首创vite5.x+vue3+elementPlus仿微信web版聊天
2024/7/16 0:02:42
本文主要是介绍首创vite5.x+vue3+elementPlus仿微信web版聊天,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
经过一个月封闭式潜心研发,原创新作vite5-webchat聊天系统正式出成果啦。
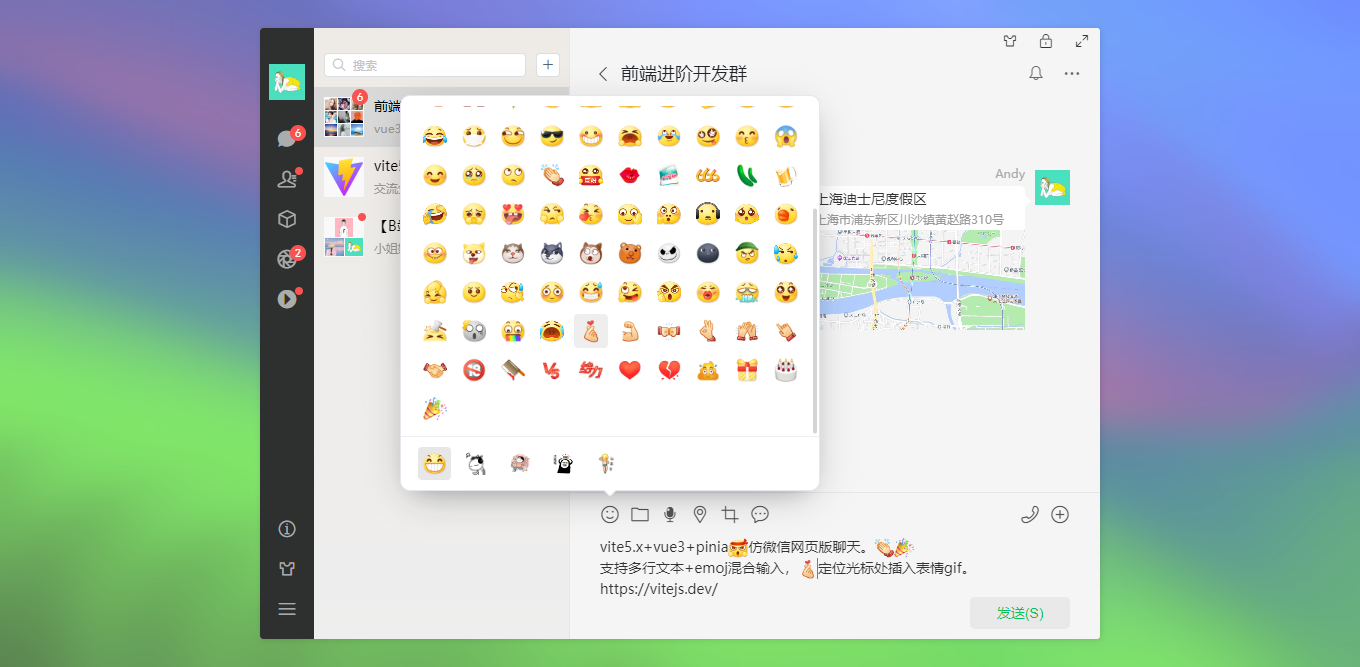
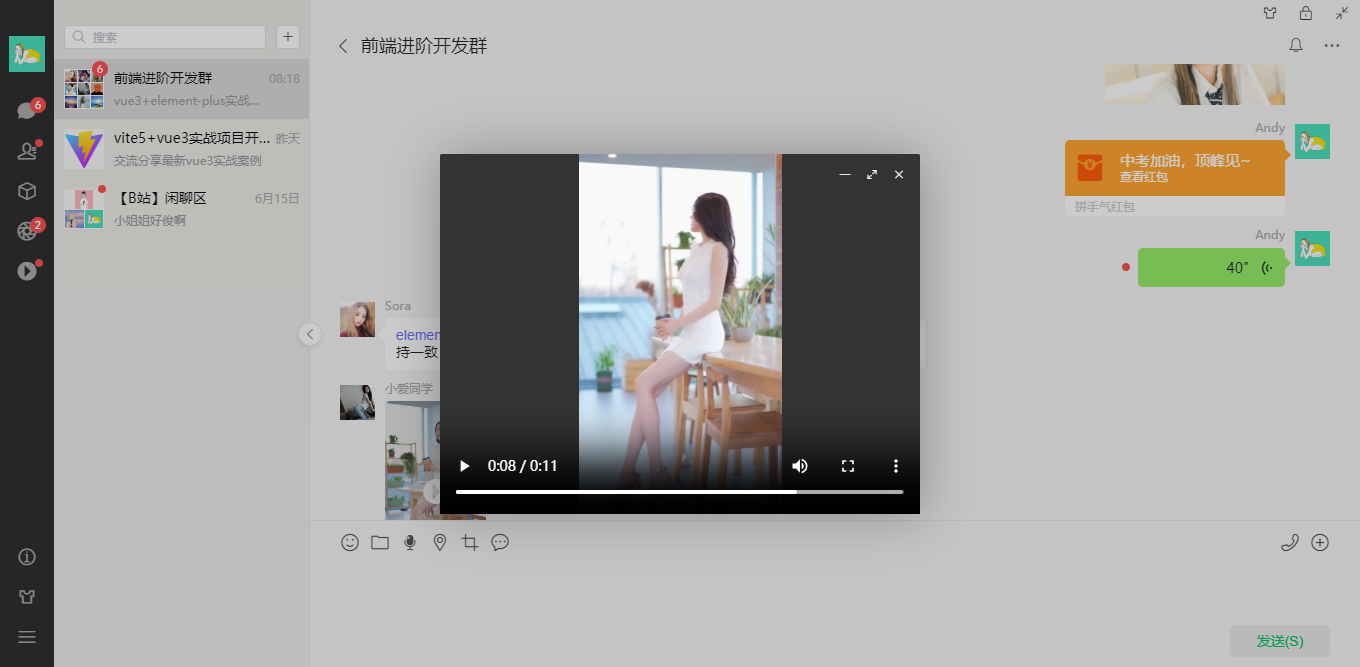
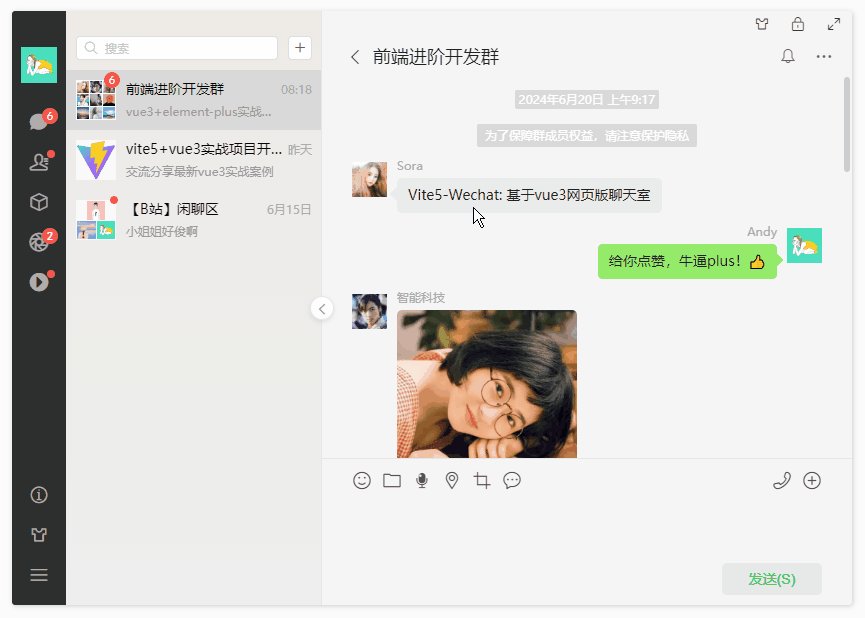
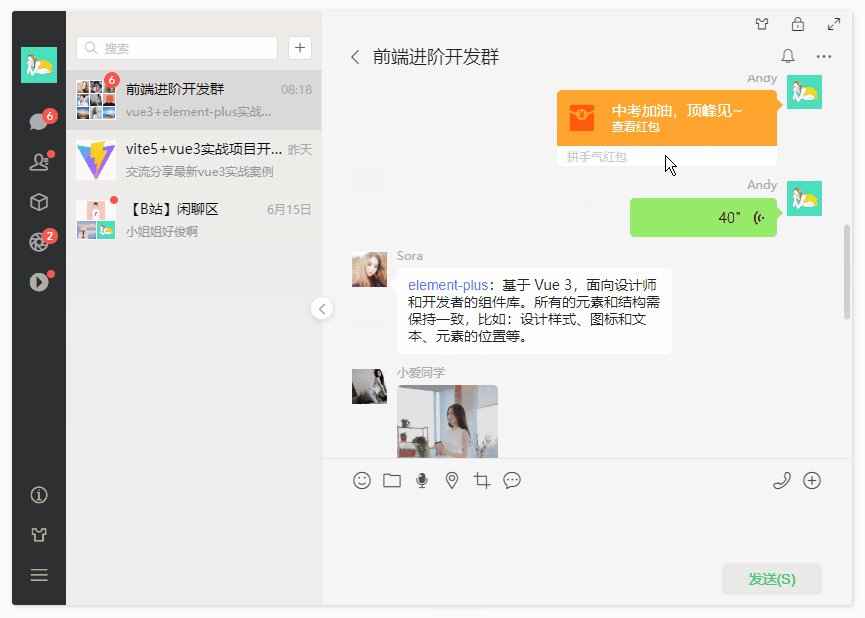
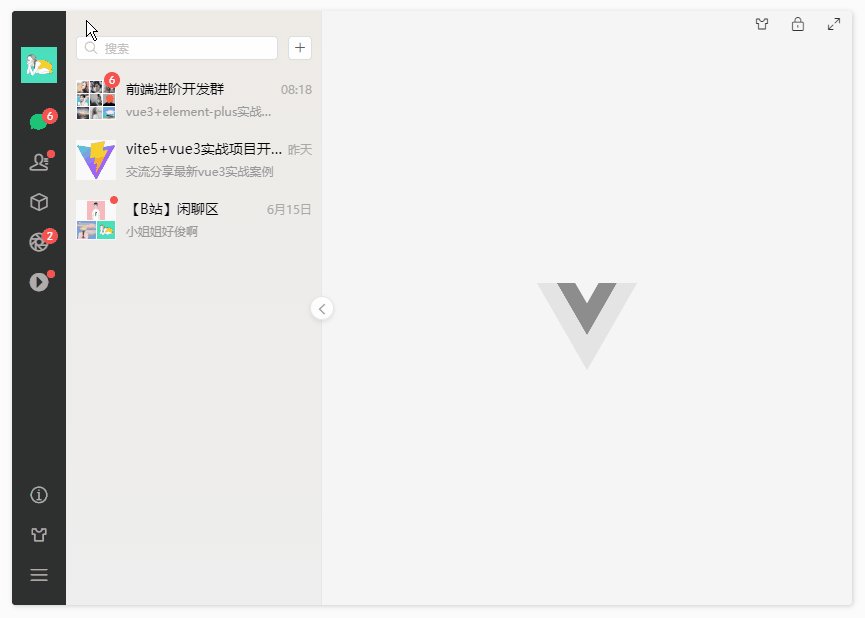
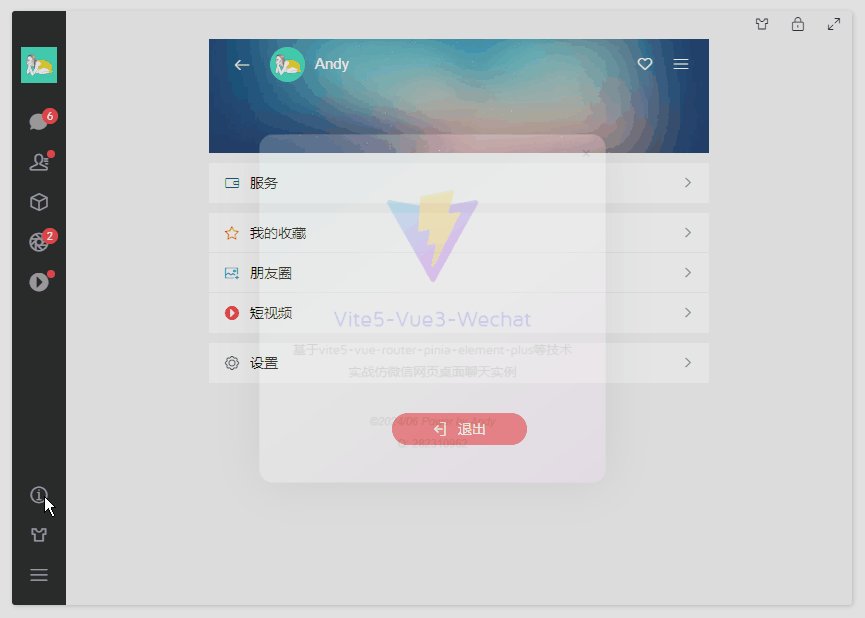
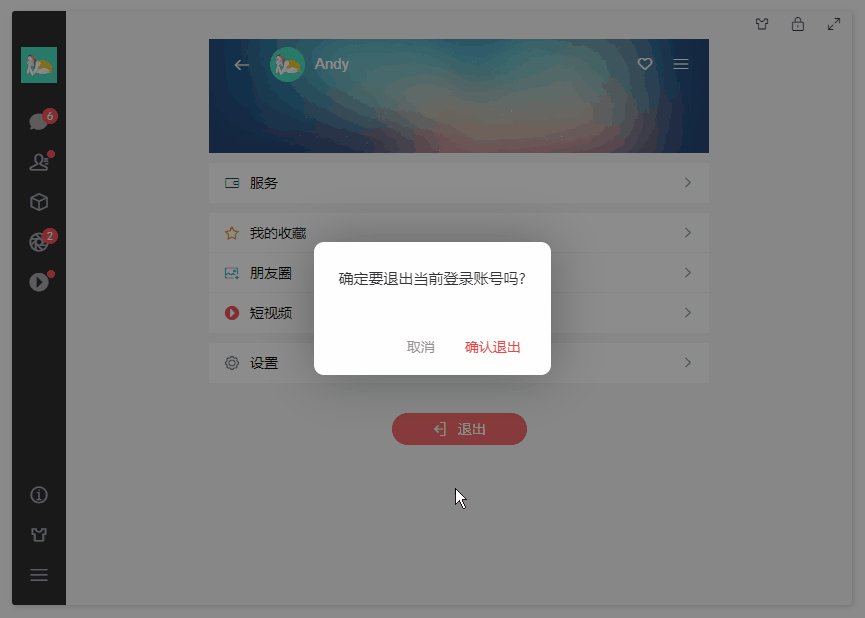
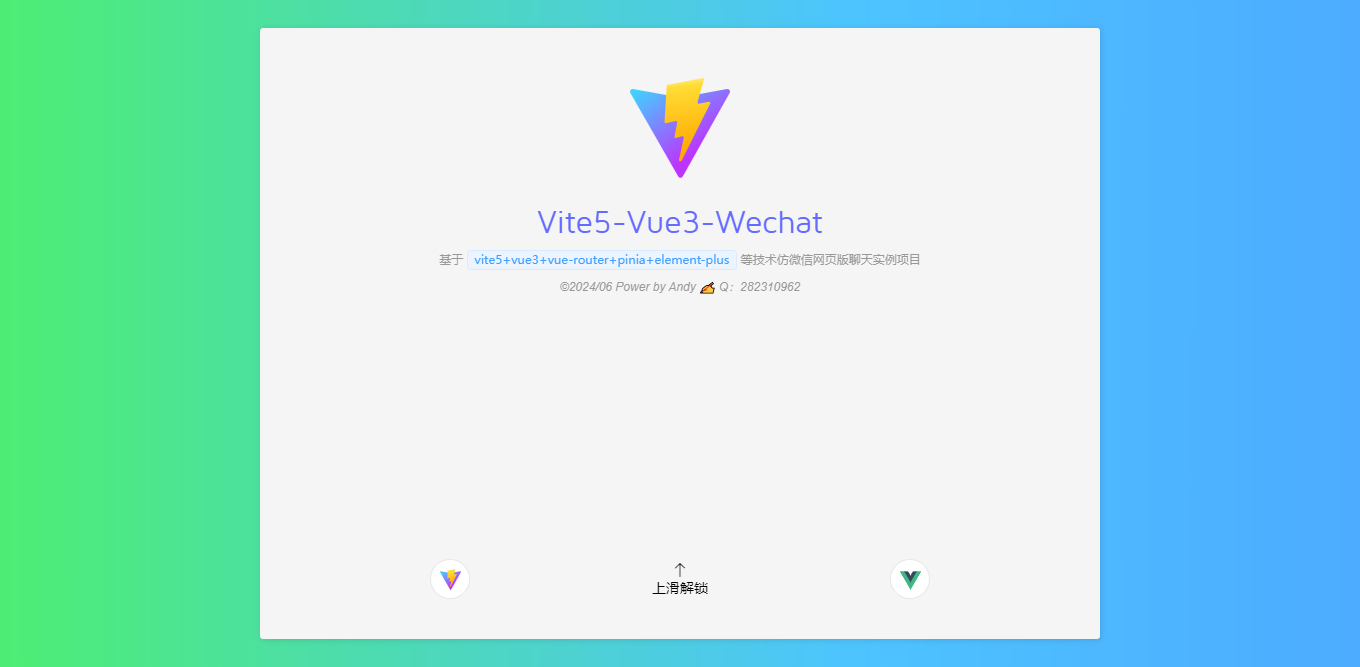
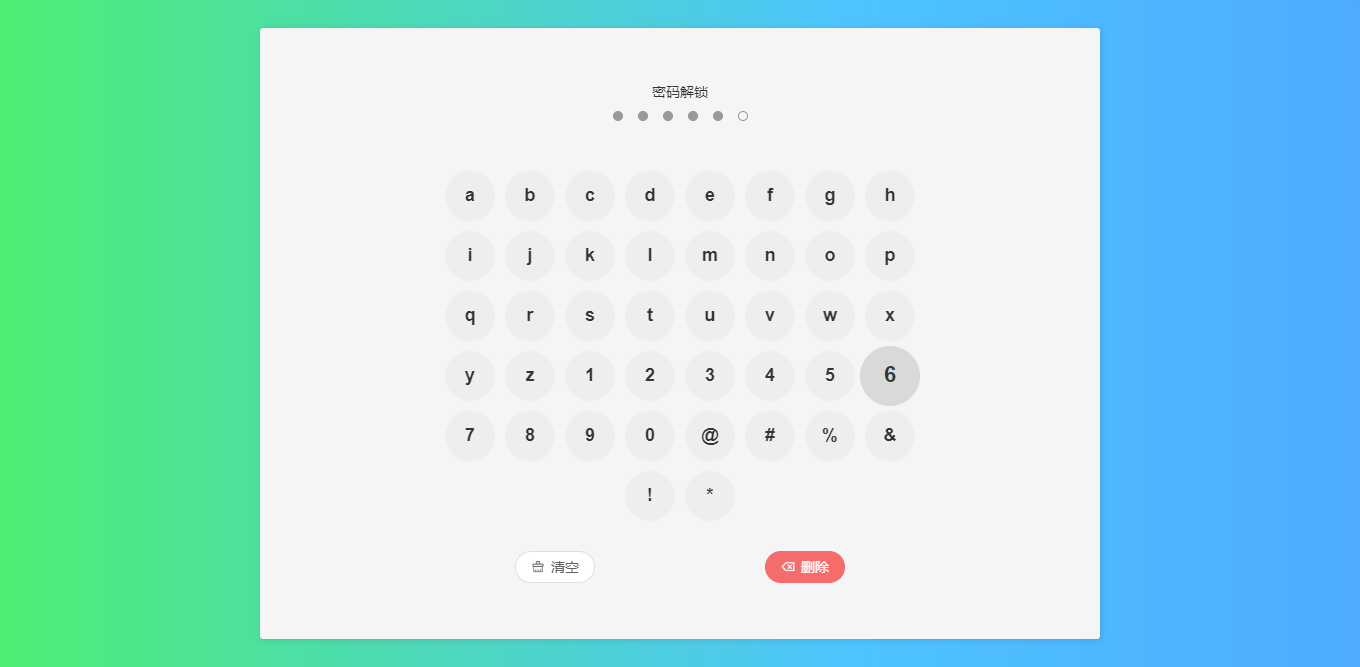
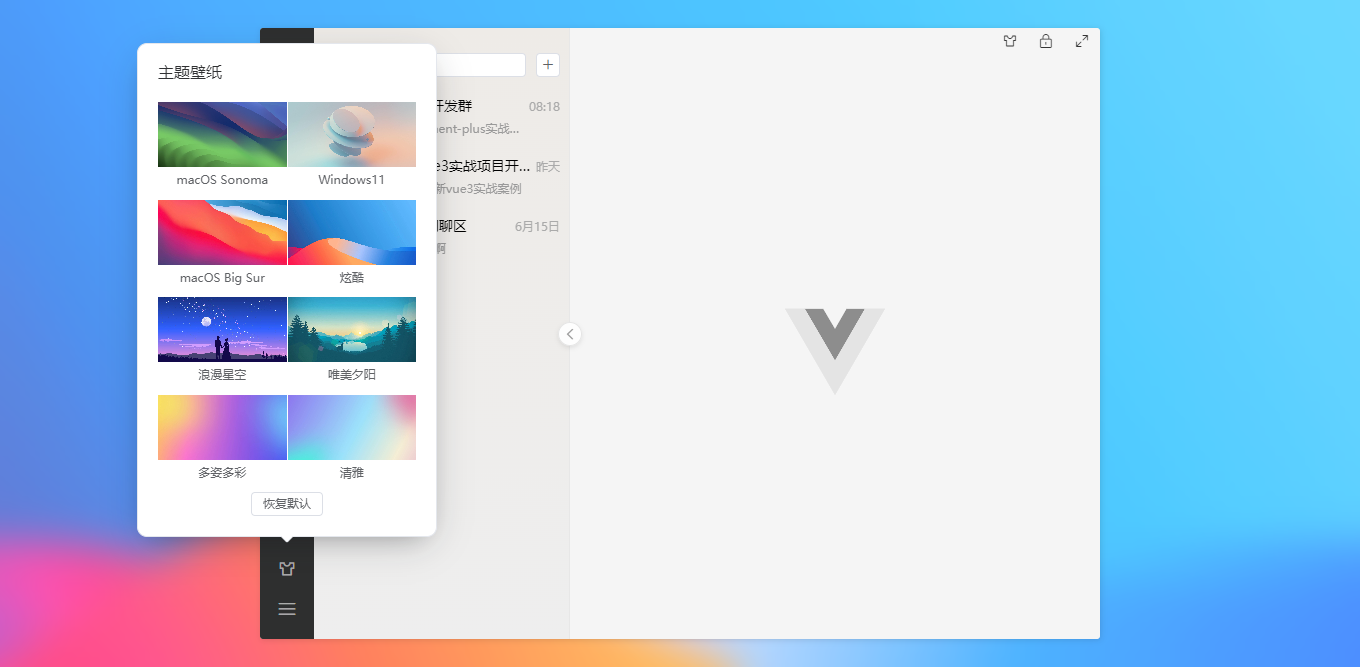
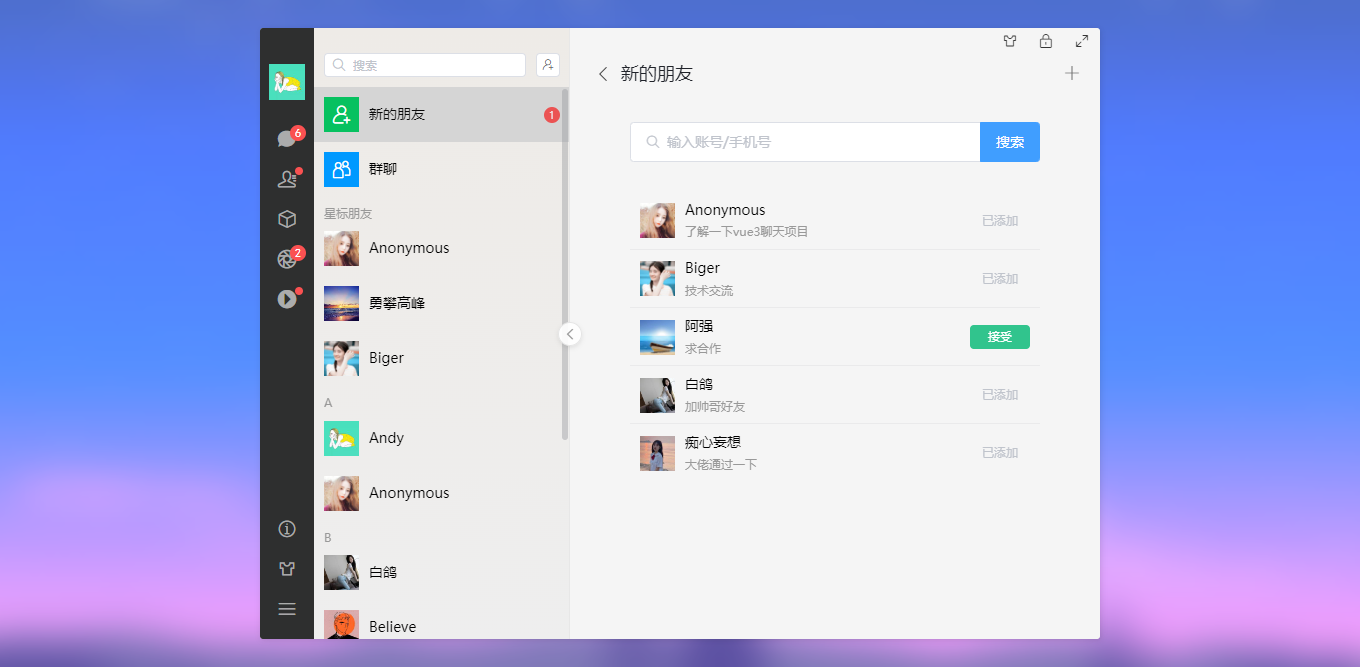
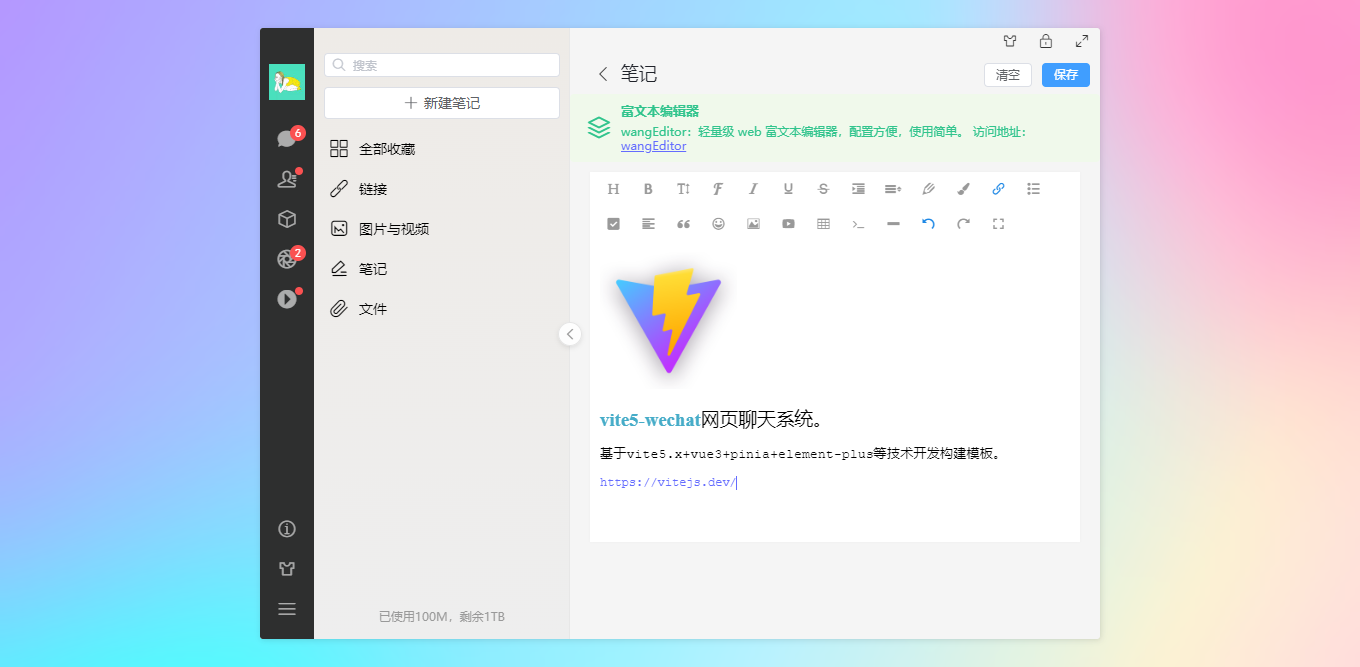
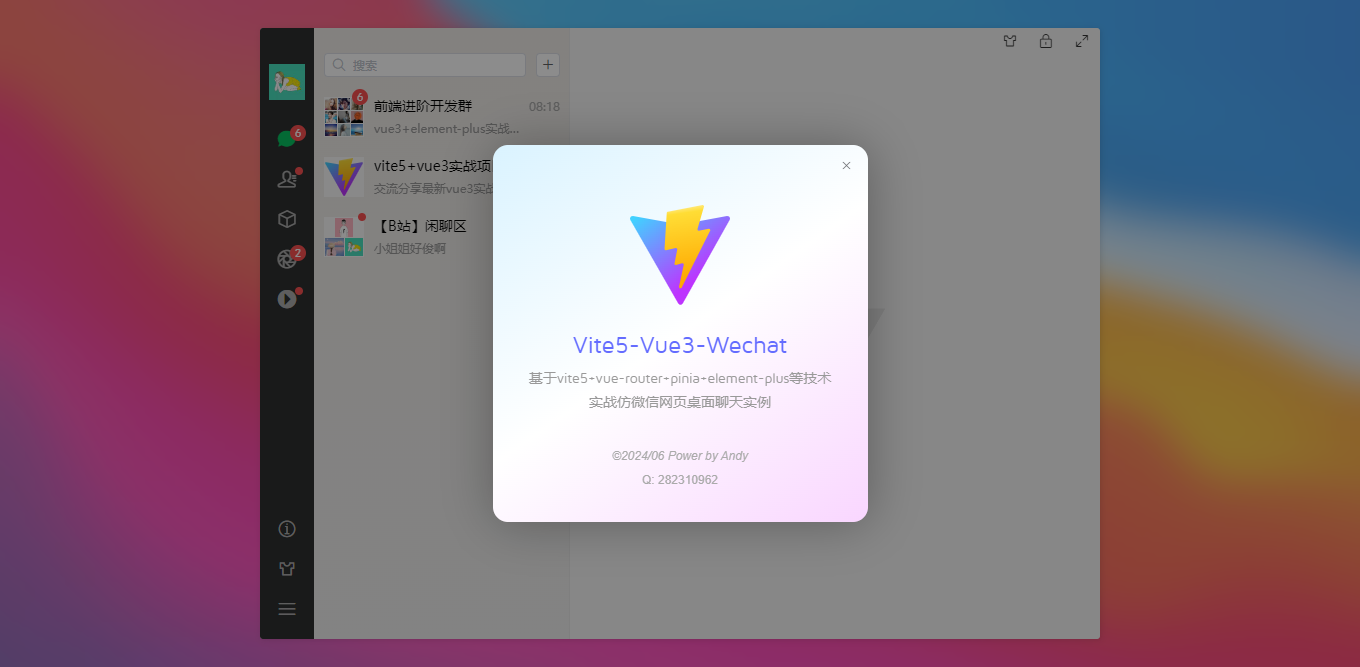
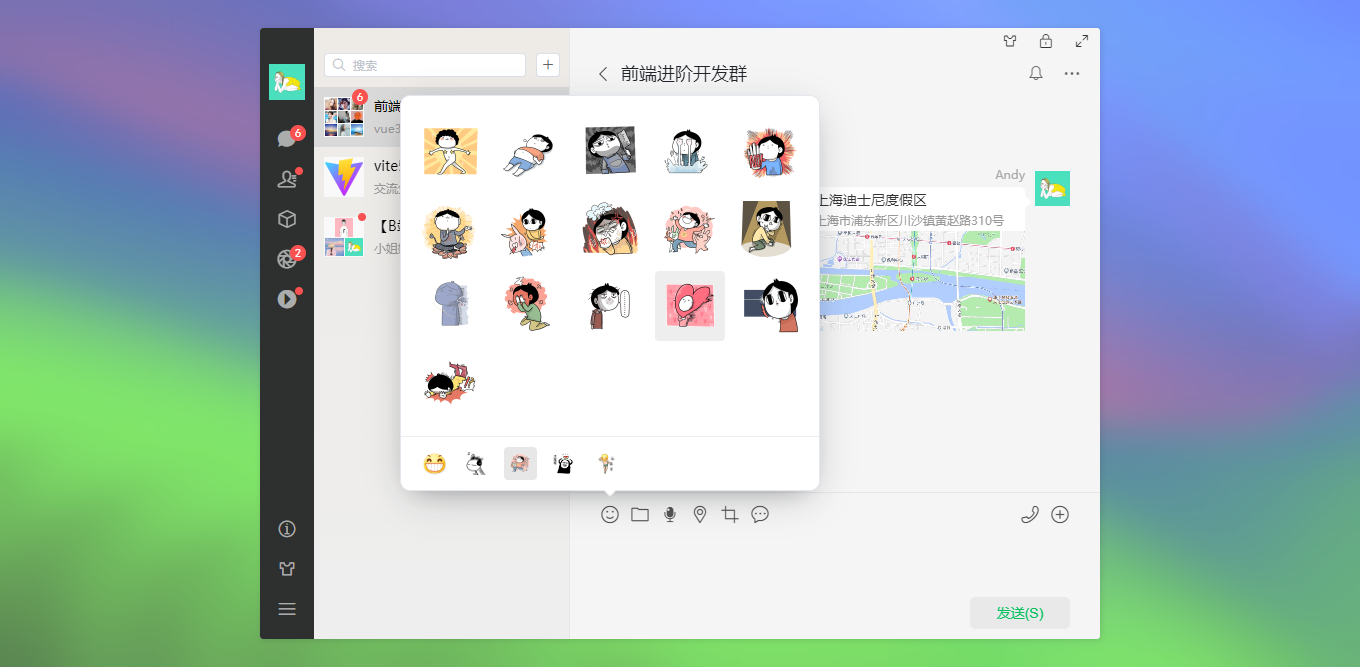
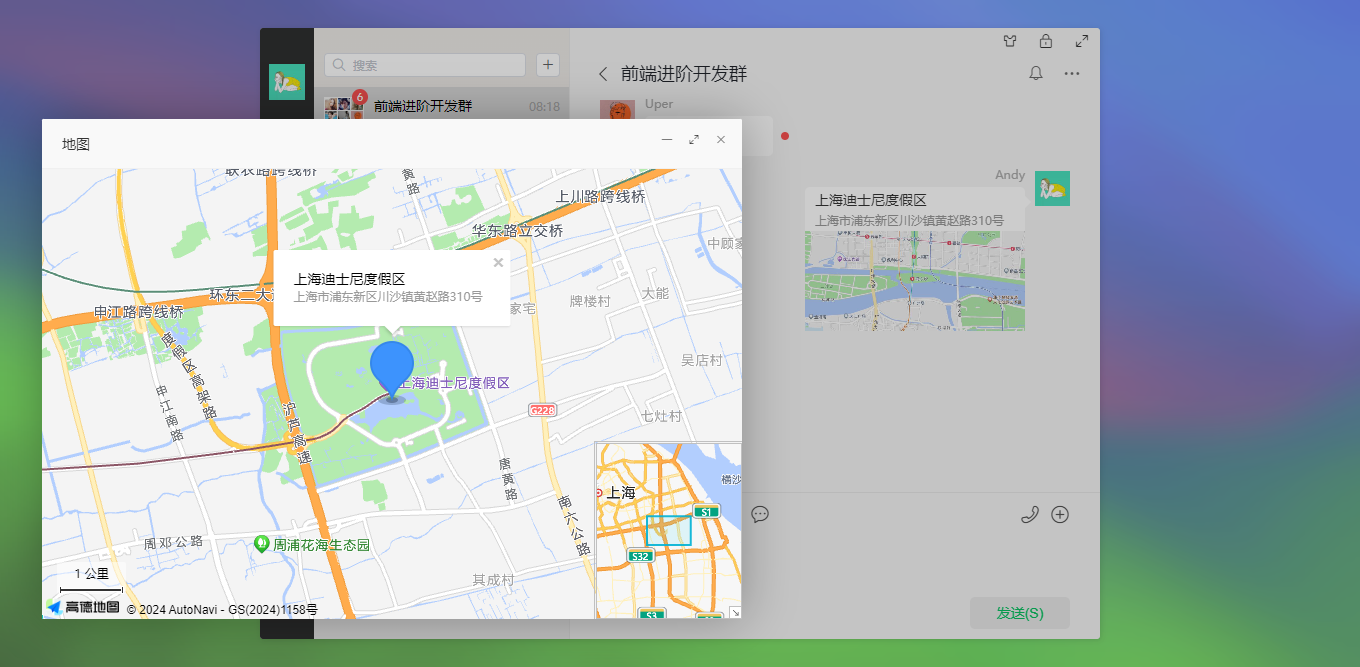
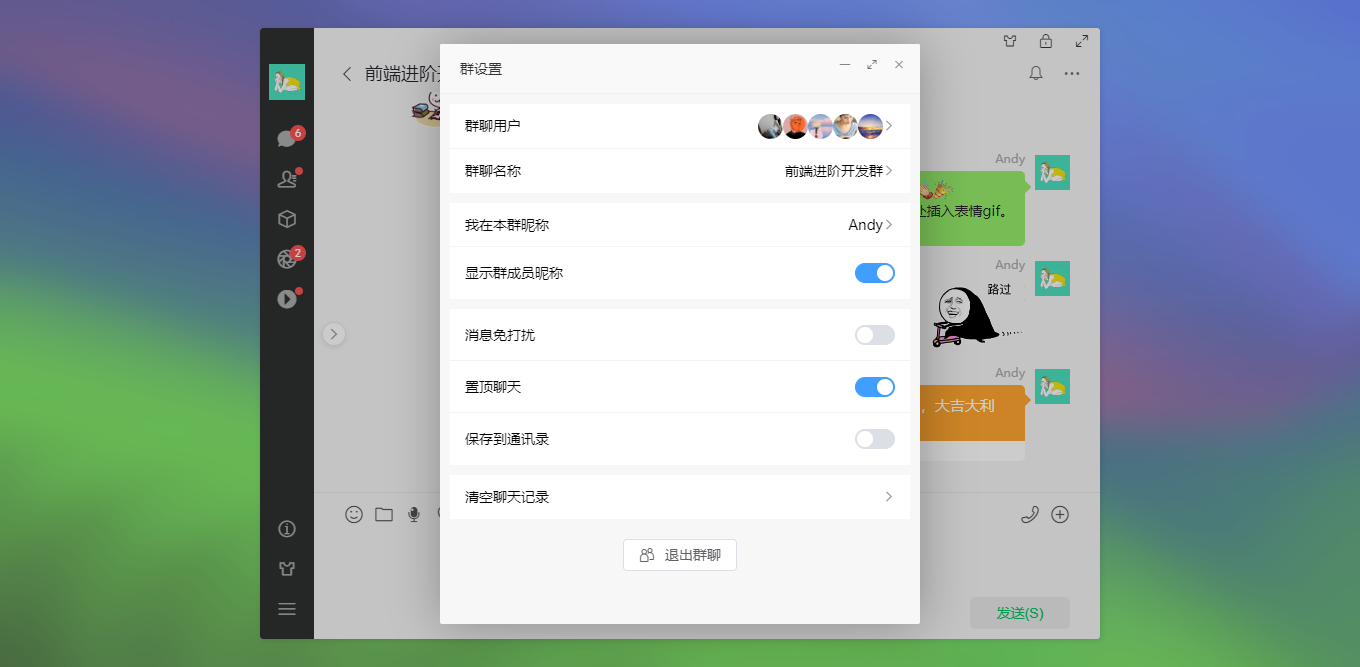
vue3-vitechat聊天项目采用最新前端技术vite5+vue3+vue-router@4+pinia+element-plus搭建web端仿微信界面聊天实例。
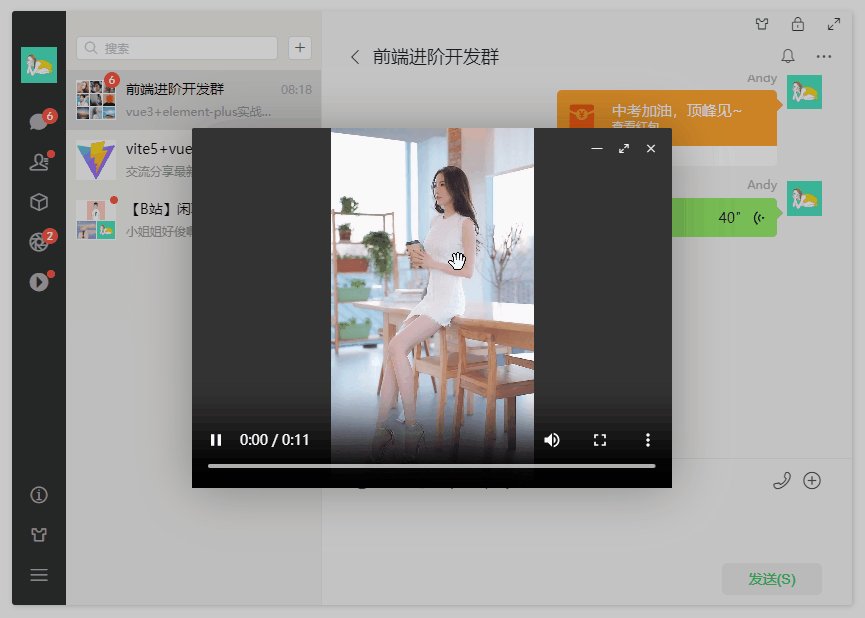
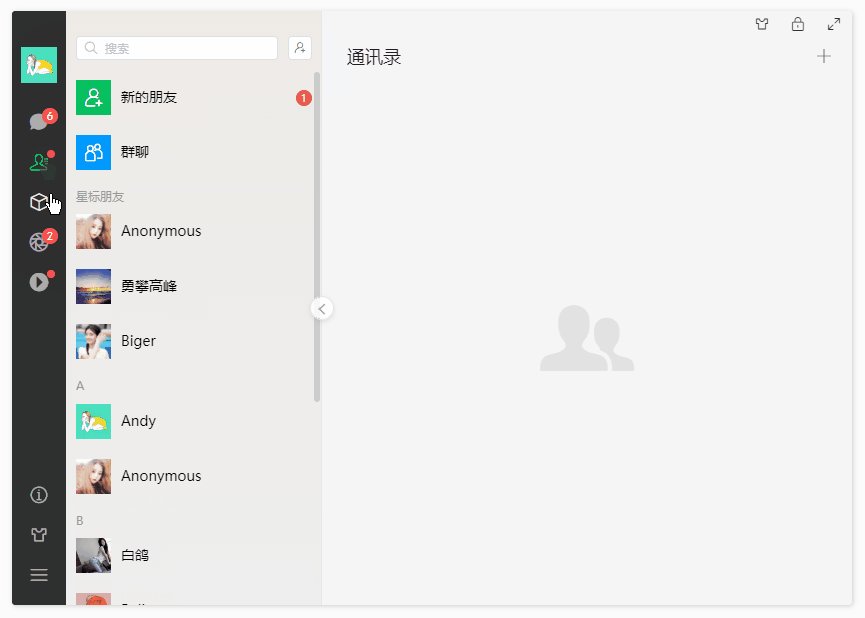
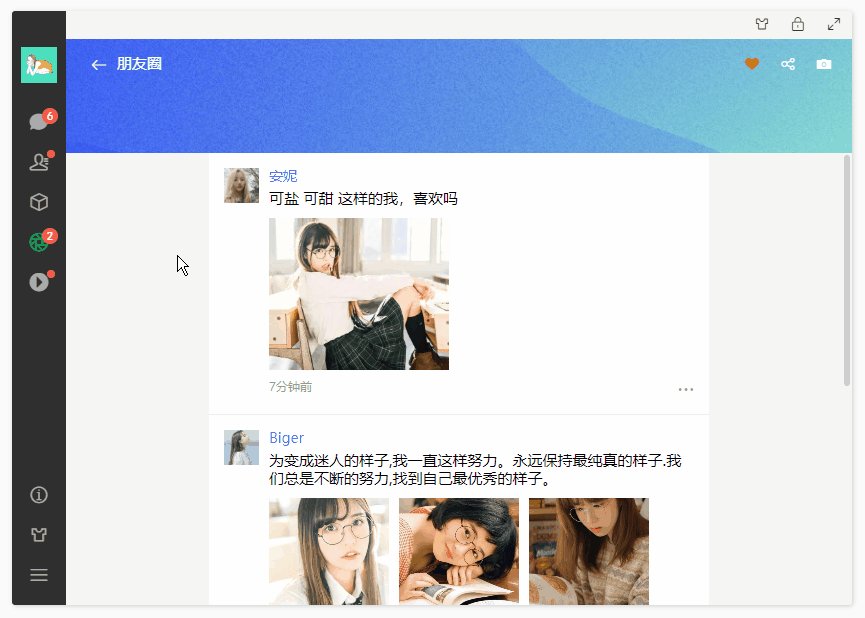
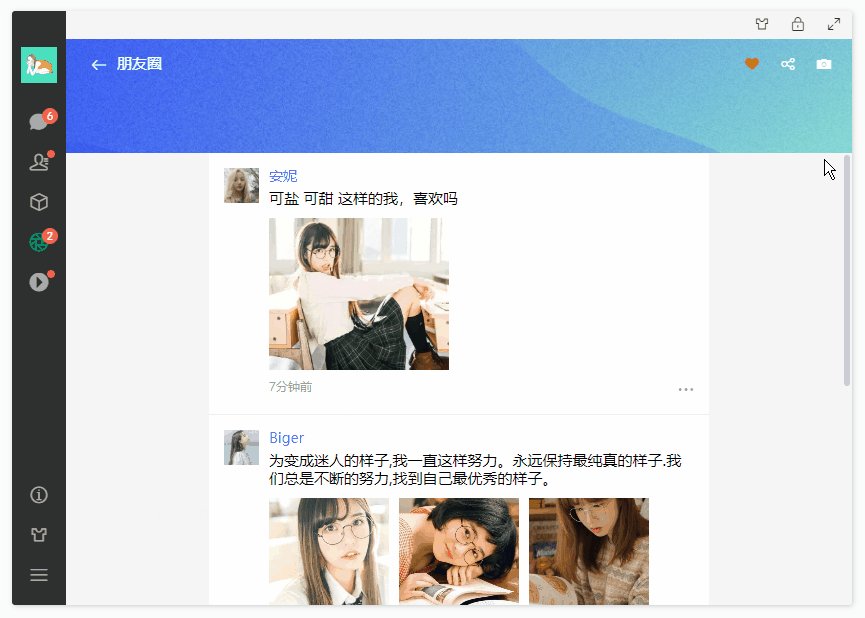
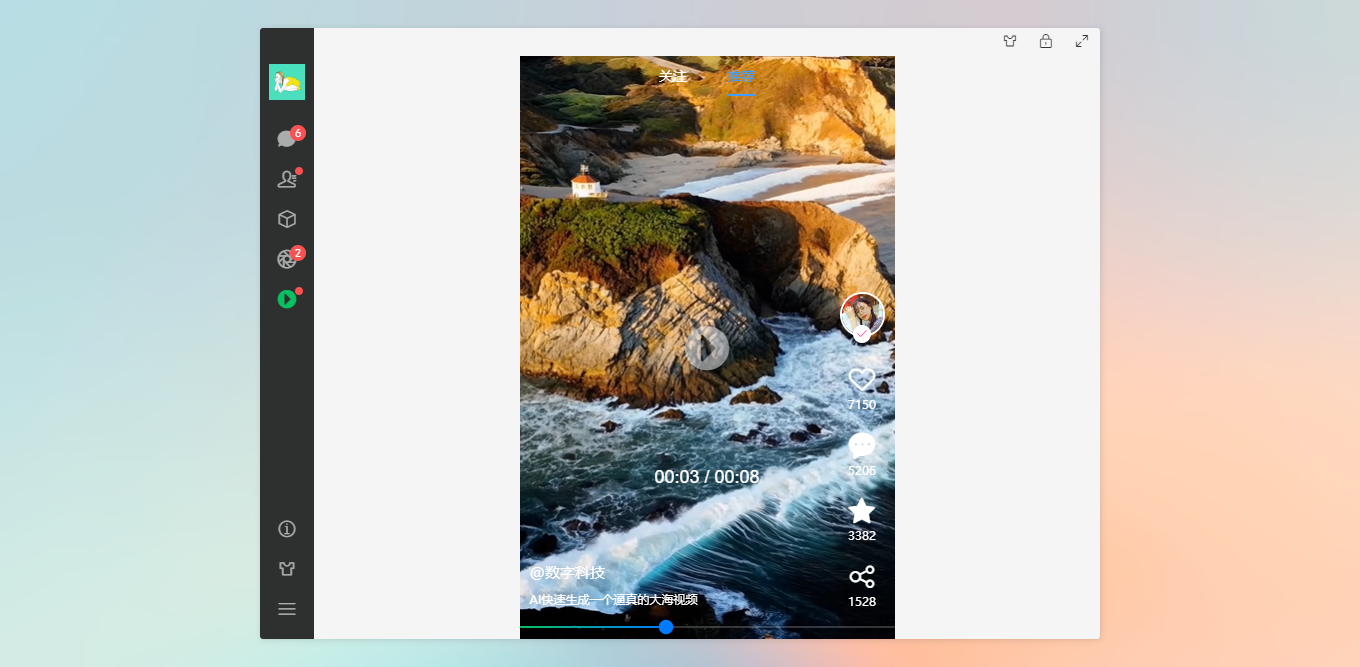
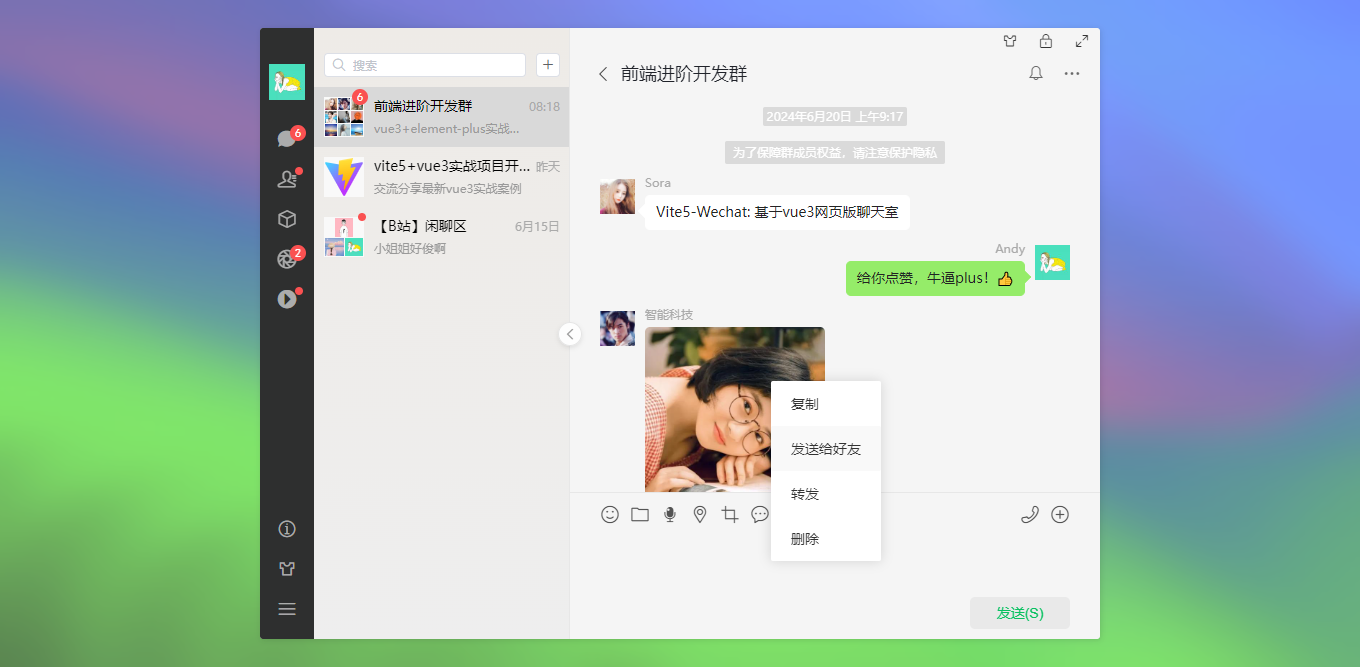
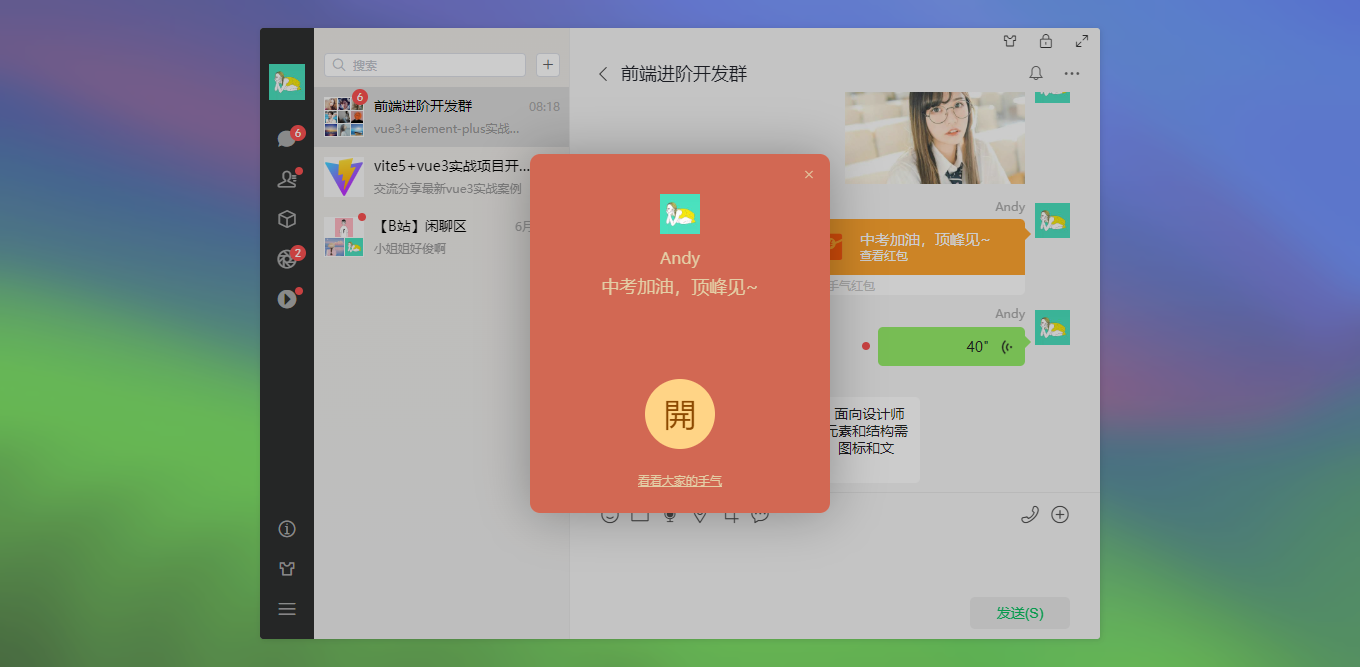
实现了聊天、通讯录、收藏、朋友圈、短视频、我的等模块。
实现技术
编码器:VScode
技术框架:Vite5.2+Vue3.4+vue-router4.3+pinia2
UI组件库:element-plus^2.7.5
状态管理:pinia^2.1.7
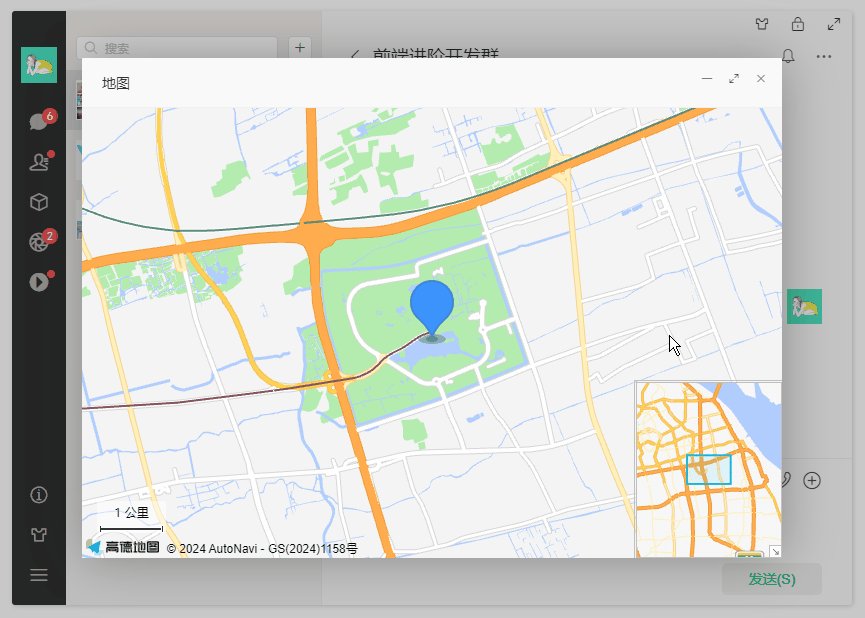
地图插件:@amap/amap-jsapi-loader(高德地图组件)
视频滑动:swiper^11.1.4
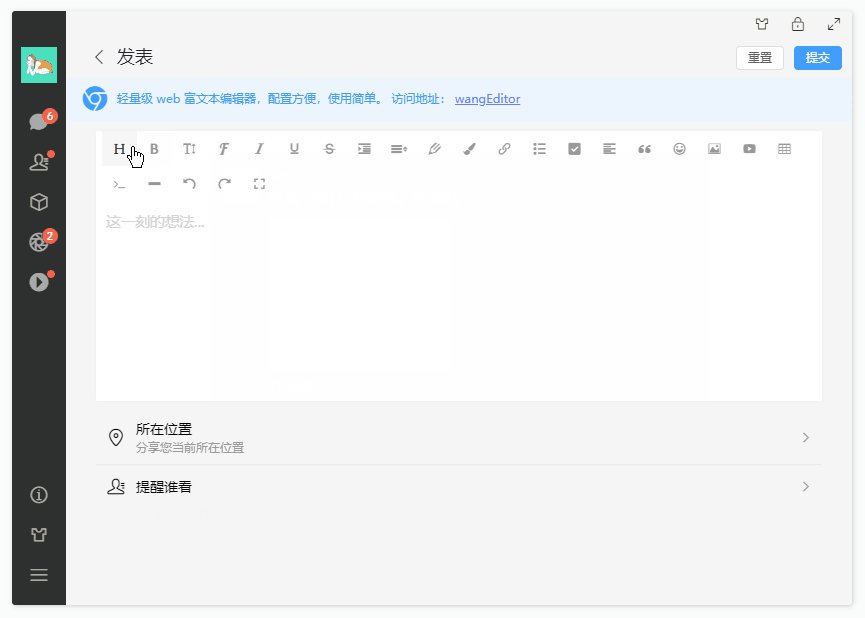
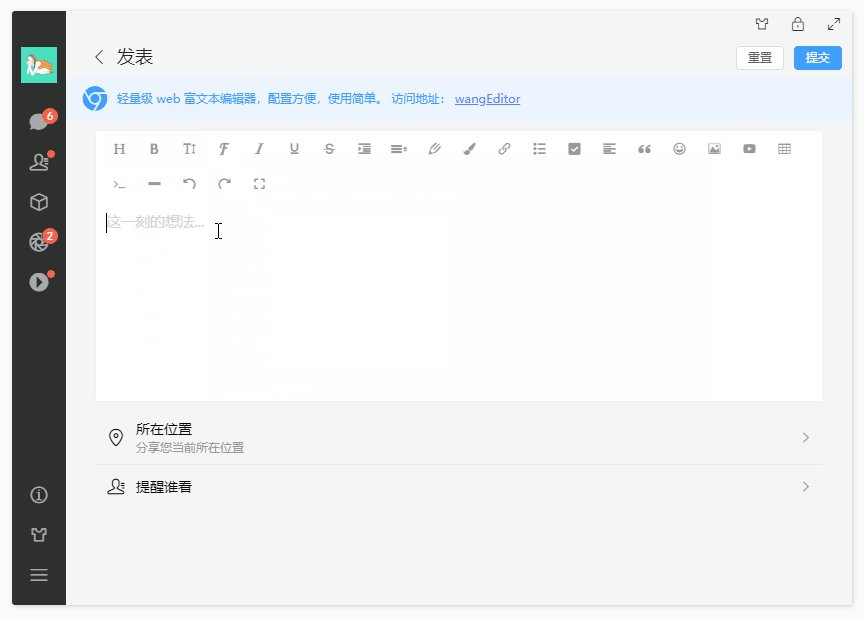
编辑器:wangeditor^4.7.15(富文本编辑器)
样式编译:sass^1.77.4
构建工具:vite^5.2.0
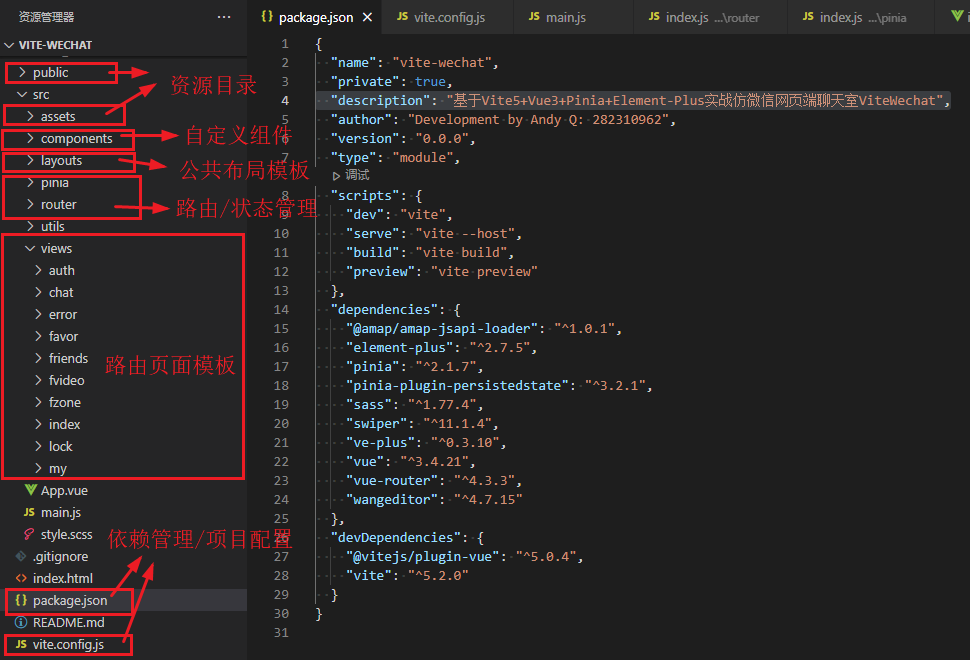
项目结构
使用vite.js搭建项目框架,采用vue3 setup语法糖开发页面。
整个项目涉及到的知识还是蛮多的,如果感兴趣,可以一起交流讨论哈~
这篇关于首创vite5.x+vue3+elementPlus仿微信web版聊天的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用
- 2024-12-21VueRouter4教程:从入门到实践
- 2024-12-20Vue3项目实战:从入门到上手
- 2024-12-20Vue3项目实战:新手入门教程
- 2024-12-20VueRouter4项目实战:新手入门教程
- 2024-12-20如何实现JDBC和jsp的关系?-icode9专业技术文章分享
- 2024-12-20Vue项目中实现TagsView标签栏导航的简单教程
- 2024-12-20Vue3入门教程:从零开始搭建你的第一个Vue3项目
- 2024-12-20从零开始学习vueRouter4:基础教程