抢 React 饭碗!如何在 Vue3 中使用 JSX & TSX
2024/2/6 23:02:21
本文主要是介绍抢 React 饭碗!如何在 Vue3 中使用 JSX & TSX,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
首先,恭喜一下 React,再过 4 个月,就达成了两年无更新记录
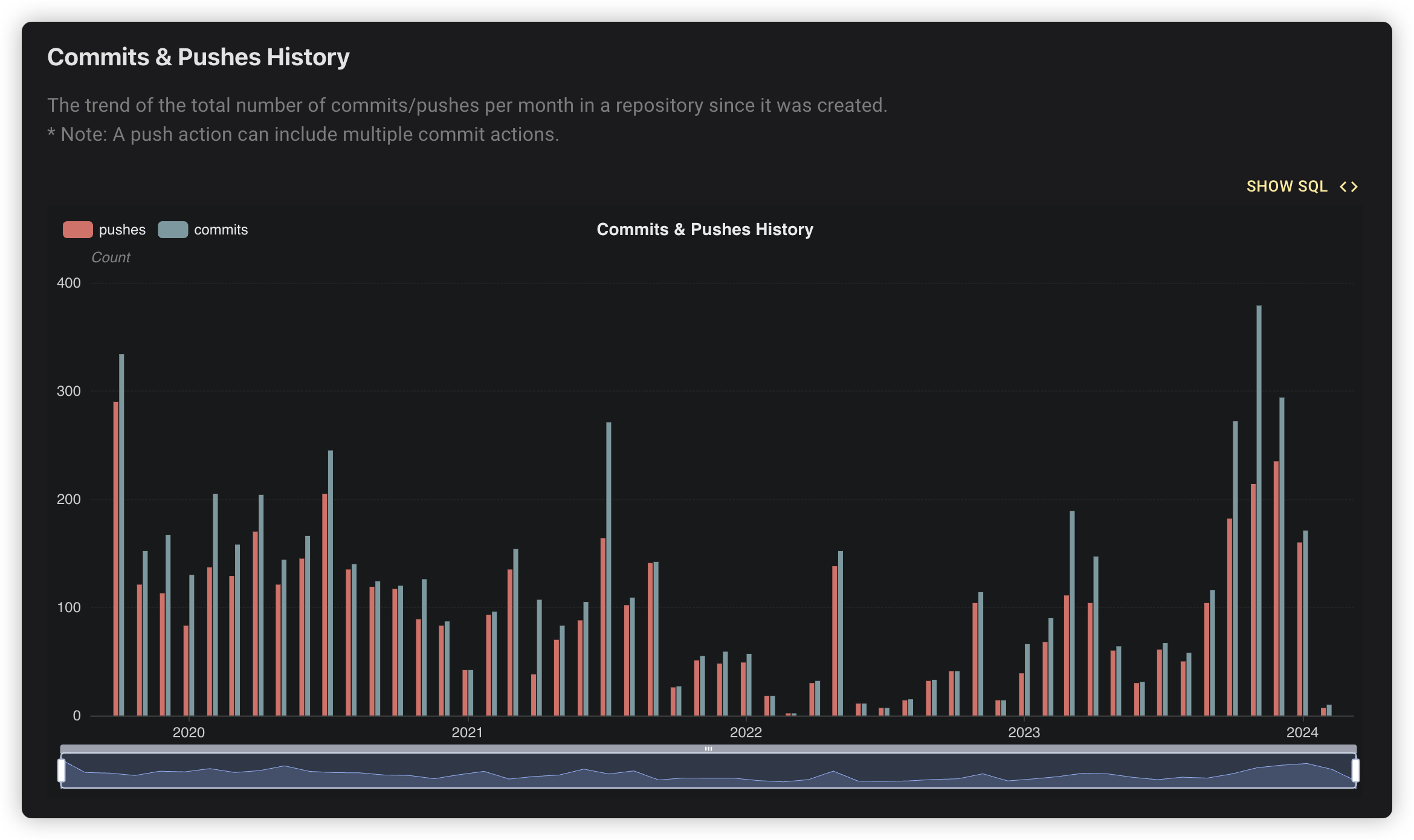
反观隔壁的 Vue,稳定迭代更新
之前写 React 的时候,最喜欢的是 JSX/TSX 语法,把 HTML 组件当做 JavaScript/TypeScript 代码片段处理
const App: React.FC<AppProps> = ({ title }) => {
const [count, setCount] = useState<number>(0);
// 👇👇👇
return (
<div>
<h1>{title}</h1>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
转战 Vue 之后,最痛苦的是没办法利用 TSX 语法灵活创建组件。
最常见的例子是,当我有一个数据表格,需要自定义字段的组件时,得用 h() 函数来创建:
<script lang="ts" setup>
//...
const createColumns = () => {
return [
{
title: 'Action',
key: 'actions',
render (row) {
/* 👇👇👇 */
return h(
NButton,
{
strong: true,
tertiary: true,
size: 'small',
onClick: () => play(row)
},
{ default: () => 'Play' }
)
}
}
]
}
//...
</script>
h() 麻烦,低频使用情况下,每次都得查一遍文档。
最近发现 Vue3 原来是支持 JSX & TSX 的!
👉 官方文档: https://vuejs.org/guide/extras/render-function.html#jsx-tsx
在 Vue3 中集成 JSX & TSX 相对简单,安装插件:
npm install @vue/babel-plugin-jsx -D
将 babel 文件中配置:
{
"plugins": ["@vue/babel-plugin-jsx"]
}
如果项目用 TypeScript,则在 tsconfig.json 中配置:
{
"compilerOptions": {
"jsx": "preserve"
}
}
📝 注意:这里以 babel 举例,如果是其他工具链,比如 Vite、Nuxt 的话,请参考对应文档。
集成之后,上述的 h() 终于可以扔掉,换回熟悉的 JSX & TSX:
<script lang="ts" setup>
//...
const createColumns = () => {
return [
{
title: 'Action',
key: 'actions',
render (row) {
/* 👇👇👇 */
return (
<NButton
strong={true}
tertiary={true}
size="small"
onClick={() => play(row)}>
Play
</NButton>
)
}
}
]
}
//...
</script>
Vue3,你是懂框架的,妥妥的真香。
Vue 的诞生,已经十个年头,这么些年来,Vue 始终稳步前进。
从降低开发成本和心智负担方面来说,Vue 算得上优秀。
先后推出的 Composition API、Setup、支持 TSX 语法等,真正的理解、赋能开发者。
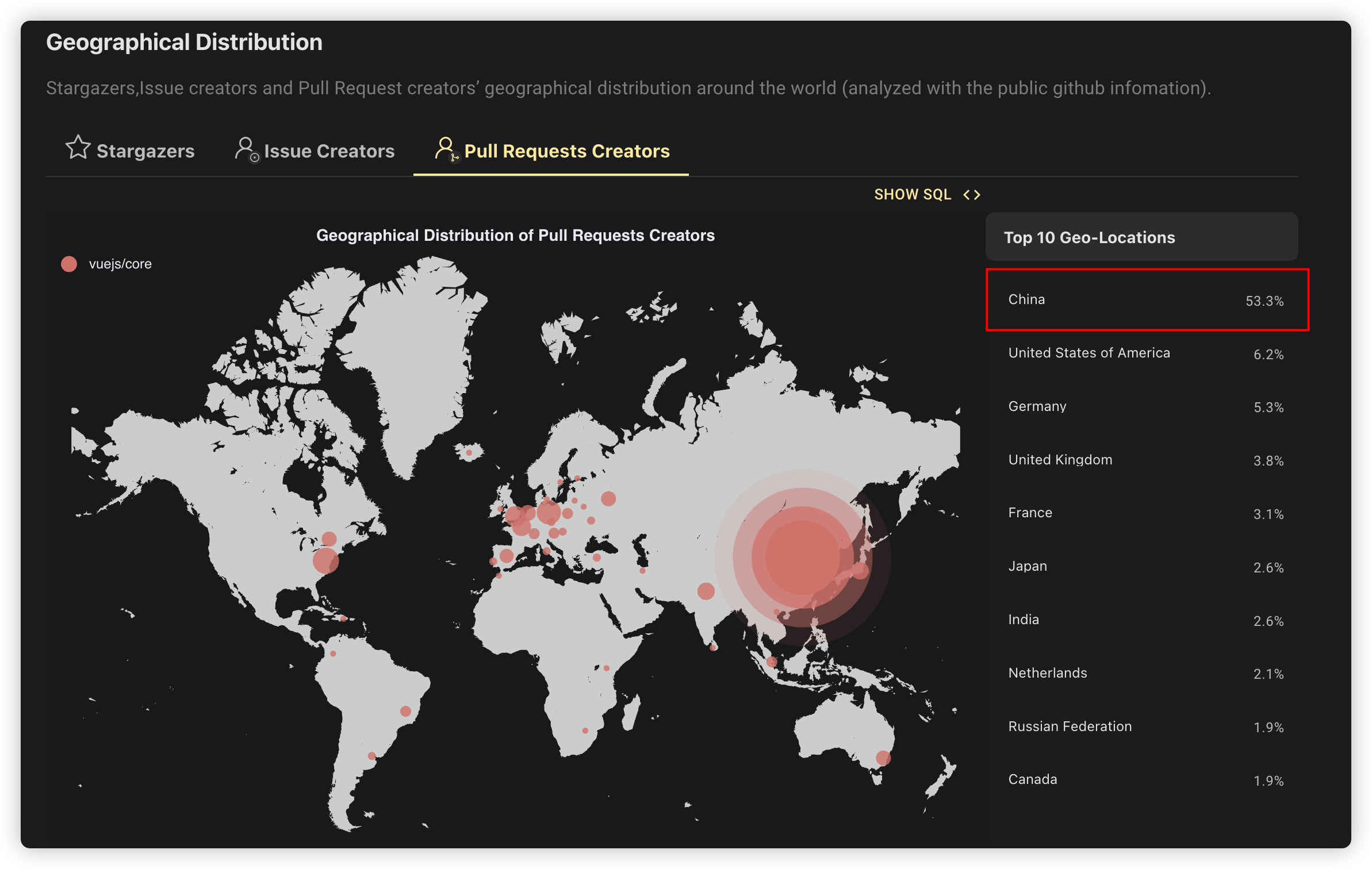
值得一提的是,国内的开发者确实偏爱 Vue,不论是 Star 人数、Issue 数量 和 Pull Request 数量,都是遥遥领先:
数据来源:https://ossinsight.io/analyze/vuejs/core#people
最后推荐一些好用的资源
👉 程序员楷鹏,如果有任何前端、 AI 方向的问题,可以在这个公众号上联系到我
👉 wukaipeng.com,上面收录个人所有的技术和英语博客,这个博客网站在 GitHub 开源,基于最新的 Docusaurus3,欢迎 star
👉 doc.starflow.tech 专门面向中文的提示词工程指南,同样开源,一起学习进步
这篇关于抢 React 饭碗!如何在 Vue3 中使用 JSX & TSX的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-25Vue3学习:从入门到初步掌握
- 2024-12-25Vue3入门:新手必读的简单教程
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用
- 2024-12-21VueRouter4教程:从入门到实践
- 2024-12-20Vue3项目实战:从入门到上手
- 2024-12-20Vue3项目实战:新手入门教程
- 2024-12-20VueRouter4项目实战:新手入门教程
- 2024-12-20如何实现JDBC和jsp的关系?-icode9专业技术文章分享
- 2024-12-20Vue项目中实现TagsView标签栏导航的简单教程