p5.js 开发点彩画派的绘画工具
2023/11/1 23:03:06
本文主要是介绍p5.js 开发点彩画派的绘画工具,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
这几天在整理书柜时看到这套书,看到梵高,想起他的点彩画。
想到点彩画派,不得不提的一个画家叫乔治·皮埃尔·秀拉。据说梵高也模仿过他的画作。
我引用一下维基百科对点彩画派的解析:
说简单点,就是用圆点画画,比如秀拉的这幅作品《检阅》。
这种风格除了用在艺术绘画方面,在眼科医院体检的时候也会用到,比如测红绿色盲。
然后我又继续想啊想,想到我们用 canvas 好像也能做出一款点彩画的绘图工具,但用原生的方式写是不可能的,因为我懒。思前想后,还是觉得用 p5.js 写会好点,毕竟这个库也是个比较知名的艺术库。
于是查了一下 p5.js 的 api ,做了一个简陋版的工具。样式方面就靠各位工友动手啦~
动手编码
要实现这个画版工具主要有以下步骤:
- 创建
canvas画布。 - 创建颜色选择器。
- 创建画笔宽度控制器。
- 需要一个重置画布的按钮。
- 监听鼠标点击和点击时移动的位置。
- 根据鼠标点击和点击时移动的位置创建圆形。
- 点击重置画布按钮将画布背景设置回白色。
主要工作就是以上几步,而且这几步都用了 p5.js 提供的方法去实现。
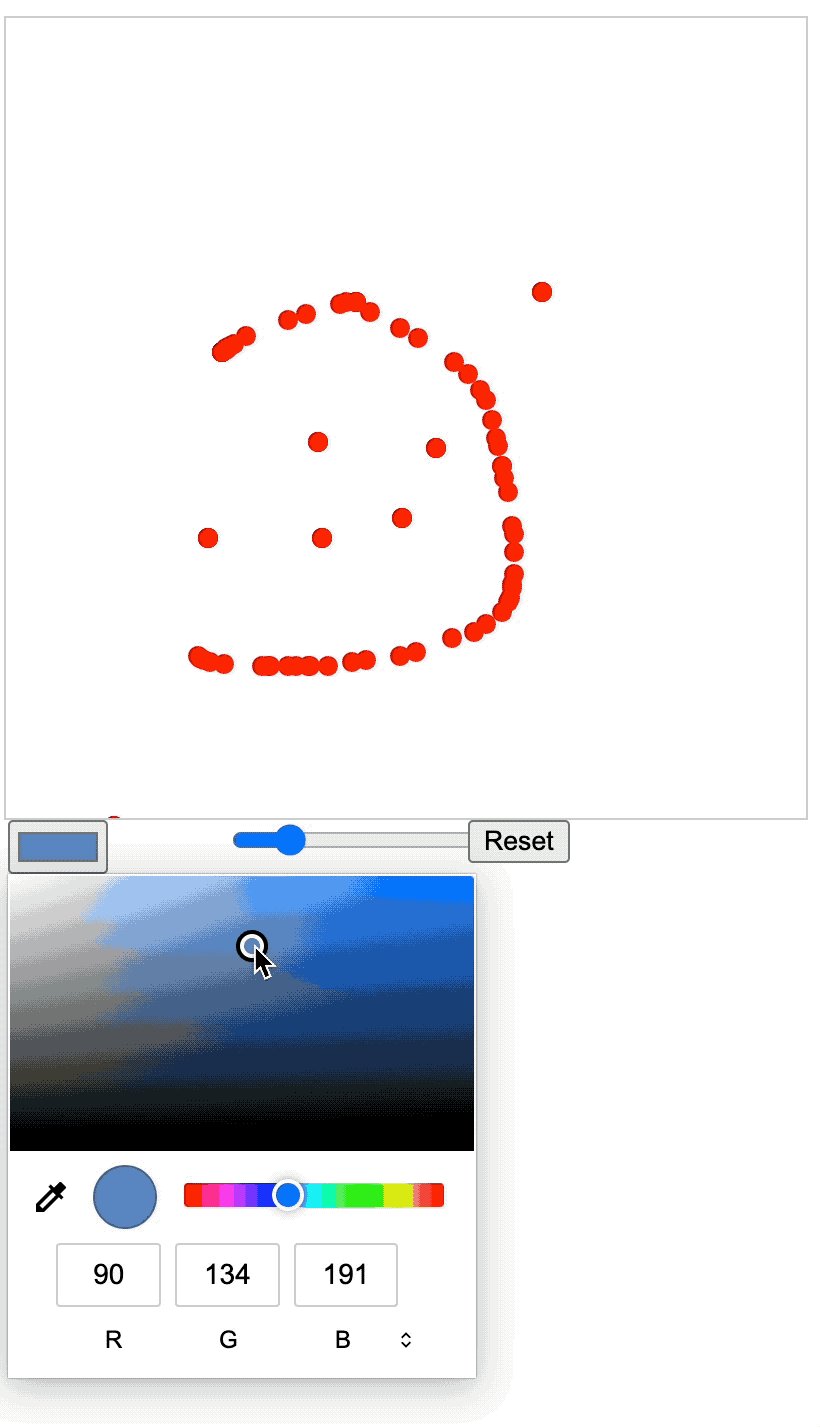
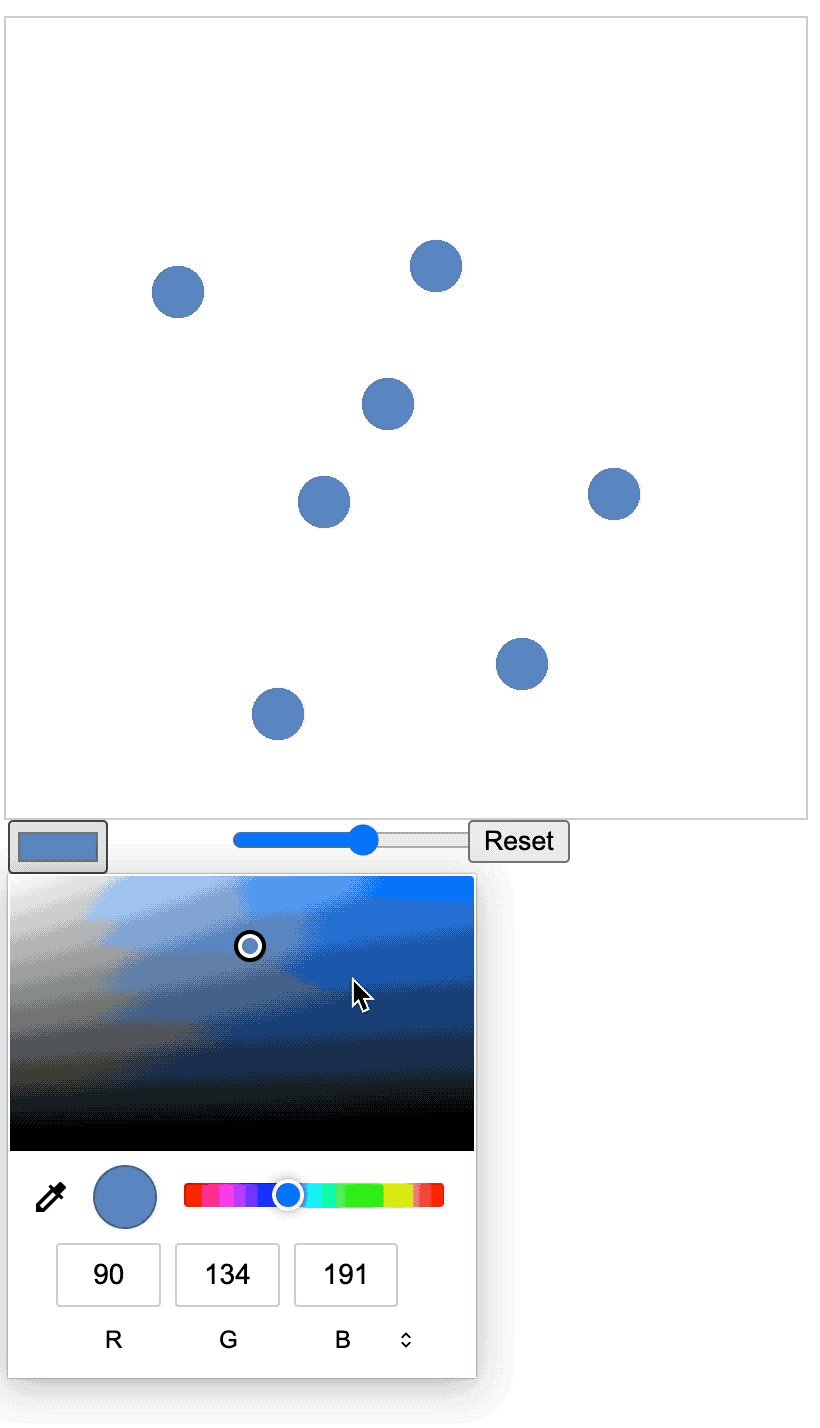
创建颜色选择器、滑块、按钮分别用了 p5.js 的 createColorPicker() 、createSlider() 和 createButton() 方法。
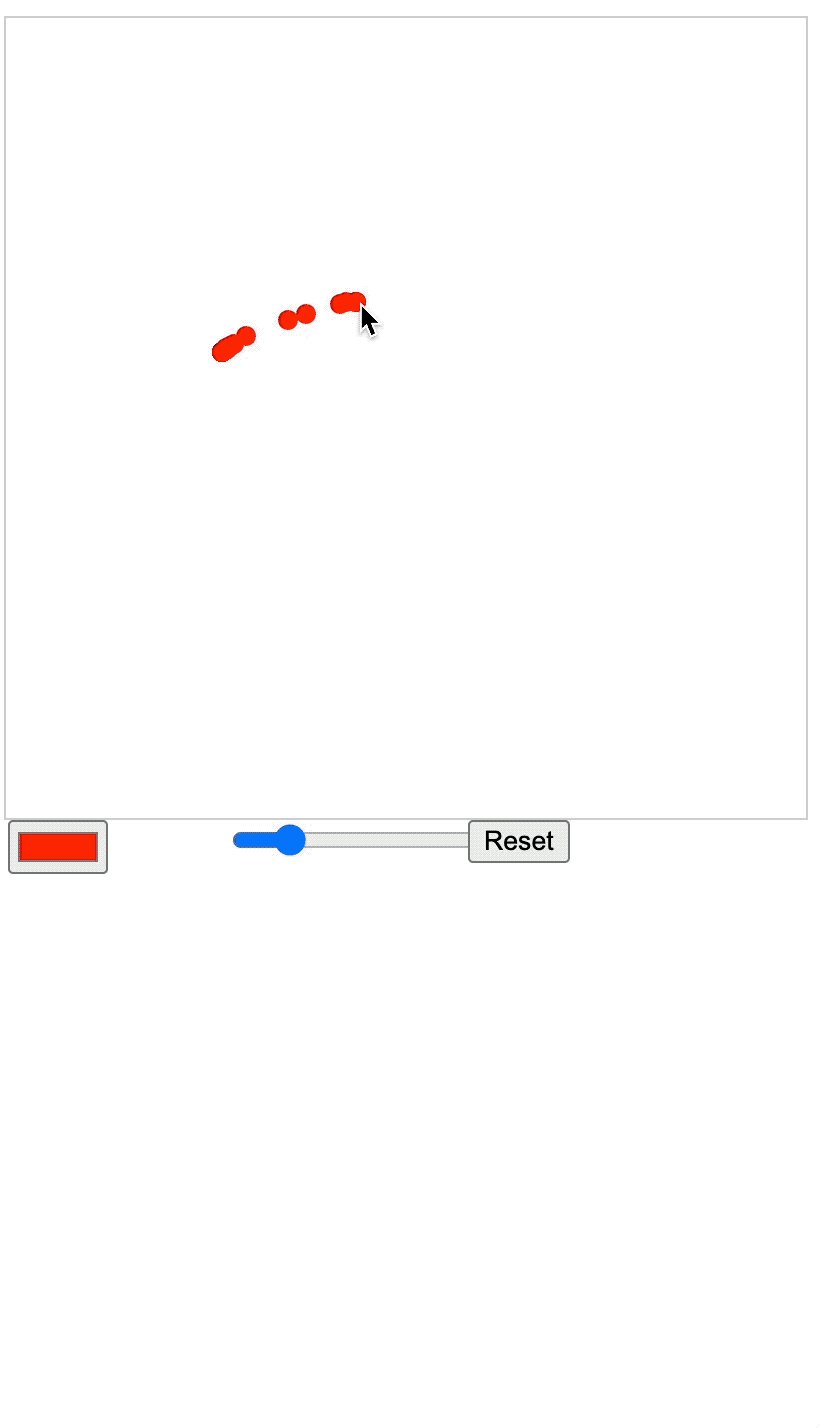
绘制过程的代码写在 draw 周期里,使用了 circle() 方法创建圆形,圆形的坐标就是鼠标绘画时的当前坐标,圆形的尺寸是取滑块的值,圆形的颜色取了颜色选择器的值。
以下是完整代码,可以结合上面的讲解和代码中的注释一起理解。
<script src="https://cdn.jsdelivr.net/npm/p5@1.5.0/lib/p5.js"></script>
<script>
// 颜色选择器
let colorPicker
// 滑块
let brushSizeSlider
// 布尔变量,用于跟踪是否正在绘制
let isDrawing = false
// 笔刷的大小,默认为10
let brushSize = 10
function setup() {
// 创建一个400x400像素大小的画布
let canvas = createCanvas(400, 400)
canvas.style('border', '1px solid #ccc')
// 创建颜色选择器
colorPicker = createColorPicker('#ff0000')
// 设置颜色选择器的位置
colorPicker.position(10, height + 10)
// 创建滑块
brushSizeSlider = createSlider(1, 50, 10, 1)
// 设置滑块位置
brushSizeSlider.position(120, height + 10)
// 创建按钮
let resetButton = createButton('Reset')
// 设置按钮位置
resetButton.position(240, height + 10)
// 设置按钮事件
resetButton.mousePressed(resetCanvas)
background(255)
}
function draw() {
if (isDrawing) {
let selectedColor = colorPicker.color()
let selectedSize = brushSizeSlider.value()
fill(selectedColor)
noStroke()
circle(mouseX, mouseY, selectedSize)
}
}
// 当鼠标按下时
function mousePressed() {
isDrawing = true
}
// 当鼠标松开时
function mouseReleased() {
isDrawing = false
}
function resetCanvas() {
background(255)
}
</script>
这篇关于p5.js 开发点彩画派的绘画工具的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-26React入门教程:从零开始搭建你的第一个React应用
- 2024-12-25Vue2入门教程:轻松掌握前端开发基础
- 2024-12-25Vue3入门指南:快速搭建你的第一个Vue3项目
- 2024-12-25JS基础知识入门教程
- 2024-12-25React基础知识详解:从入门到初级应用
- 2024-12-25Vue3基础知识详解与实战指南
- 2024-12-25Vue3学习:从入门到初步掌握
- 2024-12-25Vue3入门:新手必读的简单教程
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用