vue3 + uniapp 可以直接开发鸿蒙啦!
2024/8/6 0:02:50
本文主要是介绍vue3 + uniapp 可以直接开发鸿蒙啦!,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
7 月 20 号,uniapp 官网上线了 uniapp 开发鸿蒙应用的文档,标志着 Vue3 + uniapp 开发鸿蒙应用时代的开启。
鸿蒙开发的支持与限制
-
鸿蒙开发仅支持 Vue3,不支持 Vue2 和 plus,
-
支持 nvue,nvue 编译到鸿蒙后非原生渲染。
开发环境要求
-
DevEco-Studio 5.0.3.400 以上 (DevEco-Studio 较大,达10G*)
-
鸿蒙系统版本 API 12 以上,HBuilderX-alpha-4.22 以上
-
Windows 系统使用模拟器需开启特定功能,且家庭版需升级。
配置鸿蒙离线 SDK 及相关操作
包括下载、解压、在 DevEco-Studio 中打开、启动模拟器或连接真机、配置签名等步骤。
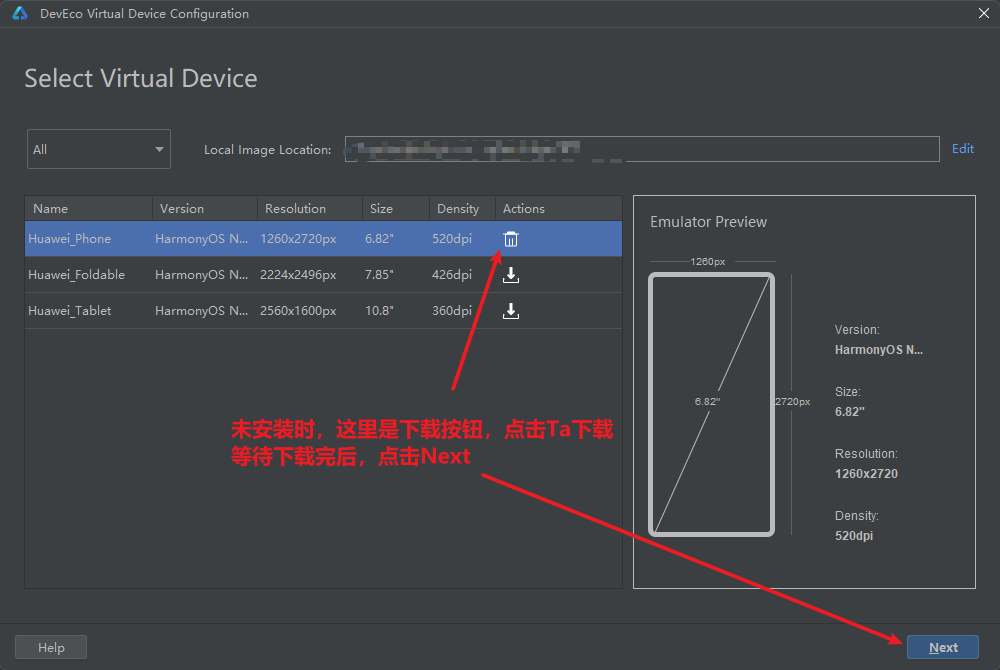
启动鸿蒙模拟器
分为三步,包括下载、解压、等待 Sync 结束等,还涉及开发者申请。
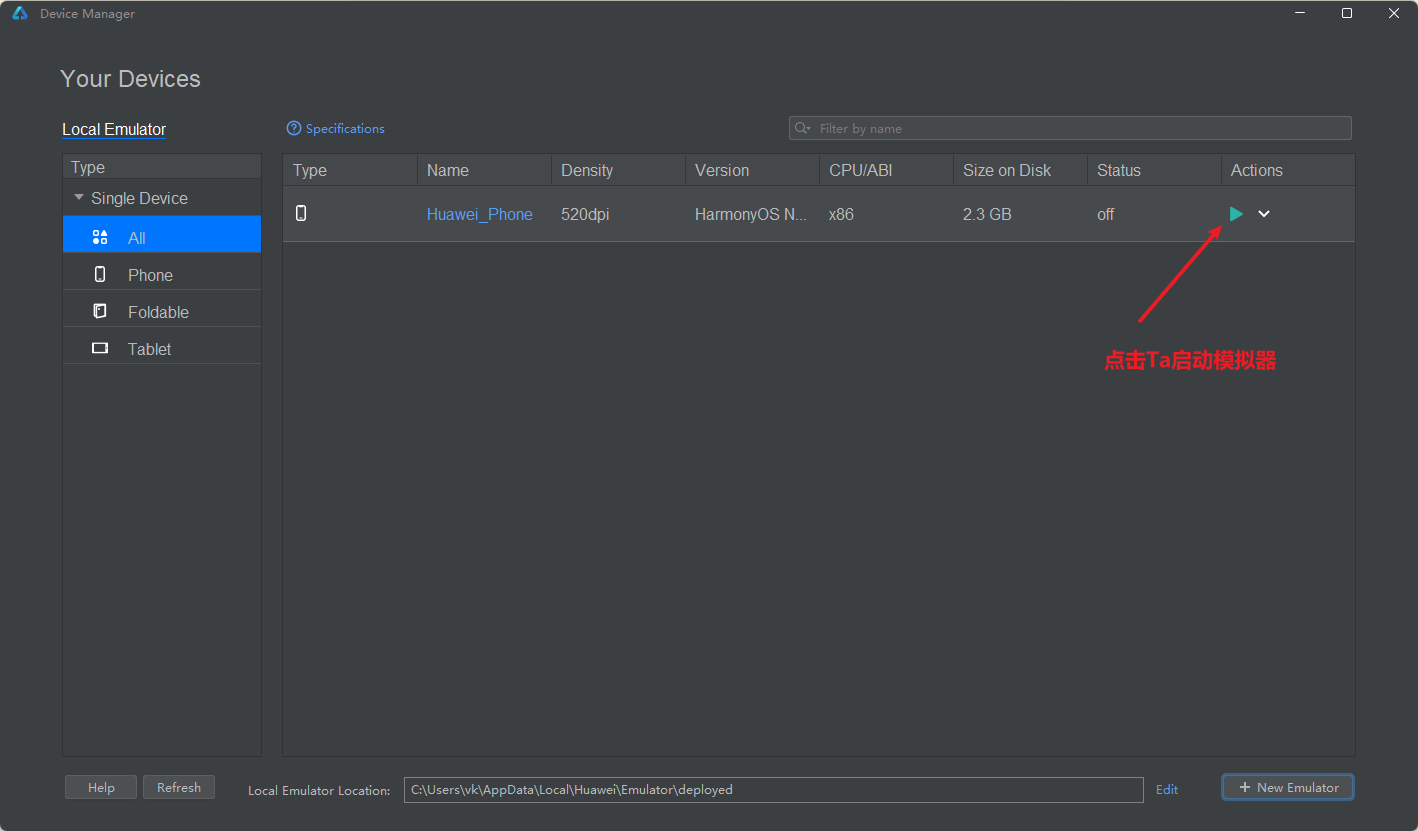
- 安装完模拟器后,点击启动按钮启动模拟器
- 启动模拟器成功后,如果提示需要先签名,则进行配置签名
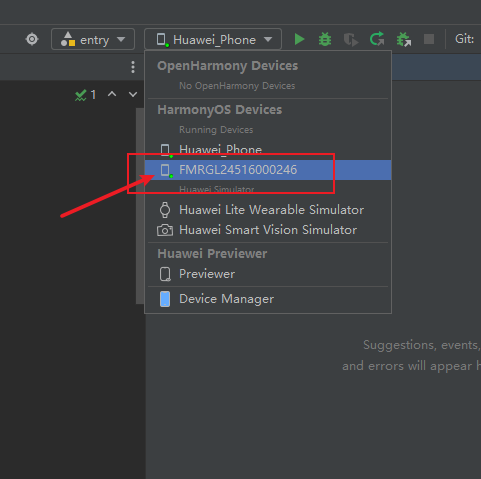
连接鸿蒙真机
注意:真机需要鸿蒙系统版本 API 12 以上
- 打开鸿蒙手机开发者模式,开启USB调试,通过USB线连接电脑,在此处选择你的手机名称,再启动项目即可,如果提示需要先签名,则进行配置签名
-
配置 HBuilderX 吊起 DevEco-Studio:在 HBuilderX 中进行相关设置,填写 DevEco-Studio 启动路径。
-
创建 uni-app 工程:在 BuilderX 新建空白项目,选 vue3,在 manifest.json 文件中配置鸿蒙离线 SDK 路径。
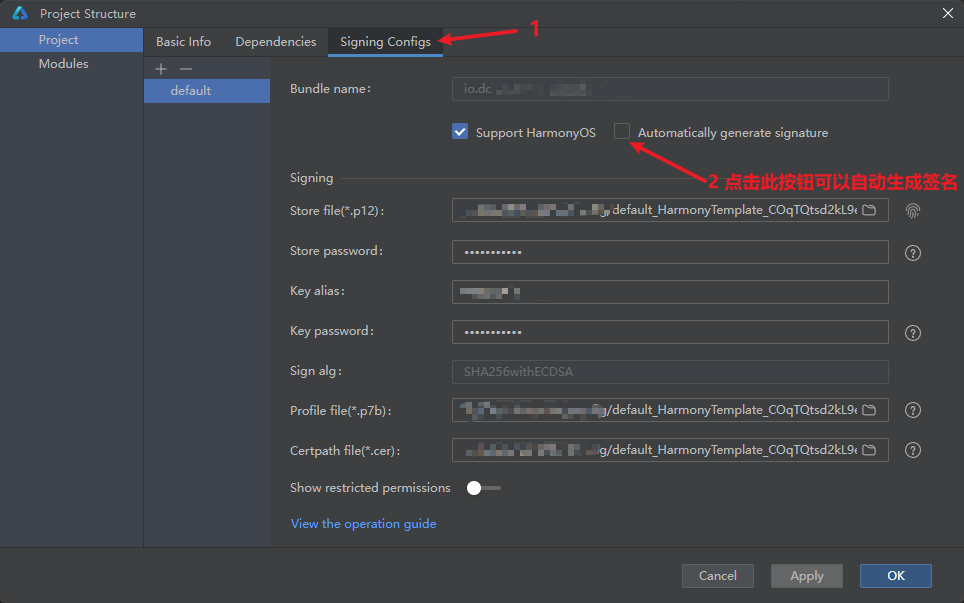
配置签名
注意:配置签名需要先启动模拟器或连接真机后才能配置
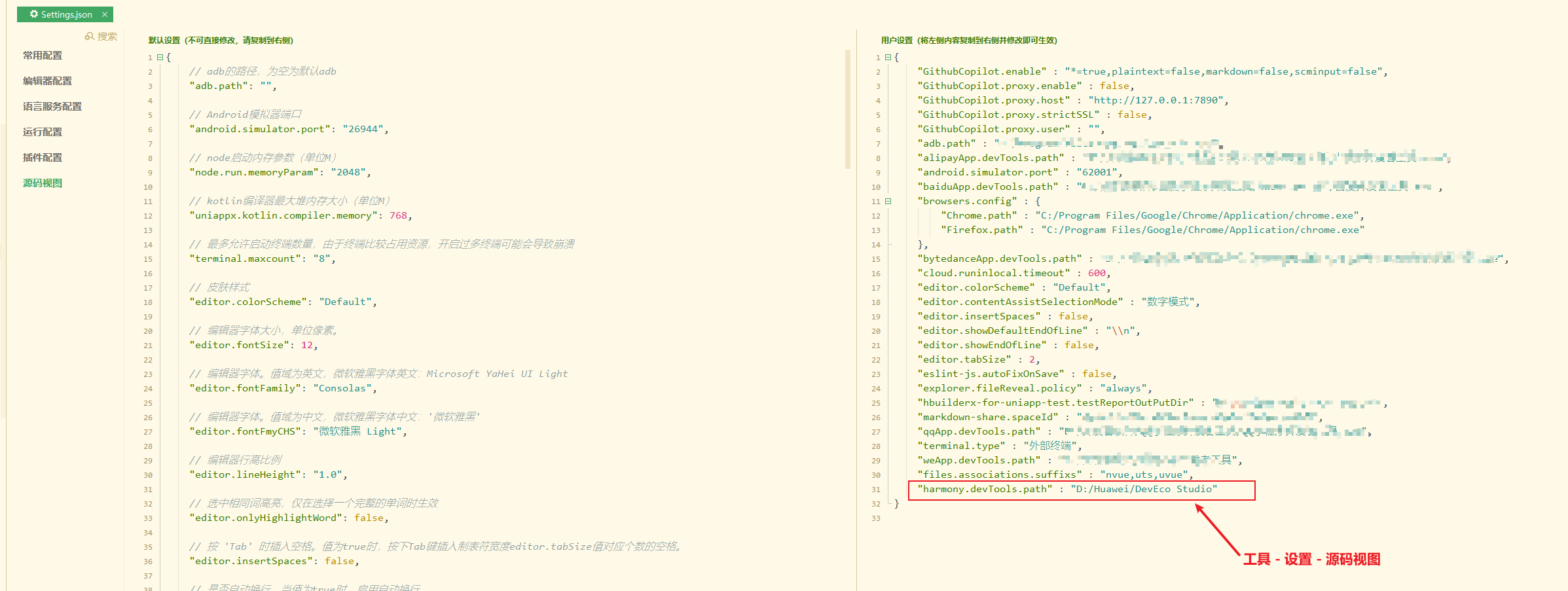
配置 HBuilderX settings.json
需在 HBuilderX 中进行特定的设置操作
-
打开HBuilderX,点击上方菜单 - 工具 - 设置,在出现的弹窗右侧窗体新增如下配置
-
注意:值填你自己的 DevEco-Studio 启动路径
"harmony.devTools.path" : "D:/Huawei/DevEco Studio"
使用 uts 调用鸿蒙原生 API, 第三方API
调用鸿蒙原生 API
uni-app在Android和iOS平台,支持uts插件和App原生语言插件。目前App原生语言插件已经停止维护。uts插件是主推的扩展方式。
鸿蒙系统有很多原生API,可以通过uts插件方式接入,被uni-app调用。
-
uts插件介绍
-
uts插件鸿蒙开发专题
调用第三方 API
新增于 HBuilderX 4.25,有特定的使用流程和限制。
鸿蒙的包用法和npm包差不多,在鸿蒙项目里面用ohpm安装三方库后,在 /uni_modules/uts插件名/utssdk/app-harmony/index.uts 内即可直接 import
注意:只能在满足uts插件 /uni_modules//utssdk/app-harmony/.uts 的文件下使用,无法直接在项目的pages中使用
具体使用流程:在项目的pages引入uts插件,uts插件内再引入鸿蒙第三方库调用
发布鸿蒙应用
鸿蒙官方文档提供了如何发布鸿蒙应用,详见 文档
注意事项
-
移植已有的 uni-app 项目源码时,如有其他 npm 依赖,请自行安装
-
现阶段条件编译仅 APP-HARMONY、APP 可以命中鸿蒙平台
-
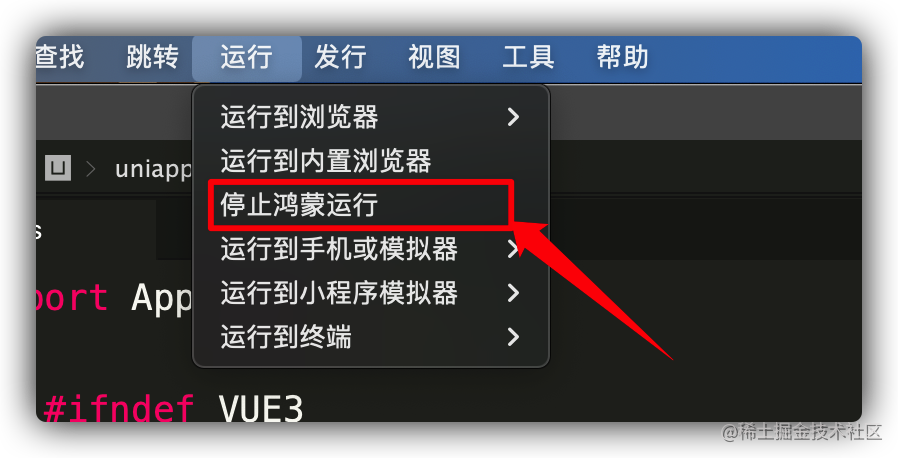
每次HBuilderX改动源码后,DevEco-Studio 内需要点重新运行才能生效
-
如果模拟器白屏了,尝试重启软件 DevEco-Studio,再重启项目
-
如果模拟器无法连接了,尝试重启电脑
-
在HBuilderX里运行后,需要再去鸿蒙 DevEco Studio里运行
-
在HBuilderX里修改代码后,需要去鸿蒙 DevEco Studio里重新运行
-
如果有多个uni-app项目要编译到鸿蒙,那么鸿蒙离线sdk需要放置多份,每个uni-app的manifest中配置不同的离线sdk地址,否则会冲突,鸿蒙设备上目前没有基座概念
总结
这样我们就有了一个初始的鸿蒙项目,并且可以在鸿蒙模拟器上运行。关于更多 uniapp 开发鸿蒙的 API,大家可以直接参考 uniapp
官方文档
这篇关于vue3 + uniapp 可以直接开发鸿蒙啦!的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-25Vue3学习:从入门到初步掌握
- 2024-12-25Vue3入门:新手必读的简单教程
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用
- 2024-12-21VueRouter4教程:从入门到实践
- 2024-12-20Vue3项目实战:从入门到上手
- 2024-12-20Vue3项目实战:新手入门教程
- 2024-12-20VueRouter4项目实战:新手入门教程
- 2024-12-20如何实现JDBC和jsp的关系?-icode9专业技术文章分享
- 2024-12-20Vue项目中实现TagsView标签栏导航的简单教程