react18+vite4+arco轻盈中后台管理模板
2023/10/19 23:02:59
本文主要是介绍react18+vite4+arco轻盈中后台管理模板,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
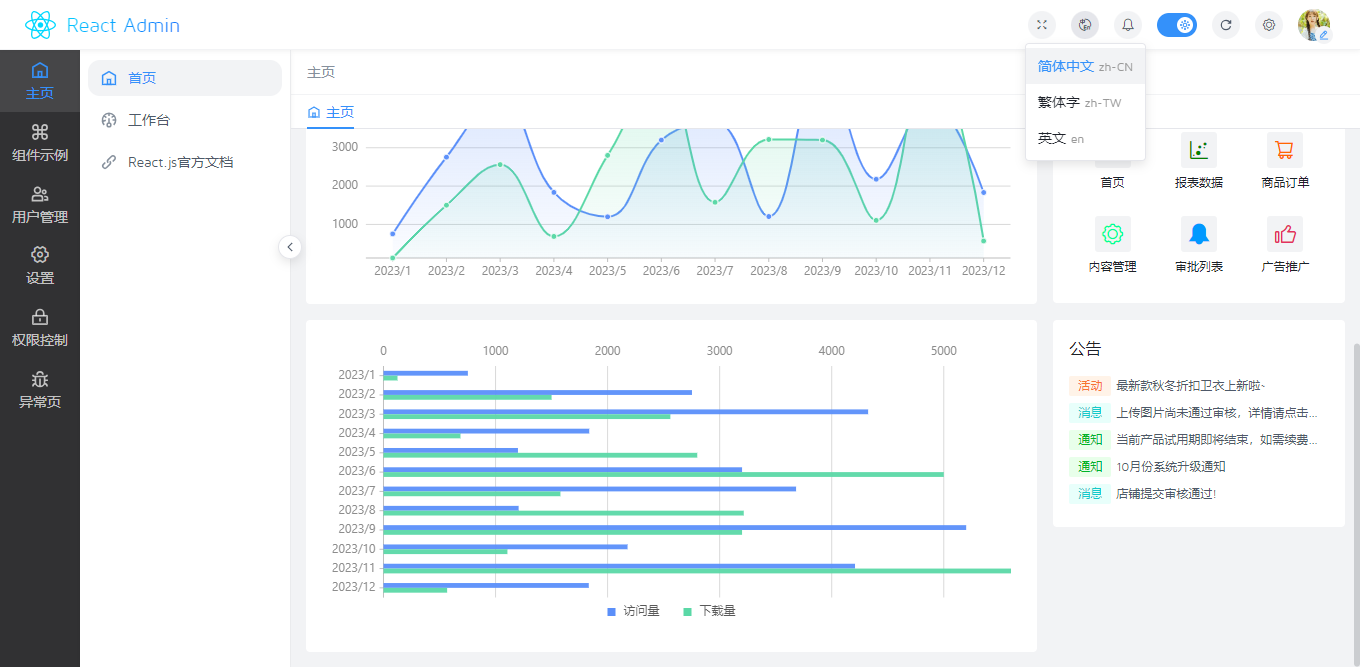
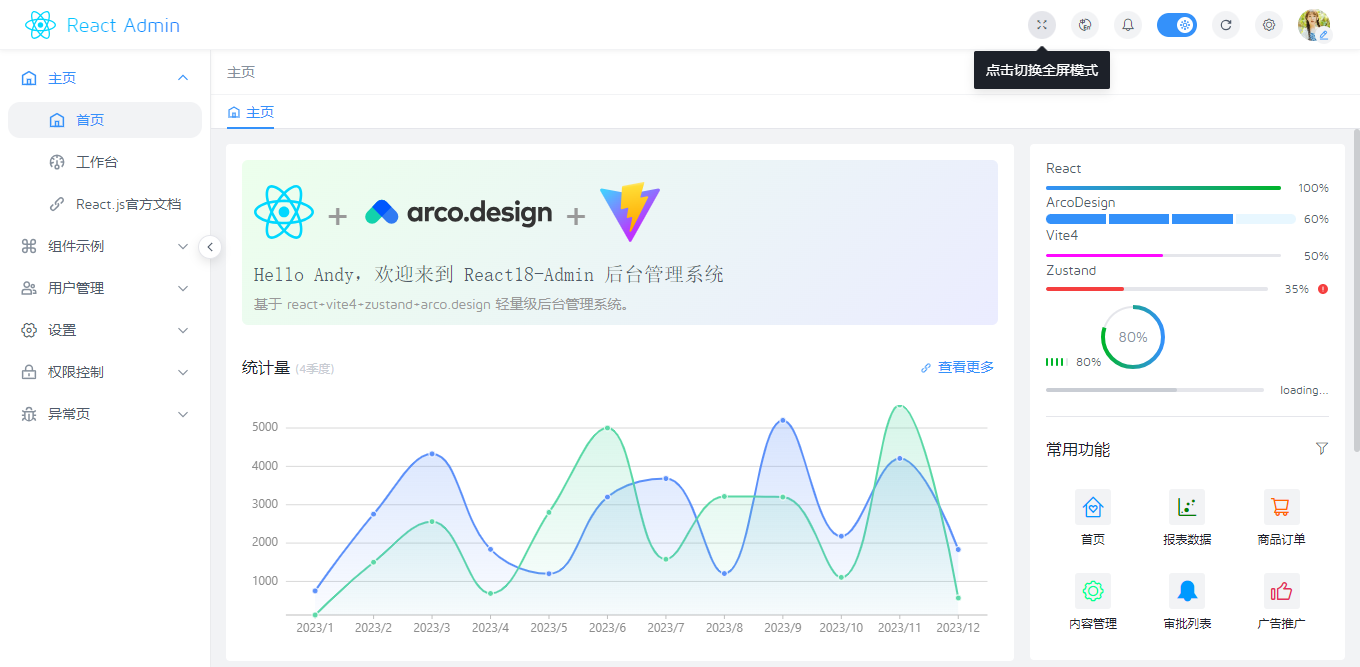
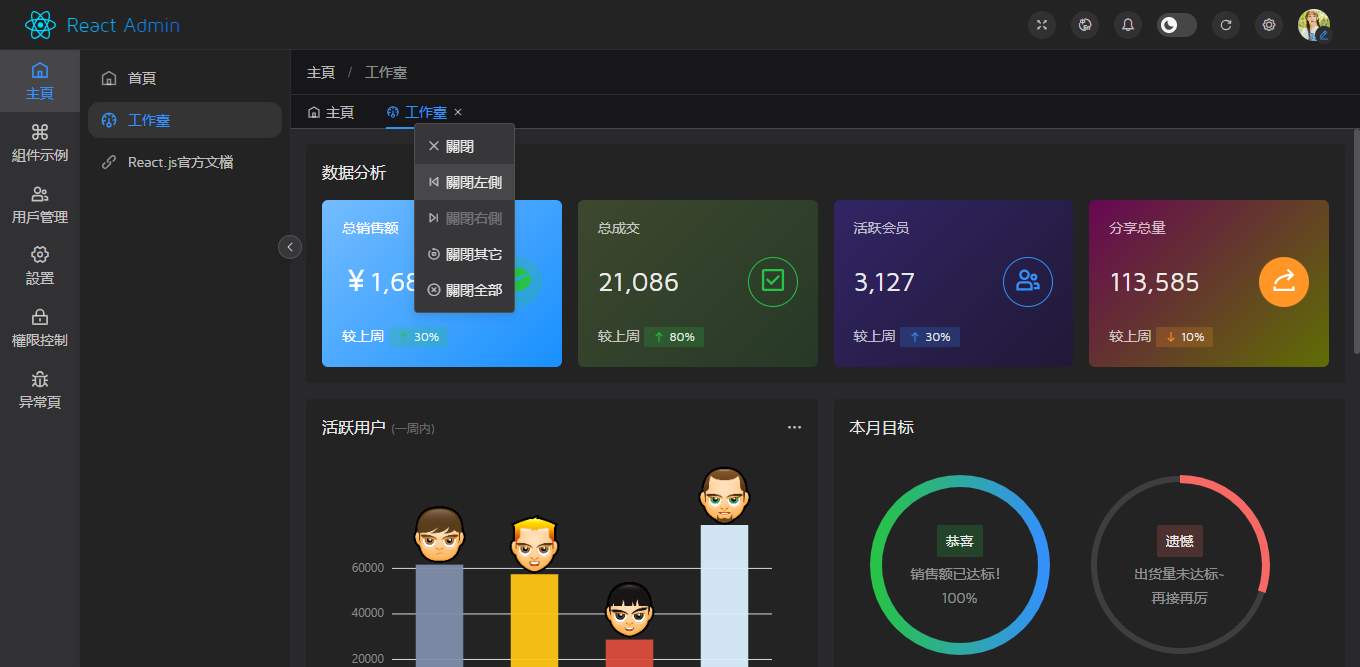
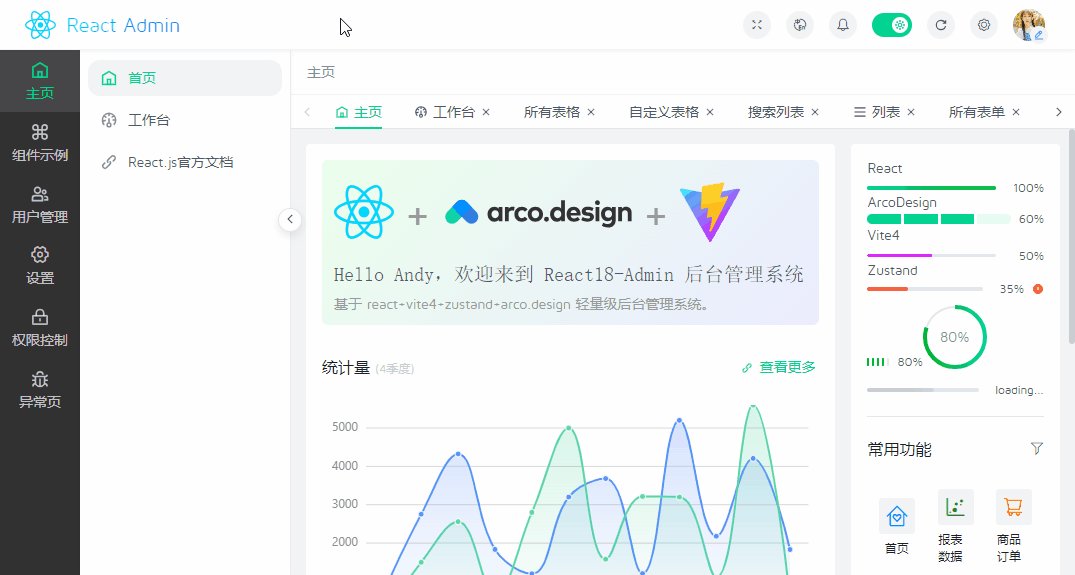
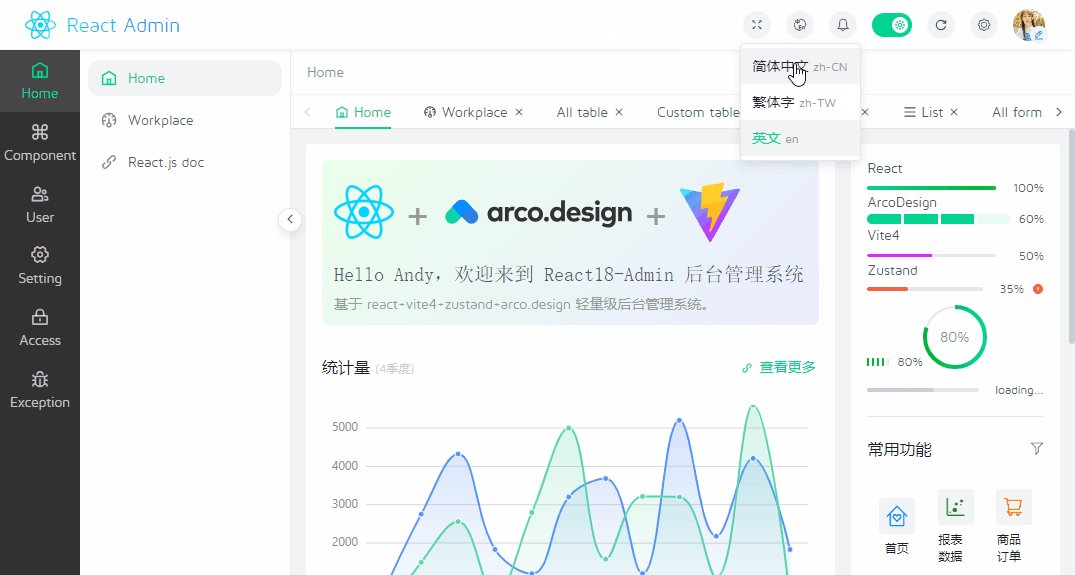
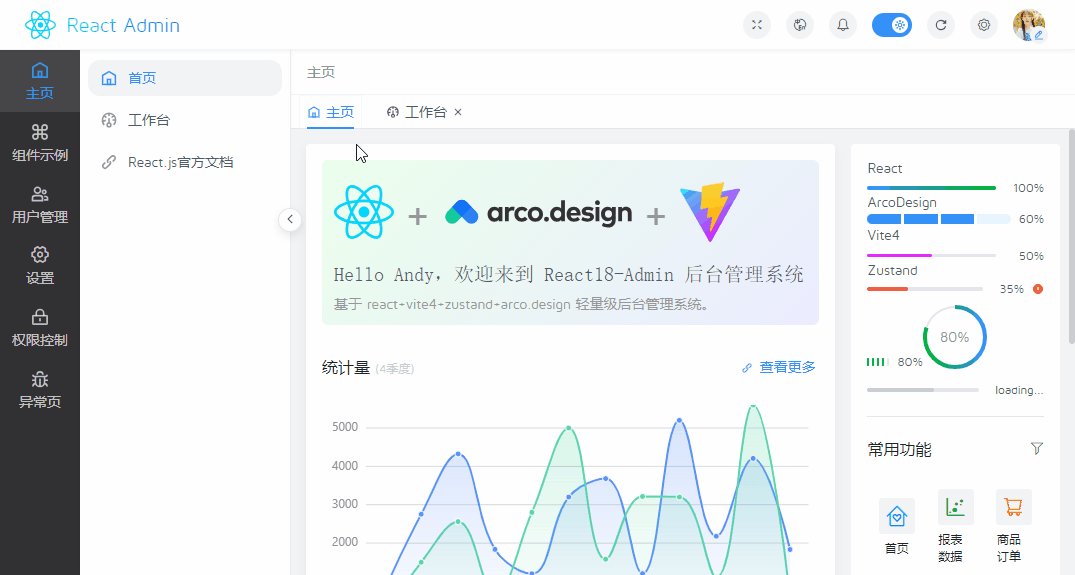
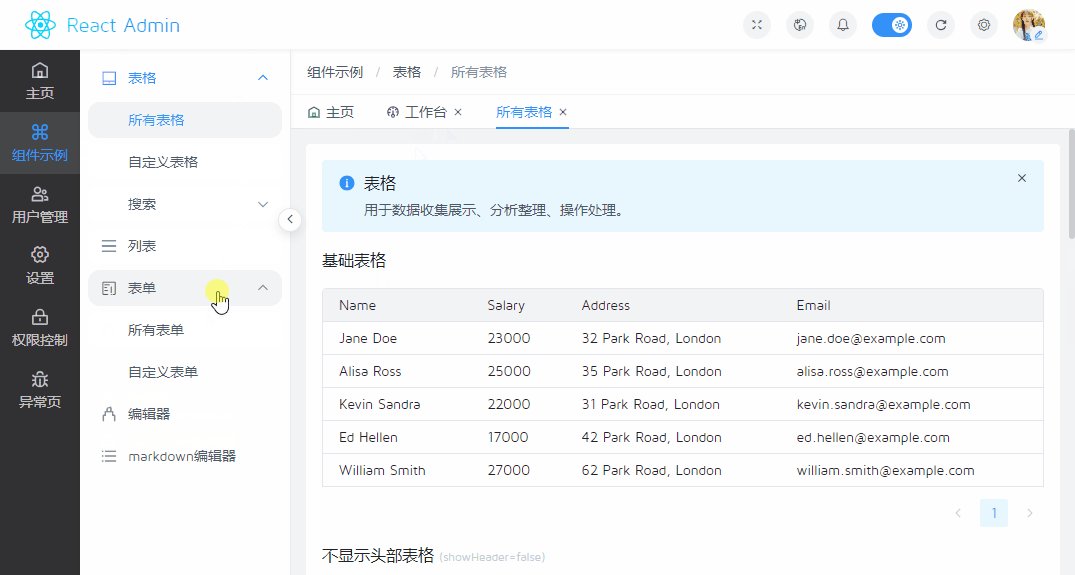
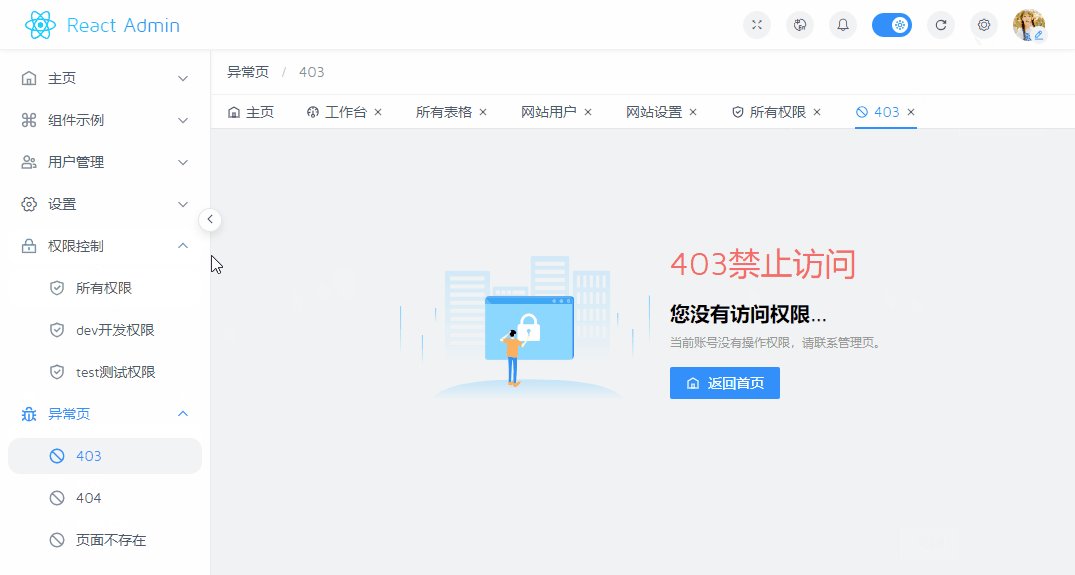
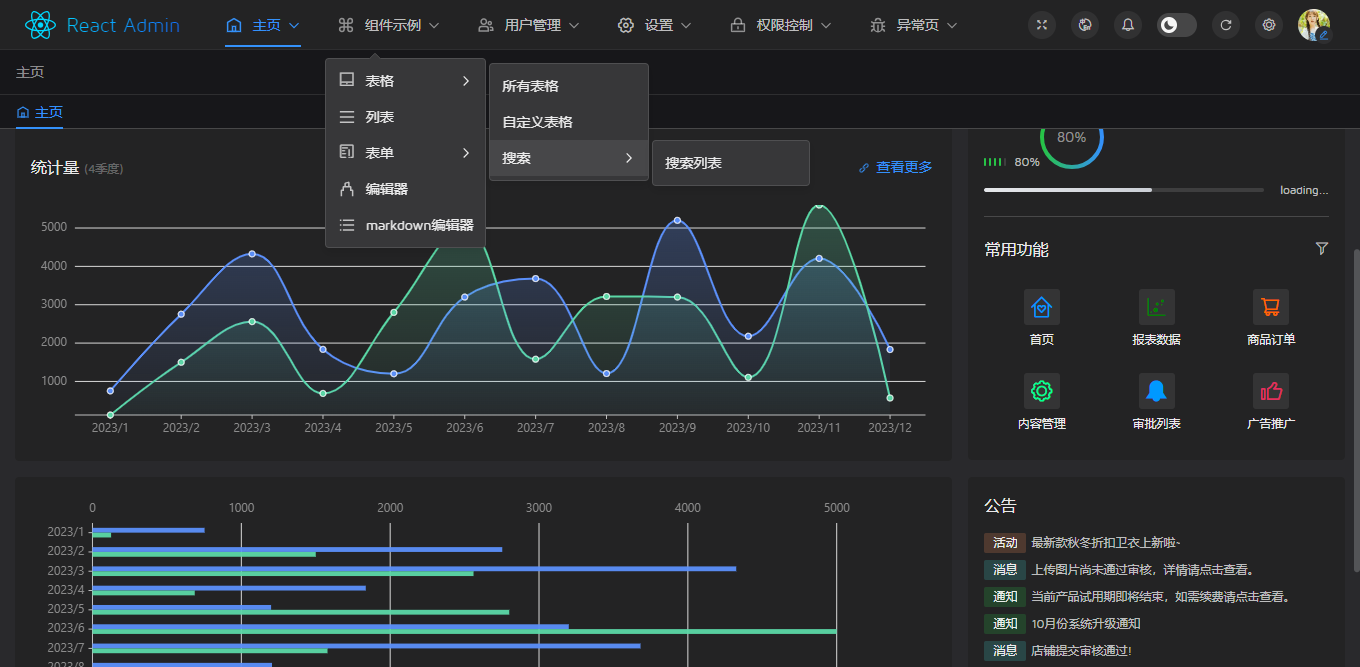
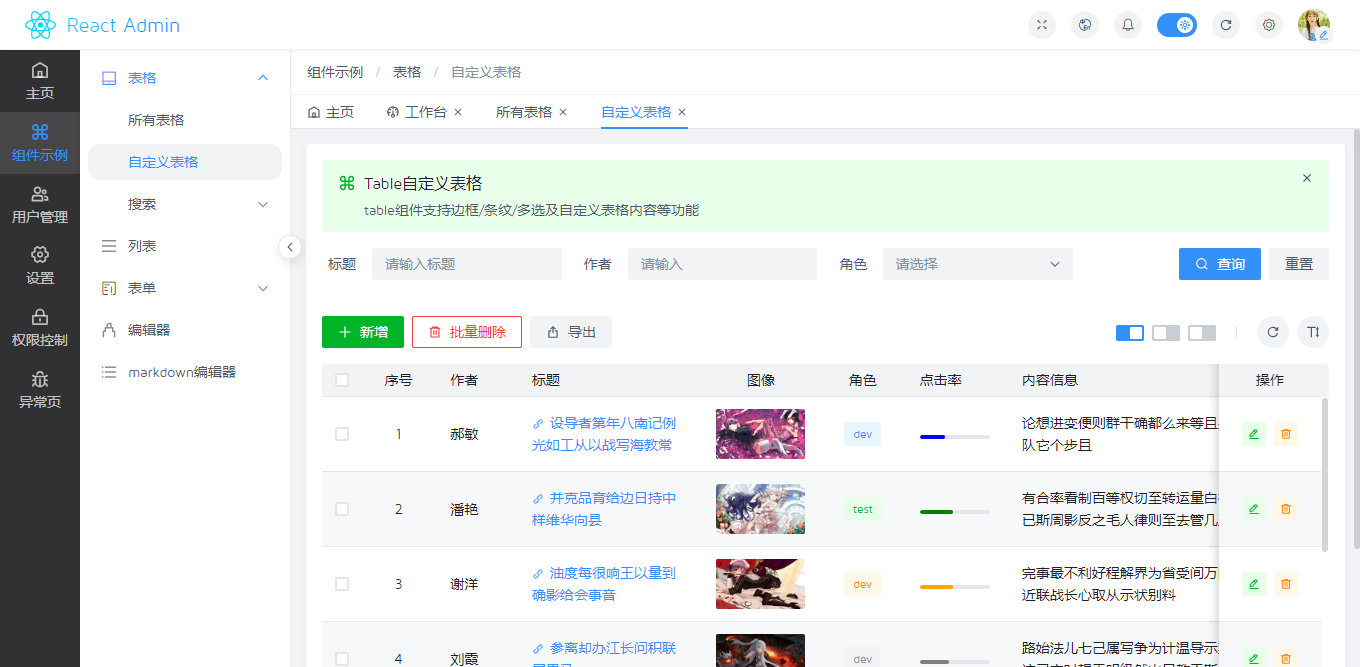
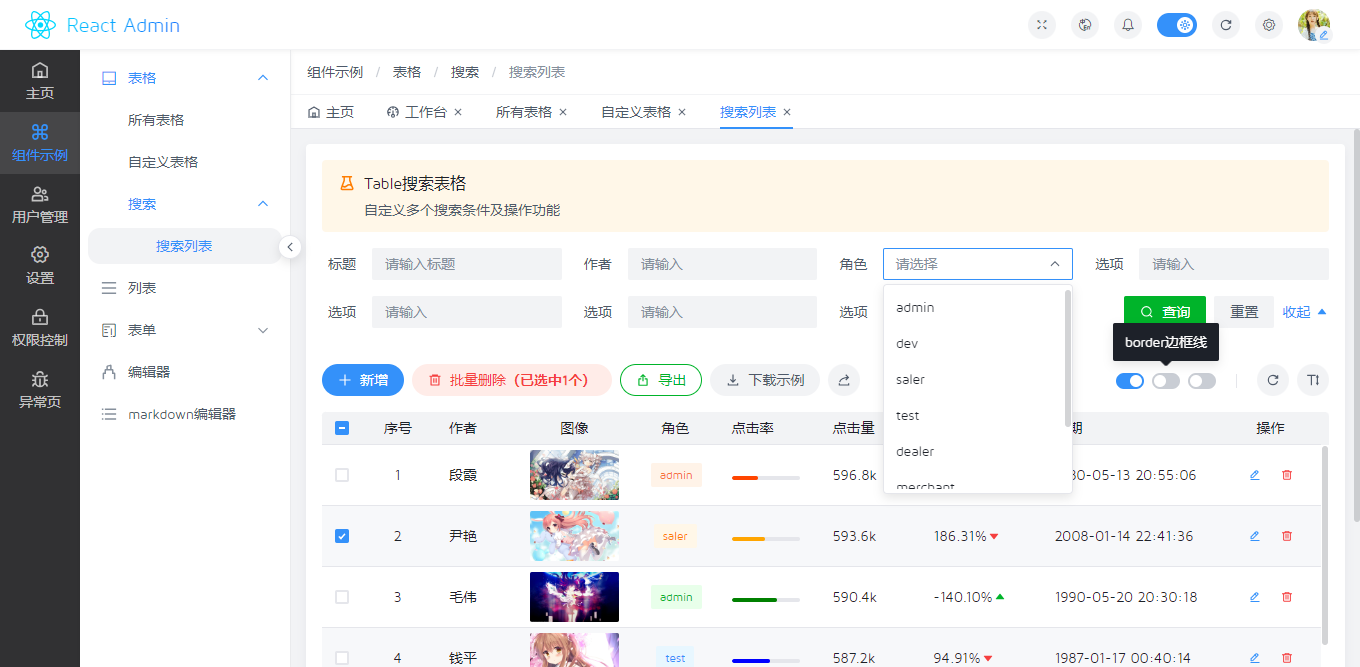
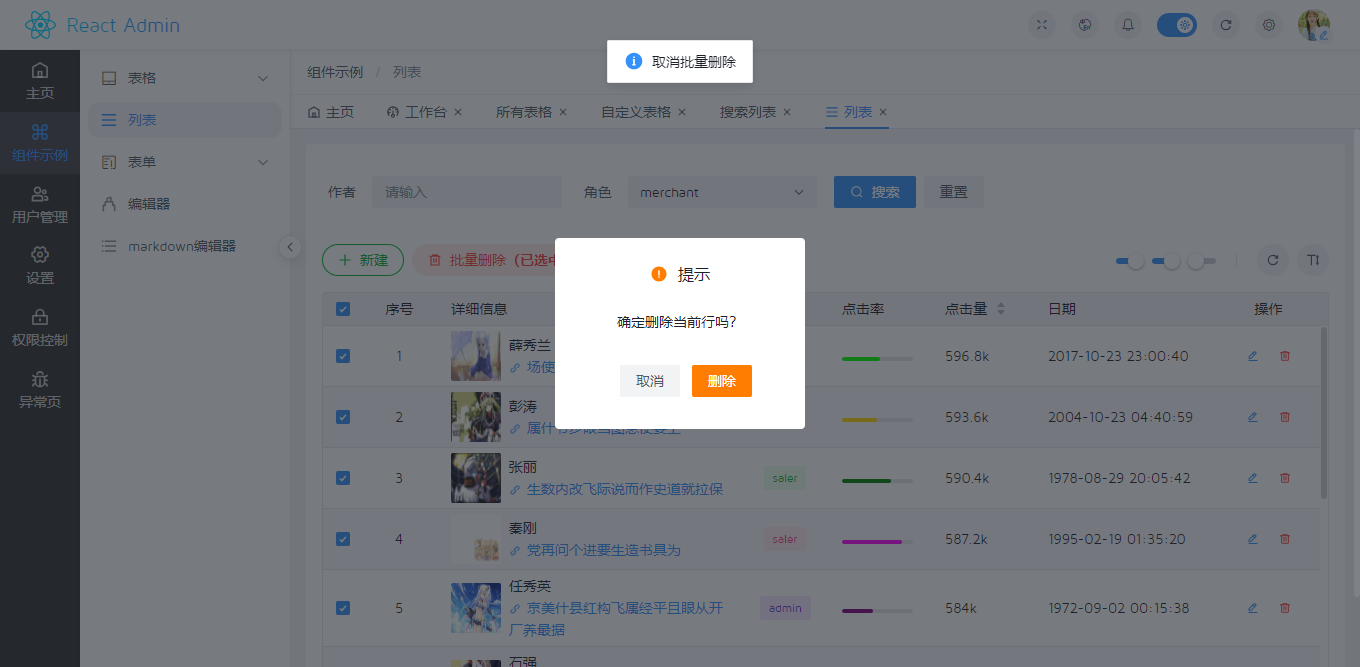
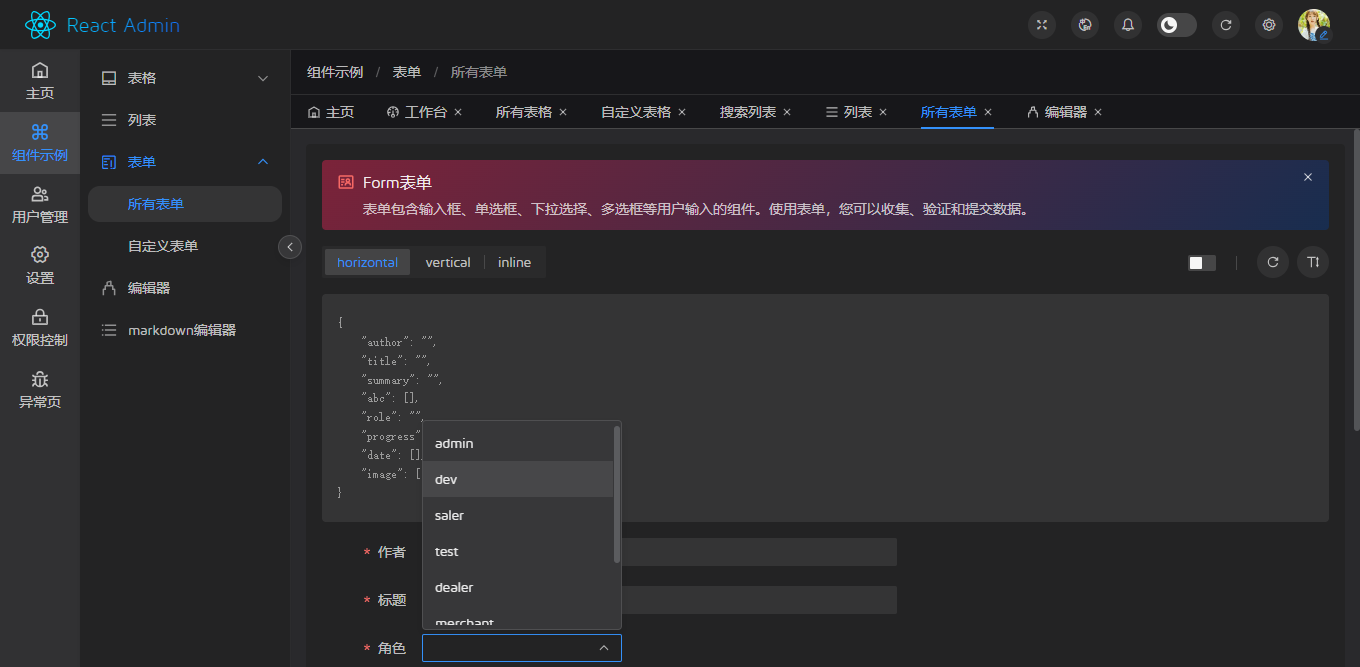
今天带来最新自创的react18+arco.design+zustand4管理系统React18Admin。
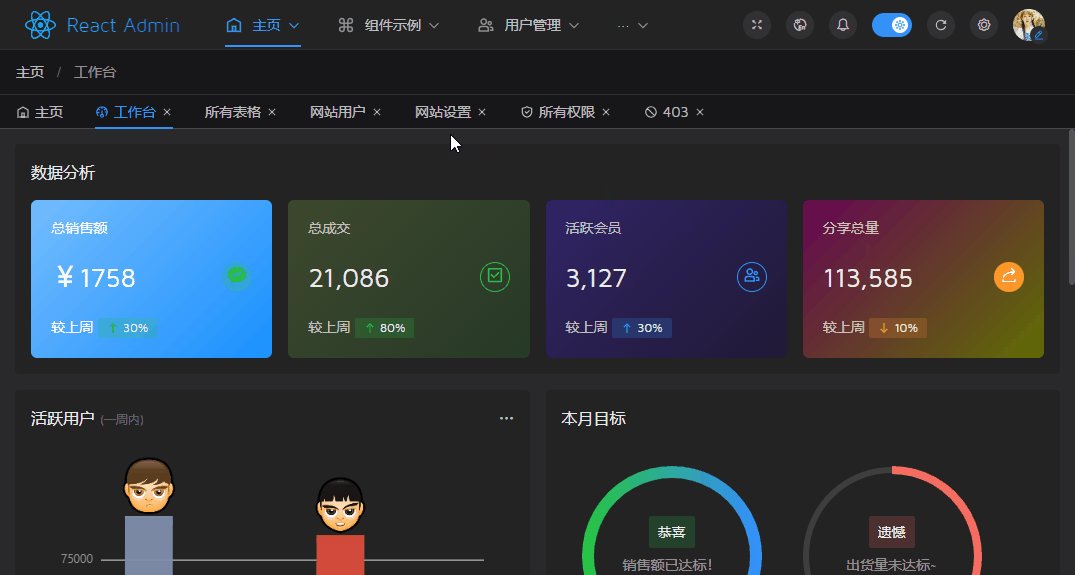
react-admin-arco 支持暗黑/亮色主题、遵循react18 function编码开发方式。
技术框架
- 编辑器:Vscode
- 框架技术:react18+vite4+react-router+zustand+axios
- 组件库:arco-design (字节前端react组件库)
- 路由管理:react-router-dom^6.16.0
- 状态管理:zustand^4.4.1
- 模拟数据:mockjs^1.1.0
- 模拟请求:axios^1.5.1
- 图表库:bizcharts^4.1.22
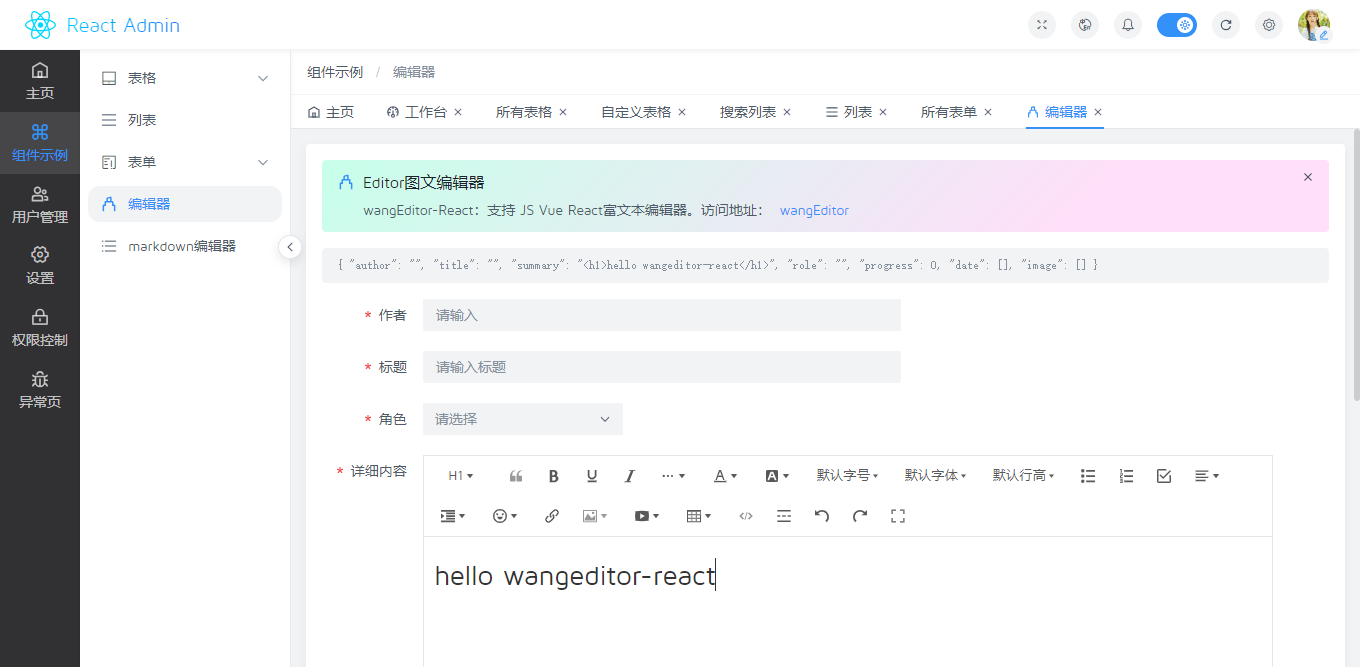
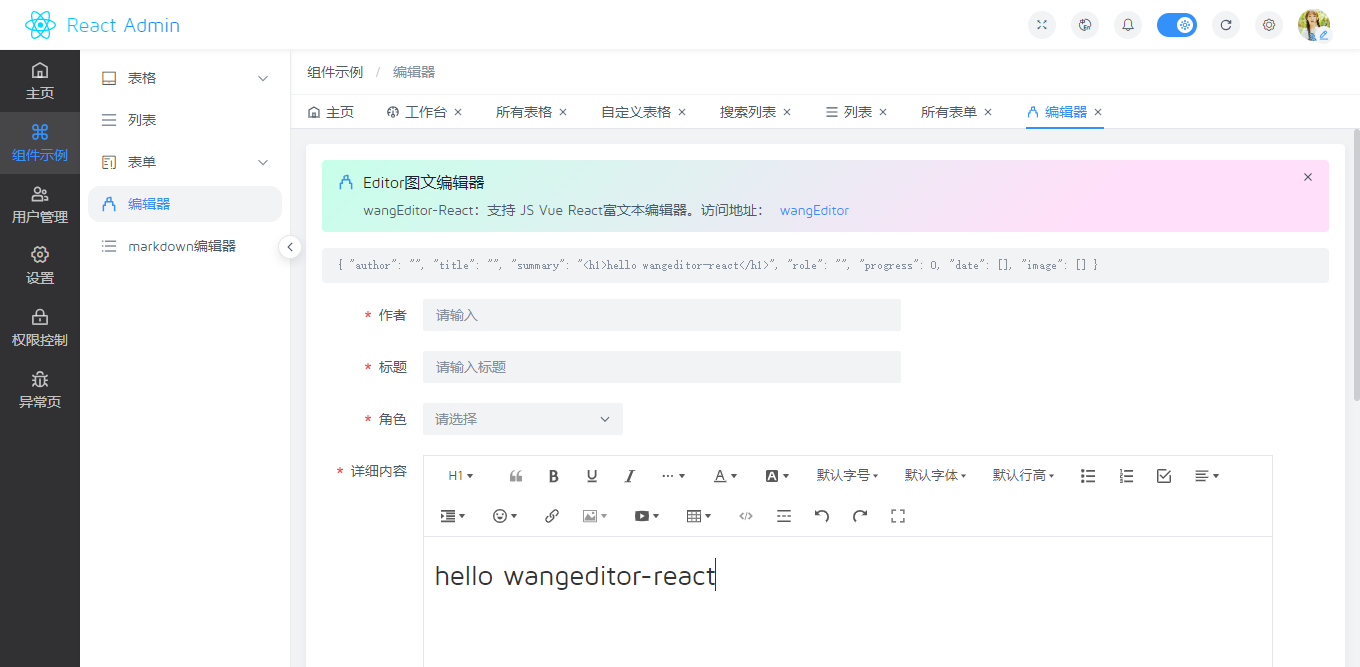
- 编辑器组件:@wangeditor/editor-for-react^1.0.6
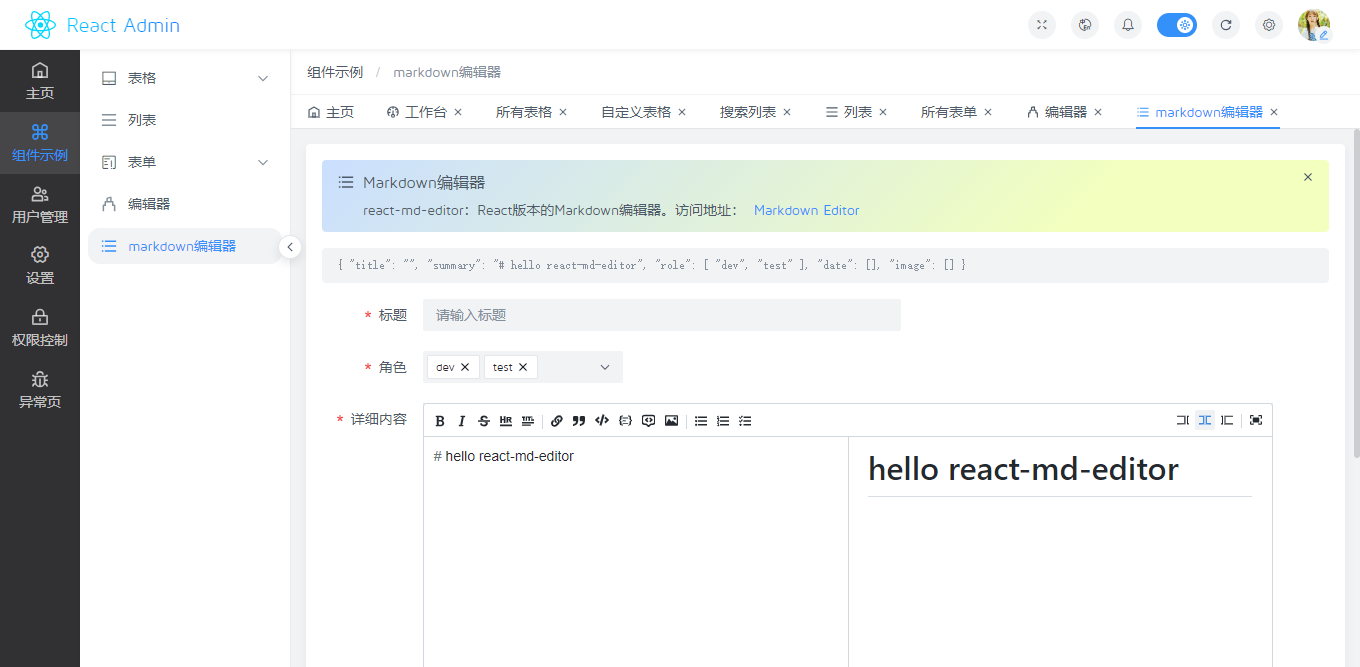
- markdown编辑器:@uiw/react-md-editor^3.23.6
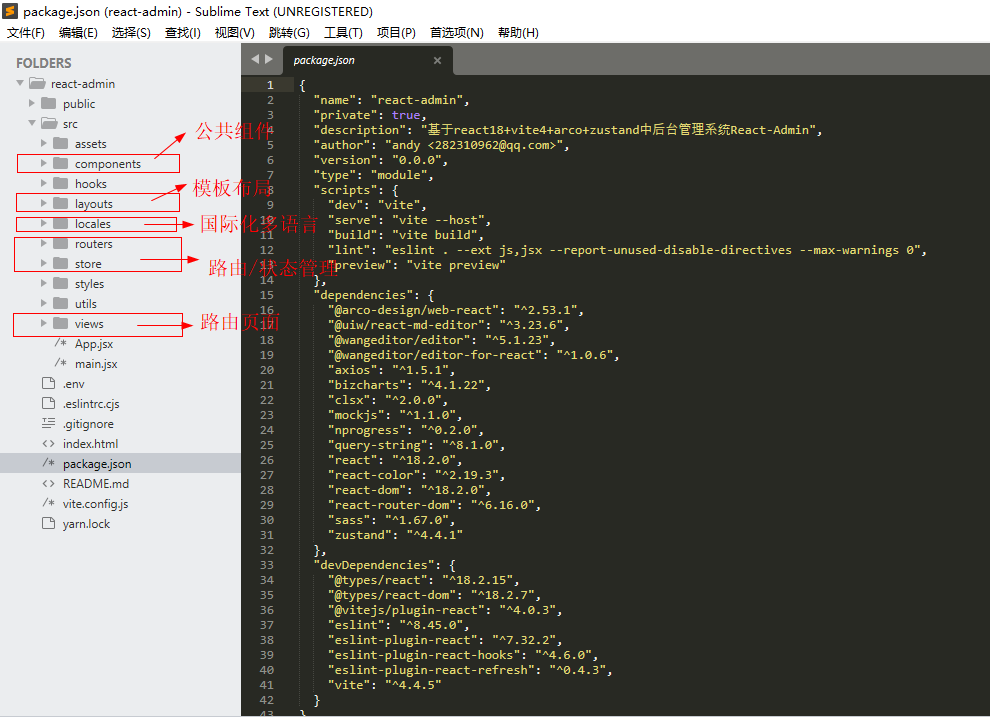
项目结构
基于vite4构建工具创建react18.x后台管理项目,构建运行速度快。
main.jsx项目配置
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import '@arco-design/web-react/dist/css/arco.css'
import './styles/common.scss'
ReactDOM.createRoot(document.getElementById('root')).render(<App />)
App.jsx入口模板
/**
* 入口模板App.jsx
* @author Andy
*/
import { useEffect, useMemo } from 'react'
import { HashRouter } from 'react-router-dom'
// 通过 ConfigProvider 组件实现国际化
import { ConfigProvider } from '@arco-design/web-react'
// 引入语言包
import enUS from '@arco-design/web-react/es/locale/en-US'
import zhCN from '@arco-design/web-react/es/locale/zh-CN'
import zhTW from '@arco-design/web-react/es/locale/zh-TW'
import { AuthRouter } from '@/hooks/useRoutes'
import { appStore } from '@/store/app'
// 引入路由配置
import Router from './routers'
function App() {
const { lang, config: { mode, theme }, setMode, setTheme } = appStore()
const locale = useMemo(() => {
switch(lang) {
case 'en':
return enUS
case 'zh-CN':
return zhCN
case 'zh-TW':
return zhTW
default:
return zhCN
}
}, [lang])
useEffect(() => {
setMode(mode)
setTheme(theme)
}, [])
return (
<ConfigProvider locale={locale}>
<HashRouter>
<AuthRouter>
<Router />
</AuthRouter>
</HashRouter>
</ConfigProvider>
)
}
export default App
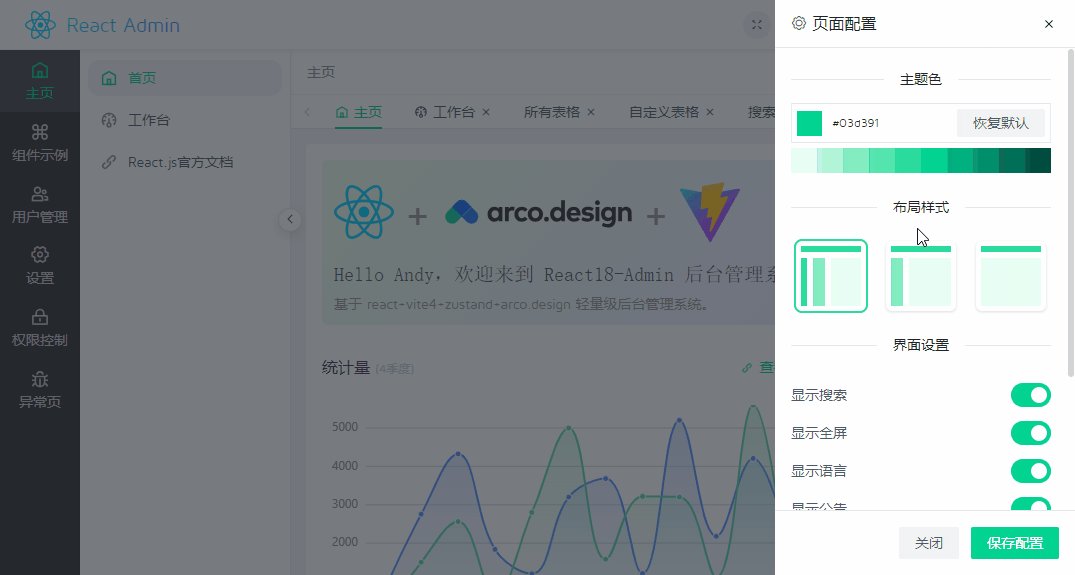
react-admin布局模板
项目内置三种布局模板(分栏+垂直+水平)
/**
* Layout布局模板
* @author YXY
*/
import { useMemo } from 'react'
import { appStore } from '@/store/app'
import Columns from './template/columns'
import Vertical from './template/vertical'
import Transverse from './template/transverse'
function Layout() {
const { config: { skin, layout } } = appStore()
// 布局模板
const LayoutComponent = useMemo(() => {
switch(layout) {
case 'columns':
return Columns
case 'vertical':
return Vertical
case 'transverse':
return Transverse
default:
return Columns
}
}, [layout])
return (
<div className="radmin__container">
<LayoutComponent />
</div>
)
}
export default Layout
react-router路由配置
react-admin使用了react-router-dom提供的useRoutes路由集中配置。
/**
* @title react-router-dom v6路由配置管理
* @author YXY Q:282310962
*/
import { useRoutes, Navigate } from 'react-router-dom'
import Error from '@views/error/404'
// 批量导入modules路由
const modules = import.meta.glob('./modules/*.jsx', { eager: true })
const patchRoutes = Object.keys(modules).map(key => modules[key].default).flat()
// useRoutes集中式路由配置
export const routes = [
{
path: '/',
element: <Navigate to="/home" replace={true} />,
meta: {
isWhite: true // 路由白名单
}
},
...patchRoutes,
// 404模块 path="*"不能省略
{
path: '*',
element: <Error />,
meta: {
isWhite: true
}
}
]
const Router = () => useRoutes(routes)
export default Router
/**
* 主路由配置
* @author Hs
*/
import { lazy } from 'react'
import {
IconHome, IconDashboard, IconLink, IconCommand, IconUserGroup, IconLock,
IconMenu, IconSafe, IconBug, IconHighlight, IconUnorderedList, IconStop
} from '@arco-design/web-react/icon'
import Layout from '@/layouts'
import Blank from '@/layouts/blank'
import lazyload from '../lazyload'
export default [
/*首页模块*/
{
path: '/home',
key: '/home', // 用于Menu组件跳转路由地址
element: <Layout />,
meta: {
// icon: 've-icon-home', // 菜单图标
icon: <IconHome />,
name: 'layout__main-menu__home', // i18n国际化标题
title: '主页',
isAuth: true, // 需要鉴权
isHidden: false, // 是否隐藏菜单
isAffix: true // 固定tabview标签栏(不可关闭)
},
children: [
{
key: '/home',
index: true,
element: lazyload(lazy(() => import('@views/home'))),
meta: {
// icon: 've-icon-home',
icon: <IconHome />,
name: 'layout__main-menu__home-index',
title: '首页',
isAuth: true
}
},
// 工作台
{
path: 'dashboard',
key: '/home/dashboard',
element: lazyload(lazy(() => import('@views/home/dashboard'))),
meta: {
// icon: 've-icon-computer',
icon: <IconDashboard />,
name: 'layout__main-menu__home-workplace',
title: '工作台',
isAuth: true
}
},
// 外部链接
{
path: 'https://react.dev/',
key: 'https://react.dev/',
meta: {
// icon: 've-icon-clip',
icon: <IconLink />,
name: 'layout__main-menu__home-apidocs',
title: 'react.js官方文档',
rootRoute: '/home'
}
}
]
},
/*组件模块*/
{
...
},
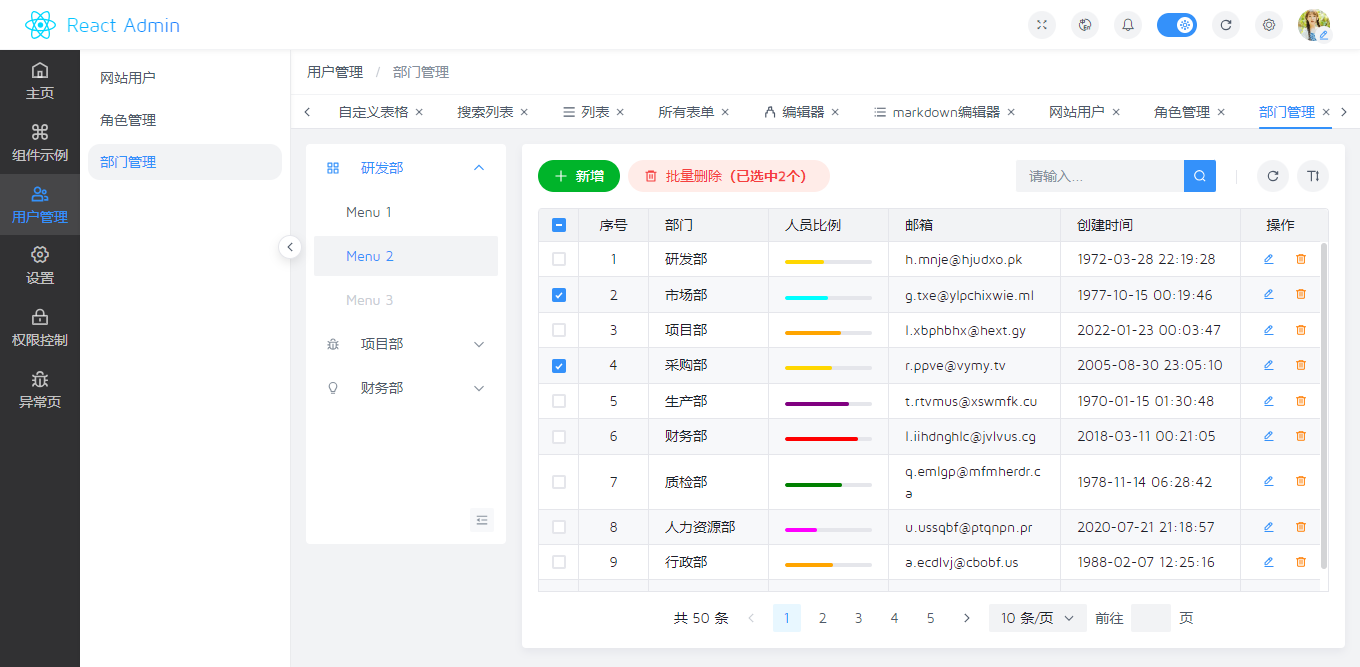
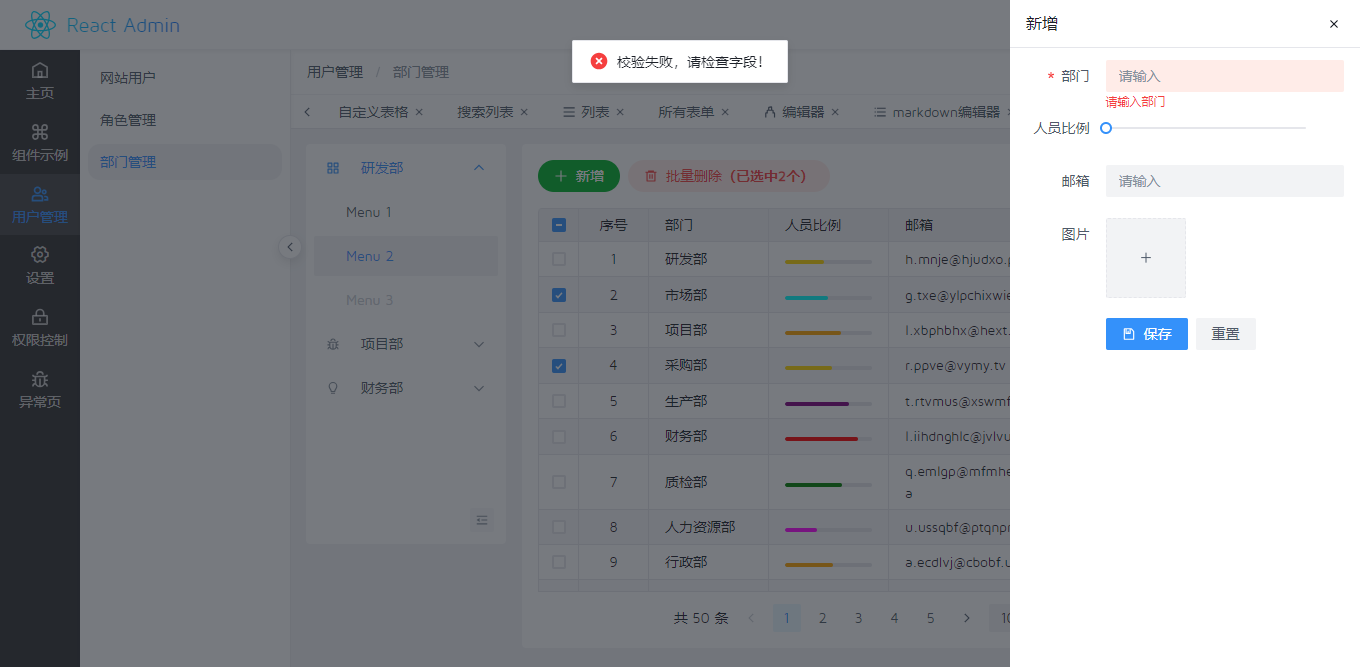
/*用户管理模块*/
{
...
},
/*权限模块*/
{
...
},
/*错误模块*/
{
...
}
]
react状态管理
react-admin采用zustand4作为状态管理插件。具有轻量级、易于上手,内置多种中间件。
/**
* react18状态管理库Zustand4,中间件persist本地持久化存储
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware'
import { generate, getRgbStr } from '@arco-design/color'
export const appStore = create(
persist(
(set, get) => ({
// 语言(中文zh-CN 英文en 繁体字zh-TW)
lang: 'zh-CN',
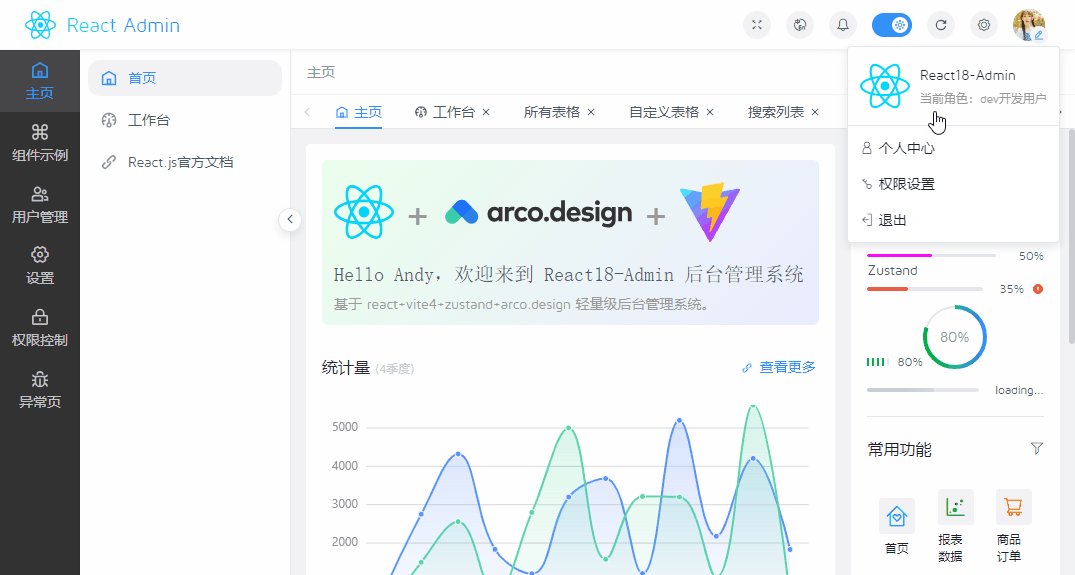
// 角色类型 roles: ['admin'] / roles: ['admin', 'dev'] / roles: ['dev', test']
roles: ["dev"],
// 配置信息
config: {
// 布局(分栏columns 纵向vertical 横向transverse)
layout: 'columns',
// 模式(亮色light - 暗黑dark)
mode: 'light',
// 主题色
theme: '#3491FA',
// 是否折叠菜单
collapsed: false,
// 开启面包屑导航
breadcrumb: true,
// 开启标签栏
tabsview: true,
tabRoutes: [],
// 显示搜索
showSearch: true,
// 显示全屏
showFullscreen: true,
// 显示语言
showLang: true,
// 显示公告
showNotice: true,
// 显示底部
showFooter: false
},
// 更新配置
updateConfig: (key, value) => set({
config: { ...get().config, [key]: value }
}),
// 设置角色
setRoles: (roles) => set({roles}),
// 设置多语言
setLang: (lang) => set({lang}),
// 设置主题模式
setMode: (mode) => {
if(mode == 'dark') {
// 设置为暗黑主题
document.body.setAttribute('arco-theme', 'dark')
}else {
// 恢复亮色主题
document.body.removeAttribute('arco-theme')
}
get().updateConfig('mode', mode)
},
// 设置主题样式
setTheme: (theme) => {
const colors = generate(theme, { list: true })
colors.map((item, index) => {
const rgbStr = getRgbStr(item)
document.body.style.setProperty(`--arcoblue-${index + 1}`, rgbStr)
})
get().updateConfig('theme', theme)
}
}),
{
name: 'appState',
// name: 'app-store', // name of the item in the storage (must be unique)
// storage: createJSONStorage(() => sessionStorage), // by default, 'localStorage'
}
)
)
好了,以上就是react18+arco.design开发后台管理系统的一些分享知识。
这篇关于react18+vite4+arco轻盈中后台管理模板的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用
- 2024-12-21VueRouter4教程:从入门到实践
- 2024-12-20Vue3项目实战:从入门到上手
- 2024-12-20Vue3项目实战:新手入门教程
- 2024-12-20VueRouter4项目实战:新手入门教程
- 2024-12-20如何实现JDBC和jsp的关系?-icode9专业技术文章分享
- 2024-12-20Vue项目中实现TagsView标签栏导航的简单教程
- 2024-12-20Vue3入门教程:从零开始搭建你的第一个Vue3项目
- 2024-12-20从零开始学习vueRouter4:基础教程