p5.js 状态管理
2023/10/27 23:03:10
本文主要是介绍p5.js 状态管理,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
带尬猴,我是德育处主任
原生 canvas 提供了 save() 和 restore() 两个方法去管理画布状态。p5.js 作为一个 canvas 库,也理所当然的提供了状态管理的方法。在 p5.js 里这两个方法叫 push() 和 pop()。
本文主要讲解 p5.js 的 push() 和 pop() 的用法。
p5.js 的 push 和 pop
简单来说,状态管理可以理解为游戏中的存档。
在 p5.js 中,push() 提供了“存档”功能,pop() 提供了“读取存档”的功能。
那么“存档”到底能存什么内容呢?常见的存储内容是样式和变形。
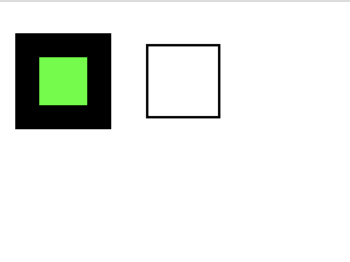
比方说,你一开始设置了正方形的填充色是绿色,边框粗细是10,然后创建了一个正方形。之后你还想创建其他正方形,而且希望使用 p5.js 默认的样式,而不是使用绿色正方形。那么你可以在设置样式之前使用 push() 打一个标记,之后就可以在你希望的地方使用 pop() 读取之前的标记所记录的样式和变形状态。
看代码可能更直观一点:
// 创建画布
function setup() {
createCanvas(500, 500)
background(255)
}
function draw() {
push() // 打标记(存档)
fill(0, 255, 0)
strokeWeight(6)
square(10, 10, 30)
pop() // 读取存档
square(60, 10, 30) // 此时的正方形是默认样式
}
上面的例子中,在设置样式之前使用了 push() 进行“存档”,在创建第二个正方形之前使用了 pop() “读取存档”,所以右侧的正方形使用了默认的样式。
除了样式能被“存档”之外,变形(变换操作)同样也可以“存档”。
我用旋转举例。
// 创建画布
function setup() {
createCanvas(500, 500)
background(255)
}
function draw() {
push() // 打标记(存档)
// 旋转 45度
let angle = 45 * Math.PI / 180
rotate(angle)
square(60, 10, 30)
pop() // 读取存档
square(60, 10, 30) // 此时的正方形是默认样式
}
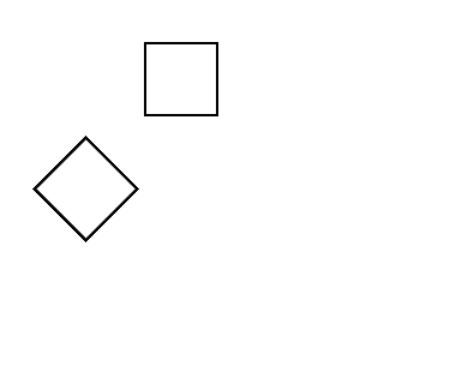
如果没有使用 push() 和 pop() ,那么这个例子中的两个正方形都会被旋转。
这篇关于p5.js 状态管理的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用
- 2024-12-21VueRouter4教程:从入门到实践
- 2024-12-20Vue3项目实战:从入门到上手
- 2024-12-20Vue3项目实战:新手入门教程
- 2024-12-20VueRouter4项目实战:新手入门教程
- 2024-12-20如何实现JDBC和jsp的关系?-icode9专业技术文章分享
- 2024-12-20Vue项目中实现TagsView标签栏导航的简单教程
- 2024-12-20Vue3入门教程:从零开始搭建你的第一个Vue3项目
- 2024-12-20从零开始学习vueRouter4:基础教程