使用uBlock Origin将知乎网页版表情显示为纯文字标签
2024/2/8 3:02:19
本文主要是介绍使用uBlock Origin将知乎网页版表情显示为纯文字标签,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
知乎表情的实现方式:贴图
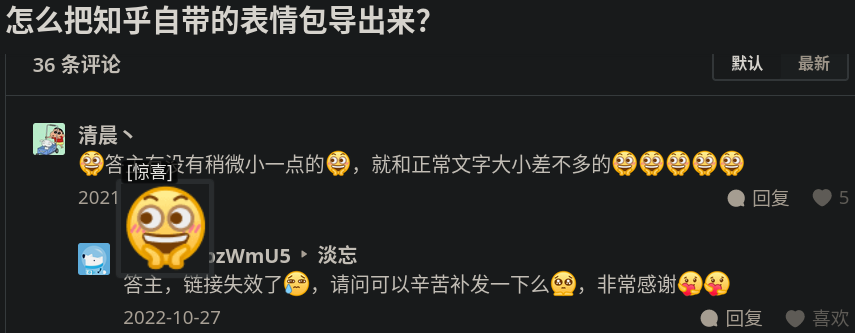
知乎的表情事实上是一系列由方括号包裹的关键字标记的图片,和微信聊天中的表情类似。当我们将鼠标移到表情上时,就可以看到图片的alt信息,即表情的关键字:
阻断图片加载
看起来,要想实现将知乎表情显示为纯文本标签,我们只需要阻断知乎网页对表情包图片的加载即可,那根据HTML语法,图片的alt属性就会显示在页面上,达到了我们的目的。经过F12开发者工具审查页面发现,这些图片和正文中出现的其他图片一样,都是从形如pic[0-9].zhimg.com这样的域名下加载的,而一种明显的区分方法是这些表情图片是固定的png,对应的加载URL直接是https://pic[0-9].zhimg.com/v2-xxxxx.jpg这样的形式,而其他的图片不论格式会有一个额外的source参数,形如...?source=xxxx。因此,我们可以使用uBlock Origin这样的广告拦截插件,基于URL的匹配规则来特异性地阻断这些表情图片的加载。对应需要配置的过滤规则如下:
! 注释使用单个! ! uBlock Origin支持子串或EasyList语法的过滤规则 ||pic*.zhimg.com/*.png
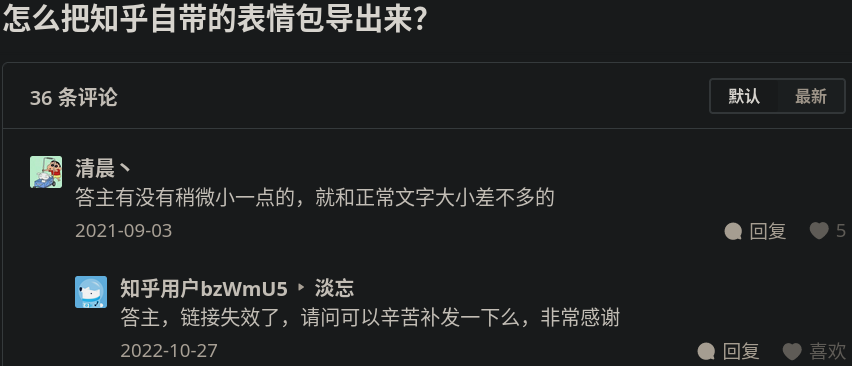
然而,这样我们会惊奇地发现,知乎中的表情消失了,但是相应的alt内容没有呈现,这相当于丢失了表情在文中的信息,肯定是不能接受的:
阻断事件监听器
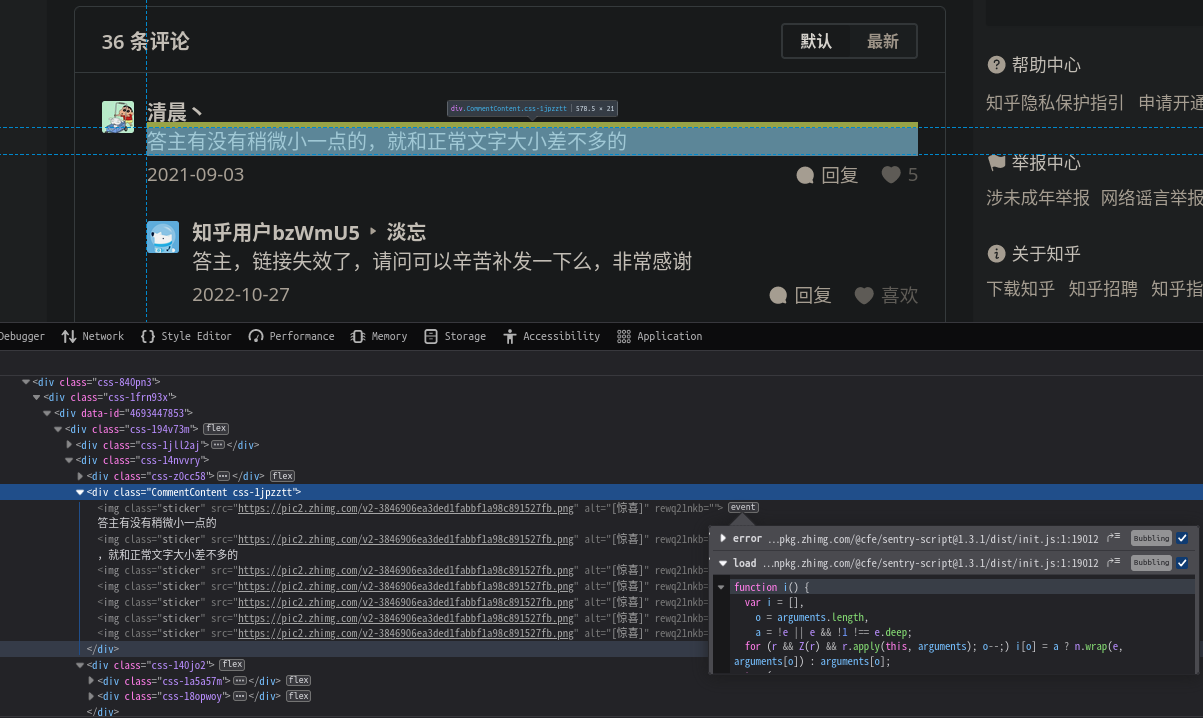
继续深挖出现问题的HTML段落,我们会注意到如下情况:
在源代码中,sticker类图片对象被标记为灰色的,说明整体隐藏了,而它们都附有事件监听器,会不会是这些监听器在图片未成功加载时改变了图片的显示行为呢?我们注意到这些监听器的来源是https://unpkg.zhimg.com,而这个域名似乎不承担其他的功能,那就可以大胆地继续配置规则把它们也阻断,观察效果:
! 这次使用子串匹配域名即可 unpkg.zhimg.com
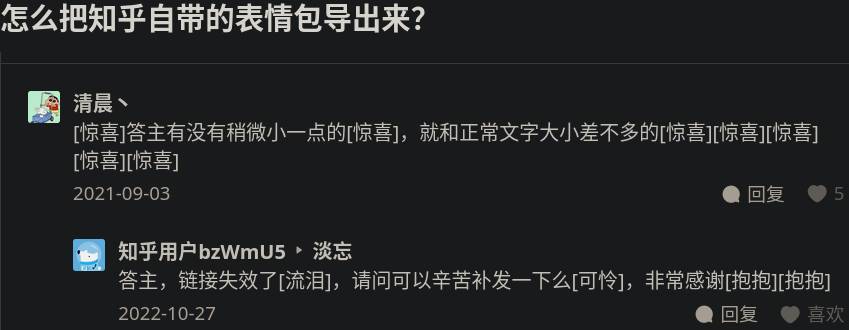
这样就成功了,说明上述的监听器就是文字标签被隐藏的原因。个人对这种设计不太理解,因为文字标签就是用于在图片加载失败时显示以表示意义的,而不应该被隐藏。不过总之我们已经成功地将知乎表情显示为纯文本标签了。
本文由博客一文多发平台 OpenWrite 发布!
这篇关于使用uBlock Origin将知乎网页版表情显示为纯文字标签的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-24谷歌邮箱注册手机号验证不了怎么办?独家揭秘,Gmail 注册手机号验证困局!
- 2024-12-24双旦节备战指南:管理软件是企业成功的秘密武器
- 2024-12-242024新能源汽车门店管理升级:看板工具的多重功能与应用解析
- 2024-12-24销售管理不再复杂!团队效率倍增的秘密武器
- 2024-12-24管理软件助力四六级:是学习规划师还是提分神器?
- 2024-12-24汽车经销商的精益管理:信息化工具如何破解运营难题?
- 2024-12-24打造专属电影清单,管理软件如何成为幕后 “导演”?
- 2024-12-24如何通过看板工具优化新能源汽车供应商管理?提升效率与质量控制的全新方法
- 2024-12-24读书清单大升级:管理软件如何施展魔法?
- 2024-12-24精准跟进每一位客户:新能源汽车门店管理神器推荐