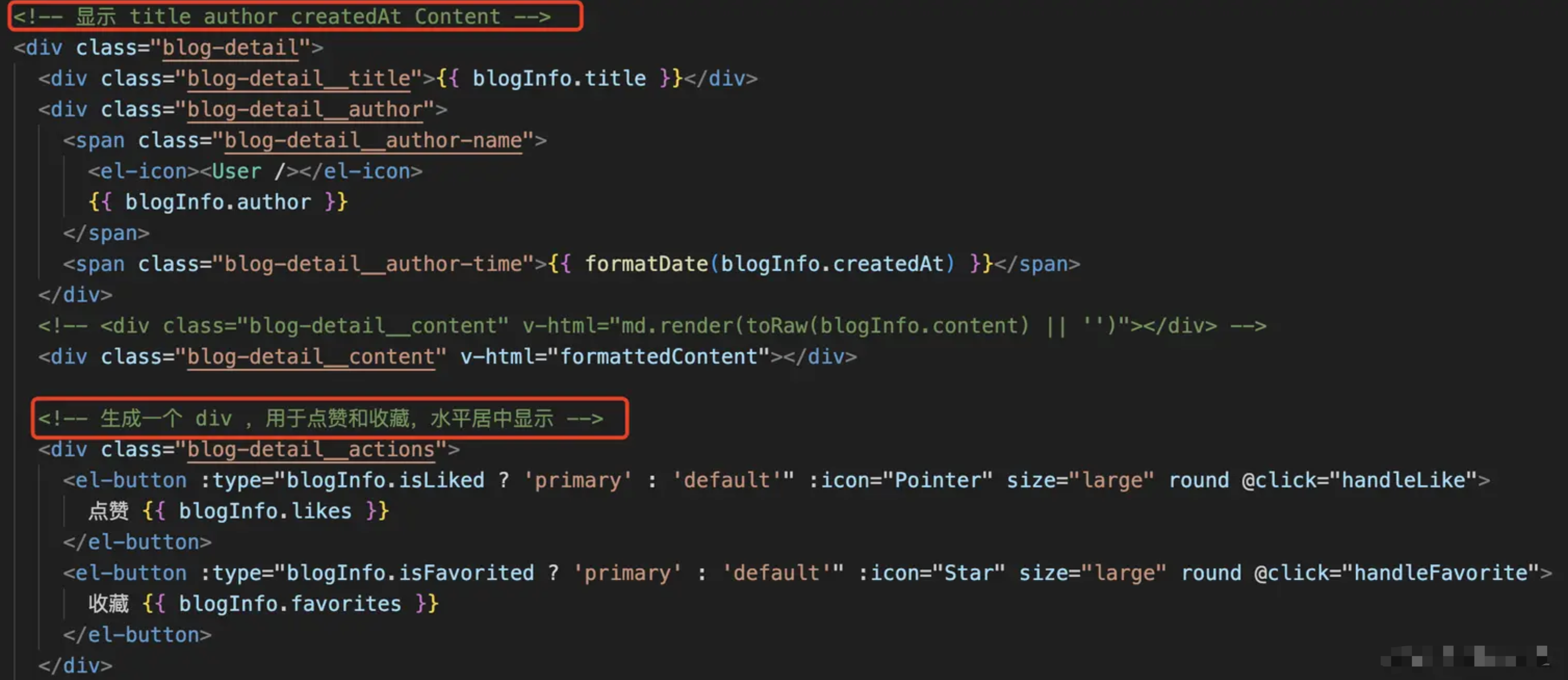
首先,获取博客详情页的数据。然后在模板中显示博客内容。
使用 Copilot 根据注释生成代码即可,CSS 样式也可以自动生成。
然后再使用 Copilot 生成点赞和收藏的代码逻辑。写出注释即可生成,非常强大!
博客评论(Copilot)
首先获取评论数据。然后使用 Copilot 写出注释,即可生成评论列表的模板和 CSS 。还可以继续让它根据条件渲染“删除”按钮。
然后写出注释,让 Copilot 自动生成删除、发表评论的代码逻辑,还可以让它增加 confirm 验证。
对于开发场景,感觉 Copilot 比 ChatGPT 更加好用一些。
封装网络请求(ChatGPT)
先封装 axios ,增加拦截器。ChatGPT 写的非常好,不用我们再去翻查文档。
我想用 axios 发送 ajax 请求,需要你帮助封装一下 axios 的各个常用功能 直接写出 js 代码示例
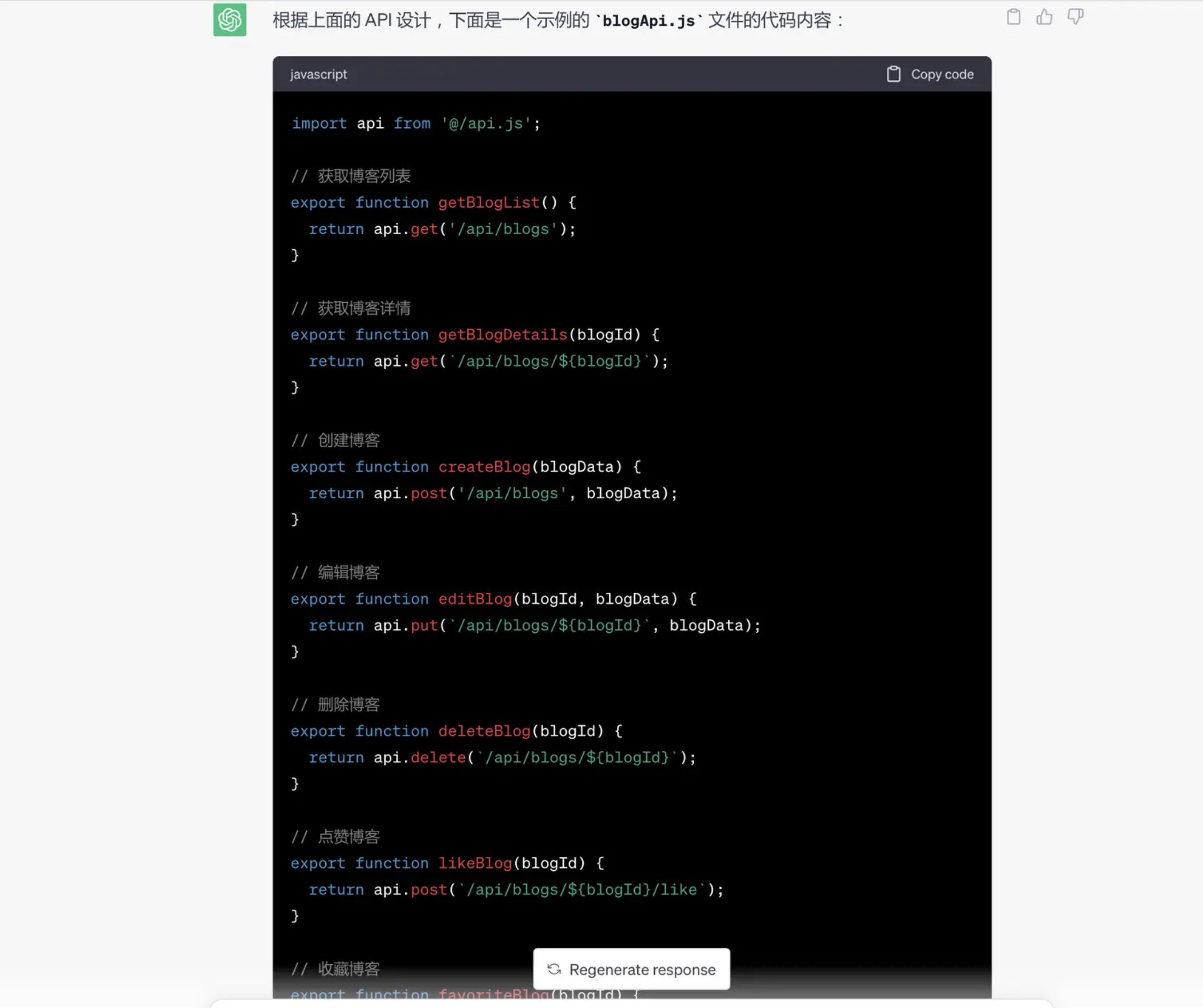
再封装博客请求的 API ,直接使用上面封装的 axios 。
其他工具函数(Copilot)
我想写一个日期时间格式化的函数。 可以直接写出注释,Copilot 会自动生成代码,非常方便。
像这种工具函数是最适合用 AI 写的,它没有什么业务逻辑,输入输出比较规范,AI 生成一般不会有错误。
使用 ChatGPT 优化代码
可以把你写出来的代码,提交给 ChatGPT ,然它提出优化建议,并且给出优化后的代码。
下面是一个 vue3 组件的代码,使用了 ElementPlus 组件库。 你作为一名资深前端工程师,有什么优化建议吗? 1. 请结合代码,分条目指出建议 2. 请给出你优化后的代码 (贴上组件代码,使用 markdown 代码块格式)
它提出的建议,不能全盘照搬,但也很值得参考。会有一些你想不到的内容。
我做这个项目采纳的优化建议有:
- 使用 watch 代替 watchEffect ,减少监听范围
- 简化表单校验逻辑,让代码更清晰
- 使用 computed 缓存数据,避免重复计算
- 拆分 submit 函数,减少一个函数的代码量
总结
有 AI 的加持,写代码会非常高效。90% 的代码都可以通过 AI 生成,一个人真可以顶多个人的效率。
我用的还是 GPT3.5 版本。如果付费使用 GPT4.0 以及使用未来的 CopilotX ,那效率会更高。
AI 普及真的可能会导致一部分人失业,尤其是那些日常只写 CRUD 、效率又不高的人。当然,这种人也应该不会去积极学习 AI 工具。
AI 仅仅是一个工具,它需要主人。让你失业的不是 AI ,而是你身边熟悉 AI 的同事。
当然,AI 也不是说用就用的,看似是简单的聊天、写注释,但它却有很多的技巧和步骤。
这篇关于使用 AI 开发 Vue3 项目,ChatGPT 和 Copilot 能写出 90% 代码的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-26React入门教程:从零开始搭建你的第一个React应用
- 2024-12-25Vue2入门教程:轻松掌握前端开发基础
- 2024-12-25Vue3入门指南:快速搭建你的第一个Vue3项目
- 2024-12-25JS基础知识入门教程
- 2024-12-25React基础知识详解:从入门到初级应用
- 2024-12-25Vue3基础知识详解与实战指南
- 2024-12-25Vue3学习:从入门到初步掌握
- 2024-12-25Vue3入门:新手必读的简单教程
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用