前端用 JS 带你畅游 Python 世界
2024/8/8 0:02:47
本文主要是介绍前端用 JS 带你畅游 Python 世界,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
前言: 作为一名前端工程师,我常常发现前端开发者在学习 Python 时,也从零开始摸索,会浪费不少时间,为了帮助前端同行们能够更快地掌握 Python,我决定从一个前端的角度出发,总结一些 Python 与前端语法的共通之处。本文旨在为前端开发者提供一个平滑的过渡路径,以便大家能够更轻松地进入 Python 的世界。
Python 与前端语言的相似之处
- 动态类型:
Python 和 JavaScript 都是动态类型的编程语言,这意味着变量不需要显式声明类型。这使得代码更加灵活,同时也简化了变量的管理。
- 解释执行:
Python 和 JavaScript 通常都通过解释器来执行代码,而不是先编译成机器码。这种即时执行的特点使得这两种语言非常适合快速原型开发和脚本编写。
- 面向对象:
Python 和 JavaScript 都支持面向对象编程。这意味着你可以定义类、创建对象,并使用继承和多态等面向对象的特性。
- 广泛应用:
Python 和 JavaScript 都被广泛应用于多种场景,包括但不限于 Web 开发、自动化测试、脚本编写、数据处理等。Python 常用于服务器端编程、数据分析、科学计算、机器学习等领域。
JavaScript 主要用于浏览器端的交互逻辑,近年来随着 Node.js 的流行,也开始被广泛用于服务器端开发。
- 易学性:
Python 和 JavaScript 对于初学者来说都比较容易上手。这是因为它们的语法相对简单直观,同时拥有强大的社区支持和丰富的学习资源。
Python 的语法简洁明了,注重代码的可读性。
JavaScript 的语法虽然源于 Java 和 C,但对于 Web 开发者来说非常直观,因为它就是专门为 Web 设计的语言。
Python 独有的特性与优势
- 科学计算和数据分析:
Python 在科学计算、数据分析和机器学习领域有着极其丰富的生态系统。例如 NumPy、Pandas、SciPy、Matplotlib、Scikit-Learn 等库,为数据科学家提供了强大的工具。
- 自动化脚本:
Python 因其简洁的语法和易于使用的标准库,非常适合编写自动化脚本。无论是系统管理任务还是网络爬虫,Python 都是一个很好的选择。
- 代码可读性:
Python 的语法设计使得代码非常易于阅读和理解,这有助于团队协作和维护。
- 简洁性:
Python 的设计原则之一是“简单优于复杂”,这使得 Python 代码通常比其他语言更为简洁。
- 多用途:
Python 可以用于各种应用场景,从简单的脚本到复杂的 Web 应用和服务端编程,甚至是游戏开发。
- 高级抽象:
Python 提供了许多高级抽象,如装饰器、生成器和上下文管理器,这些特性使得开发者可以编写更高效和优雅的代码。
利用前端 JS 学习 Python 语法
变量声明
# Python age = 25 name = "Alice"
// Javascript let age = 25; let name = "Alice";
打印数据
# Python
print("Hello, world!")
// JavaScript
console.log("Hello, world!");
注释
# Python # 单行注释 ‘’‘ 多行注释 多行注释 多行注释 ’‘’
// JavaScript // 单行注释 /* * 多行注释 * 多行注释 * 多行注释 */
字符串
字符串创建和表示
Python:
-
Python 中的字符串是不可变的序列类型,可以用单引号
'或双引号"创建。 -
三重引号
'''或"""可以创建多行字符串。
JavaScript:
-
JavaScript 中的字符串同样也是不可变的,可以用单引号
'或双引号"创建。 -
从 ES6 (ECMAScript 2015) 开始,可以使用反引号
`来创建多行字符串,并支持模板字符串。
示例:
# Python
print("Hello, world!")
// JavaScript
console.log("Hello, world!");
模板字符串
Python:
-
在 Python 3.6 之后,可以使用 f-string(格式化字符串文字)来进行字符串插值。
-
语法是在字符串前加上
f或F,然后在字符串内部使用{}来引用变量或表达式。
JavaScript:
-
从 ES6 开始,可以使用模板字符串(template literals)来进行字符串插值。
-
语法是使用反引号
`包裹字符串,并使用${}来引用变量或表达式。
示例:
# Python
name = "Alice"
greeting = f"Hello, {name}!"
print(greeting) # 输出: Hello, Alice!
// JavaScript
let name = "Alice";
let greeting = `Hello, ${name}!`;
console.log(greeting); // 输出: Hello, Alice!
总结
-
Python 的模板字符串更加简洁,并且支持表达式的直接嵌入。
-
JavaScript 的模板字符串在 ES6 中引入,使得字符串插值变得更加直观和方便。
-
两种语言都提供了灵活的方式来处理字符串和模板字符串。
数据类型
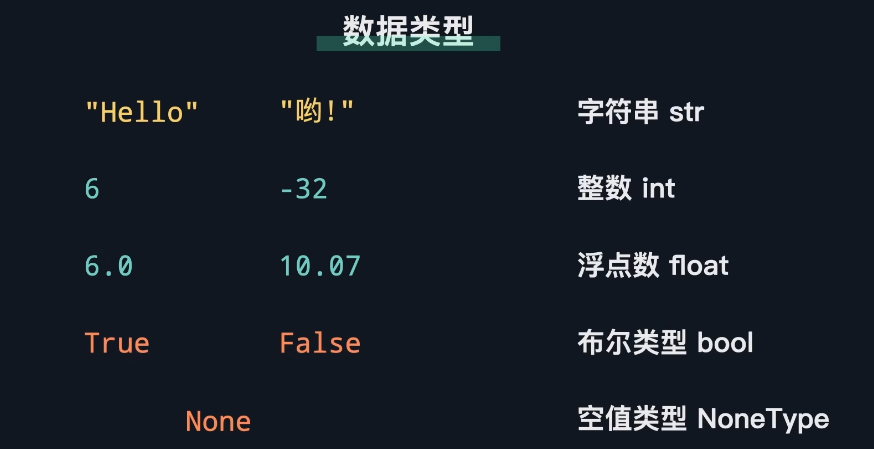
基本数据类型
Python:
-
整数 (int): 整数类型没有大小限制,取决于可用内存。
-
浮点数 (float): 浮点数遵循 IEEE 754 标准。
-
布尔值 (bool): True 和 False。
-
字符串 (str): 不可变的 Unicode 字符序列。
-
None: 表示空值或未定义的对象。
JavaScript:
-
数字 (Number): JavaScript 中的所有数字都是浮点数,即使是整数。
-
布尔值 (Boolean): true 和 false。
-
字符串 (String): 不可变的 Unicode 字符序列。
-
Null: 表示有意的空值。
-
Undefined: 表示未定义的值或变量未赋值。
-
Symbol: 从 ES6 开始引入,用于创建唯一的标识符。
示例:
# Python # 整数 age = 25 # 浮点数 pi = 3.14 # 布尔值 is_student = True # 字符串 name = "Alice" # None nothing = None
// JavaScript // 数字 let age = 25; // 浮点数 let pi = 3.14; // 布尔值 let isStudent = true; // 字符串 let name = "Alice"; // Null let nothing = null; // Undefined let undefinedValue;
复杂数据类型
Python:
-
列表 (list): 有序的可变序列。
-
浮点数 (float): 浮点数遵循 IEEE 754 标准。
-
布尔值 (bool): True 和 False。
-
字符串 (str): 不可变的 Unicode 字符序列。
-
None: 表示空值或未定义的对象。
JavaScript:
-
数组 (Array): 有序的元素集合,可以存储不同类型的数据。
-
对象 (Object): 键值对集合。
-
Map: 从 ES6 开始提供的键值对集合,键可以是任意类型。
-
Set: 从 ES6 开始提供的无序且不重复的元素集合。
示例:
# Python
# 列表
fruits = ["apple", "banana", "cherry"]
# 元组
colors = ("red", "green", "blue")
# 字典
person = {"name": "Alice", "age": 25}
# 集合
unique_items = set(["apple", "banana", "cherry", "apple"])
// JavaScript
// 数组
let fruits = ["apple", "banana", "cherry"];
// 对象
let person = {name: "Alice", age: 25};
// Map
let map = new Map();
map.set("name", "Alice");
map.set("age", 25);
// Set
let uniqueItems = new Set(["apple", "banana", "cherry", "apple"]);
总结
-
Python 支持更多的内置数据类型,如列表、元组、字典和集合。
-
JavaScript 通过对象来实现字典类似的功能,并且从 ES6 开始引入了 Map 和 Set。
-
Python 的数据类型更加明确,而 JavaScript 的数字类型统一为
Number类型。 -
Python 的布尔值是
True和False,而 JavaScript 使用true和false。 -
Python 使用
None表示空值,而 JavaScript 使用null和undefined。
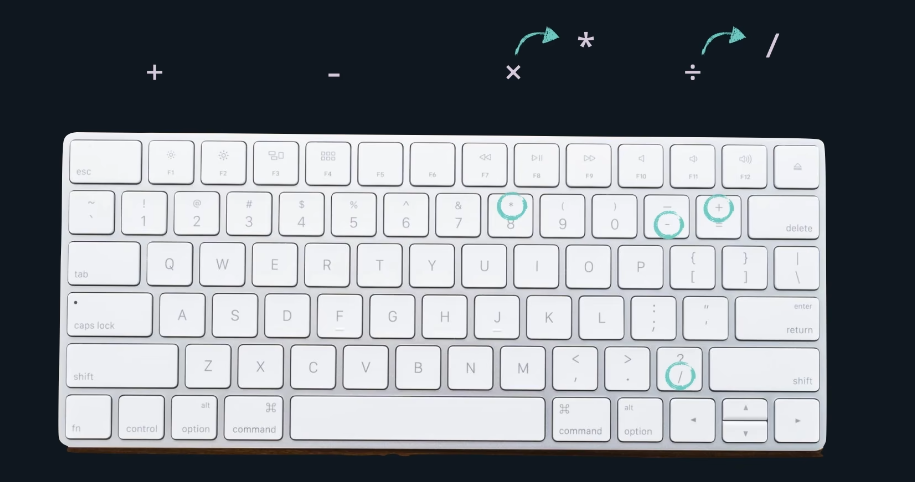
数学运算
基本算术运算
Python:
- 使用标准的算术运算符:
+,-,*,/,//(整除),%(取模),**(幂)。
JavaScript:
- 使用相同的算术运算符:
+,-,*,/,**(幂,ES6+),%(取模),Math.floor()或Math.trunc()用于整除。
示例:
# Python a = 10 b = 3 print(a + b) # 输出: 13 print(a - b) # 输出: 7 print(a * b) # 输出: 30 print(a / b) # 输出: 3.3333333333333335 print(a // b) # 输出: 3 print(a % b) # 输出: 1 print(a ** b) # 输出: 1000
// JavaScript let a = 10; let b = 3; console.log(a + b); // 输出: 13 console.log(a - b); // 输出: 7 console.log(a * b); // 输出: 30 console.log(a / b); // 输出: 3.3333333333333335 console.log(Math.floor(a / b)); // 输出: 3 console.log(a % b); // 输出: 1 console.log(a ** b); // 输出: 1000
数学函数
Python:
-
使用
math模块来访问数学函数。 -
使用
math.sqrt(),math.sin(),math.cos(),math.tan(),math.log(),math.exp(), 等。
JavaScript:
-
使用
Math对象来访问数学函数。 -
使用
Math.sqrt(),Math.sin(),Math.cos(),Math.tan(),Math.log(),Math.exp(), 等。
示例:
# Python import math print(math.sqrt(16)) # 输出: 4.0 print(math.sin(math.pi / 2)) # 输出: 1.0 print(math.cos(math.pi)) # 输出: -1.0 print(math.tan(math.pi / 4)) # 输出: 0.9999999999999999 print(math.log(10)) # 自然对数 print(math.log10(10)) # 以 10 为底的对数 print(math.exp(1)) # e 的指数
// JavaScript console.log(Math.sqrt(16)); // 输出: 4 console.log(Math.sin(Math.PI / 2)); // 输出: 1 console.log(Math.cos(Math.PI)); // 输出: -1 console.log(Math.tan(Math.PI / 4)); // 输出: 0.9999999999999999 console.log(Math.log(10)); // 自然对数 console.log(Math.log10(10)); // 以 10 为底的对数 console.log(Math.exp(1)); // e 的指数
总结
-
Python 和 JavaScript 在基本算术运算符方面非常相似。
-
Python 使用
math模块来访问高级数学函数,而 JavaScript 使用Math对象。 -
Python 支持整除运算符
//,而 JavaScript 使用Math.floor()或Math.trunc()来实现类似的功能。 -
Python 和 JavaScript 都支持幂运算符
**。
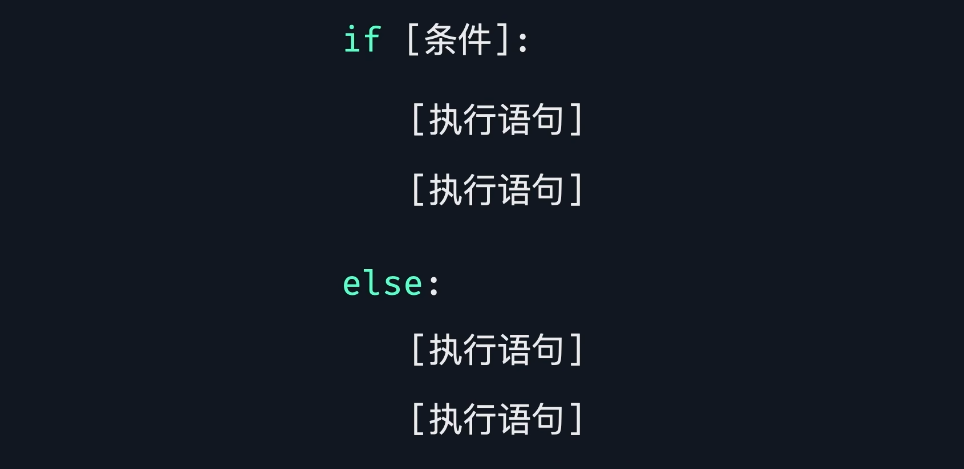
条件语法
条件语句
Python:
-
使用
if,elif, 和else关键字来构建条件语句。 -
使用缩进来表示代码块。
JavaScript:
-
同样使用
if,else if, 和else关键字来构建条件语句。 -
使用大括号
{}来表示代码块。
示例
# Python
x = 10
if x > 0:
print("x is positive")
elif x < 0:
print("x is negative")
else:
print("x is zero")
// JavaScript
let x = 10;
if (x > 0) {
console.log("x is positive");
} else if (x < 0) {
console.log("x is negative");
} else {
console.log("x is zero");
}
条件表达式(三元运算符)
Python:
-
Python 使用
condition ? value_if_true : value_if_false形式的条件表达式。 -
但在 Python 3 中,使用
value_if_true if condition else value_if_false形式。
JavaScript:
- JavaScript 使用
condition ? value_if_true : value_if_false形式的条件表达式。
示例
# Python x = 10 result = "positive" if x > 0 else "negative or zero" print(result) # 输出: positive
// JavaScript let x = 10; let result = x > 0 ? "positive" : "negative or zero"; console.log(result); // 输出: positive
总结
-
Python 和 JavaScript 在条件语句的基本结构上非常相似,都支持
if,elif, 和else关键字。 -
Python 使用缩进来表示代码块,而 JavaScript 使用大括号
{}。 -
Python 的条件表达式(三元运算符)的语法略有不同,将条件放在中间位置。
-
JavaScript 的条件表达式(三元运算符)与 C 语言家族的成员保持一致。
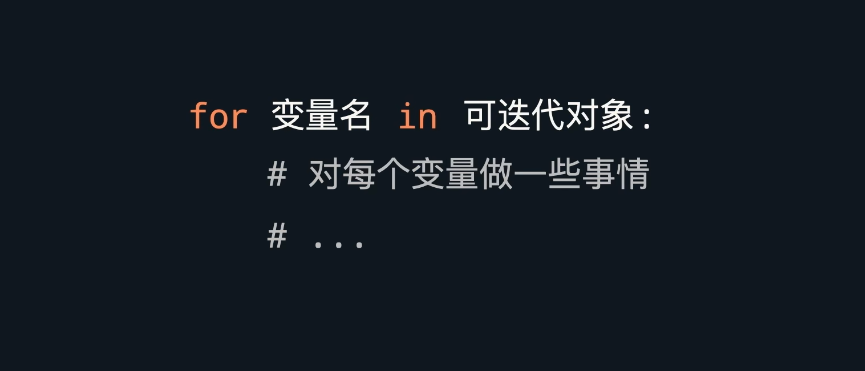
循环语法
for 循环
Python:
-
使用
for关键字来创建循环。 -
使用
range()函数来迭代一个整数序列。 -
支持使用
enumerate()来获取列表中元素的索引和值。
JavaScript:
-
同样使用
for关键字来创建循环。 -
支持使用
for...of循环来直接迭代数组或其他可迭代对象。 -
支持使用
forEach()方法来迭代数组。
示例:
# Python # 使用 range() 迭代整数序列 for i in range(5): print(i) # 使用 for 循环遍历列表 fruits = ["apple", "banana", "cherry"] for fruit in fruits: print(fruit) # 使用 enumerate() 获取索引和值 for index, fruit in enumerate(fruits): print(index, fruit)
// JavaScript
// 使用 for 循环遍历整数序列
for (let i = 0; i < 5; i++) {
console.log(i);
}
// 使用 for...of 循环遍历数组
let fruits = ["apple", "banana", "cherry"];
for (let fruit of fruits) {
console.log(fruit);
}
// 使用 forEach() 方法遍历数组
fruits.forEach(function(fruit, index) {
console.log(index, fruit);
});
while 循环
Python:
-
使用
while关键字来创建循环。 -
需要显式地更新循环条件。
JavaScript:
-
同样使用
while关键字来创建循环。 -
需要显式地更新循环条件。
示例:
# Python i = 0 while i < 5: print(i) i += 1
// JavaScript
let i = 0;
while (i < 5) {
console.log(i);
i++;
}
总结
-
Python 和 JavaScript 都支持使用
for和while循环。 -
Python 使用
range()来迭代整数序列,而 JavaScript 使用传统的for循环来控制迭代。 -
Python 支持使用
enumerate()来同时获取列表元素的索引和值,而 JavaScript 可以直接使用for...of循环来迭代数组。 -
JavaScript 提供了额外的方法,如
forEach(),来遍历数组。
函数语法
函数定义
Python:
-
使用
def关键字来定义函数。 -
参数默认值可以通过在参数后面赋值来设置。
-
支持关键字参数和可变数量的参数。
JavaScript:
-
使用
function关键字来定义函数。 -
参数默认值可以通过在函数体内部使用条件语句来设置。
-
支持使用剩余参数 (
...) 来接收可变数量的参数。
示例:
# Python
def greet(name, greeting="Hello"):
return f"{greeting}, {name}!"
def sum_numbers(*args):
return sum(args)
def person_info(**kwargs):
return kwargs
print(greet("Alice")) # 输出: Hello, Alice!
print(sum_numbers(1, 2, 3)) # 输出: 6
print(person_info(name="Alice", age=25)) # 输出: {'name': 'Alice', 'age': 25}
// JavaScript
function greet(name, greeting = "Hello") {
return `${greeting}, ${name}!`;
}
function sumNumbers(...args) {
return args.reduce((total, num) => total + num, 0);
}
function personInfo({ name, age }) {
return { name, age };
}
console.log(greet("Alice")); // 输出: Hello, Alice!
console.log(sumNumbers(1, 2, 3)); // 输出: 6
console.log(personInfo({ name: "Alice", age: 25 })); // 输出: { name: 'Alice', age: 25 }
函数调用
Python:
-
函数调用使用圆括号
()。 -
支持按名称传递参数。
JavaScript:
-
函数调用同样使用圆括号
()。 -
支持按名称传递参数。
示例:
# Python def add(a, b): return a + b result = add(b=5, a=10) # 关键字参数按名称传递 print(result) # 输出: 15
// JavaScript
function add(a, b) {
return a + b;
}
let result = add(b=5, a=10); // JavaScript 不支持直接按名称传递参数
console.log(result); // 输出: NaN
// 正确的方式是按照参数顺序传递
result = add(10, 5);
console.log(result); // 输出: 15
总结
-
Python 使用
def关键字定义函数,而 JavaScript 使用function关键字。 -
Python 支持在函数定义时直接设置参数默认值,而 JavaScript 在 ES6 中引入了函数参数默认值。
-
Python 支持使用关键字参数和可变数量的参数,而 JavaScript 使用剩余参数 (
...) 来实现相同的功能。 -
Python 和 JavaScript 都支持按名称传递参数,但 JavaScript 需要按照参数的顺序来传递,除非使用对象来模拟关键字参数。
高阶函数&匿名函数
高阶函数
Python:
-
高阶函数是指接受函数作为参数或将函数作为返回值的函数。
-
Python 支持诸如
map(),filter(), 和reduce()等内置高阶函数。 -
可以使用 lambda 表达式来创建匿名函数。
JavaScript:
-
JavaScript 同样支持高阶函数,如
map(),filter(),reduce(), 和forEach()。 -
JavaScript 支持使用箭头函数来创建匿名函数。
示例:
# Python # 使用 map() 和 lambda numbers = [1, 2, 3, 4, 5] squares = list(map(lambda x: x ** 2, numbers)) print(squares) # 输出: [1, 4, 9, 16, 25] # 使用 filter() 和 lambda even_numbers = list(filter(lambda x: x % 2 == 0, numbers)) print(even_numbers) # 输出: [2, 4] # 使用 reduce() 和 lambda from functools import reduce product = reduce(lambda x, y: x * y, numbers) print(product) # 输出: 120
// JavaScript // 使用 map() 和箭头函数 let numbers = [1, 2, 3, 4, 5]; let squares = numbers.map(x => x ** 2); console.log(squares); // 输出: [1, 4, 9, 16, 25] // 使用 filter() 和箭头函数 let evenNumbers = numbers.filter(x => x % 2 === 0); console.log(evenNumbers); // 输出: [2, 4] // 使用 reduce() 和箭头函数 let product = numbers.reduce((acc, curr) => acc * curr); console.log(product); // 输出: 120
匿名函数
Python:
-
使用
lambda关键字来定义匿名函数。 -
lambda函数可以包含任意数量的参数,但只能有一个表达式。
JavaScript:
-
使用箭头函数 (
=>) 来定义匿名函数。 -
箭头函数可以包含任意数量的参数和任意数量的表达式或语句。
示例:
# Python # 使用 lambda result = (lambda x, y: x + y)(5, 10) print(result) # 输出: 15 # 传递给高阶函数 def apply(func, x, y): return func(x, y) result = apply(lambda x, y: x + y, 5, 10) print(result) # 输出: 15
// JavaScript
// 使用箭头函数
let result = (x, y) => x + y;
console.log(result(5, 10)); // 输出: 15
// 传递给高阶函数
function apply(func, x, y) {
return func(x, y);
}
let result = apply((x, y) => x + y, 5, 10);
console.log(result); // 输出: 15
总结
-
Python 使用
lambda关键字来定义匿名函数,而 JavaScript 使用箭头函数 (=>)。 -
Python 和 JavaScript 都支持高阶函数,如
map(),filter(), 和reduce()。 -
Python 的
lambda函数只能包含一个表达式,而 JavaScript 的箭头函数可以包含任意数量的表达式或语句。 -
Python 的
lambda函数通常用于简单的表达式,而 JavaScript 的箭头函数可以用于更复杂的逻辑。
面向对象
类的定义
Python:
-
使用
class关键字来定义类。 -
类的构造函数称为
__init__。 -
使用
self关键字来引用类实例本身。
JavaScript:
-
使用
class关键字来定义类(从 ES6 开始)。 -
类的构造函数称为
constructor。 -
使用
this关键字来引用类实例本身。
示例
# Python
class Person:
def __init__(self, name, age):
self.name = name
self.age = age
def greet(self):
return f"Hello, my name is {self.name} and I am {self.age} years old."
alice = Person("Alice", 25)
print(alice.greet()) # 输出: Hello, my name is Alice and I am 25 years old.
// JavaScript
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
return `Hello, my name is ${this.name} and I am ${this.age} years old.`;
}
}
let alice = new Person("Alice", 25);
console.log(alice.greet()); // 输出: Hello, my name is Alice and I am 25 years old.
继承
Python:
-
使用
class DerivedClass(BaseClass):来实现继承。 -
可以使用
super()来调用基类的方法。
JavaScript:
-
使用
class DerivedClass extends BaseClass { ... }来实现继承。 -
可以使用
super()来调用基类的构造函数。
示例:
# Python
class Employee(Person):
def __init__(self, name, age, position):
super().__init__(name, age)
self.position = position
def introduce(self):
return f"{self.greet()}, I work as a {self.position}."
john = Employee("John", 30, "Developer")
print(john.introduce()) # 输出: Hello, my name is John and I am 30 years old., I work as a Developer.
// JavaScript
class Employee extends Person {
constructor(name, age, position) {
super(name, age);
this.position = position;
}
introduce() {
return `${this.greet()}, I work as a ${this.position}.`;
}
}
let john = new Employee("John", 30, "Developer");
console.log(john.introduce()); // 输出: Hello, my name is John and I am 30 years old., I work as a Developer.
总结
-
Python 使用
class关键字来定义类,并使用__init__方法作为构造函数。 -
JavaScript 也使用
class关键字来定义类(从 ES6 开始),并使用constructor方法作为构造函数。 -
Python 使用
self来引用类实例,而 JavaScript 使用this。 -
Python 和 JavaScript 都支持继承,并且都可以使用
super()来调用基类的方法或构造函数。 -
Python 的面向对象语法更加传统,而 JavaScript 的面向对象语法是从 ES6 开始引入的,之前使用原型链来实现继承。
文件操作
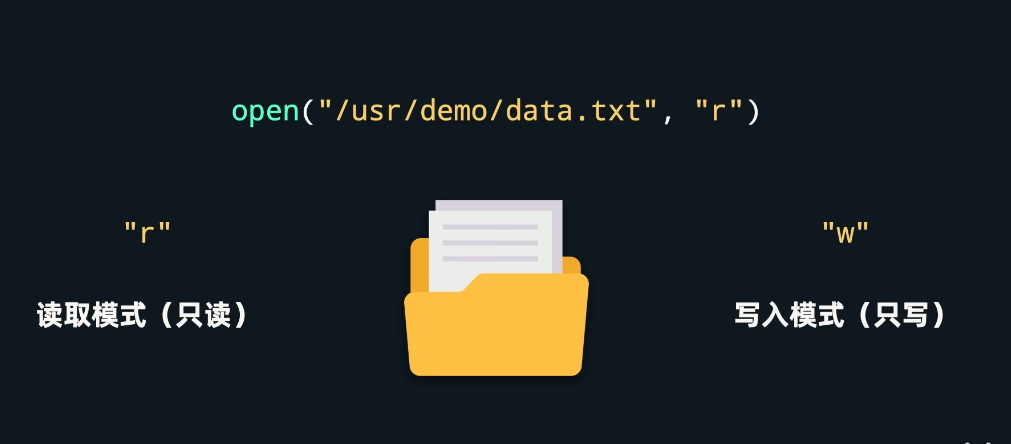
文件打开和关闭
Python:
-
使用
open()函数来打开文件。 -
使用
close()方法来关闭文件。 -
支持使用
with语句来自动管理文件的打开和关闭。
JavaScript:
-
使用 Node.js 的
fs模块来打开文件。 -
使用
fs.open()方法来打开文件。 -
使用
fs.close()方法来关闭文件。 -
支持使用
fs.createReadStream()和fs.createWriteStream()来读取和写入文件,无需手动关闭文件。
示例:
# Python
# 打开文件并读取内容
with open('example.txt', 'r') as file:
content = file.read()
print(content)
# 打开文件并写入内容
with open('example.txt', 'w') as file:
file.write("Hello, World!\n")
// JavaScript
const fs = require('fs');
// 打开文件并读取内容
fs.readFile('example.txt', 'utf8', (err, data) => {
if (err) {
console.error(err);
return;
}
console.log(data);
});
// 打开文件并写入内容
fs.writeFile('example.txt', "Hello, World!\n", (err) => {
if (err) {
console.error(err);
return;
}
console.log("File written successfully.");
});
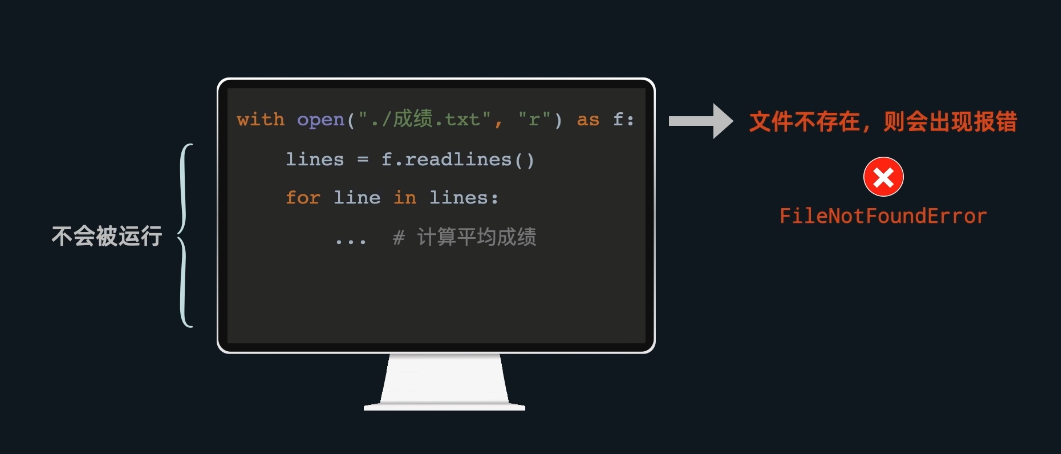
文件读取
Python:
-
使用
read()方法来读取文件内容。 -
使用
readline()方法逐行读取文件。 -
使用
readlines()方法读取所有行到一个列表。
JavaScript:
-
使用
fs.readFile()方法来异步读取文件内容。 -
使用
fs.readFileSync()方法来同步读取文件内容。 -
使用
fs.createReadStream()来创建一个可读流来读取文件。
示例:
# Python
# 读取整个文件内容
with open('example.txt', 'r') as file:
content = file.read()
print(content)
# 逐行读取文件
with open('example.txt', 'r') as file:
for line in file:
print(line.strip())
// JavaScript
const fs = require('fs');
// 异步读取文件
fs.readFile('example.txt', 'utf8', (err, data) => {
if (err) {
console.error(err);
return;
}
console.log(data);
});
// 同步读取文件
const data = fs.readFileSync('example.txt', 'utf8');
console.log(data);
// 使用可读流读取文件
const readStream = fs.createReadStream('example.txt', 'utf8');
readStream.on('data', (chunk) => {
console.log(chunk);
});
文件写入
Python:
-
使用
write()方法来写入文件内容。 -
使用
writelines()方法来写入多行文本。
JavaScript:
-
使用
fs.writeFile()方法来异步写入文件内容。 -
使用
fs.writeFileSync()方法来同步写入文件内容。 -
使用
fs.createWriteStream()来创建一个可写流来写入文件。
示例:
# Python
# 写入整个文件内容
with open('example.txt', 'w') as file:
file.write("Hello, World!\n")
# 写入多行文本
lines = ["First line\n", "Second line\n"]
with open('example.txt', 'w') as file:
file.writelines(lines)
// JavaScript
const fs = require('fs');
// 异步写入文件
fs.writeFile('example.txt', "Hello, World!\n", (err) => {
if (err) {
console.error(err);
return;
}
console.log("File written successfully.");
});
// 同步写入文件
fs.writeFileSync('example.txt', "Hello, World!\n");
// 使用可写流写入文件
const writeStream = fs.createWriteStream('example.txt');
writeStream.write("First line\n");
writeStream.write("Second line\n");
writeStream.end(); // 结束写入
总结
-
Python 使用
open()函数来打开文件,并推荐使用with语句来自动管理文件的打开和关闭。 -
JavaScript 使用 Node.js 的
fs模块来操作文件,并支持同步和异步方法。 -
Python 提供了多种读写文件的方法,如
read(),readline(), 和writelines()。 -
JavaScript 提供了
fs.readFile(),fs.writeFile(), 以及使用可读和可写流的方法来读写文件。
异常处理
异常处理结构
Python:
-
使用
try和except关键字来捕获和处理异常。 -
可以使用
finally来指定无论是否发生异常都会执行的代码。 -
支持多个
except子句来处理不同类型的异常。
JavaScript:
-
使用
try和catch关键字来捕获和处理异常。 -
可以使用
finally来指定无论是否发生异常都会执行的代码。 -
支持抛出自定义异常。
示例:
# Python
try:
result = 10 / 0
except ZeroDivisionError:
print("Cannot divide by zero.")
finally:
print("This will always be executed.")
// JavaScript
try {
let result = 10 / 0;
} catch (error) {
console.log("Cannot divide by zero.");
} finally {
console.log("This will always be executed.");
}
抛出异常
Python:
-
使用
raise关键字来抛出异常。 -
可以定义自定义异常类。
JavaScript:
-
使用
throw关键字来抛出异常。 -
可以定义自定义异常类。
示例:
# Python
class CustomException(Exception):
pass
def check_age(age):
if age < 18:
raise CustomException("Age must be at least 18.")
try:
check_age(16)
except CustomException as e:
print(e)
// JavaScript
class CustomException extends Error {
constructor(message) {
super(message);
this.name = "CustomException";
}
}
function checkAge(age) {
if (age < 18) {
throw new CustomException("Age must be at least 18.");
}
}
try {
checkAge(16);
} catch (error) {
console.log(error.message);
}
总结
-
Python 和 JavaScript 都使用
try和相应的catch/except关键字来捕获异常。 -
Python 使用
except子句来处理异常,而 JavaScript 使用catch。 -
Python 使用
raise关键字来抛出异常,而 JavaScript 使用throw。 -
Python 和 JavaScript 都支持定义自定义异常类。
-
Python 支持多个
except子句来处理不同类型的异常。 -
JavaScript 支持在
catch子句中捕获异常对象,并可以访问异常对象的属性。
单元测试
Python 单元测试
Python:
-
Python 中常用的单元测试框架是
unittest。 -
使用
assert语句来验证预期结果。 -
使用
setUp和tearDown方法来准备和清理测试环境。
示例:
# Python
import unittest
def add(x, y):
return x + y
class TestAddition(unittest.TestCase):
def test_add(self):
self.assertEqual(add(10, 5), 15)
def test_add_negative(self):
self.assertEqual(add(-10, 5), -5)
def setUp(self):
print("Setting up the test environment")
def tearDown(self):
print("Cleaning up after the test")
if __name__ == '__main__':
unittest.main()
JavaScript 单元测试
JavaScript:
-
JavaScript 中常用的单元测试框架有 Jest、Mocha 等。
-
使用
expect函数来验证预期结果。 -
使用
beforeEach和afterEach函数来准备和清理测试环境。
示例:
// JavaScript
function add(x, y) {
return x + y;
}
describe('Addition', () => {
beforeEach(() => {
console.log("Setting up the test environment");
});
afterEach(() => {
console.log("Cleaning up after the test");
});
it('adds two numbers correctly', () => {
expect(add(10, 5)).toBe(15);
});
it('handles negative numbers', () => {
expect(add(-10, 5)).toBe(-5);
});
});
// 使用 Jest 运行测试
总结
-
Python 使用
unittest框架来编写单元测试,使用assert语句来验证预期结果。 -
JavaScript 常用的单元测试框架有 Jest 和 Mocha,使用
expect函数来验证预期结果。 -
Python 使用
setUp和tearDown方法来准备和清理测试环境。 -
JavaScript 使用
beforeEach和afterEach函数来准备和清理测试环境。
实战案例:从前端到 Python 项目
简单的 Web 应用开发
前后端交互的实现
在简单的 Web 应用开发中,前后端交互至关重要。以一个电商网站为例,前端页面用户点击商品详情时,通过 Ajax 技术向 Python 后端发送请求。后端使用 Flask 框架接收到请求后,从数据库中获取商品的详细信息,并以 JSON 格式返回给前端。例如:
# Python
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/product/<product_id>', methods=['GET'])
def get_product(product_id):
# 模拟从数据库获取商品信息
product_info = {'name': 'iPhone 14', 'price': 8999}
return jsonify(product_info)
if __name__ == '__main__':
app.run()
前端使用 JavaScript 的 fetch 函数接收数据并更新页面。
fetch('/product/1')
.then(response => response.json())
.then(data => {
document.getElementById('product_name').innerHTML = data.name;
document.getElementById('product_price').innerHTML = data.price;
});
数据处理与展示
在数据处理方面,后端获取到用户的订单数据后,使用 Pandas 库进行数据分析,例如计算订单的总金额、统计不同商品的销售数量等。然后将处理后的数据以合适的格式传递给前端进行展示。比如:
import pandas as pd
order_data = [{'product_id': 1, 'quantity': 2, 'price': 50}, {'product_id': 2, 'quantity': 3, 'price': 30}]
df = pd.DataFrame(order_data)
total_amount = df['quantity'] * df['price'].sum()
前端使用 Vue.js 或 React 等框架接收数据并以表格或图表的形式展示。
数据爬取与分析
爬取网站数据的方法
可以使用 Python 的 requests 库和 BeautifulSoup 库来爬取网页数据。以下是一个简单的示例,爬取某新闻网站的标题:
import requests
from bs4 import BeautifulSoup
response = requests.get('https://www.example.com/news')
soup = BeautifulSoup(response.text, 'html.parser')
titles = soup.find_all('h2', class_='news-title')
for title in titles:
print(title.text)
对数据的清洗和分析
爬取到的数据可能存在噪声、缺失值或格式不一致等问题。使用 Pandas 库进行数据清洗,比如删除重复行、填充缺失值等。然后进行数据分析,例如计算热门新闻的关键词频率。
import pandas as pd
data = [{'title': 'Python 新特性发布', 'views': 1000}, {'title': 'Python 编程技巧', 'views': 800}, {'title': 'Python 新特性发布', 'views': 900}]
df = pd.DataFrame(data)
# 去除重复行
df = df.drop_duplicates()
# 计算关键词频率
keywords = df['title'].str.split().explode()
keyword_frequency = keywords.value_counts()
学习资源与社区推荐
优质的学习书籍和在线课程推荐
-
《Python编程从入门到实践》:非常适合新手,内容友好,通过基础知识和项目实战帮助读者快速掌握Python。
-
《利用Python进行数据分析》:对于有一定基础想深入学习数据分析的读者是不错的选择,由Pandas项目创始人撰写。
-
慕课网的Python相关课程:涵盖多个方向,如Python+大数据开发等,教学质量高。
-
编程狮线上培训机构的Python课程:老师专业耐心,通过实例和练习帮助学员掌握知识。
活跃的 Python 技术社区介绍
-
Python 官方社区:https://www.python.org/community/ ,提供丰富的资源和支持。
-
PyCon 社区:https://us.pycon.org/ ,聚集众多Python爱好者。
-
Reddit Python 社区:https://www.reddit.com/r/Python/ ,可以交流学习经验。
-
Python 中文社区:https://www.python.org.cn/ ,专注于Python技术交流。
这篇关于前端用 JS 带你畅游 Python 世界的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
- 2024-12-25Vue3学习:从入门到初步掌握
- 2024-12-25Vue3入门:新手必读的简单教程
- 2024-12-23【JS逆向百例】爱疯官网登录逆向分析
- 2024-12-21Vue3教程:新手入门到实践应用
- 2024-12-21VueRouter4教程:从入门到实践
- 2024-12-20Vue3项目实战:从入门到上手
- 2024-12-20Vue3项目实战:新手入门教程
- 2024-12-20VueRouter4项目实战:新手入门教程
- 2024-12-20如何实现JDBC和jsp的关系?-icode9专业技术文章分享
- 2024-12-20Vue项目中实现TagsView标签栏导航的简单教程